本项目为基于SpringBoot的壁纸网站系统设计实现(项目源码+数据库+源代码讲解)基于SpringBoot的壁纸网站系统设计开发 【源码+数据库+开题报告】基于SpringBoot实现壁纸网站系统设计SpringBoot实现的壁纸网站系统设计代码(项目源码+数据库+源代码讲解)SpringBoot实现的壁纸网站系统设计开发与实现基于SpringBoot实现壁纸网站系统设计【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,壁纸网站系统设计作为一款基于JavaWeb技术构建的创新型应用,其设计与实现旨在解决现有问题,提升用户体验。本论文以壁纸网站系统设计为核心,探讨了利用JavaWeb技术进行系统开发的理论基础、关键技术及实施策略。首先,我们将概述壁纸网站系统设计的背景和意义,阐述其在行业中的独特价值。其次,深入剖析JavaWeb平台,介绍其在壁纸网站系统设计开发中的角色。再者,详细阐述系统的需求分析、设计思路及其实现过程,展示壁纸网站系统设计的功能特性。最后,对壁纸网站系统设计进行性能测试与优化,验证其稳定性和效率。本文旨在通过壁纸网站系统设计的实例,为JavaWeb应用开发提供实践参考,推动技术的创新与应用。
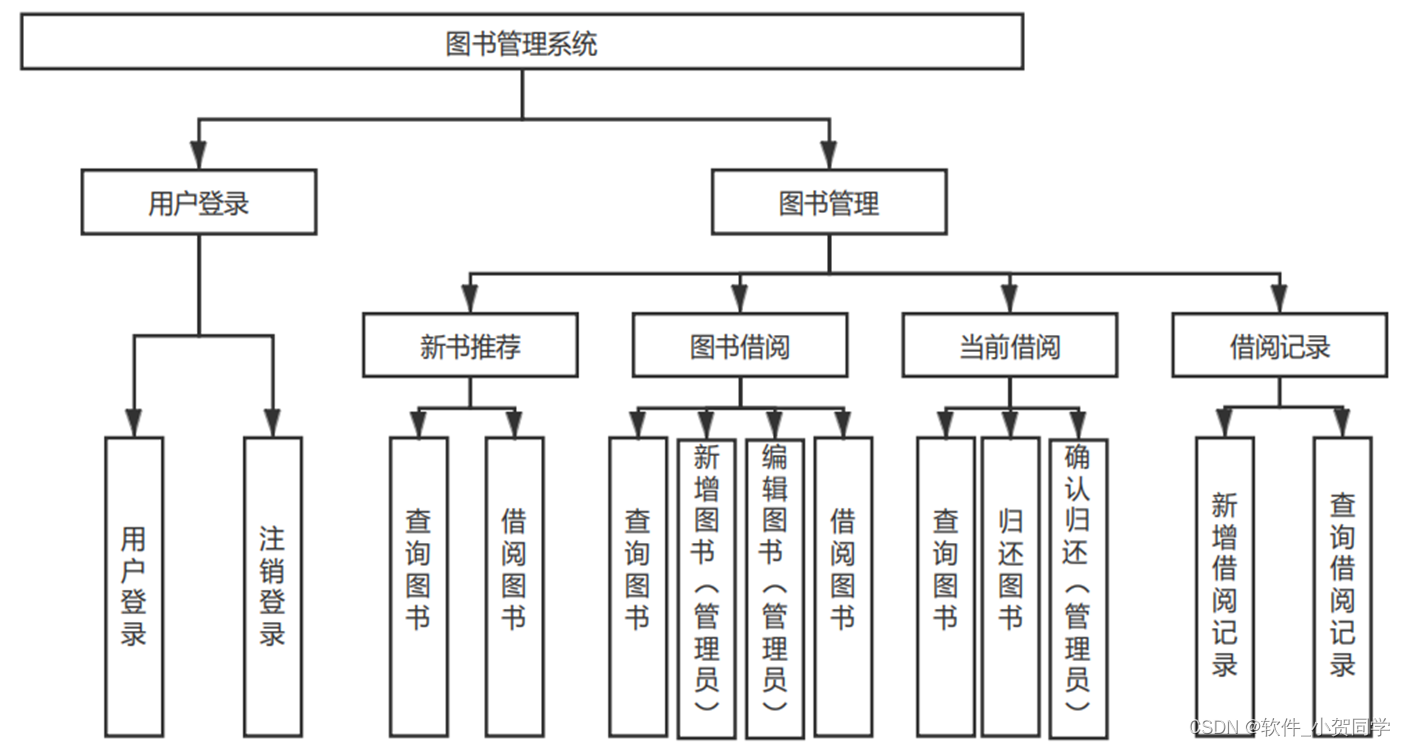
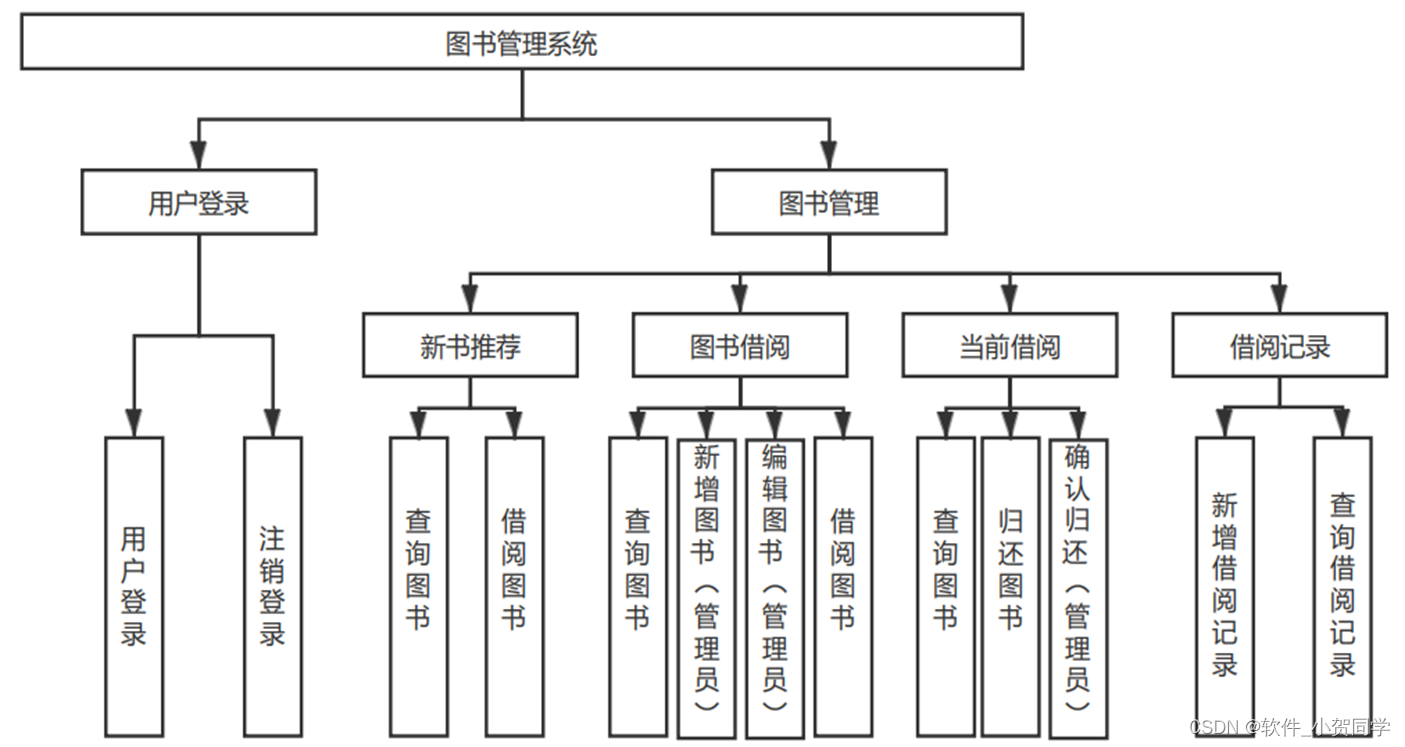
壁纸网站系统设计系统架构图/系统设计图




壁纸网站系统设计技术框架
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用和Web应用的开发。它以其为核心支持各种后台服务的实现。在Java中,变量是数据存储的关键概念,它们在内存中管理数据,从而关联到计算机安全领域。由于Java对内存的间接操作,它具有一种抵御针对Java程序的直接病毒攻击的能力,提升了程序的健壮性。 此外,Java具备强大的运行时灵活性,允许开发者对预定义的类进行重写,以扩展其功能。这使得Java的适用范围更加广泛,开发者能够创建可复用的功能模块。当其他项目需要这些功能时,只需引入相应模块并调用相应方法,极大地提高了代码的效率和可维护性。
SpringBoot框架
Spring Boot是一款面向新手和经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教学资源遍布全球。该框架全面支持Spring项目,允许无缝迁移和整合。一个显著特点是内嵌了Servlet容器,使得无需构建WAR文件即可直接运行应用程序。此外,Spring Boot提供内置的应用程序监控功能,允许开发者在运行时实时监控项目状态,精确识别并定位问题,从而高效地进行故障排查和修复,提升了开发效率。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专用于构建用户界面及单页应用(SPA)。它的设计理念在于无缝融入现有项目,既能担当局部功能增强,亦可支撑起整个前端应用的开发。该框架的核心聚焦于视图层,学习曲线平缓,便于理解和集成。Vue.js具备出色的数据绑定、组件体系以及客户端路由功能,通过组件化方法,鼓励开发者将界面分解为独立、可重用的组件,每个组件承载特定功能,从而实现代码的模块化与高维护性。得益于详尽的文档和活跃的社区支持,Vue.js为新手提供了一条快速上手的路径。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类系统中占据显著地位,尤以其轻量级、高效能的特质著称。相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为简洁且快速。重要的是,MySQL在实际的租赁场景下表现出色,不仅成本效益高,而且其开放源码的特性允许灵活的定制和开发,这成为了在毕业设计中选用它的主要理由。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)专注于数据结构和业务逻辑,独立于用户界面,处理数据的存储、获取和处理;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形式可多样化,如GUI、网页或命令行界面;Controller(控制器)充当中枢,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,有效实现了关注点分离,从而提高了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来接入服务器。在现代社会,B/S架构之所以广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S模式极大地简化了程序的开发过程。其次,对于用户而言,只需具备基本的网络浏览器环境,无需高性能计算机,即可访问系统,这大大降低了用户的硬件成本,尤其在大规模用户群体中,这种节省尤为显著。此外,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,人们已习惯于通过浏览器浏览各类信息,独立安装应用程序可能会引起用户的抵触情绪,降低信任感。因此,综合考量,B/S架构的选用与当前设计需求相契合。
壁纸网站系统设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
壁纸网站系统设计数据库表设计
壁纸网站系统设计 管理系统数据库模板
1.
bizhi_users
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,壁纸网站系统设计系统的登录账号 | |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | 用户邮箱,用于壁纸网站系统设计系统通信 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户账户创建时间 | |
| updated_at | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 最后修改时间 |
2.
bizhi_logs
表 - 操作日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL |
操作用户ID,关联
bizhi_users
表
|
|
| operation | VARCHAR | 255 | NOT NULL | 操作描述,记录在壁纸网站系统设计系统中的动作 | |
| timestamp | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作发生的时间 | |
| details | TEXT | 操作详情,壁纸网站系统设计系统的具体执行信息 |
3.
bizhi_admins
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符 |
| admin_name | VARCHAR | 50 | NOT NULL | 管理员名称,壁纸网站系统设计系统的超级管理员 | |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | 管理员邮箱,用于壁纸网站系统设计系统通讯 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 账户创建时间 |
4.
bizhi_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符 |
| key | VARCHAR | 50 | NOT NULL | 关键字,标识壁纸网站系统设计系统的核心配置项 | |
| value | TEXT | 关键字对应的值,保存壁纸网站系统设计系统核心配置数据 | |||
| description | VARCHAR | 255 | 配置项描述 |
壁纸网站系统设计系统类图




壁纸网站系统设计前后台
壁纸网站系统设计前台登陆地址 https://localhost:8080/login.jsp
壁纸网站系统设计后台地址 https://localhost:8080/admin/login.jsp
壁纸网站系统设计测试用户 cswork admin bishe 密码 123456
壁纸网站系统设计测试用例
| 序号 | 测试编号 | 测试类型 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 | 备注 |
|---|---|---|---|---|---|---|---|---|
| 1 | TC1 | 单元测试 | 用户登录 | 壁纸网站系统设计用户名: user1, 密码: pass1 | 登录成功,跳转至主页面 | PASS | ||
| 2 | TC2 | 集成测试 | 添加壁纸网站系统设计记录 | 新壁纸网站系统设计信息:名称,描述,状态 | 提交成功,显示添加成功提示 | PASS | 数据格式验证 | |
| 3 | TC3 | 系统测试 | 搜索壁纸网站系统设计 | 关键词:壁纸网站系统设计名称 | 返回匹配的壁纸网站系统设计列表 | PASS/Fail | 搜索算法验证 | |
| 4 | TC4 | 压力测试 | 大量并发请求壁纸网站系统设计列表 | 多用户同时请求 | 系统响应时间小于2秒,无数据丢失 | PASS/Fail | 性能监控 | |
| 5 | TC5 | 安全测试 | 壁纸网站系统设计权限管理 | 未授权用户尝试编辑壁纸网站系统设计 | 访问受限,返回错误信息 | PASS | 权限控制验证 |
壁纸网站系统设计部分代码实现
基于SpringBoot的壁纸网站系统设计设计与实现课程设计源码下载
- 基于SpringBoot的壁纸网站系统设计设计与实现课程设计源代码.zip
- 基于SpringBoot的壁纸网站系统设计设计与实现课程设计源代码.rar
- 基于SpringBoot的壁纸网站系统设计设计与实现课程设计源代码.7z
- 基于SpringBoot的壁纸网站系统设计设计与实现课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《壁纸网站系统设计: 一个基于JavaWeb的高效能应用开发》中,我深入探索了JavaWeb技术栈,包括Servlet、JSP和Spring框架。通过壁纸网站系统设计的设计与实现,我熟练掌握了数据库交互、MVC模式以及前端Ajax技术。此项目让我理解到,优化用户体验与后台数据处理的平衡至关重要。壁纸网站系统设计的开发过程不仅锻炼了我的编程技能,更让我认识到团队协作和问题解决在实际项目中的价值。这次经历为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...