本项目为(附源码)基于javawebb的在线答题平台开发 基于javawebb的在线答题平台设计与实现基于javawebb的在线答题平台研究与实现(项目源码+数据库+源代码讲解)javawebb的在线答题平台项目代码【源码+数据库+开题报告】基于javawebb实现在线答题平台【源码+数据库+开题报告】(附源码)基于javawebb的在线答题平台研究与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,在线答题平台作为一款基于JavaWeb技术构建的创新型应用,其开发旨在解决当前领域中的特定挑战。本论文以在线答题平台的设计与实现为主题,深入探讨JavaWeb技术在现代软件开发中的应用。首先,我们将阐述在线答题平台的需求分析,展示其在实际场景中的重要性。接着,详述采用JavaWeb框架的原因,如Spring Boot和Hibernate的集成,以提升系统的效率和可维护性。然后,讨论开发过程,包括数据库设计、前后端交互及安全策略。最后,通过测试与性能评估,证明在线答题平台的有效性和可行性,为同类项目的开发提供参考。此研究不仅强化了对JavaWeb技术的理解,也为未来的技术创新奠定了基础。
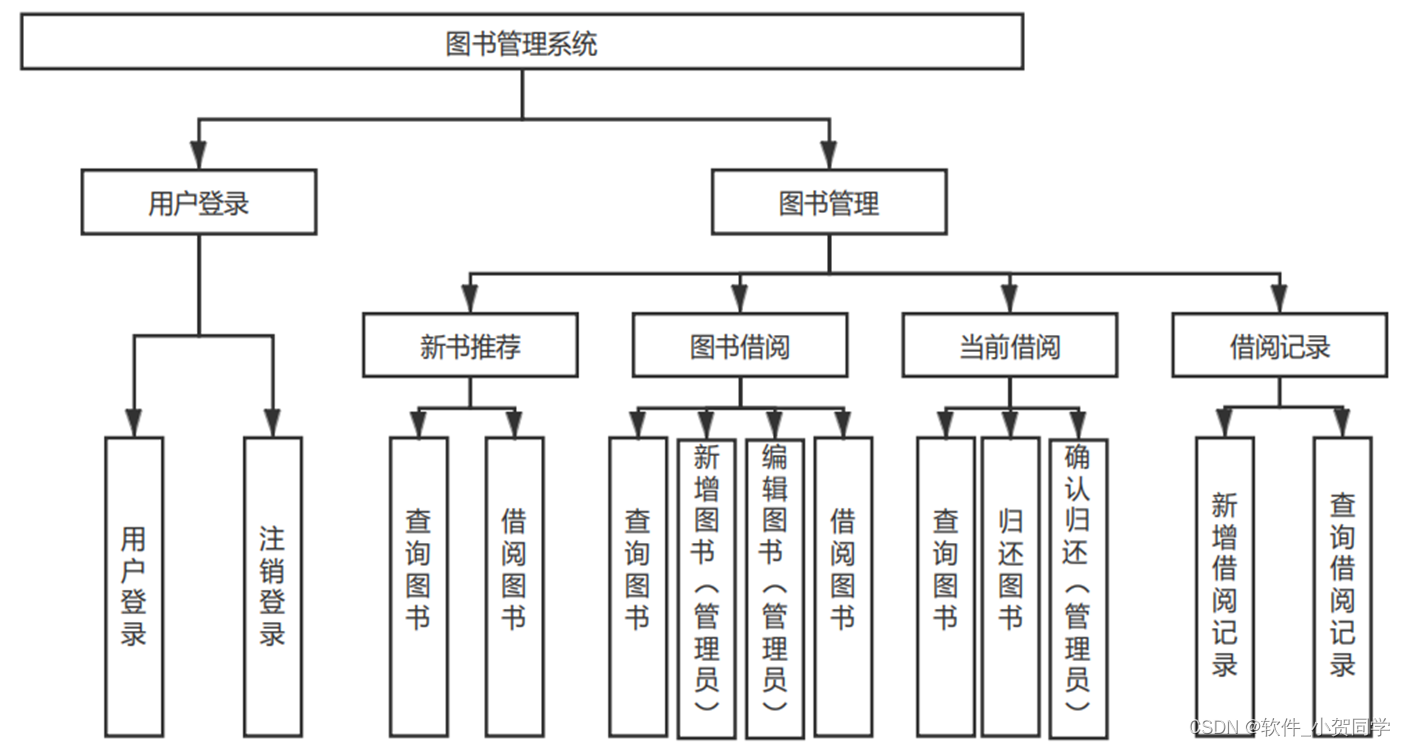
在线答题平台系统架构图/系统设计图




在线答题平台技术框架
Java语言
Java作为一种广泛采纳的编程语言,其独特之处在于既能支持传统的桌面应用开发,也能胜任Web应用程序的构建。它以其为核心构建的后台系统在当前技术环境中尤为常见。在Java中,变量扮演着关键角色,它们是程序对数据存储方式的抽象,负责管理内存,这也间接增强了Java程序的安全性,使得针对Java编写的病毒难以直接攻击,从而提升了程序的健壮性。此外,Java具备强大的运行时动态性,允许开发者重写类以扩展其功能。这种灵活性使得Java能够适应各种复杂需求,开发者可以创建可复用的模块库,供其他项目便捷地引用和调用,极大地提高了代码的效率和可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是利用Web浏览器作为用户界面,与服务器进行交互。在当前时代,B/S架构仍然广泛应用,主要原因是许多业务需求恰好契合它的特性。首先,从开发角度,B/S模式简化了程序的开发流程,降低了复杂性。其次,从用户端来看,只需具备基本的网络浏览器即可访问系统,无需高昂的硬件配置,这极大地降低了用户的使用成本,尤其在大规模用户群体中更为经济。此外,由于数据集中存储在服务器端,安全性得到增强,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验方面,用户已习惯于通过浏览器浏览各种内容,若需安装额外软件才能访问特定信息,可能会引发用户的抵触情绪和信任问题。因此,综合考量,选择B/S架构作为设计基础,能够满足本设计项目的需求。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML源文件中集成Java脚本。在服务器端运行时,JSP将这些Java片段转化为HTML,并将生成的静态页面发送至用户浏览器。这一机制使得开发者能便捷地构建具备高度交互性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。本质上,每个JSP页面在执行过程中都会被编译为一个Servlet实例。Servlet通过遵循标准接口来处理HTTP请求并构造相应的响应,为JSP提供了强大的功能支撑。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级数据库,MySQL以其小巧的体积、高效的速度以及对复杂查询的良好支持而著称。尤为关键的是,它在实际的租赁场景下表现出色,满足了低成本和开源的需求,这相较于Oracle、DB2等其他高端数据库产品,成为了我们在毕业设计中优先选择的重要因素。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以多样化,包括图形界面、网页等。控制器作为中介,接收用户输入,协调模型和视图的协作,根据用户请求从模型获取数据,并指示视图更新以响应这些请求。这种分离的关注点策略显著增强了代码的可维护性。
在线答题平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线答题平台数据库表设计
1. dati_USER - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| user_id | INT | 主键,用户ID,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识在线答题平台中的用户 |
| password | VARCHAR(100) | 加密后的密码,用于在线答题平台登录验证 |
| VARCHAR(100) | 用户邮箱,用于在线答题平台找回密码或发送通知 | |
| create_time | TIMESTAMP | 用户创建时间,记录用户在在线答题平台中的注册时间 |
| last_login_time | TIMESTAMP | 最后一次登录时间,记录用户最近一次在在线答题平台上的登录时间 |
2. dati_LOG - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID,自增长 |
| user_id | INT | 外键,引用dati_USER.user_id,记录操作用户 |
| operation | VARCHAR(100) | 操作描述,详细说明在在线答题平台上执行的动作 |
| ip_address | VARCHAR(45) | 记录操作时的IP地址,用于在线答题平台日志追踪和安全分析 |
| create_time | TIMESTAMP | 日志创建时间,记录该操作在在线答题平台中的发生时间 |
3. dati_ADMIN - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID,自增长 |
| username | VARCHAR(50) | 管理员用户名,用于在线答题平台后台登录 |
| password | VARCHAR(100) | 加密后的密码,管理员在在线答题平台后台的身份验证密码 |
| VARCHAR(100) | 管理员邮箱,用于在线答题平台重要通知或找回密码 | |
| create_time | TIMESTAMP | 管理员账号创建时间,记录在在线答题平台系统中的添加时间 |
4. dati_CORE_INFO - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID,自增长 |
| key | VARCHAR(50) | 关键字,标识在线答题平台中的特定核心信息,如"system_name", "version"等 |
| value | TEXT | 关联的关键字的值,如在线答题平台名称或版本号等 |
| update_time | TIMESTAMP | 信息更新时间,记录在线答题平台核心信息在系统中的最近修改时间 |
在线答题平台系统类图




在线答题平台前后台
在线答题平台前台登陆地址 https://localhost:8080/login.jsp
在线答题平台后台地址 https://localhost:8080/admin/login.jsp
在线答题平台测试用户 cswork admin bishe 密码 123456
在线答题平台测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC01 | 在线答题平台 登录功能 | 正确用户名、正确密码 | 登录成功,跳转至主界面 | - | Pass |
| TC02 | 在线答题平台 错误登录 | 错误用户名、任意密码 | 登录失败,提示错误信息 | - | Pass/Fail |
| TC03 | 在线答题平台 数据添加 | 新增用户信息 | 数据成功添加,显示成功消息 | - | Pass/Fail |
| TC04 | 在线答题平台 数据修改 | 存在的用户ID,更新信息 | 数据更新成功,返回确认信息 | - | Pass/Fail |
| TC05 | 在线答题平台 数据查询 | 存在的用户ID | 显示对应用户详细信息 | - | Pass/Fail |
| TC06 | 在线答题平台 数据删除 | 存在的用户ID | 用户信息删除成功,提示信息 | - | Pass/Fail |
| TC07 | 在线答题平台 权限验证 | 未授权用户尝试访问管理员页面 | 重定向至权限不足页面 | - | Pass |
| TC08 | 在线答题平台 系统负载测试 | 大量并发请求 | 系统响应稳定,无崩溃或数据丢失 | - | Pass/Fail |
| TC09 | 在线答题平台 安全性测试 | SQL注入攻击尝试 | 防御机制触发,请求失败 | - | Pass |
| TC10 | 在线答题平台 兼容性测试 | 不同浏览器/设备 | 界面正常展示,功能可正常使用 | - | Pass/Fail |
在线答题平台部分代码实现
(附源码)javawebb实现的在线答题平台代码源码下载
- (附源码)javawebb实现的在线答题平台代码源代码.zip
- (附源码)javawebb实现的在线答题平台代码源代码.rar
- (附源码)javawebb实现的在线答题平台代码源代码.7z
- (附源码)javawebb实现的在线答题平台代码源代码百度网盘下载.zip
总结
在以 "在线答题平台" 为主题的JavaWeb开发毕业设计中,我深入探究了Web应用程序的构建过程。通过实践,我熟练掌握了Servlet、JSP和MVC框架的核心概念,特别是在在线答题平台的实现上,体验了从需求分析到系统设计的完整周期。我学会了如何利用Java语言和相关库优化在线答题平台的性能,同时对数据库管理和前端交互有了更深入的理解。此外,调试与测试环节增强了我的问题解决能力。这次经历不仅提升了我的编程技能,也让我认识到团队协作和文档编写在软件开发中的重要性。







还没有评论,来说两句吧...