本项目为(附源码)基于jsp实现跨校选课平台设计基于jsp的跨校选课平台设计研究与实现课程设计web大作业_基于jsp的跨校选课平台设计设计 基于jsp实现跨校选课平台设计课程设计基于jsp的跨校选课平台设计毕设项目: 跨校选课平台设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,跨校选课平台设计 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的跨校选课平台设计系统设计与实现”为题,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的互联网平台。跨校选课平台设计系统将融合现代化的Web架构,提供用户友好的界面和灵活的数据管理。首先,我们将分析跨校选课平台设计的需求背景及现有解决方案;接着,详细介绍技术选型与系统架构设计;然后,阐述开发过程及关键技术实现;最后,进行系统测试与性能优化。此研究不仅提升跨校选课平台设计的服务质量,也为同类项目的开发提供参考,彰显JavaWeb在创新应用中的潜力与价值。
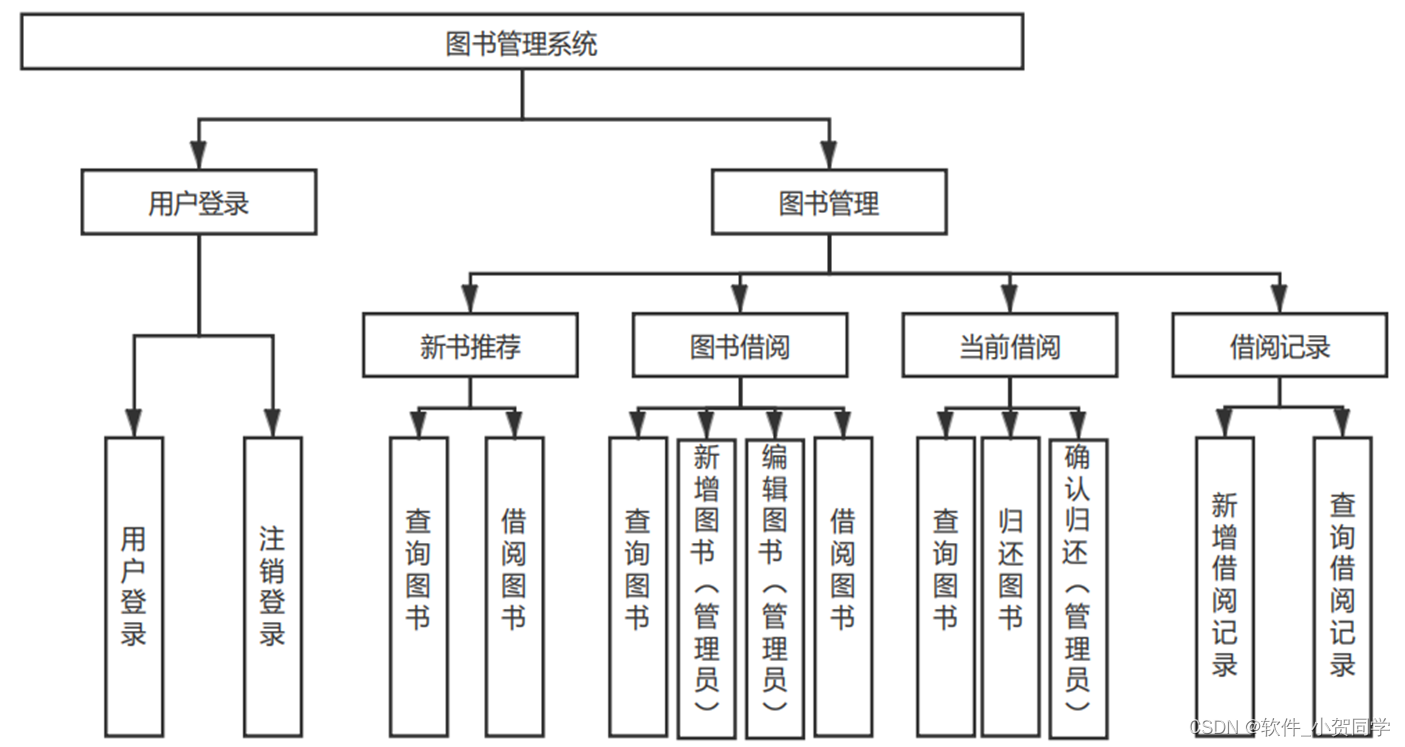
跨校选课平台设计系统架构图/系统设计图




跨校选课平台设计技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持而著称。尤其是在实际的租赁系统等应用场景中,MySQL由于其低成本和开源的本质,成为极具吸引力的选择。这些因素共同决定了MySQL在众多如Oracle、DB2等数据库系统中脱颖而出,适合作为毕业设计的首选数据库技术。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于用户通过Web浏览器与服务器交互。这种架构模式在现代信息技术环境中占据重要地位,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发过程,因为大部分处理逻辑集中在服务器端,降低了客户端的维护成本。用户仅需具备基本的网络浏览器即可访问应用,这显著降低了对客户端硬件配置的要求,从而为用户节省了大量的设备投入。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护。用户无论身处何处,只要有互联网连接,就能无缝访问所需的信息和资源,增强了系统的可访问性和灵活性。在用户体验方面,浏览器已成为大众获取信息的主要工具,用户通常更倾向于无需额外安装软件即可使用的便捷性,避免了可能引发的用户抵触或信任问题。 因此,在综合考虑易用性、成本效益和安全性等因素后,选择B/S架构作为设计基础能够有效地满足实际项目需求。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,提升代码的可维护性与扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用的核心数据和业务规则,独立于用户界面,处理数据的存取和处理。视图则担当用户交互界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形式可多样化,如GUI、网页等。控制器作为协调者,接收用户的指令,调度模型执行相应操作,并指示视图更新展示,以此实现业务逻辑与界面展示的有效解耦,提高代码的可维护性。
Java语言
Java作为一种广泛应用的编程语言,不仅涵盖了桌面应用程序的开发,还广泛涉及基于浏览器的应用。它以其独特的方式,常被选作构建各种后台系统的基石。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,负责管理内存,这也间接增强了Java程序的安全性,使得由Java编写的软件能够抵抗直接针对它们的病毒攻击,从而提升了程序的稳定性和持久性。 Java还具备动态执行的特性,其类库不仅限于内置的基础类,开发者可以进行重写和扩展,极大地丰富了语言的功能。此外,Java支持代码模块化,允许开发人员封装常用功能,形成可复用的组件。当其他项目需要这些功能时,只需简单地引入并调用相应方法,这显著提高了开发效率和代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码嵌入到HTML文档中,以实现网页的交互性。在服务器端运行时,JSP会将这些含有Java代码的页面转换为Servlet,一个由Java编写的服务器端程序。Servlet是JSP的核心支撑,它遵循标准的协议处理HTTP请求,并生成相应的响应。这种机制使得开发人员能够高效地构建具备复杂交互功能的Web应用。简而言之,每个JSP页面本质上都是Servlet的一个实例,经过编译后在后台运行,为用户提供动态内容服务。
跨校选课平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨校选课平台设计数据库表设计
用户表 (xuanke_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,自增长主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,跨校选课平台设计系统的登录名称 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,用于跨校选课平台设计系统登录验证 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,跨校选课平台设计系统中的联系方式 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间,记录跨校选课平台设计系统中的注册日期和时间 | |
| LAST_LOGIN | DATETIME | NULL | 最后一次登录时间,记录用户在跨校选课平台设计系统中的活动 |
日志表 (xuanke_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,自增长主键 |
| USER_ID | INT | 11 | NOT NULL | 与xuanke_USER表的ID关联,记录操作用户 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述,记录在跨校选课平台设计系统中的具体行为 | |
| ACTION_TIME | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录在跨校选课平台设计系统中的执行时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 用户执行操作时的IP地址,便于跨校选课平台设计系统追踪和审计 |
管理员表 (xuanke_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,自增长主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,跨校选课平台设计系统的管理员身份标识 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码,用于跨校选课平台设计系统后台登录验证 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,跨校选课平台设计系统内的联系方式 | ||
| CREATED_AT | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建时间,记录管理员在跨校选课平台设计系统中的添加时间 | |
| UPDATED_AT | DATETIME | NULL | 更新时间,记录管理员信息在跨校选课平台设计系统中的最近修改时间 |
核心信息表 (xuanke_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息键,如系统名称、版本等,用于跨校选课平台设计的核心配置 | |
| INFO_VALUE | TEXT | NOT NULL | 关键信息值,对应跨校选课平台设计系统中的具体信息内容 | ||
| CREATED_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 信息创建时间,记录跨校选课平台设计系统中的初始化设置时间 |
跨校选课平台设计系统类图




跨校选课平台设计前后台
跨校选课平台设计前台登陆地址 https://localhost:8080/login.jsp
跨校选课平台设计后台地址 https://localhost:8080/admin/login.jsp
跨校选课平台设计测试用户 cswork admin bishe 密码 123456
跨校选课平台设计测试用例
跨校选课平台设计 测试用例模板
确保跨校选课平台设计系统具备稳定、高效和用户友好的JavaWeb功能。
- 硬件:标准PC配置
- 软件:Java 8+, Tomcat 9.x, MySQL 5.7+, Chrome最新版
- 跨校选课平台设计版本:v1.0
- 功能测试
- [ ] 登录/注册
- [ ] 数据添加:包括跨校选课平台设计信息录入
- [ ] 数据查询:按不同条件搜索跨校选课平台设计
-
[ ] 数据编辑与删除:修改或移除跨校选课平台设计信息
-
性能测试
- [ ] 大量跨校选课平台设计数据加载速度
-
[ ] 并发处理能力:多用户同时操作跨校选课平台设计
-
安全性测试
- [ ] SQL注入防护:验证跨校选课平台设计信息输入的安全性
-
[ ] 用户权限管理:限制对跨校选课平台设计的非法访问
-
兼容性测试
- [ ] 不同浏览器:Chrome, Firefox, Safari, Edge
-
[ ] 移动设备适配:检查跨校选课平台设计显示在手机和平板上的效果
-
用户体验测试
- [ ] 界面设计:布局,色彩,字体等
- [ ] 错误提示:用户操作错误时,跨校选课平台设计系统的反馈信息
所有测试用例应成功执行,无明显性能瓶颈,数据准确无误,用户交互顺畅,且系统安全稳定。
请根据实际跨校选课平台设计(如“图书”、“员工”或“订单”)的特性和需求调整上述模板内容。
跨校选课平台设计部分代码实现
基于jsp的跨校选课平台设计实现【源码+数据库+开题报告】源码下载
- 基于jsp的跨校选课平台设计实现【源码+数据库+开题报告】源代码.zip
- 基于jsp的跨校选课平台设计实现【源码+数据库+开题报告】源代码.rar
- 基于jsp的跨校选课平台设计实现【源码+数据库+开题报告】源代码.7z
- 基于jsp的跨校选课平台设计实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在《跨校选课平台设计的JavaWeb应用开发与实践》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的Web系统。通过研究,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式在跨校选课平台设计中的实际运用。此外,我还体验了数据库设计与优化,尤其是在MySQL上的实践,增强了问题解决和团队协作能力。此项目不仅巩固了我的理论知识,更让我了解到跨校选课平台设计在实际开发中的挑战与解决方案,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...