本项目为基于javaee的使用React Native构建移动购物应用设计与实现(项目源码+数据库+源代码讲解)基于javaee的使用React Native构建移动购物应用【源码+数据库+开题报告】(附源码)基于javaee的使用React Native构建移动购物应用开发 基于javaee的使用React Native构建移动购物应用开发 【源码+数据库+开题报告】基于javaee的使用React Native构建移动购物应用设计 (附源码)基于javaee的使用React Native构建移动购物应用。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React Native构建移动购物应用的设计与实现成为当前Web技术领域的焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用React Native构建移动购物应用系统。首先,我们将介绍使用React Native构建移动购物应用的基本概念及其在行业中的重要性,阐述研究背景及意义。接着,详细分析项目需求,选定合适的技术栈,如Servlet、JSP与MySQL数据库。随后,我们将详述使用React Native构建移动购物应用的系统架构设计,包括前端交互和后端逻辑处理。最后,通过实际开发与测试,展示使用React Native构建移动购物应用的功能实现,并对项目进行性能评估与优化。此研究旨在为JavaWeb应用开发提供新的实践参考,推动使用React Native构建移动购物应用技术的进一步发展。
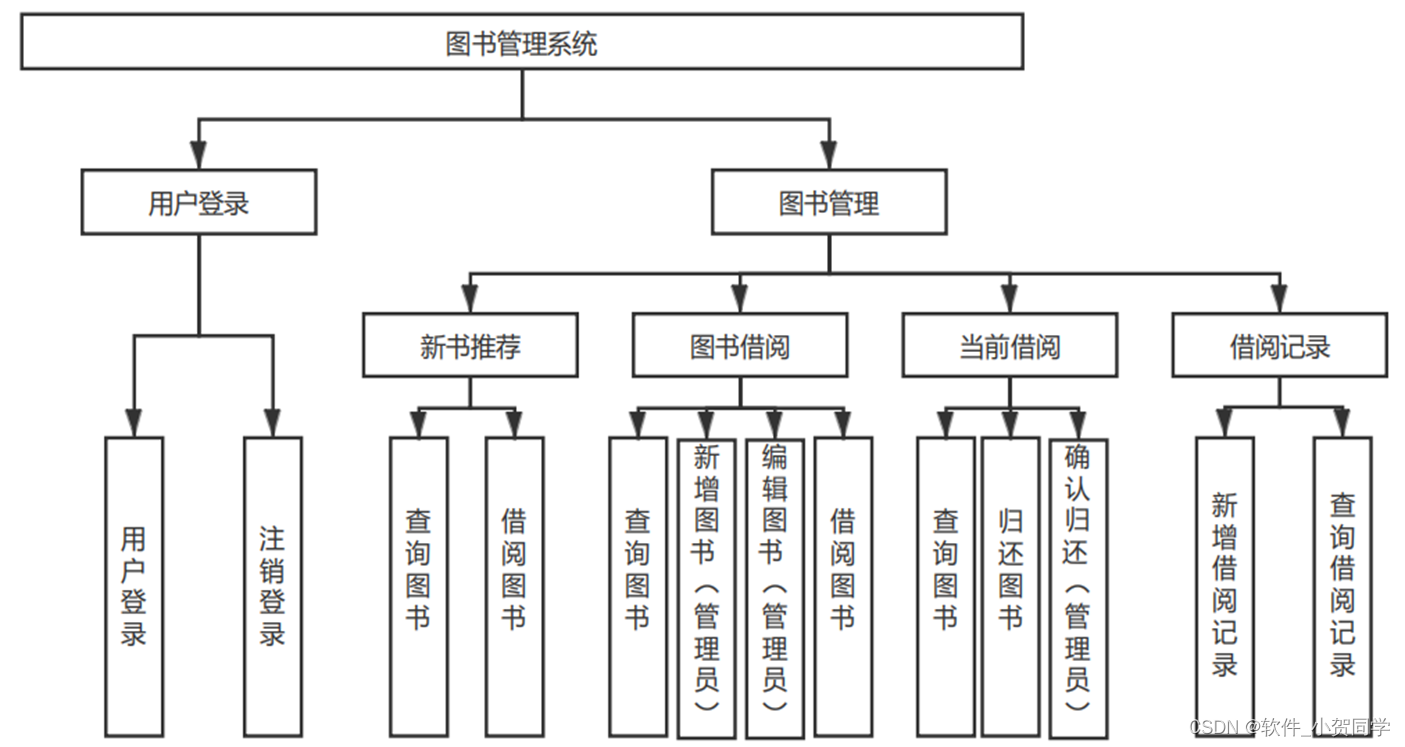
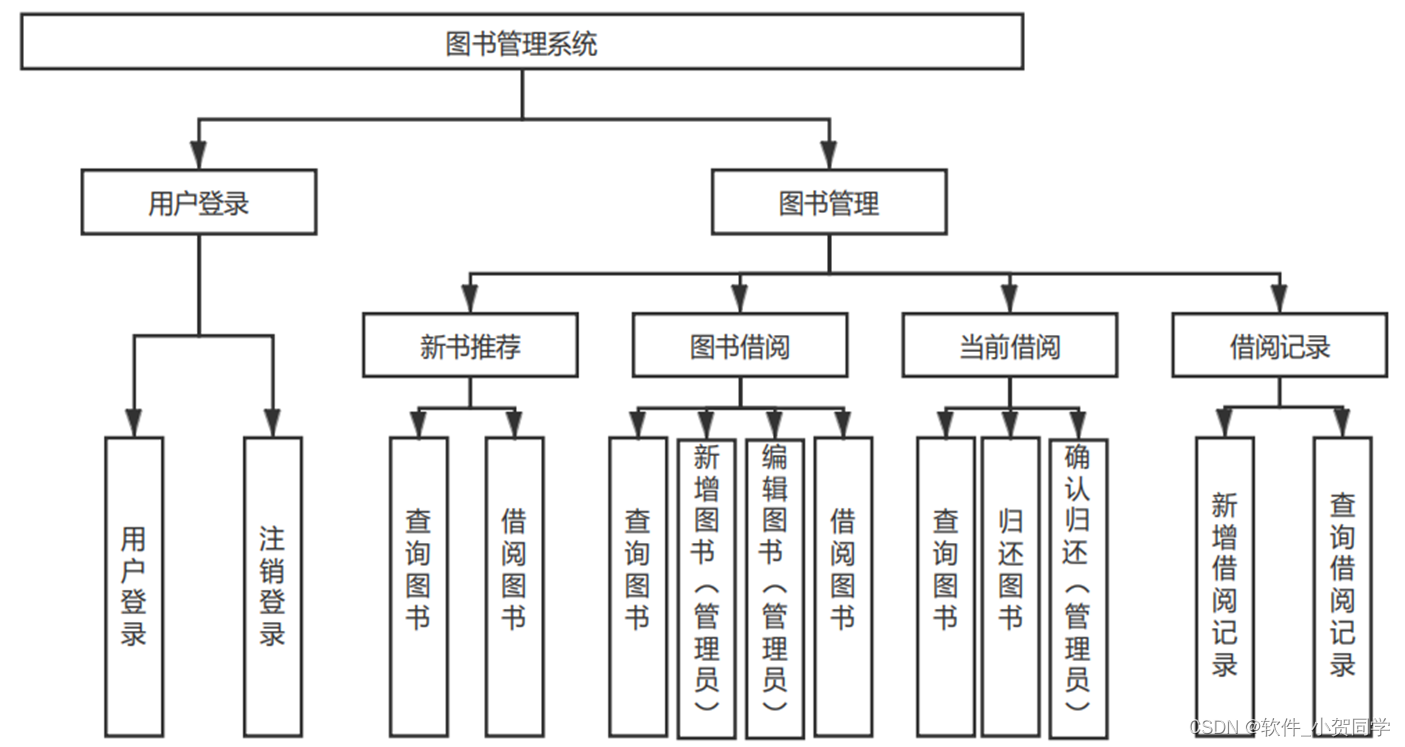
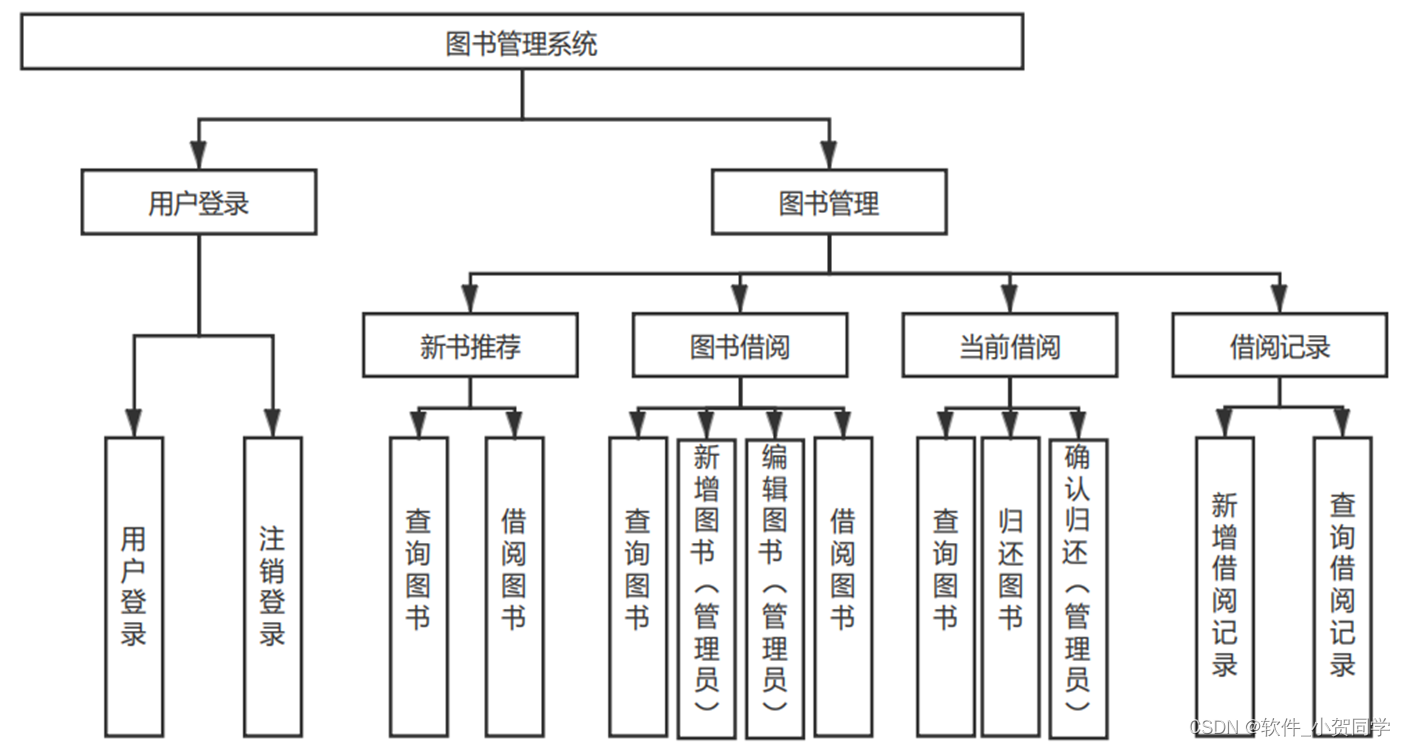
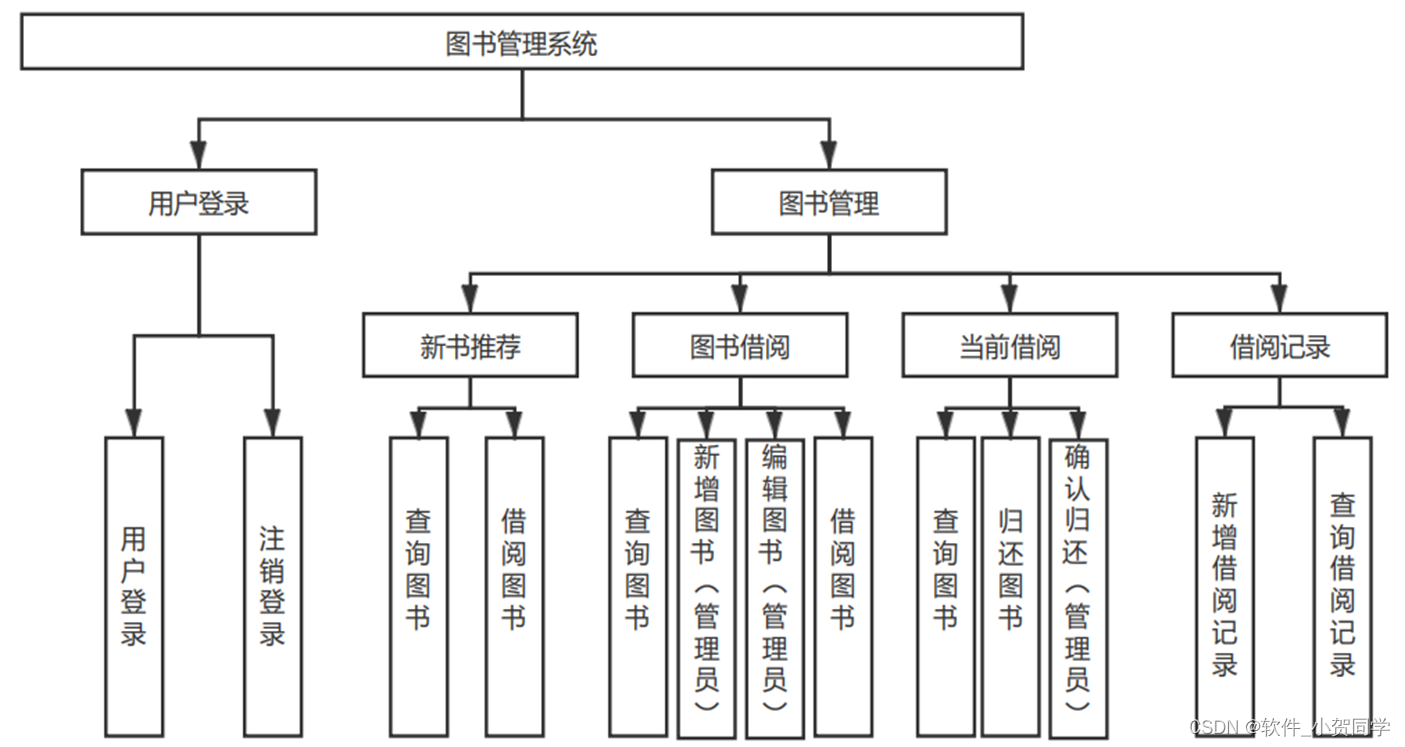
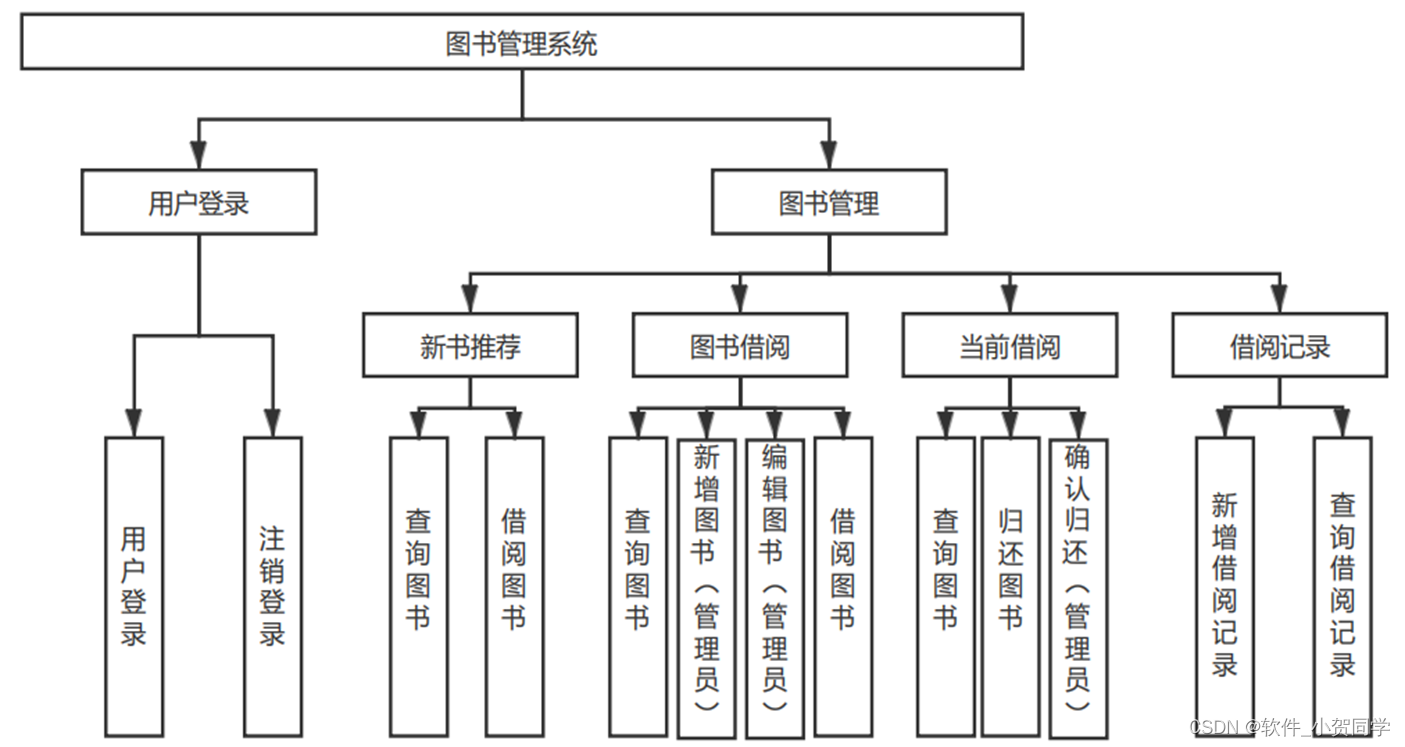
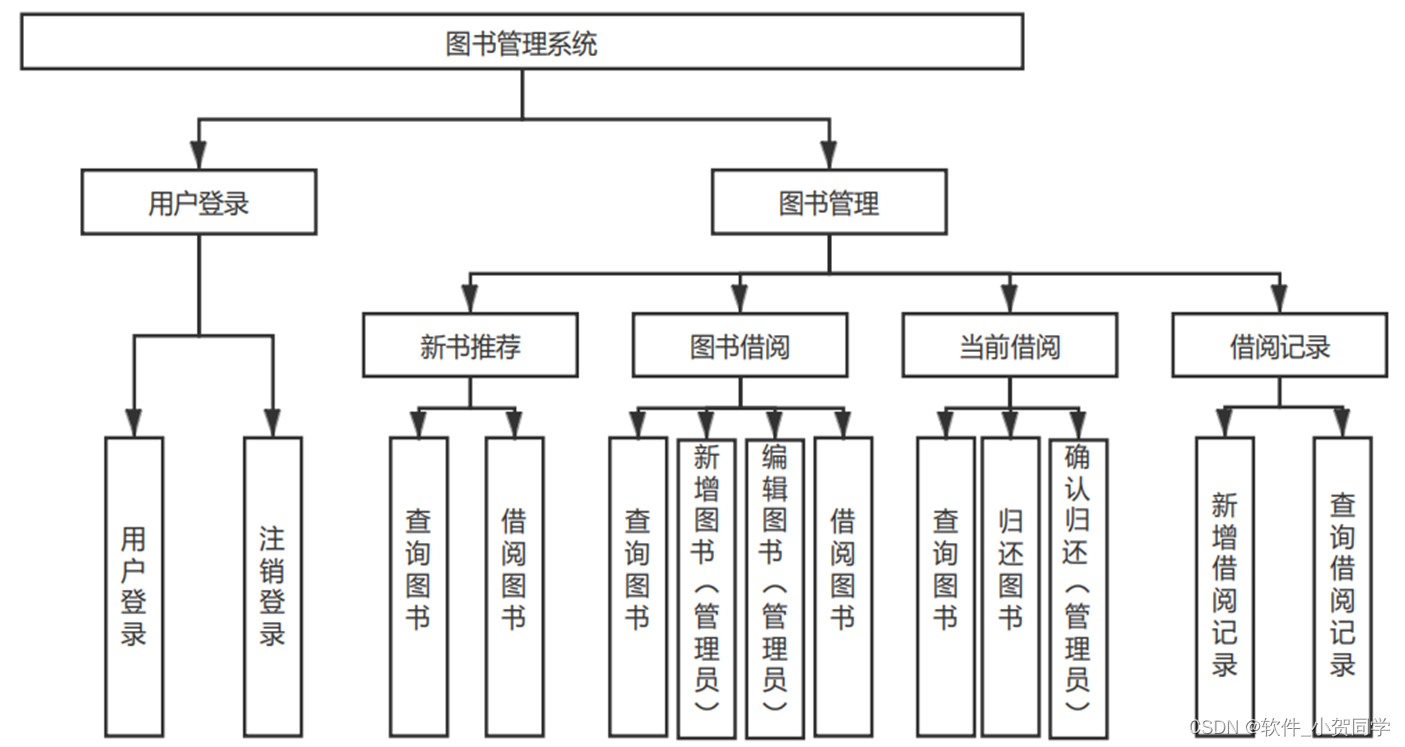
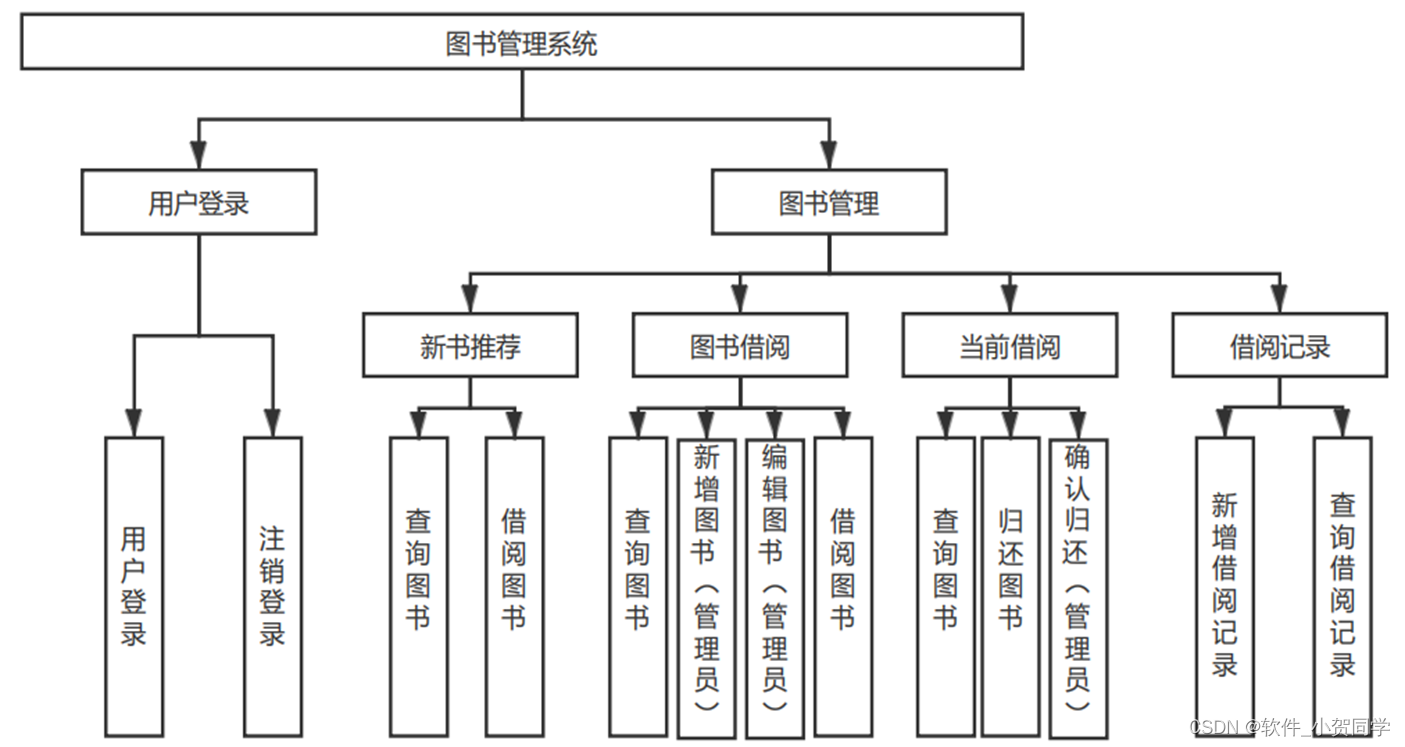
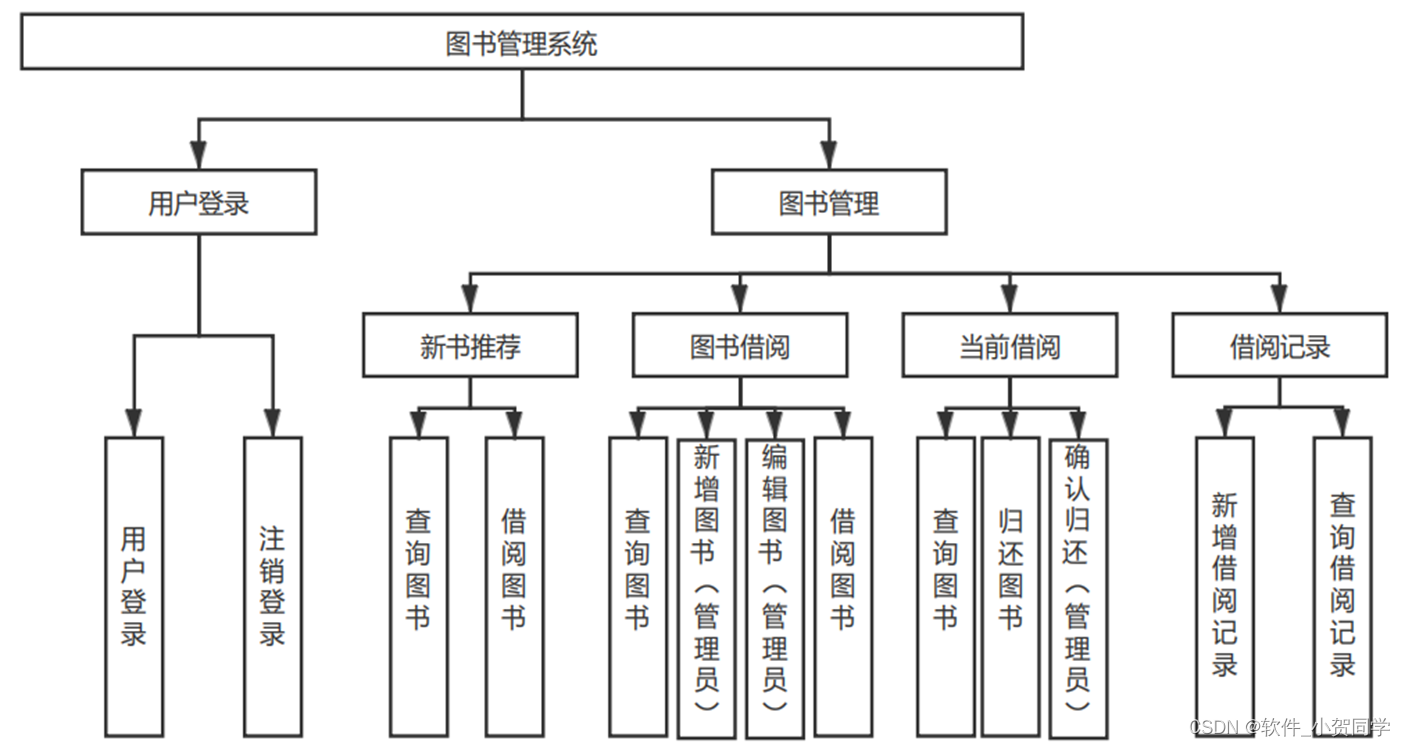
使用React Native构建移动购物应用系统架构图/系统设计图




使用React Native构建移动购物应用技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级但高效的解决方案,MySQL相较于Oracle和DB2等其他知名数据库,具有小巧、快速的显著优势。尤其值得一提的是,它在实际的租赁场景中表现出色,且具备低成本和开源代码的特征,这成为在毕业设计中首选MySQL的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面由Web服务器翻译为Servlet——这是Java的一种标准接口,专用于处理HTTP请求并生成相应的响应。这种技术的优势在于,它使开发人员能够高效地构建具备丰富交互性的Web应用,而无需过于关注底层细节。实质上,JSP文件在部署时会被编译为Servlet类,从而确保了其功能的执行效率和灵活性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持桌面应用的开发,还特别适用于构建网络应用程序,尤其是作为后端服务器的基石。在Java中,变量扮演着核心角色,它们是存储数据的关键,通过操作变量来管理内存,这一特性间接增强了Java程序对病毒的防御能力,提升了软件的稳定性和持久性。此外,Java具备强大的运行时灵活性,允许开发者对预定义类进行扩展和重写,从而实现功能的丰富和定制化。这使得开发者能够创建可复用的代码模块,供其他项目便捷地引用和调用,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相区别。这种架构的核心在于利用浏览器作为客户端,来与服务器进行交互。在当前信息化时代,B/S架构之所以广泛应用,主要是因为它具备显著的优势。首先,开发B/S架构的应用程序更为便捷,对客户端硬件要求低,用户只需拥有基本的网络浏览器即可,极大地降低了用户的设备成本。尤其在大规模用户群体中,这种方式能节省大量的设备投入。 其次,由于数据存储在服务器端,B/S架构提供了较好的安全性,用户无论身处何地,只要有网络连接,都能安全地访问所需信息和资源。从用户体验角度考虑,人们已习惯于通过浏览器浏览各种内容,若需要安装额外软件来访问特定服务,可能会引起用户的反感和不信任。因此,基于上述理由,选择B/S架构作为设计基础,能够满足项目需求并提供用户友好的体验。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型封装了应用的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器充当中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现了关注点的分离,提升了代码的可维护性。
使用React Native构建移动购物应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React Native构建移动购物应用数据库表设计
用户表 (React_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,用户唯一标识符 |
| USERNAME | VARCHAR(50) | 用户名,使用React Native构建移动购物应用系统的登录名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React Native构建移动购物应用系统身份验证 |
| VARCHAR(50) | 用户邮箱,用于使用React Native构建移动购物应用系统通信和找回密码 | |
| CREATE_DATE | DATETIME | 用户创建时间,记录在使用React Native构建移动购物应用系统中的注册日期和时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间,记录用户最近登录使用React Native构建移动购物应用系统的时间戳 |
日志表 (React_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符 |
| USER_ID | INT | 关联用户ID,记录使用React Native构建移动购物应用系统内用户的操作行为 |
| ACTION | VARCHAR(100) | 操作描述,记录在使用React Native构建移动购物应用系统执行的具体动作 |
| TIMESTAMP | DATETIME | 操作时间,记录在使用React Native构建移动购物应用系统中的具体时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户IP地址,记录执行操作时的网络来源 |
| DESCRIPTION | TEXT | 操作详情,对使用React Native构建移动购物应用系统中具体操作的详细说明 |
管理员表 (React_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用React Native构建移动购物应用系统的超级用户身份 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React Native构建移动购物应用系统管理员权限验证 |
| VARCHAR(50) | 管理员邮箱,用于使用React Native构建移动购物应用系统通信和通知 | |
| CREATE_DATE | DATETIME | 管理员创建时间,记录在使用React Native构建移动购物应用系统中的添加日期和时间 |
核心信息表 (React_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识 |
| PRODUCT_NAME | VARCHAR(50) | 使用React Native构建移动购物应用系统名称,显示在系统界面的品牌标识 |
| DESCRIPTION | TEXT | 使用React Native构建移动购物应用系统简介,用于展示系统功能和用途 |
| VERSION | VARCHAR(20) | 系统版本号,记录使用React Native构建移动购物应用的更新迭代状态 |
| UPDATE_DATE | DATETIME | 最后更新时间,记录使用React Native构建移动购物应用系统最近的更新时间点 |
使用React Native构建移动购物应用系统类图




使用React Native构建移动购物应用前后台
使用React Native构建移动购物应用前台登陆地址 https://localhost:8080/login.jsp
使用React Native构建移动购物应用后台地址 https://localhost:8080/admin/login.jsp
使用React Native构建移动购物应用测试用户 cswork admin bishe 密码 123456
使用React Native构建移动购物应用测试用例
一、功能测试用例
| 序号 | 功能模块 | 测试用例编号 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_FL001 | 使用React Native构建移动购物应用用户名,正确密码 | 登录成功,跳转至主页面 | 使用React Native构建移动购物应用登录状态 | Pass/Fail |
| 2 | 数据添加 | TC_DA001 | 新增使用React Native构建移动购物应用信息,如ID,名称,描述 | 使用React Native构建移动购物应用信息保存成功,显示在列表中 | 使用React Native构建移动购物应用状态更新 | Pass/Fail |
| 3 | 数据查询 | TC_QS001 | 使用React Native构建移动购物应用 ID | 返回对应的使用React Native构建移动购物应用详细信息 | 查找结果匹配 | Pass/Fail |
二、性能测试用例
| 序号 | 测试内容 | 测试用例编号 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 高并发登录 | TC_PER001 | 100 | ≤2秒 | ≥50 TPS | Pass/Fail |
| 2 | 大数据检索 | TC_PER002 | 10000条使用React Native构建移动购物应用 | ≤1秒 | ≥100 QPS | Pass/Fail |
三、安全测试用例
| 序号 | 安全场景 | 测试用例编号 | 输入数据 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | SQL注入 | TC_SEC001 | "使用React Native构建移动购物应用' OR '1'='1" | 拒绝非法请求,返回错误信息 | 系统防护正常 | Pass/Fail |
| 2 | CSRF攻击 | TC_SEC002 | 带有伪造令牌的使用React Native构建移动购物应用操作请求 | 请求被拦截,不执行操作 | 安全机制生效 | Pass/Fail |
四、兼容性测试用例
| 序号 | 测试环境 | 测试用例编号 | 浏览器/操作系统 | 预期显示 | 实际显示 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | Chrome | TC_CMP001 | 使用React Native构建移动购物应用界面 | 正常显示,功能可用 | 兼容良好 | Pass/Fail |
| 2 | Safari | TC_CMP002 | 使用React Native构建移动购物应用展示 | 无异常,交互正常 | 兼容性一致 | Pass/Fail |
使用React Native构建移动购物应用部分代码实现
基于javaee的使用React Native构建移动购物应用设计与开发源码下载
- 基于javaee的使用React Native构建移动购物应用设计与开发源代码.zip
- 基于javaee的使用React Native构建移动购物应用设计与开发源代码.rar
- 基于javaee的使用React Native构建移动购物应用设计与开发源代码.7z
- 基于javaee的使用React Native构建移动购物应用设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React Native构建移动购物应用:一款基于Javaweb的创新应用开发》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Web系统。通过本次项目,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式的实际运用。使用React Native构建移动购物应用的开发过程锻炼了我的问题解决能力,尤其是在数据库优化和前端交互方面。此外,我学会了敏捷开发方法,增强了团队协作与项目管理经验。这次实践不仅巩固了理论知识,更让我认识到持续学习和适应技术变化的重要性。







还没有评论,来说两句吧...