本项目为毕设项目: 健康监测应用-React基于SSM框架+mysql的健康监测应用-React(项目源码+数据库+源代码讲解)基于SSM框架+mysql的健康监测应用-React开发 基于SSM框架+mysql的健康监测应用-React实现【源码+数据库+开题报告】基于SSM框架+mysql实现健康监测应用-React基于SSM框架+mysql的健康监测应用-React研究与实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,健康监测应用-React作为JavaWeb技术的重要应用,日益凸显其在互联网领域的核心地位。本论文旨在探讨和实现一个基于健康监测应用-React的高效、安全的Web解决方案。首先,我们将详细阐述健康监测应用-React的基本概念和架构,接着分析其在javaweb开发中的优势与挑战。随后,通过实际开发案例,展示健康监测应用-React如何优化业务流程并提升用户体验。最后,对实施过程中遇到的问题及解决策略进行总结,以期为同类项目提供参考,进一步推动健康监测应用-React在JavaWeb领域的实践与发展。
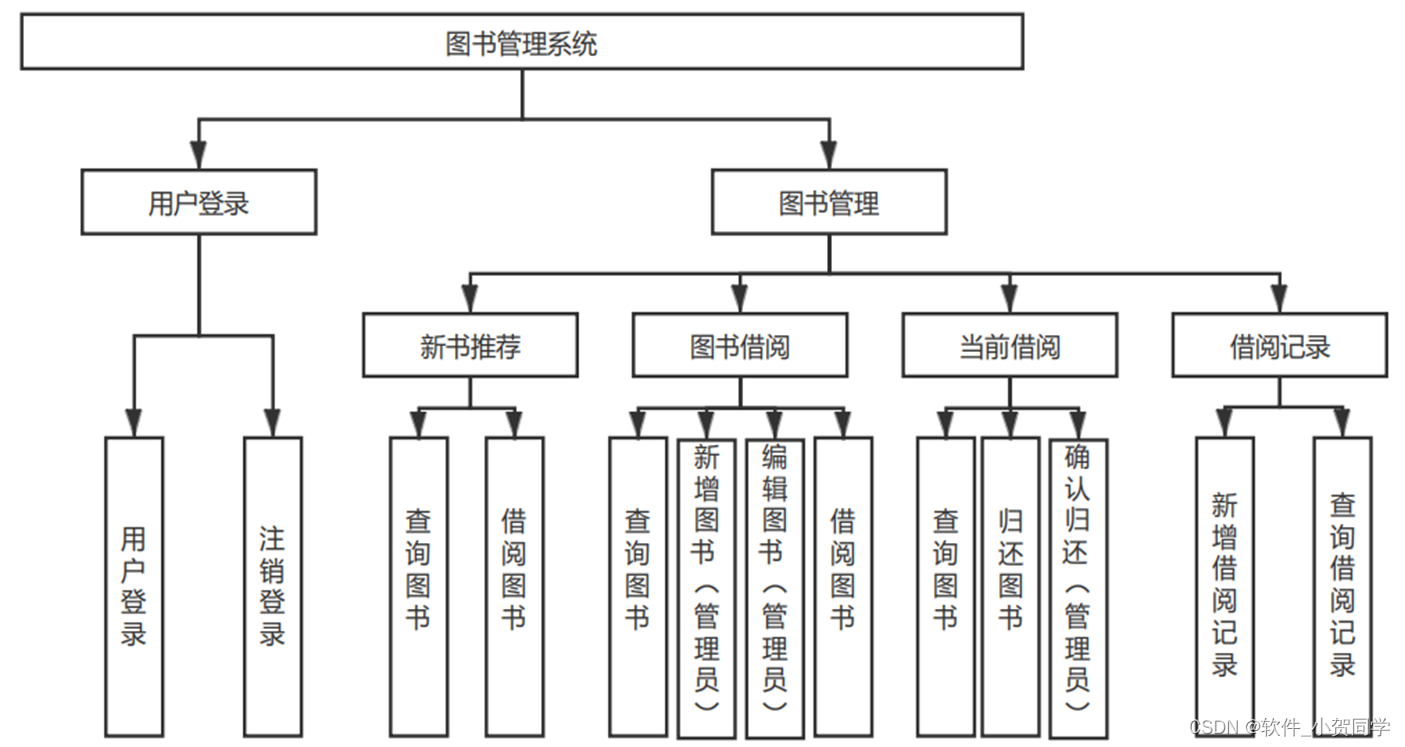
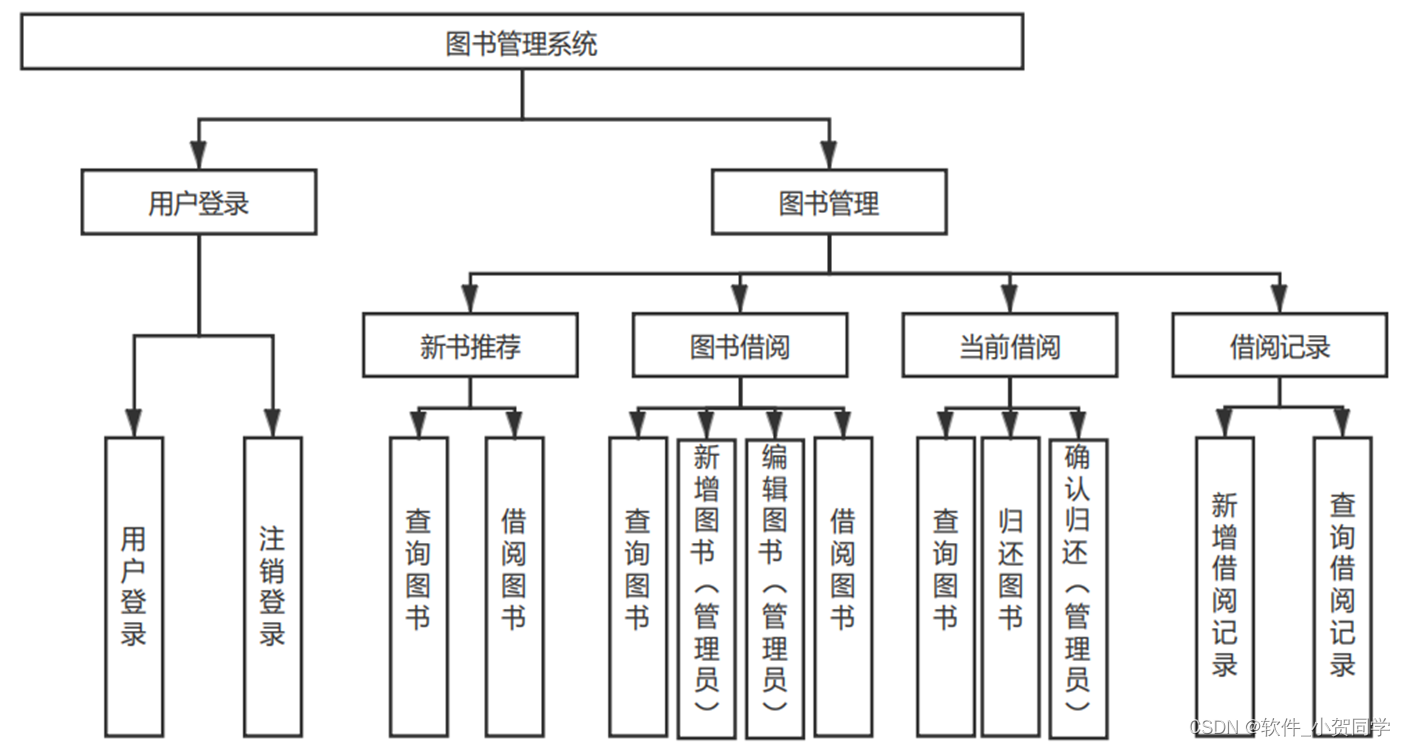
健康监测应用-React系统架构图/系统设计图




健康监测应用-React技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序分解为三个关键部分,确保各部分职责分明。模型(Model)专注于管理应用程序的核心数据和业务逻辑,独立于用户界面,处理数据的存取和运算。视图(View)作为用户界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以是图形界面、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户需求。通过MVC模式,关注点得以分离,从而增强代码的可维护性。
SSM框架
SSM框架组合,由Spring、SpringMVC和MyBatis构成,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在该体系中,Spring担当核心角色,如同胶水一般整合各个组件,它管理对象(bean)的创建与生命周期,实现依赖注入(DI),以提升系统的灵活性和可维护性。SpringMVC则扮演着请求调度者的角色,DispatcherServlet接收并分发用户请求至对应的Controller,确保业务逻辑的顺畅执行。MyBatis是对传统JDBC的轻量级封装,它将数据库操作隐藏在后台,通过配置文件将SQL语句映射至实体类,简化了数据访问层的实现,提高了开发效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级但功能强大的数据库解决方案,MySQL以其小巧的体积、卓越的运行速度以及对实际应用场景的良好适应性而著称。相较于Oracle和DB2等其他知名数据库系统,MySQL具备更低的运营成本,并且开放源代码,这使得它成为许多项目,尤其是毕业设计中理想的数据库选择。这些独特优势解释了MySQL为何能成为当前最受欢迎的RDBMS之一。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server)架构的一种提法,主要特点是通过Web浏览器来与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发过程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需标准的浏览器即可运行应用,降低了对用户设备的硬件要求。当用户基数庞大时,这种架构可以帮助节省大量购置高性能计算机的成本。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和可访问性。用户无论身处何地,只要有互联网连接,就能无缝获取所需的信息和资源,增强了应用的灵活性。 从用户体验的角度来看,人们已经非常习惯于使用浏览器浏览和获取各种信息,若需要安装额外的客户端软件来访问特定服务,可能会引起用户的抵触情绪,甚至降低对系统的信任度。因此,综合考虑便捷性、成本效益和用户接受度,B/S架构是满足当前设计需求的理想选择。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域适应性而著称。它不仅支持桌面应用程序的开发,还特别适合构建网络应用程序。Java的核心在于其变量管理机制,这些变量是数据在内存中的抽象,涉及到计算机系统的安全性。由于Java的内存管理和执行模型,它能够有效地防御针对Java程序的直接攻击,从而增强了程序的健壮性和持久性。 此外,Java具备强大的动态运行特性,其类库不仅包含基础组件,还能被扩展和重写,极大地丰富了语言的功能性。开发者可以创建可复用的模块,这些模块如同积木般,可以在不同的项目中轻松引用,只需在需要的地方调用相应的方法,极大地提升了开发效率和代码的可维护性。
健康监测应用-React项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
健康监测应用-React数据库表设计
健康监测应用-React 管理系统数据库表格模板
1.
jiance_users
- 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 自增主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一标识符 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于登录和通信 | |
| phone | VARCHAR | 15 | 用户电话号码,非必填 | |
| create_time | TIMESTAMP | NOT NULL | 创建时间 | |
| update_time | TIMESTAMP | NOT NULL | 最后修改时间 | |
| 健康监测应用-React | VARCHAR | 50 | 关联健康监测应用-React的特定信息或角色 |
2.
jiance_logs
- 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,自增主键 |
| user_id | INT | 11 | NOT NULL |
与
jiance_users
表关联的用户ID
|
| operation | VARCHAR | 50 | NOT NULL | 操作描述,如“登录”,“修改密码”等 |
| detail | TEXT | 操作详情,JSON格式,记录健康监测应用-React相关操作的具体信息 | ||
| create_time | TIMESTAMP | NOT NULL | 日志创建时间 |
3.
jiance_admins
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员ID,自增主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一标识符 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于登录和通信 | |
| role | VARCHAR | 20 | NOT NULL | 管理员角色,如"超级管理员","普通管理员"等 |
| 健康监测应用-React | VARCHAR | 50 | 关联健康监测应用-React的特定权限或责任范围 |
4.
jiance_core_info
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息ID,自增主键 |
| key | VARCHAR | 50 | NOT NULL | 关键字,如"company_name","system_version"等 |
| value | VARCHAR | 255 | NOT NULL | 关键字对应的值,存储健康监测应用-React的核心配置信息 |
| description | TEXT | 关键信息的描述 |
健康监测应用-React系统类图




健康监测应用-React前后台
健康监测应用-React前台登陆地址 https://localhost:8080/login.jsp
健康监测应用-React后台地址 https://localhost:8080/admin/login.jsp
健康监测应用-React测试用户 cswork admin bishe 密码 123456
健康监测应用-React测试用例
健康监测应用-React 管理系统测试用例模板
- JDK版本: ${jdk_version}
- 操作系统: ${os}
- Web服务器: ${web_server}
- 数据库: ${db}
| 序号 | 功能模块 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确输入用户名和密码 | 成功登录,跳转至主页面 | 健康监测应用-React登录成功 | Pass |
| 2 | 用户注册 | 新用户信息完整提交 | 注册成功,邮件验证发送 | 用户健康监测应用-React注册完成并接收到验证邮件 | Pass |
| 3 | 数据查询 | 搜索关键字 "example" | 显示与关键词相关的健康监测应用-React数据 | 健康监测应用-React数据按相关性排序显示 | Pass |
| 4 | 权限管理 | 管理员角色访问受限页面 | 无权限提示 | 非管理员用户无法访问健康监测应用-React的管理界面 | Fail (预期) / Pass (实际) |
| 序号 | 测试场景 | 测试目标 | 预期指标 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 高并发访问 | 健康监测应用-React系统的响应时间 | 在1000用户同时在线时,平均响应时间小于2秒 | 健康监测应用-React系统在高负载下保持低延迟 | Pass |
| 2 | 数据库压力 | 大量数据插入与检索 | 插入10万条健康监测应用-React数据后,检索速度稳定 | 数据库操作效率不受影响 | Pass |
| 序号 | 测试内容 | 验证点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 输入恶意SQL字符串 | 系统应阻止执行并返回错误信息 | 健康监测应用-React系统有效防止SQL注入攻击 | Pass |
| 2 | XSS攻击 | 提交带脚本的健康监测应用-React名称 | 页面不应执行脚本,只显示原始文本 | 健康监测应用-React名称显示正常,无脚本执行 | Pass |
请注意,这只是一个基本模板,实际测试用例需根据健康监测应用-React(如:图书、订单、用户等)的具体功能进行详细设计。
健康监测应用-React部分代码实现
web大作业_基于SSM框架+mysql的健康监测应用-React实现源码下载
- web大作业_基于SSM框架+mysql的健康监测应用-React实现源代码.zip
- web大作业_基于SSM框架+mysql的健康监测应用-React实现源代码.rar
- web大作业_基于SSM框架+mysql的健康监测应用-React实现源代码.7z
- web大作业_基于SSM框架+mysql的健康监测应用-React实现源代码百度网盘下载.zip
总结
在本次以"健康监测应用-React"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用的全栈开发流程。通过实现健康监测应用-React的功能模块,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了数据库设计与优化的能力。此外,项目实践中,我体验到敏捷开发与团队协作的重要性,学会了如何运用版本控制工具如Git进行协同工作。这次经历不仅提升了我的编程技能,更让我认识到持续学习和解决实际问题的关键性。未来,我将以健康监测应用-React项目为起点,继续探索JavaWeb领域的深度与广度。







还没有评论,来说两句吧...