本项目为(附源码)基于mvc模式的线上艺术画廊展示实现基于mvc模式的线上艺术画廊展示课程设计基于mvc模式的线上艺术画廊展示实现web大作业_基于mvc模式的线上艺术画廊展示设计 基于mvc模式的线上艺术画廊展示(项目源码+数据库+源代码讲解)毕设项目: 线上艺术画廊展示。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,线上艺术画廊展示作为JavaWeb技术的重要应用,已日益凸显其价值。本论文以“线上艺术画廊展示的开发与实现”为主题,探讨如何利用JavaWeb技术构建高效、安全的网络系统。首先,我们将介绍线上艺术画廊展示的背景及意义,阐述其在当前行业中的地位。接着,详细分析线上艺术画廊展示的技术架构,包括Java后端处理、Servlet交互以及JSP前端展示等关键环节。再者,深入研究线上艺术画廊展示的难点与解决方案,如数据安全、性能优化等问题。最后,通过实际开发与测试,验证线上艺术画廊展示的设计理念和实施效果,为同类项目提供参考。本研究旨在提升JavaWeb应用的创新性和实用性,推动线上艺术画廊展示在实际业务中的广泛应用。
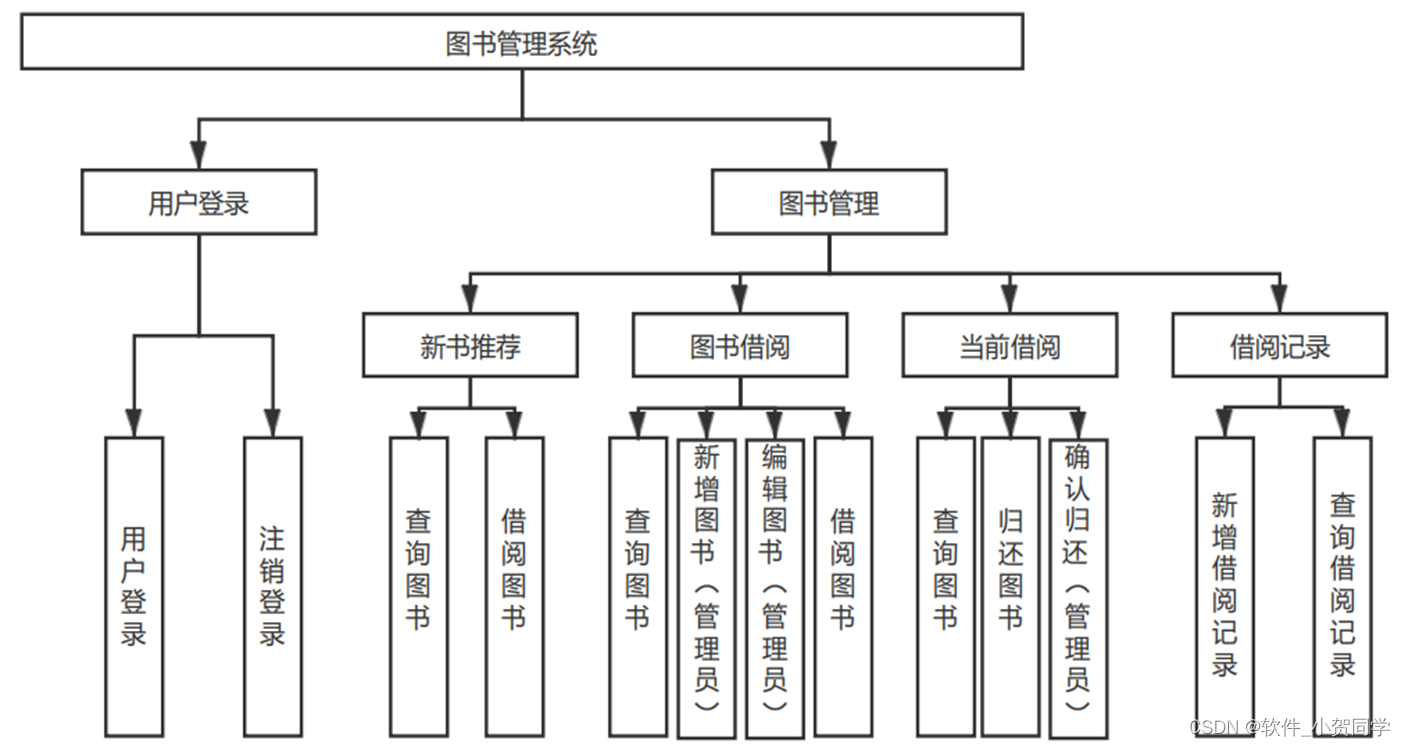
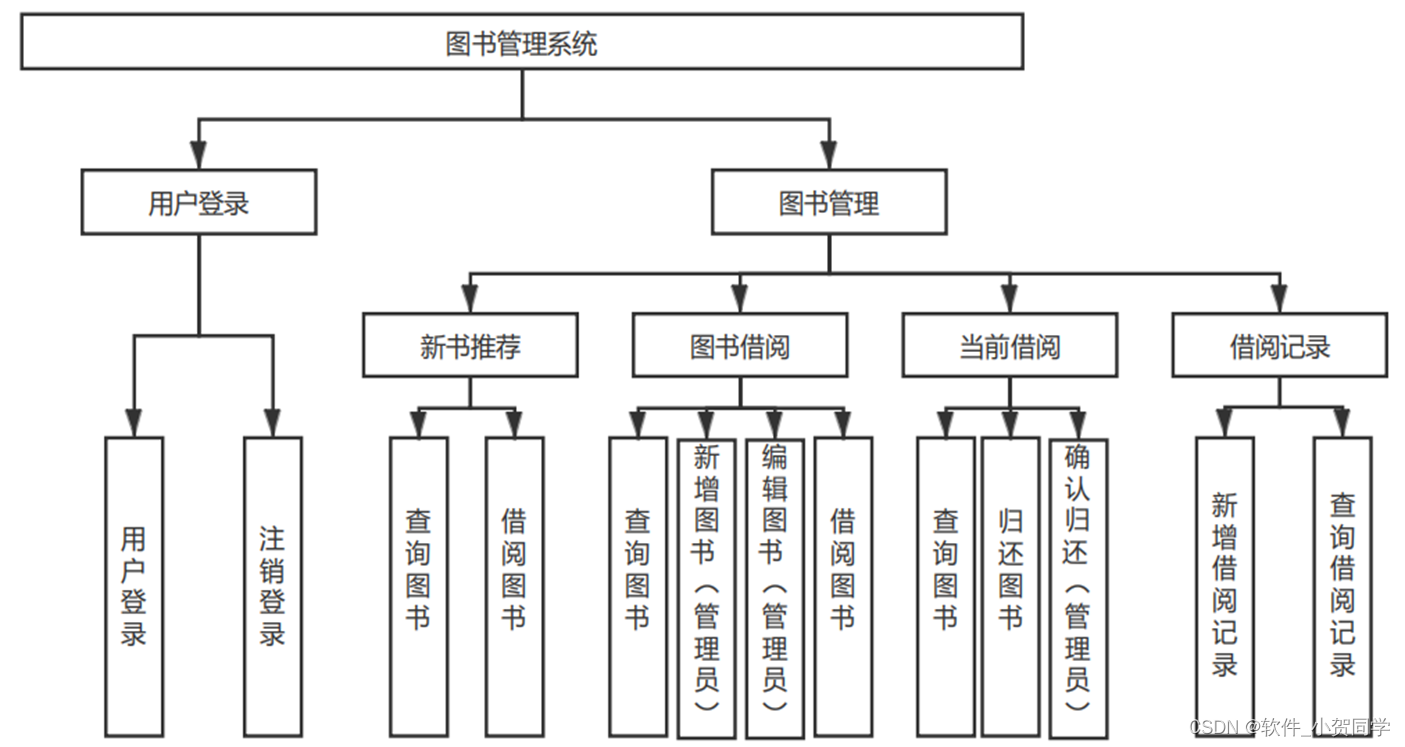
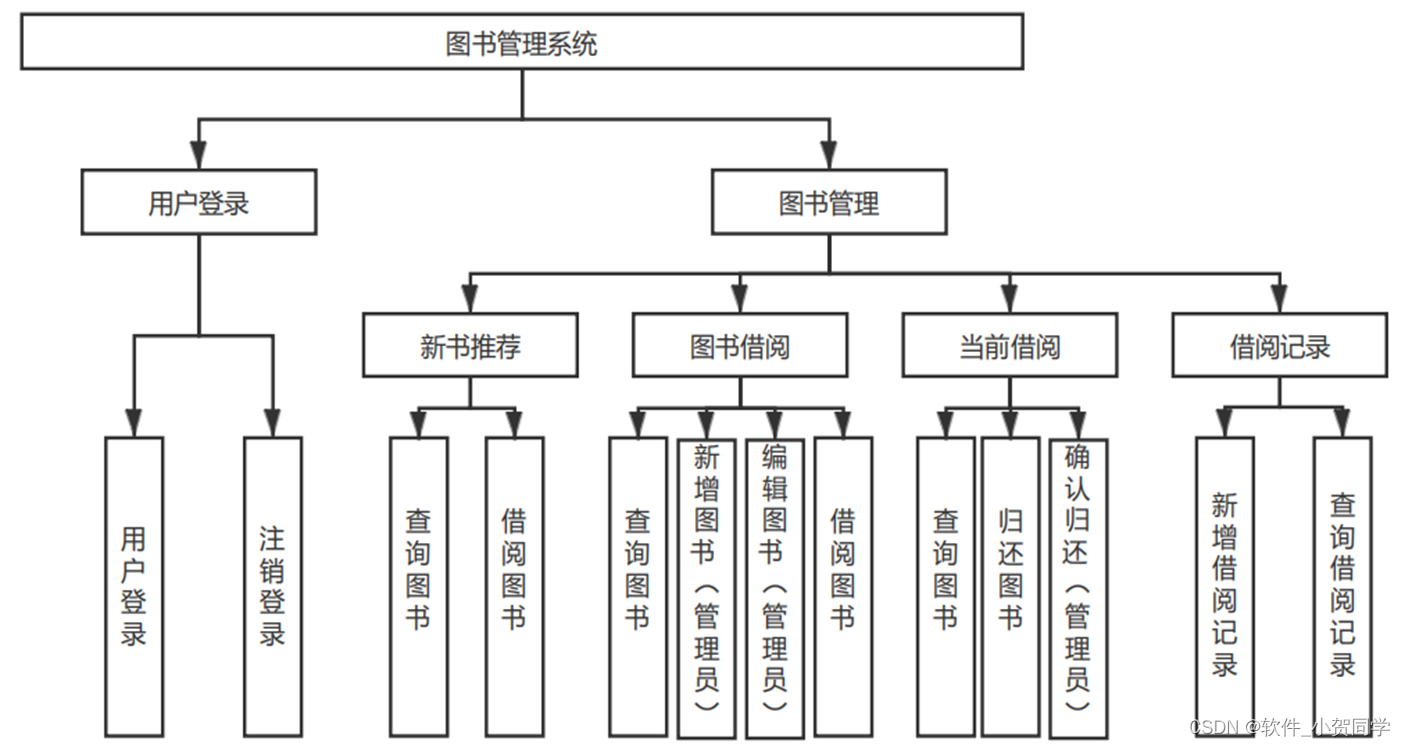
线上艺术画廊展示系统架构图/系统设计图




线上艺术画廊展示技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。这种架构模式在当前信息化时代中广泛应用,主要原因在于它提供了一种高效且经济的解决方案。首先,B/S架构的开发模式简化了程序设计流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可访问系统,极大地减轻了用户的设备投入成本。尤其在大规模用户群体中,这种方式能显著节省维护和升级的费用。 其次,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的优势。用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源,增强了系统的可访问性和灵活性。从用户体验角度来看,人们已习惯通过浏览器浏览各类信息,无需安装额外软件,这减少了用户的操作复杂度和可能产生的抵触感,有利于提升用户满意度。 综上所述,考虑到易用性、成本效益和安全性,选择B/S架构作为设计基础符合实际需求,能够满足现代业务信息系统的期望标准。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它使开发人员能够在HTML源文件中无缝集成Java编程逻辑。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将生成的静态内容传送至用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得一提的是,JSP的本质是建立在Servlet基础之上的,每个JSP页面在执行时都会被翻译成一个Servlet实例。Servlet是一种标准的接口,负责处理HTTP请求并构造相应的响应,为JSP提供了强大的后端支持。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的模块化、可维护性和扩展性。该模式将程序拆分为三个关键部分。Model(模型)专注于应用程序的核心数据结构和业务规则,处理数据的存取与处理,而不涉及用户界面。View(视图)充当用户与应用交互的界面,展示由模型提供的信息,并允许用户发起操作。它可以表现为各种形式,如图形界面、网页或命令行界面。Controller(控制器)作为中心协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提升了代码的可维护性。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用及网络应用的开发。它不仅是构建后台服务的首选工具,还以其变量管理和内存操作机制强化了程序的安全性。在Java中,变量是数据存储的抽象概念,它们在内存中动态操作,这种特性间接增强了程序对病毒的抵抗力,提升了基于Java开发的应用的稳定性和持久性。此外,Java具备强大的动态执行能力,允许开发者对内置类进行扩展和重写,进一步丰富其功能。通过封装可复用的代码模块,开发者可以在不同项目中便捷地引入并调用,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。它的名称直译为“我的SQL”,简洁而高效,正如其本身的性质。相较于Oracle和DB2等大型数据库系统,MySQL以其轻量级、高速运行的特质脱颖而出。尤其值得一提的是,MySQL适应于实际的租赁环境,其低成本和开源的特性成为选用它的关键因素,这使得它在众多毕业设计项目中备受青睐。
线上艺术画廊展示项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上艺术画廊展示数据库表设计
用户表 (hualang_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,用于线上艺术画廊展示登录 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护线上艺术画廊展示账户安全 |
| VARCHAR(100) | 用户邮箱,用于线上艺术画廊展示相关通知 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在线上艺术画廊展示上 |
| REG_DATE | DATETIME | 注册日期,记录用户加入线上艺术画廊展示的时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间,跟踪用户在线上艺术画廊展示的活动 |
| STATUS | TINYINT | 用户状态(0-禁用,1-正常),控制线上艺术画廊展示中的账户权限 |
日志表 (hualang_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,自增长 |
| USER_ID | INT | 关联的用户ID,外键,指向hualang_USER表 |
| ACTION | VARCHAR(100) | 用户在线上艺术画廊展示执行的操作描述 |
| TIMESTAMP | DATETIME | 操作时间戳,记录在线上艺术画廊展示上的行为时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于线上艺术画廊展示的审计和追踪 |
| DETAILS | TEXT | 操作详情,提供线上艺术画廊展示事件的详细信息 |
管理员表 (hualang_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,用于线上艺术画廊展示后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在线上艺术画廊展示的凭证 |
| VARCHAR(100) | 管理员邮箱,用于线上艺术画廊展示通讯和通知 | |
| CREATE_DATE | DATETIME | 创建日期,记录管理员在线上艺术画廊展示的入职时间 |
| PRIVILEGES | VARCHAR(255) | 管理员权限,定义在线上艺术画廊展示中的操作权限和范围 |
核心信息表 (hualang_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本号等 |
| INFO_VALUE | VARCHAR(255) | 关键信息值,对应线上艺术画廊展示的核心配置或状态信息 |
| DESCRIPTION | TEXT | 信息描述,解释线上艺术画廊展示中该信息的作用和意义 |
线上艺术画廊展示系统类图




线上艺术画廊展示前后台
线上艺术画廊展示前台登陆地址 https://localhost:8080/login.jsp
线上艺术画廊展示后台地址 https://localhost:8080/admin/login.jsp
线上艺术画廊展示测试用户 cswork admin bishe 密码 123456
线上艺术画廊展示测试用例
1. 功能测试
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确用户名和密码 | 登录成功,跳转至主页面 | 线上艺术画廊展示应显示用户个人信息 | PASS/FAIL |
| 2 | 注册新用户 | 合法邮箱,用户名,密码 | 注册成功提示 | 线上艺术画廊展示反馈注册成功,新用户数据入库 | PASS/FAIL |
| 3 | 数据检索 | 关键字搜索 | 相关信息列表 | 线上艺术画廊展示列出与关键字匹配的记录 | PASS/FAIL |
2. 性能测试
| 序号 | 测试项 | 负载条件 | 预期响应时间 | 实际响应时间 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 并发访问 | 100并发用户 | ≤2秒 | 线上艺术画廊展示处理请求的时间 | PASS/FAIL |
| 5 | 大数据量处理 | 1000条记录检索 | ≤5秒 | 线上艺术画廊展示检索并展示数据的速度 | PASS/FAIL |
3. 兼容性测试
| 序号 | 测试平台/浏览器 | 预期表现 | 实际表现 | 结果判定 |
|---|---|---|---|---|
| 6 | Google Chrome | 正常显示和操作 | 线上艺术画廊展示在Chrome上运行无误 | PASS/FAIL |
| 7 | Firefox | 正常显示和操作 | 线上艺术画廊展示在Firefox上功能完整 | PASS/FAIL |
| 8 | Mobile (iOS/Android) | 兼容移动设备 | 线上艺术画廊展示在移动设备上可正常使用 | PASS/FAIL |
4. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | SQL注入 | 非法SQL字符输入 | 拒绝输入并提示错误 | 线上艺术画廊展示防止SQL注入攻击 |
| 10 | 用户数据加密 | 用户密码加密存储 | 密码以密文形式保存 | 线上艺术画廊展示实现数据安全存储 |
线上艺术画廊展示部分代码实现
(附源码)基于mvc模式的线上艺术画廊展示实现源码下载
- (附源码)基于mvc模式的线上艺术画廊展示实现源代码.zip
- (附源码)基于mvc模式的线上艺术画廊展示实现源代码.rar
- (附源码)基于mvc模式的线上艺术画廊展示实现源代码.7z
- (附源码)基于mvc模式的线上艺术画廊展示实现源代码百度网盘下载.zip
总结
在以"线上艺术画廊展示"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用的架构与实现。通过构建线上艺术画廊展示系统,我熟练掌握了Spring Boot、Hibernate和Servlet等关键技术,体验了MVC模式的实战运用。此外,面对复杂业务逻辑,我学会了如何优化数据库设计,确保线上艺术画廊展示的高效运行。此次项目让我认识到版本控制与团队协作的重要性,Git的使用让协同开发更加顺畅。未来,我将把在线上艺术画廊展示项目中学到的知识与经验,应用于更多的软件开发实践中。







还没有评论,来说两句吧...