本项目为(附源码)基于java+springboot+mysql的基于React的智能图书馆管理系统研究与实现(附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统计算机毕业设计java+springboot+mysql基于React的智能图书馆管理系统java+springboot+mysql实现的基于React的智能图书馆管理系统代码(项目源码+数据库+源代码讲解)基于java+springboot+mysql实现基于React的智能图书馆管理系统基于java+springboot+mysql的基于React的智能图书馆管理系统实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,基于React的智能图书馆管理系统作为一款基于Javaweb技术的创新应用,其开发与实现旨在提升业务效率,优化用户体验。本论文以基于React的智能图书馆管理系统为研究核心,首先探讨了Javaweb技术的现状与发展趋势,为基于React的智能图书馆管理系统的设计奠定了理论基础。其次,详细阐述了基于React的智能图书馆管理系统的需求分析、系统架构设计以及关键功能模块的实现,彰显Javaweb技术的强大潜力。最后,通过实际测试与性能评估,证明基于React的智能图书馆管理系统的有效性与可行性,为同类项目的开发提供参考。本文旨在通过基于React的智能图书馆管理系统的实践,深化对Javaweb开发的理解,推动技术的创新应用。
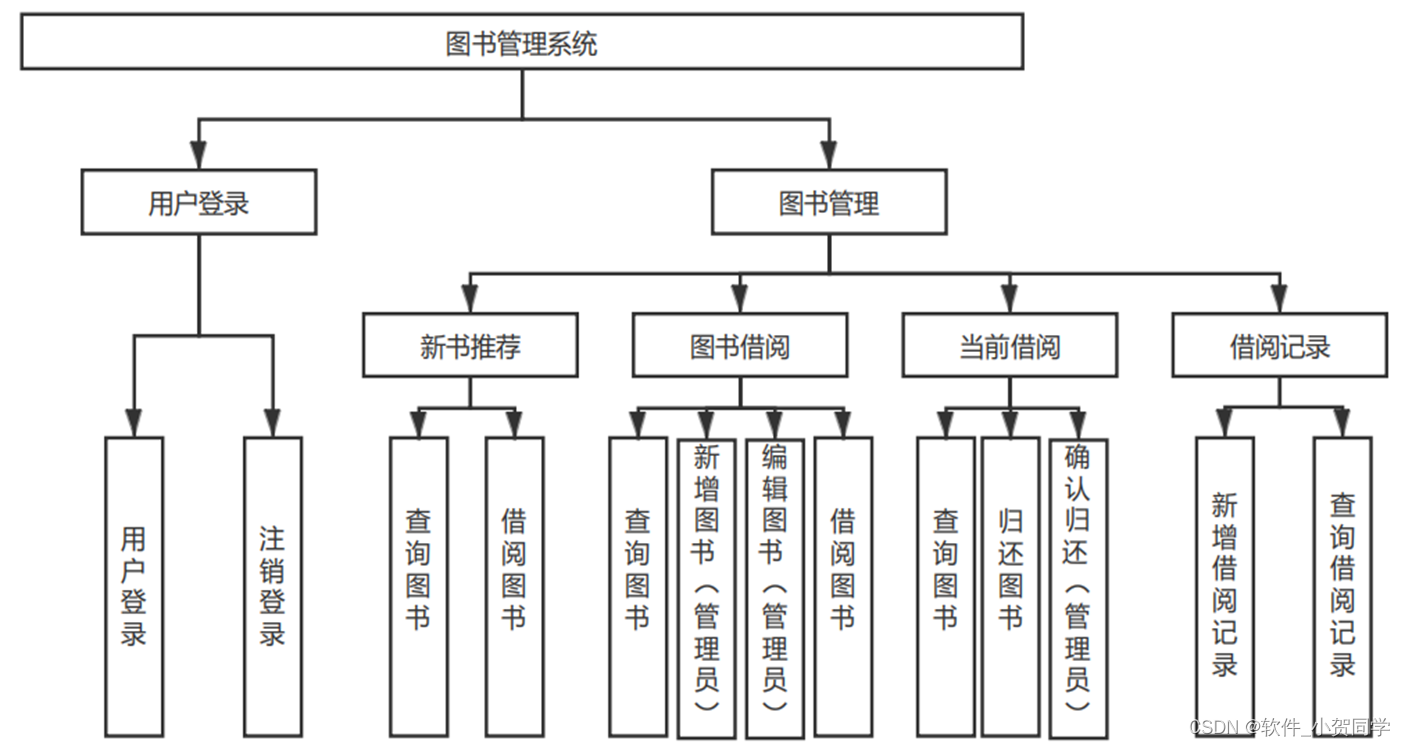
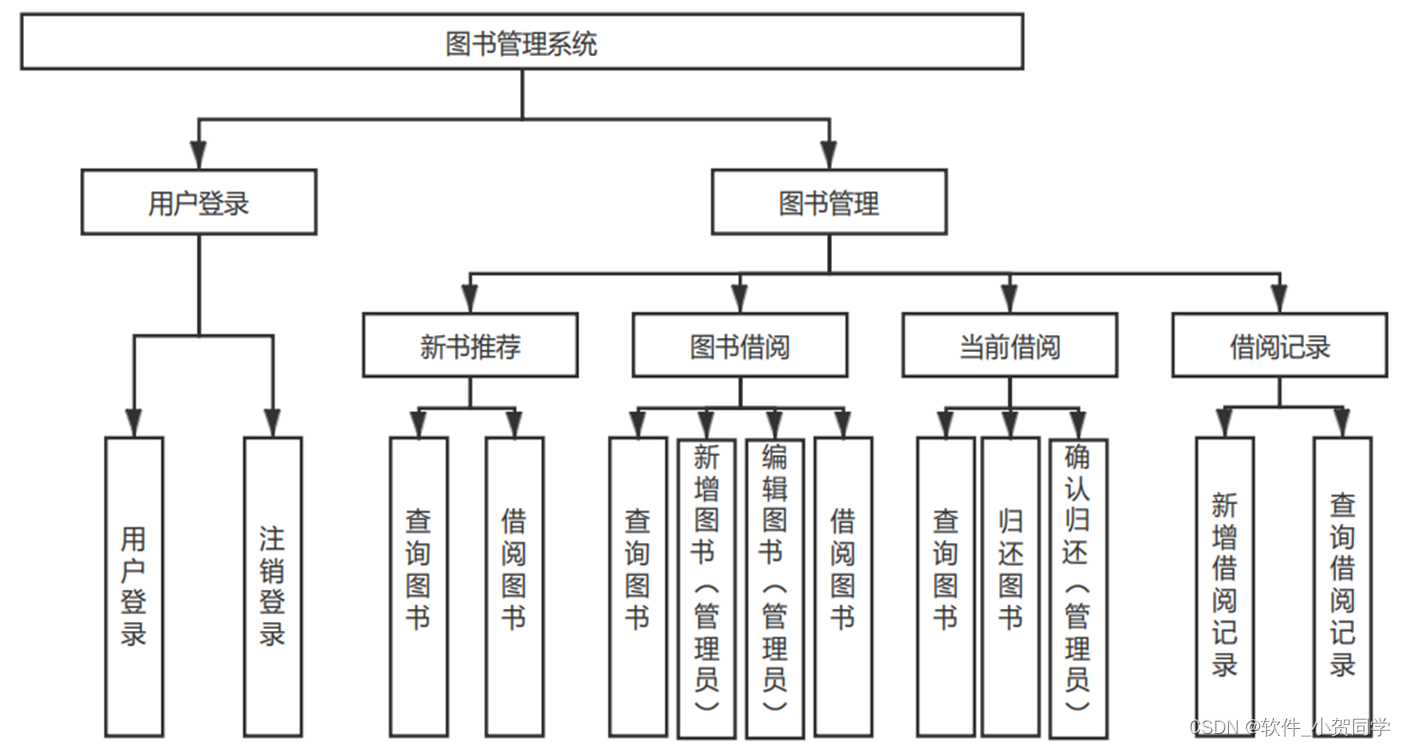
基于React的智能图书馆管理系统系统架构图/系统设计图




基于React的智能图书馆管理系统技术框架
Vue框架
Vue.js,一种渐进式的JavaScript框架,专为构建用户界面和单页应用(SPA)而设计。它的特点是能无缝融入既有项目,也可支持全方位的前端开发。核心库专注于视图层,学习曲线平缓,且具备高效的"data"绑定、组件系统以及客户端路由机制。Vue.js倡导组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。得益于其详尽的文档和活跃的社区,Vue.js为新手提供了友好的入门体验。
Java语言
Java是一种广泛应用的编程语言,以其跨平台能力和多领域适应性而闻名。它不仅支持桌面应用的开发,还能创建基于浏览器的应用,尤其在构建后端系统方面占据主导地位。在Java中,变量扮演着核心角色,它们是程序对数据存储的抽象,通过操作内存来实现逻辑运算。由于Java对内存管理的安全机制,它能够抵御针对Java程序的某些直接攻击,从而增强了程序的健壮性和安全性。 Java还具备强大的动态执行特性,允许程序员重写已有的类以扩展其功能。这使得Java的生态系统极其丰富,开发者可以创建可复用的代码模块,并在不同的项目中轻松地导入和调用,极大地提高了开发效率和代码的可维护性。因此,Java成为了一个高度灵活且功能丰富的编程工具,深受开发者青睐。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器即可与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需具备基本的网络浏览功能。这降低了对用户设备的硬件要求,用户无需购买高性能计算机,只需一个能上网的浏览器,从而显著节省了成本。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护。用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源,增强了系统的可访问性和灵活性。从用户体验角度来看,用户已习惯于使用浏览器浏览各类信息,若需要安装多个专用软件来访问特定内容,可能会引起用户的反感和不信任。因此,考虑到易用性和成本效益,采用B/S架构作为设计方案能够满足实际需求。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持而著称。尤其是在实际的租赁场景下,MySQL由于其低成本和开源的特性,成为极具吸引力的选择。相较于Oracle和DB2等其他高级数据库系统,MySQL的易用性和经济性是其在众多毕业设计项目中被优先考虑的主要原因。
MVC架构,即Model-View-Controller模式,是一种广泛采用的软件设计范式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理;View(视图)充当用户交互的界面,它展示由模型提供的数据,并允许用户与应用进行各种操作,其形态可多样化,如GUI、网页或命令行界面;Controller(控制器)作为中介,接收用户的输入指令,协调模型和视图之间的通信,它根据用户请求调用模型进行数据处理,并指示视图更新以反映结果,有效地解耦了各组件,增强了代码的可维护性。
SpringBoot框架
Spring Boot是一款针对初学者与经验丰富的Spring框架开发者设计的便捷框架,其学习曲线平缓,丰富的英文及中文教程资源遍布网络,便于各类用户获取。该框架允许无缝整合各种Spring项目,且内建了Servlet容器,因此无需将代码打包成WAR文件即可直接运行。此外,Spring Boot提供了一套内置的应用程序监控机制,使得在运行过程中能实时监控项目状态,准确识别和定位问题,从而帮助开发者高效地修复程序错误,提升开发效率。
基于React的智能图书馆管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的智能图书馆管理系统数据库表设计
基于React的智能图书馆管理系统 管理系统数据库表格模板
1. guanlixitong_USER 表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR | 用户名,唯一标识符,基于React的智能图书馆管理系统中的登录名 |
| password | VARCHAR | 用户密码,加密存储,用于基于React的智能图书馆管理系统的安全登录 |
| VARCHAR | 用户邮箱,用于基于React的智能图书馆管理系统的通讯和验证 | |
| created_at | TIMESTAMP | 创建时间,记录用户在基于React的智能图书馆管理系统中的注册时间 |
2. guanlixitong_LOG 表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID,外键,指向guanlixitong_USER表 |
| action | VARCHAR | 在基于React的智能图书馆管理系统中执行的操作描述 |
| timestamp | TIMESTAMP | 操作时间,记录在基于React的智能图书馆管理系统上的活动时间点 |
| details | TEXT | 操作详情,保存基于React的智能图书馆管理系统操作的具体信息 |
3. guanlixitong_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR | 管理员用户名,基于React的智能图书馆管理系统后台的身份标识 |
| password | VARCHAR | 管理员密码,加密存储,用于基于React的智能图书馆管理系统后台的安全登录 |
| VARCHAR | 管理员邮箱,用于基于React的智能图书馆管理系统后台通讯和验证 | |
| permissions | VARCHAR | 管理员权限,定义在基于React的智能图书馆管理系统中的操作权限范围 |
4. guanlixitong_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 核心信息键,唯一,如基于React的智能图书馆管理系统版本、公司名称等 |
| info_value | VARCHAR | 对应键的信息值,如版本号1.0、公司名称XYZ公司等 |
| last_updated | TIMESTAMP | 最后更新时间,记录基于React的智能图书馆管理系统核心信息的修改时间 |
以上表格模板适用于基于React的智能图书馆管理系统管理系统,可根据实际需求进行调整和扩展。
基于React的智能图书馆管理系统系统类图




基于React的智能图书馆管理系统前后台
基于React的智能图书馆管理系统前台登陆地址 https://localhost:8080/login.jsp
基于React的智能图书馆管理系统后台地址 https://localhost:8080/admin/login.jsp
基于React的智能图书馆管理系统测试用户 cswork admin bishe 密码 123456
基于React的智能图书馆管理系统测试用例
基于React的智能图书馆管理系统 测试用例模板
本测试用例针对的是
基于React的智能图书馆管理系统
,一个基于JavaWeb技术构建的信息管理系统,旨在高效、安全地管理各类信息。
| 序号 | 功能模块 | 测试编号 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TCF001 | 正确账号、密码 | 登录成功界面 | 基于React的智能图书馆管理系统显示登录成功 | PASS |
| 2 | 数据添加 | TCD002 | 新增信息数据 | 数据成功添加提示 | 基于React的智能图书馆管理系统反馈添加成功 | PASS/FAIL |
| 3 | 数据查询 | TCR003 | 查询关键词 | 匹配数据列表 | 基于React的智能图书馆管理系统展示查询结果 | PASS/FAIL |
| 4 | 权限控制 | TCP004 | 无权限用户尝试操作 | 操作受限提示 | 基于React的智能图书馆管理系统阻止非法操作 | PASS |
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果 |
|---|---|---|---|---|
| 1 | 并发访问 | 承受50用户同时在线 | 基于React的智能图书馆管理系统稳定运行 | PASS/FAIL |
| 2 | 响应时间 | 页面加载不超过2秒 | 基于React的智能图书馆管理系统加载速度 | PASS/FAIL |
| 序号 | 测试内容 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| 1 | SQL注入 | 阻止恶意SQL语句 | 基于React的智能图书馆管理系统有效防护 | PASS/FAIL |
| 2 | 数据加密 | 用户敏感信息加密存储 | 基于React的智能图书馆管理系统数据安全 | PASS/FAIL |
| 序号 | 测试环境 | 预期表现 | 实际表现 | 结果 |
|---|---|---|---|---|
| 1 | 不同浏览器 | 正常显示和功能 | 基于React的智能图书馆管理系统在各浏览器一致 | PASS/FAIL |
| 2 | 多种操作系统 | 兼容运行 | 基于React的智能图书馆管理系统在Windows/Linux/Mac上运行良好 | PASS/FAIL |
基于React的智能图书馆管理系统部分代码实现
(附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统源码下载
- (附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统源代码.zip
- (附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统源代码.rar
- (附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统源代码.7z
- (附源码)基于java+springboot+mysql实现基于React的智能图书馆管理系统源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于React的智能图书馆管理系统: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了基于React的智能图书馆管理系统的开发与实现。通过这个项目,我掌握了JavaWeb的核心技术,包括Servlet、JSP以及MVC架构。基于React的智能图书馆管理系统的开发过程让我理解了实际软件开发的生命周期,从需求分析到设计,再到编码和测试,每个阶段都锻炼了我的问题解决能力。此外,我还熟悉了数据库管理和前端交互,增强了团队协作和项目管理经验。此经历充分证明,基于React的智能图书馆管理系统不仅是技术的展现,更是理论知识与实践结合的典范。







还没有评论,来说两句吧...