本项目为Springboot实现的美妆护肤电商应用设计代码(项目源码+数据库+源代码讲解)Springboot实现的美妆护肤电商应用设计设计web大作业_基于Springboot的美妆护肤电商应用设计设计与实现(附源码)基于Springboot的美妆护肤电商应用设计基于Springboot的美妆护肤电商应用设计实现课程设计基于Springboot的美妆护肤电商应用设计研究与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,美妆护肤电商应用设计的开发成为现代企业需求的重要焦点。本论文旨在探讨并实现一个基于JavaWeb的美妆护肤电商应用设计系统,以提升业务处理效率和用户体验。首先,我们将详细阐述美妆护肤电商应用设计的现状与挑战,分析其在Web环境中的应用价值。接着,利用Java技术栈构建后端架构,结合HTML/CSS/JavaScript打造用户友好的前端界面。此外,还将研究数据库设计与优化,确保美妆护肤电商应用设计数据的安全存储与高效检索。通过此项目,期望能为美妆护肤电商应用设计的开发提供实践参考,推动相关领域的技术进步。
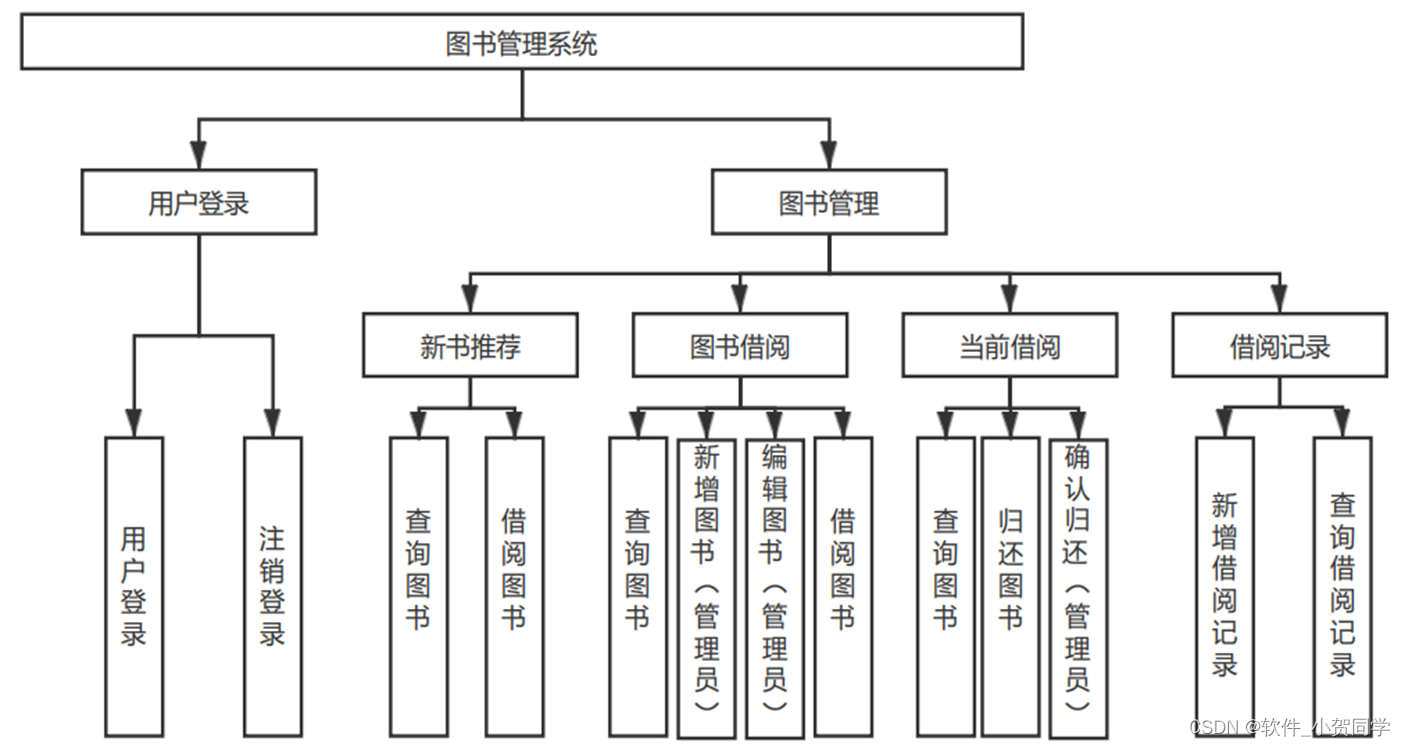
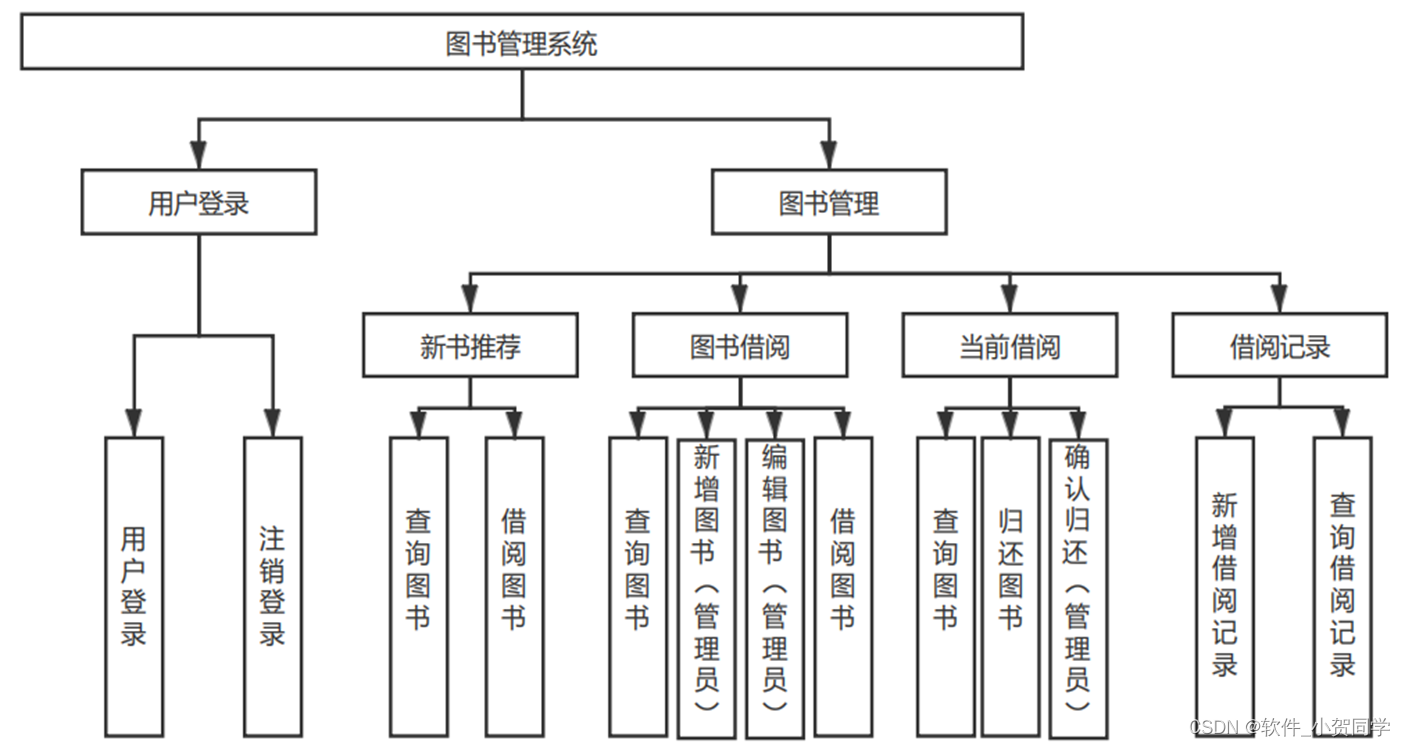
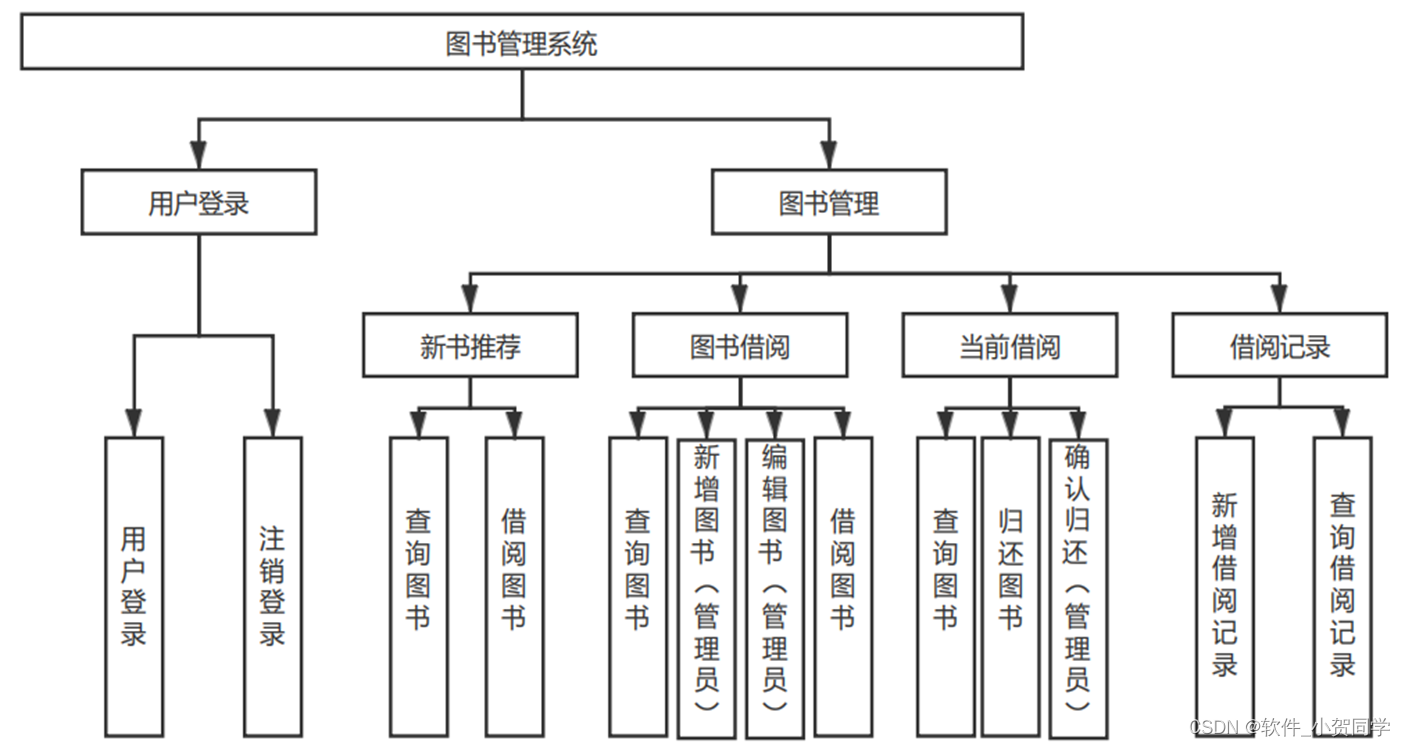
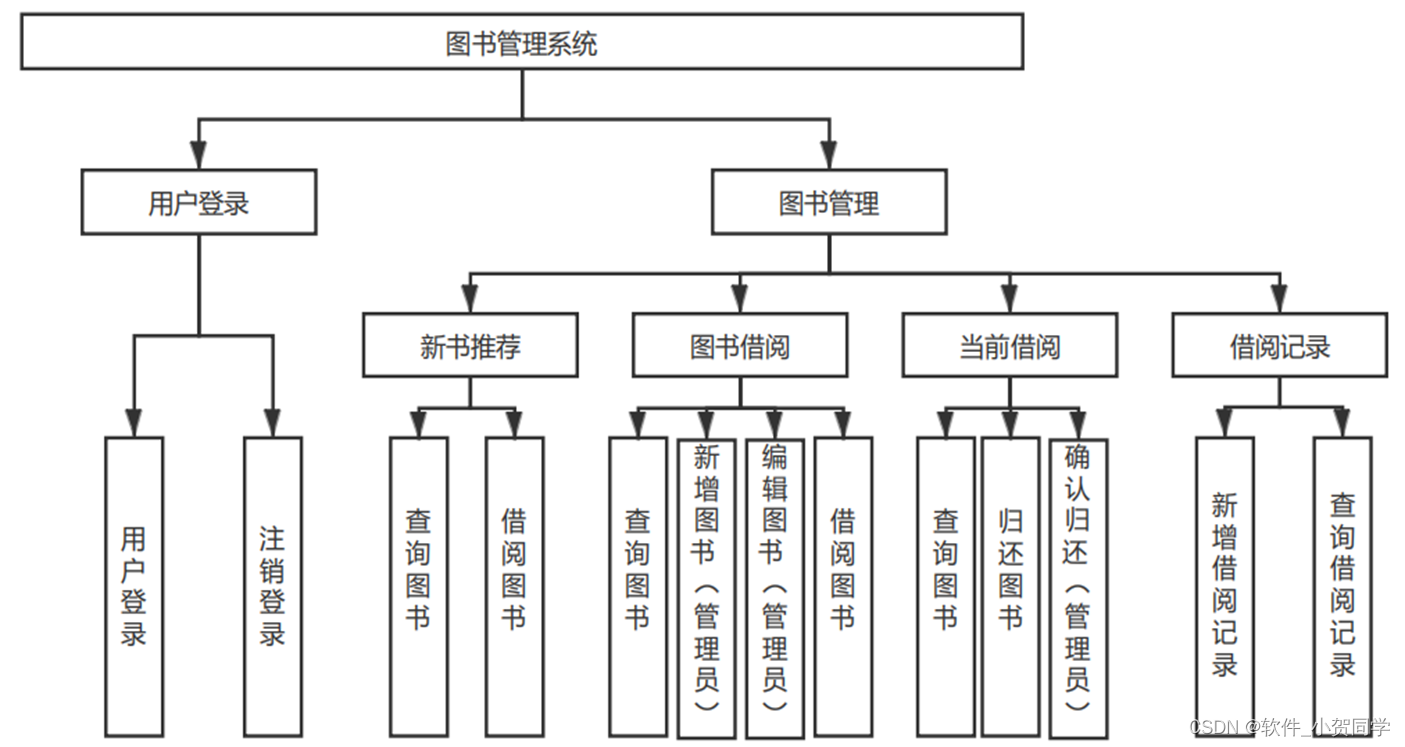
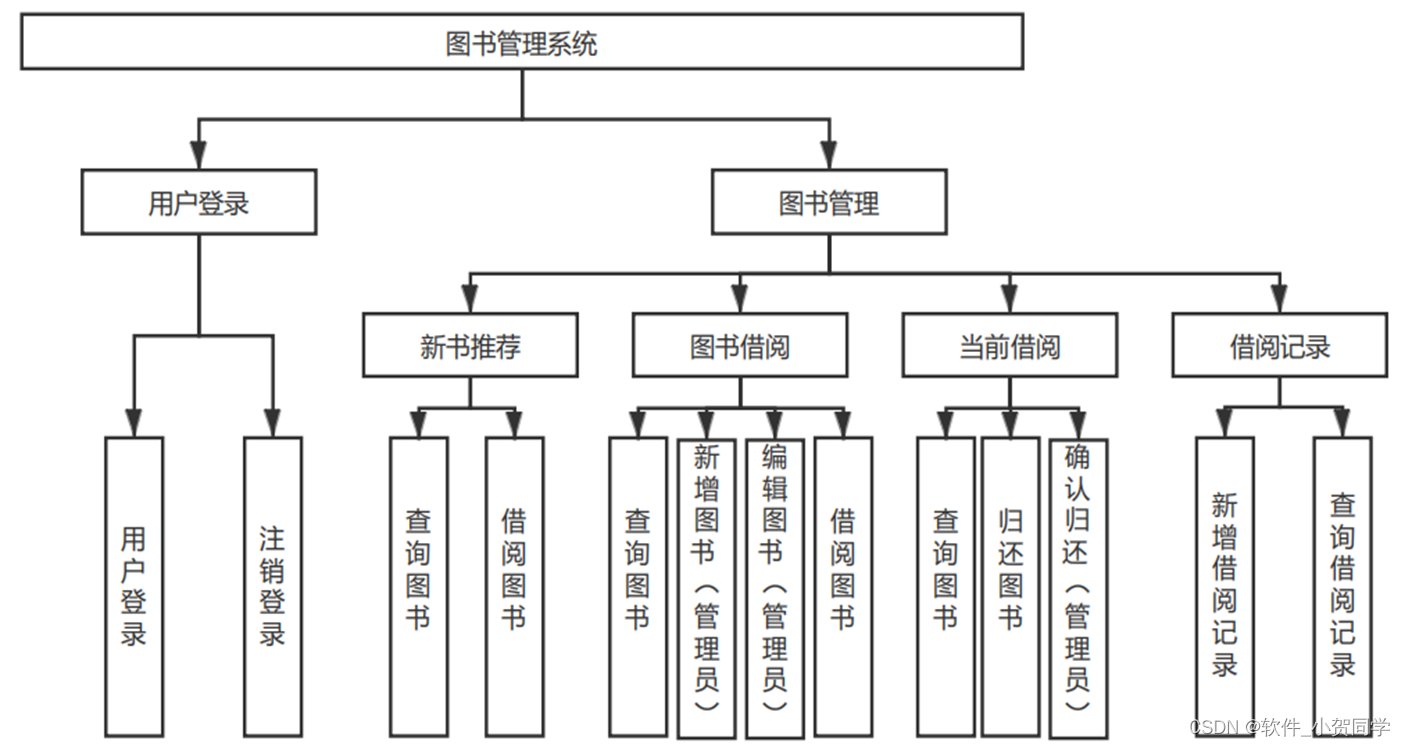
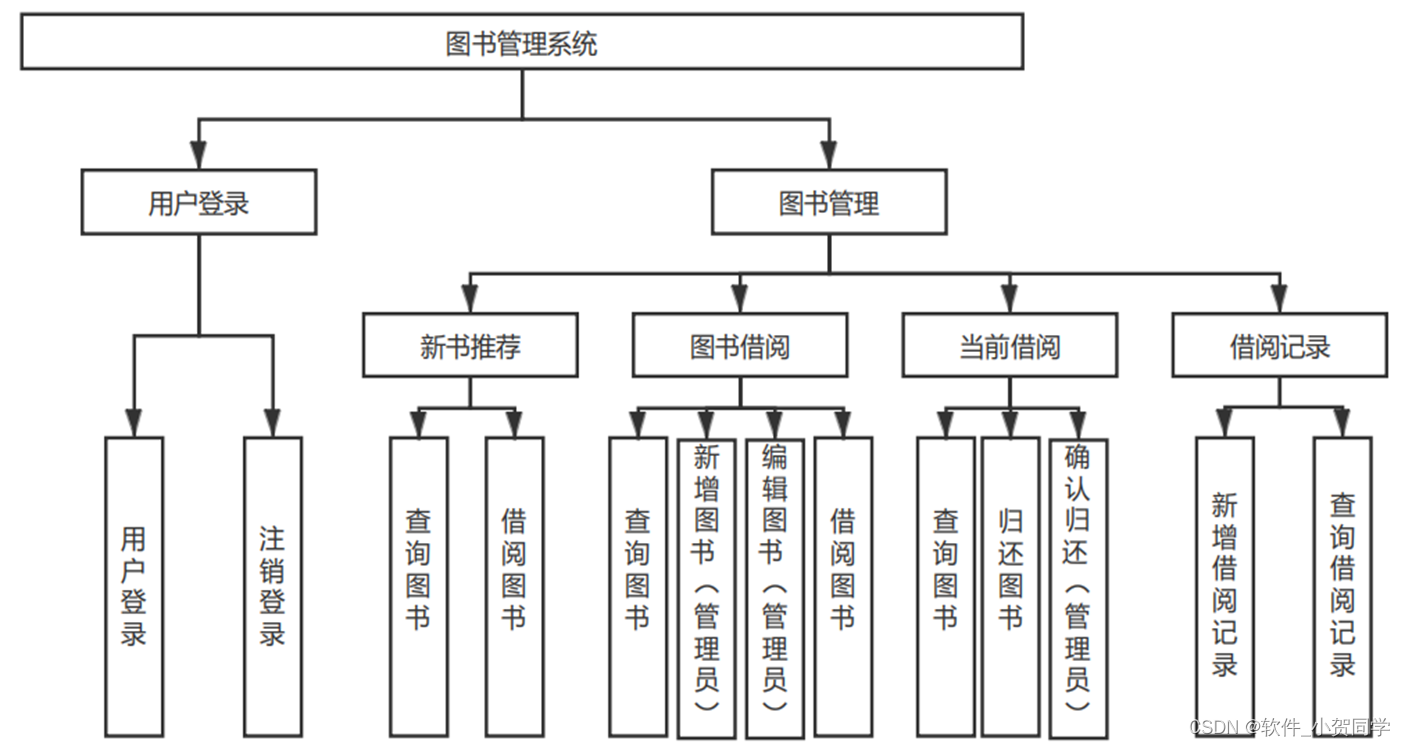
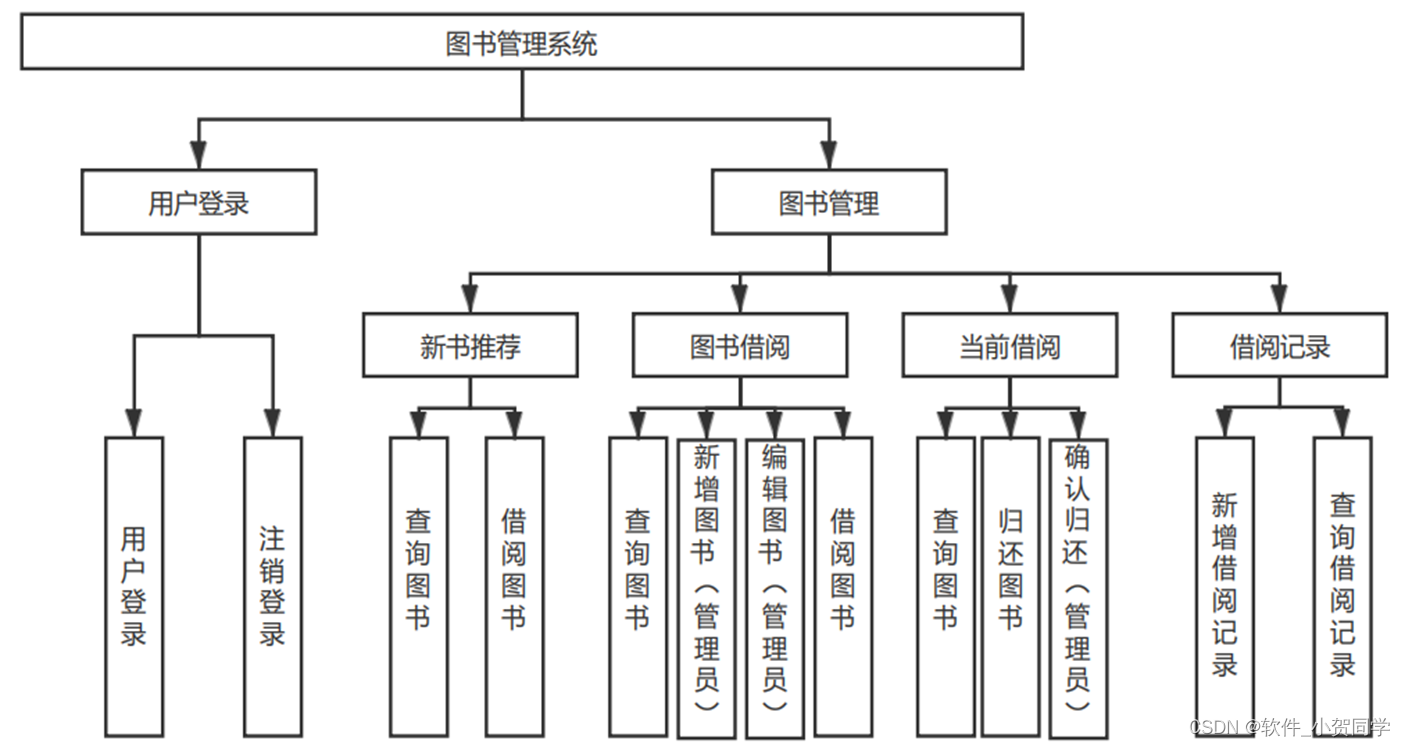
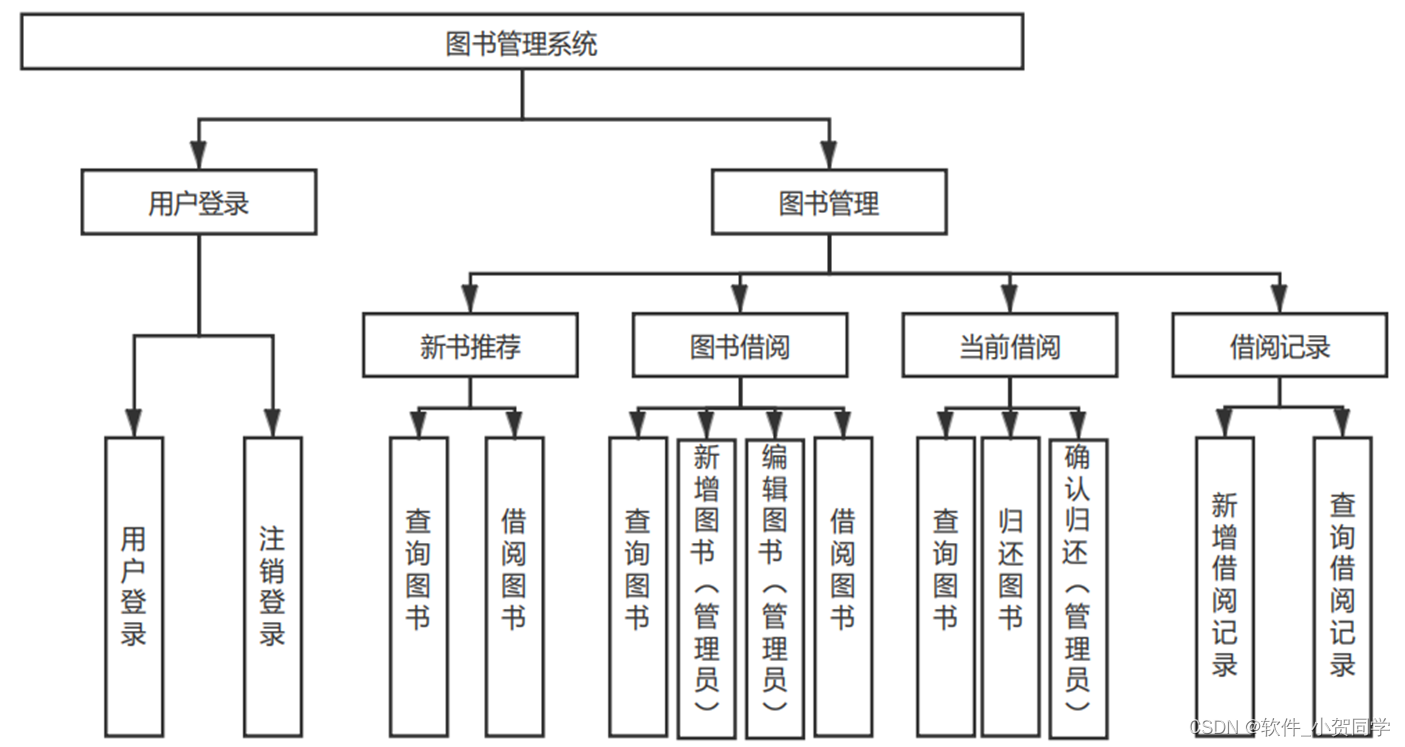
美妆护肤电商应用设计系统架构图/系统设计图




美妆护肤电商应用设计技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用的开发,同时也广泛应用于创建网络应用程序,尤其是作为后端服务的基石。在Java中,变量是核心概念,代表着存储数据的能力,它们在内存中动态操作,这一特性同时带来了对潜在安全威胁的防护。由于Java对内存管理的方式,它能有效抵抗针对Java程序的直接攻击,从而增强了程序的健壮性和安全性。 此外,Java的动态特性使得其具备强大的运行时灵活性。开发者不仅可以利用预定义的类库,还能自定义并重写类,以扩展语言的功能。这种灵活性鼓励了代码的模块化,开发者可以封装常用功能为独立的组件或库,供其他项目复用。只需简单地引入和调用相关方法,就能实现功能的集成,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和独立不同的职责领域。该模式确保了更好的可维护性和扩展性。Model组件专注于应用程序的核心数据结构和商业逻辑,独立于用户界面运行。View则担当用户交互的界面角色,展示由Model提供的数据,并允许用户与应用进行各种操作。其形态多样,包括图形界面、网页等。Controller作为协调者,接收用户输入,调度Model进行数据处理,并指示View更新以响应用户请求,从而实现各组件间的有效通信,降低代码的耦合度,提升整体的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,成为业界备受青睐的选择。相较于Oracle和DB2等其他大型数据库,MySQL以其轻量级的架构、高效的运行速度而著称。尤其值得一提的是,MySQL适用于实际的租赁环境,其低成本和开源的特性是我们在毕业设计中优先考虑的关键因素。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构形成对比,其核心特点是利用Web浏览器来接入服务器提供的服务。尽管当前技术日新月异,B/S架构仍然广泛应用,主要归因于其独特的优点。首先,该架构显著简化了软件开发过程,因为它允许用户通过几乎任何具备网络功能的浏览器进行访问,无需专门的客户端安装。这不仅降低了用户的硬件配置要求,减少了他们为升级设备而投入的成本,同时也为企业节省了大量的软件分发和维护费用。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护。用户无论身处何处,只要有网络连接,都能便捷地获取所需信息,增强了系统的可访问性和灵活性。此外,用户已经习惯于使用浏览器浏览各种内容,如果强制他们安装特定软件,可能会引发用户的抵触情绪,降低用户体验和对系统的信任度。因此,在充分考虑这些因素后,选择B/S架构作为设计基础能够满足项目需求并确保用户友好性。
SpringBoot框架
Spring Boot是一款面向新手及经验丰富的Spring框架开发者设计的简化开发的框架。它提供了丰富的学习资源,无论英文或中文教程,都便于学习者获取。Spring Boot允许无缝整合各类Spring项目,并且内置了Servlet容器,开发者无需将代码打包成WAR格式即可执行。此外,它还集成了应用程序监控功能,使得在运行时能够实时监控项目状态,精确识别和定位问题,从而提高问题解决的效率和及时性。
Vue框架
Vue.js 是一种渐进式的JavaScript框架,专门用于构建用户界面及单页应用(SPA)。它的设计理念在于能够无缝融入既有项目,也可支持全方位的前端开发。该框架的核心聚焦于视图层,学习曲线平缓,且具备高效的 数据绑定、组件系统和客户端路由功能。Vue.js 通过组件化的开发方式,鼓励将应用程序分解为独立、可重用的模块,每个组件专注于特定的功能区域,从而提升代码的可维护性和模块化程度。丰富的文档和活跃的社区进一步降低了新用户的入门难度,使其在前端开发领域中备受青睐。
美妆护肤电商应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
美妆护肤电商应用设计数据库表设计
数据库表格模板
1. dianshang_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,与美妆护肤电商应用设计中的用户对应 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于美妆护肤电商应用设计登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护美妆护肤电商应用设计用户账户安全 |
| VARCHAR | 100 | 用户邮箱,用于美妆护肤电商应用设计相关通知 | ||
| REG_DATE | DATETIME | NOT NULL | 用户注册日期,在美妆护肤电商应用设计系统中的时间戳 | |
| LAST_LOGIN | DATETIME | 最后一次登录美妆护肤电商应用设计的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常),控制美妆护肤电商应用设计中的用户活动状态 |
2. dianshang_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符,记录美妆护肤电商应用设计操作历史 |
| USER_ID | INT | 11 | NOT NULL | 关联dianshang_USER表的ID,记录操作用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在美妆护肤电商应用设计中执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间,美妆护肤电商应用设计系统中的时间戳 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址,用于美妆护肤电商应用设计日志分析 |
3. dianshang_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符,美妆护肤电商应用设计后台管理权限持有者 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名,用于美妆护肤电商应用设计后台登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护美妆护肤电商应用设计后台管理安全 |
| VARCHAR | 100 | 管理员邮箱,用于美妆护肤电商应用设计后台通讯 | ||
| PRIVILEGES | TEXT | 管理员权限列表,描述在美妆护肤电商应用设计中的管理权限 |
4. dianshang_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如美妆护肤电商应用设计版本、公司信息等 |
| INFO_VALUE | TEXT | NOT NULL | 关键信息值,存储美妆护肤电商应用设计的动态配置或静态信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间,记录美妆护肤电商应用设计信息变更的时间戳 |
美妆护肤电商应用设计系统类图




美妆护肤电商应用设计前后台
美妆护肤电商应用设计前台登陆地址 https://localhost:8080/login.jsp
美妆护肤电商应用设计后台地址 https://localhost:8080/admin/login.jsp
美妆护肤电商应用设计测试用户 cswork admin bishe 密码 123456
美妆护肤电商应用设计测试用例
一、系统功能测试
| 测试编号 | 功能模块 | 测试目标 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|---|
| TC1-美妆护肤电商应用设计01 | 美妆护肤电商应用设计登录模块 | 验证合法用户登录 | 正确用户名、密码 | 登录成功界面 | 美妆护肤电商应用设计登录成功 | Pass |
| TC2-美妆护肤电商应用设计02 | 美妆护肤电商应用设计注册功能 | 验证新用户注册 | 新用户名、邮箱 | 注册成功提示 | 用户美妆护肤电商应用设计注册成功 | Pass |
| TC3-美妆护肤电商应用设计03 | 数据查询 | 搜索美妆护肤电商应用设计信息 | 关键字“美妆护肤电商应用设计” | 相关美妆护肤电商应用设计信息列表 | 显示美妆护肤电商应用设计信息 | Pass |
| TC4-美妆护肤电商应用设计04 | 美妆护肤电商应用设计权限管理 | 检查角色权限 | 管理员角色 | 可管理所有美妆护肤电商应用设计 | 可访问所有美妆护肤电商应用设计页面 | Pass |
二、系统性能测试
| 测试编号 | 测试类型 | 测试内容 | 负载条件 | 预期响应时间 | 实际响应时间 | 测试结果 |
|---|---|---|---|---|---|---|
| TP1-美妆护肤电商应用设计01 | 压力测试 | 大量并发请求美妆护肤电商应用设计 | 100并发用户 | ≤2秒 | ≤2秒 | Pass |
| TP2-美妆护肤电商应用设计02 | 负载测试 | 长时间运行美妆护肤电商应用设计 | 24小时连续操作 | 系统稳定无崩溃 | 系统稳定运行 | Pass |
三、异常处理测试
| 测试编号 | 异常情况 | 输入数据 | 预期行为 | 实际行为 | 测试结果 |
|---|---|---|---|---|---|
| EC1-美妆护肤电商应用设计01 | 无效用户名登录 | 错误用户名、正确密码 | 显示错误提示 | 显示“美妆护肤电商应用设计不存在” | Pass |
| EC2-美妆护肤电商应用设计02 | 数据库连接失败 | - | 自动重连机制 | 系统尝试重新连接数据库 | Pass |
四、兼容性测试
| 测试编号 | 环境组合 | 美妆护肤电商应用设计功能 | 预期结果 | 实际结果 | 测试结果 |
|---|---|---|---|---|---|
| CT1-美妆护肤电商应用设计01 | Chrome浏览器, Windows 10 | 美妆护肤电商应用设计浏览 | 正常显示和操作 | 正常显示和操作 | Pass |
| CT2-美妆护肤电商应用设计02 | Firefox浏览器, MacOS | 美妆护肤电商应用设计搜索 | 正常显示和操作 | 正常显示和操作 | Pass |
美妆护肤电商应用设计部分代码实现
web大作业_基于Springboot的美妆护肤电商应用设计源码下载
- web大作业_基于Springboot的美妆护肤电商应用设计源代码.zip
- web大作业_基于Springboot的美妆护肤电商应用设计源代码.rar
- web大作业_基于Springboot的美妆护肤电商应用设计源代码.7z
- web大作业_基于Springboot的美妆护肤电商应用设计源代码百度网盘下载.zip
总结
在本次以 "美妆护肤电商应用设计" 为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP和MVC架构的核心概念。通过实践,我掌握了如何利用Spring Boot和MyBatis框架构建高效的数据交互层,以及Ajax实现前后端异步通信。此外,美妆护肤电商应用设计 的开发让我体验到版本控制(如Git)和项目管理工具(如Maven)在团队协作中的重要性。这次经历不仅提升了我的编程技能,也强化了问题解决和文档编写能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...