本项目为基于SpringMVC的小儿推拿动画教程设计研究与实现(附源码)基于SpringMVC的小儿推拿动画教程设计开发 SpringMVC实现的小儿推拿动画教程设计开发与实现基于SpringMVC的小儿推拿动画教程设计(项目源码+数据库+源代码讲解)web大作业_基于SpringMVC的小儿推拿动画教程设计研究与实现基于SpringMVC的小儿推拿动画教程设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,小儿推拿动画教程设计作为一款基于JavaWeb技术的创新应用,其开发与优化成为研究焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的小儿推拿动画教程设计系统,以满足现代社会的迫切需求。首先,我们将分析小儿推拿动画教程设计的市场背景及用户需求,为设计打下基础。接着,深入研究JavaWeb框架,如Spring Boot和Struts2,以实现小儿推拿动画教程设计的模块化开发。再者,通过集成MySQL数据库和Ajax异步通信,提升小儿推拿动画教程设计的数据处理能力和用户体验。最后,对系统进行性能测试和安全性评估,确保小儿推拿动画教程设计的稳定运行。此研究不仅对小儿推拿动画教程设计的发展具有实践指导意义,也为JavaWeb应用的创新提供参考。
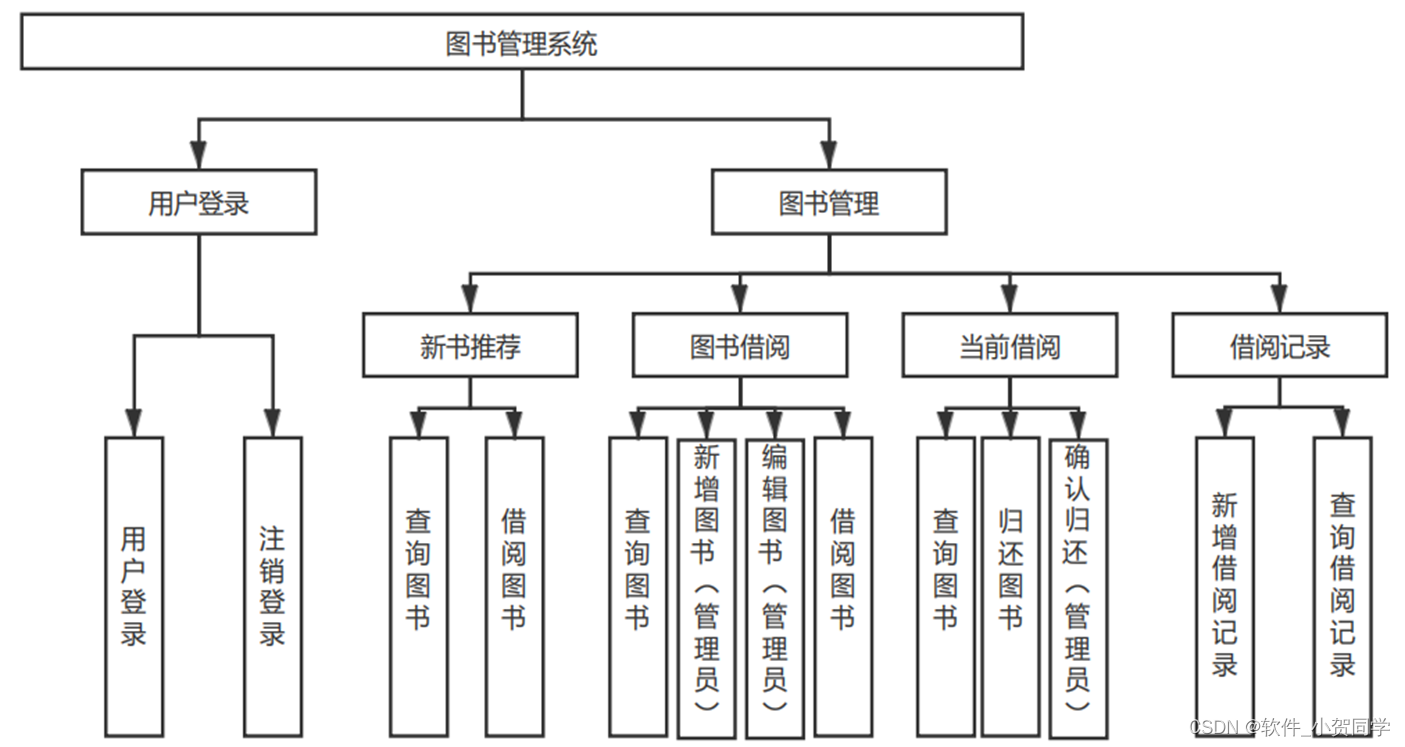
小儿推拿动画教程设计系统架构图/系统设计图




小儿推拿动画教程设计技术框架
Vue框架
Vue.js是一个旨在构建用户界面与单页应用(SPA)的渐进式JavaScript框架。它提倡逐步实施,既能无缝融入现有项目,又能承载大型前端应用的构建。核心库专注于视图层,特性包括简单易学的数据绑定、组件系统和客户端路由,这些都促进了高效的应用程序开发。Vue.js允许开发者通过组件化方法将界面分解为独立且可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。其平滑的学习曲线、详尽的文档以及活跃的社区支持,使得新手能迅速掌握并投入开发。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构相对应,其核心特征在于用户通过Web浏览器来交互式地访问和处理服务器上的数据。这种架构在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了开发流程,对开发者友好。其次,从用户角度出发,它降低了硬件要求,只需具备基本的网络浏览器即可,无需在客户端进行高成本的软件配置,尤其在大规模用户群体中,能显著节省设备投入。此外,由于数据存储在服务器端,安全性能得到保证,用户无论身处何地,只要有互联网连接,都能便捷地获取所需信息和资源。在用户体验层面,用户已习惯浏览器的使用方式,避免了安装额外软件可能带来的不便和抵触感。因此,基于上述考虑,选择B/S架构作为设计方案是贴合实际需求的明智之举。
SpringBoot框架
Spring Boot是一款面向初学者与经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布国内外。该框架能够便捷地运行各类Spring项目,实现无缝集成。值得注意的是,Spring Boot内置了Servlet容器,因此无需将代码打包为WAR格式即可直接运行。此外,它还集成了应用程序监控功能,允许在运行时实时监控并诊断项目状态,精准定位问题所在,从而帮助开发人员迅速修复问题,提升开发效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,成为最受欢迎的RDBMS之一。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、高效的运行速度以及对实际租赁环境的良好适应性而著称。尤为值得一提的是,MySQL具备低成本和开放源码的优势,这正是在毕业设计中优先选择它的关键因素。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,还能够创建在浏览器环境中运行的软件。如今,Java作为后端开发的基础,被广泛用于各类程序的后台处理。该语言的核心特性在于其变量操作,变量是Java中数据存储的抽象,通过管理内存来确保计算过程的安全性,从而赋予了Java抵抗针对由其编写的程序的直接病毒攻击的能力,增强了程序的健壮性。 此外,Java具备动态运行的特性,允许开发者不仅使用内置的基本类,还能对这些类进行重写和扩展,极大地丰富了其功能。这使得Java能够支持模块化编程,开发者可以封装一系列功能强大的代码库,供其他项目引用。在需要时,只需简单地调用相关方法,就能实现复用,极大地提高了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种广泛应用的软件设计模式,旨在提升程序的结构清晰度、可维护性和扩展性。该模式将应用程序划分为三大关键部分:模型(Model)专注于封装应用程序的核心数据结构和业务逻辑,独立于用户界面;视图(View)作为用户与应用交互的界面,展示由模型提供的数据,并响应用户的操作,形式多样,如GUI、网页等;控制器(Controller)则担当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以反映处理结果,从而实现关注点的分离,增强代码的可维护性。
小儿推拿动画教程设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
小儿推拿动画教程设计数据库表设计
tuina_USER 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符, 小儿推拿动画教程设计系统的用户ID |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 在小儿推拿动画教程设计系统中的登录名称 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码, 加密存储, 用于小儿推拿动画教程设计系统登录 | |
| VARCHAR | 100 | 用户邮箱, 小儿推拿动画教程设计系统的联系信息 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 注册日期, 用户加入小儿推拿动画教程设计系统的时间 |
tuina_LOG 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID, 记录小儿推拿动画教程设计系统的操作日志 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID, 关联tuina_USER表 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述, 描述在小儿推拿动画教程设计系统中的行为 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间, 小儿推拿动画教程设计系统内的事件时间戳 |
tuina_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID, 小儿推拿动画教程设计系统的管理员标识 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 小儿推拿动画教程设计系统的权限角色 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码, 用于小儿推拿动画教程设计系统后台登录 | |
| VARCHAR | 100 | 管理员邮箱, 联系信息 |
tuina_INFO 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 核心信息键, 小儿推拿动画教程设计系统的配置项 | |
| INFO_VALUE | TEXT | 核心信息值, 存储小儿推拿动画教程设计系统配置详情 |
小儿推拿动画教程设计系统类图




小儿推拿动画教程设计前后台
小儿推拿动画教程设计前台登陆地址 https://localhost:8080/login.jsp
小儿推拿动画教程设计后台地址 https://localhost:8080/admin/login.jsp
小儿推拿动画教程设计测试用户 cswork admin bishe 密码 123456
小儿推拿动画教程设计测试用例
一、登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1 | 正常登录 | 正确用户名, 密码 | 登录成功,跳转至主页面 | 小儿推拿动画教程设计用户界面 | Pass |
| TC2 | 错误密码 | 正确用户名, 错误密码 | 显示错误提示 | 显示“密码错误” | Pass |
| TC3 | 未注册用户 | 未注册用户名, 任意密码 | 显示注册提示 | 显示“账号不存在” | Pass |
二、信息添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC4 | 添加小儿推拿动画教程设计信息 | 合法小儿推拿动画教程设计数据 | 数据成功添加, 刷新后可见 | 小儿推拿动画教程设计出现在列表中 | Pass |
| TC5 | 空输入 | 空小儿推拿动画教程设计名称 | 显示错误提示 | 提示“小儿推拿动画教程设计名称不能为空” | Pass |
| TC6 | 重复添加 | 已存在小儿推拿动画教程设计信息 | 显示错误提示 | 提示“小儿推拿动画教程设计已存在” | Pass |
三、信息查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC7 | 搜索小儿推拿动画教程设计 | 存在的小儿推拿动画教程设计名称 | 显示搜索结果 | 显示对应小儿推拿动画教程设计详细信息 | Pass |
| TC8 | 无结果搜索 | 不存在的小儿推拿动画教程设计名称 | 显示无结果 | 提示“未找到小儿推拿动画教程设计” | Pass |
| TC9 | 模糊搜索 | 部分小儿推拿动画教程设计名称 | 显示匹配结果 | 显示所有包含输入部分的小儿推拿动画教程设计 | Pass |
四、信息修改与删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC10 | 修改小儿推拿动画教程设计信息 | 选择小儿推拿动画教程设计, 新数据 | 小儿推拿动画教程设计信息更新 | 小儿推拿动画教程设计信息变更成功 | Pass |
| TC11 | 删除小儿推拿动画教程设计 | 选择小儿推拿动画教程设计 | 小儿推拿动画教程设计从列表移除 | 小儿推拿动画教程设计不再显示 | Pass |
| TC12 | 删除不存在的小儿推拿动画教程设计 | 选择不存在的小儿推拿动画教程设计 | 显示错误提示 | 提示“小儿推拿动画教程设计不存在” | Pass |
小儿推拿动画教程设计部分代码实现
SpringMVC的小儿推拿动画教程设计源码下载源码下载
- SpringMVC的小儿推拿动画教程设计源码下载源代码.zip
- SpringMVC的小儿推拿动画教程设计源码下载源代码.rar
- SpringMVC的小儿推拿动画教程设计源码下载源代码.7z
- SpringMVC的小儿推拿动画教程设计源码下载源代码百度网盘下载.zip
总结
在以 "小儿推拿动画教程设计: JavaWeb 应用创新与实践" 为主题的毕业设计中,我深入探索了JavaWeb开发的核心技术,包括Servlet、JSP与MVC框架。通过构建小儿推拿动画教程设计系统,我熟练掌握了数据库设计、HTTP协议以及Spring Boot的运用。这次经历不仅锻炼了我的编程能力,更让我理解了软件开发的全生命周期,从需求分析到部署上线,每个环节都至关重要。小儿推拿动画教程设计的开发过程让我体验到团队协作的效率,也意识到持续集成和测试在保证质量中的作用。未来,我将以更专业的姿态,应对Web领域的挑战。







还没有评论,来说两句吧...