本项目为基于B/S架构的交互式展陈设计工具开发设计 基于B/S架构的交互式展陈设计工具开发设计与实现课程设计B/S架构的交互式展陈设计工具开发源码B/S架构实现的交互式展陈设计工具开发代码(项目源码+数据库+源代码讲解)B/S架构实现的交互式展陈设计工具开发源码基于B/S架构实现交互式展陈设计工具开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的快速发展背景下,交互式展陈设计工具开发作为JavaWeb技术的创新应用,日益凸显其重要性。本论文以“交互式展陈设计工具开发的设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的交互式展陈设计工具开发系统。首先,我们将介绍交互式展陈设计工具开发的基本概念和市场背景,阐述研究的必要性和价值。其次,详述系统的需求分析及设计策略,包括架构设计和技术选型。接着,通过实际开发过程,展示交互式展陈设计工具开发的实现细节,尤其是JavaWeb核心技术的应用。最后,对系统进行测试与优化,总结经验并提出未来改进方向。此研究不仅提升交互式展陈设计工具开发的功能性,也为JavaWeb开发提供了实践参考。
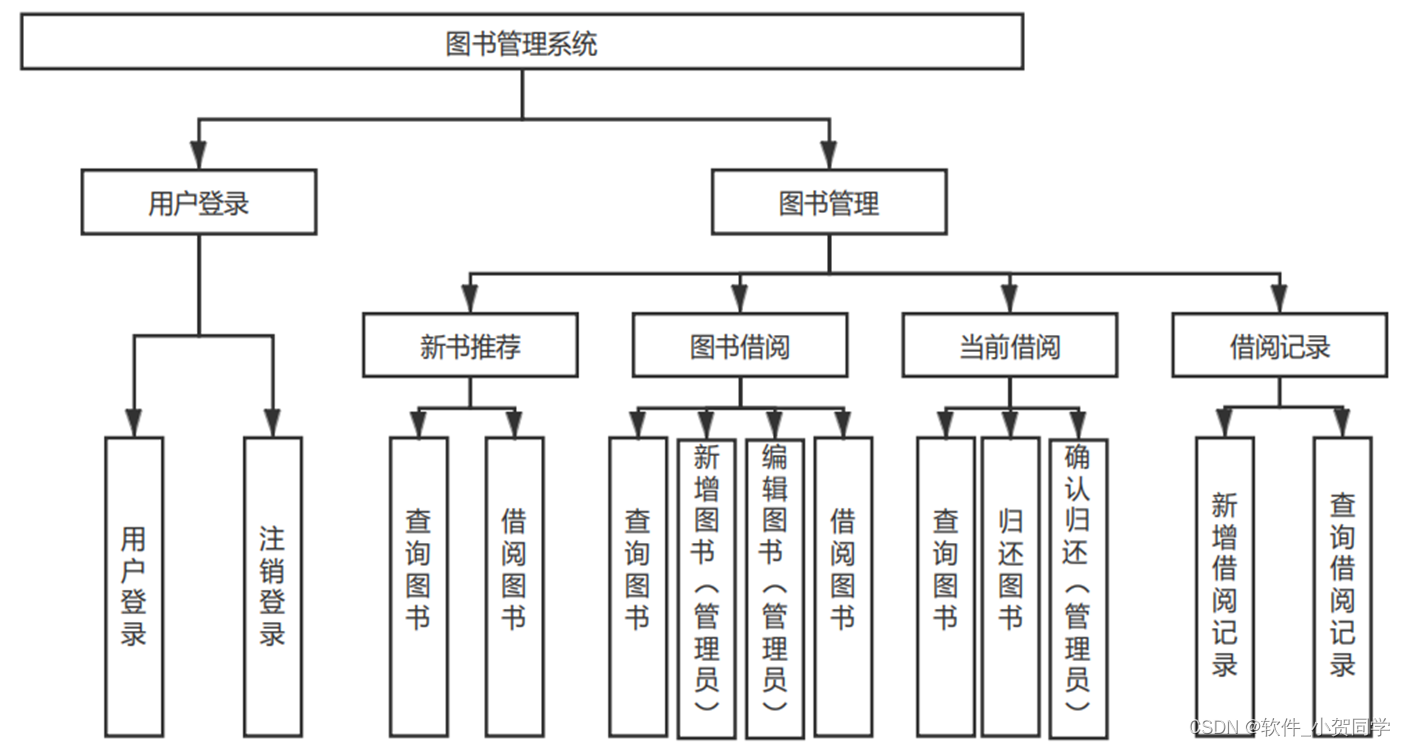
交互式展陈设计工具开发系统架构图/系统设计图




交互式展陈设计工具开发技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS),其核心优势在于它的特性与实际需求的高度契合。MySQL以其轻量级、高效运行的特性,使其在众多如Oracle、DB2等知名的数据库系统中脱颖而出。尤为值得一提的是,MySQL在满足实际租赁环境需求的同时,还具备低成本和开源的优势,这也是我们选择它作为主要技术栈的关键因素。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java语言的逻辑嵌入到HTML文档中。这种技术的工作原理是,服务器负责解析并执行含有Java代码的JSP页面,随后将生成的静态HTML内容传送至客户端浏览器。通过使用JSP,开发者能够便捷地构建具备交互特性的Web应用。 在JSP的背后,Servlet扮演了基础架构的角色。实际上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的Java类,专门设计用来接收和响应HTTP请求,同时生成相应的服务器响应。因此,JSP与Servlet相结合,为开发高效、灵活的Web应用程序提供了强大支持。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端来访问和交互服务器。在当前信息化时代,B/S架构广泛存在,主要原因是其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,同时对用户终端的要求极低,仅需具备基本的网络浏览器即可,这显著降低了用户的硬件成本,尤其在大规模用户群体中,能节省大量费用。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。最后,考虑到用户体验,用户通常更倾向于使用熟悉的浏览器浏览各类信息,避免安装多个专用软件,从而提高接受度和信任感。因此,B/S架构在满足设计需求方面展现出其合理性和实用性。
MVC架构(Model-View-Controller)是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)负责封装应用程序的核心数据和业务流程,独立于用户界面;View(视图)充当用户与应用交互的界面,展示由Model提供的信息,并支持用户操作;Controller(控制器)作为协调者,接收用户的指令,与Model进行通信以处理数据,同时调度View来呈现处理结果。这种分离使得各组件的关注点明确,有助于优化代码的结构和可维护性。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以其核心机制为基础,支持多样的程序后端开发。在Java中,变量扮演着关键角色,它们是程序对数据存储的抽象,直接作用于内存管理,这一特性间接增强了Java程序的安全性,使得针对Java编写的病毒难以直接侵袭,从而提升了程序的健壮性。 Java的动态执行特性赋予了它极高的灵活性。程序员不仅可以利用预设的基础类库,还能自定义并重写类,以扩展其功能。这种特性使得Java具备了强大的模块化能力,开发者可以封装常用功能为独立的模块,在不同的项目中只需简单引用并调用相关方法,极大地提高了代码的复用性和开发效率。
交互式展陈设计工具开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
交互式展陈设计工具开发数据库表设计
交互式展陈设计工具开发 管理系统数据库表格模板
1.
jiaohushi_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 交互式展陈设计工具开发 | VARCHAR(100) | 用户在交互式展陈设计工具开发中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
jiaohushi_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在交互式展陈设计工具开发中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
jiaohushi_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 交互式展陈设计工具开发 | VARCHAR(100) | 在交互式展陈设计工具开发中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
jiaohushi_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“交互式展陈设计工具开发管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在交互式展陈设计工具开发中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
交互式展陈设计工具开发系统类图




交互式展陈设计工具开发前后台
交互式展陈设计工具开发前台登陆地址 https://localhost:8080/login.jsp
交互式展陈设计工具开发后台地址 https://localhost:8080/admin/login.jsp
交互式展陈设计工具开发测试用户 cswork admin bishe 密码 123456
交互式展陈设计工具开发测试用例
交互式展陈设计工具开发 测试用例模板
交互式展陈设计工具开发 是一个基于JavaWeb技术构建的高效、稳定的信息管理系统,旨在提升信息处理和管理的效率。
确保交互式展陈设计工具开发的核心功能正常运行,满足用户需求,无明显错误或性能问题。
- 操作系统: Windows 10 / macOS
- 浏览器: Chrome 88+ / Firefox 85+
- Java版本: JDK 1.8
- Web服务器: Tomcat 9.x
- 数据库: MySQL 5.7
4.1 登录功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 输入有效用户名和密码 | 成功登录,跳转至主页面 | 交互式展陈设计工具开发主页面 | PASS |
| 2 | 输入无效用户名或密码 | 错误提示,不跳转 | 显示错误信息 | PASS |
4.2 数据添加功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 填写完整信息并提交 | 交互式展陈设计工具开发成功保存数据 | 新数据出现在列表中 | PASS |
| 2 | 空字段提交 | 显示错误提示 | 不保存数据,显示错误 | PASS |
4.3 数据查询功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 输入关键字搜索 | 返回匹配的数据 | 显示搜索结果 | PASS |
| 2 | 搜索不存在的信息 | 显示未找到结果 | 无结果展示 | PASS |
- 对交互式展陈设计工具开发进行压力测试,验证在高并发情况下的稳定性。
- 检查SQL注入、跨站脚本等安全漏洞。
通过上述测试用例,全面评估交互式展陈设计工具开发的功能、性能和安全性,以确保其在实际部署后能够可靠地服务于用户。
交互式展陈设计工具开发部分代码实现
基于B/S架构的交互式展陈设计工具开发研究与实现课程设计源码下载
- 基于B/S架构的交互式展陈设计工具开发研究与实现课程设计源代码.zip
- 基于B/S架构的交互式展陈设计工具开发研究与实现课程设计源代码.rar
- 基于B/S架构的交互式展陈设计工具开发研究与实现课程设计源代码.7z
- 基于B/S架构的交互式展陈设计工具开发研究与实现课程设计源代码百度网盘下载.zip
总结
在以"交互式展陈设计工具开发"为核心的JavaWeb开发项目中,我深入理解了Web应用的生命周期与MVC架构。通过实践,熟练掌握了Servlet、JSP及Hibernate等核心技术,增强了问题解决能力。交互式展陈设计工具开发的开发让我认识到需求分析的重要性,以及优化代码和数据库设计对于提升系统性能的关键性。此外,团队协作与版本控制工具(Git)的使用,提升了我的协同工作技能。此项目不仅巩固了我的JavaWeb知识,更锻炼了我面对复杂项目时的规划与实施能力。







还没有评论,来说两句吧...