本项目为基于javaweb和mysql的软考系统基于javaweb和mysql实现软考系统【源码+数据库+开题报告】基于javaweb和mysql的软考系统设计 基于javaweb和mysql的软考系统研究与实现基于javaweb和mysql的软考系统设计与开发j2ee项目:软考系统。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前信息化时代,软考系统作为一款基于JavaWeb技术的创新应用,其开发与优化成为了本研究的核心。软考系统旨在提供高效、安全的网络服务,利用JavaWeb的强大功能,解决现有系统的瓶颈问题。本论文首先探讨软考系统的背景及重要性,阐述JavaWeb技术的基础理论。接着,详细分析系统需求,设计软考系统的整体架构,展示如何运用Servlet、JSP等关键技术。然后,通过实际开发过程,展示软考系统的功能实现。最后,对系统进行测试与评估,总结经验,展望软考系统未来的发展趋势,为同类项目的开发提供参考。
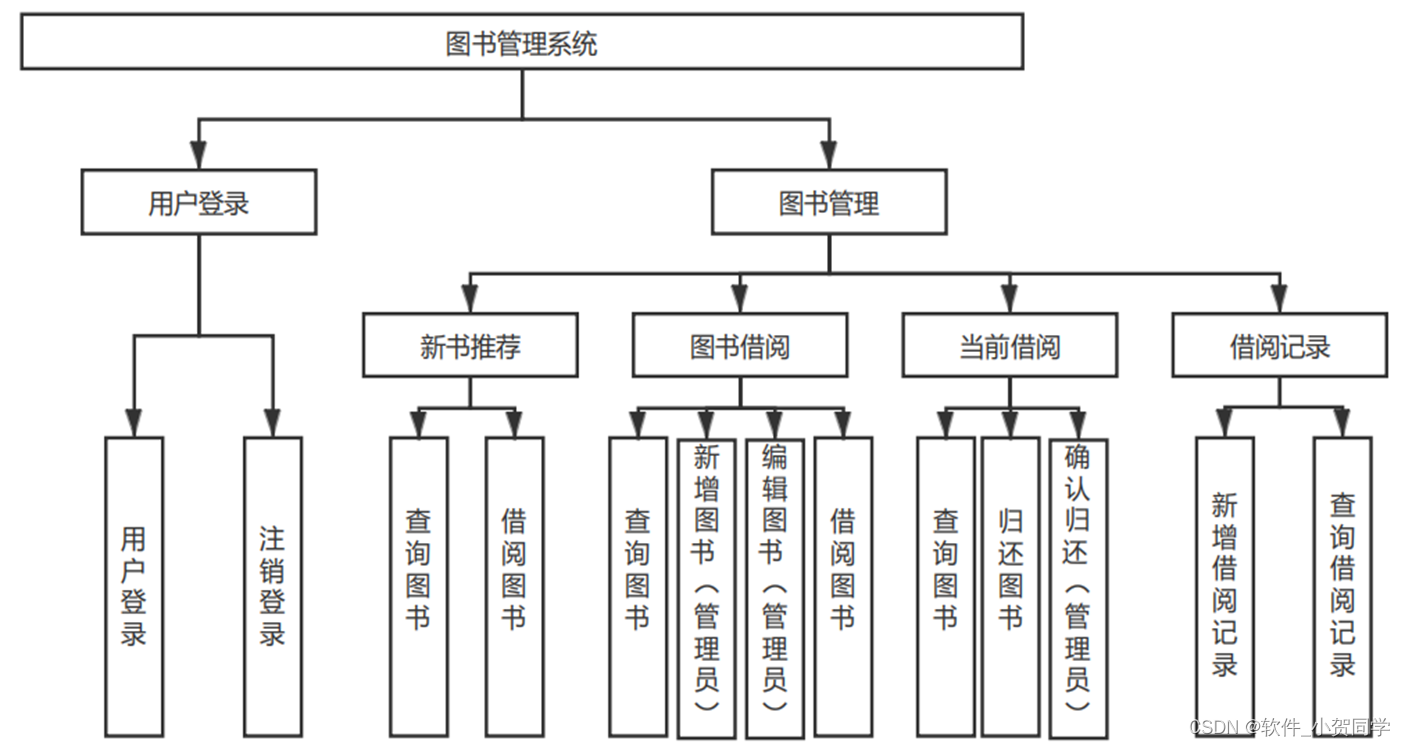
软考系统系统架构图/系统设计图




软考系统技术框架
Java语言
Java语言作为一种广泛应用的编程语言,以其跨平台的特性,涵盖了从桌面应用到Web服务的广泛领域。它以变量为核心,将数据存储于内存中,从而涉及到了计算机安全的关键层面。由于Java对内存操作的特殊性,它能够抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。此外,Java的动态运行机制赋予了其高度的灵活性,开发者不仅可以利用预置的基础类库,还能自定义和重写类,实现功能的扩展。这种特性使得Java开发者能够构建可复用的模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提升了开发效率和代码的可维护性。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的软件设计策略,旨在提升代码的组织性、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)专注于管理应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存取和处理;视图(View)担当用户界面的角色,展示由模型提供的信息,并承载用户与应用的交互,其形式多样,如GUI、网页或文本界面;控制器(Controller)作为中心协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,有效实现了关注点的分离,从而增强代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端,来与服务器进行交互。在当前时代,B/S架构仍广泛应用,主要原因是某些业务需求恰好契合其特性。首先,B/S架构极大地简化了开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这显著降低了用户的成本,尤其是当用户基数庞大时,这种经济效益更为明显。其次,由于数据集中在服务器端,安全性能得到保证,用户无论身处何地,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验角度看,人们已习惯通过浏览器获取多样化的信息,额外安装专用软件可能会引起用户的抵触情绪,降低信任感。因此,综合考虑功能、成本和用户接受度,B/S架构仍然是满足本设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其小巧轻便、高效快速的性能著称。尤其值得一提的是,MySQL适应于真实的业务应用场景,同时具备低成本和开放源码的优势,这正是我们在毕业设计中优先选择它的主要原因。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它使开发人员能够在HTML文档中整合Java代码。JSP在服务器端运行,将执行后的Java逻辑转化为HTML格式,随后发送至用户浏览器。这项技术简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色。本质上,每一个JSP页面在运行时都会被翻译并编译为一个Servlet实例。Servlet是标准的接口,定义了处理HTTP请求和生成相应输出的方法。
软考系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
软考系统数据库表设计
用户表 (xitong_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 用户ID,主键 |
| username | VARCHAR(50) | 用户名,唯一标识软考系统系统的用户 |
| password | VARCHAR(255) | 加密后的密码,用于软考系统系统登录 |
| VARCHAR(100) | 用户邮箱,用于软考系统系统通讯 | |
| created_at | TIMESTAMP | 创建时间,记录用户在软考系统系统中的注册时间 |
| updated_at | TIMESTAMP | 更新时间,记录用户信息在软考系统系统中的最后修改时间 |
日志表 (xitong_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 日志ID,主键 |
| user_id | INT | 关联的用户ID,记录在软考系统系统中的操作用户 |
| operation | VARCHAR(100) | 操作描述,描述在软考系统系统中执行的动作 |
| details | TEXT | 操作详情,记录软考系统系统中的具体操作内容和结果 |
| timestamp | TIMESTAMP | 记录时间,操作发生的时间点 |
管理员表 (xitong_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,唯一标识在软考系统系统的管理员身份 |
| password | VARCHAR(255) | 加密后的密码,用于软考系统系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于软考系统系统通讯和工作联系 | |
| created_at | TIMESTAMP | 创建时间,记录管理员在软考系统系统中的添加时间 |
| updated_at | TIMESTAMP | 更新时间,记录管理员信息在软考系统系统中的最后修改时间 |
核心信息表 (xitong_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 软考系统系统名称,展示给用户的系统标识 |
| version | VARCHAR(20) | 软考系统系统版本,用于更新和兼容性检查 |
| description | TEXT | 系统描述,简述软考系统的功能和用途 |
| created_at | TIMESTAMP | 创建时间,软考系统系统初次部署的时间 |
软考系统系统类图




软考系统前后台
软考系统前台登陆地址 https://localhost:8080/login.jsp
软考系统后台地址 https://localhost:8080/admin/login.jsp
软考系统测试用户 cswork admin bishe 密码 123456
软考系统测试用例
软考系统 管理系统测试用例模板
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| T001 | 用户登录 | 正确账号、密码 | 登录成功,跳转至主页面 | 软考系统管理界面 | √/× |
| T002 | 添加软考系统 | 软考系统名称,详细信息 | 新软考系统出现在列表中 | - | - |
| T003 | 修改软考系统 | 软考系统ID,更新信息 | 软考系统信息更新成功 | - | - |
| T004 | 删除软考系统 | 软考系统ID | 软考系统从列表中消失 | - | - |
| 测试编号 | 测试目标 | 条件描述 | 预期性能指标 | 实际性能指标 | 是否通过 |
|---|---|---|---|---|---|
| P001 | 大量数据处理 | 一次性添加1000条软考系统 | 响应时间≤5s,无错误 | - | - |
| P002 | 并发访问 | 100用户同时操作软考系统 | 系统稳定,无数据冲突 | - | - |
| 测试编号 | 测试场景 | 输入数据 | 预期防护措施 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| S001 | SQL注入攻击 | 特殊字符作为软考系统名称 | 阻止非法输入,返回错误信息 | - | - |
| S002 | XSS攻击 | 包含JavaScript代码的软考系统描述 | 过滤并阻止执行脚本,显示纯文本 | - | - |
| 测试编号 | 测试环境 | 预期表现 | 实际表现 | 是否通过 |
|---|---|---|---|---|
| C001 | Chrome 80 | 正常显示与操作 | - | - |
| C002 | Firefox 78 | 正常显示与操作 | - | - |
| C003 | Safari 13 | 正常显示与操作 | - | - |
| C004 | Mobile (iOS, Android) | 兼容并可操作 | - | - |
请注意,这只是一个基本模板,具体测试用例应根据软考系统管理系统的特点和需求进行详细设计。
软考系统部分代码实现
基于javaweb和mysql实现软考系统【源码+数据库+开题报告】源码下载
- 基于javaweb和mysql实现软考系统【源码+数据库+开题报告】源代码.zip
- 基于javaweb和mysql实现软考系统【源码+数据库+开题报告】源代码.rar
- 基于javaweb和mysql实现软考系统【源码+数据库+开题报告】源代码.7z
- 基于javaweb和mysql实现软考系统【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《软考系统:一款基于Javaweb的创新应用开发》中,我深入探索了Javaweb技术在构建高效、安全的Web系统方面的潜力。通过软考系统的设计与实现,我掌握了Servlet、JSP和MVC架构的核心原理,理解了数据库交互与JSON数据格式的重要性。此项目不仅锻炼了我的编程技能,也让我体验到团队协作与需求分析的实战价值。未来,我将持续关注Javaweb的最新动态,以期在Web开发领域不断创新和进步。







还没有评论,来说两句吧...