本项目为(附源码)基于Springboot的使用React开发的学生信息管理系统实现基于Springboot的使用React开发的学生信息管理系统开发 【源码+数据库+开题报告】计算机毕业设计Springboot使用React开发的学生信息管理系统web大作业_基于Springboot的使用React开发的学生信息管理系统研究与实现基于Springboot的使用React开发的学生信息管理系统设计 Springboot实现的使用React开发的学生信息管理系统研究与开发【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用React开发的学生信息管理系统 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb的使用React开发的学生信息管理系统系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。使用React开发的学生信息管理系统系统将结合现代化的Web框架,如Spring Boot和MyBatis,以优化业务流程,提升用户体验。首先,我们将详细阐述项目背景及需求分析,接着深入研究技术选型与系统架构设计。然后,通过实际开发过程,展示使用React开发的学生信息管理系统的功能模块实现。最后,对系统性能进行测试与优化,确保其在复杂环境下稳定运行。此研究不仅锻炼了我们的编程技能,也为使用React开发的学生信息管理系统在实际场景中的广泛应用提供了理论与实践支持。
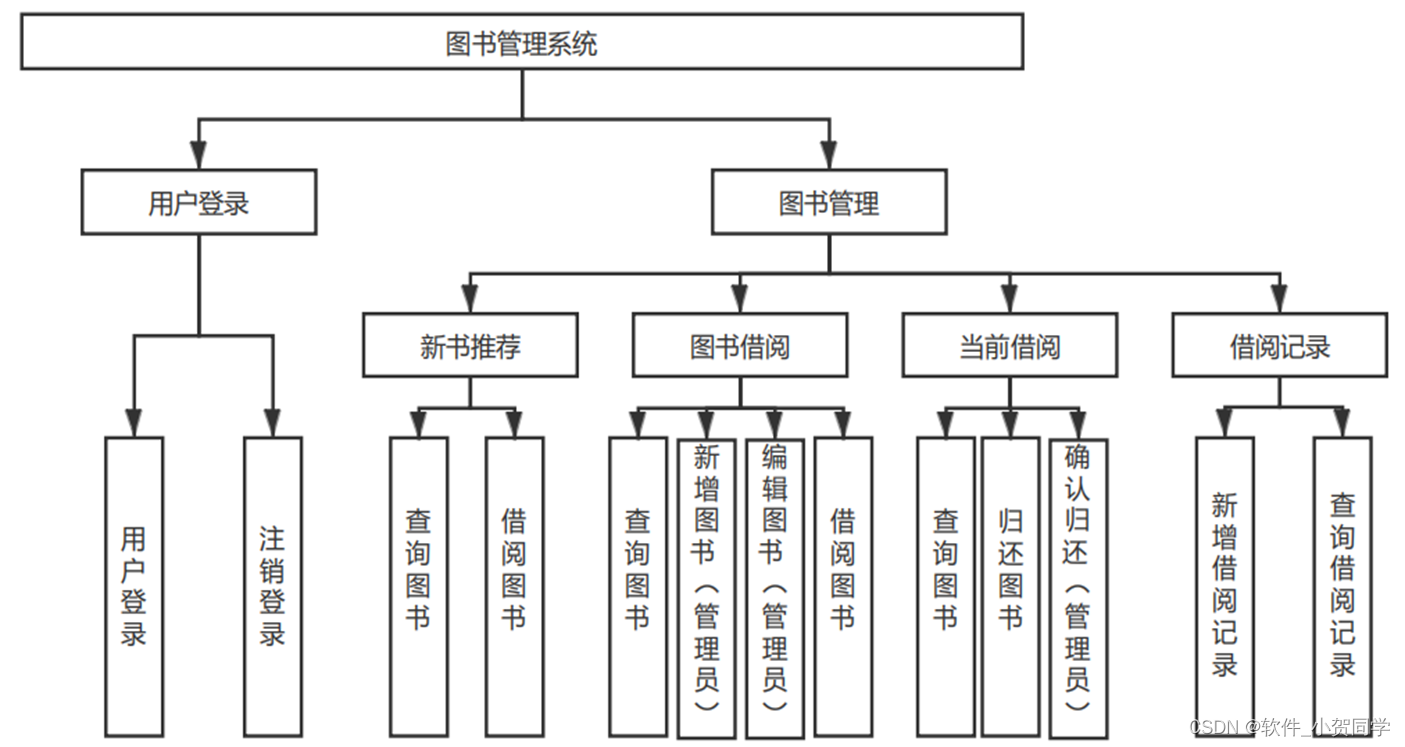
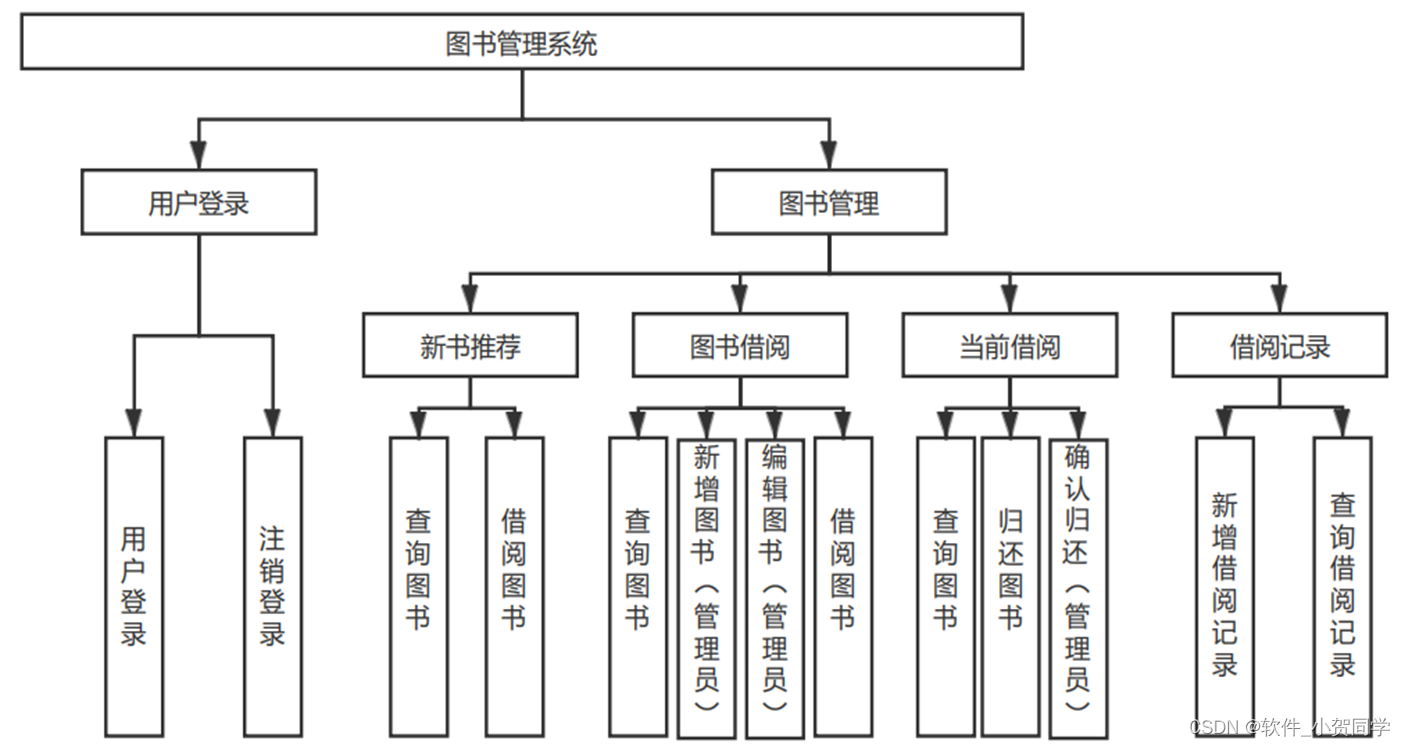
使用React开发的学生信息管理系统系统架构图/系统设计图




使用React开发的学生信息管理系统技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)负责管理应用程序的核心数据和业务规则,独立于用户界面,专注于数据的处理和存储;视图(View)是用户与应用交互的界面,展示由模型提供的信息,并支持用户操作,它可以表现为多种形态,如GUI、网页或命令行界面;控制器(Controller)充当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
Java语言
Java作为一种广泛使用的编程语言,以其跨平台的特性矗立于行业前沿,既能支持传统的桌面应用程序开发,也能满足Web应用程序的需求。它以其为基础构建的后台系统在当前信息技术领域占据重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象表示,直接与内存交互,这一特性间接增强了Java程序的安全性,使得针对Java编写的程序能够抵御某些特定病毒的攻击,从而提升软件的稳定性和持久性。 此外,Java的动态运行机制赋予了它强大的灵活性。开发者不仅能够利用其内置的类库,还能自定义和重写类,以扩展其功能。这种面向对象的特性使得Java成为模块化开发的理想选择,开发者可以封装常用功能为独立模块,方便在不同项目中复用,只需简单地引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js,一种被广泛采用的渐进式JavaScript框架,专为构建用户界面和单页应用(SPA)而设计。它的特点是能无缝融入既有项目,也可支持全方位的前端开发。核心库专注于视图层,以其易学易用性著称,同时具备高效的数据绑定、组件体系和客户端路由功能。Vue.js推崇组件化开发,允许开发者将复杂的界面分解为独立且可复用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。由于其平滑的学习曲线、详尽的文档以及活跃的开发者社区,Vue.js对于新手来说具有较高的亲和力,便于快速上手开发。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是利用Web浏览器作为客户端来访问和交互服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护,因为所有的业务逻辑和数据存储集中在服务器端。其次,对于用户来说,硬件要求较低,只需具备网络连接和标准浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中,能节省大量费用。此外,由于数据存放在服务器,安全性和可访问性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件即可访问服务,避免了可能引发的不适应或不信任感。因此,B/S架构在许多情况下仍被视为满足设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势包括轻量级、高效能以及开源本质,这使得MySQL在众多如Oracle、DB2等大型数据库中脱颖而出。尤其是在实际的项目应用,尤其是毕业设计中的真实租赁场景,MySQL由于其低成本和开源特性,成为了首选解决方案,这些因素都对其广泛应用起到了关键推动作用。
SpringBoot框架
Spring Boot作为一种流行的Java开发框架,不仅对新手友好,也深得经验丰富的Spring框架开发者青睐。其易学性得益于丰富的学习资源,无论国内外,都能找到详尽的中英文教程。该框架全面支持Spring生态系统,使得从其他Spring项目迁移变得极为顺畅,无需复杂的配置调整。特别地,Spring Boot内置了Servlet容器,允许应用程序以独立的JAR形式运行,省去了构建WAR文件的步骤。此外,它还集成了应用程序监控功能,开发者能够在运行时动态监控项目状态,高效定位和解决问题,从而提升故障排查和修复的效率。
使用React开发的学生信息管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的学生信息管理系统数据库表设计
用户表 (xinxiguanlixitong_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于使用React开发的学生信息管理系统登录 |
| password | VARCHAR(255) | 加密后的密码,用于使用React开发的学生信息管理系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于使用React开发的学生信息管理系统通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (xinxiguanlixitong_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在使用React开发的学生信息管理系统中执行的操作类型 |
| description | TEXT | 操作描述,记录使用React开发的学生信息管理系统中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (xinxiguanlixitong_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于使用React开发的学生信息管理系统后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于使用React开发的学生信息管理系统后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (xinxiguanlixitong_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应使用React开发的学生信息管理系统中的配置项 |
| info_value | TEXT | 信息值,存储使用React开发的学生信息管理系统的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在使用React开发的学生信息管理系统中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
使用React开发的学生信息管理系统系统类图




使用React开发的学生信息管理系统前后台
使用React开发的学生信息管理系统前台登陆地址 https://localhost:8080/login.jsp
使用React开发的学生信息管理系统后台地址 https://localhost:8080/admin/login.jsp
使用React开发的学生信息管理系统测试用户 cswork admin bishe 密码 123456
使用React开发的学生信息管理系统测试用例
使用React开发的学生信息管理系统 测试用例模板
本测试用例旨在评估和验证 使用React开发的学生信息管理系统(一个基于JavaWeb的信息管理系统)的功能性、稳定性和用户体验。
- 硬件:标准办公电脑
- 软件:Java ${java_version}, Tomcat ${tomcat_version}, MySQL ${mysql_version}
- 浏览器:Chrome 最新稳定版, Firefox 最新稳定版
| 序号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| FC01 | 用户注册 | ${valid_username}, ${valid_password} | 注册成功提示 | - | Pass/Fail |
| FC02 | 登录系统 | ${invalid_username}, ${valid_password} | 错误提示 | - | Pass/Fail |
| FC03 | 使用React开发的学生信息管理系统 数据检索 | ${search_keywords} | 相关信息列表 | - | Pass/Fail |
| 序号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果 |
|---|---|---|---|---|---|
| P01 | 高峰期登录 | 100 | ≤2s | 100req/s | Pass/Fail |
| P02 | 大量数据查询 | - | ≤5s | - | Pass/Fail |
| 序号 | 浏览器/设备 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| C01 | Chrome | 正常显示和操作 | - | Pass/Fail |
| C02 | Firefox | 正常显示和操作 | - | Pass/Fail |
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| S01 | SQL注入防护 | 阻止非法输入 | - | Pass/Fail |
| S02 | 使用React开发的学生信息管理系统 数据加密 | 数据传输过程中加密 | - | Pass/Fail |
请根据实际使用React开发的学生信息管理系统的特性填充具体值,并根据测试执行情况更新“实际输出”和“结果”列。
使用React开发的学生信息管理系统部分代码实现
基于Springboot的使用React开发的学生信息管理系统研究与实现课程设计源码下载
- 基于Springboot的使用React开发的学生信息管理系统研究与实现课程设计源代码.zip
- 基于Springboot的使用React开发的学生信息管理系统研究与实现课程设计源代码.rar
- 基于Springboot的使用React开发的学生信息管理系统研究与实现课程设计源代码.7z
- 基于Springboot的使用React开发的学生信息管理系统研究与实现课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React开发的学生信息管理系统:基于JavaWeb的高效能应用开发》中,我深入探讨了如何利用JavaWeb技术构建和优化使用React开发的学生信息管理系统系统。通过这次实践,我掌握了Servlet、JSP、Spring Boot等关键框架,并理解了MVC设计模式在实际项目中的应用。此外,我体验了数据库设计与优化,尤其是在MySQL上的实践,确保使用React开发的学生信息管理系统的数据处理高效稳定。同时,我学会了使用Git进行版本控制,增强了团队协作能力。此过程不仅提升了我的编程技能,也让我深刻理解到软件开发的全生命周期管理,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...