本项目为JavaWEB的电商平台用户画像项目代码【源码+数据库+开题报告】JavaWEB的电商平台用户画像源码开源基于JavaWEB实现电商平台用户画像课程设计基于JavaWEB的电商平台用户画像设计与开发基于JavaWEB的电商平台用户画像开发 【源码+数据库+开题报告】web大作业_基于JavaWEB的电商平台用户画像设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,电商平台用户画像的设计与实现成为当前互联网技术领域的一大热点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的电商平台用户画像系统。首先,我们将介绍电商平台用户画像的基本概念及其在行业中的重要性,阐述研究背景和意义。接着,详述系统需求分析,包括功能需求和非功能需求,为电商平台用户画像的架构设计奠定基础。随后,我们将采用Java语言结合Servlet和JSP技术,构建后端逻辑,并利用HTML、CSS及JavaScript打造用户友好的前端界面。最后,通过实际运行与测试,验证电商平台用户画像系统的性能和稳定性。此研究旨在提升JavaWeb应用开发的实践能力,为同类项目提供参考。
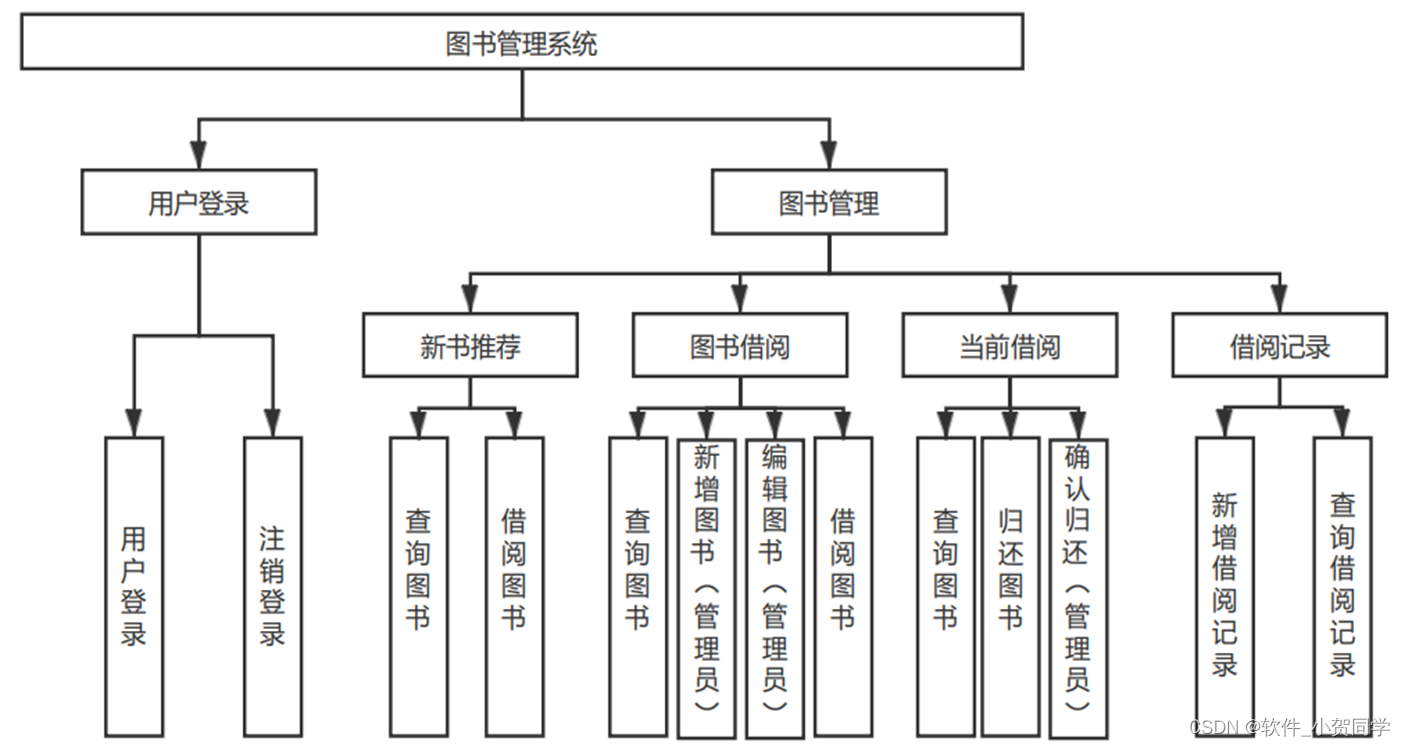
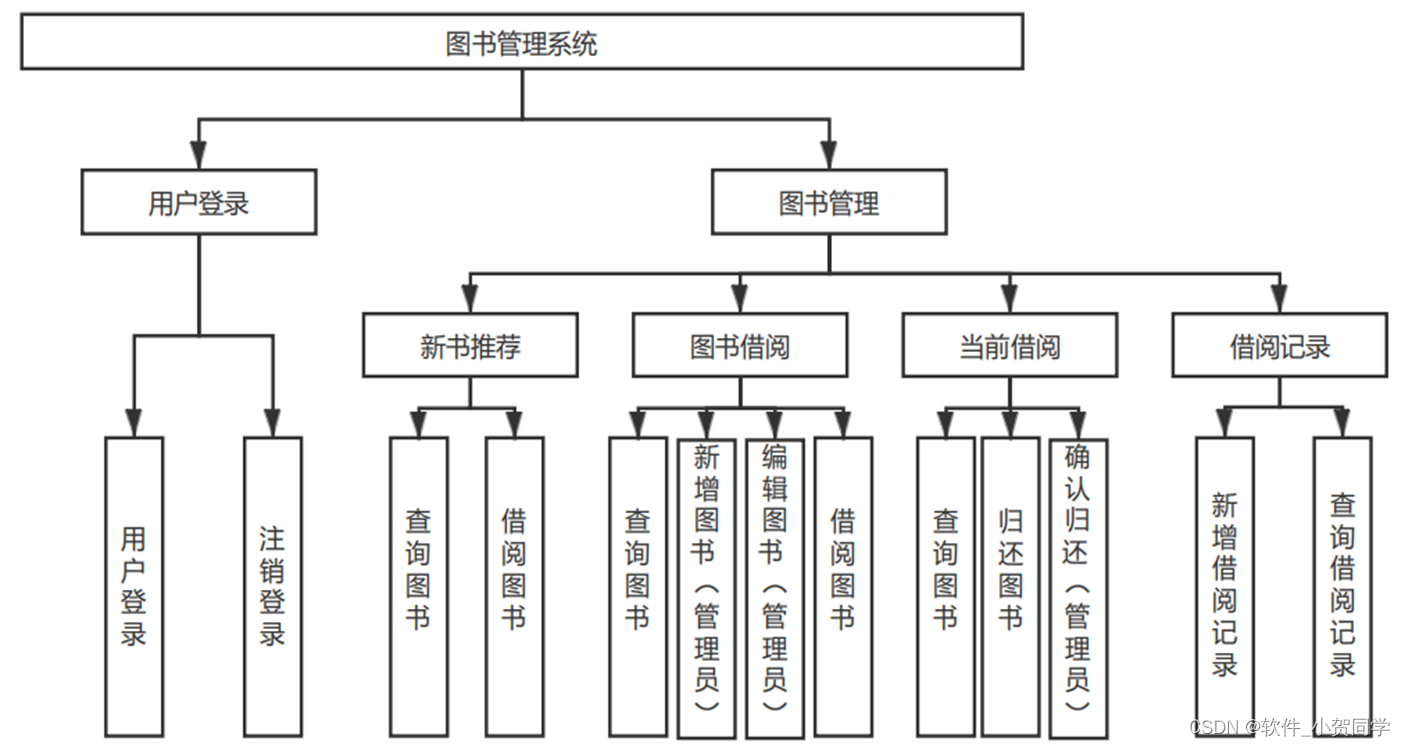
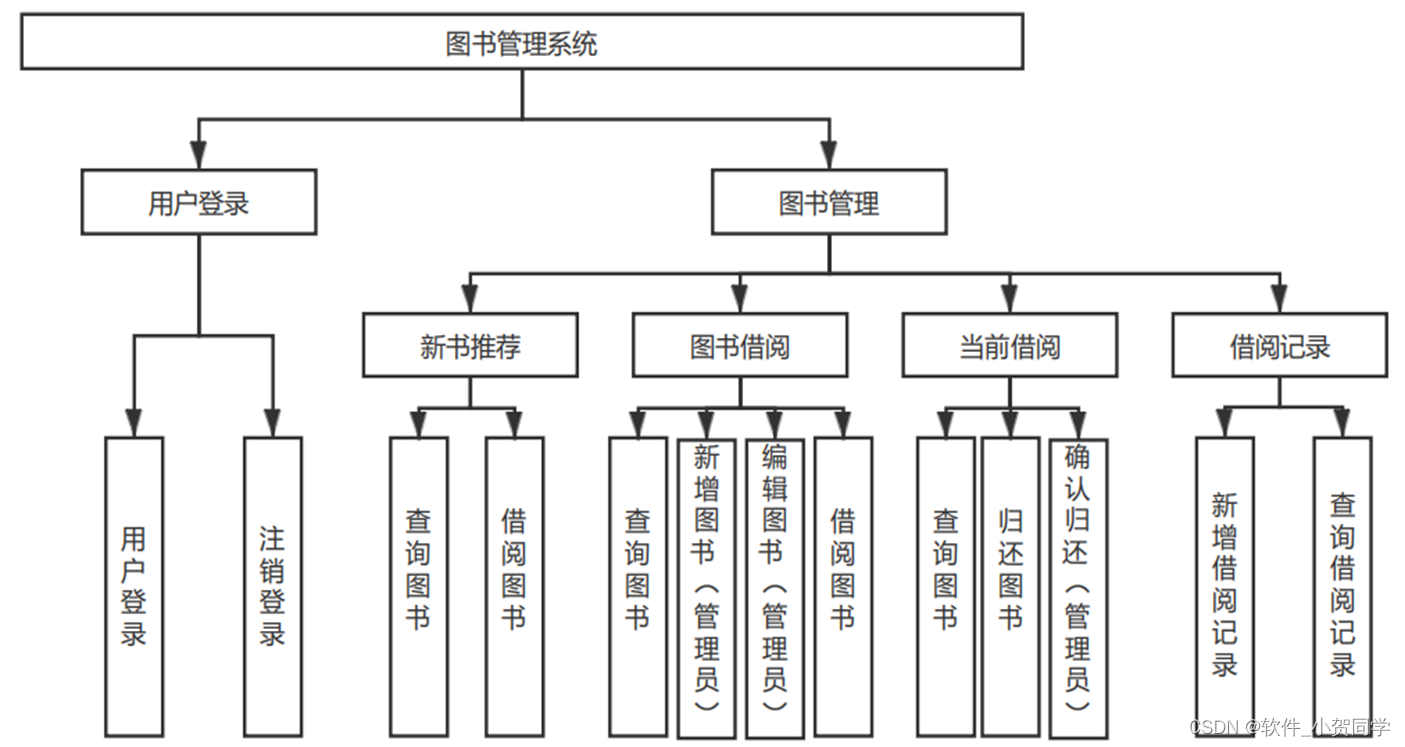
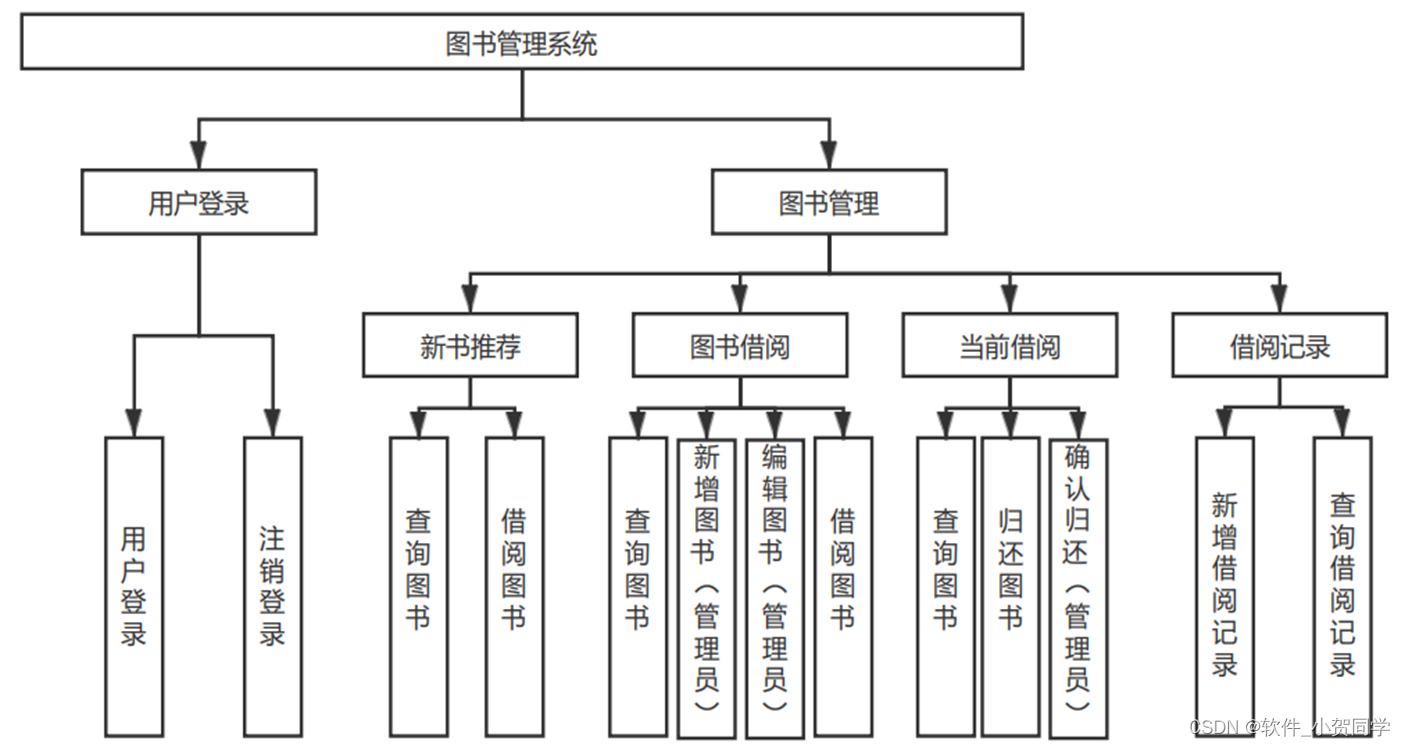
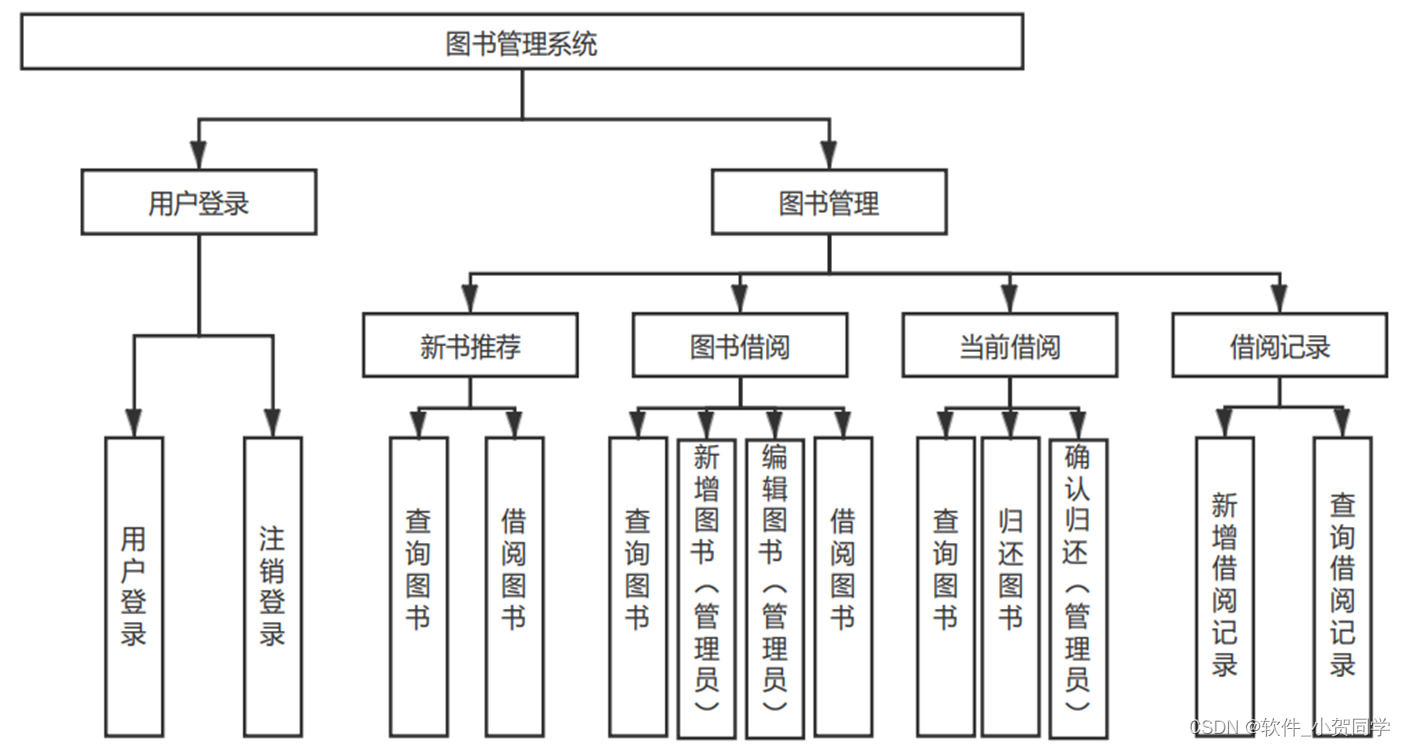
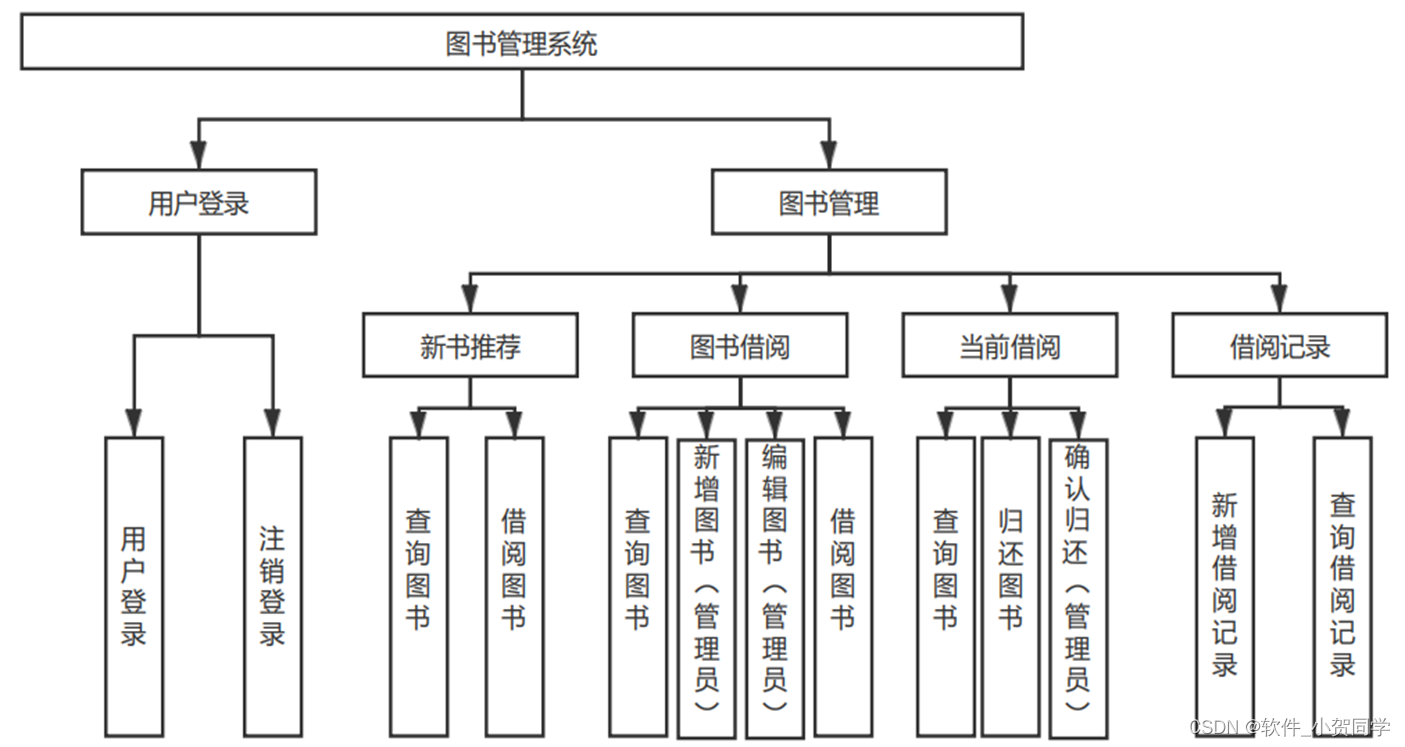
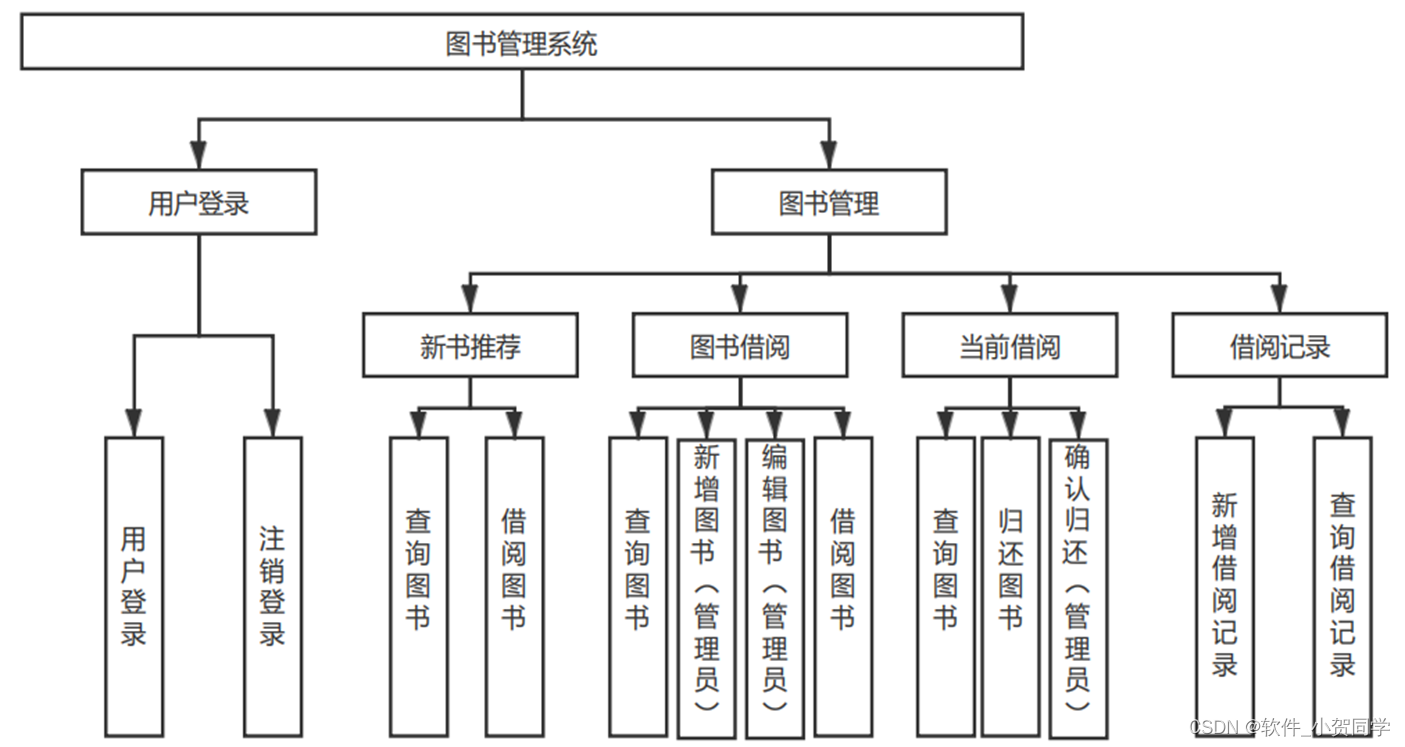
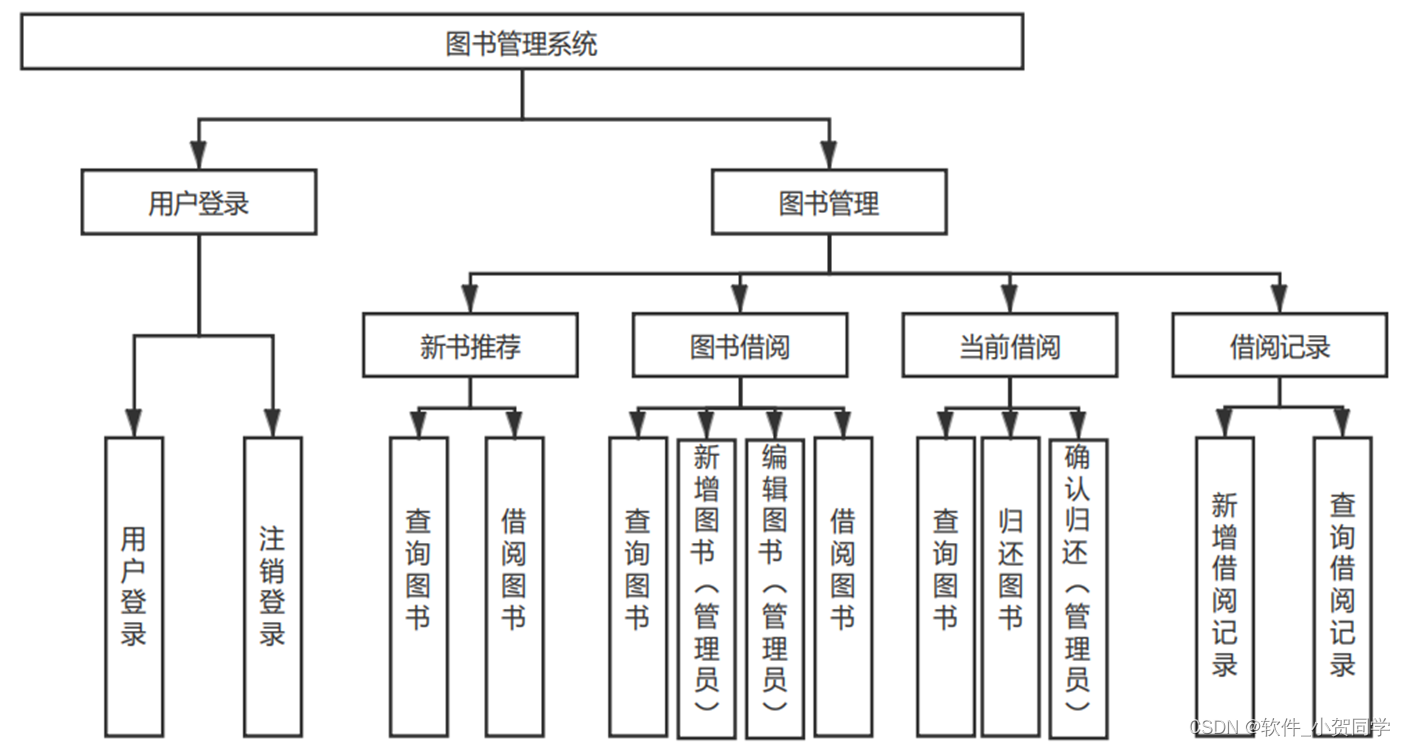
电商平台用户画像系统架构图/系统设计图




电商平台用户画像技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级、高效能以及开源的本质,这使得MySQL在众多如Oracle、DB2等大型数据库中脱颖而出。对于实际的毕业设计场景,尤其是模拟真实的租赁环境,MySQL凭借其低成本和开源代码的特性,成为理想的数据库选择。这些关键因素构成了选择MySQL作为数据库系统的主要理由。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它鼓励开发者在HTML源文件中融入Java编程元素。该技术的工作原理是:在服务器端运行JSP页面,将其中的Java代码执行后转化为标准的HTML,随后将生成的HTML发送至用户浏览器。JSP的优势在于能够便捷地构建具备交互特性的Web应用。值得注意的是,JSP本质上依赖于Servlet技术。每一个JSP页面在执行过程中都会被翻译成一个Servlet类,而Servlet则按照预定义的规范处理HTTP请求并生成相应的响应。
Java语言
Java作为一种广泛使用的编程语言,其优势在于既能支持桌面应用的开发,也能构建Web应用程序。它以其独特的机制,如基于变量的数据操作,来确保程序的安全性。在Java中,变量是数据存储的抽象,直接影响内存管理,这一特性间接增强了对由Java编写的程序的防护能力,使其更能抵御病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态执行特性和类的可重写性极大地扩展了其功能。开发者不仅能够利用Java核心库的类,还能自定义和重写类,创建功能模块进行封装。这种高可复用性的设计使得在不同项目中只需简单引用并调用相应方法,就能实现所需功能,大大提升了开发效率。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点在于,用户通过Web浏览器即可访问和交互服务器上的应用。在当前信息化时代,B/S架构广泛存在,主要原因是其独特的优势。首先,它极大地简化了程序开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这显著减少了大规模用户群体的设备投入成本。其次,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度看,人们已习惯于使用浏览器浏览各类信息,若需安装专用软件,可能会引发用户的抵触情绪和信任问题。因此,综合考量之下,B/S架构模式对于满足本设计项目的需求显得尤为适宜。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其可维护性、可扩展性和模块化。该模式将应用主要划分为三个关键部分: 模型(Model):这部分专注于应用程序的数据管理和业务逻辑。它独立于用户界面,负责数据的存储、处理和获取。 视图(View):视图构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户进行操作。视图的形式多样,可以是图形界面、网页或者命令行界面。 控制器(Controller):作为应用程序的指挥中心,控制器接收用户的输入,协调模型和视图的活动以响应用户请求。它从模型获取数据,随后指示视图更新以反映这些变化。 通过MVC模式,关注点得以分离,使得代码更加有序,便于理解和维护。
电商平台用户画像项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
电商平台用户画像数据库表设计
电商平台用户画像 管理系统数据库表格模板
1. dianshang_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,电商平台用户画像系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | 用户邮箱,用于电商平台用户画像系统通知 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | 用户信息最后更新时间 |
2. dianshang_LOG 表 - 操作日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一ID |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用dianshang_USER.id |
| operation | VARCHAR | 255 | NOT NULL | 在电商平台用户画像系统中执行的操作描述 |
| detail | TEXT | 操作详细信息 | ||
| create_time | DATETIME | NOT NULL | 操作发生的时间 |
3. dianshang_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,电商平台用户画像系统的管理员账号 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| role | VARCHAR | 50 | NOT NULL | 管理员角色,如:超级管理员、内容管理员等,决定在电商平台用户画像中的权限 |
| create_time | DATETIME | NOT NULL | 管理员账户创建时间 |
4. dianshang_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一ID |
| key | VARCHAR | 50 | NOT NULL | 信息键,如:system_name, version, description等 |
| value | VARCHAR | 255 | NOT NULL | 对应的信息值,描述电商平台用户画像系统的相关核心属性 |
| update_time | DATETIME | NOT NULL | 信息最后更新时间 |
电商平台用户画像系统类图




电商平台用户画像前后台
电商平台用户画像前台登陆地址 https://localhost:8080/login.jsp
电商平台用户画像后台地址 https://localhost:8080/admin/login.jsp
电商平台用户画像测试用户 cswork admin bishe 密码 123456
电商平台用户画像测试用例
I. 测试目标
- 确保电商平台用户画像的核心功能正常运行
- 验证用户界面的友好性和易用性
- 检测系统性能和稳定性
II. 测试类型
- 功能测试
- 性能测试
- 兼容性测试
- 安全性测试
- 用户界面测试
III. 测试用例
A. 功能测试
| 序号 | 测试用例ID | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_FT_001 | 登录电商平台用户画像 | 用户成功登录 | 电商平台用户画像显示主页面 | Pass/Fail |
| 2 | TC_FT_002 | 添加新记录 | 新记录保存并显示在列表中 | 无错误提示,数据可见 | Pass/Fail |
B. 性能测试
| 序号 | 测试用例ID | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_PT_001 | 同时100用户登录 | 系统响应时间小于2秒 | 响应时间记录 | Pass/Fail |
| 2 | TC_PT_002 | 大量数据查询 | 数据加载迅速,不卡顿 | 查询速度统计 | Pass/Fail |
C. 兼容性测试
| 序号 | 测试用例ID | 测试平台/浏览器 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_CT_001 | Windows + Chrome | 正常显示和操作 | 电商平台用户画像功能正常 | Pass/Fail |
| 2 | TC_CT_002 | MacOS + Safari | 无布局或功能异常 | 电商平台用户画像兼容良好 | Pass/Fail |
D. 安全性测试
| 序号 | 测试用例ID | 测试内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_ST_001 | SQL注入攻击 | 系统应阻止非法输入 | 防御机制有效 | Pass/Fail |
| 2 | TC_ST_002 | 用户权限验证 | 未授权用户无法访问受限资源 | 权限控制正常 | Pass/Fail |
E. 用户界面测试
| 序号 | 测试用例ID | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_UIT_001 | 字体和颜色一致性 | 界面风格统一 | 符合设计规范 | Pass/Fail |
| 2 | TC_UIT_002 | 按钮和链接可点击性 | 用户可交互 | 操作无误 | Pass/Fail |
IV. 测试报告
电商平台用户画像部分代码实现
基于JavaWEB的电商平台用户画像实现(项目源码+数据库+源代码讲解)源码下载
- 基于JavaWEB的电商平台用户画像实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于JavaWEB的电商平台用户画像实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于JavaWEB的电商平台用户画像实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于JavaWEB的电商平台用户画像实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以 "电商平台用户画像" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用的全生命周期,从需求分析到电商平台用户画像的实现,经历了技术选型、系统架构设计、编码与调试的全过程。我熟练掌握了Servlet、JSP、Spring Boot等核心技术,以及MySQL数据库的使用。此项目让我体验到团队协作的重要性,锻炼了解决复杂问题的能力。通过电商平台用户画像的开发,我认识到持续学习和适应新技术是软件工程师的必备素质。未来,我将把在电商平台用户画像项目中学到的知识和经验应用于更广泛的IT领域。







还没有评论,来说两句吧...