本项目为JSP实现的在线考试系统用户界面设计开发与实现【源码+数据库+开题报告】JSP实现的在线考试系统用户界面设计代码(项目源码+数据库+源代码讲解)JSP实现的在线考试系统用户界面设计研究与开发JSP实现的在线考试系统用户界面设计源码JSP实现的在线考试系统用户界面设计开发与实现基于JSP的在线考试系统用户界面设计研究与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,在线考试系统用户界面设计的开发与应用已成为企业提升效率、优化服务的关键。本论文以在线考试系统用户界面设计——一个基于JavaWeb技术的创新型系统为例,探讨其设计与实现过程。在线考试系统用户界面设计利用JavaWeb的强大功能,旨在解决现有问题,提供更高效、安全的解决方案。首先,我们将介绍在线考试系统用户界面设计的背景及意义,然后详细阐述技术选型和系统架构。接着,深入讨论核心功能模块的开发,包括前端界面设计与后端逻辑实现。最后,通过测试与评估,验证在线考试系统用户界面设计的有效性,为同类项目提供参考。本文旨在展示JavaWeb在实际问题解决中的潜力,为在线考试系统用户界面设计的未来发展奠定理论基础。
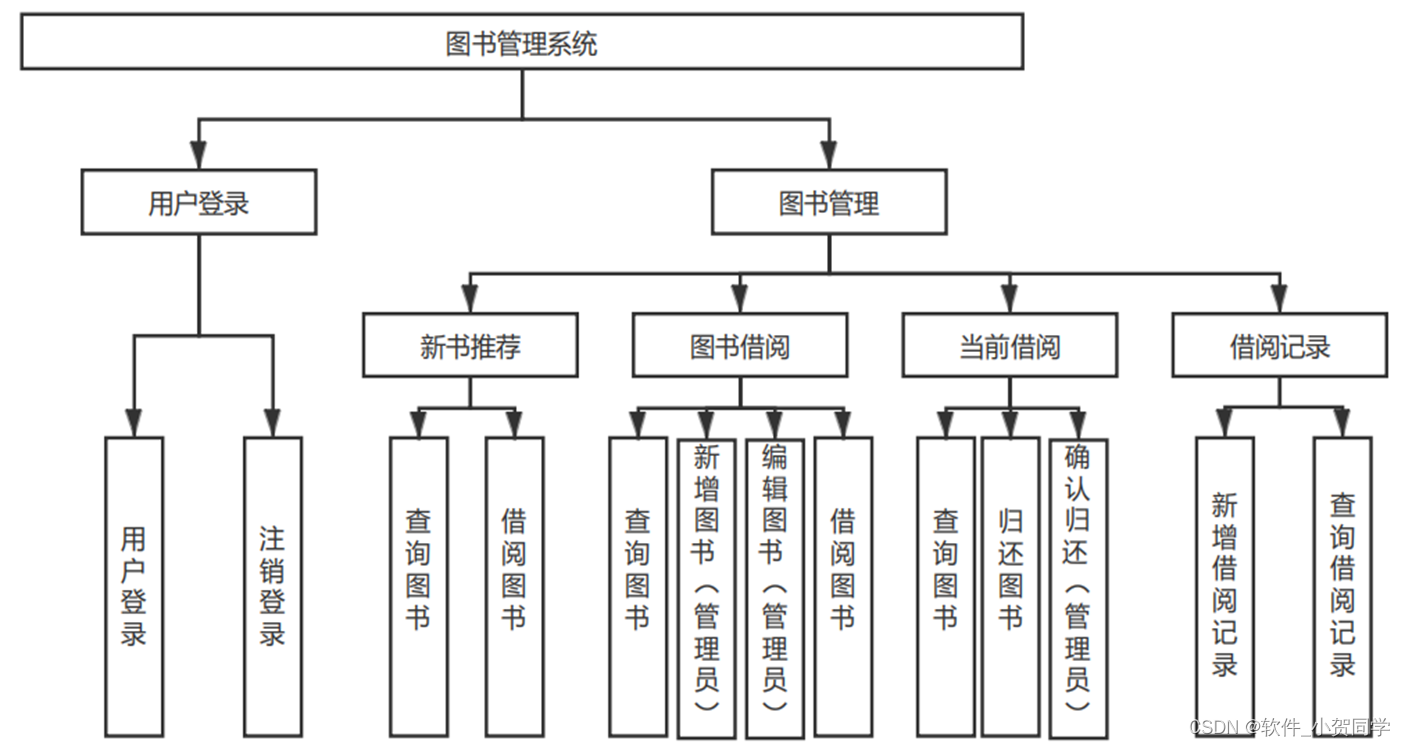
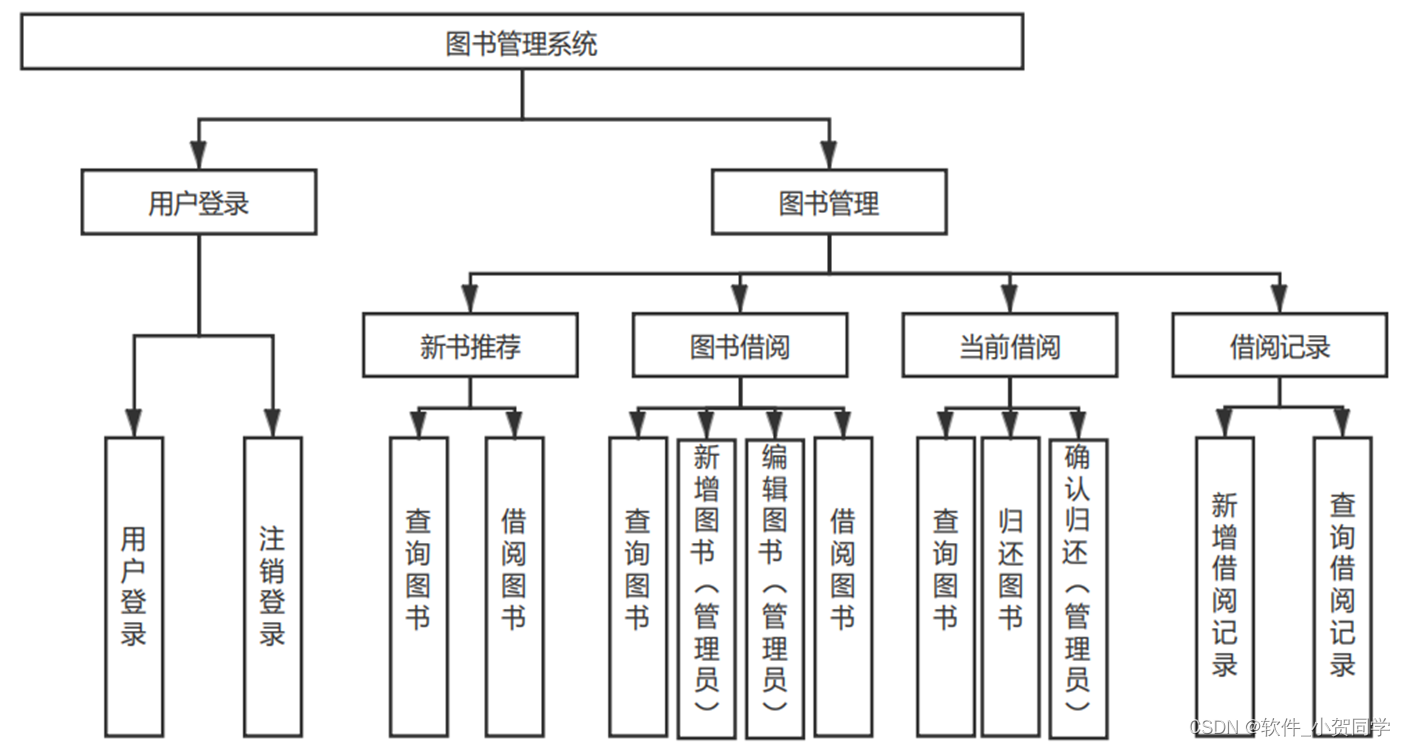
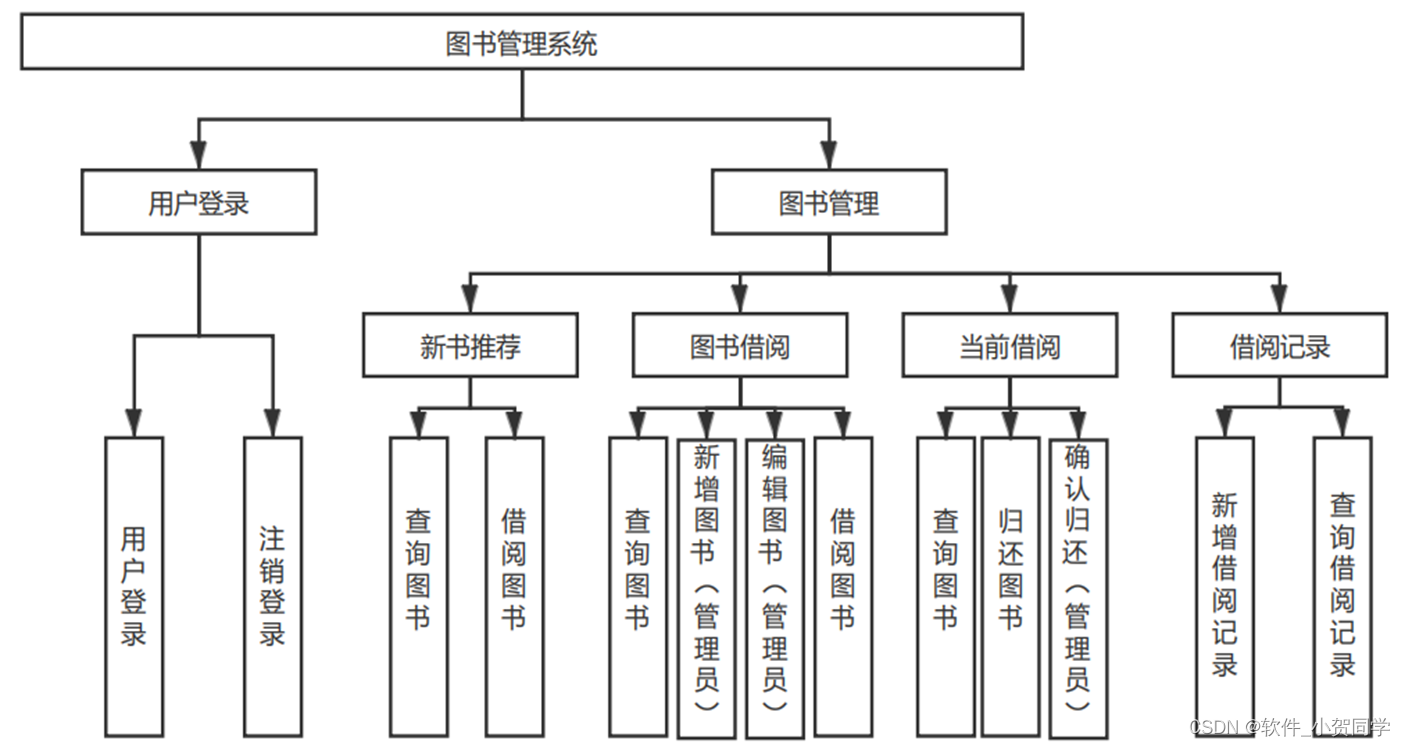
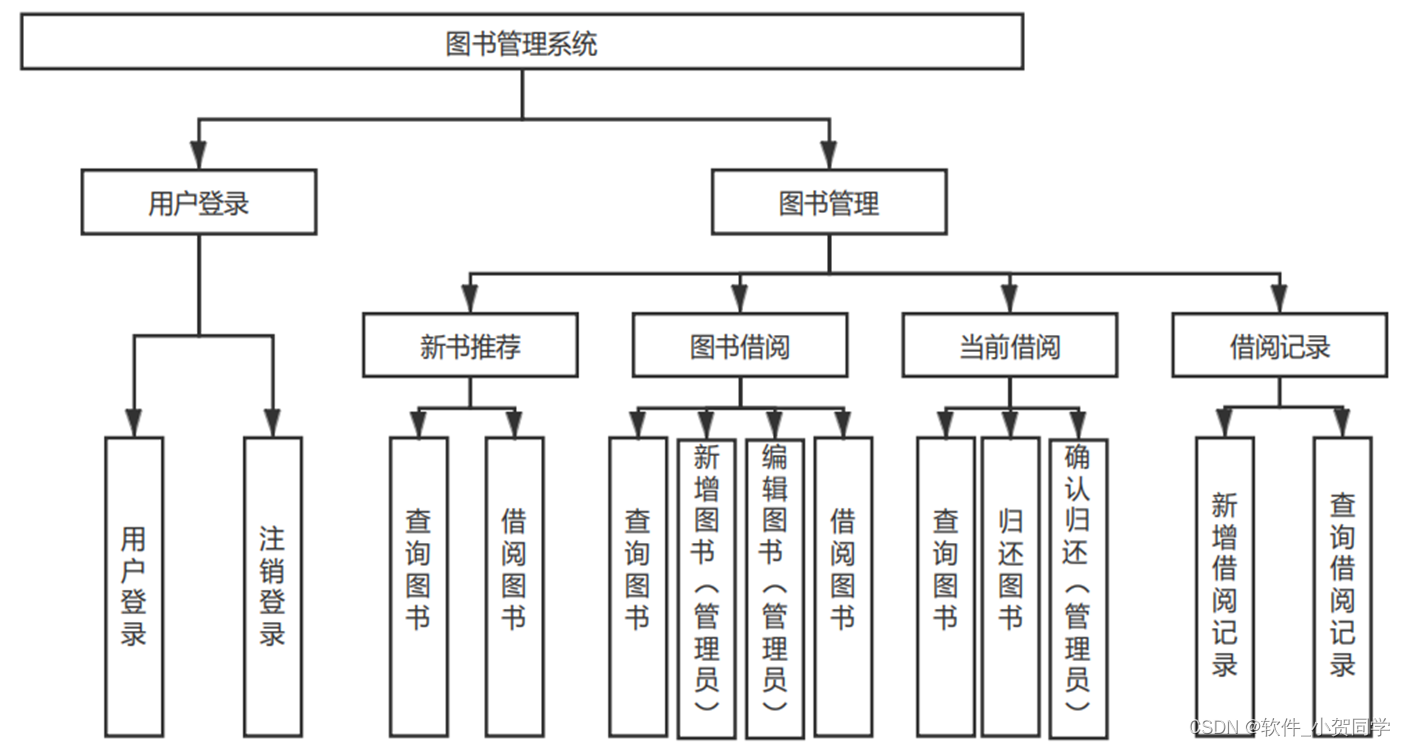
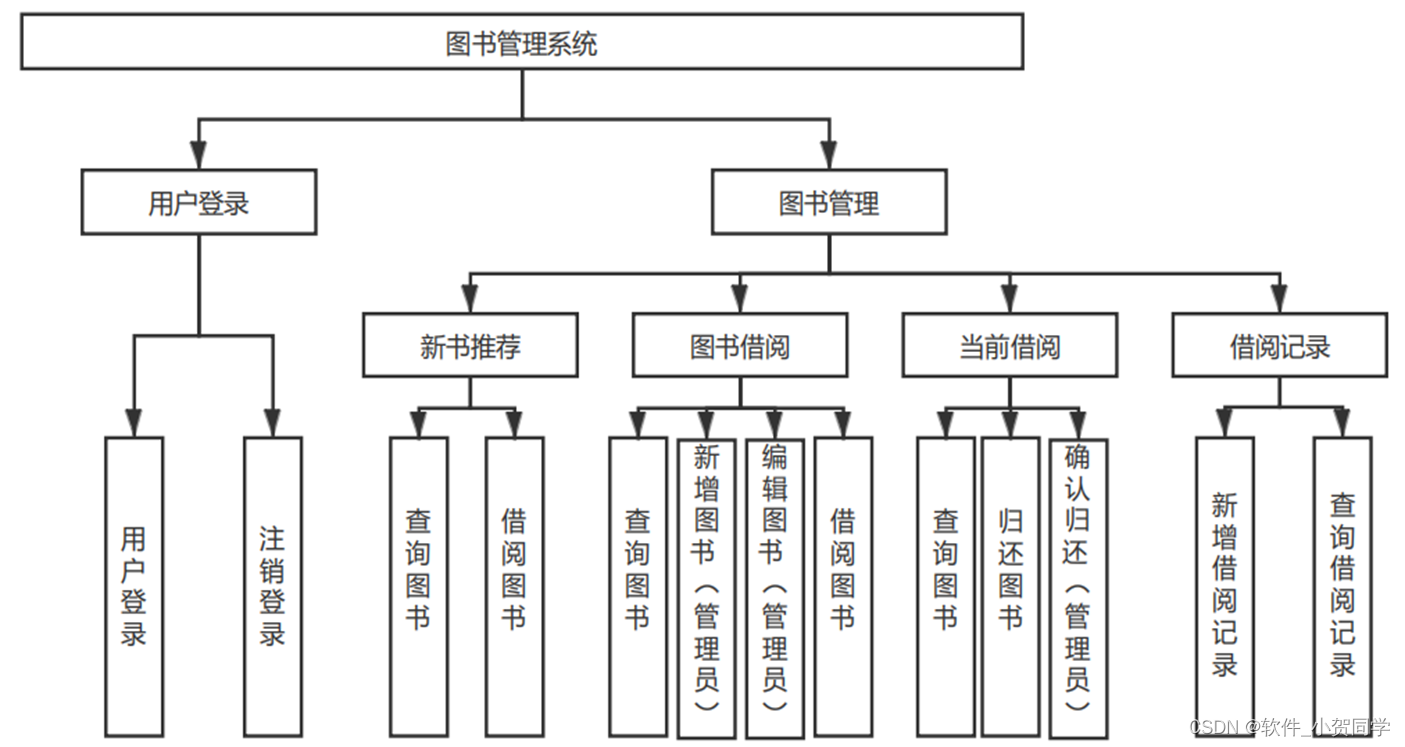
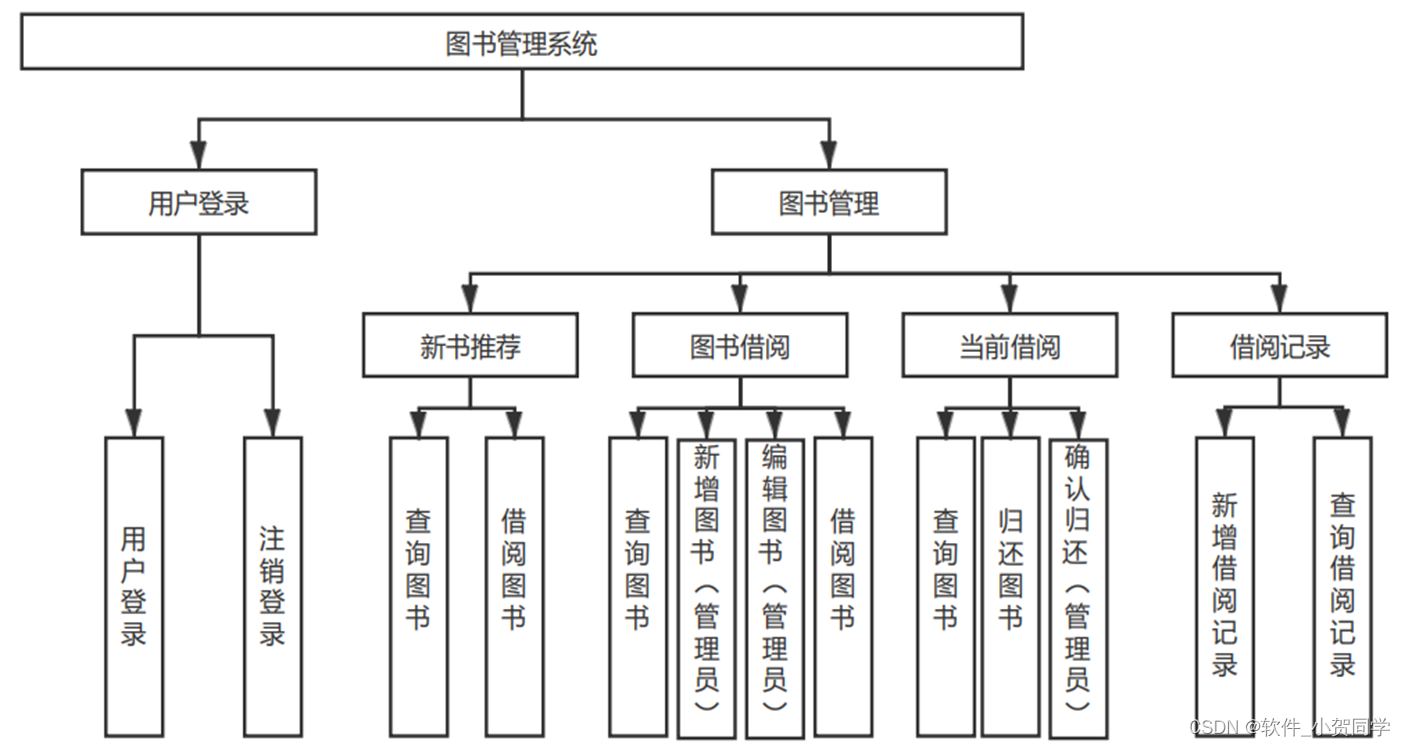
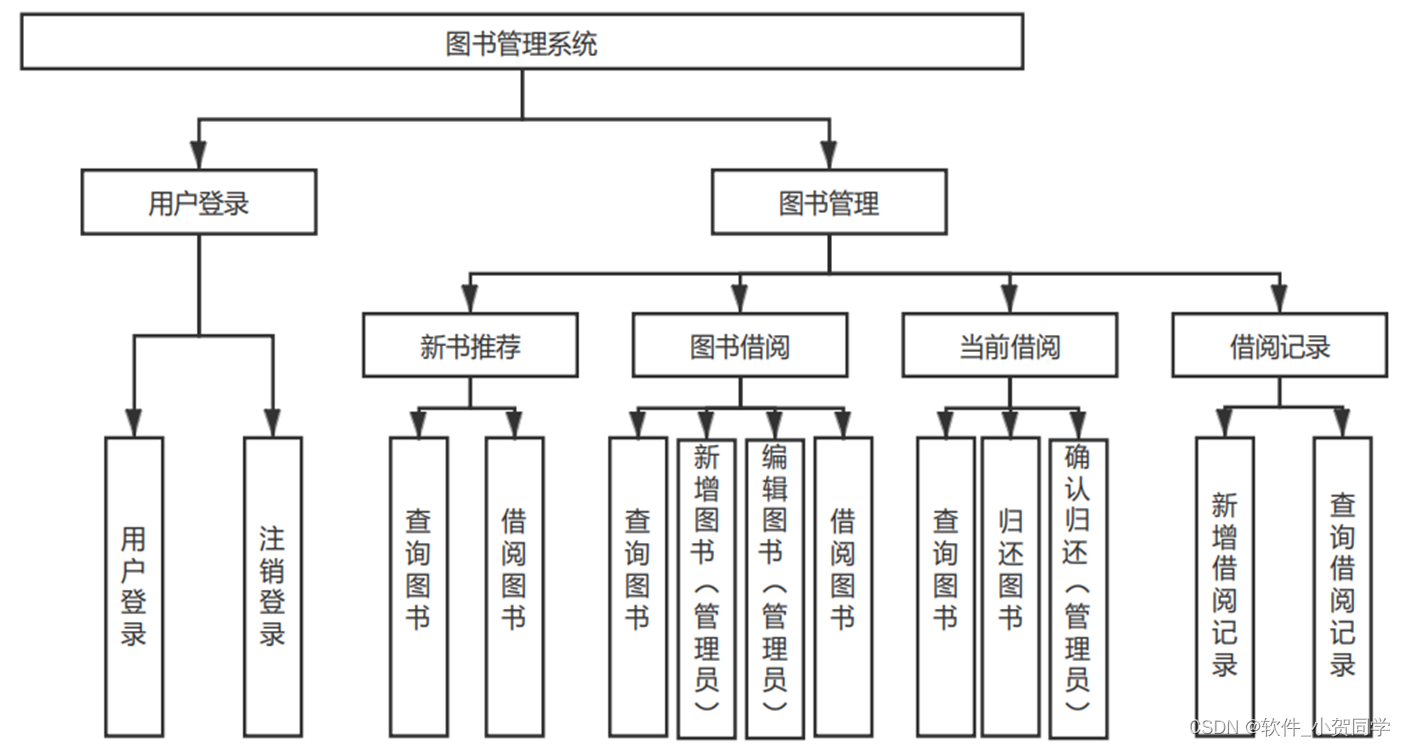
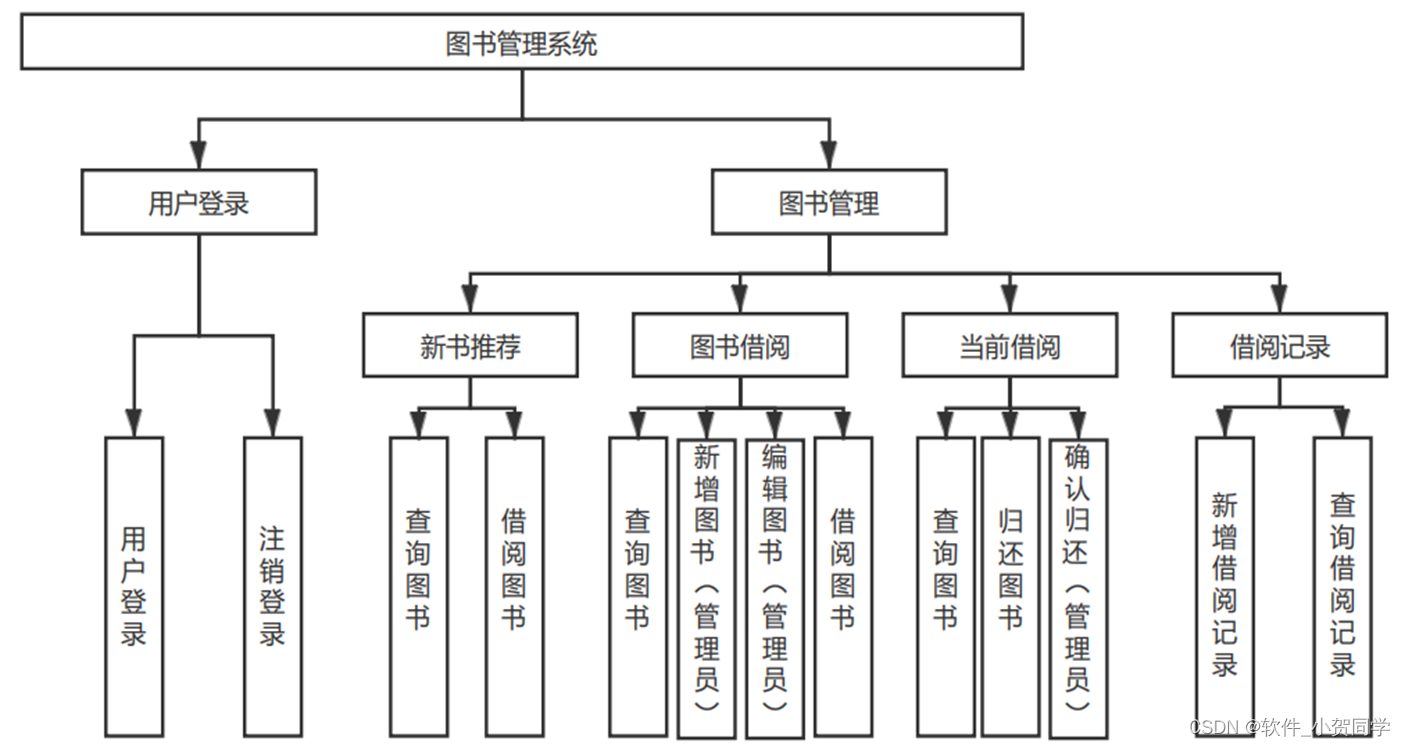
在线考试系统用户界面设计系统架构图/系统设计图




在线考试系统用户界面设计技术框架
Java语言
Java编程语言以其广泛的应用性位居当今主流语言之列,既能支持桌面应用的开发,也能满足Web应用程序的需求。它常被用于后台处理,构建各种应用程序的基础架构。在Java中,变量是数据存储的关键,它们管理和操作内存,这一特性间接增强了Java程序的安全性,使其能够抵御直接针对Java编写的程序的病毒,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,其类库不仅包含核心基础类,还能被重写和扩展,这使得Java的功能得以无限拓展。开发者可以封装功能模块,当其他项目需要复用这些功能时,只需简单引用并调用相应方法,极大地提高了代码的复用性和效率。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构形成对比,其核心特征在于利用Web浏览器作为客户端进行数据交互。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者可以更高效地构建和维护应用程序。其次,对于终端用户,它降低了硬件要求,只需具备网络连接和基本的浏览器功能,即可访问系统,极大地节省了用户的设备成本。此外,由于数据集中存储在服务器端,安全性得以增强,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,人们已习惯通过浏览器浏览各类内容,避免安装额外软件可以提升用户舒适度和信任感。因此,考虑到这些因素,选择B/S架构作为设计方案是合理的。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它以其轻量级、高效能的特质而著称,同时,MySQL在实际的租赁场景中表现出良好的适应性。相较于Oracle和DB2等其他大型数据库,MySQL具备体积小巧、响应快速的优势。尤为关键的是,其开源且低成本的特性,极大地降低了使用门槛,这也是在毕业设计中优先选择MySQL的重要原因。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它使开发人员能够在HTML源文件中集成Java语句。这种技术的独特之处在于,JSP页面在服务器端运行,其内含的Java代码会被解释并转化为HTML格式,随后发送至用户浏览器。通过这种方式,JSP便于开发者构建具备丰富交互性的Web应用。在JSP的背后,Servlet扮演着基础架构的角色。实质上,每个JSP页面在执行过程中都会被转化并编译为一个Servlet实例。Servlet作为一种标准化的方法,负责接收并处理HTTP请求,同时生成相应的响应内容。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在优化应用程序的结构,提升其可维护性、可扩展性和模块化。该模式将程序划分为三大关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于管理应用程序的核心数据和业务流程,独立于用户界面,处理数据的存取和处理逻辑。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,涵盖图形界面、网页等。控制器作为中介,接收用户的指令,协调模型和视图的协作,从模型获取数据后,更新视图以响应用户请求。这种分离关注点的策略显著增强了代码的组织性和可维护性。
在线考试系统用户界面设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线考试系统用户界面设计数据库表设计
数据库表格模板
1.
zaixian_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 用户名, 不可为空,唯一标识在线考试系统用户界面设计中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 保护在线考试系统用户界面设计用户的安全 |
| VARCHAR(100) | 用户邮箱, 用于在线考试系统用户界面设计的账户验证和通知 | |
| REG_DATE | TIMESTAMP | 注册日期, 记录用户在在线考试系统用户界面设计的注册时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间, 显示用户在在线考试系统用户界面设计的最近活动 |
2.
zaixian_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID, 自增主键 |
| USER_ID | INT |
关联用户ID, 外键引用
zaixian_USER.ID
,记录操作者
|
| ACTION | VARCHAR(50) | 操作类型, 描述用户在在线考试系统用户界面设计执行的动作 |
| DESCRIPTION | TEXT | 操作描述, 详细说明在在线考试系统用户界面设计中的具体行为 |
| TIMESTAMP | TIMESTAMP | 日志生成时间, 记录在线考试系统用户界面设计系统内的事件时间 |
3.
zaixian_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID, 自增主键 |
| USERNAME | VARCHAR(50) | 管理员用户名, 唯一标识在在线考试系统用户界面设计的管理员身份 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 保障在线考试系统用户界面设计后台管理安全 |
| VARCHAR(100) | 管理员邮箱, 用于在线考试系统用户界面设计的通讯和通知 | |
| PRIVILEGES | TEXT | 权限列表, JSON格式存储在线考试系统用户界面设计的管理权限分配信息 |
4.
zaixian_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 唯一标识在线考试系统用户界面设计的核心配置项 |
| INFO_VALUE | TEXT | 信息值, 存储在线考试系统用户界面设计的配置信息,如系统名称、版本等 |
| DESCRIPTION | VARCHAR(200) | 信息描述, 说明该配置项在在线考试系统用户界面设计中的作用和用途 |
在线考试系统用户界面设计系统类图




在线考试系统用户界面设计前后台
在线考试系统用户界面设计前台登陆地址 https://localhost:8080/login.jsp
在线考试系统用户界面设计后台地址 https://localhost:8080/admin/login.jsp
在线考试系统用户界面设计测试用户 cswork admin bishe 密码 123456
在线考试系统用户界面设计测试用例
I. 测试环境
- 操作系统 : Windows/Linux/Mac OS
- 浏览器 : Chrome/Firefox/Safari
- Java版本 : JDK 1.8+
- Web服务器 : Tomcat/Jetty
- 数据库 : MySQL/PostgreSQL
II. 功能测试
1. 登录功能
| 序号 | 输入条件 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | 正确用户名和密码 | 成功登录,跳转至主界面 | 在线考试系统用户界面设计 | Pass/Fail |
| 2 | 错误用户名 | 显示错误提示,无法登录 | 在线考试系统用户界面设计 | Pass/Fail |
| 3 | 空白用户名或密码 | 显示错误提示,无法登录 | 在线考试系统用户界面设计 | Pass/Fail |
2. 数据添加功能
| 序号 | 输入数据 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | 合法信息 | 数据成功添加,页面显示新记录 | 在线考试系统用户界面设计 | Pass/Fail |
| 2 | 缺失必填项 | 显示错误提示,数据未添加 | 在线考试系统用户界面设计 | Pass/Fail |
| 3 | 重复数据 | 显示警告提示,数据未添加 | 在线考试系统用户界面设计 | Pass/Fail |
III. 性能测试
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 测试结论 |
|---|---|---|---|---|
| 1 | 大量并发请求 | 响应时间 < 2s, 无崩溃 | 在线考试系统用户界面设计 | Pass/Fail |
| 2 | 数据库高负载 | 查询速度稳定,无延迟 | 在线考试系统用户界面设计 | Pass/Fail |
IV. 安全性测试
| 序号 | 测试内容 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | SQL注入攻击 | 阻止非法输入,无数据泄露 | 在线考试系统用户界面设计 | Pass/Fail |
| 2 | XSS攻击 | 过滤用户输入,防止代码执行 | 在线考试系统用户界面设计 | Pass/Fail |
V. 兼容性测试
| 序号 | 测试设备/浏览器 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | PC - Chrome | 正常显示和操作 | 在线考试系统用户界面设计 | Pass/Fail |
| 2 | Mobile - Safari | 响应式布局,功能可用 | 在线考试系统用户界面设计 | Pass/Fail |
| 3 | Tablet - Firefox | 适配屏幕,功能正常 | 在线考试系统用户界面设计 | Pass/Fail |
在线考试系统用户界面设计部分代码实现
基于JSP实现在线考试系统用户界面设计课程设计源码下载
- 基于JSP实现在线考试系统用户界面设计课程设计源代码.zip
- 基于JSP实现在线考试系统用户界面设计课程设计源代码.rar
- 基于JSP实现在线考试系统用户界面设计课程设计源代码.7z
- 基于JSP实现在线考试系统用户界面设计课程设计源代码百度网盘下载.zip
总结
在以 "在线考试系统用户界面设计" 为主题的JavaWeb开发毕业设计中,我深入探究了Web应用程序的构建过程。通过实践,我熟练掌握了Servlet、JSP和MVC框架的核心概念,特别是在在线考试系统用户界面设计的实现上,体验了从需求分析到系统设计的完整周期。我学会了如何利用Java语言和相关库优化在线考试系统用户界面设计的性能,同时对数据库管理和前端交互有了更深入的理解。此外,调试与测试环节增强了我的问题解决能力。这次经历不仅提升了我的编程技能,也让我认识到团队协作和文档编写在软件开发中的重要性。







还没有评论,来说两句吧...