本项目为web大作业_基于bs架构的跨平台电商小程序设计与实现设计与实现bs架构实现的跨平台电商小程序设计与实现源码基于bs架构的跨平台电商小程序设计与实现实现课程设计bs架构实现的跨平台电商小程序设计与实现研究与开发【源码+数据库+开题报告】bs架构的跨平台电商小程序设计与实现源码开源计算机毕业设计bs架构跨平台电商小程序设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,跨平台电商小程序设计与实现——一款基于JavaWeb技术构建的高效能应用,成为本研究的核心。随着互联网技术的飞速发展,JavaWeb平台因其强大功能和跨平台特性,在开发复杂Web应用程序中占据重要地位。本论文旨在探讨如何利用JavaWeb技术,设计并实现跨平台电商小程序设计与实现,以解决现有问题,提升用户体验。首先,我们将分析跨平台电商小程序设计与实现的需求与现状,接着详细阐述技术选型及系统架构设计。然后,通过实际开发过程,展示JavaWeb的特性和优势。最后,对系统的性能进行测试与优化,确保跨平台电商小程序设计与实现在实际运行中的稳定性和效率。该研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
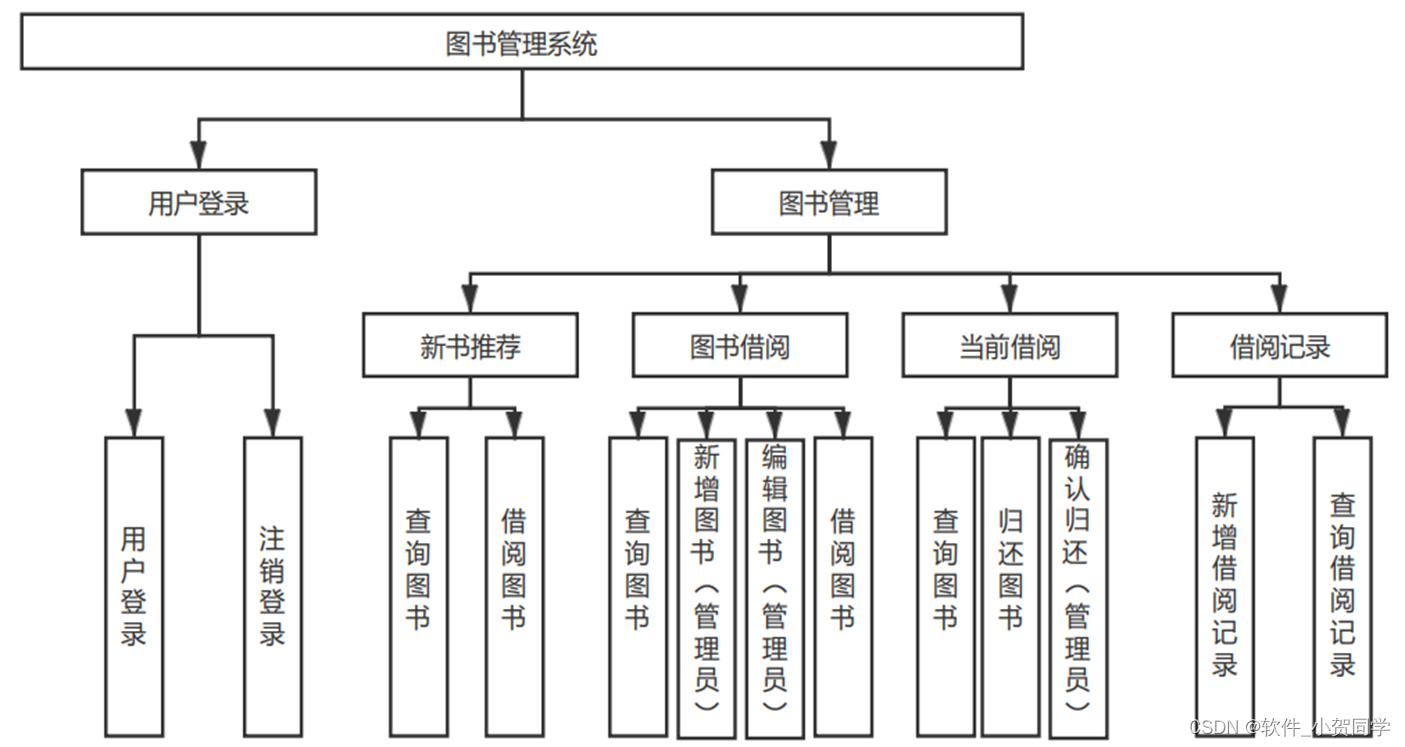
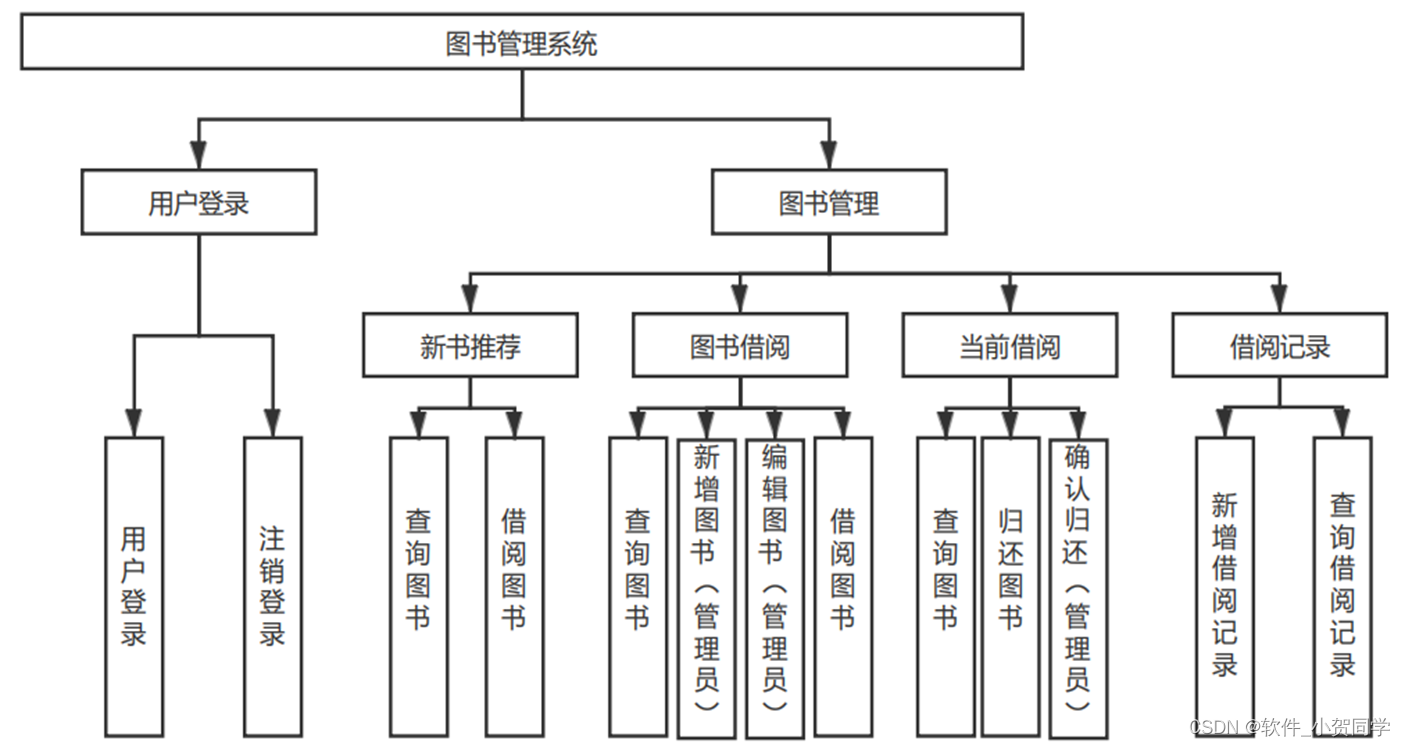
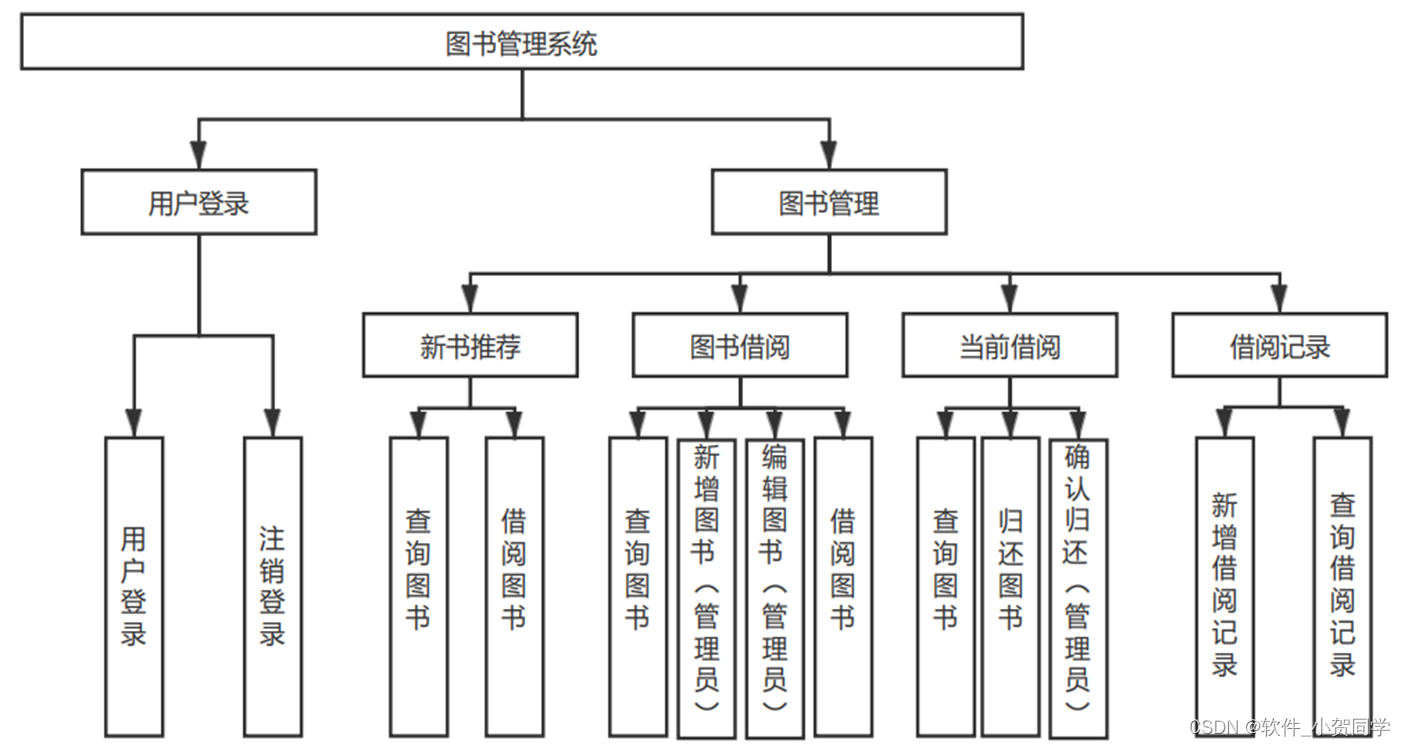
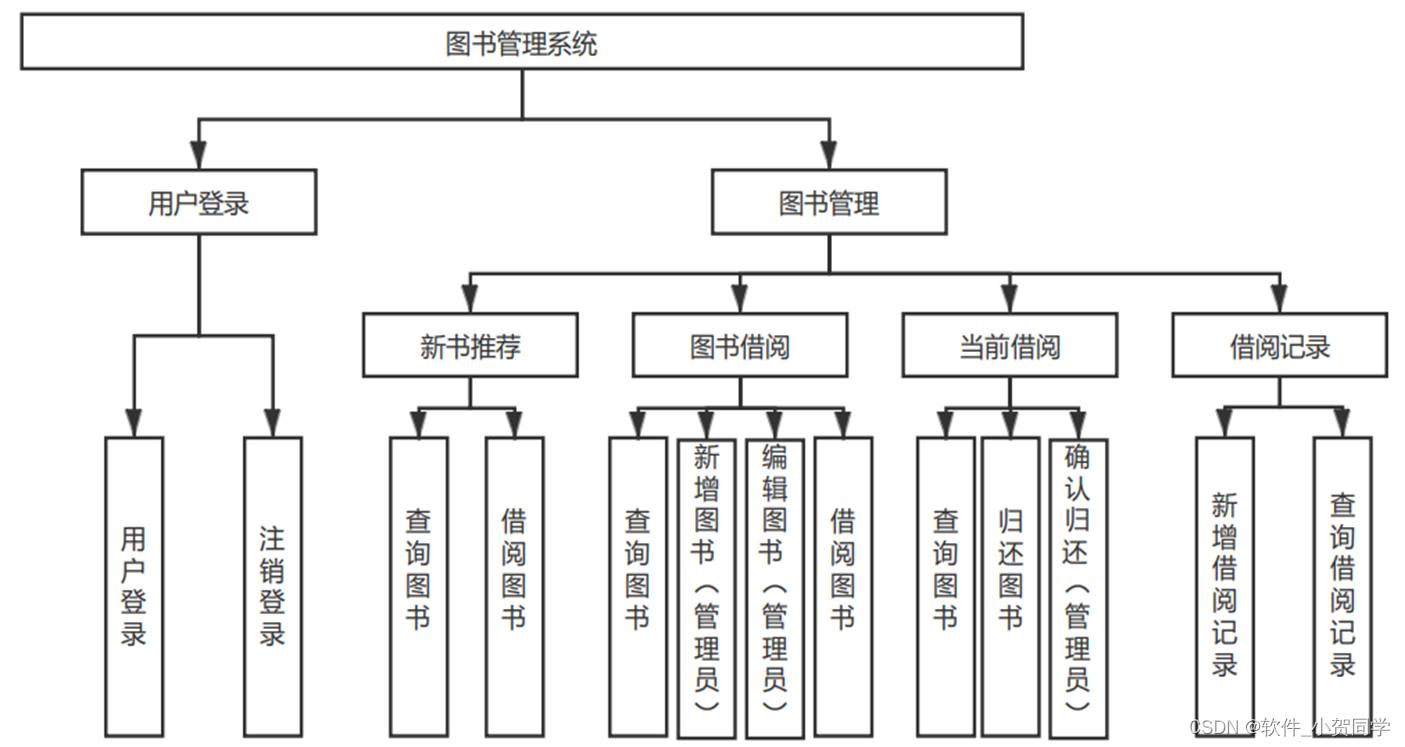
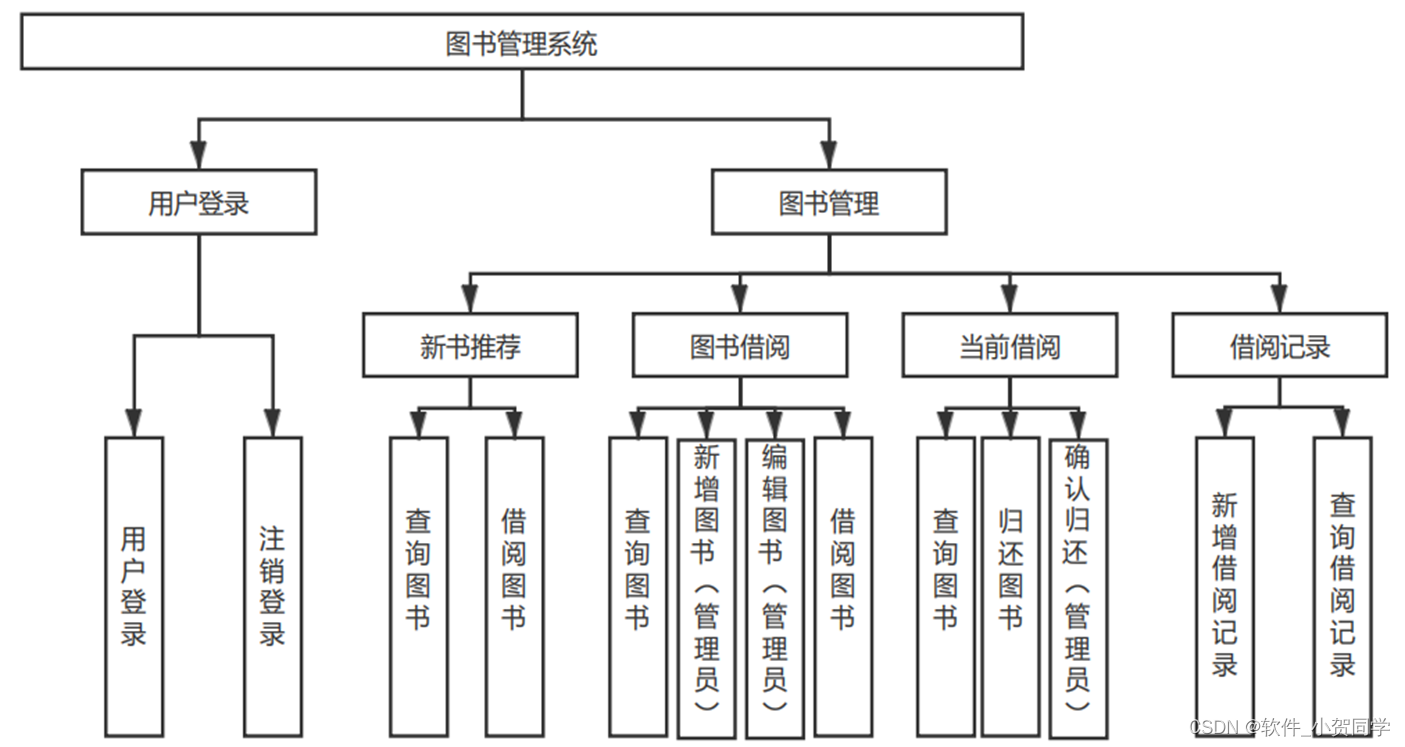
跨平台电商小程序设计与实现系统架构图/系统设计图




跨平台电商小程序设计与实现技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持,广泛受到青睐。相较于Oracle和DB2等其他大型数据库系统,MySQL在实际的租赁场景下显得尤为适用,因为它提供了低成本和开源的优势,这正是我们在毕业设计中优先考虑的关键因素。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它鼓励开发者在HTML源文件中融入Java编程元素。该技术的工作原理是:在服务器端运行JSP页面,将其中的Java代码执行后转化为标准的HTML,随后将生成的HTML发送至用户浏览器。JSP的优势在于能够便捷地构建具备交互特性的Web应用。值得注意的是,JSP本质上依赖于Servlet技术。每一个JSP页面在执行过程中都会被翻译成一个Servlet类,而Servlet则按照预定义的规范处理HTTP请求并生成相应的响应。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)负责封装应用的核心数据和业务逻辑,独立于用户界面运行;View(视图)作为用户与应用交互的界面展示模型提供的数据,形式多样,如GUI、网页等;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户操作,从而实现关注点的分离,增强代码的可维护性。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其坚实的后端处理能力,成为众多程序设计的首选。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象概念,与内存管理紧密相关,这也间接增强了Java程序的安全性,使其对直接针对Java编写的病毒具备一定的抵御能力,从而提升程序的稳定性和持久性。 Java还具备强大的动态运行特性,允许开发者不仅使用内置的基础类,还能对类进行重定义和扩展,极大地丰富了其功能。此外,通过封装可复用的功能模块,开发者可以在不同的项目中便捷地引用这些模块,只需在需要的地方调用相应的方法,这显著提高了代码的复用性和开发效率。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器来与服务器进行交互。在当前信息化时代,B/S架构广泛应用的原因在于其独特的优势。首先,从开发角度,B/S模式简化了程序设计流程,降低了客户端的硬件要求,仅需具备基本的网络浏览器即可。这尤其在大规模用户群体中,显著减少了用户在计算机设备上的投入成本。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取和使用所需的信息和服务。此外,用户对浏览器的普遍使用使得B/S架构具有良好的用户体验,避免了安装额外软件可能带来的不便和对用户信任度的影响。因此,根据项目需求,选择B/S架构设计能够实现高效、经济且用户友好的解决方案。
跨平台电商小程序设计与实现项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台电商小程序设计与实现数据库表设计
kuapingtai_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 跨平台电商小程序设计与实现 | VARCHAR(100) | The specific 跨平台电商小程序设计与实现 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
kuapingtai_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing kuapingtai_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 跨平台电商小程序设计与实现 | VARCHAR(100) | Contextual 跨平台电商小程序设计与实现 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
kuapingtai_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing kuapingtai_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 跨平台电商小程序设计与实现 | VARCHAR(100) | The specific 跨平台电商小程序设计与实现 area this admin has access to |
kuapingtai_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 跨平台电商小程序设计与实现 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 跨平台电商小程序设计与实现 |
| modified_by_admin | INT | Foreign key referencing kuapingtai_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
跨平台电商小程序设计与实现系统类图




跨平台电商小程序设计与实现前后台
跨平台电商小程序设计与实现前台登陆地址 https://localhost:8080/login.jsp
跨平台电商小程序设计与实现后台地址 https://localhost:8080/admin/login.jsp
跨平台电商小程序设计与实现测试用户 cswork admin bishe 密码 123456
跨平台电商小程序设计与实现测试用例
跨平台电商小程序设计与实现 测试用例模板
| 序号 | 功能模块 | 测试用例ID | 测试类型 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_跨平台电商小程序设计与实现_001 | 功能性 | 正确用户名/密码 | 登录成功界面 | - | PASS |
| 2 | 用户注册 | TC_跨平台电商小程序设计与实现_002 | 功能性 | 新用户信息 | 注册成功提示 | - | PASS/FAIL |
| 3 | 数据检索 | TC_跨平台电商小程序设计与实现_003 | 性能 | 关键词 | 快速响应结果 | - | - |
| 序号 | 界面元素 | 测试用例ID | 测试类型 | 预期显示 | 实际显示 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 主页布局 | TC_跨平台电商小程序设计与实现_UI01 | UI | 清晰,逻辑有序 | - | PASS/FAIL |
| 2 | 表单验证 | TC_跨平台电商小程序设计与实现_UI02 | UI | 错误输入时显示错误提示 | - | PASS/FAIL |
| 序号 | 操作场景 | 测试用例ID | 测试类型 | 输入数据 | 预期异常处理 | 实际处理 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | 无效登录 | TC_跨平台电商小程序设计与实现_EX01 | 异常 | 错误用户名/密码 | 显示错误信息 | - | PASS |
| 2 | 数据库连接失败 | TC_跨平台电商小程序设计与实现_EX02 | 异常 | - | 显示错误提示并记录日志 | - | PASS/FAIL |
| 序号 | 测试点 | 测试用例ID | 测试类型 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|---|
| 1 | SQL注入 | TC_跨平台电商小程序设计与实现_SEC01 | 安全 | 阻止恶意SQL执行 | - | PASS/FAIL |
| 2 | XSS攻击 | TC_跨平台电商小程序设计与实现_SEC02 | 安全 | 过滤或转义输出 | - | PASS/FAIL |
注意:请根据跨平台电商小程序设计与实现(例如:“图书管理系统”)的实际需求填充具体测试用例的输入数据和预期输出。
跨平台电商小程序设计与实现部分代码实现
bs架构的跨平台电商小程序设计与实现源码源码下载
- bs架构的跨平台电商小程序设计与实现源码源代码.zip
- bs架构的跨平台电商小程序设计与实现源码源代码.rar
- bs架构的跨平台电商小程序设计与实现源码源代码.7z
- bs架构的跨平台电商小程序设计与实现源码源代码百度网盘下载.zip
总结
在我的本科毕业论文《跨平台电商小程序设计与实现: 一个基于Javaweb的创新应用》中,我深入探讨了跨平台电商小程序设计与实现的设计与实现,它充分利用了JavaWeb的强大功能。通过这个项目,我掌握了Servlet、JSP以及Spring Boot等核心技术,理解了MVC架构模式。在数据库交互上,我运用MySQL进行了高效的数据管理。此外,我还学会了使用Ajax实现页面无刷新交互,提升用户体验。此过程不仅锻炼了我的编程能力,更让我深刻体会到团队协作和项目管理的重要性,为未来的职业生涯打下了坚实基础。







还没有评论,来说两句吧...