本项目为web大作业_基于javawebb的使用JavaScript实现动态科普动画网站设计 基于javawebb的使用JavaScript实现动态科普动画网站实现基于javawebb的使用JavaScript实现动态科普动画网站课程设计基于javawebb的使用JavaScript实现动态科普动画网站设计与实现【源码+数据库+开题报告】(附源码)javawebb实现的使用JavaScript实现动态科普动画网站开发与实现javawebb实现的使用JavaScript实现动态科普动画网站代码(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,使用JavaScript实现动态科普动画网站作为JavaWeb技术的创新应用,日益凸显其在企业级解决方案中的重要地位。本论文以“使用JavaScript实现动态科普动画网站:构建高效能的JavaWeb系统”为题,旨在探讨如何利用JavaWeb技术栈,设计并实现一个功能完备、性能优异的使用JavaScript实现动态科普动画网站系统。首先,我们将介绍使用JavaScript实现动态科普动画网站的基本概念和市场背景,然后详细阐述系统的需求分析与设计策略。接着,通过核心技术实现及案例分析,展示使用JavaScript实现动态科普动画网站在实际开发中的优势。最后,对系统的测试结果进行总结,提出未来改进方向,以此为JavaWeb领域的实践与研究提供参考。
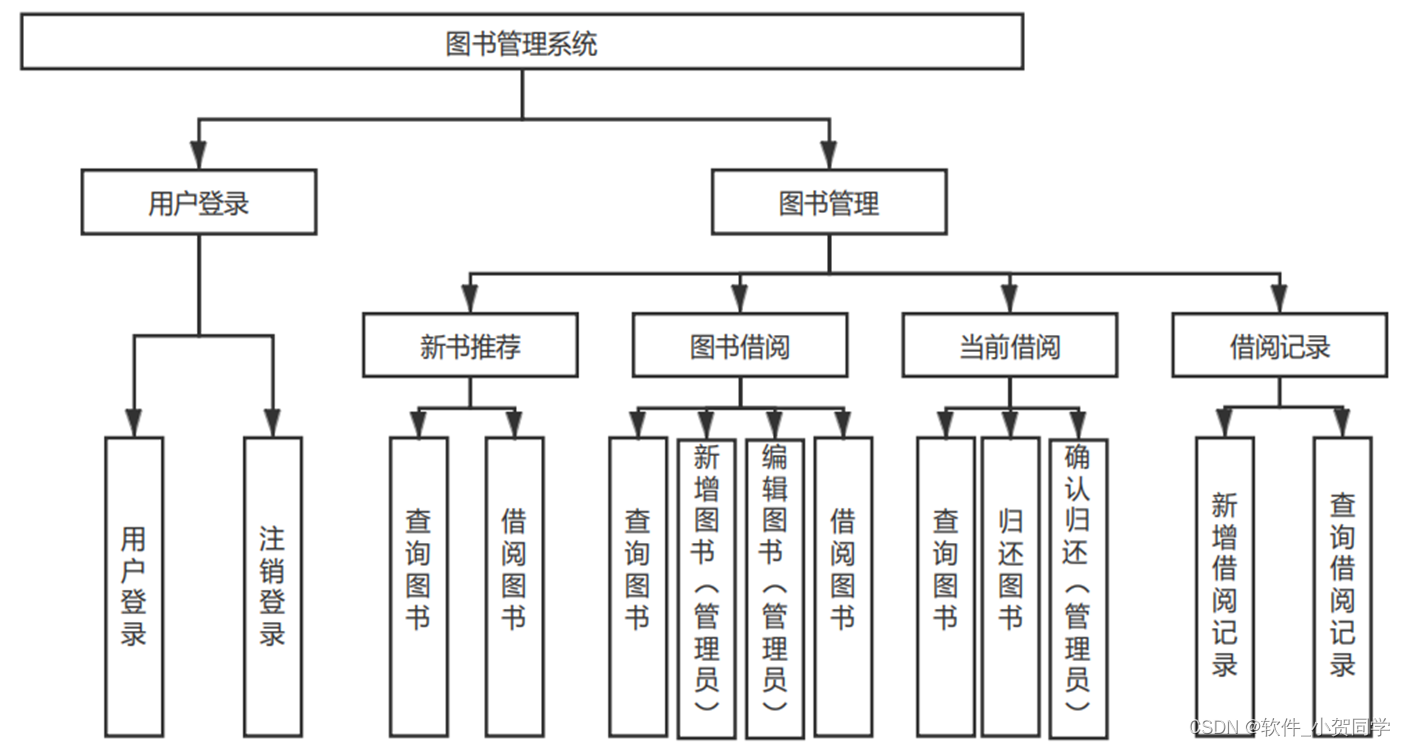
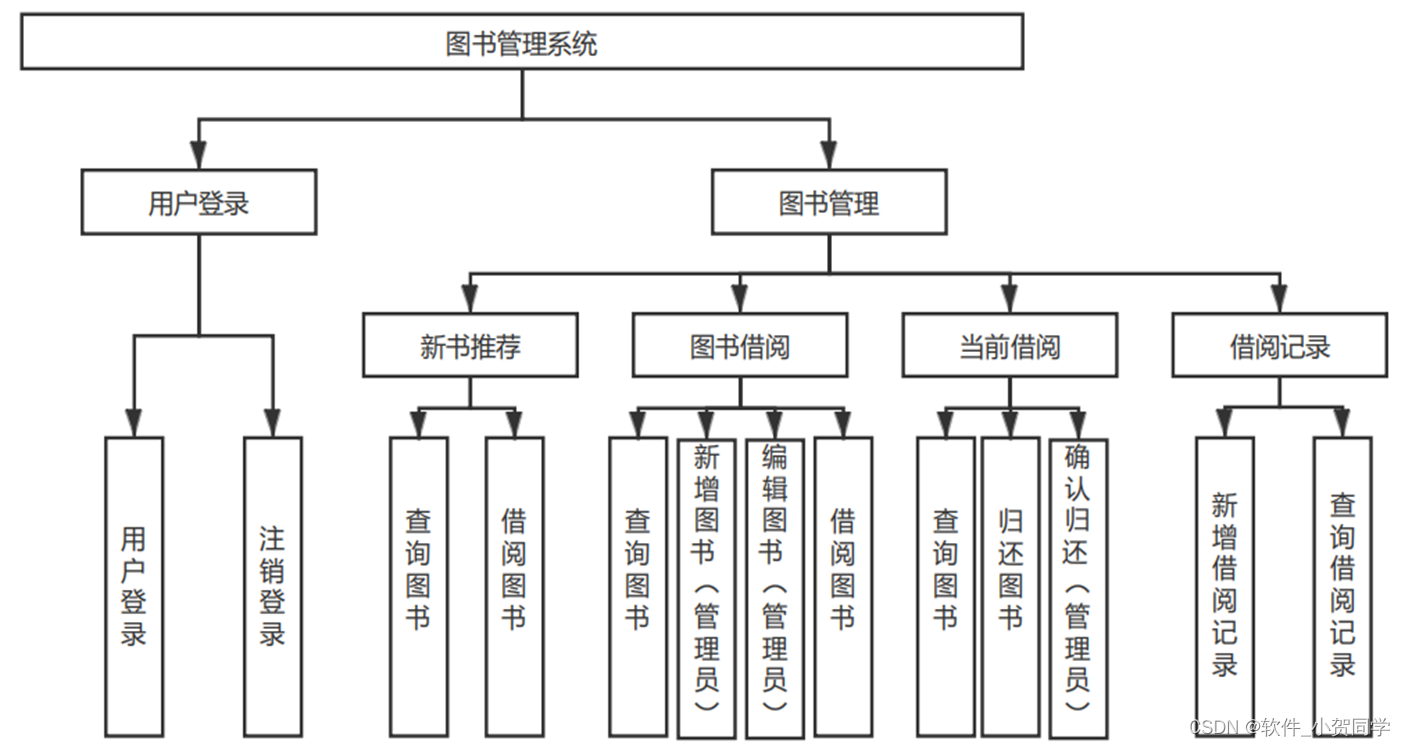
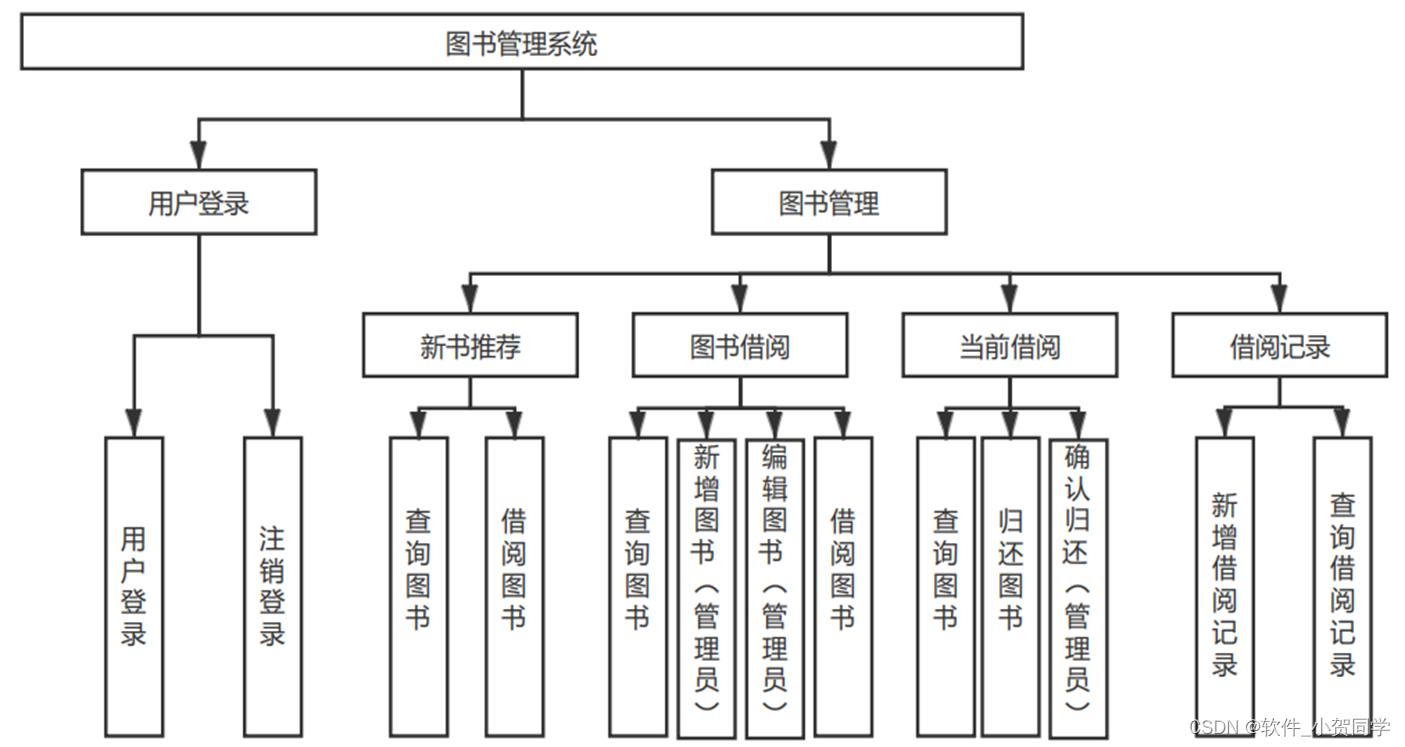
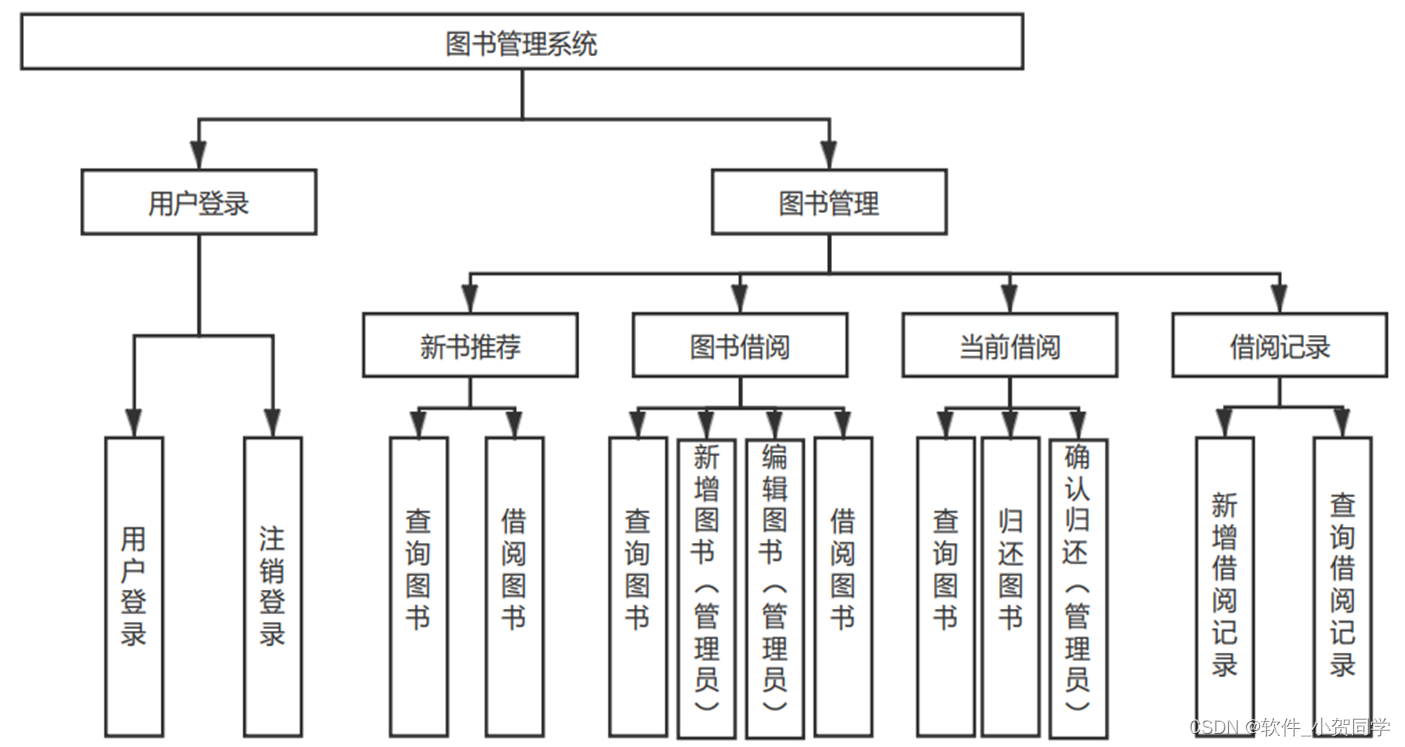
使用JavaScript实现动态科普动画网站系统架构图/系统设计图




使用JavaScript实现动态科普动画网站技术框架
MySQL数据库
在数据库领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积和出色的速度脱颖而出。相较于Oracle和DB2等其他知名数据库系统,MySQL在实际的租赁场景中展现出极高的适用性,尤其体现在其低成本和开源的特性上。这些优势正是我们选择MySQL作为毕业设计基础的重要原因。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其可维护性、可扩展性和模块化。该模式将程序分解为三个关键部分,以实现不同职责的明确划分。Model(模型)部分专注于处理应用程序的数据和业务逻辑,独立于用户界面,负责数据的管理、获取和处理。View(视图)则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行各种操作,其形态可多样化,如GUI、网页或命令行界面。Controller(控制器)作为中枢,协调用户输入与模型和视图之间的交互,接收用户的指令,驱动模型执行相应操作,并指示视图更新显示,确保各组件间的低耦合度,从而提高代码的可维护性。
Java语言
Java作为一种广泛采用的编程语言,以其多平台适应性和多功能性著称。它不仅支持桌面应用程序的开发,同时在构建网络应用中占据核心地位。Java通过操作变量来管理数据,这些变量在内存中存储和操作,从而间接增强了程序的安全性,因为Java的这种特性使得针对其编写的程序能有效抵御某些病毒攻击,提升了软件的健壮性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重定义,极大地丰富了其功能集。这使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相关方法,大大提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它融合了Java编程语言到HTML文档中,以实现服务器端的逻辑处理。JSP在服务器上运行,将Java代码执行的结果转化为标准的HTML,随后传输给用户浏览器展示。这种技术极大地简化了构建具备交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在服务器端都会被翻译并编译为一个Servlet实例。Servlet遵循统一的规范,负责接收和响应HTTP请求,是驱动JSP页面动态行为的关键机制。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于Client/Server(客户机/服务器)架构而言的。该架构的核心特点是用户通过Web浏览器来与远程服务器交互,实现应用功能。尽管现代技术日新月异,但B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度,B/S架构简化了程序设计过程,降低了客户端的硬件要求,只需具备基本的网络浏览能力即可。这为大规模用户群体提供了经济高效的解决方案,因为用户无需投入大量资金升级个人计算机硬件。 其次,由于所有数据存储在服务器端,B/S架构提供了更好的数据安全保护,用户无论身处何地,只要有互联网连接,都能安全地访问所需信息和资源。此外,用户习惯也是B/S架构受欢迎的原因之一,人们已经习惯使用浏览器浏览各种内容,而无需安装额外软件,这提升了用户体验并减少了潜在的不信任感。 综上所述,考虑到易用性、成本效益和安全性,B/S架构在当前环境下仍是一种理想的设计选择,完全符合本毕业设计的需求。
使用JavaScript实现动态科普动画网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用JavaScript实现动态科普动画网站数据库表设计
使用JavaScript实现动态科普动画网站 管理系统数据库设计
1.
JavaScript_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键 |
| USERNAME | VARCHAR(50) | 用户名,使用JavaScript实现动态科普动画网站中的登录账号 |
| PASSWORD | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于接收使用JavaScript实现动态科普动画网站相关通知 | |
| CREATE_DATE | DATETIME | 用户创建时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
| ACTIVE | BOOLEAN | 是否激活,使用JavaScript实现动态科普动画网站账户状态,默认为False(未激活) |
2.
JavaScript_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用JavaScript实现动态科普动画网站后台身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码 |
| VARCHAR(100) | 管理员邮箱,用于使用JavaScript实现动态科普动画网站内部通讯 | |
| CREATE_DATE | DATETIME | 创建管理员账户的时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
| PRIVILEGE | INT | 管理员权限等级,决定在使用JavaScript实现动态科普动画网站中的操作范围 |
3.
JavaScript_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 关联用户ID,外键 |
| ACTION | VARCHAR(100) | 用户在使用JavaScript实现动态科普动画网站执行的操作描述 |
| TIMESTAMP | DATETIME | 操作发生的时间 |
| IP_ADDRESS | VARCHAR(45) | 执行操作时的IP地址 |
| DETAILS | TEXT | 操作详情,可能包含使用JavaScript实现动态科普动画网站的变更信息 |
4.
JavaScript_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识核心信息 |
| INFO_VALUE | TEXT | 关联使用JavaScript实现动态科普动画网站的核心信息值,如系统配置、版本号等 |
| DESCRIPTION | VARCHAR(200) | 信息描述,解释此键在使用JavaScript实现动态科普动画网站中的作用和含义 |
| UPDATE_DATE | DATETIME | 信息最后更新时间 |
以上表格模板适用于构建一个基本的使用JavaScript实现动态科普动画网站管理系统,可以根据实际需求进行扩展和调整。
使用JavaScript实现动态科普动画网站系统类图




使用JavaScript实现动态科普动画网站前后台
使用JavaScript实现动态科普动画网站前台登陆地址 https://localhost:8080/login.jsp
使用JavaScript实现动态科普动画网站后台地址 https://localhost:8080/admin/login.jsp
使用JavaScript实现动态科普动画网站测试用户 cswork admin bishe 密码 123456
使用JavaScript实现动态科普动画网站测试用例
使用JavaScript实现动态科普动画网站 测试用例模板
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_001 |
1. 输入用户名和使用JavaScript实现动态科普动画网站密码
2. 点击登录按钮 |
登录成功,进入主界面 | 使用JavaScript实现动态科普动画网站 | Pass/Fail |
| 2 | 数据添加 | TC_002 |
1. 在使用JavaScript实现动态科普动画网站管理页面点击新增
2. 填写使用JavaScript实现动态科普动画网站相关信息并保存 |
新记录出现在使用JavaScript实现动态科普动画网站列表中 | 使用JavaScript实现动态科普动画网站信息 | Pass/Fail |
| 3 | 数据查询 | TC_003 |
1. 在搜索框输入使用JavaScript实现动态科普动画网站关键字
2. 点击搜索按钮 |
显示与关键字匹配的使用JavaScript实现动态科普动画网站数据 | 使用JavaScript实现动态科普动画网站搜索结果 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 4 | 页面布局 | TC_004 | 1. 打开使用JavaScript实现动态科普动画网站展示页面 | 页面布局清晰,使用JavaScript实现动态科普动画网站信息一目了然 | 使用JavaScript实现动态科普动画网站展示 | Pass/Fail |
| 5 | 错误提示 | TC_005 | 1. 输入无效使用JavaScript实现动态科普动画网站信息提交 | 显示错误提示信息,不允许提交 | 使用JavaScript实现动态科普动画网站错误提示 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 6 | 高并发处理 | TC_006 | 1. 同时多个用户操作使用JavaScript实现动态科普动画网站 | 系统响应快速,无崩溃或数据丢失 | 使用JavaScript实现动态科普动画网站处理能力 | Pass/Fail |
| 7 | 数据恢复 | TC_007 |
1. 模拟使用JavaScript实现动态科普动画网站数据丢失情况
2. 执行数据恢复操作 |
使用JavaScript实现动态科普动画网站数据成功恢复 | 数据完整性 | Pass/Fail |
注意:所有测试用例均需在不同环境(如不同浏览器、操作系统)下执行,确保使用JavaScript实现动态科普动画网站系统具有良好的兼容性和稳定性。
使用JavaScript实现动态科普动画网站部分代码实现
基于javawebb的使用JavaScript实现动态科普动画网站实现源码下载
- 基于javawebb的使用JavaScript实现动态科普动画网站实现源代码.zip
- 基于javawebb的使用JavaScript实现动态科普动画网站实现源代码.rar
- 基于javawebb的使用JavaScript实现动态科普动画网站实现源代码.7z
- 基于javawebb的使用JavaScript实现动态科普动画网站实现源代码百度网盘下载.zip
总结
在《使用JavaScript实现动态科普动画网站的JavaWeb开发实践与探索》论文中,我深入研究了使用JavaWeb技术构建高效、安全的Web应用。通过使用JavaScript实现动态科普动画网站的开发,我掌握了Servlet、JSP、Spring Boot等核心框架,理解了MVC设计模式的实战应用。此外,我还体验了数据库设计与优化,以及集成测试的重要性。此过程强化了我的问题解决能力,使我更懂得如何在实际项目中应用理论知识。未来,我将把在使用JavaScript实现动态科普动画网站项目中学到的经验,运用到更多复杂系统的开发中,持续提升自己的软件工程能力。







还没有评论,来说两句吧...