本项目为基于Springboot的海鲜购物平台设计设计与开发Springboot实现的海鲜购物平台设计代码【源码+数据库+开题报告】Springboot实现的海鲜购物平台设计研究与开发(项目源码+数据库+源代码讲解)j2ee项目:海鲜购物平台设计基于Springboot的海鲜购物平台设计设计与实现课程设计基于Springboot的海鲜购物平台设计设计与开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的快速发展背景下,海鲜购物平台设计的设计与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的海鲜购物平台设计系统。首先,我们将阐述海鲜购物平台设计的重要性和研究背景,分析现有解决方案的优缺点。接着,详细描述项目的技术选型,包括Java语言、Servlet和JSP等关键组件在海鲜购物平台设计中的应用。再者,通过需求分析和系统设计,展示海鲜购物平台设计的功能模块与架构。最后,我们将进行系统实现与性能测试,证明海鲜购物平台设计的可行性和优越性。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
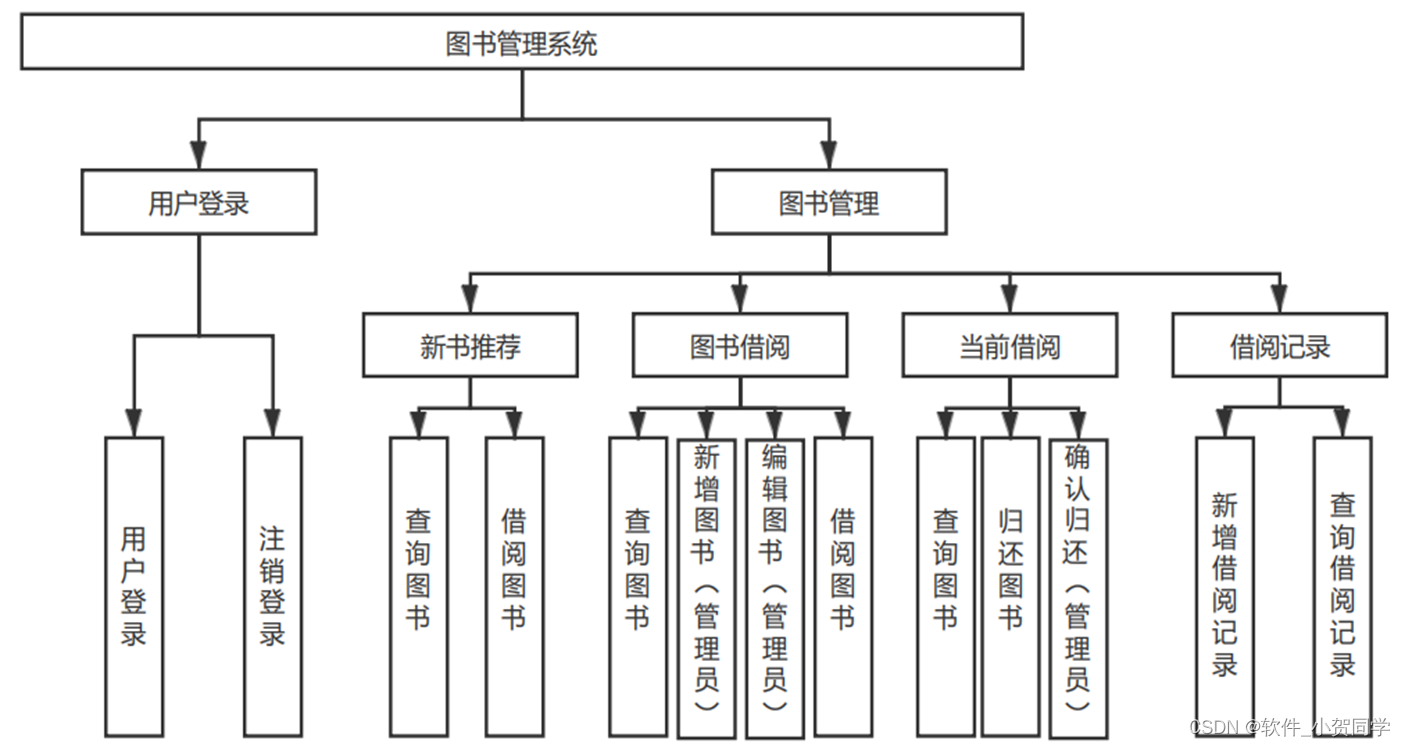
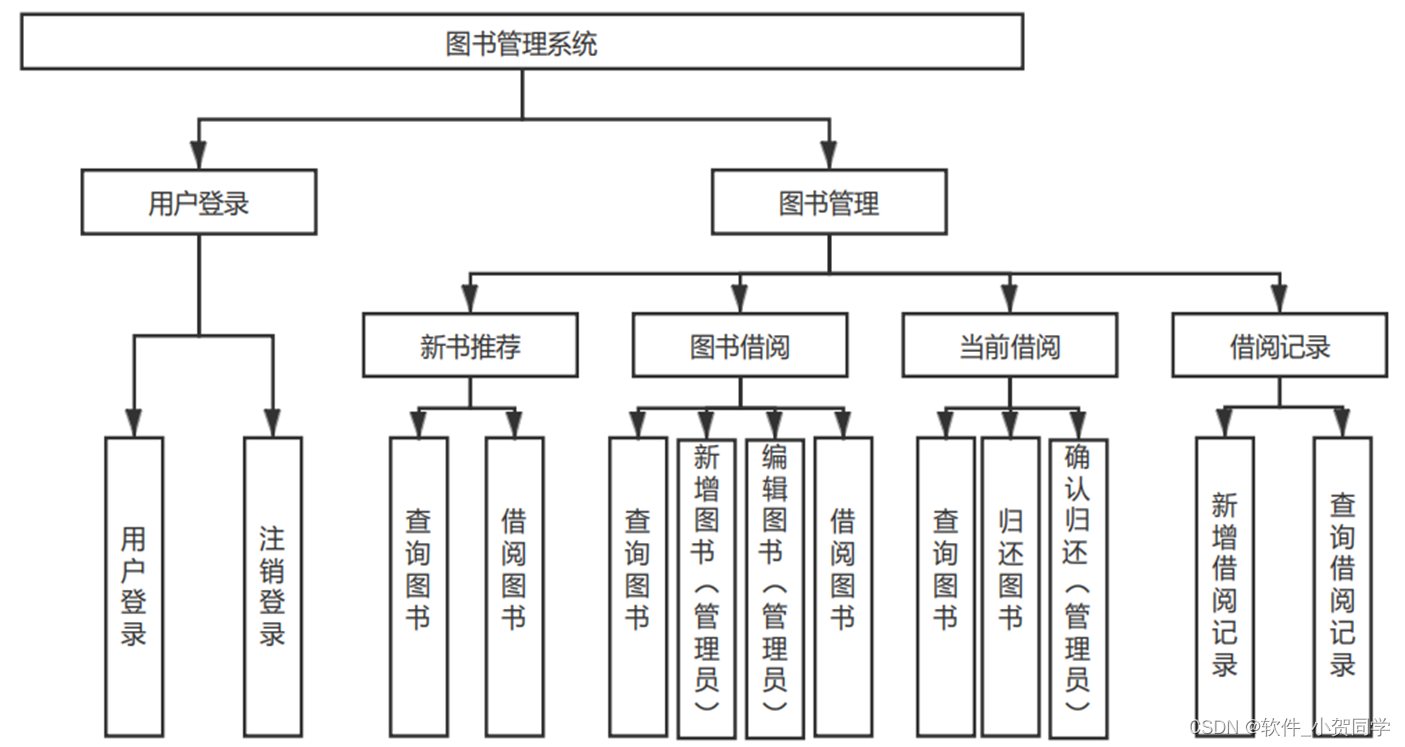
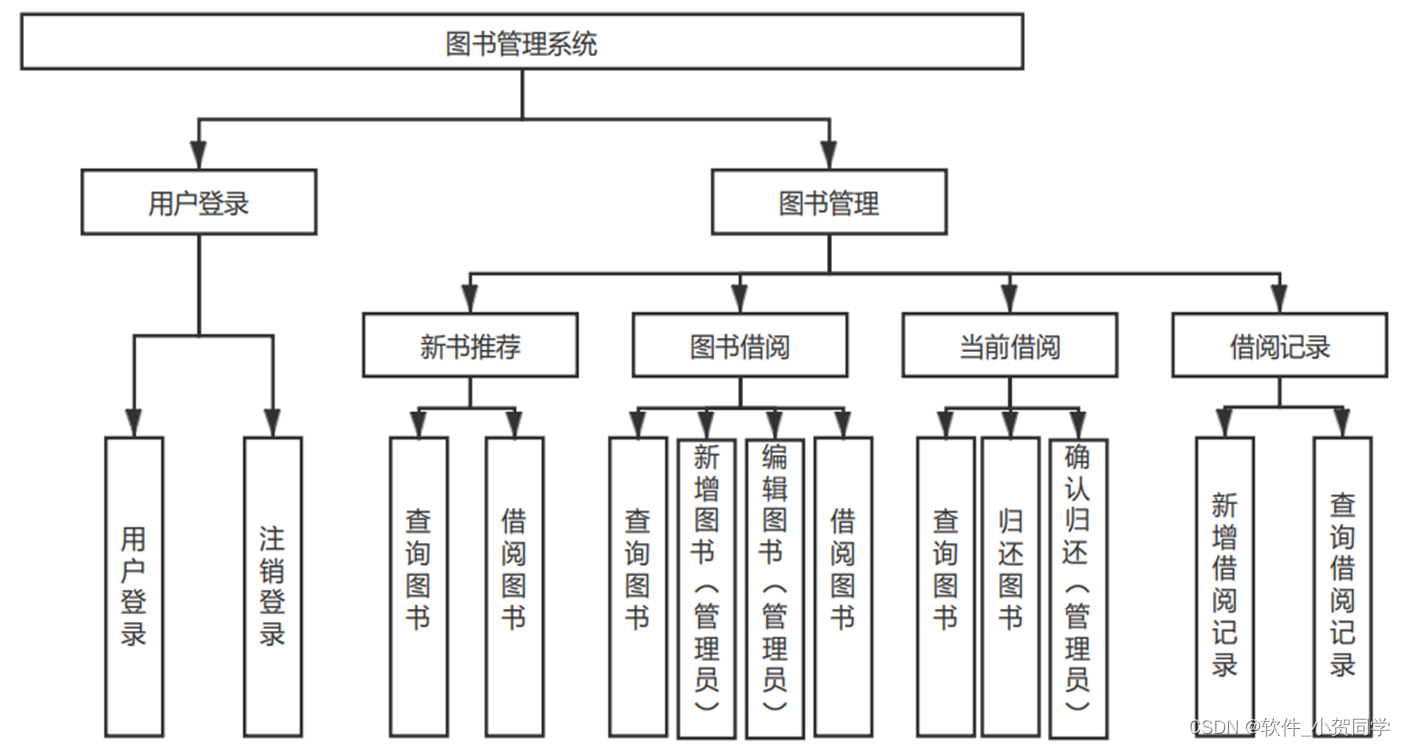
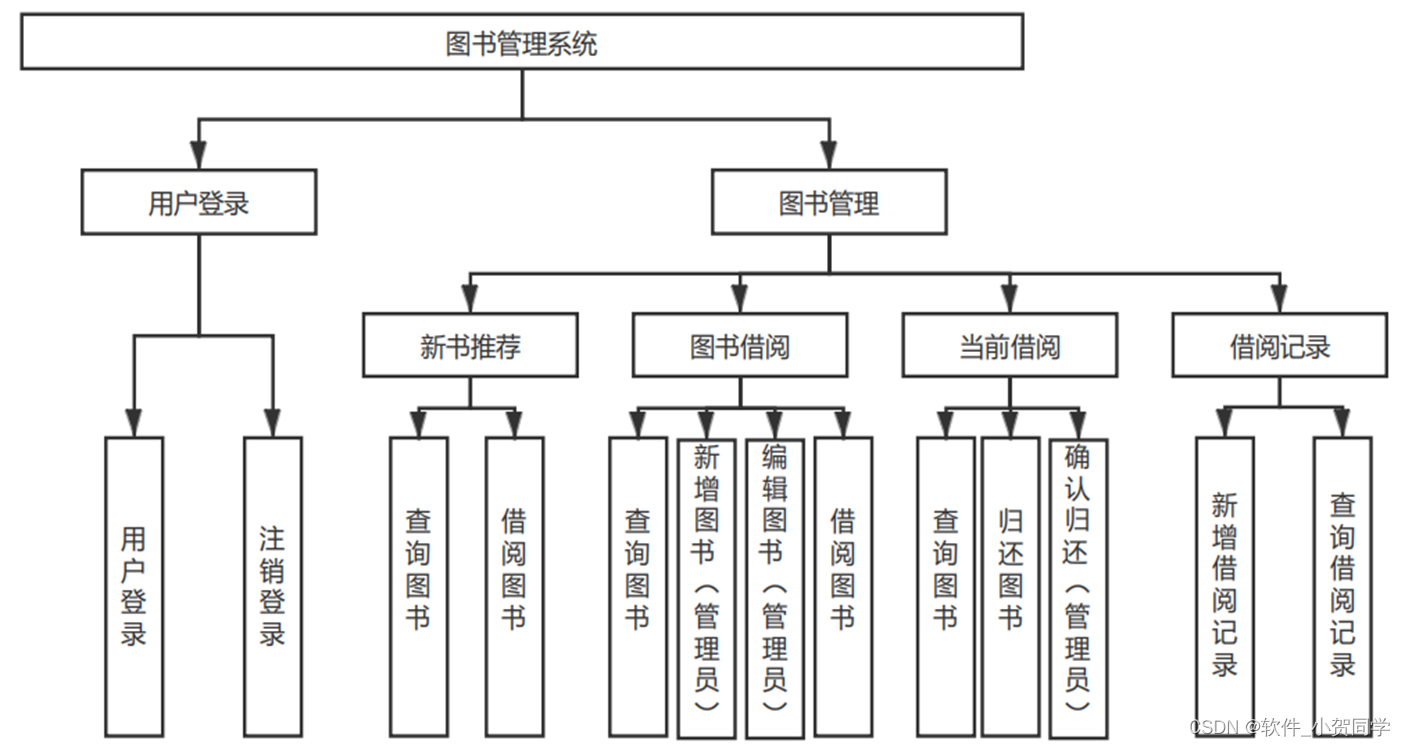
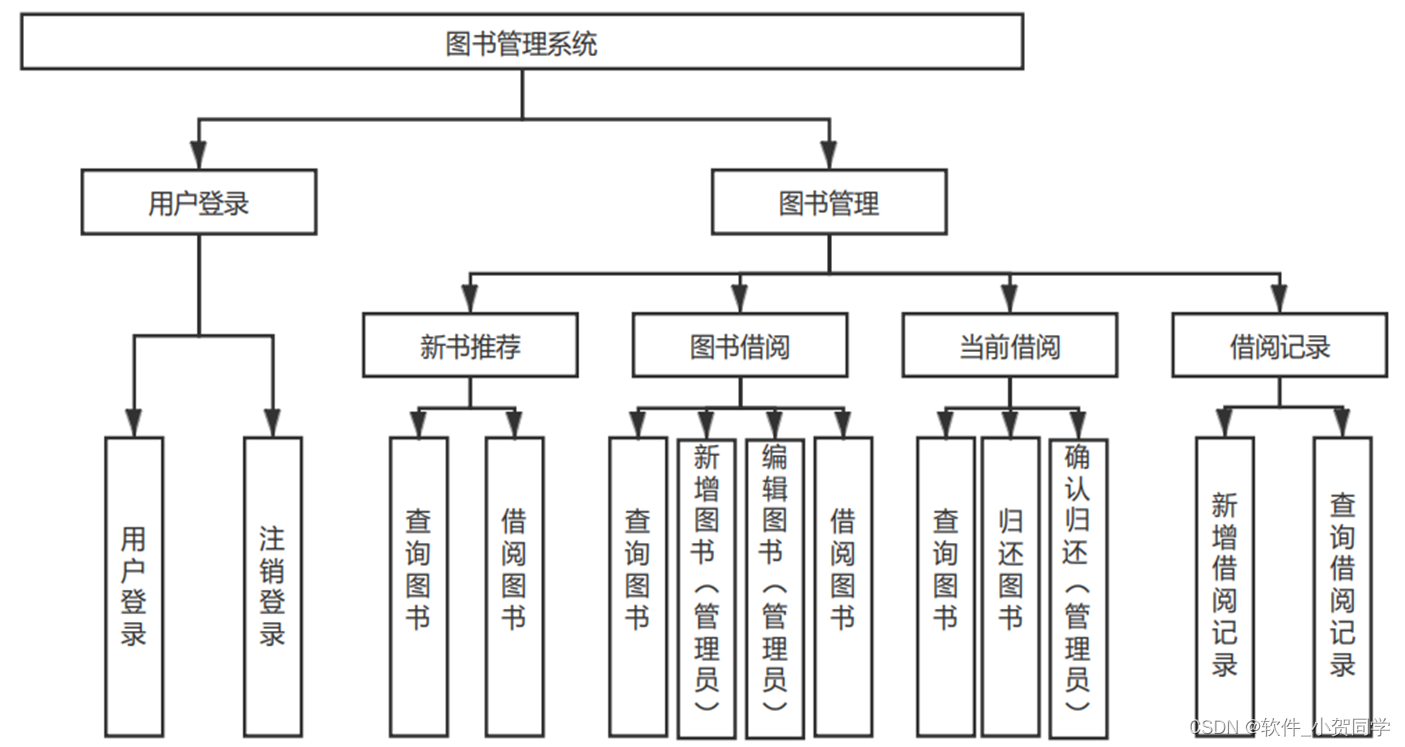
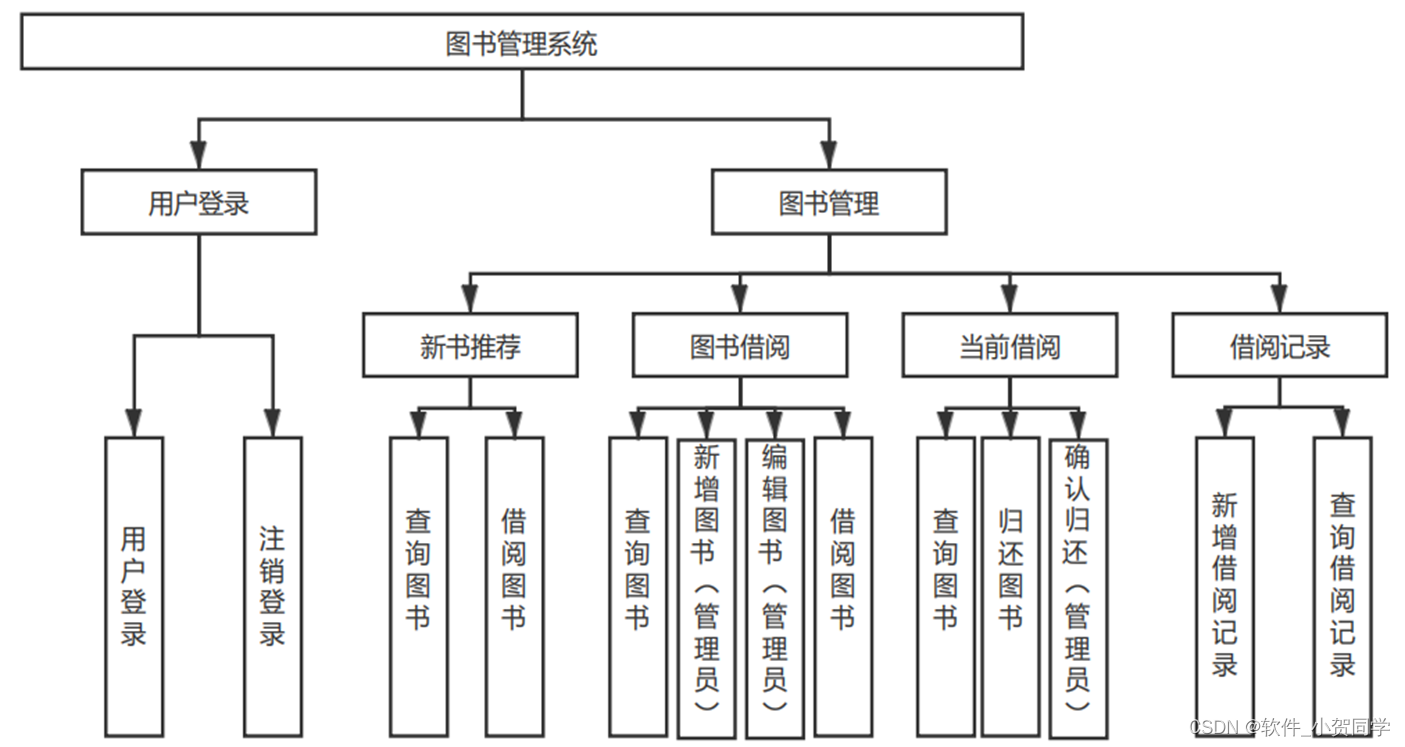
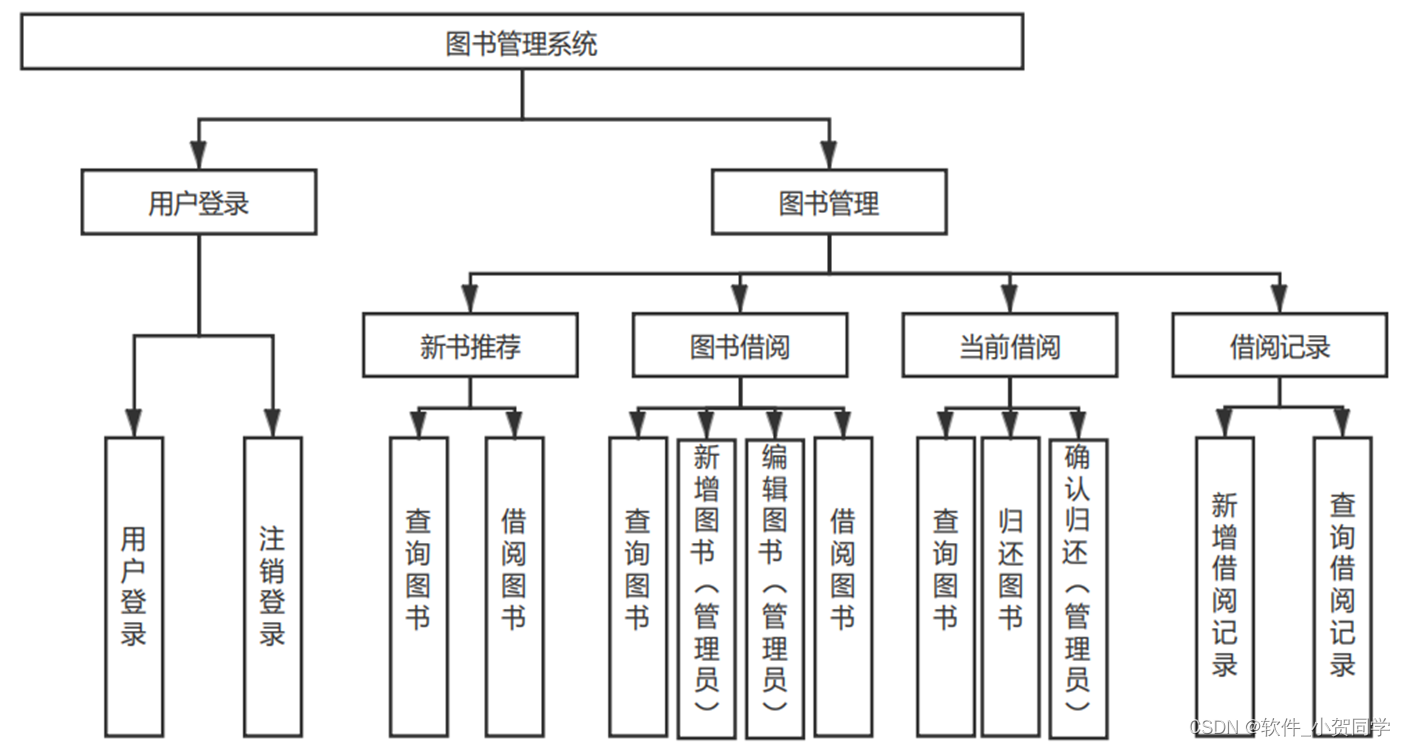
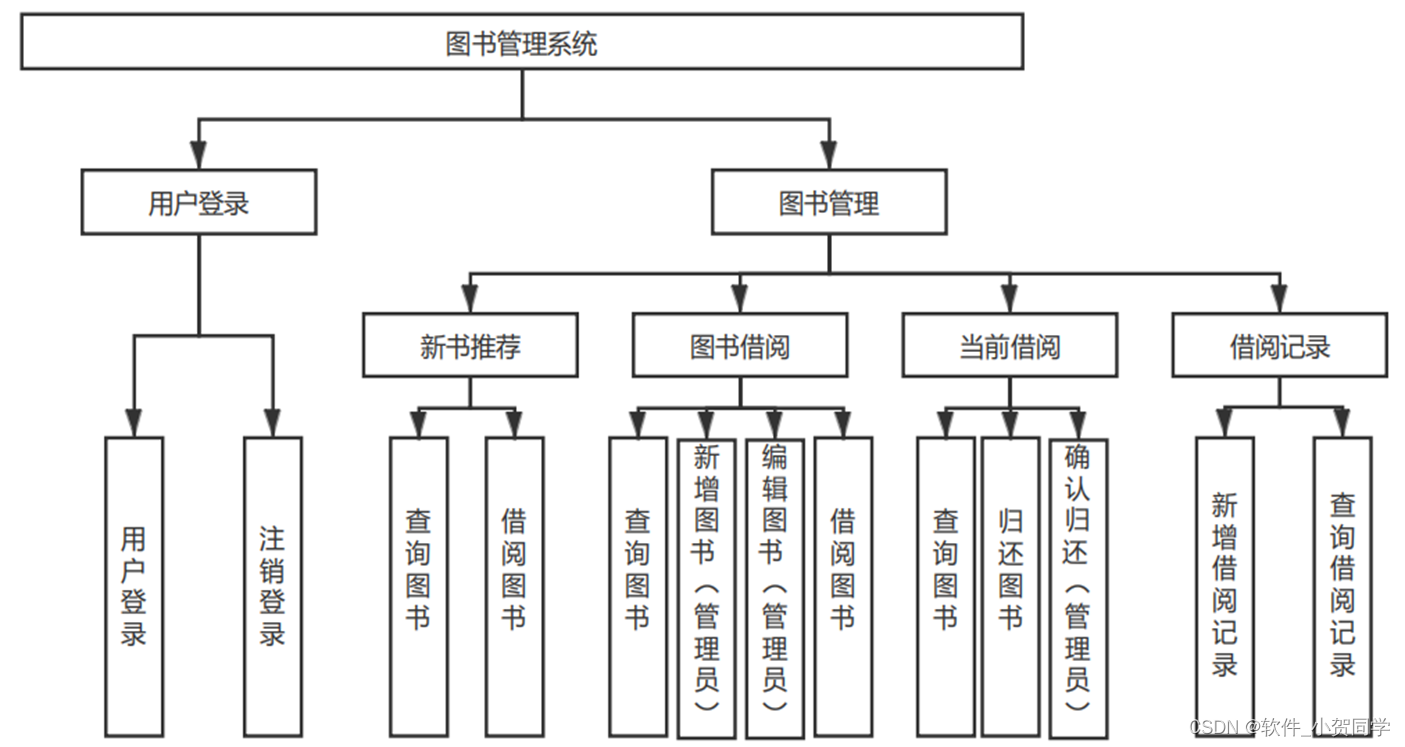
海鲜购物平台设计系统架构图/系统设计图




海鲜购物平台设计技术框架
Java语言
Java语言,作为一种广泛采用的编程语言,以其多平台适应性而著称,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端技术的基础。其核心在于对变量的管理,变量作为数据存储的抽象概念,在Java中扮演着操控内存的关键角色。由于Java对内存操作的安全特性,它能够有效抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和安全性。 此外,Java具备强大的运行时灵活性,允许程序员对内置类进行扩展和重写,这极大地丰富了其功能集合。开发者可以创建可复用的代码模块,这些模块如同积木般,能够在不同的项目中被便捷地引用和调用,促进了代码的高效利用和软件开发的模块化。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧轻便、运行速度快的特质脱颖而出。在实际的租赁环境背景下,MySQL显得尤为适用,主要因为它具备低成本和开源的优势,这正是我们在毕业设计中优先考虑使用它的核心原因。
SpringBoot框架
Spring Boot是一款面向各层次开发者,尤其是初学者的友好框架,它简化了Spring应用的初始搭建以及开发过程。丰富的学习资源,无论英文还是中文,都使得学习Spring Boot变得易如反掌。该框架允许无缝地运行各类Spring项目,无需将代码打包成WAR格式,内置的Servlet容器确保了这一便利。此外,Spring Boot还提供了应用程序监控功能,使得在运行时能够实时监控项目状态,高效地定位并解决问题,从而促进程序员及时进行故障修复和优化。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升模块化、可维护性和可扩展性。该模式将程序拆分为三个关键部分:Model(模型)专注于数据处理和业务逻辑,包含了应用程序的核心数据结构,负责数据的管理与操作,而不涉及用户界面的细节;View(视图)作为用户与应用交互的界面,呈现由模型提供的信息,并且支持用户交互,其形态可以多样化,如GUI、网页或命令行等;Controller(控制器)充当协调者角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的操作,从而有效地解耦了各个组件,提高了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过网络浏览器即可访问并交互服务器上的应用。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其多方面的优势。首先,开发B/S架构的应用程序具有高效便捷性,减少了客户端的维护成本。其次,用户只需具备基本的网络浏览器,无需高性能计算机,这极大地降低了硬件投入,尤其在大规模用户群体中,能显著节省成本。此外,由于数据存储在服务器端,安全性和数据一致性得到保障,用户无论身处何地,只要有互联网连接,都能即时访问所需信息和资源。从用户体验来看,浏览器已成为人们获取信息的主要工具,避免安装额外软件可以提升用户的接受度和信任感。因此,根据这些考量,B/S架构仍然是满足项目需求的理想选择。
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专为构建用户界面及单页应用(SPA)而设计。它的特点是能够无缝融入既有项目,也可支持搭建全面的前端解决方案。核心库专注于视图层,学习曲线平缓,且具备高效的"data"绑定、组件体系以及客户端路由功能。Vue.js倡导组件化开发,允许开发者将界面拆解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。得益于详尽的文档与活跃的社区支持,Vue.js为新手提供了友好的入门体验。
海鲜购物平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
海鲜购物平台设计数据库表设计
haixian_USER 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识,主键,海鲜购物平台设计系统的用户ID |
| USERNAME | VARCHAR | 用户名,用于登录海鲜购物平台设计系统 |
| PASSWORD | VARCHAR | 加密后的密码,保存海鲜购物平台设计用户的登录密码 |
| VARCHAR | 用户邮箱,海鲜购物平台设计的服务通知和找回密码 | |
| NICKNAME | VARCHAR | 用户昵称,在海鲜购物平台设计系统中的显示名称 |
| STATUS | TINYINT | 用户状态,如启用/禁用,控制在海鲜购物平台设计的可用性 |
haixian_LOG 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录海鲜购物平台设计系统的操作日志 |
| USER_ID | INT | 关联用户ID,引用haixian_USER表 |
| ACTION | VARCHAR | 操作描述,记录在海鲜购物平台设计执行的具体动作 |
| TIMESTAMP | DATETIME | 时间戳,记录日志的生成时间 |
| DETAILS | TEXT | 日志详情,保存海鲜购物平台设计操作的详细信息 |
haixian_ADMIN 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,海鲜购物平台设计后台管理者的标识 |
| USERNAME | VARCHAR | 管理员用户名,用于海鲜购物平台设计后台登录 |
| PASSWORD | VARCHAR | 加密后的密码,管理员在海鲜购物平台设计后台的登录密码 |
| NAME | VARCHAR | 管理员姓名,显示在海鲜购物平台设计后台界面 |
| VARCHAR | 管理员邮箱,用于海鲜购物平台设计内部通讯 |
haixian_CORE_INFO 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR | 核心信息键,唯一标识海鲜购物平台设计的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储海鲜购物平台设计系统的核心配置数据 |
| DESCRIPTION | VARCHAR | 描述,说明该核心信息在海鲜购物平台设计中的作用 |
海鲜购物平台设计系统类图




海鲜购物平台设计前后台
海鲜购物平台设计前台登陆地址 https://localhost:8080/login.jsp
海鲜购物平台设计后台地址 https://localhost:8080/admin/login.jsp
海鲜购物平台设计测试用户 cswork admin bishe 密码 123456
海鲜购物平台设计测试用例
I. 测试目标
确保海鲜购物平台设计在JavaWeb环境中稳定运行,提供可靠的信息管理服务。
II. 测试环境
- 硬件: 标准PC配置
- 软件: Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器: Chrome最新版, Firefox最新版
III. 功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1 | 用户注册 | 海鲜购物平台设计新用户信息 | 新用户成功创建并登录 | - | - |
| TC2 | 数据添加 | 海鲜购物平台设计相关数据 | 数据成功存储在系统中 | - | - |
| TC3 | 数据查询 | 海鲜购物平台设计特定ID | 显示相应数据详情 | - | - |
| TC4 | 数据编辑 | 海鲜购物平台设计已存在数据ID及更新信息 | 数据成功更新 | - | - |
IV. 性能测试用例
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果判断 |
|---|---|---|---|---|
| PT1 | 并发访问 | 海鲜购物平台设计可处理500并发请求无明显延迟 | - | - |
| PT2 | 数据加载 | 海鲜购物平台设计在1秒内加载1000条记录 | - | - |
V. 安全性测试用例
| 序号 | 测试内容 | 预期安全标准 | 实际安全表现 | 结果判断 |
|---|---|---|---|---|
| ST1 | SQL注入 | 海鲜购物平台设计应有效防止SQL注入攻击 | - | - |
| ST2 | 用户隐私 | 用户信息加密存储,不泄露海鲜购物平台设计用户隐私 | - | - |
VI. 兼容性测试用例
| 序号 | 测试设备/浏览器 | 海鲜购物平台设计显示与功能 | 结果 |
|---|---|---|---|
| CT1 | PC - Chrome | 正常运行 | - |
| CT2 | PC - Firefox | 正常运行 | - |
| CT3 | Mobile - iOS | 响应式布局 | - |
| CT4 | Mobile - Android | 响应式布局 | - |
海鲜购物平台设计部分代码实现
基于Springboot的海鲜购物平台设计实现(项目源码+数据库+源代码讲解)源码下载
- 基于Springboot的海鲜购物平台设计实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于Springboot的海鲜购物平台设计实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于Springboot的海鲜购物平台设计实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于Springboot的海鲜购物平台设计实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的毕业设计中,我探讨了海鲜购物平台设计——一个基于JavaWeb的创新应用,它深化了我对Web开发的理解。通过构建海鲜购物平台设计,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,体验了从需求分析到系统部署的全过程。我学习到,良好的数据库设计(如使用MySQL)和前后端交互(如Ajax)对于海鲜购物平台设计的性能至关重要。此外,运用MVC模式提高了代码的可维护性。这次实践让我认识到团队协作与持续集成(如使用Git和Jenkins)在实际项目中的重要性。未来,我将致力于提升海鲜购物平台设计的用户体验,使其更具市场竞争力。







还没有评论,来说两句吧...