本项目为(附源码)springmvc的跨平台科技新闻资讯网站项目代码(附源码)基于springmvc的跨平台科技新闻资讯网站开发 基于springmvc的跨平台科技新闻资讯网站研究与实现课程设计毕业设计项目: 跨平台科技新闻资讯网站基于springmvc实现跨平台科技新闻资讯网站毕设项目: 跨平台科技新闻资讯网站。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,跨平台科技新闻资讯网站的开发与实现成为当前Web技术领域的热点。本论文以跨平台科技新闻资讯网站为研究核心,探讨如何利用JavaWeb技术构建高效、安全的互联网应用。首先,我们将介绍跨平台科技新闻资讯网站的背景及意义,阐述其在现代互联网环境中的重要地位。其次,详述项目设计的目标和内容,包括JavaWeb框架的选择、数据库设计以及用户交互界面的实现。再者,深入分析跨平台科技新闻资讯网站的关键技术,如Servlet、JSP和Ajax等,并展示其实现过程。最后,通过测试与优化,确保跨平台科技新闻资讯网站具备良好的性能和用户体验。此研究旨在为JavaWeb开发提供新的实践案例,推动相关技术的创新与发展。
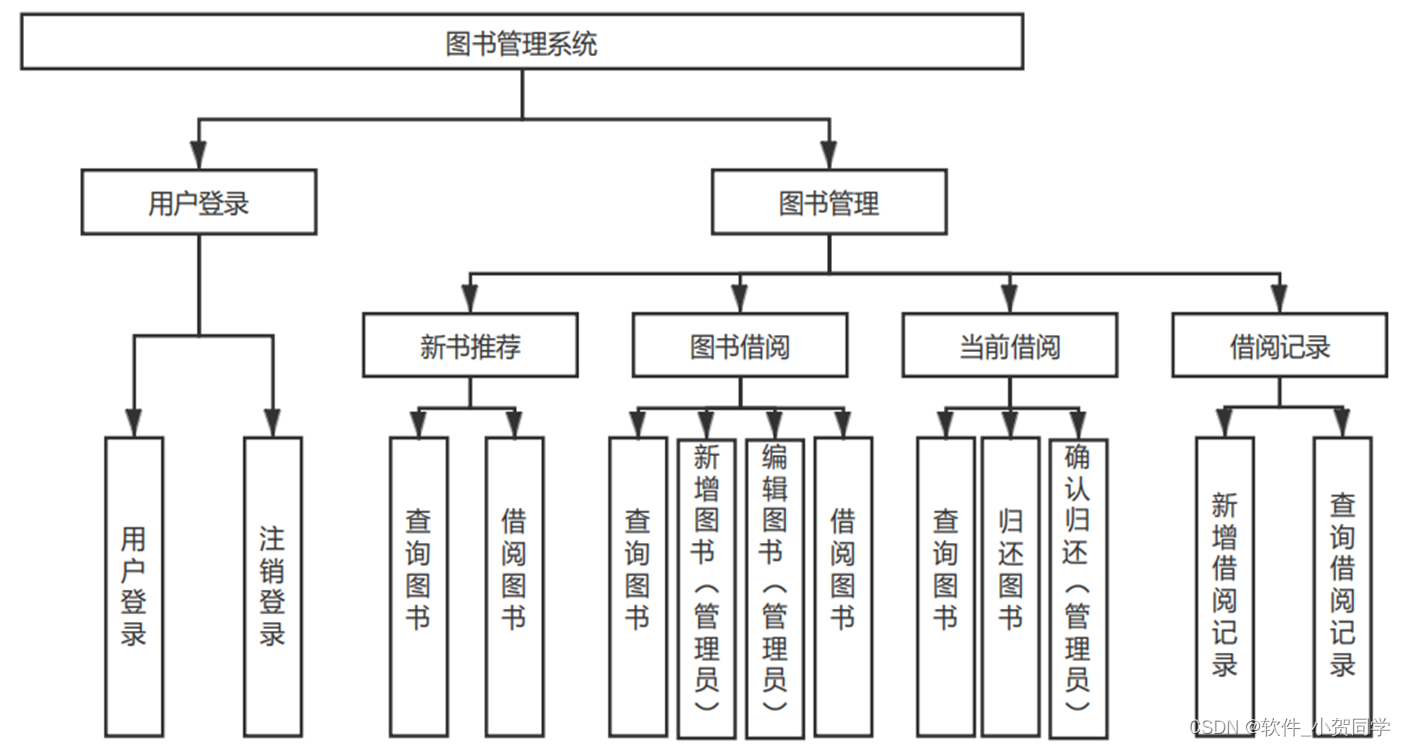
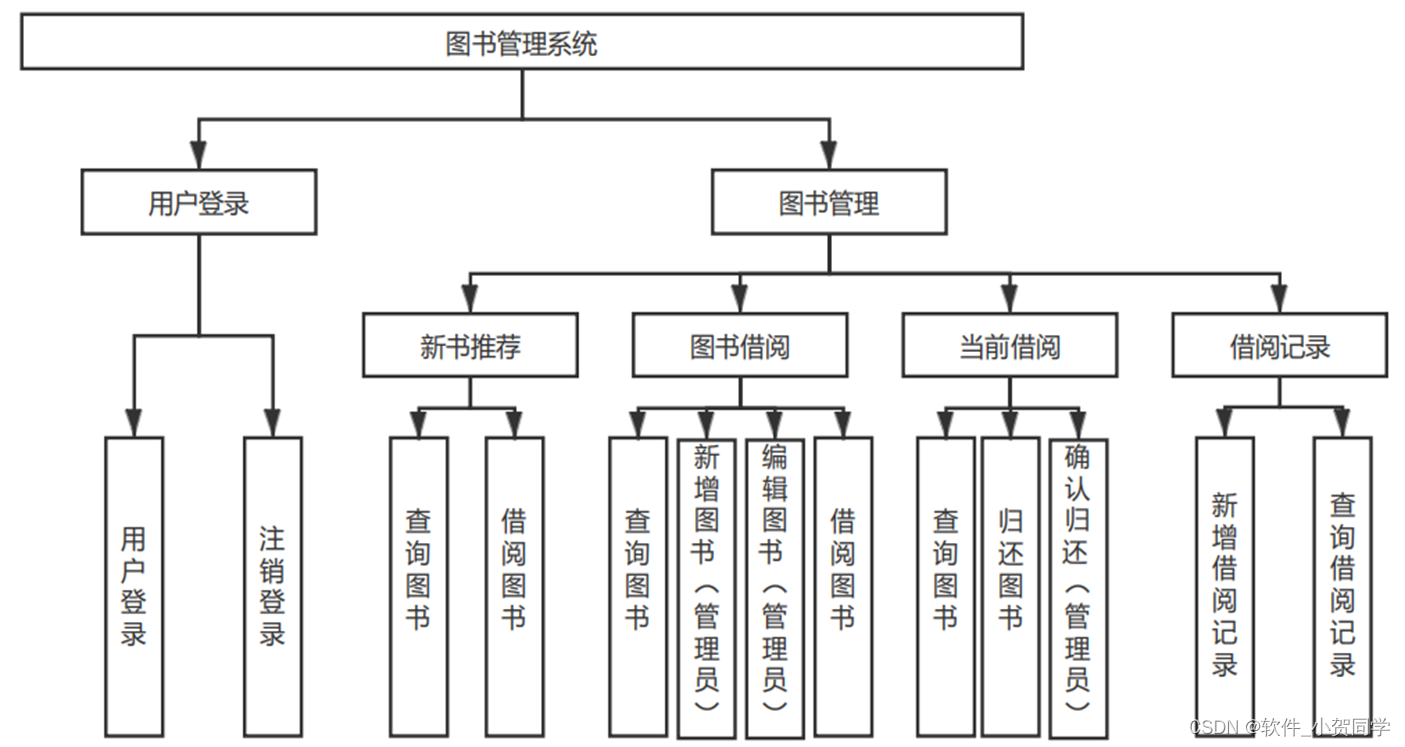
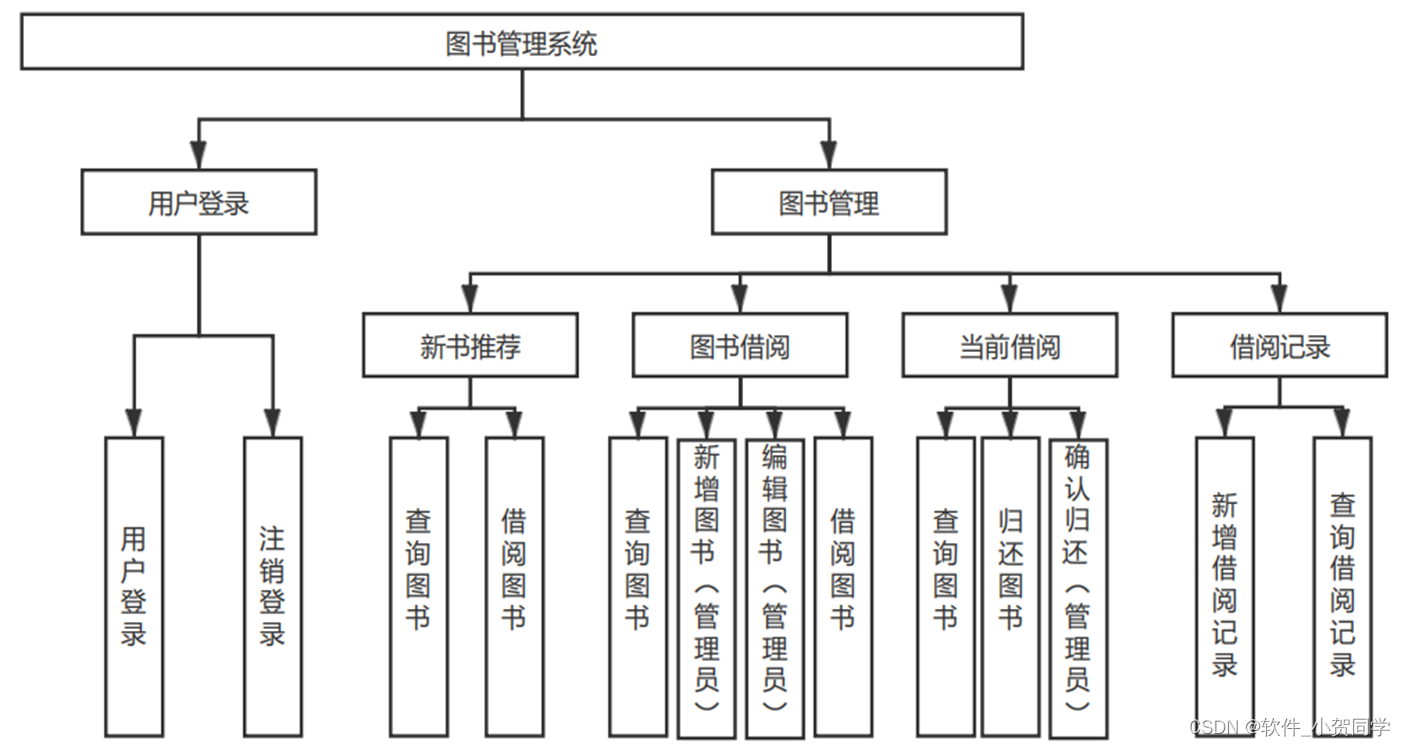
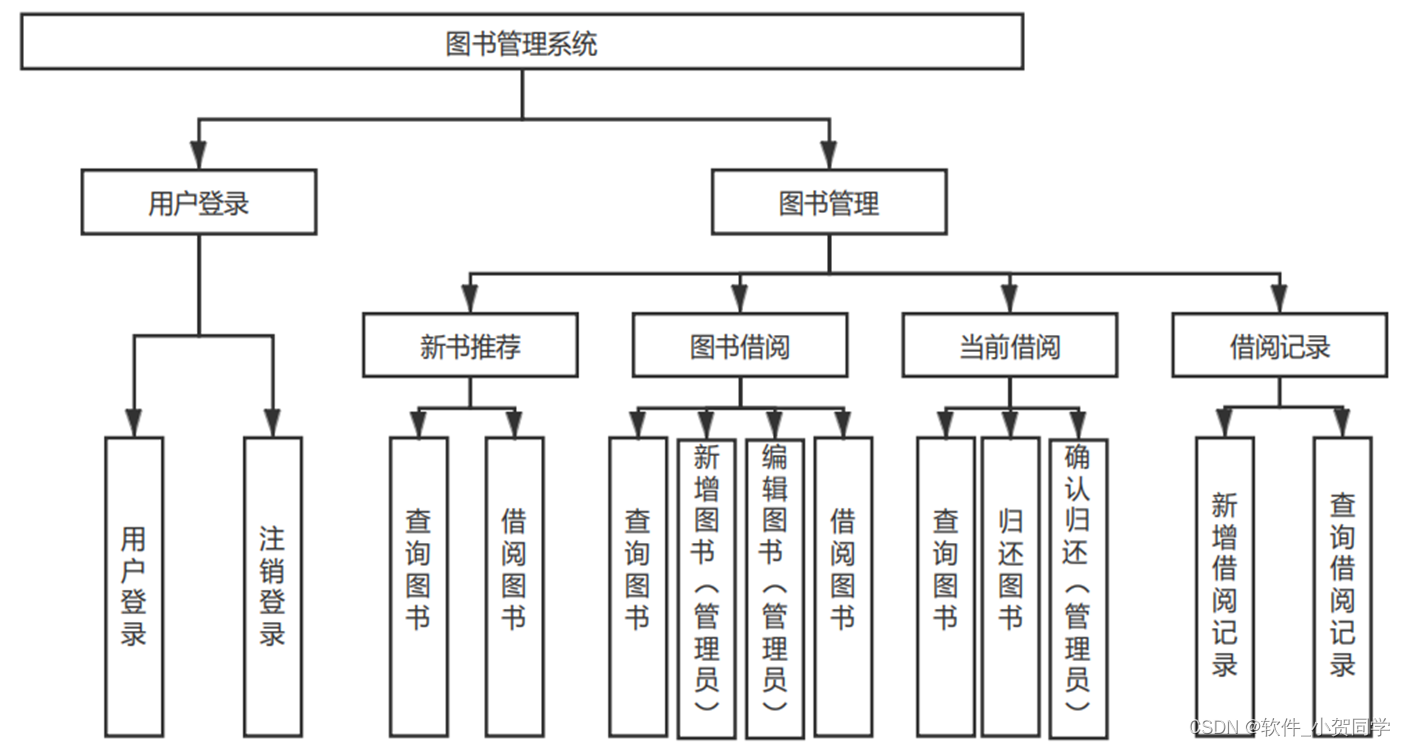
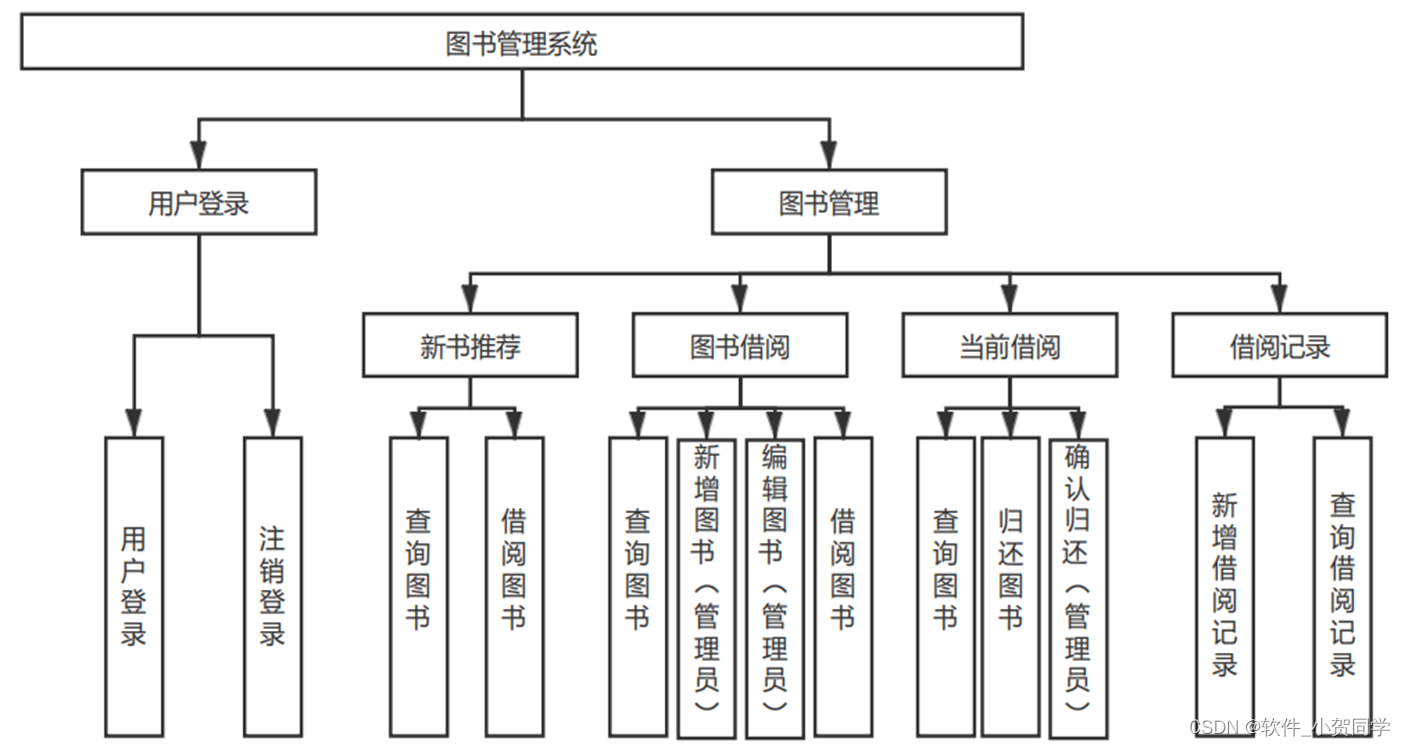
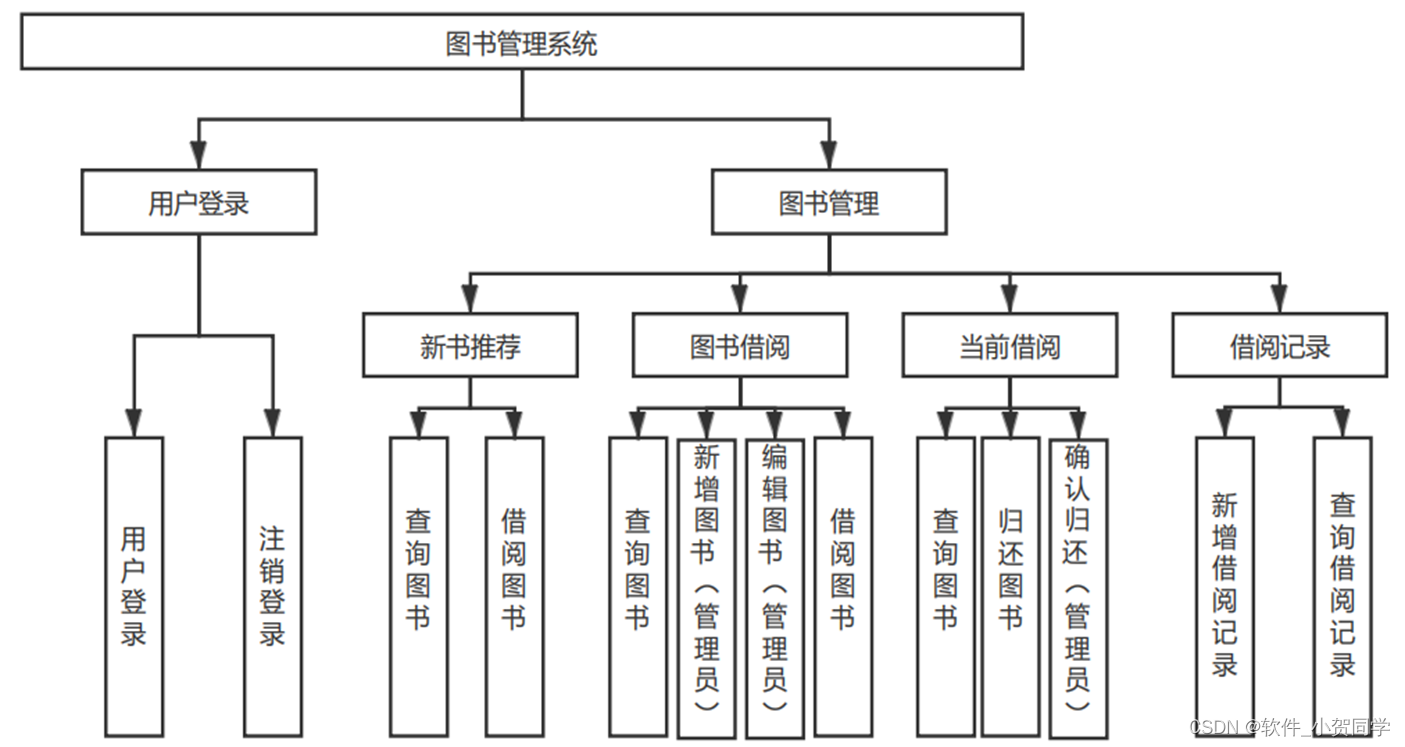
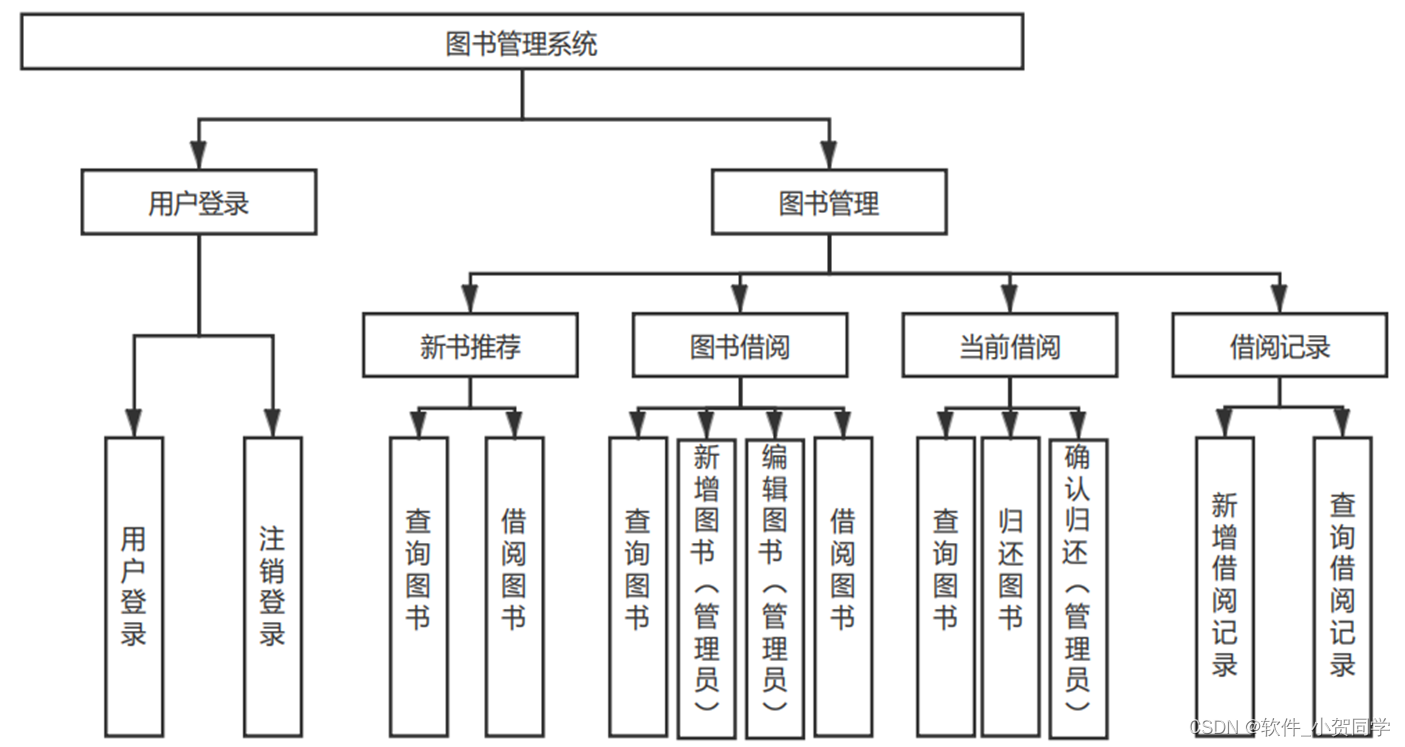
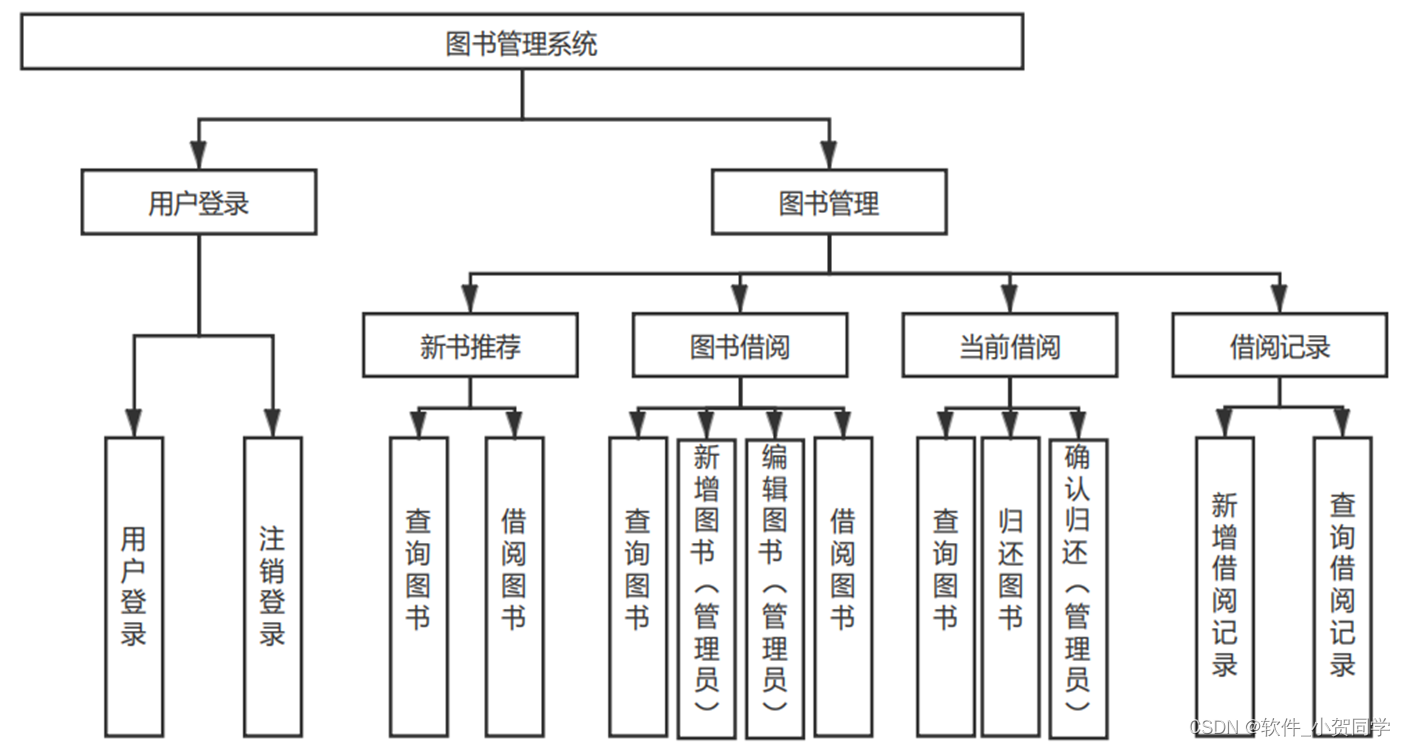
跨平台科技新闻资讯网站系统架构图/系统设计图




跨平台科技新闻资讯网站技术框架
SpringBoot框架
Spring Boot作为一种流行的Java开发框架,对新手和经验丰富的Spring开发者同样友好,其易学性得益于丰富的学习资源,无论英文文档还是中文教程,都为全球的学习者提供了充足的支持。该框架允许无缝整合各类Spring项目,简化了传统Spring应用的复杂性。特别地,Spring Boot内置了Servlet容器,使得开发者无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,能够在运行时实时监控项目状态,高效定位并解决问题,从而促进开发效率和代码质量的提升。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面及单页面应用(SPA),具备高度灵活性,既可方便地融入现有项目以增强特定功能,也可用于搭建全方位的前端解决方案。其核心专注于视图层,学习曲线平缓,且与现有项目集成简便。Vue.js 提供了强大的数据绑定、组件体系以及客户端路由功能,倡导组件化开发模式,将界面拆分为独立、可复用的组件,每个组件承载着应用的特定功能,从而实现代码的模块化和易维护性。得益于详尽的文档和活跃的社区支持,Vue.js 对新手开发者极其友好,能快速上手并投入实践。
Java语言
Java语言作为一种广泛应用的编程语句,其独特性在于既能支持传统的桌面应用程序开发,也能满足Web应用的需求。它以其为基础构建的后端系统在当前信息技术领域中占据了重要地位。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,通过操纵变量来管理内存,这在一定程度上增强了程序的安全性,使得由Java编写的程序能够抵抗某些特定的病毒攻击,从而提升软件的稳定性和持久性。 Java的动态特性赋予了它强大的运行时灵活性。开发者不仅可以利用Java核心库提供的基础类,还能对这些类进行扩展和重定义,以实现更复杂的功能。这种面向对象的特性鼓励代码复用,开发者可以封装功能模块,当其他项目需要相似功能时,只需引入这些模块并调用相应的方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序划分为三个关键部分,以实现不同职责的明确分工。Model(模型)专注于数据的管理及业务逻辑,包含了数据的存储、获取和处理,但不涉及任何用户界面的实现。View(视图)充当用户与应用交互的界面,它展示由模型提供的数据,并且支持用户操作。它可以表现为图形用户界面、网页或其他形式。Controller(控制器)作为协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了关注点,提升了代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特优势使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特性著称,相较于Oracle和DB2等其他大型数据库,它显得更为小巧且快速。尤为关键的是,MySQL适应于真实的租赁环境,同时具备低成本和开源代码的优势,这成为了在毕业设计中优先选择它的核心理由。
B/S架构
在信息化时代,B/S架构与C/S架构相比较,其核心特征在于利用浏览器作为客户端来接入服务器。B/S架构之所以广泛应用,主要源于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,同时对用户端硬件配置要求较低,只需具备基本的网络浏览器即可,这为大规模用户群提供了经济高效的解决方案,减少了用户的设备投入成本。其次,由于数据集中存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户体验,人们已习惯于通过浏览器浏览各种内容,若需安装专门软件,可能会引起用户的抵触情绪,降低信任感。因此,根据这些综合因素,选择B/S架构作为设计基础是符合实际需求的策略。
跨平台科技新闻资讯网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台科技新闻资讯网站数据库表设计
跨平台科技新闻资讯网站 系统数据库表格模板
1. xinwenzixun_USER 表 (用户表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 主键, AUTO_INCREMENT |
| USERNAME | VARCHAR(50) | 用户名, 不可为空, 跨平台科技新闻资讯网站系统中的用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空, 用于跨平台科技新闻资讯网站系统登录 |
| VARCHAR(100) | 用户邮箱, 可为空, 用于跨平台科技新闻资讯网站系统通信和验证 | |
| REG_DATE | DATETIME | 注册日期, 自动记录用户注册时间, 跨平台科技新闻资讯网站系统的注册时间戳 |
| LAST_LOGIN | DATETIME | 最后登录时间, 自动更新, 跨平台科技新闻资讯网站系统用户的最近登录时间 |
2. xinwenzixun_LOG 表 (日志表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID, 主键, AUTO_INCREMENT |
| USER_ID | INT | 关联用户ID, 外键, 指向xinwenzixun_USER表的ID, 记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述, 如"登录", "修改信息", 记录在跨平台科技新闻资讯网站系统中的用户行为 |
| ACTION_DATE | DATETIME | 操作时间, 自动记录操作发生的时间, 跨平台科技新闻资讯网站系统中的日志时间戳 |
| DETAILS | TEXT | 操作详情, 可选, 对于复杂操作记录详细信息, 便于跨平台科技新闻资讯网站系统的审计和故障排查 |
3. xinwenzixun_ADMIN 表 (管理员表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID, 主键, AUTO_INCREMENT |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名, 不可为空, 跨平台科技新闻资讯网站系统的管理员身份标识 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱, 不可为空, 用于跨平台科技新闻资讯网站系统通信和验证 |
| PRIVILEGE | INT | 权限等级, 决定管理员在跨平台科技新闻资讯网站系统中的操作权限, 如1-普通管理员, 2-超级管理员 |
4. xinwenzixun_INFO 表 (核心信息表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 主键, 不可为空, 用于存储跨平台科技新闻资讯网站系统的核心配置项的唯一标识, 如"system.name" |
| INFO_VALUE | VARCHAR(255) | 信息值, 不可为空, 存储对应INFO_KEY的配置信息, 如系统名称, 版本号等关键信息 |
| DESCRIPTION | TEXT | 信息描述, 可为空, 对INFO_KEY的详细说明, 有助于理解跨平台科技新闻资讯网站系统中的配置项含义和用途 |
跨平台科技新闻资讯网站系统类图




跨平台科技新闻资讯网站前后台
跨平台科技新闻资讯网站前台登陆地址 https://localhost:8080/login.jsp
跨平台科技新闻资讯网站后台地址 https://localhost:8080/admin/login.jsp
跨平台科技新闻资讯网站测试用户 cswork admin bishe 密码 123456
跨平台科技新闻资讯网站测试用例
跨平台科技新闻资讯网站 管理系统测试用例模板
确保跨平台科技新闻资讯网站管理系统的核心功能正常运行,提供稳定、高效的服务。
- 操作系统: Windows/Linux/MacOS
- 浏览器: Chrome/Firefox/Safari
- Java版本: 1.8/11
- Web服务器: Tomcat/Jetty
- 数据库: MySQL/PostgreSQL
- 功能测试
- 性能测试
- 安全性测试
- 兼容性测试
1. 登录功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|
| 1 | 输入有效用户名和密码 | 成功登录,跳转至跨平台科技新闻资讯网站主界面 | 跨平台科技新闻资讯网站主界面 | Pass |
| 2 | 输入无效信息 | 显示错误提示,不跳转 | 错误提示显示 | Pass |
2. 数据增删改查
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|
| 1 | 添加新跨平台科技新闻资讯网站记录 | 新记录出现在列表中 | 新记录显示 | Pass |
| 2 | 修改跨平台科技新闻资讯网站信息 | 更新后的信息保存成功 | 信息更新 | Pass |
| 3 | 删除跨平台科技新闻资讯网站记录 | 记录从列表中移除 | 记录消失 | Pass |
3. 权限管理
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|
| 1 | 分配不同角色权限 | 角色按预设权限访问跨平台科技新闻资讯网站功能 | 权限生效 | Pass |
| 2 | 未授权用户尝试访问 | 弹出权限不足提示 | 提示显示 | Pass |
(测试结束后填写测试总结,包括发现的问题、已修复情况及建议)
请注意替换
跨平台科技新闻资讯网站
为你具体研究的管理系统名称,如“图书”、“学生信息”等。
跨平台科技新闻资讯网站部分代码实现
(附源码)springmvc实现的跨平台科技新闻资讯网站代码源码下载
- (附源码)springmvc实现的跨平台科技新闻资讯网站代码源代码.zip
- (附源码)springmvc实现的跨平台科技新闻资讯网站代码源代码.rar
- (附源码)springmvc实现的跨平台科技新闻资讯网站代码源代码.7z
- (附源码)springmvc实现的跨平台科技新闻资讯网站代码源代码百度网盘下载.zip
总结
在我的本科毕业论文《跨平台科技新闻资讯网站: 一个创新的Javaweb应用开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的Web系统。跨平台科技新闻资讯网站作为核心项目,展示了我在Servlet、JSP、Spring Boot等框架的应用能力。通过这个项目,我不仅巩固了后端开发知识,还强化了前端HTML、CSS和JavaScript的实战技能。此外,数据库设计与优化、安全性策略的实施也是本次研究的重要组成部分。此过程让我深刻理解到团队协作与版本控制(如Git)在实际开发中的必要性,为我未来的软件工程生涯奠定了坚实基础。







还没有评论,来说两句吧...