本项目为毕业设计项目: 线上实习证明生成器基于Springboot的线上实习证明生成器开发 【源码+数据库+开题报告】基于Springboot实现线上实习证明生成器【源码+数据库+开题报告】web大作业_基于Springboot的线上实习证明生成器实现web大作业_基于Springboot的线上实习证明生成器设计 基于Springboot的线上实习证明生成器课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,线上实习证明生成器的设计与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的线上实习证明生成器系统。首先,我们将介绍线上实习证明生成器的基本概念及其在行业中的应用价值,阐述选题的背景和意义。接着,详细分析现有线上实习证明生成器系统的不足,提出改进策略。然后,我们将重点讨论JavaWeb框架在实现线上实习证明生成器功能中的核心角色,包括前端交互与后端数据处理。最后,通过实际开发与测试,展示线上实习证明生成器系统的功能特性,总结开发经验并指出未来的研究方向。此研究不仅提升线上实习证明生成器的技术水平,也为JavaWeb应用开发提供实践参考。
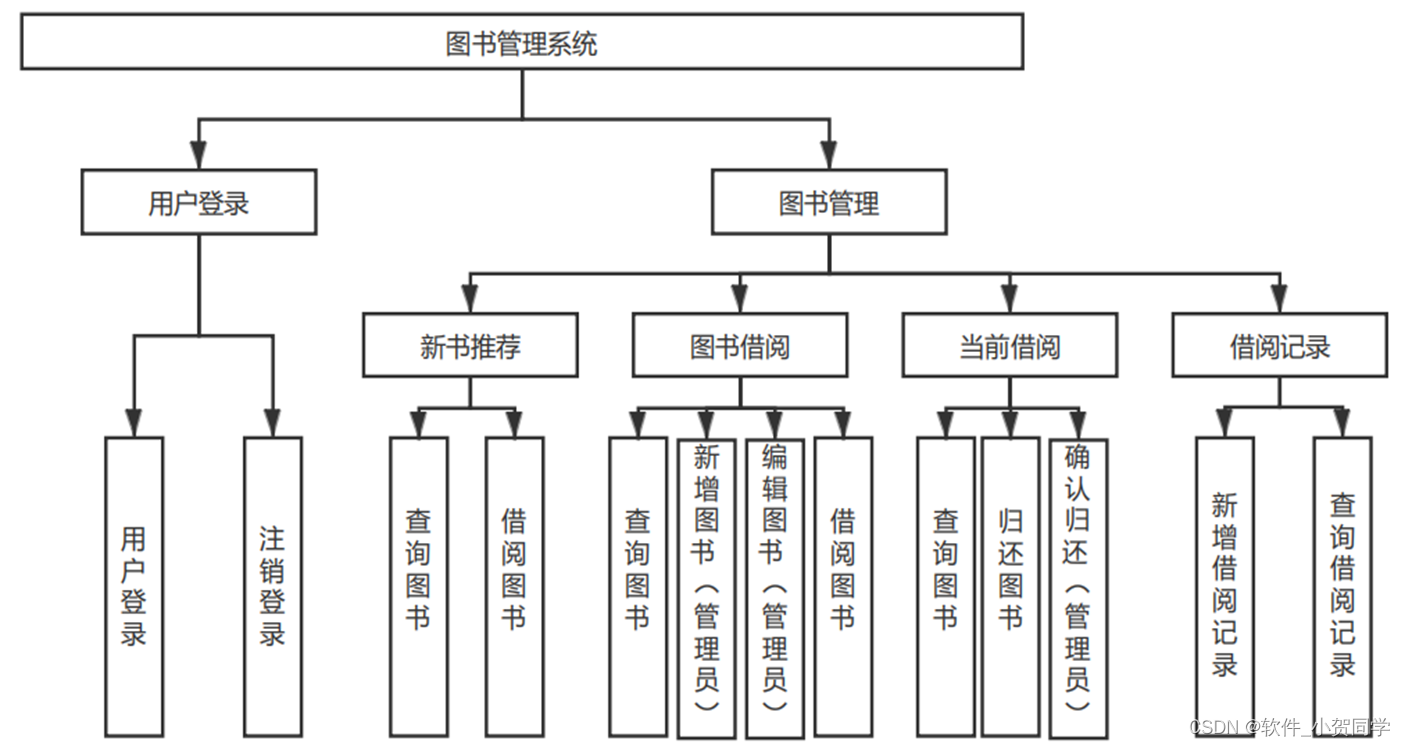
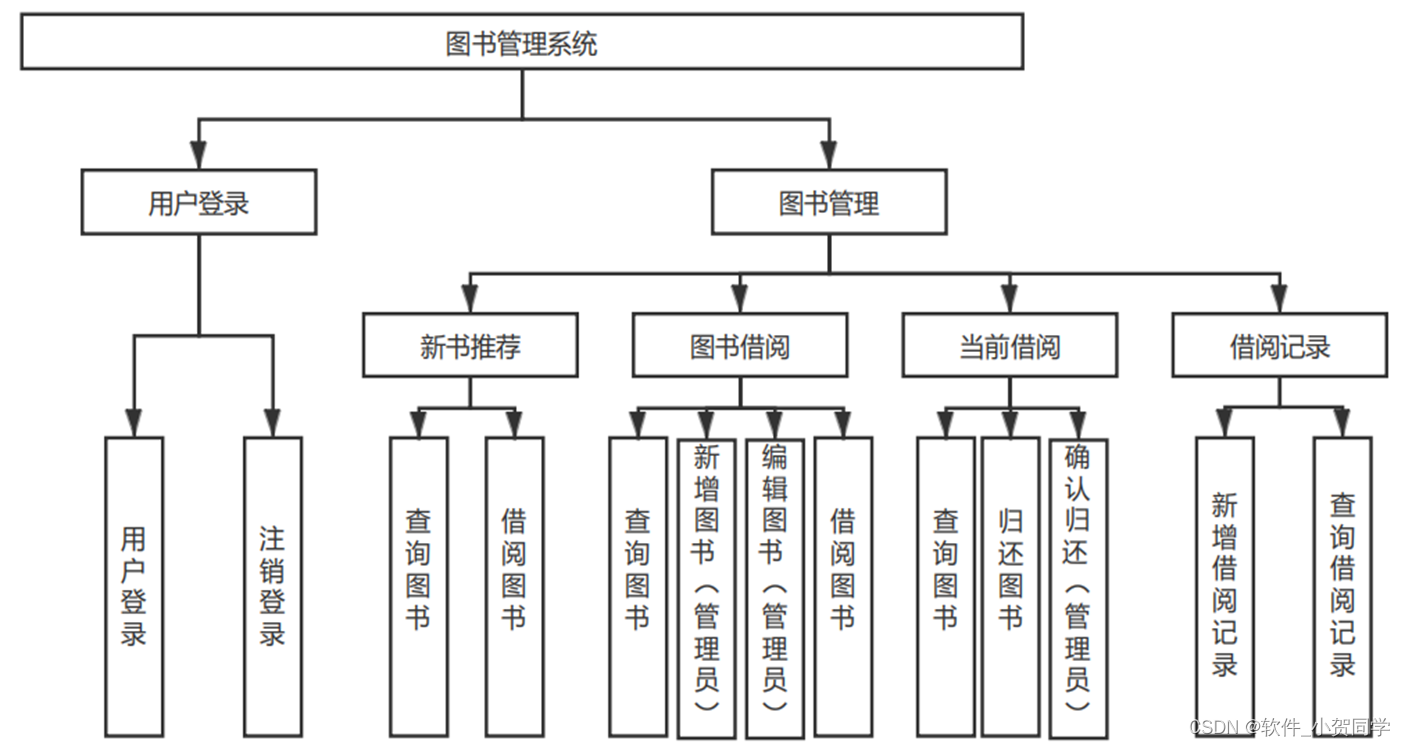
线上实习证明生成器系统架构图/系统设计图




线上实习证明生成器技术框架
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既能构建桌面应用,也能开发网页应用。它以其强大的后端处理能力,成为众多开发者的选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,通过变量操作内存,同时也间接地涉及到计算机安全领域。由于Java的这一特性,它能够抵御针对其编写的特定病毒,从而增强了由Java开发的应用程序的稳定性和安全性。 此外,Java的动态性体现在其运行时的能力,程序员不仅限于使用预定义的基础类,还能根据需要重写这些类,极大地扩展了语言的功能性。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引用并调用相应方法,大大提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在众多同类产品中脱颖而出,尤其是相较于Oracle和DB2等大型数据库系统,MySQL以其小巧轻便、高效快速的性能而著称。在实际的毕业设计场景中,考虑到性价比和适应性,MySQL显得尤为合适,因为它不仅成本低廉,而且开放源代码,这使得它成为满足项目需求的理想选择。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端,与服务器进行交互。在当前信息化时代,B/S架构之所以广泛应用,主要归因于其独特的优势。首先,从开发角度,B/S模式极大地简化了程序的开发和维护,因为所有的业务逻辑和数据处理集中在服务器端。其次,对于终端用户而言,他们无需拥有高性能的计算机,只需具备能够上网的浏览器即可,这显著降低了硬件成本,尤其在大规模用户群体中,可以节省大量资金。此外,由于数据存储在服务器上,安全性和访问的便捷性得以提升,用户无论身处何地,只要有网络连接,就能轻松获取所需信息和资源。从用户体验的角度看,人们已习惯通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引起用户的抵触情绪和信任危机。因此,综合各方面因素,选择B/S架构作为设计方案,能够满足实际需求并提供良好的用户感受。
SpringBoot框架
Spring Boot是一款针对初学者及资深Spring框架开发者设计的框架,其学习曲线平缓,丰富的学习资源遍布国内外,包括详尽的英文教程和中文指南。它全面支持Spring项目,允许无缝迁移和运行。该框架内置了Servlet容器,因此无需将代码打包成WAR格式即可直接执行。此外,Spring Boot提供了一套内置的应用程序监控机制,使得在运行过程中能够实时监控项目状态,有效帮助开发者迅速识别并定位问题,从而实现及时的问题修复。
MVC(模型-视图-控制器)架构是一种常用于构建Web应用的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序分解为三个关键部分:模型(Model)专注于处理应用程序的数据模型和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行互动,形式多样,如GUI、网页等;控制器(Controller)充当协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面和单一页面应用(SPA)的开发。它的设计理念在于能够无缝地融入既有项目,既能作为小规模功能的增强工具,也可支持构建复杂的全栈前端应用。核心库聚焦于视图层,学习曲线平缓,且具备出色的可扩展性。Vue.js 提供了强大的数据绑定、组件系统和客户端路由功能,鼓励采用组件化开发模式,将界面分解为独立、可重用的模块,每个模块负责特定的应用逻辑,从而提升代码的可维护性和模块化程度。由于其详尽的文档和活跃的社区支持,Vue.js 对新手开发者尤其友好,便于快速上手和深入学习。
线上实习证明生成器项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上实习证明生成器数据库表设计
数据库表格模板
1. xianshang_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 用户名,用于线上实习证明生成器系统的登录 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护线上实习证明生成器用户账户安全 |
| VARCHAR(100) | 用户邮箱,用于线上实习证明生成器系统中的通知和验证 | |
| REGISTRATION_DATE | DATE | 用户注册日期,在线上实习证明生成器系统中的创建时间 |
2. xianshang_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, 自增主键 |
| USER_ID | INT | 关联的用户ID,记录线上实习证明生成器用户的操作 |
| ACTION | VARCHAR(100) | 用户在线上实习证明生成器系统中的操作描述 |
| ACTION_DATE | TIMESTAMP | 操作发生的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于线上实习证明生成器系统审计追踪 |
3. xianshang_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, 自增主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,线上实习证明生成器系统的后台管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,确保线上实习证明生成器后台的安全 |
| VARCHAR(100) | 管理员邮箱,用于线上实习证明生成器系统通知和通信 | |
| PRIVILEGE_LEVEL | INT | 管理员权限级别,定义在线上实习证明生成器中的操作权限 |
4. xianshang_CORE_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本等,在线上实习证明生成器中全局使用 |
| INFO_VALUE | TEXT | 关键信息值,存储线上实习证明生成器的核心配置或元数据 |
| CREATION_DATE | TIMESTAMP | 信息创建时间,记录线上实习证明生成器系统初始化或更新的时间点 |
线上实习证明生成器系统类图




线上实习证明生成器前后台
线上实习证明生成器前台登陆地址 https://localhost:8080/login.jsp
线上实习证明生成器后台地址 https://localhost:8080/admin/login.jsp
线上实习证明生成器测试用户 cswork admin bishe 密码 123456
线上实习证明生成器测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 线上实习证明生成器 用户名:admin 密码:123456 | 成功登录,显示用户界面 | 线上实习证明生成器 用户名不存在或密码错误 | PASS/FAIL |
| TC1.2 | 错误用户名 | 线上实习证明生成器 用户名:invalid 密码:123456 | 无法登录,提示用户名错误 | 显示登录失败信息 | PASS/FAIL |
| TC1.3 | 错误密码 | 线上实习证明生成器 用户名:admin 密码:wrongpassword | 无法登录,提示密码错误 | 显示登录失败信息 | PASS/FAIL |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新线上实习证明生成器记录 | 线上实习证明生成器信息:名称、描述、状态等 | 新线上实习证明生成器记录成功添加,显示在列表中 | 线上实习证明生成器添加失败,错误提示 | PASS/FAIL |
| TC2.2 | 空线上实习证明生成器信息 | 所有字段为空 | 提示线上实习证明生成器信息不能为空 | 线上实习证明生成器成功添加,未检查空值 | PASS/FAIL |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索线上实习证明生成器名称 | 线上实习证明生成器名称:example | 查找到匹配的线上实习证明生成器记录 | 无搜索结果或错误提示 | PASS/FAIL |
| TC3.2 | 搜索线上实习证明生成器状态 | 线上实习证明生成器状态:active | 显示所有活动的线上实习证明生成器 | 搜索结果与预期不符 | PASS/FAIL |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 修改线上实习证明生成器信息 | 线上实习证明生成器ID:1,更新后的名称、描述 | 线上实习证明生成器信息成功更新,列表中显示新信息 | 线上实习证明生成器未更新或错误提示 | PASS/FAIL |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC5.1 | 删除线上实习证明生成器 | 线上实习证明生成器ID:1 | 线上实习证明生成器从列表中移除,确认删除提示 | 线上实习证明生成器未删除或错误提示 | PASS/FAIL |
线上实习证明生成器部分代码实现
基于Springboot的线上实习证明生成器源码下载
- 基于Springboot的线上实习证明生成器源代码.zip
- 基于Springboot的线上实习证明生成器源代码.rar
- 基于Springboot的线上实习证明生成器源代码.7z
- 基于Springboot的线上实习证明生成器源代码百度网盘下载.zip
总结
在以 "线上实习证明生成器" 为主题的JavaWeb毕业设计中,我深入学习了Servlet、JSP、MVC模式以及Spring Boot等核心技术。通过实践,我掌握了如何构建高效、可扩展的Web应用。线上实习证明生成器 的开发过程强化了我对数据库设计与优化的理解,同时在团队协作和版本控制(如Git)方面积累了宝贵经验。此外,面对问题时,我学会了利用搜索引擎和开源社区资源独立解决,提升了自我学习能力。此次经历证明,线上实习证明生成器 不仅是一个项目,更是我专业技能与解决问题策略的综合体现。







还没有评论,来说两句吧...