本项目为基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular实现(项目源码+数据库+源代码讲解)SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular源码下载(附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angularj2ee项目:数字书画展览系统-Angular基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计与实现【源码+数据库+开题报告】基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,数字书画展览系统-Angular,一个基于JavaWeb技术的创新型应用,已成为研究焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的数字书画展览系统-Angular系统。首先,我们将概述数字书画展览系统-Angular的重要性和市场前景,展示其在现代互联网环境中的潜在价值。接着,深入剖析JavaWeb开发框架,如Spring Boot和Struts2,阐述它们在数字书画展览系统-Angular开发中的核心作用。再者,详细讨论数据库设计与优化,以确保数字书画展览系统-Angular的数据处理能力。最后,通过实际开发和测试,验证数字书画展览系统-Angular的性能和用户体验,为同类项目的开发提供参考。本文期望能为JavaWeb领域的实践与研究贡献一份力量。
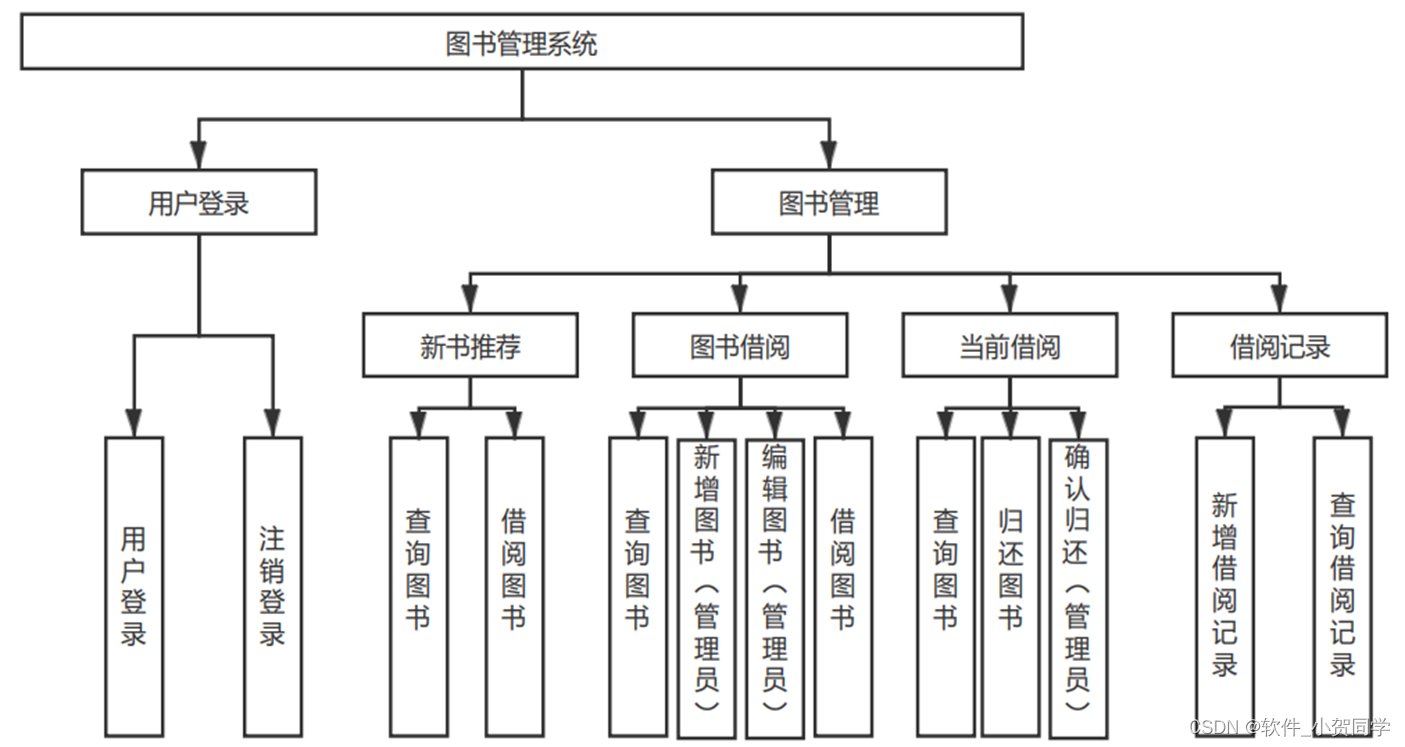
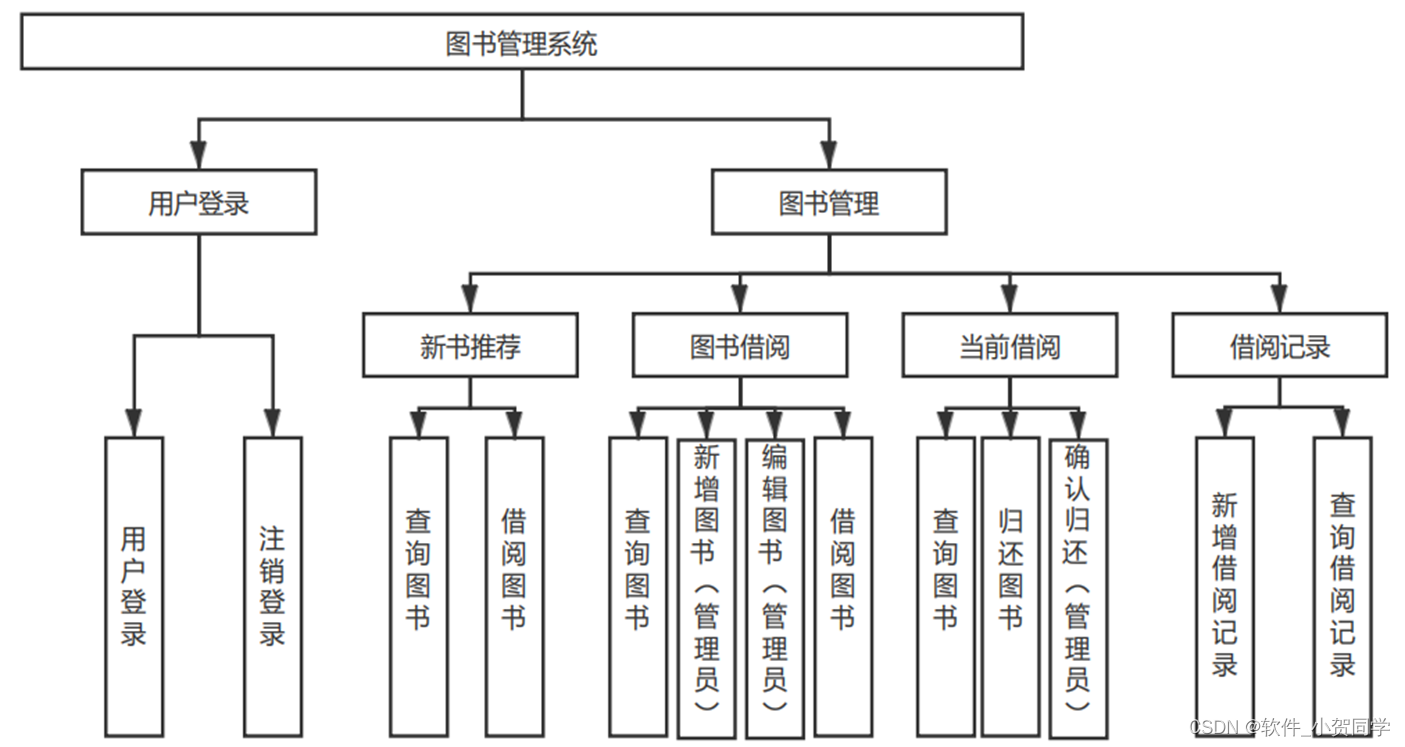
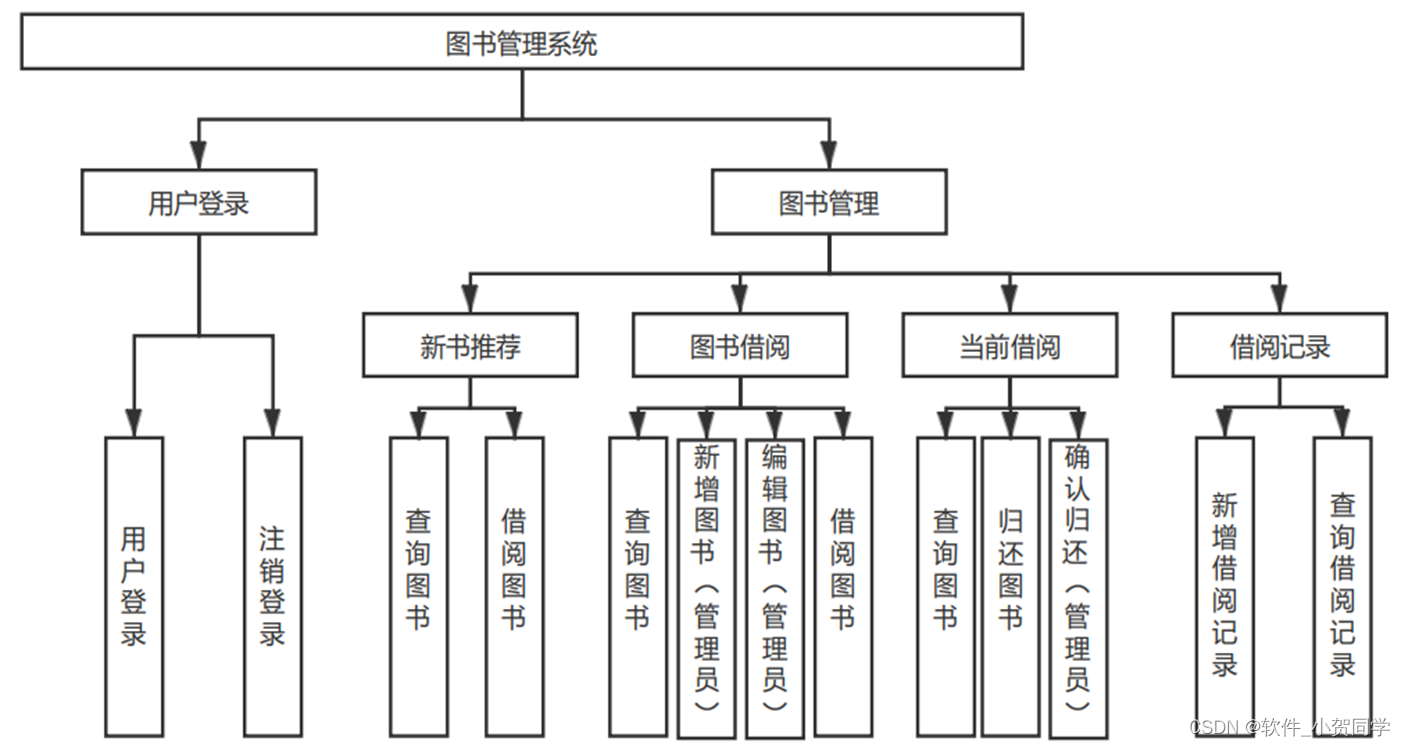
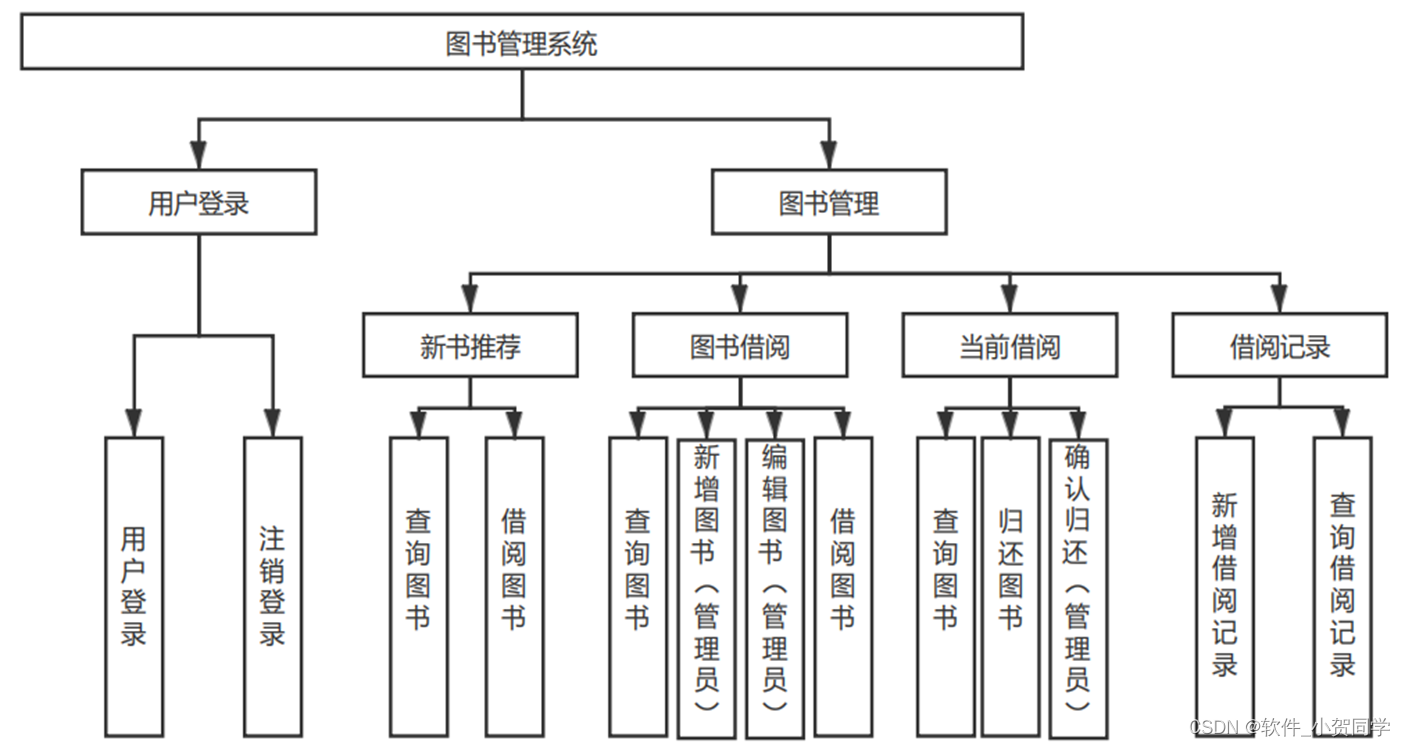
数字书画展览系统-Angular系统架构图/系统设计图




数字书画展览系统-Angular技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,是相对于C/S(客户端/服务器)架构的一种设计模式。它的核心特点是用户通过标准的Web浏览器与服务器交互,实现应用程序的功能。在当前信息化社会中,B/S架构仍然广泛应用,主要原因在于其独特的优点。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,极大地减轻了用户的经济负担。当用户基数庞大时,这种架构能显著节省硬件成本。 其次,由于数据存储在服务器端,B/S架构在安全性方面表现出色,用户无论身处何地,只要有网络连接,都能安全地访问所需的信息和资源。在用户体验上,浏览器已成为大多数人获取信息的首选工具,避免安装额外软件以访问特定应用,可以减少用户的抵触感,增强信任度。综上所述,考虑到这些因素,选择B/S架构作为设计方案是符合实际需求和用户期望的合理选择。
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。MySQL以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。其核心优点包括轻量级架构、高效的运行速度以及对复杂查询的良好支持。相较于Oracle和DB2等大型数据库,MySQL显得更为小巧且快速,尤其适合实际的租赁环境。此外,它的低成本和开源特性是我们在毕业设计中优先考虑的关键因素。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的核心框架,尤其适用于构建复杂的企业级应用程序。在该体系结构中,Spring担当着核心角色,它像胶水一样整合各个组件,管理bean的实例化与生命周期,实现著名的依赖注入(DI)原则,以降低组件间的耦合度。SpringMVC则承担起处理用户请求的任务,DispatcherServlet作为入口点,协调并路由请求至对应的Controller执行业务逻辑。MyBatis作为JDBC的轻量级替代品,使得数据库操作更为简洁透明,通过配置文件将SQL语句与实体类的Mapper接口绑定,从而实现数据访问的解耦和灵活定制。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和扩展性。在该模式中,应用被划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据和业务规则,独立于用户界面,处理数据的存取和处理。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器作为中介,接收用户的输入,协调模型和视图的交互,根据用户请求从模型获取数据并指示视图更新展示。这种解耦合的设计增强了代码的可读性和可维护性。
Java语言
Java语言,作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用程序及Web应用程序的开发。它以其坚实的基础,常被选用作为后端处理的核心技术。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,直接与内存交互,这一特性间接增强了Java程序的安全性,使得针对Java编写的病毒难以直接攻击,从而提升了程序的稳定性和持久性。 此外,Java具备强大的动态执行能力,允许开发者对内置类进行扩展和重定义,极大地丰富了其功能集。程序员可以创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,显著提高了开发效率和代码的可维护性。
数字书画展览系统-Angular项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字书画展览系统-Angular数据库表设计
数据库表格模板
1. zhanlan_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符, 自增主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一,用于登录 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证登录 |
| VARCHAR | 50 | NOT NULL | 用户邮箱,用于通信 | |
| 数字书画展览系统-Angular | VARCHAR | 50 | NULL | 用户与数字书画展览系统-Angular相关的特定信息或角色 |
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | NOT NULL | 最后修改时间 |
2. zhanlan_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,自增主键 |
| user_id | INT | 11 | NOT NULL | 关联用户ID |
| action | VARCHAR | 50 | NOT NULL | 用户执行的操作 |
| description | TEXT | NOT NULL | 操作描述,记录数字书画展览系统-Angular中的具体活动 | |
| create_time | DATETIME | NOT NULL | 日志创建时间 |
3. zhanlan_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符,自增主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一,用于登录 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证登录 |
| 数字书画展览系统-Angular | VARCHAR | 50 | NULL | 管理员在数字书画展览系统-Angular中的权限和职责描述 |
| create_time | DATETIME | NOT NULL | 管理员账号创建时间 |
4. zhanlan_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 核心信息键,如系统名称、版本号等 |
| info_value | TEXT | NOT NULL | 与数字书画展览系统-Angular相关的核心信息值 | |
| description | VARCHAR | 255 | NULL | 对该核心信息的简要说明 |
| update_time | DATETIME | NOT NULL | 信息最近更新时间 |
数字书画展览系统-Angular系统类图




数字书画展览系统-Angular前后台
数字书画展览系统-Angular前台登陆地址 https://localhost:8080/login.jsp
数字书画展览系统-Angular后台地址 https://localhost:8080/admin/login.jsp
数字书画展览系统-Angular测试用户 cswork admin bishe 密码 123456
数字书画展览系统-Angular测试用例
数字书画展览系统-Angular 测试用例模板
本测试用例文档旨在详细描述数字书画展览系统-Angular(一个基于JavaWeb的信息管理系统)的各项功能测试,以确保其稳定性和可靠性。
- 确保数字书画展览系统-Angular的基础架构和核心功能正常运行。
- 验证用户界面的易用性和响应速度。
- 检测系统在高负载和异常情况下的表现。
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9+
4.1 功能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 用户注册 | 新用户应能成功注册并登录 | 数字书画展览系统-Angular应显示欢迎消息 | Pass/Fail |
| 2 | 数据查询 | 用户应能搜索并查看相关信息 | 返回准确且完整的数据 | Pass/Fail |
4.2 性能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发访问 | 在高并发下,系统应保持正常运行 | 无延迟或错误提示 | Pass/Fail |
| 2 | 负载测试 | 系统应能处理大量请求而不崩溃 | CPU和内存使用率在合理范围内 | Pass/Fail |
4.3 安全性测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | SQL注入 | 系统应能防御恶意SQL注入攻击 | 没有敏感信息泄露 | Pass/Fail |
| 2 | 登录安全 | 错误登录尝试应有限制,防止暴力破解 | 用户账户安全不受威胁 | Pass/Fail |
在完成所有测试用例后,对数字书画展览系统-Angular进行全面评估,记录问题并提出改进建议,以提升系统的整体质量和用户体验。
请注意,这只是一个基础模板,具体测试用例应根据数字书画展览系统-Angular的实际功能进行详细编写。
数字书画展览系统-Angular部分代码实现
web大作业_基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计源码下载
- web大作业_基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计源代码.zip
- web大作业_基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计源代码.rar
- web大作业_基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计源代码.7z
- web大作业_基于SSM(Spring+SpringMVC+Mybatis)框架的数字书画展览系统-Angular设计源代码百度网盘下载.zip
总结
在以"数字书画展览系统-Angular"为主题的JavaWeb开发毕业设计中,我深入探索了Web应用程序的构建与优化。通过使用Java核心技术如Servlet、JSP和Spring框架,我理解了数字书画展览系统-Angular如何在实际环境中提升效率。此外,我掌握了数据库设计与MySQL的交互,确保数字书画展览系统-Angular的数据安全与高效访问。项目实施让我体验到敏捷开发与团队协作的重要性,也强化了我对问题解决和需求分析的能力。这次经历不仅巩固了我的编程技能,还为我未来从事复杂数字书画展览系统-Angular项目的开发奠定了坚实基础。







还没有评论,来说两句吧...