本项目为基于SpringMVC的使用React构建的协同办公平台设计与实现(项目源码+数据库+源代码讲解)SpringMVC实现的使用React构建的协同办公平台设计基于SpringMVC的使用React构建的协同办公平台设计与实现【源码+数据库+开题报告】SpringMVC的使用React构建的协同办公平台项目代码(项目源码+数据库+源代码讲解)(附源码)SpringMVC实现的使用React构建的协同办公平台代码基于SpringMVC的使用React构建的协同办公平台实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,使用React构建的协同办公平台作为一款基于JavaWeb技术的创新应用,其开发与优化成为了本研究的核心议题。使用React构建的协同办公平台旨在解决现有网络平台的某些痛点,利用JavaWeb的强大功能,提供更高效、安全的服务。本论文首先将概述JavaWeb技术的基本原理和应用背景,接着深入探讨使用React构建的协同办公平台的设计理念与架构,分析其在实际开发中的关键技术点。通过详尽的案例分析,展示使用React构建的协同办公平台如何利用Servlet、JSP和DAO等组件实现业务逻辑。此外,还将讨论测试策略,确保使用React构建的协同办公平台的稳定性和性能。最终,我们将反思并提出未来改进使用React构建的协同办公平台的潜在方向,以期对JavaWeb领域的实践与发展做出贡献。
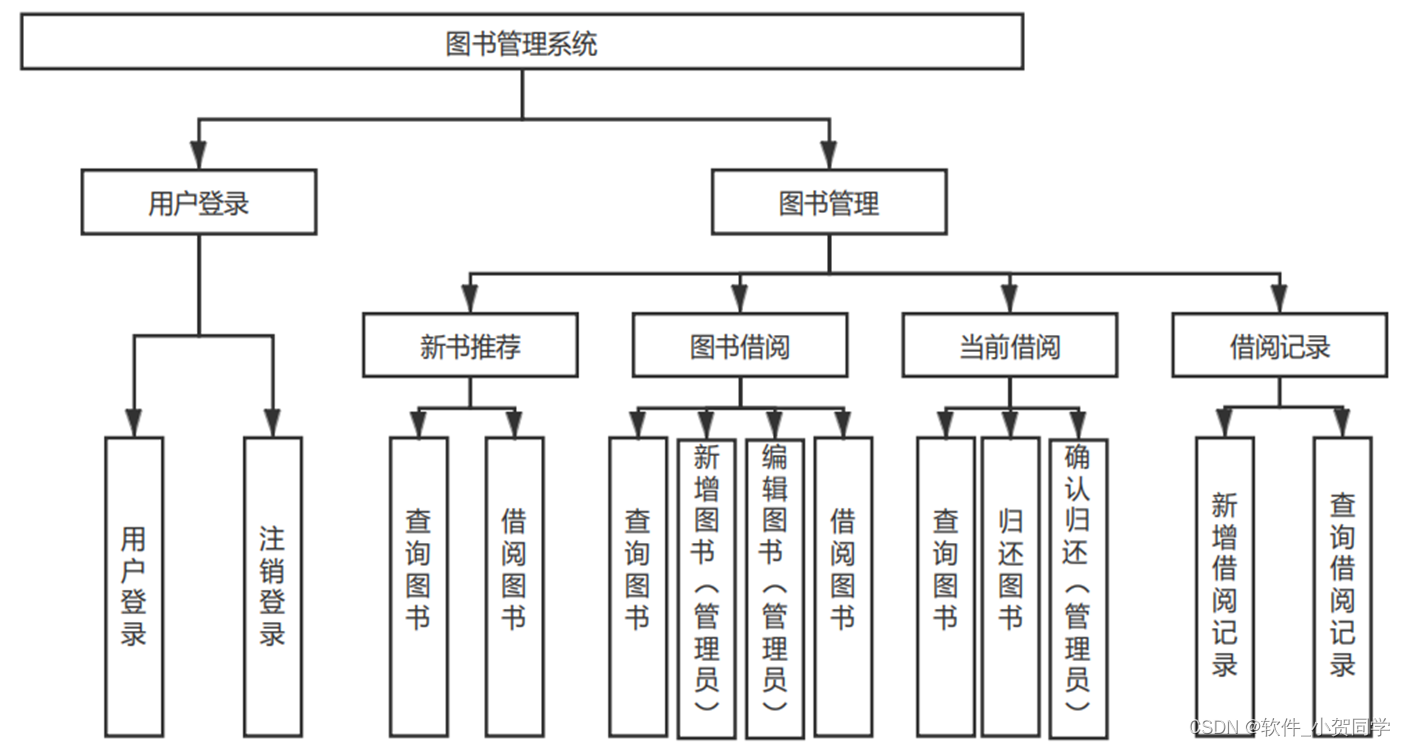
使用React构建的协同办公平台系统架构图/系统设计图




使用React构建的协同办公平台技术框架
B/S架构
在计算机系统设计领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户端/服务器模式)形成对比。B/S架构的核心特征在于,用户通过Web浏览器即可与服务器进行交互,无需在本地安装专门的客户端软件。这种架构在当前广泛应用的原因在于其显著的优势。首先,它极大地简化了软件开发过程,因为大部分处理逻辑集中在服务器端,降低了客户端的维护成本。对于用户来说,只需具备基本的网络浏览器环境,即可轻松访问,这不仅对硬件配置要求低,也减少了大规模用户群体的设备投入。 其次,由于数据存储在服务器端,B/S架构提供了相对较高的数据安全,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息,增强了系统的可访问性和灵活性。此外,用户已习惯于浏览器的使用体验,避免安装额外软件可以减少用户的抵触感,提高接受度和信任感。因此,从经济、安全和用户体验的角度来看,B/S架构仍然是许多项目设计的理想选择,特别是对于需要广泛用户访问且对成本控制有要求的场景。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面和单页应用(SPA)。它的设计理念在于能够无缝融入既有项目,既可用于小规模的功能增强,也可支撑起大型的前端应用开发。核心库聚焦于视图层,学习曲线平缓,且具备高效的數據绑定、组件体系以及客户端路由功能。Vue.js推崇组件化开发,允许开发者将界面拆分为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。丰富的文档与活跃的社区支持,使得新进开发者能够迅速适应并投入开发工作。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既能构建桌面应用程序,也能开发适用于浏览器的软件。如今,Java以其为核心构建的后端系统尤为常见。在Java中,变量是数据存储的关键概念,它们管理和操作内存,这一特性间接增强了Java程序的安全性,使得由Java编写的程序能够抵御某些特定的病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态运行机制和类的可扩展性是其另一大亮点——开发者不仅可以利用内置的基础类,还能自定义和重写类,实现功能的拓展与优化。这种模块化编程的方式使得代码复用变得简单,只需在需要的地方引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建Web应用的软件设计模式,旨在优化代码组织和职责划分。该模式将应用划分为三个关键部分,以提升其可维护性、可扩展性和模块化。Model(模型)专注于数据的管理,包含了应用程序的核心业务逻辑,处理数据的存储、获取和处理,而不涉及任何用户界面的细节。View(视图)担当用户界面的角色,它展示由模型提供的信息,并且使用户能够与应用进行互动,其形式可以多样化,包括GUI、网页或命令行等。Controller(控制器)作为中枢,接收用户的输入,协调模型和视图以响应用户请求,它调用模型来更新数据,并指示视图更新显示,从而确保了业务逻辑与界面展示的有效解耦,提高了代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL与大型数据库系统如ORACLE和DB2相比,以其小巧的体积和快速的运行速度脱颖而出。特别是在实际的租赁场景下,考虑到毕业设计的需求,MySQL显得尤为适用,因为它不仅成本效益高,而且拥有开放源码的优势。这些因素综合起来,构成了选择MySQL作为主要技术栈的关键理由。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文原版教程还是中文译本都易于获取。该框架全面支持Spring生态系统,允许开发者在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控并诊断项目状态,精准定位问题源头,从而促进问题的即时修复。这一特性极大地提升了开发效率和问题解决能力。
使用React构建的协同办公平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建的协同办公平台数据库表设计
使用React构建的协同办公平台 管理系统数据库表格模板
1.
React_user
- 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,使用React构建的协同办公平台系统的登录名称 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于使用React构建的协同办公平台系统登录验证 |
| VARCHAR | 100 | 用户邮箱,用于使用React构建的协同办公平台系统通讯 | ||
| created_at | DATETIME | NOT NULL | 用户创建时间 | |
| updated_at | DATETIME | 用户信息最后更新时间 |
2.
React_log
- 日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一ID |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,记录使用React构建的协同办公平台系统内用户操作 |
| action | VARCHAR | 100 | NOT NULL | 操作描述,例如“登录”,“修改资料”等 |
| details | TEXT | 操作详情,JSON格式,存储使用React构建的协同办公平台系统内的具体操作信息 | ||
| timestamp | DATETIME | NOT NULL | 操作时间 |
3.
React_admin
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,使用React构建的协同办公平台系统的超级管理员身份标识 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于使用React构建的协同办公平台系统管理员登录验证 |
| created_at | DATETIME | NOT NULL | 管理员账户创建时间 | |
| updated_at | DATETIME | 管理员账户信息最后更新时间 |
4.
React_core_info
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息标识,如“系统名称”,“版权信息”等 |
| info_value | TEXT | NOT NULL | 对应的关键信息值,存储使用React构建的协同办公平台系统的核心配置信息 | |
| created_at | DATETIME | NOT NULL | 信息创建时间 | |
| updated_at | DATETIME | 信息最后更新时间 |
使用React构建的协同办公平台系统类图




使用React构建的协同办公平台前后台
使用React构建的协同办公平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建的协同办公平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建的协同办公平台测试用户 cswork admin bishe 密码 123456
使用React构建的协同办公平台测试用例
I. 前提条件
- 系统环境: Java 8, Spring Boot 2.x, MySQL 5.7
- 使用React构建的协同办公平台 数据库表已创建并填充基础数据
- 用户已成功登录,具备操作使用React构建的协同办公平台的权限
II. 功能测试用例
1. 添加使用React构建的协同办公平台
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC1.1 | 输入使用React构建的协同办公平台相关信息并提交 | 新使用React构建的协同办公平台记录保存成功,页面显示“添加成功”提示 | ||
| TC1.2 | 空输入或输入非法字符 | 系统提示错误,使用React构建的协同办公平台未添加 |
2. 查看使用React构建的协同办公平台
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC2.1 | 在列表页点击使用React构建的协同办公平台ID | 显示使用React构建的协同办公平台详细信息 | ||
| TC2.2 | 查找不存在的使用React构建的协同办公平台ID | 系统提示“使用React构建的协同办公平台不存在” |
3. 修改使用React构建的协同办公平台
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC3.1 | 选择使用React构建的协同办公平台并修改信息,保存 | 使用React构建的协同办公平台信息更新成功,页面提示“更新成功” | ||
| TC3.2 | 修改时输入非法数据 | 系统提示错误,使用React构建的协同办公平台信息未更新 |
4. 删除使用React构建的协同办公平台
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC4.1 | 选中使用React构建的协同办公平台并确认删除 | 使用React构建的协同办公平台从列表中消失,提示“删除成功” | ||
| TC4.2 | 尝试删除不存在的使用React构建的协同办公平台 | 系统提示“使用React构建的协同办公平台不存在,无法删除” |
III. 性能测试用例
- TP1:并发10用户添加/查看/修改/删除使用React构建的协同办公平台,检查系统响应时间和数据一致性。
IV. 安全性测试用例
- TS1:尝试越权访问其他用户的使用React构建的协同办公平台,确保无权限操作被阻止。
V. 兼容性测试用例
- TC5:在不同浏览器(Chrome, Firefox, Safari)和操作系统(Windows, macOS, Linux)上测试使用React构建的协同办公平台管理功能的正常运行。
VI. 回归测试
每次功能更新后,执行所有相关测试用例以确保使用React构建的协同办公平台信息管理功能的稳定性。
使用React构建的协同办公平台部分代码实现
基于SpringMVC实现使用React构建的协同办公平台源码下载
- 基于SpringMVC实现使用React构建的协同办公平台源代码.zip
- 基于SpringMVC实现使用React构建的协同办公平台源代码.rar
- 基于SpringMVC实现使用React构建的协同办公平台源代码.7z
- 基于SpringMVC实现使用React构建的协同办公平台源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建的协同办公平台: JavaWeb技术的应用与实践》中,我深入探讨了使用React构建的协同办公平台如何利用JavaWeb技术实现高效、安全的Web应用。通过本次研究,我掌握了Servlet、JSP、Spring Boot等核心框架,并理解了MVC设计模式在使用React构建的协同办公平台中的实际运用。此外,我还学会了数据库设计与优化,尤其是在MySQL上的实践,以及前后端交互的Ajax技术。这次经历不仅提升了我的编程技能,更让我懂得了团队协作与项目管理的重要性,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...