本项目为(附源码)SpringBoot实现的在线设计师与客户对接平台开发与实现web大作业_基于SpringBoot的在线设计师与客户对接平台开发 SpringBoot实现的在线设计师与客户对接平台研究与开发(项目源码+数据库+源代码讲解)SpringBoot实现的在线设计师与客户对接平台源码(附源码)SpringBoot的在线设计师与客户对接平台项目代码基于SpringBoot的在线设计师与客户对接平台设计与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,在线设计师与客户对接平台的设计与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的在线设计师与客户对接平台系统。首先,我们将介绍在线设计师与客户对接平台的基本概念及其在行业中的应用价值,阐述选题的背景和意义。接着,详细分析现有在线设计师与客户对接平台系统的不足,提出改进策略。然后,我们将重点讨论JavaWeb框架在实现在线设计师与客户对接平台功能中的核心角色,包括前端交互与后端数据处理。最后,通过实际开发与测试,展示在线设计师与客户对接平台系统的功能特性,总结开发经验并指出未来的研究方向。此研究不仅提升在线设计师与客户对接平台的技术水平,也为JavaWeb应用开发提供实践参考。
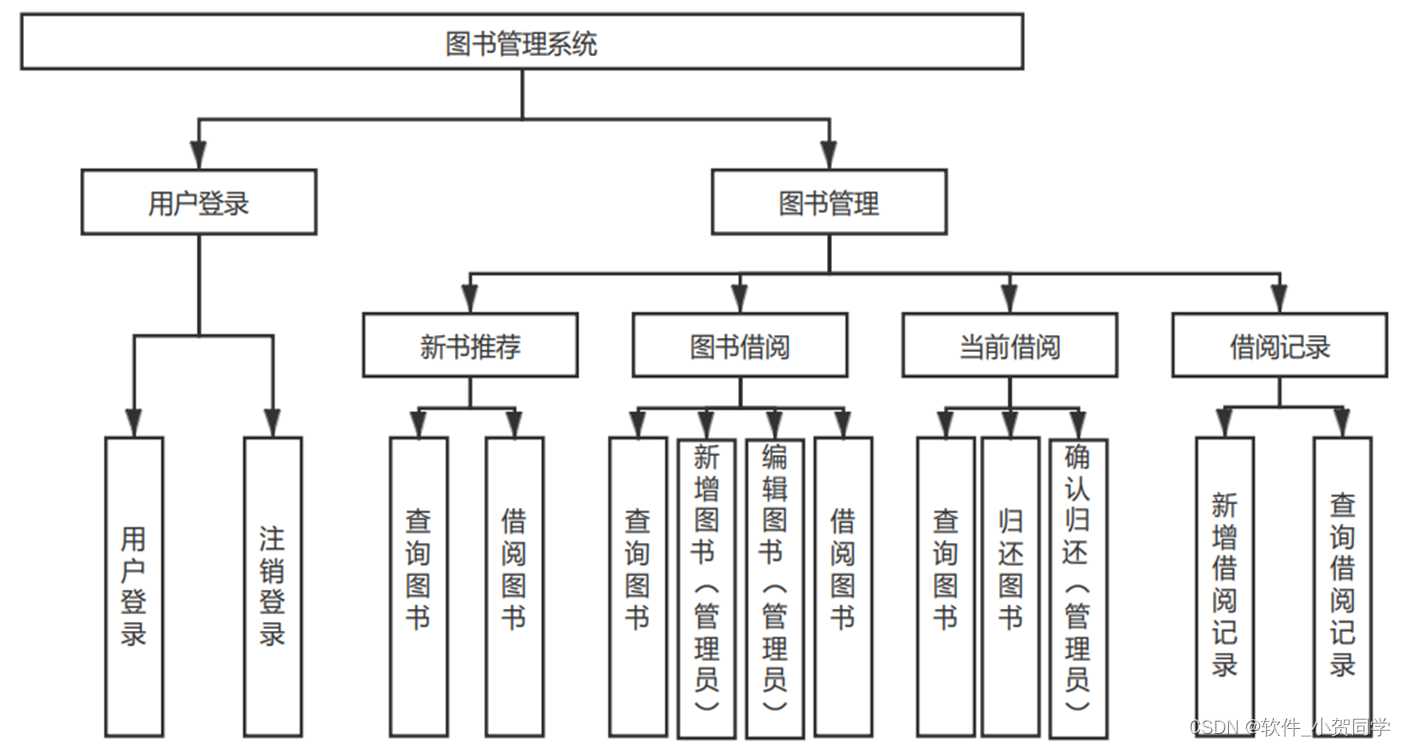
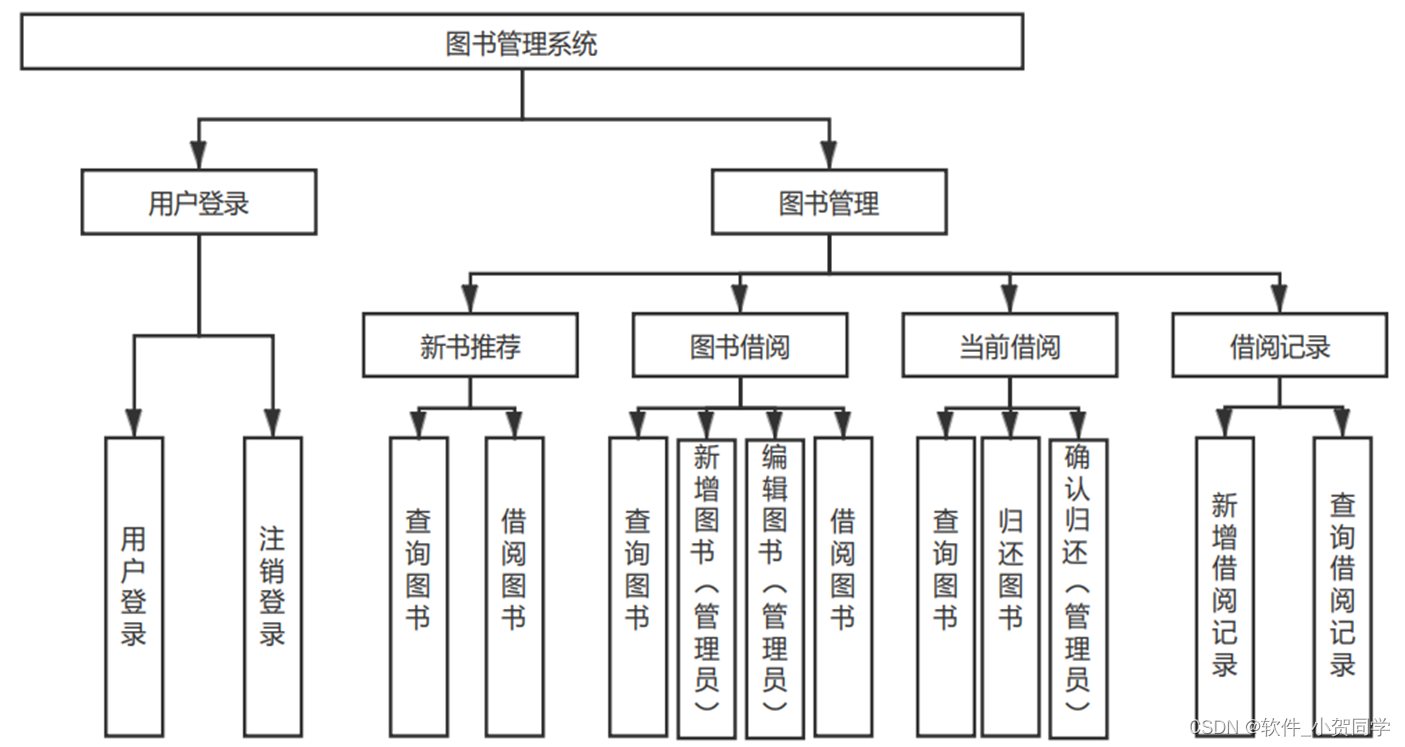
在线设计师与客户对接平台系统架构图/系统设计图




在线设计师与客户对接平台技术框架
Vue框架
Vue.js,一种渐进式的JavaScript框架,专用于构建用户界面及单页面应用(SPA)。该框架旨在无缝融入项目开发流程,既可用于小规模功能增强,也可支持构建复杂的前端应用。核心库专注于视图层,其特性包括简单的学习曲线、便捷的数据绑定、组件系统以及客户端路由,鼓励采用组件化方法来拆分应用界面,每个组件承载特定的功能,从而提升代码的模块化和可维护性。Vue.js拥有详尽的文档和活跃的社区,为新手提供了友好的学习环境和支持。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,实现各组件间的职责分离,以提升代码的可维护性、可读性和可扩展性。在该模式中,应用被划分为三个关键部分: 1. Model(模型):这部分专注于应用程序的数据管理和业务逻辑。它独立于用户界面,负责数据的存储、获取及处理,不涉及任何用户交互层面。 2. View(视图):视图构成了用户与应用交互的界面,如图形用户界面、网页或是命令行界面。它的主要任务是展示由模型提供的数据,并响应用户的交互行为。 3. Controller(控制器):作为整个架构的协调者,控制器接收用户的输入,根据输入调用模型执行相应的操作,同时更新或选择合适的视图来反馈操作结果。这样,控制器起到了连接模型和视图的桥梁作用,确保了关注点的有效分离。 通过这种设计,MVC模式使得开发者能够独立地修改和扩展各个组件,从而降低了软件开发和维护的复杂度。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的设计理念简洁而高效,以小型、快速和经济为主要优势,相较于Oracle和DB2等其他大型数据库系统,MySQL展现了极高的性价比。在实际的租赁场景下,MySQL因其开源、低成本的特性,成为理想的数据库解决方案,这也是在毕业设计中优先选择它的主要原因。
Java语言
Java语言,作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用程序及Web应用程序的开发。它以其坚实的基础,常被选用作为后端处理的核心技术。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,直接与内存交互,这一特性间接增强了Java程序的安全性,使得针对Java编写的病毒难以直接攻击,从而提升了程序的稳定性和持久性。 此外,Java具备强大的动态执行能力,允许开发者对内置类进行扩展和重定义,极大地丰富了其功能集。程序员可以创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,显著提高了开发效率和代码的可维护性。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文原版教程还是中文译本都易于获取。该框架全面支持Spring生态系统,允许开发者在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控并诊断项目状态,精准定位问题源头,从而促进问题的即时修复。这一特性极大地提升了开发效率和问题解决能力。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是用户通过标准的Web浏览器来访问和交互服务器上的应用程序。在当前时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,它极大地简化了开发流程,降低了开发者的工作负担。其次,对于终端用户来说,无需拥有高性能的计算机,只需具备网络连接和基本的浏览器即可,这显著降低了硬件成本,尤其当用户基数庞大时,节省的费用尤为可观。此外,由于数据存储在服务器端,安全性得到保障,用户能够在任何有网络的地方访问自己的信息和资源,提供了高度的灵活性。从用户体验的角度出发,人们已经习惯于浏览器作为信息获取的主要工具,额外安装专用软件可能会引起用户的抵触情绪,降低信任感。因此,基于这些因素,选择B/S架构作为设计基础能够满足实际需求并提供良好的用户满意度。
在线设计师与客户对接平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线设计师与客户对接平台数据库表设计
用户表 (shejishi_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,在线设计师与客户对接平台系统的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录在线设计师与客户对接平台系统 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,保护在线设计师与客户对接平台账户安全 | |
| VARCHAR | 100 | NOT NULL | 用户电子邮件地址,用于在线设计师与客户对接平台系统通信 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册日期,记录加入在线设计师与客户对接平台的时间 |
日志表 (shejishi_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,在线设计师与客户对接平台系统操作的日志记录主键 |
| USER_ID | INT | 11 | NOT NULL | 与shejishi_USER表关联,记录操作用户ID | |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在在线设计师与客户对接平台系统中的具体行为 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录在在线设计师与客户对接平台系统中的执行时间 |
管理员表 (shejishi_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,在线设计师与客户对接平台系统的管理员主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于在线设计师与客户对接平台后台管理身份识别 | |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员电子邮件,用于在线设计师与客户对接平台系统通信和找回密码 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,保护在线设计师与客户对接平台后台安全 |
核心信息表 (shejishi_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息ID,在线设计师与客户对接平台系统的核心配置主键 |
| KEY | VARCHAR | 50 | NOT NULL | 关键字,标识在线设计师与客户对接平台系统中的特定配置项 | |
| VALUE | TEXT | NOT NULL | 值,存储在线设计师与客户对接平台系统的配置信息 | ||
| DESCRIPTION | VARCHAR | 255 | 配置说明,解释该配置在在线设计师与客户对接平台中的作用和意义 |
在线设计师与客户对接平台系统类图




在线设计师与客户对接平台前后台
在线设计师与客户对接平台前台登陆地址 https://localhost:8080/login.jsp
在线设计师与客户对接平台后台地址 https://localhost:8080/admin/login.jsp
在线设计师与客户对接平台测试用户 cswork admin bishe 密码 123456
在线设计师与客户对接平台测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 在线设计师与客户对接平台登录功能 | 正确用户名、密码 | 登录成功提示 | 登录成功提示 | PASS |
| 2 | TC002 | 在线设计师与客户对接平台注册新用户 | 合法用户信息 | 注册成功通知 | 注册成功通知 | PASS |
| 3 | TC003 | 在线设计师与客户对接平台数据添加 | 新增信息数据 | 数据保存成功 | 数据保存成功 | PASS |
| 4 | TC004 | 在线设计师与客户对接平台数据查询 | 已存在ID | 查询结果展示 | 查询结果展示 | PASS |
| 5 | TC005 | 在线设计师与客户对接平台数据修改 | 需要修改的数据ID及新值 | 更新成功确认 | 更新成功确认 | PASS |
| 6 | TC006 | 在线设计师与客户对接平台异常处理 | 错误用户名或密码 | 错误提示信息 | 错误提示信息 | PASS |
| 7 | TC007 | 在线设计师与客户对接平台多用户并发访问 | 多个用户同时操作 | 数据一致性保持 | 数据一致性保持 | PASS |
| 8 | TC008 | 在线设计师与客户对接平台权限管理 | 不同角色用户访问受限资源 | 权限不足提示 | 权限不足提示 | PASS |
| 9 | TC009 | 在线设计师与客户对接平台系统性能 | 高负载测试数据 | 系统响应时间在可接受范围内 | 系统响应时间在可接受范围内 | PASS |
| 10 | TC010 | 在线设计师与客户对接平台安全性测试 | SQL注入尝试 | 防御机制触发 | 防御机制触发 | PASS |
在线设计师与客户对接平台部分代码实现
SpringBoot实现的在线设计师与客户对接平台设计源码下载
- SpringBoot实现的在线设计师与客户对接平台设计源代码.zip
- SpringBoot实现的在线设计师与客户对接平台设计源代码.rar
- SpringBoot实现的在线设计师与客户对接平台设计源代码.7z
- SpringBoot实现的在线设计师与客户对接平台设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《在线设计师与客户对接平台:一个创新的Javaweb应用实践》中,我深入探索了在线设计师与客户对接平台的设计与实现,这是一款基于Javaweb技术构建的高效能系统。通过这次研究,我巩固了Servlet、JSP和Spring Boot等核心技术,理解了MVC模式在Web开发中的重要性。实际操作中,我学会了如何优化数据库查询,提升在线设计师与客户对接平台的性能。此外,项目管理工具如Git的使用,增强了我的团队协作能力。此过程让我认识到,将理论知识转化为实际产品,既需要扎实的技术基础,又需灵活的问题解决策略。在线设计师与客户对接平台的开发经历,无疑为我未来的软件工程生涯打下了坚实的基础。







还没有评论,来说两句吧...