本项目为bs架构实现的移动端生鲜零售应用设计开发与实现(项目源码+数据库+源代码讲解)基于bs架构的移动端生鲜零售应用设计设计与开发javaweb项目:移动端生鲜零售应用设计基于bs架构实现移动端生鲜零售应用设计(项目源码+数据库+源代码讲解)基于bs架构实现移动端生鲜零售应用设计【源码+数据库+开题报告】基于bs架构的移动端生鲜零售应用设计设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,移动端生鲜零售应用设计 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的移动端生鲜零售应用设计系统设计”为题,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。移动端生鲜零售应用设计系统将结合Servlet、JSP与MVC模式,旨在提升业务处理效率,优化用户体验。首先,我们将分析移动端生鲜零售应用设计的需求背景及现有解决方案;其次,详细阐述系统架构与关键技术;再者,通过实际开发过程展示移动端生鲜零售应用设计的功能实现;最后,对系统性能进行测试与优化,总结经验并展望未来研究方向。此研究不仅锻炼了JavaWeb开发技能,也为同类项目提供了参考。
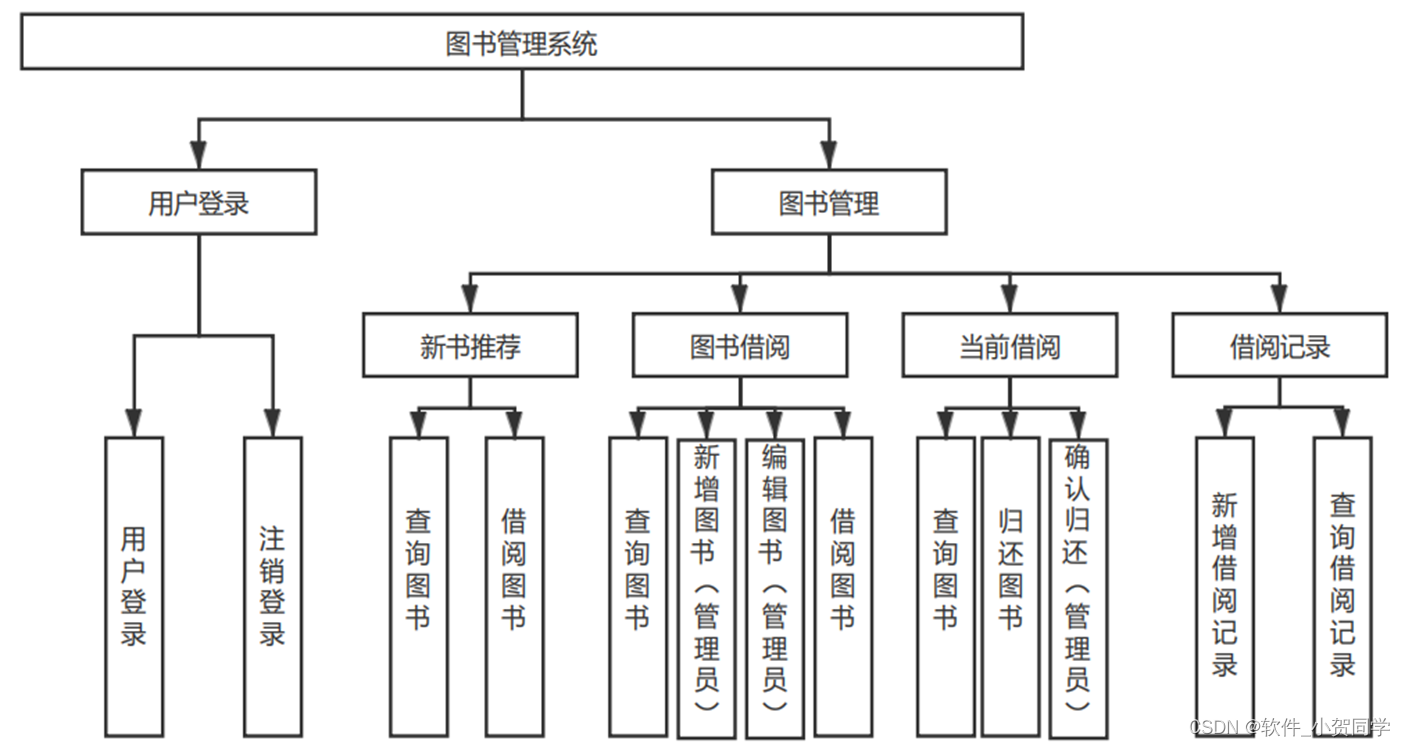
移动端生鲜零售应用设计系统架构图/系统设计图




移动端生鲜零售应用设计技术框架
Java语言
Java作为一种广泛采纳的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建Web应用程序。它以其为核心构建的后台系统尤其受到青睐。在Java中,变量是数据存储的关键概念,它们在内存中发挥作用,同时也关联到计算机安全领域。由于Java对内存操作的特定方式,它能够抵御某些直接针对Java程序的病毒,从而增强了由Java编写的软件的健壮性。 Java还具备强大的动态执行特性,允许程序员不仅使用内置的基础类,还能对这些类进行重定义和扩展,这极大地丰富了Java的功能。此外,开发者可以创建可复用的功能模块进行封装,当其他项目需要这些功能时,只需简单引入并调用相应方法,大大提升了代码的效率和灵活性。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java编程语言的逻辑嵌入到HTML文档中。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将结果转发至用户浏览器。这一特性使得开发者能够便捷地构建具备实时交互功能的Web应用。JSP的背后,Servlet扮演了基础架构的角色。实质上,每个JSP页面在执行过程中都会被翻译成一个Servlet类。Servlet遵循标准的协议,有效地管理和响应HTTP请求,同时生成相应的服务器响应。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)与C/S架构相对应,其核心特点在于用户通过Web浏览器与服务器进行交互。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因是它在多方面的优势。首先,该架构极大地简化了程序开发过程,同时对客户端硬件要求较低,用户只需具备基本的网络浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中更为经济。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和跨地域访问的便利性,用户无论身处何处,只要有互联网连接,都能轻松获取所需信息。此外,考虑到用户习惯,浏览器已成为信息获取的主要工具,用户可能对额外安装专用软件持有抵触心理,这使得B/S架构在用户体验方面更具优势。因此,根据上述分析,选择B/S架构作为设计基础是符合实际需求的明智之举。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特定的优势在同类产品中占据显著地位。其核心特性包括轻量级架构、高效运行速度以及开源、低成本的特性,使得MySQL在众多如Oracle和DB2等数据库系统中脱颖而出。鉴于这些特质,MySQL尤为适合应用于实际的租赁环境场景,这也是在毕业设计中优先选择它的关键原因。
MVC架构,即模型-视图-控制器模式,是一种广泛采用的软件设计范式,旨在优化应用程序的结构,提升模块间解耦和代码的可维护性。该模式将应用划分为三个关键部分:模型(Model)负责封装应用程序的核心数据结构与业务逻辑,独立于用户界面,处理数据的存储与处理;视图(View)作为用户交互的界面展示模型提供的数据,形式多样,如GUI、网页或命令行等,同时响应用户的操作;控制器(Controller)作为中介,接收用户输入,协调模型与视图的交互,根据用户请求调用模型进行数据处理,并指示视图更新以呈现结果。通过这种分离,MVC模式有效地提升了代码的组织性和可扩展性。
移动端生鲜零售应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端生鲜零售应用设计数据库表设计
用户表 (shengxian_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于移动端生鲜零售应用设计登录 |
| password | VARCHAR(255) | 加密后的密码,用于移动端生鲜零售应用设计身份验证 |
| VARCHAR(100) | 用户邮箱,用于移动端生鲜零售应用设计通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (shengxian_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在移动端生鲜零售应用设计中执行的操作类型 |
| description | TEXT | 操作描述,记录移动端生鲜零售应用设计中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (shengxian_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于移动端生鲜零售应用设计后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于移动端生鲜零售应用设计后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (shengxian_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应移动端生鲜零售应用设计中的配置项 |
| info_value | TEXT | 信息值,存储移动端生鲜零售应用设计的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在移动端生鲜零售应用设计中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
移动端生鲜零售应用设计系统类图




移动端生鲜零售应用设计前后台
移动端生鲜零售应用设计前台登陆地址 https://localhost:8080/login.jsp
移动端生鲜零售应用设计后台地址 https://localhost:8080/admin/login.jsp
移动端生鲜零售应用设计测试用户 cswork admin bishe 密码 123456
移动端生鲜零售应用设计测试用例
1. 登录模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | 移动端生鲜零售应用设计显示用户信息 | Pass |
| 2 | TC_Login_02 | 错误用户名,任意密码 | 登录失败,提示错误信息 | 移动端生鲜零售应用设计提示“用户名不存在” | Pass |
| 3 | TC_Login_03 | 正确用户名,错误密码 | 登录失败,提示错误信息 | 移动端生鲜零售应用设计提示“密码错误” | Pass |
2. 注册模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Register_01 | 新用户名,有效邮箱 | 用户注册成功,发送验证邮件 | 移动端生鲜零售应用设计显示注册成功信息 | Pass |
| 2 | TC_Register_02 | 已存在用户名,任意邮箱 | 注册失败,提示用户名已被占用 | 移动端生鲜零售应用设计显示“用户名已存在” | Pass |
| 3 | TC_Register_03 | 空用户名,无效邮箱 | 注册失败,提示输入错误 | 移动端生鲜零售应用设计显示“用户名不能为空”和“邮箱格式错误” | Pass |
3. 数据查询模块
| 序号 | 测试用例 ID | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Search_01 | 正确关键字 | 显示包含关键字的信息列表 | 移动端生鲜零售应用设计列出相关记录 | Pass |
| 2 | TC_Search_02 | 空关键字 | 显示所有信息 | 移动端生鲜零售应用设计显示所有记录 | Pass |
| 3 | TC_Search_03 | 非法关键字 | 提示错误,无结果显示 | 移动端生鲜零售应用设计提示“请输入有效关键字” | Pass |
4. 数据修改模块
| 序号 | 测试用例 ID | 修改内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Edit_01 | 有效信息ID,更新内容 | 信息更新成功,提示成功信息 | 移动端生鲜零售应用设计显示“信息已更新” | Pass |
| 2 | TC_Edit_02 | 无效信息ID,任意内容 | 更新失败,提示错误信息 | 移动端生鲜零售应用设计显示“信息ID不存在” | Pass |
| 3 | TC_Edit_03 | 未登录状态,尝试修改 | 无法访问,提示登录要求 | 移动端生鲜零售应用设计重定向至登录页面 | Pass |
移动端生鲜零售应用设计部分代码实现
j2ee项目:移动端生鲜零售应用设计源码下载
- j2ee项目:移动端生鲜零售应用设计源代码.zip
- j2ee项目:移动端生鲜零售应用设计源代码.rar
- j2ee项目:移动端生鲜零售应用设计源代码.7z
- j2ee项目:移动端生鲜零售应用设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端生鲜零售应用设计:一款基于Javaweb的创新应用开发》中,我深入探索了Javaweb技术在构建高效、安全的Web系统方面的潜力。移动端生鲜零售应用设计的设计与实现,让我熟练掌握了Servlet、JSP和MVC架构等核心概念。通过这个项目,我不仅锻炼了编程技能,还理解了需求分析和数据库设计的重要性。遇到问题时,我学会了利用开源社区资源,提升了自我解决问题的能力。此次实践让我深刻体会到,移动端生鲜零售应用设计的成功开发不仅是技术的运用,更是团队协作与项目管理能力的体现。







还没有评论,来说两句吧...