本项目为基于java+springboot+mysql实现基于物联网的仓库自动化系统(项目源码+数据库+源代码讲解)java项目:基于物联网的仓库自动化系统j2ee项目:基于物联网的仓库自动化系统web大作业_基于java+springboot+mysql的基于物联网的仓库自动化系统设计 java+springboot+mysql实现的基于物联网的仓库自动化系统代码【源码+数据库+开题报告】web大作业_基于java+springboot+mysql的基于物联网的仓库自动化系统设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,基于物联网的仓库自动化系统的开发与实现成为了JavaWeb技术的重要应用领域。本论文旨在探讨如何利用先进的JavaWeb技术构建和优化基于物联网的仓库自动化系统,以提升其性能和用户体验。首先,我们将概述基于物联网的仓库自动化系统的背景及意义,阐述其在互联网服务中的关键角色。接着,详细分析项目需求,设计基于JavaWeb的系统架构,强调基于物联网的仓库自动化系统的功能模块。再者,通过实际开发过程,展示如何运用Servlet、JSP和框架(如Spring Boot)来实现基于物联网的仓库自动化系统的核心功能。最后,对项目进行测试与评估,讨论可能的问题及改进策略,为同类系统的开发提供参考。此研究不仅锻炼了我们的编程技能,也深化了对JavaWeb技术的理解。
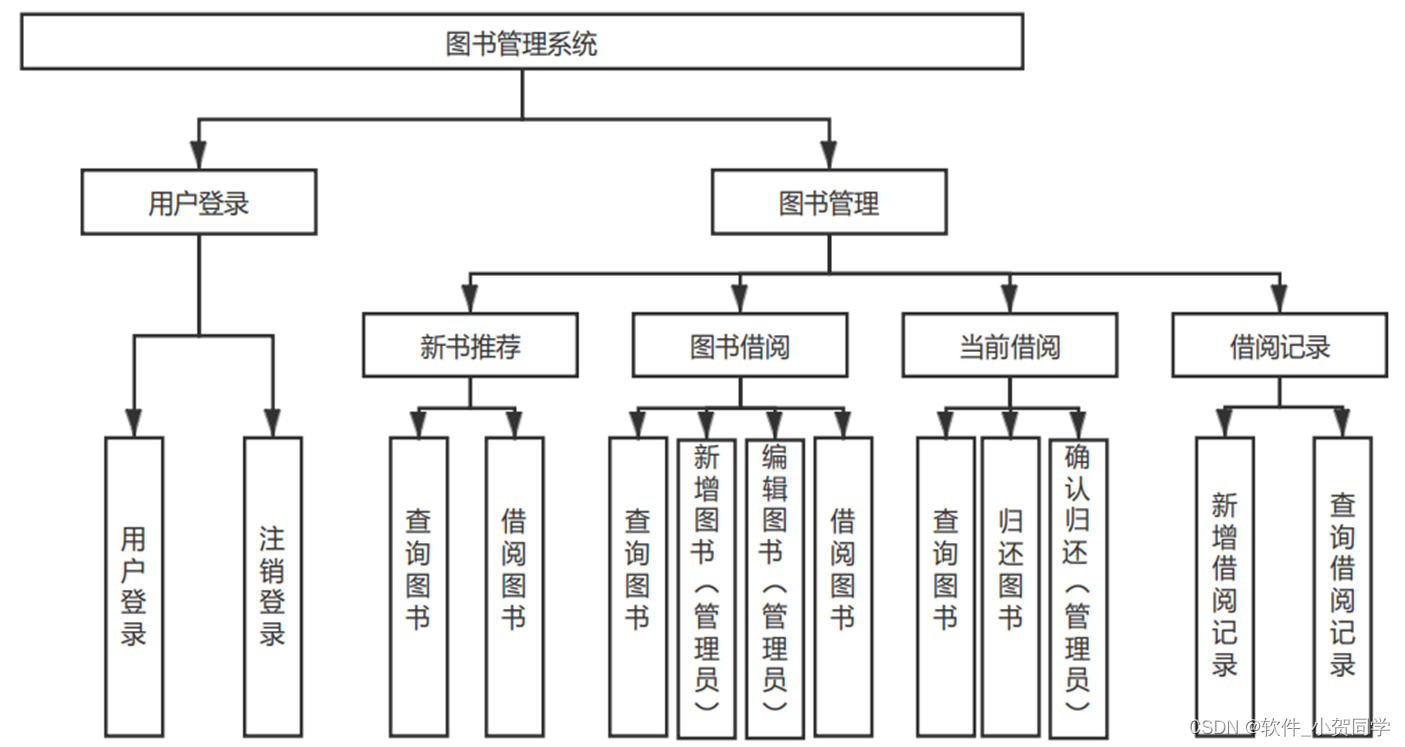
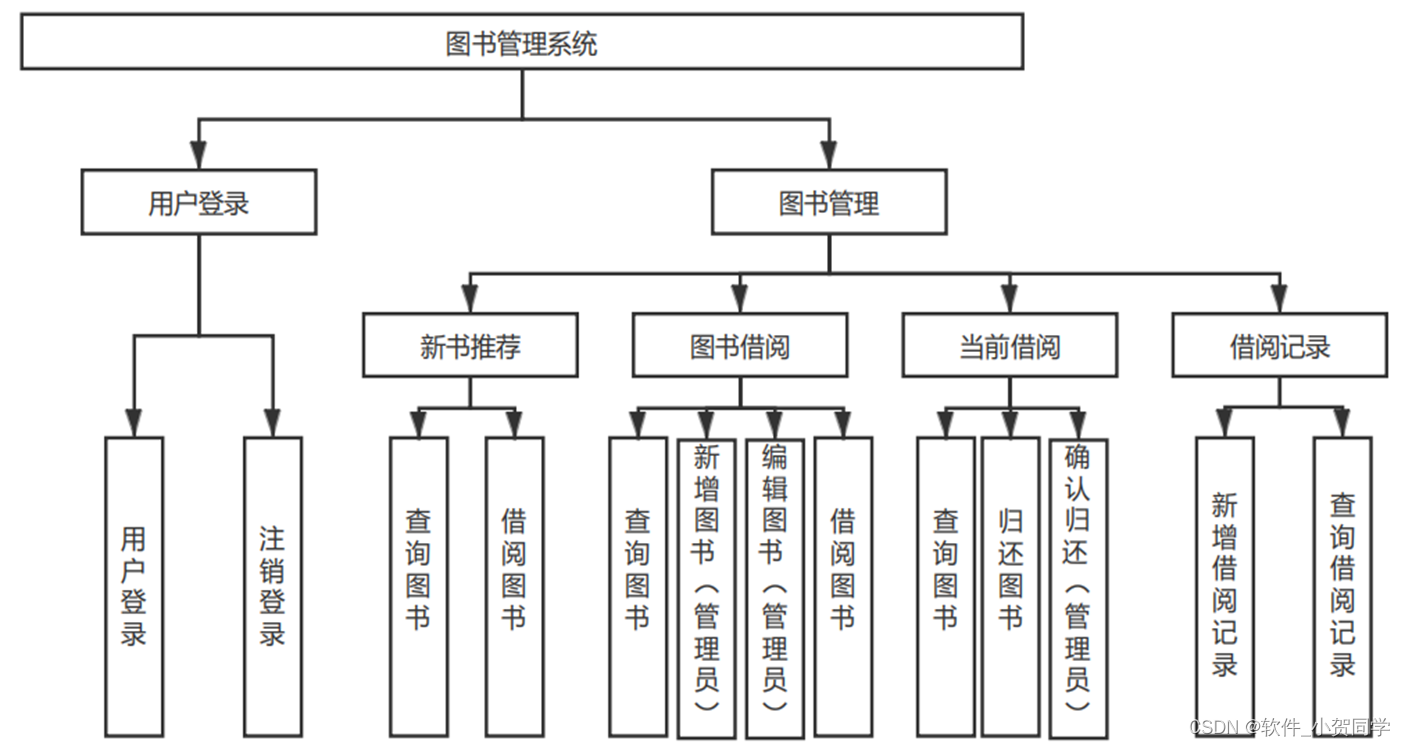
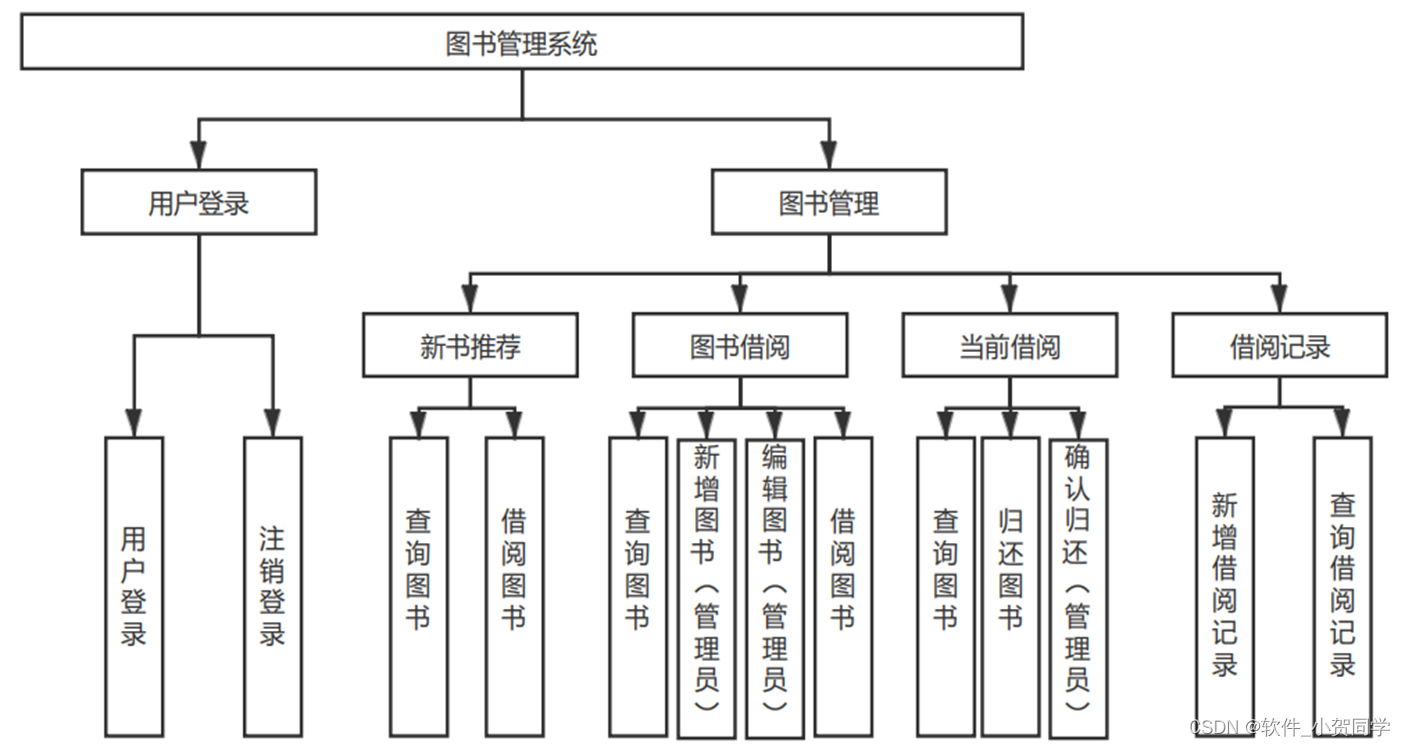
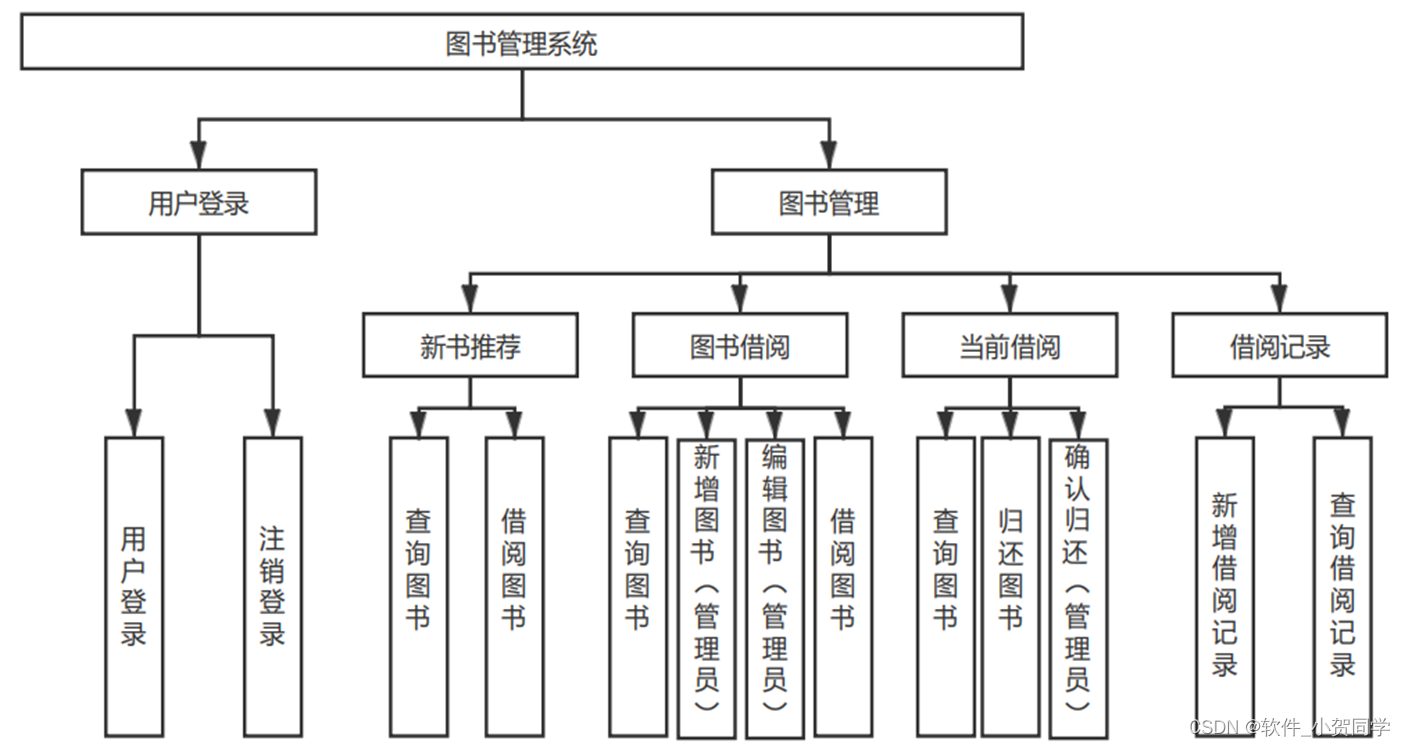
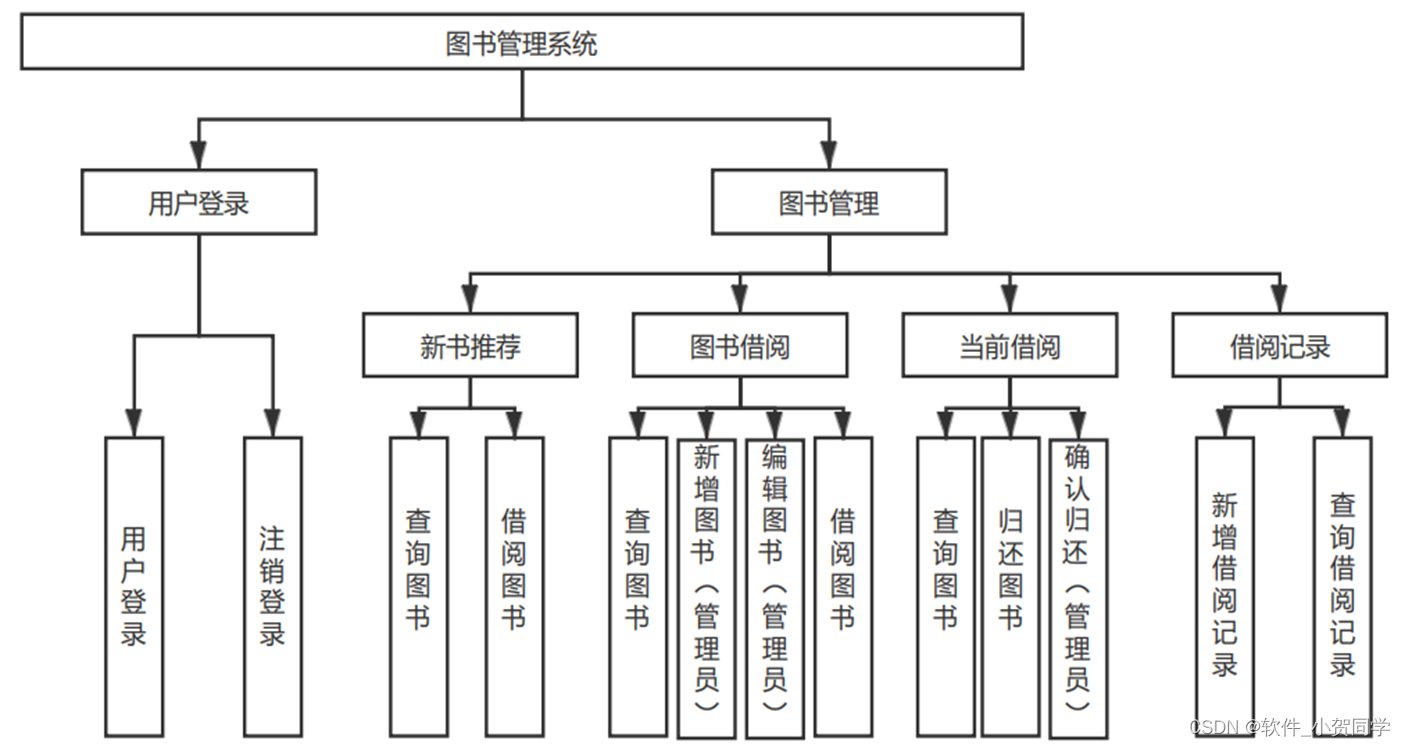
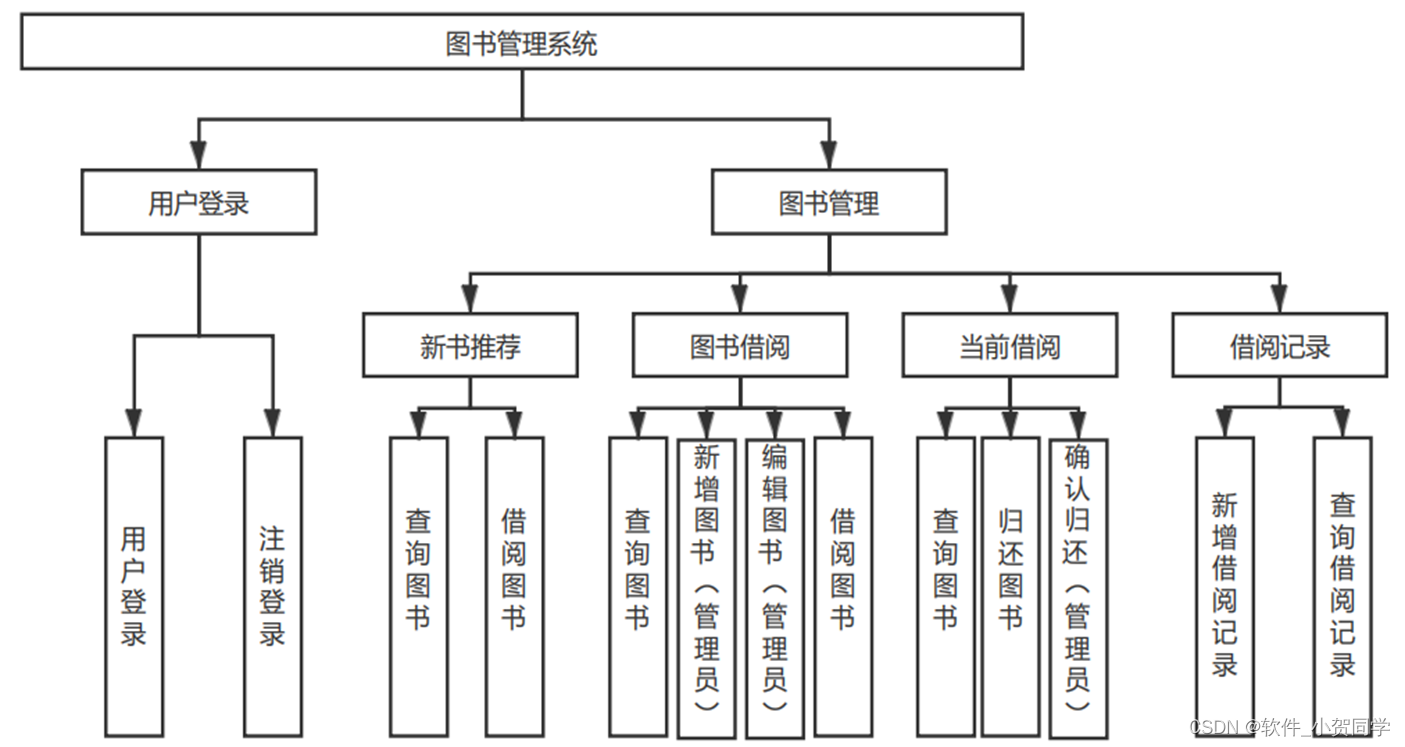
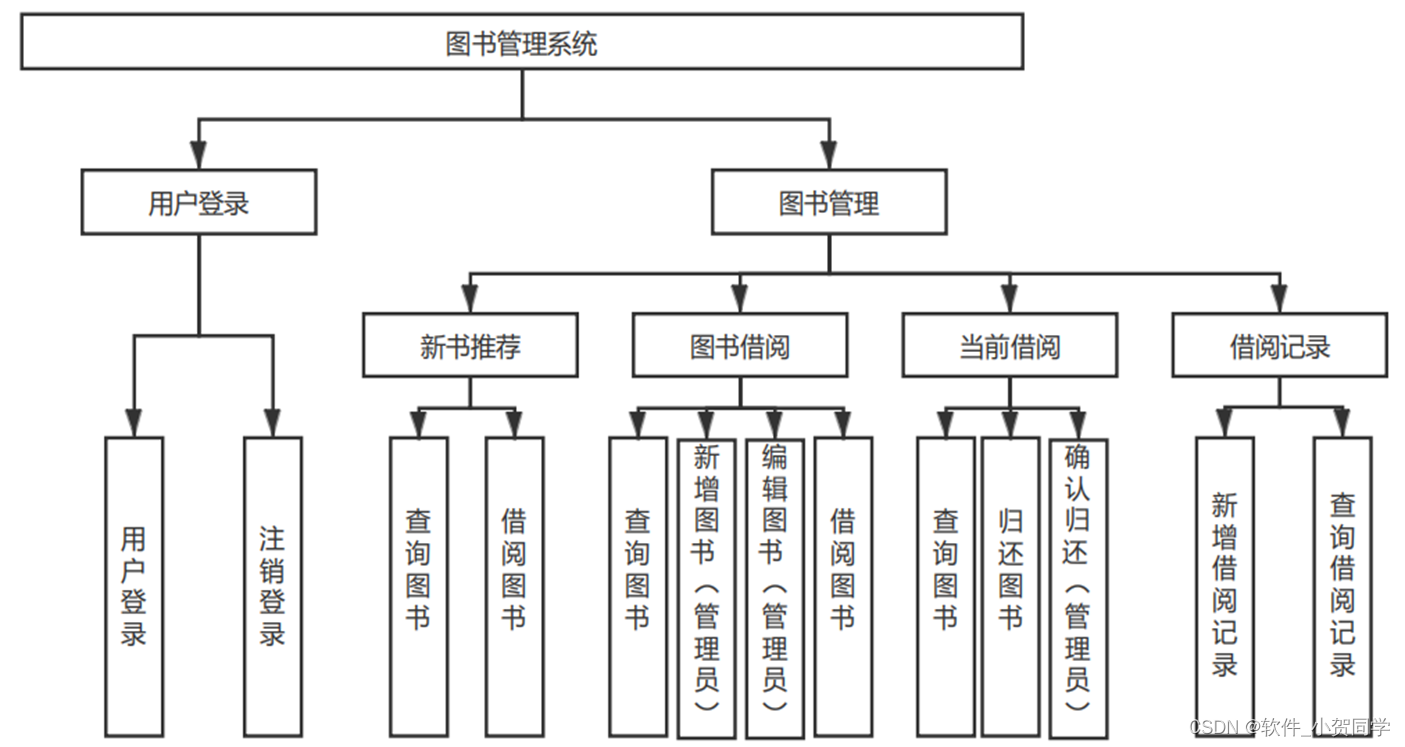
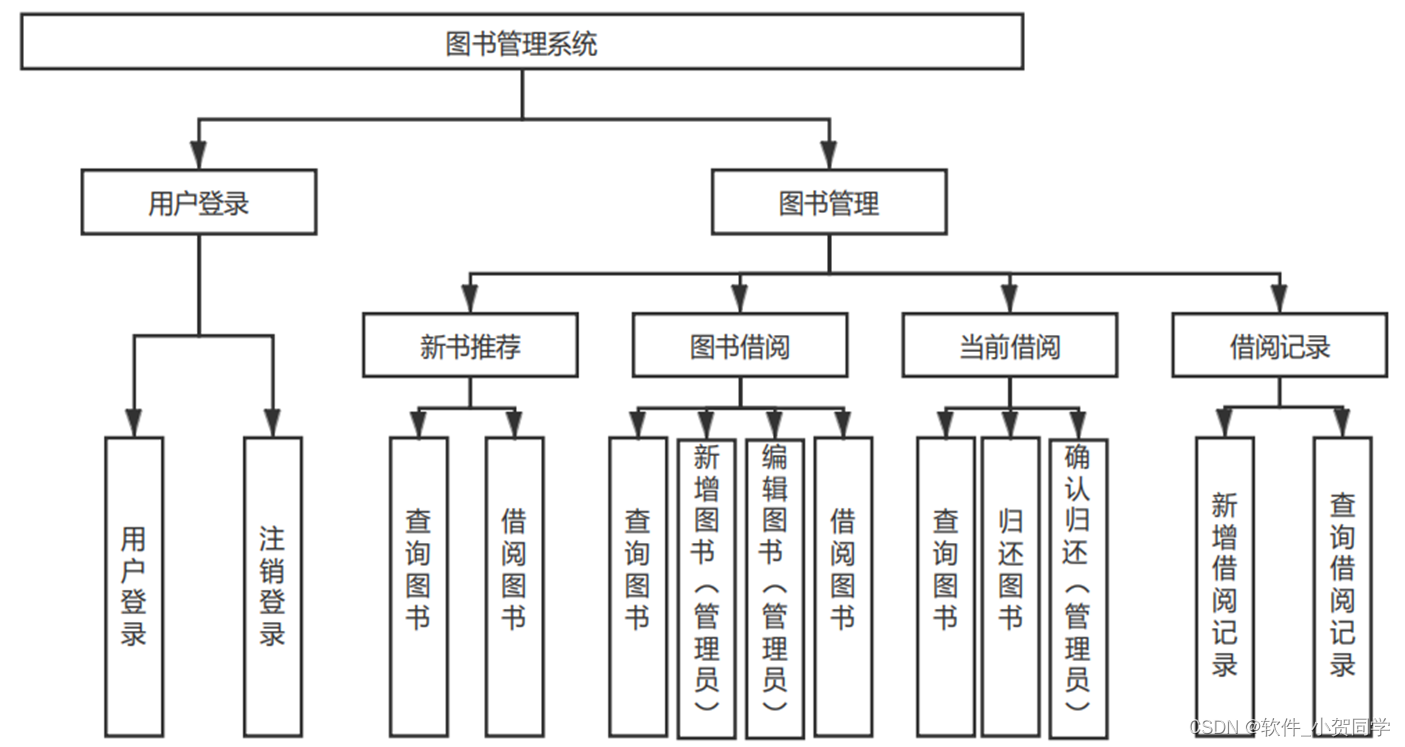
基于物联网的仓库自动化系统系统架构图/系统设计图




基于物联网的仓库自动化系统技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域适应性而闻名。它不仅支持桌面应用程序的开发,也能够创建web应用程序,尤其在构建后端系统方面表现出色。在Java中,变量是存储数据的关键概念,它们代表了程序对内存的抽象,内存管理与安全息息相关,这使得Java具备了一定的抵御病毒的能力,从而增强了由Java编写的程序的稳定性。 Java还具备动态特性,允许程序员在运行时调整行为。它的类库不仅限于预定义的基础类,开发者可以进行重写和扩展,以满足特定需求。这种灵活性促进了代码的复用,开发者可以封装功能强大的模块,供其他项目引用。只需在需要的地方调用相应的方法,就能实现功能的集成,大大提高了开发效率和代码质量。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端工具来访问和交互服务器上的应用程序。在当前数字化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便利性,开发者可以集中精力于服务器端的编程,而无需考虑客户端的兼容性问题。其次,对于用户来说,只需具备基本的网络浏览器环境,无需高昂的硬件配置,即可访问系统,这极大地降低了用户的成本,尤其在大规模用户群体中更为显著。此外,由于数据存储在服务器端,安全性得到保障,用户无论身处何处,只要有网络连接,都能随时随地访问所需信息。在用户体验上,浏览器的普遍使用使得用户更易于接受,避免了安装额外软件可能带来的抵触感和不安全感。因此,根据上述分析,B/S架构在满足设计需求方面展现出其不可替代的价值。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特优势使其在同类系统中备受青睐。MySQL以其小巧精悍的体积、高效的运行速度以及开源、低成本的特性著称。相较于Oracle和DB2等其他大型数据库系统,MySQL更适用于实际的租赁环境,它的开源本质和经济优势是主要的采纳理由。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面和单页应用(SPA)。它的设计理念在于无缝融入现有项目,既能用于小规模的功能增强,也可支持大型前端应用的开发。核心库聚焦于视图层,特性包括简单的学习曲线、强大的数据绑定机制、组件系统以及客户端路由功能。Vue.js推崇组件化开发,允许开发者将界面拆分为独立且可复用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。由于其详尽的文档和活跃的社区支持,Vue.js为新手提供了一个平滑的学习路径,便于快速上手并深入掌握。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文还是中文教程都唾手可得。该框架能够承载各种Spring项目,并实现顺畅的迁移。它内置了Servlet容器,使得无需将代码打包成WAR文件即可直接运行。此外,Spring Boot集成了应用程序监控功能,允许在运行时对项目状态进行实时监控,有助于快速识别和定位问题,从而提高问题解决的效率和精确性。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和扩展性。在该模式中,应用被划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据和业务规则,独立于用户界面,处理数据的存取和处理。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器作为中介,接收用户的输入,协调模型和视图的交互,根据用户请求从模型获取数据并指示视图更新展示。这种解耦合的设计增强了代码的可读性和可维护性。
基于物联网的仓库自动化系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于物联网的仓库自动化系统数据库表设计
zidonghua_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for 基于物联网的仓库自动化系统 login |
| password | VARCHAR(255) | Encrypted password for 基于物联网的仓库自动化系统 authentication |
| VARCHAR(100) | User's email address for communication in 基于物联网的仓库自动化系统 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 基于物联网的仓库自动化系统 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in 基于物联网的仓库自动化系统 |
zidonghua_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing zidonghua_USER.id |
| action | VARCHAR(50) | Action performed by user in 基于物联网的仓库自动化系统 |
| details | TEXT | Detailed description of the event in 基于物联网的仓库自动化系统 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in 基于物联网的仓库自动化系统 system |
zidonghua_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing zidonghua_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in 基于物联网的仓库自动化系统 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for 基于物联网的仓库自动化系统 management |
zidonghua_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in 基于物联网的仓库自动化系统 |
| setting_value | TEXT | Value associated with the key, vital for 基于物联网的仓库自动化系统 function |
| description | VARCHAR(200) | Brief description of the setting in 基于物联网的仓库自动化系统 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to 基于物联网的仓库自动化系统 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in 基于物联网的仓库自动化系统 |
基于物联网的仓库自动化系统系统类图




基于物联网的仓库自动化系统前后台
基于物联网的仓库自动化系统前台登陆地址 https://localhost:8080/login.jsp
基于物联网的仓库自动化系统后台地址 https://localhost:8080/admin/login.jsp
基于物联网的仓库自动化系统测试用户 cswork admin bishe 密码 123456
基于物联网的仓库自动化系统测试用例
基于物联网的仓库自动化系统 测试用例模板
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_001 |
1. 输入用户名和基于物联网的仓库自动化系统密码
2. 点击登录按钮 |
登录成功,进入主界面 | 基于物联网的仓库自动化系统 | Pass/Fail |
| 2 | 数据添加 | TC_002 |
1. 在基于物联网的仓库自动化系统管理页面点击新增
2. 填写基于物联网的仓库自动化系统相关信息并保存 |
新记录出现在基于物联网的仓库自动化系统列表中 | 基于物联网的仓库自动化系统信息 | Pass/Fail |
| 3 | 数据查询 | TC_003 |
1. 在搜索框输入基于物联网的仓库自动化系统关键字
2. 点击搜索按钮 |
显示与关键字匹配的基于物联网的仓库自动化系统数据 | 基于物联网的仓库自动化系统搜索结果 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 4 | 页面布局 | TC_004 | 1. 打开基于物联网的仓库自动化系统展示页面 | 页面布局清晰,基于物联网的仓库自动化系统信息一目了然 | 基于物联网的仓库自动化系统展示 | Pass/Fail |
| 5 | 错误提示 | TC_005 | 1. 输入无效基于物联网的仓库自动化系统信息提交 | 显示错误提示信息,不允许提交 | 基于物联网的仓库自动化系统错误提示 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 6 | 高并发处理 | TC_006 | 1. 同时多个用户操作基于物联网的仓库自动化系统 | 系统响应快速,无崩溃或数据丢失 | 基于物联网的仓库自动化系统处理能力 | Pass/Fail |
| 7 | 数据恢复 | TC_007 |
1. 模拟基于物联网的仓库自动化系统数据丢失情况
2. 执行数据恢复操作 |
基于物联网的仓库自动化系统数据成功恢复 | 数据完整性 | Pass/Fail |
注意:所有测试用例均需在不同环境(如不同浏览器、操作系统)下执行,确保基于物联网的仓库自动化系统系统具有良好的兼容性和稳定性。
基于物联网的仓库自动化系统部分代码实现
基于java+springboot+mysql的基于物联网的仓库自动化系统开发源码下载
- 基于java+springboot+mysql的基于物联网的仓库自动化系统开发源代码.zip
- 基于java+springboot+mysql的基于物联网的仓库自动化系统开发源代码.rar
- 基于java+springboot+mysql的基于物联网的仓库自动化系统开发源代码.7z
- 基于java+springboot+mysql的基于物联网的仓库自动化系统开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于物联网的仓库自动化系统: JavaWeb技术在现代企业级应用中的实践与探索》中,我深入研究了基于物联网的仓库自动化系统如何利用JavaWeb平台构建高效、安全的网络系统。通过这次项目,我不仅巩固了Servlet、JSP和Spring Boot等核心技术,还理解了MVC架构模式在基于物联网的仓库自动化系统中的实际运用。此外,我学习了数据库优化和前端Ajax交互,提升了系统的用户体验。面对问题,我学会了独立调试和解决,积累了宝贵的软件开发经验,为未来职业生涯打下了坚实基础。







还没有评论,来说两句吧...