本项目为(附源码)基于MVC构架实现全语音交互电子菜单j2ee项目:全语音交互电子菜单javaweb项目:全语音交互电子菜单web大作业_基于MVC构架的全语音交互电子菜单设计 基于MVC构架的全语音交互电子菜单开发 基于MVC构架的全语音交互电子菜单实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,全语音交互电子菜单作为一款基于JavaWeb技术的创新应用,其开发与实现显得尤为重要。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的全语音交互电子菜单系统。首先,我们将介绍全语音交互电子菜单的基本概念和市场背景,阐述其研究价值。接着,详述开发环境与工具的选择,以及系统的需求分析。然后,通过设计数据库模型和实现关键模块,展示全语音交互电子菜单的架构与功能。最后,对系统进行测试与优化,确保其稳定运行。此研究不仅提升JavaWeb技术的应用水平,也为同类项目的开发提供参考。
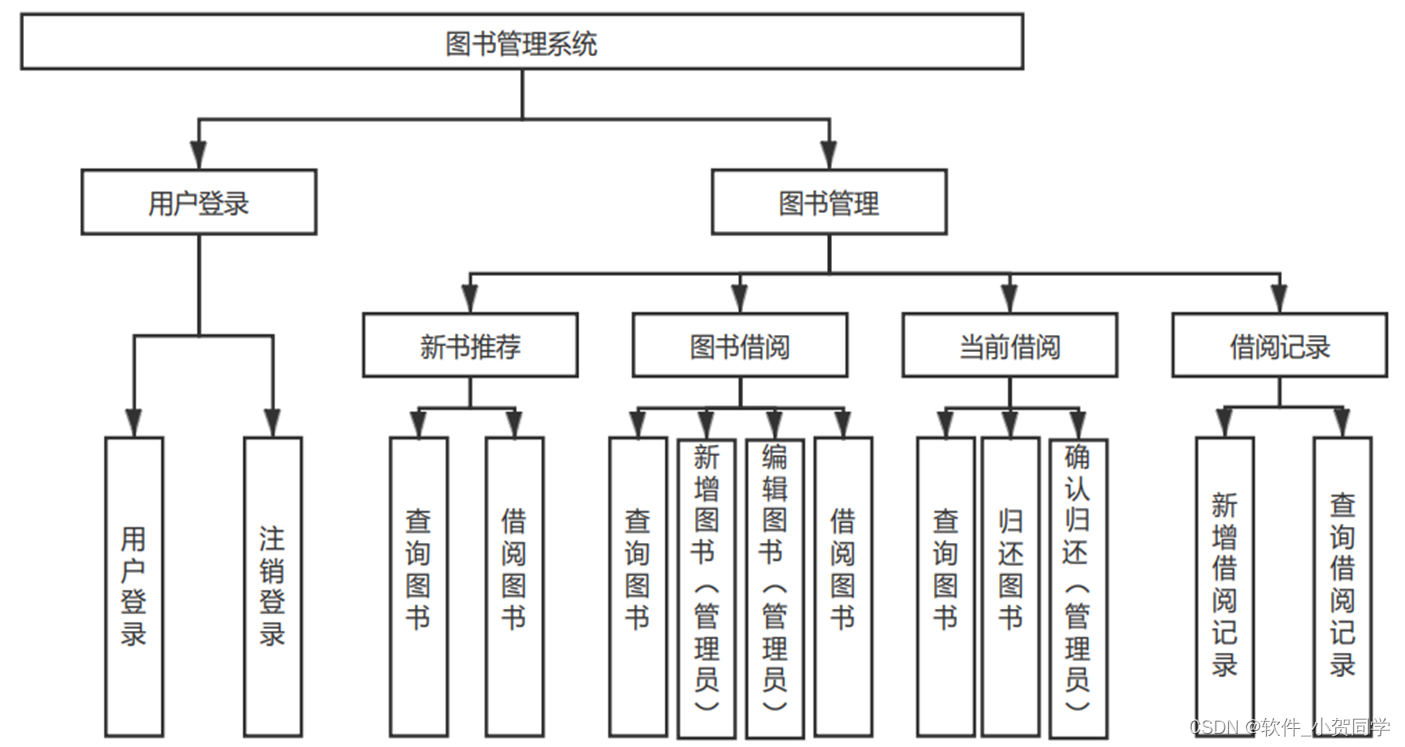
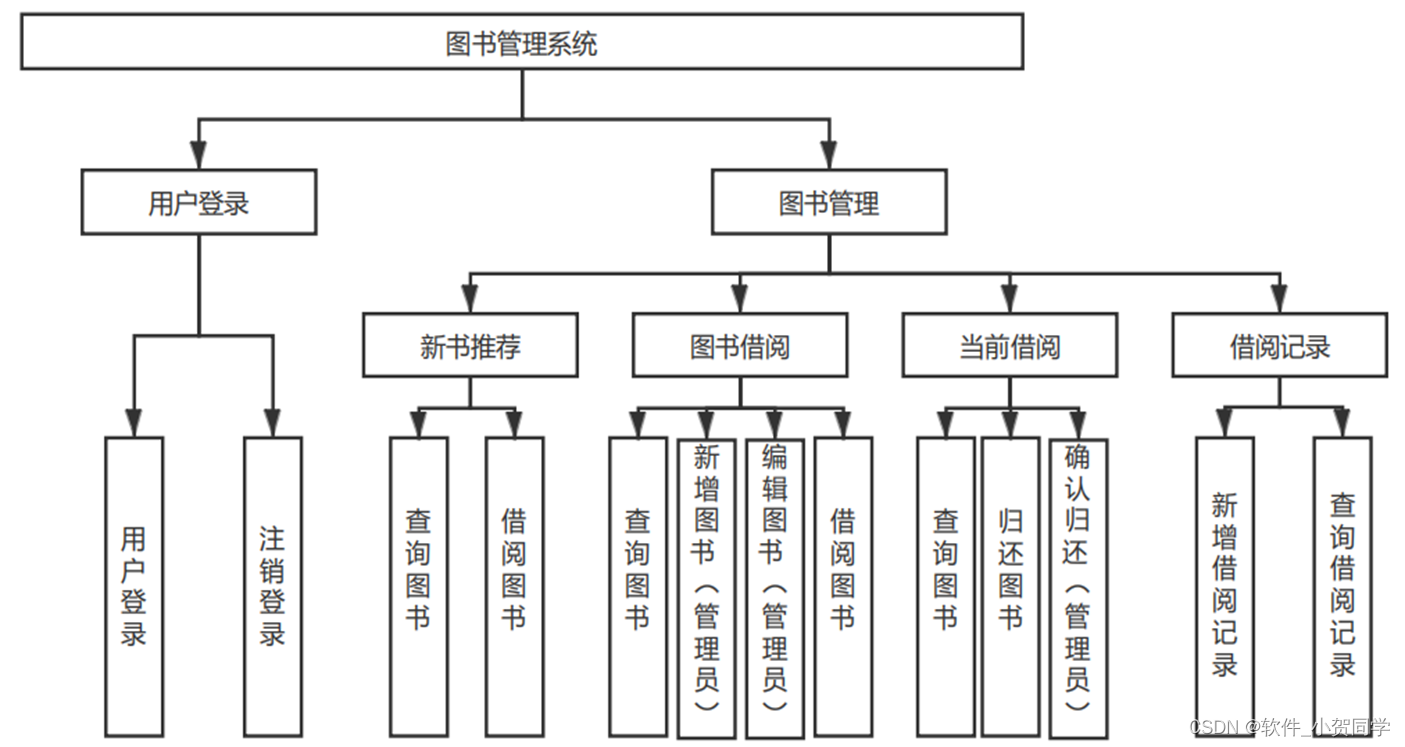
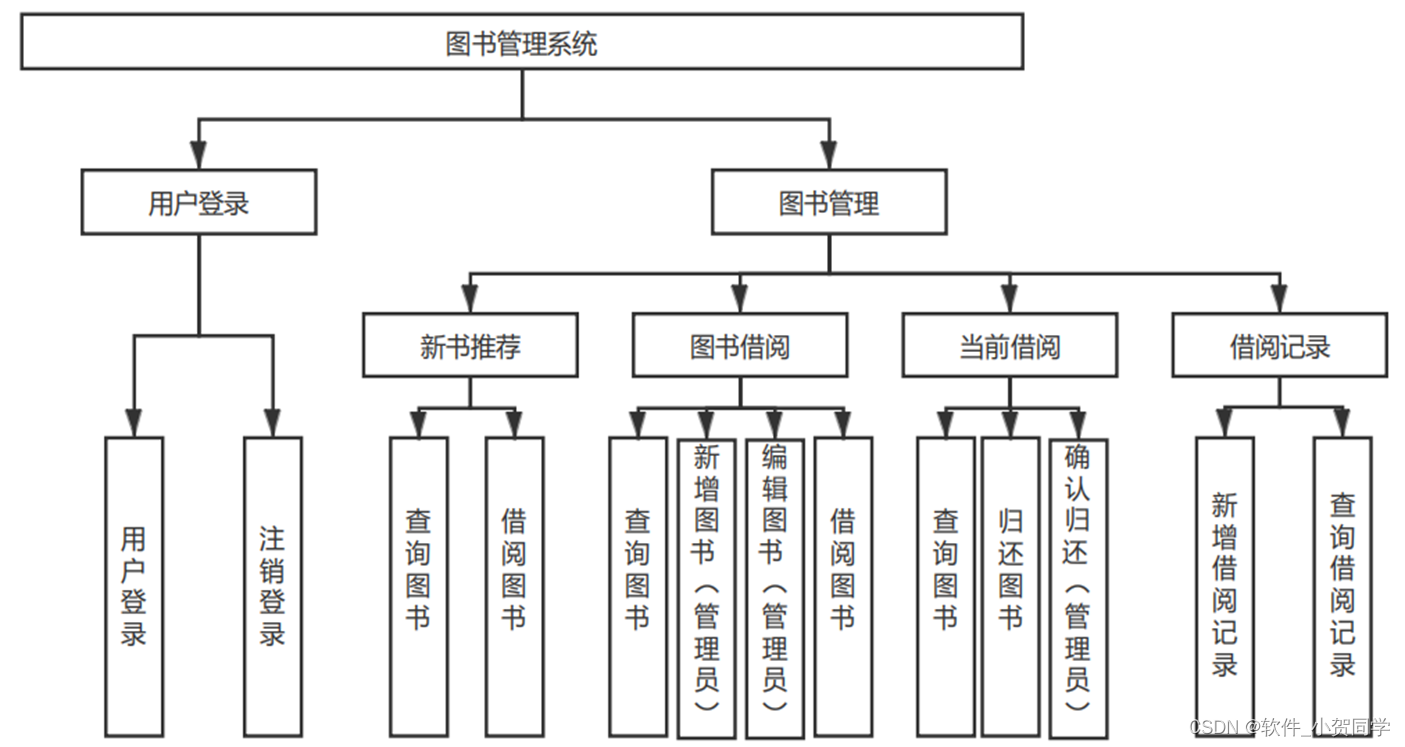
全语音交互电子菜单系统架构图/系统设计图




全语音交互电子菜单技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序结构划分为三个关键部分。Model,即模型,包含了应用的核心数据结构和业务逻辑,专注于数据的管理,包括存储、获取和处理,但不涉及任何用户界面的细节。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。它可以表现为图形界面、网页或是文本终端。Controller,控制器,作为应用的中枢,接收用户的输入,协调模型和视图以响应用户请求。它从用户那里接收指令,向模型请求处理数据,随后更新视图以展示结果。这种分离的关注点设计使得代码更易于维护和理解。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前数字化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的程序开发环境,用户端仅需具备基本的网络浏览器即可,无需高性能计算机,大大降低了用户的硬件成本。尤其在大规模用户群体中,这种架构能显著节省用户的设备投入。 其次,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障。用户无论身处何地,只要能接入互联网,就能无缝获取所需信息和资源,提升了使用的灵活性。在用户体验层面,用户已习惯通过浏览器浏览各类信息,相比之下,安装专门的软件来访问特定服务可能会引起用户的抵触感,甚至降低信任度。因此,综合考虑易用性、成本效益和用户接受度,B/S架构仍然是满足当前设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其特点是小巧精悍、运行速度快,同时,MySQL在实际的租赁环境背景下表现出良好的适用性。相较于Oracle和DB2等其他知名数据库系统,MySQL以轻量级、高效能的特质脱颖而出。尤为值得一提的是,它的低成本和开源性质成为选用MySQL的关键因素,这使得它成为毕业设计的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java代码,实现了视图与逻辑的分离。在服务器端运行时,JSP会将其中的Java片段转化为相应的HTML,并将其发送至用户浏览器。这一机制使得开发者能够便捷地开发出具备实时交互功能的Web应用。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在执行过程中都会被编译成一个Servlet实例,Servlet遵循标准接口处理HTTP请求,并生成对应的响应内容。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其为基础构建的后台系统在当前信息技术领域中占据了重要地位。在Java中,变量是核心概念,代表着数据在内存中的存储形式,通过对变量的操作来管理内存,这同时也构成了Java对潜在安全威胁的一种防御机制,增强了由Java编写的软件抵抗病毒的能力。 此外,Java具备强大的动态运行特性,允许程序员对预设的类进行重写和扩展,从而实现更复杂的功能。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需直接引入并调用相应方法,极大地提高了开发效率和代码的可维护性。
全语音交互电子菜单项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
全语音交互电子菜单数据库表设计
全语音交互电子菜单 管理系统数据库表格模板
1.
caidan_user
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名, 全语音交互电子菜单系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | 用户邮箱地址, 用于全语音交互电子菜单系统相关通知 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | 最后修改时间 |
2.
caidan_log
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一ID |
| user_id | INT | 11 | NOT NULL | 关联的用户ID |
| action | VARCHAR | 100 | NOT NULL | 用户在全语音交互电子菜单系统中的操作描述 |
| detail | TEXT | 操作详情 | ||
| create_time | DATETIME | NOT NULL | 日志记录时间 |
3.
caidan_admin
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名, 在全语音交互电子菜单系统中的身份标识 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| permissions | TEXT | 管理员在全语音交互电子菜单系统的权限列表 | ||
| create_time | DATETIME | NOT NULL | 管理员账户创建时间 |
4.
caidan_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一ID |
| key | VARCHAR | 50 | NOT NULL | 信息键, 如'company_name', 'system_version'等 |
| value | TEXT | 与键关联的核心信息值, 全语音交互电子菜单系统的重要配置项 | ||
| create_time | DATETIME | NOT NULL | 信息创建时间 | |
| update_time | DATETIME | 信息最后修改时间 |
全语音交互电子菜单系统类图




全语音交互电子菜单前后台
全语音交互电子菜单前台登陆地址 https://localhost:8080/login.jsp
全语音交互电子菜单后台地址 https://localhost:8080/admin/login.jsp
全语音交互电子菜单测试用户 cswork admin bishe 密码 123456
全语音交互电子菜单测试用例
全语音交互电子菜单 系统测试用例模板
验证全语音交互电子菜单系统的核心功能和性能,确保其稳定、可靠且用户友好。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC_F001 | 用户登录 | 正确账号密码 | 登录成功 | 全语音交互电子菜单显示用户个人信息 | Pass/Fail |
| 2 | TC_F002 | 数据添加 | 新增全语音交互电子菜单记录 | 记录成功添加到数据库 | 查看数据库,新记录存在 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TP001 | 高峰期负载 | 100 | ≤2s | ≥100 RPS | Pass/Fail |
| 2 | TP002 | 数据检索 | 大量数据请求 | ≤500ms | - | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 安全场景 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TS001 | SQL注入攻击 | 拒绝非法输入 | 系统无异常,数据安全 | Pass/Fail |
| 2 | TS002 | XSS攻击防护 | 过滤恶意脚本 | 页面正常渲染,无脚本执行 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试设备/浏览器 | 界面展示 | 功能操作 | 结果判定 |
|---|---|---|---|---|---|
| 1 | CT001 | Desktop (Chrome) | 正常显示 | 所有功能可用 | Pass/Fail |
| 2 | CT002 | Mobile (iOS Safari) | 自适应布局 | 基本功能可用 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
请注意,实际测试用例应根据全语音交互电子菜单的具体功能进行详细设计和调整。
全语音交互电子菜单部分代码实现
基于MVC构架的全语音交互电子菜单开发课程设计源码下载
- 基于MVC构架的全语音交互电子菜单开发课程设计源代码.zip
- 基于MVC构架的全语音交互电子菜单开发课程设计源代码.rar
- 基于MVC构架的全语音交互电子菜单开发课程设计源代码.7z
- 基于MVC构架的全语音交互电子菜单开发课程设计源代码百度网盘下载.zip
总结
在本科毕业论文《全语音交互电子菜单的JavaWeb应用开发与实践》中,我深入研究了JavaWeb技术,并以全语音交互电子菜单为核心构建了一个功能完善的系统。通过这个项目,我掌握了Servlet、JSP、MVC模式以及Spring Boot等关键框架的运用。实践过程中,我体验到需求分析、设计、编码及调试的全过程,理解了软件开发的生命周期。全语音交互电子菜单的实现让我深化了对数据库管理和前端交互的理解,锻炼了解决复杂问题的能力。此次经历不仅提升了我的编程技能,更增强了团队协作和项目管理意识,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...