本项目为web大作业_基于Java WEB的React Native构建移动购物APP设计 Java WEB实现的React Native构建移动购物APP源码基于Java WEB的React Native构建移动购物APP研究与实现(附源码)基于Java WEB的React Native构建移动购物APP开发 Java WEB实现的React Native构建移动购物APP开发与实现【源码+数据库+开题报告】(附源码)Java WEB的React Native构建移动购物APP项目代码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,React Native构建移动购物APP的开发与应用成为了当前Web技术领域的热点。本文旨在探讨如何利用JavaWeb技术构建高效、安全的React Native构建移动购物APP系统。React Native构建移动购物APP不仅要求前端界面友好,更需后端逻辑严谨,以满足用户多样化的需求。首先,我们将阐述React Native构建移动购物APP的重要性及其实现目标;接着,详细描述采用JavaWeb框架如Spring Boot和Hibernate进行系统架构设计的原因;然后,深入研究数据库设计与实现,以及安全策略如HTTPS的应用;最后,通过实际案例分析与测试结果,验证React Native构建移动购物APP的设计理念与技术选型的合理性。此研究为同类项目的开发提供参考,推动JavaWeb技术在React Native构建移动购物APP领域的实践创新。
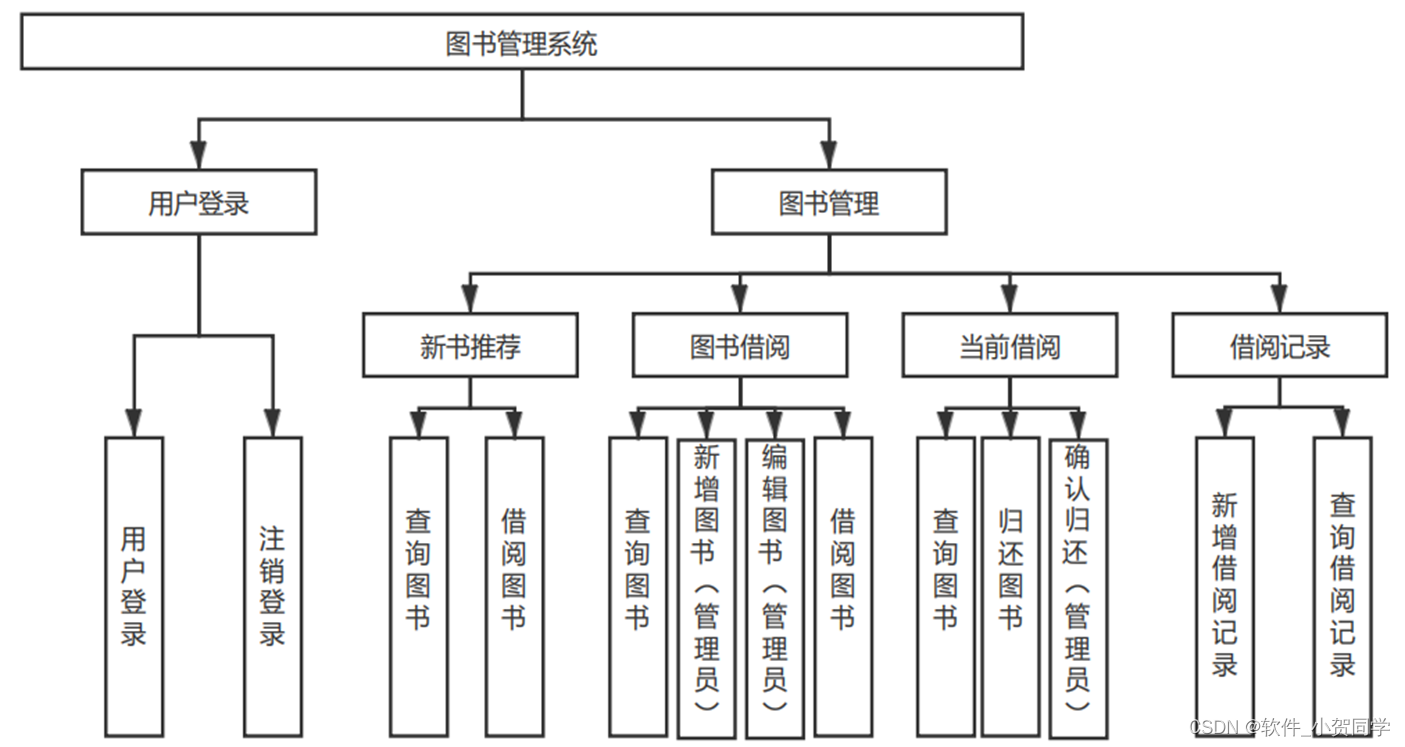
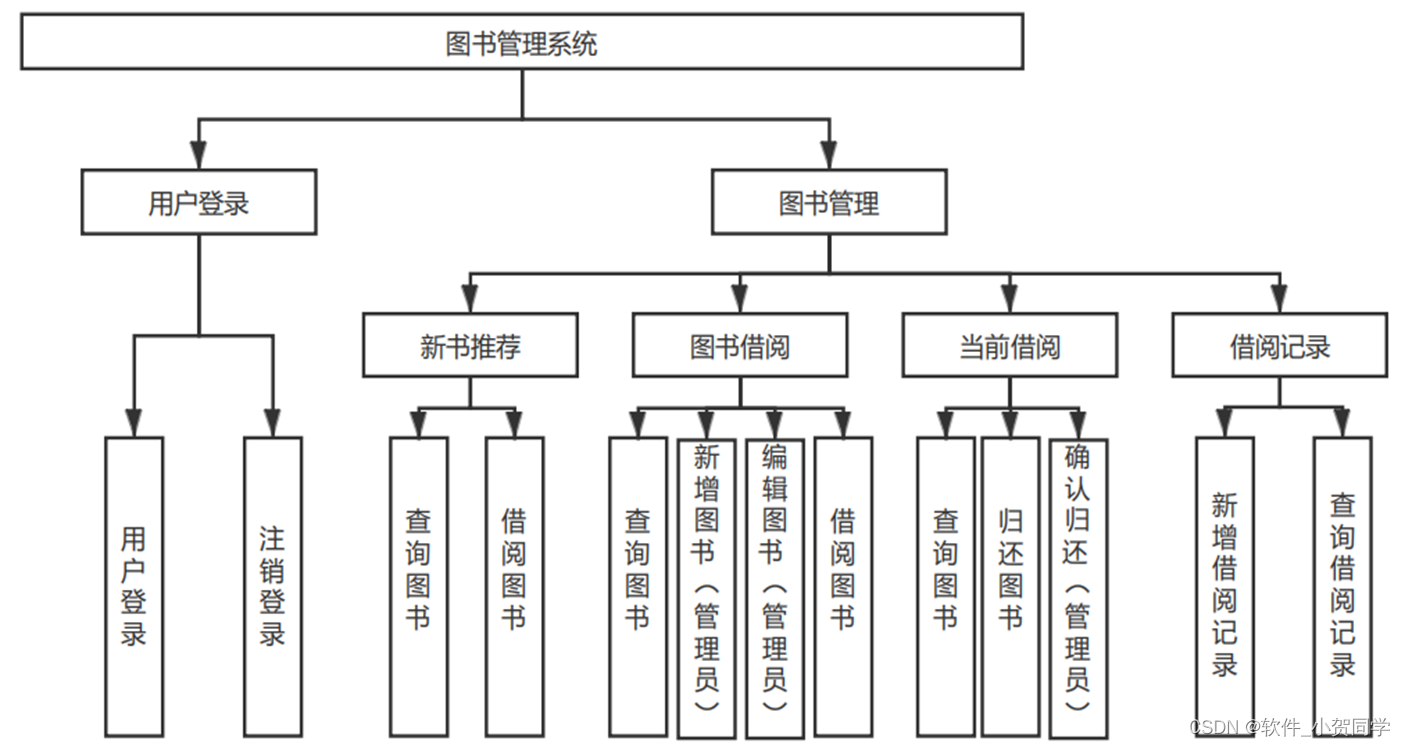
React Native构建移动购物APP系统架构图/系统设计图




React Native构建移动购物APP技术框架
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java编程,使得开发人员能够在网页中直接嵌入Java代码。这些页面在服务器上执行,通过将执行结果转化为HTML格式,再传递给用户浏览器展示。JSP的优势在于能便捷地构建具备交互功能的Web应用。值得注意的是,JSP本质上依赖于Servlet技术。实际上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准接口,负责处理HTTP请求,并生成相应的服务器响应。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型承载着应用的核心数据结构和商业逻辑,独立于用户界面,专注于数据的管理与处理。视图则呈现给用户一个交互界面,展示由模型提供的信息,并允许用户与应用进行沟通,其形态可以多样化,如GUI、网页或文本界面。控制器作为中介,接收用户的指令,协调模型和视图的活动,它向模型请求数据以响应用户,并指示视图更新以展示结果。通过MVC模式,各组件的职责明确,降低了代码的耦合度,从而提升了代码的可维护性。
Java语言
Java作为一种广泛使用的编程语言,其优势在于既能支持桌面应用的开发,也能构建Web应用程序。它以其独特的机制,如基于变量的数据操作,来确保程序的安全性。在Java中,变量是数据存储的抽象,直接影响内存管理,这一特性间接增强了对由Java编写的程序的防护能力,使其更能抵御病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态执行特性和类的可重写性极大地扩展了其功能。开发者不仅能够利用Java核心库的类,还能自定义和重写类,创建功能模块进行封装。这种高可复用性的设计使得在不同项目中只需简单引用并调用相应方法,就能实现所需功能,大大提升了开发效率。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度著称。在实际的租赁环境背景下,它显得尤为适用,主要得益于其低成本和开源的特性。相较于Oracle、DB2等其他数据库系统,这些优势使得MySQL成为许多项目,尤其是毕业设计中的首选数据库系统。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端来与服务器进行交互。尽管在当前技术环境下,C/S(客户端/服务器)架构同样重要,但B/S架构因其独特优势仍占据显著地位。这种架构模式之所以流行,主要源于其在开发效率和用户成本上的优势。首先,B/S架构简化了程序开发流程,开发者可以更专注于服务器端的逻辑处理,而用户端仅需具备基本的网络浏览器即可,降低了对客户端硬件配置的要求。这尤其有利于拥有大量用户的系统,显著减少了用户的设备投入成本。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和可访问性。用户无论身处何处,只要有互联网连接,都能轻松获取所需信息和资源,增强了系统的灵活性。此外,考虑到用户使用习惯,大多数用户已习惯通过浏览器浏览和获取各类信息,采用B/S架构避免了安装额外软件的麻烦,提升了用户体验,降低了用户抵触的可能性。因此,根据上述分析,B/S架构对于本设计项目而言,依然是一个理想的解决方案。
React Native构建移动购物APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React Native构建移动购物APP数据库表设计
用户表 (React_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于React Native构建移动购物APP登录 |
| password | VARCHAR(255) | 加密后的密码,用于React Native构建移动购物APP身份验证 |
| VARCHAR(100) | 用户邮箱,用于React Native构建移动购物APP通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (React_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在React Native构建移动购物APP中执行的操作类型 |
| description | TEXT | 操作描述,记录React Native构建移动购物APP中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (React_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于React Native构建移动购物APP后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于React Native构建移动购物APP后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (React_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应React Native构建移动购物APP中的配置项 |
| info_value | TEXT | 信息值,存储React Native构建移动购物APP的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在React Native构建移动购物APP中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
React Native构建移动购物APP系统类图




React Native构建移动购物APP前后台
React Native构建移动购物APP前台登陆地址 https://localhost:8080/login.jsp
React Native构建移动购物APP后台地址 https://localhost:8080/admin/login.jsp
React Native构建移动购物APP测试用户 cswork admin bishe 密码 123456
React Native构建移动购物APP测试用例
基本信息
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录 | 正确用户名,正确密码 | 成功登录界面 | React Native构建移动购物APP显示登录成功 | PASS |
| 2 | TC002 | 注册 | 新用户信息 | 注册成功提示 | React Native构建移动购物APP返回注册成功信息 | PASS |
| 3 | TC003 | 数据检索 | 关键词 "test" | 包含关键词的记录 | React Native构建移动购物APP显示相关记录 | PASS/FAIL |
功能测试
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 4 | TC004 | 新增信息 | 新增条目 | 提示信息添加成功 | React Native构建移动购物APP显示添加成功 | PASS |
| 5 | TC005 | 修改信息 | 需修改的条目ID | 提示信息已更新 | React Native构建移动购物APP更新后的信息 | PASS/FAIL |
| 6 | TC006 | 删除信息 | 待删除的条目ID | 确认删除并成功执行 | React Native构建移动购物APP从数据库中移除该条目 | PASS |
异常处理
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 7 | TC007 | 错误登录 | 无效用户名,错误密码 | 错误提示信息 | React Native构建移动购物APP显示登录失败 | PASS |
| 8 | TC008 | 空白检索 | 无关键词 | 显示所有记录或提示信息 | React Native构建移动购物APP返回所有记录 | PASS |
| 9 | TC009 | 重复注册 | 已存在的用户名 | 提示用户名已存在 | React Native构建移动购物APP阻止重复注册 | PASS |
性能测试
| 序号 | 测试编号 | 功能模块 | 测试条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|---|
| 10 | TC010 | 并发访问 | 多用户同时操作 | 系统稳定,无数据冲突 | React Native构建移动购物APP处理并发请求 | PASS/FAIL |
React Native构建移动购物APP部分代码实现
javaweb项目:React Native构建移动购物APP源码下载
- javaweb项目:React Native构建移动购物APP源代码.zip
- javaweb项目:React Native构建移动购物APP源代码.rar
- javaweb项目:React Native构建移动购物APP源代码.7z
- javaweb项目:React Native构建移动购物APP源代码百度网盘下载.zip
总结
在我的本科毕业论文《React Native构建移动购物APP:一款基于Javaweb的创新应用》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的React Native构建移动购物APP系统。通过这次实践,我不仅巩固了Servlet、JSP、Spring Boot等核心技术,还理解了MVC模式在Web开发中的重要性。在数据库设计与优化环节,我学会了如何为React Native构建移动购物APP有效地管理数据。此外,项目实施过程中的问题解决,提升了我的团队协作和调试技能,使我认识到持续学习和适应变化是软件开发的关键。React Native构建移动购物APP的开发经历是一次宝贵的成长,为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...