本项目为springmvc实现的手机综合门户系统代码(项目源码+数据库+源代码讲解)基于springmvc实现手机综合门户系统【源码+数据库+开题报告】基于springmvc的手机综合门户系统设计 基于springmvc的手机综合门户系统设计与开发课程设计(附源码)springmvc实现的手机综合门户系统代码(附源码)基于springmvc的手机综合门户系统。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前信息化社会中,手机综合门户系统作为一款基于JavaWeb技术的创新应用,日益凸显其重要性。本论文旨在探讨手机综合门户系统的设计与实现,剖析其在Web领域的核心价值。首先,我们将概述手机综合门户系统的背景及意义,展示其在解决实际问题中的独特优势。接着,深入研究JavaWeb技术栈,包括Servlet、JSP以及Spring Boot等,阐述它们如何为手机综合门户系统提供强大支持。再者,详细描述手机综合门户系统的系统架构和功能模块,通过实例展示其实现过程。最后,通过性能测试与用户反馈,对手机综合门户系统进行评估与优化建议,以期为同类项目的开发提供参考。本文的贡献在于,不仅贡献了一套完整的手机综合门户系统开发方案,也为JavaWeb技术的应用实践提供了新视角。
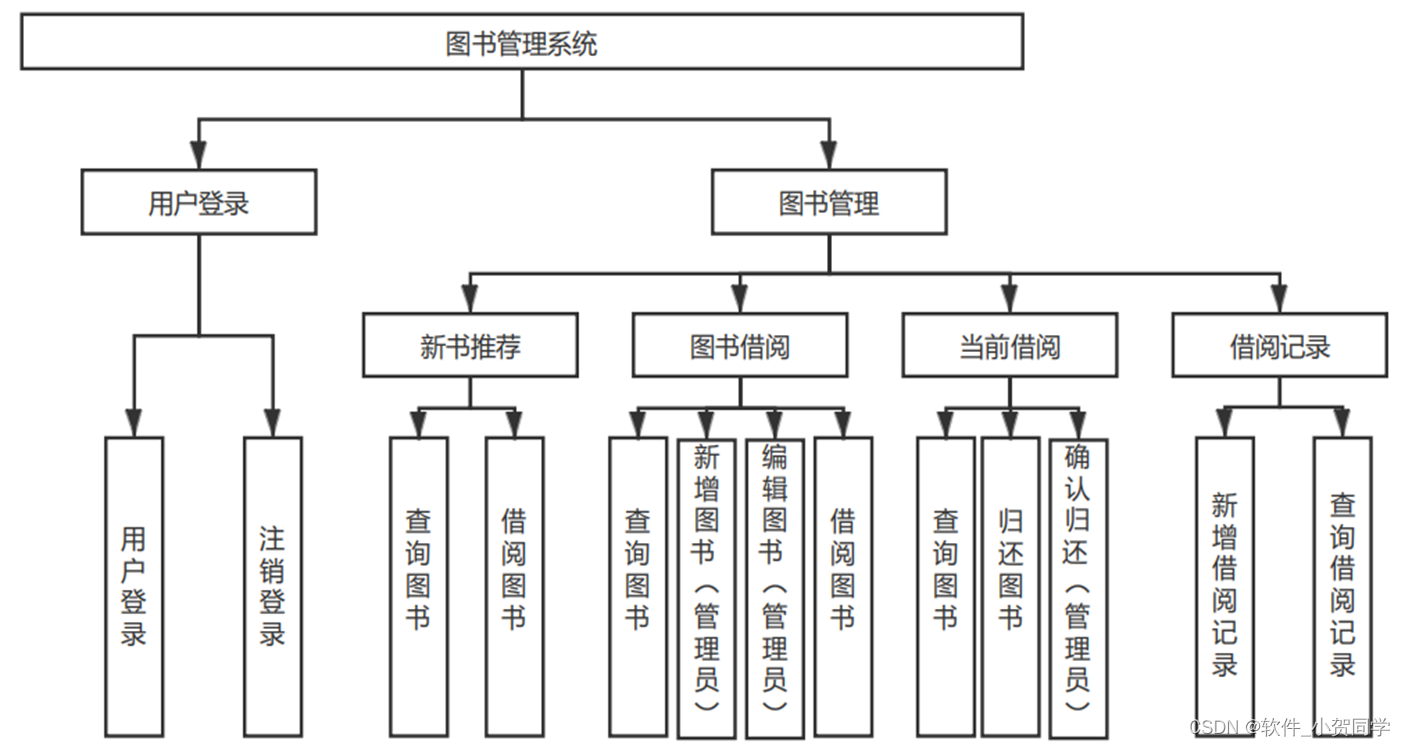
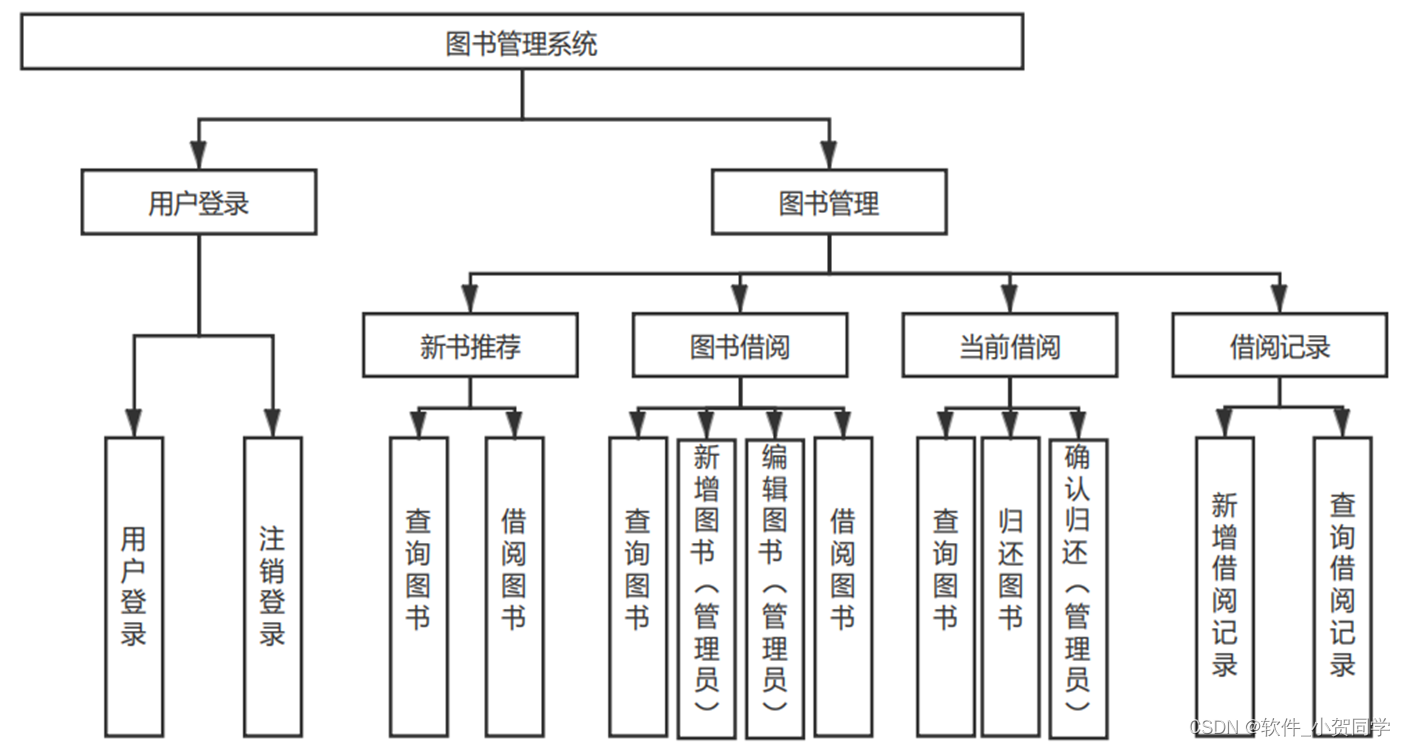
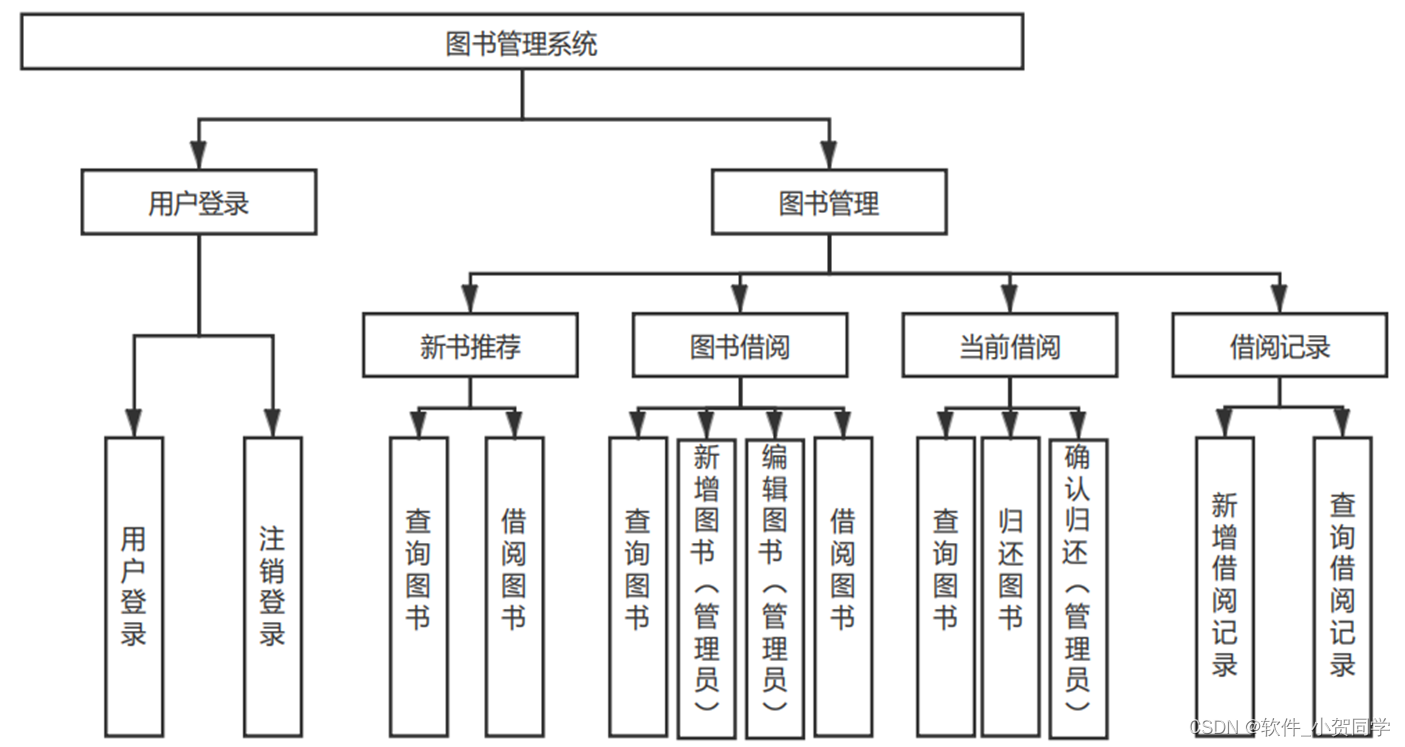
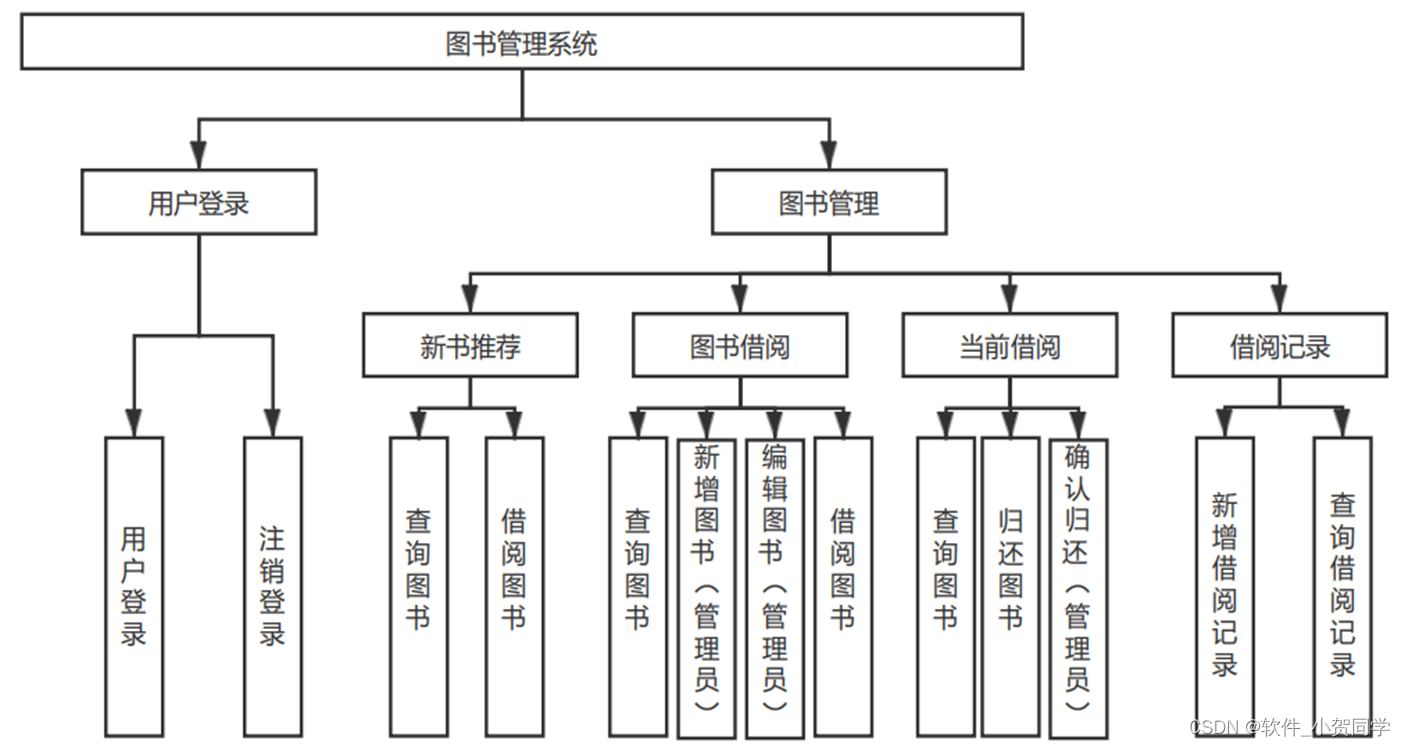
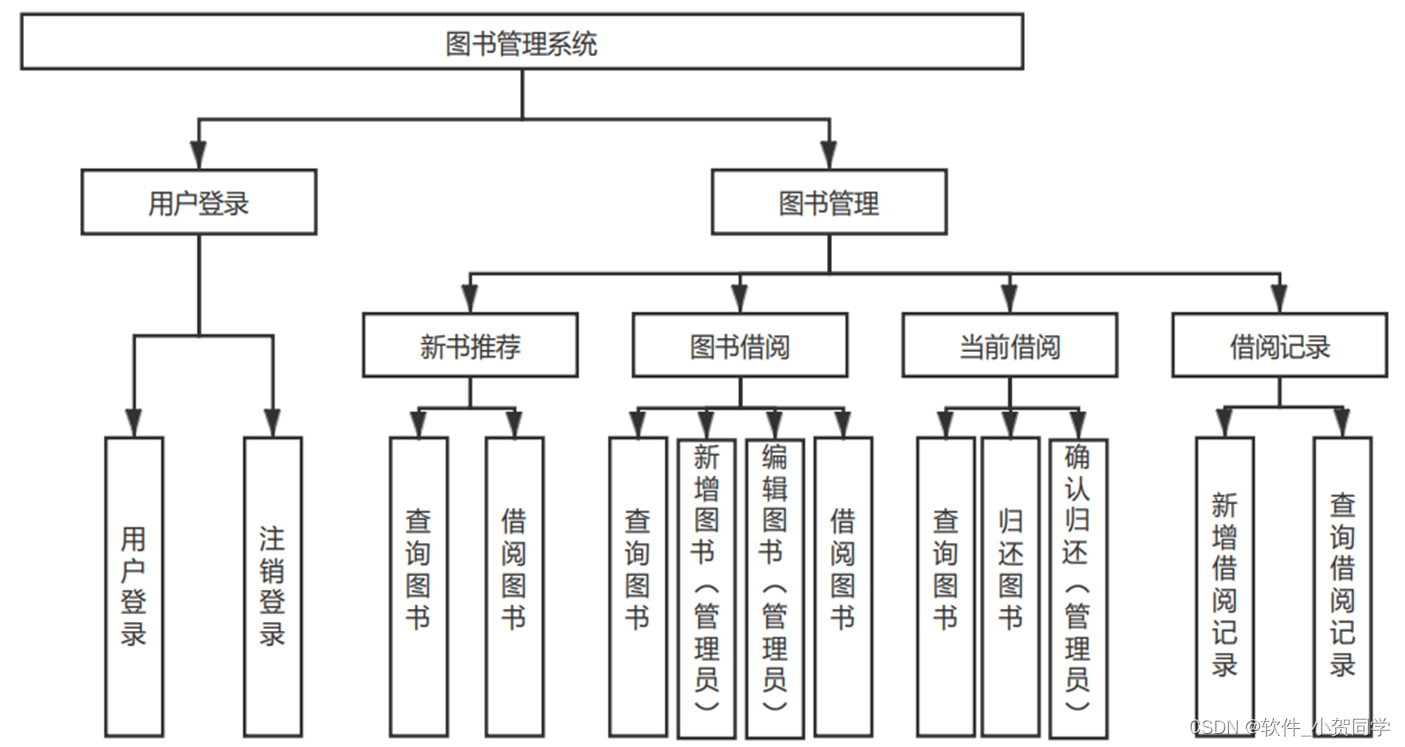
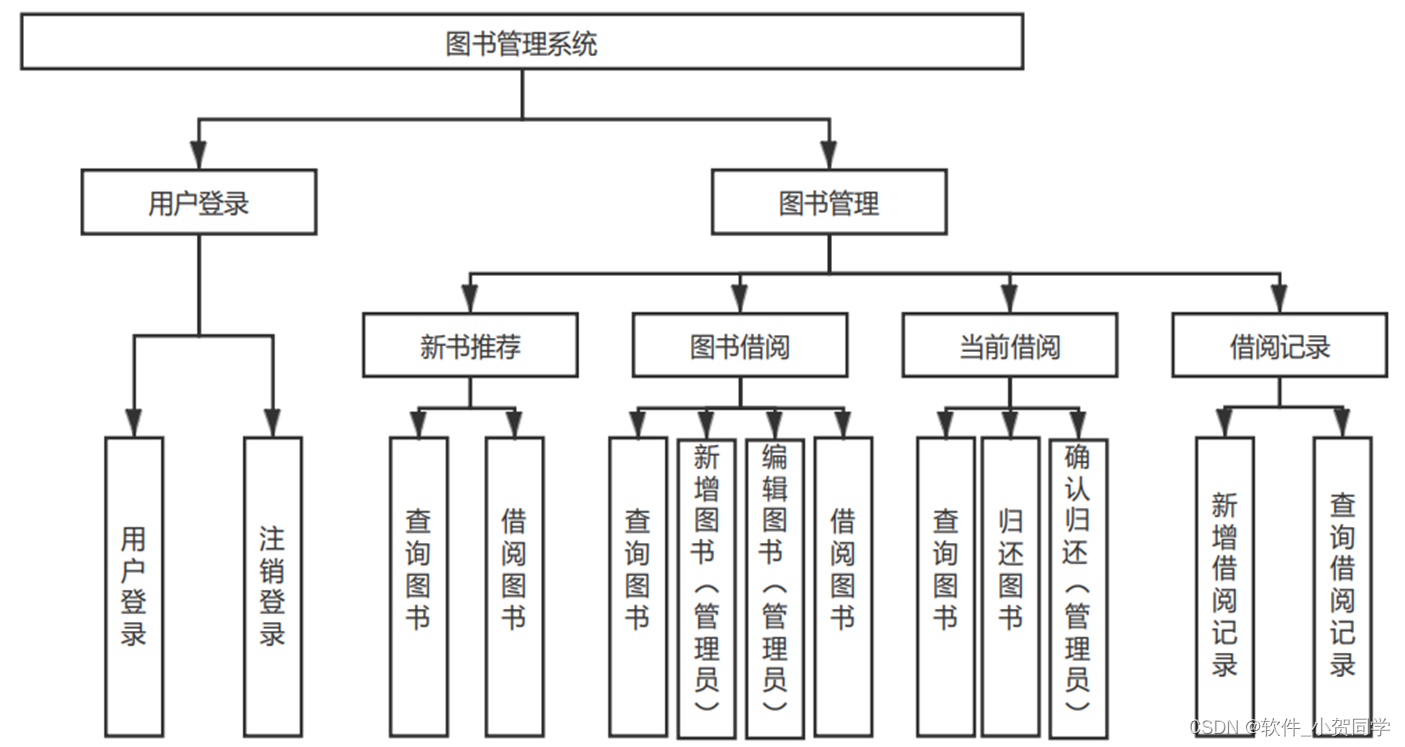
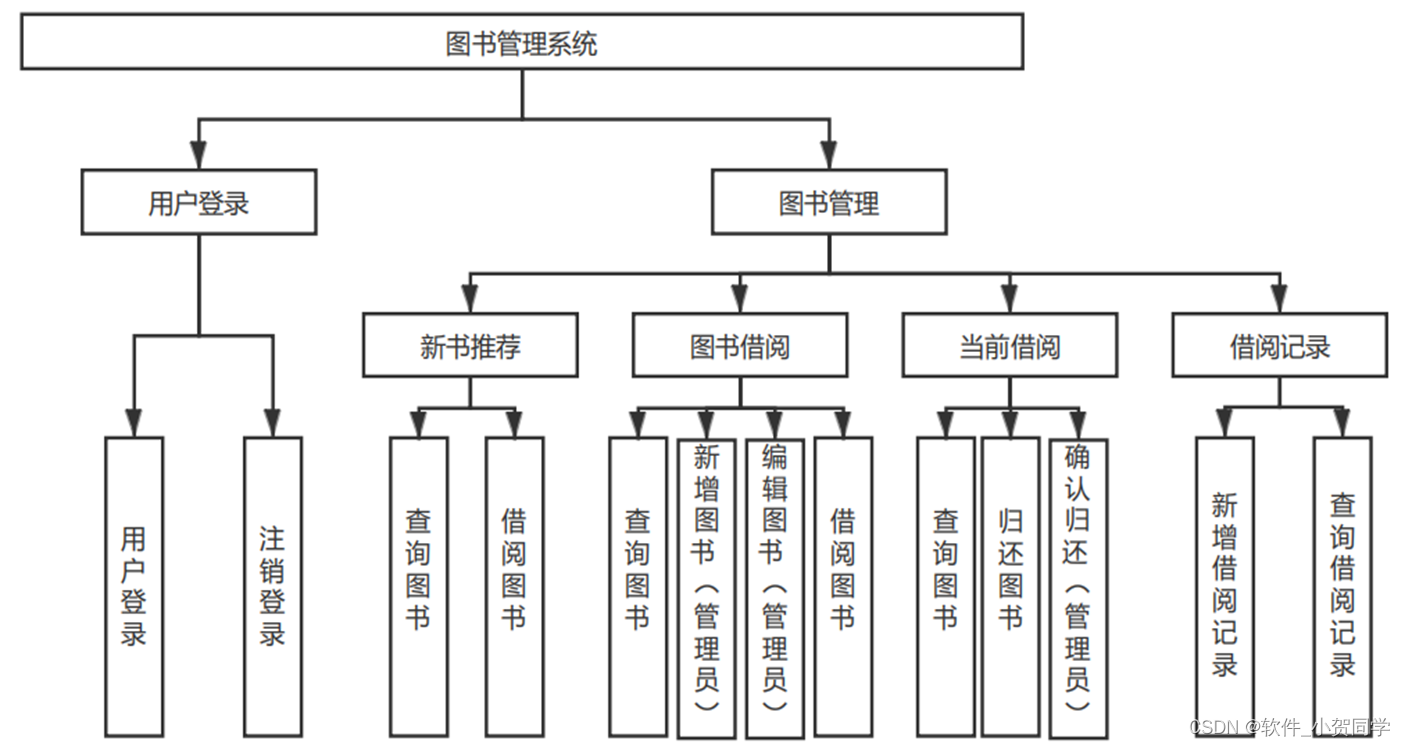
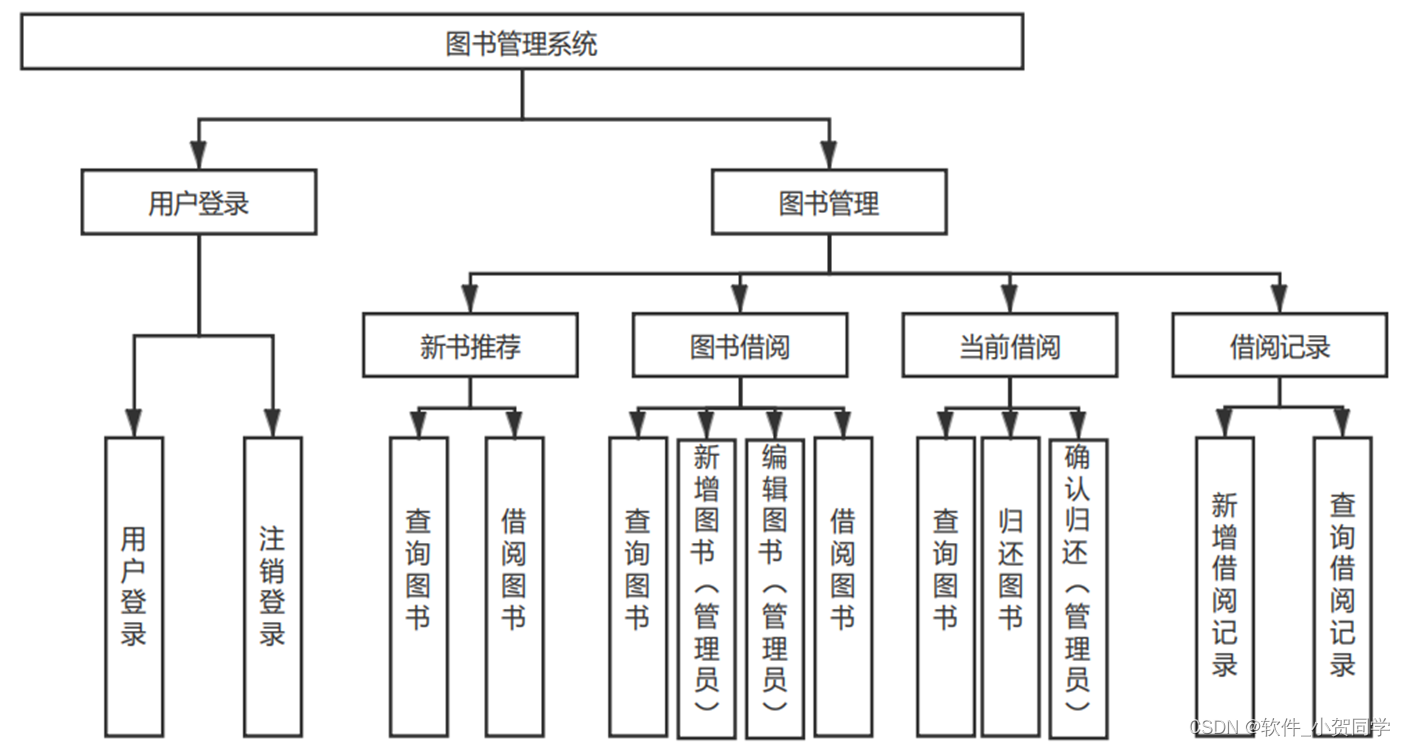
手机综合门户系统系统架构图/系统设计图




手机综合门户系统技术框架
SpringBoot框架
Spring Boot是一款面向新手和经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布国内外,为学习者提供了便利。它支持所有Spring项目,实现无缝集成,允许在不构建WAR文件的情况下直接运行。此外,Spring Boot内置了Servlet容器,简化了部署流程。尤为值得一提的是,它集成了应用程序监控功能,使得开发者能在运行时实时监控项目状态,精确识别和定位问题,从而高效地进行故障修复。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的模块化、可维护性和扩展性。该模式将程序分解为三大关键部分。Model(模型)专注于数据的管理及业务逻辑,包含了数据的存储、获取和处理,同时独立于用户界面。View(视图)担当了用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形式多样,如GUI、网页或命令行。Controller(控制器)作为中心协调器,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提升了代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等其他知名数据库,以其小巧的体积、快速的运行效率而著称。尤为关键的是,它在实际租赁场景下的适用性,加之其低成本和开源的特性,这些都是在毕业设计中优先选择MySQL的主要理由。
B/S架构
B/S架构,全称Browser/Server(浏览器/服务器)架构,是相对于C/S(Client/Server,客户端/服务器)架构的一种设计模式。它的核心特点在于,用户通过标准的Web浏览器即可与服务器进行交互,而无需安装特定的客户端软件。在信息化社会中,B/S架构持续流行的原因在于其独特的优势。首先,从开发角度,B/S架构极大地简化了程序的维护和更新,降低了开发成本。其次,对于终端用户而言,仅需具备基本的网络浏览器环境,即可轻松访问系统,无需投入大量资金升级硬件,这无疑为企业节省了大量成本。此外,由于所有数据存储在服务器端,安全性得到保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。考虑到用户的使用习惯和心理接受度,使用浏览器进行访问的方式更显自然和亲切,避免了因安装额外软件可能带来的抵触感。因此,B/S架构在满足项目需求方面展现出显著的适应性和实用性。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用及网页应用的开发,并常被用于后台服务的实现。在Java中,变量扮演着核心角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,使得针对Java编写的病毒难以直接侵袭,从而提升了程序的健壮性。此外,Java具备动态执行的能力,它的类体系不仅包含基础库,还允许用户进行重定义和扩展,这使得Java的功能得以无限拓展。开发者可以封装功能模块,当其他项目需要类似功能时,只需简单引用并调用相应方法,实现了代码的高效复用。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入现有项目,既能用于小规模的功能增强,也可支持构建复杂的全栈应用。核心库聚焦于视图层,学习曲线平缓,且具备便捷的数据绑定、组件体系以及客户端路由机制。Vue.js倡导组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而实现代码的模块化和高维护性。得益于其详尽的文档和活跃的社区,Vue.js为开发者提供了友好的入门体验,尤其对于新手而言,能迅速掌握并投入开发。
手机综合门户系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
手机综合门户系统数据库表设计
shouji_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 手机综合门户系统 | VARCHAR(100) | The specific 手机综合门户系统 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
shouji_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing shouji_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 手机综合门户系统 | VARCHAR(100) | Contextual 手机综合门户系统 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
shouji_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing shouji_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 手机综合门户系统 | VARCHAR(100) | The specific 手机综合门户系统 area this admin has access to |
shouji_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 手机综合门户系统 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 手机综合门户系统 |
| modified_by_admin | INT | Foreign key referencing shouji_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
手机综合门户系统系统类图




手机综合门户系统前后台
手机综合门户系统前台登陆地址 https://localhost:8080/login.jsp
手机综合门户系统后台地址 https://localhost:8080/admin/login.jsp
手机综合门户系统测试用户 cswork admin bishe 密码 123456
手机综合门户系统测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC01 | 手机综合门户系统 登录功能 |
1. 打开手机综合门户系统网页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 手机综合门户系统登录成功 | |
| TC02 | 手机综合门户系统 注册新用户 |
1. 访问注册页面
2. 填写必填信息 3. 确认并提交 |
新用户账户创建成功通知 | 手机综合门户系统注册完成 | |
| TC03 | 手机综合门户系统 数据查询 |
1. 登录手机综合门户系统系统
2. 输入查询条件 3. 点击“查询” |
显示符合查询条件的数据列表 | 手机综合门户系统显示正确数据 | |
| TC04 | 手机综合门户系统 数据添加 |
1. 进入添加页面
2. 填写必要信息 3. 提交新数据 |
新数据出现在手机综合门户系统的列表中 | 手机综合门户系统成功添加数据 | |
| TC05 | 手机综合门户系统 数据编辑与删除 |
1. 选择一条记录进行编辑
2. 修改信息后保存 3. 删除另一条记录 |
编辑后的数据更新成功,删除记录消失 | 手机综合门户系统数据操作成功 |
手机综合门户系统部分代码实现
springmvc实现的手机综合门户系统开发与实现源码下载
- springmvc实现的手机综合门户系统开发与实现源代码.zip
- springmvc实现的手机综合门户系统开发与实现源代码.rar
- springmvc实现的手机综合门户系统开发与实现源代码.7z
- springmvc实现的手机综合门户系统开发与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《手机综合门户系统:一款基于Javaweb的创新应用开发》中,我深入研究了Javaweb技术,并实际构建了手机综合门户系统系统。该过程不仅巩固了我的Java编程基础,还让我熟练掌握了Spring Boot、Hibernate和Servlet等关键框架。通过手机综合门户系统的开发,我体验到敏捷开发与团队协作的重要性,学习了如何解决复杂业务逻辑问题。此外,我还了解到用户体验在web应用中的核心地位,以及如何利用HTML5和CSS3提升界面交互性。这次实践为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...