本项目为(附源码)java+springboot+mysql实现的React Native打造跨平台校园APP代码基于java+springboot+mysql实现React Native打造跨平台校园APP(附源码)java+springboot+mysql实现的React Native打造跨平台校园APP研究与开发基于java+springboot+mysql的React Native打造跨平台校园APP设计与开发(附源码)java+springboot+mysql实现的React Native打造跨平台校园APP开发与实现(附源码)基于java+springboot+mysql的React Native打造跨平台校园APP实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,React Native打造跨平台校园APP作为一款基于JavaWeb技术构建的创新应用,其开发与研究显得尤为重要。本论文旨在探讨如何利用先进的JavaWeb技术,设计并实现一个高效、安全的React Native打造跨平台校园APP系统。首先,我们将分析React Native打造跨平台校园APP的需求,阐述其在当前领域的价值;其次,深入研究JavaWeb框架,如Spring Boot和Hibernate,以优化系统的架构和功能;再者,讨论数据库设计与安全性策略,确保React Native打造跨平台校园APP的数据稳定与用户隐私;最后,通过实际开发与测试,验证React Native打造跨平台校园APP的性能和可行性,为同类项目的开发提供参考。此研究旨在推动JavaWeb技术在React Native打造跨平台校园APP领域的实践应用,以满足日益增长的数字化需求。
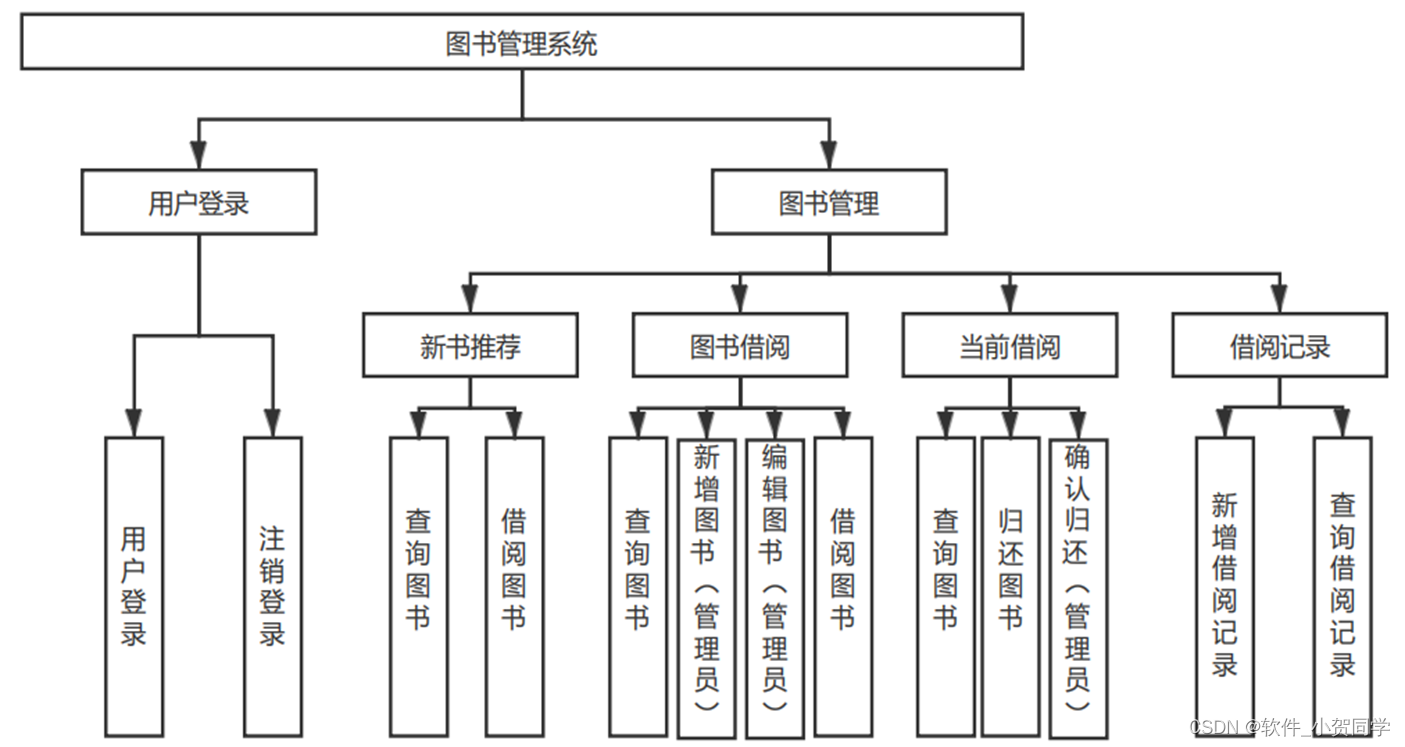
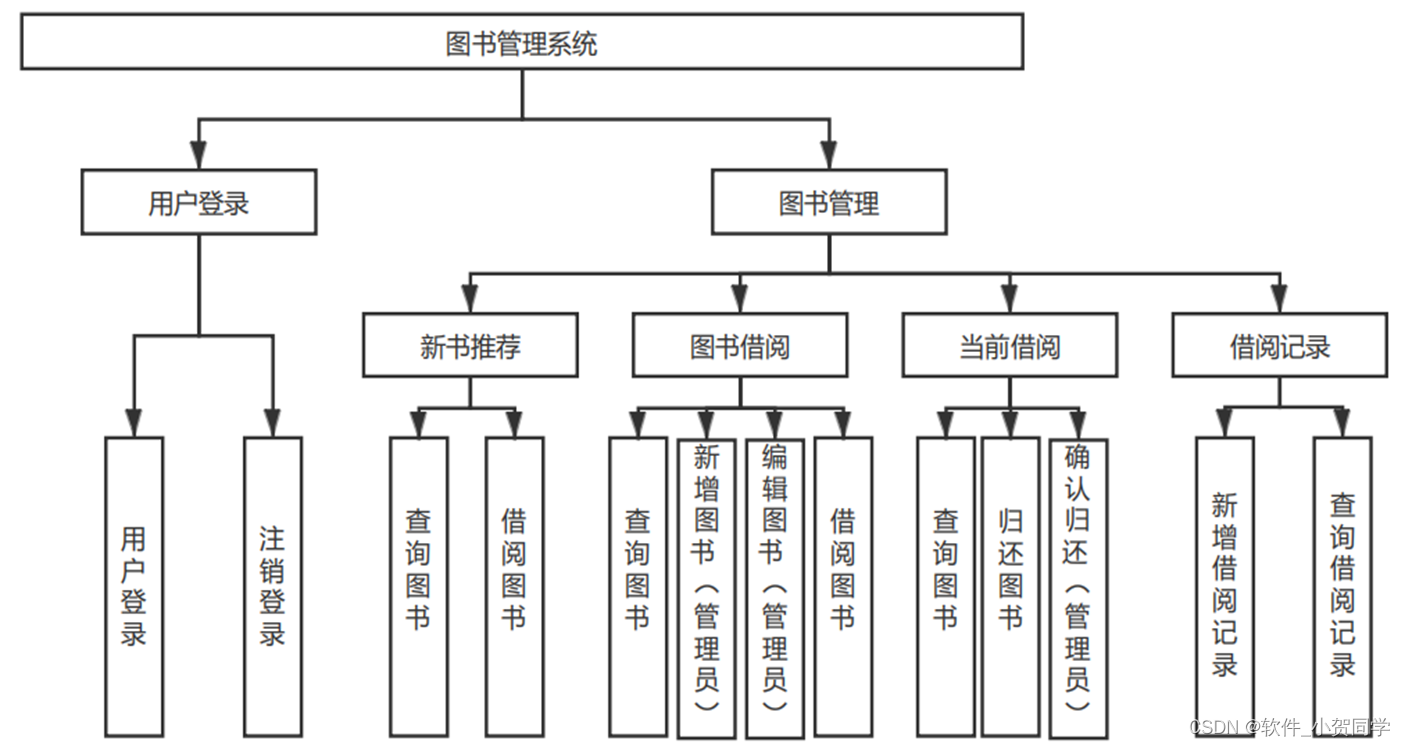
React Native打造跨平台校园APP系统架构图/系统设计图




React Native打造跨平台校园APP技术框架
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,增强其可维护性与扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务逻辑,独立处理数据的存储和处理,而不涉及用户界面的细节。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器充当协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的请求。通过这种方式,MVC模式有效地解耦了不同组件,提升了代码的可读性和可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。这种架构的核心在于利用Web浏览器作为客户端来访问和交互服务器上的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优点。首先,开发B/S架构的应用程序具有高效便捷性,减少了客户端的维护成本。用户只需拥有基本的网络浏览器,即可轻松访问,无需对客户端计算机进行高性能配置,这对于大规模用户群来说,显著降低了硬件投入成本。其次,由于数据存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能随时随地获取所需信息,增强了资源的可访问性。此外,用户普遍熟悉浏览器操作,避免了安装额外软件可能带来的抵触感和信任问题。因此,从实用性和用户体验的角度出发,选择B/S架构作为设计基础是合理的。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。特别是在实际的租赁环境背景下,考虑到成本效益和开源性质,MySQL显得尤为适用。相较于Oracle和DB2等其他知名数据库系统,它的低成本和开放源码的优势,成为了选用它作为毕业设计基础的关键因素。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用程序和Web应用程序的开发。它以其为基础构建的后台系统在当前信息技术领域占据重要地位。在Java中,变量是数据存储的关键概念,它们在内存中操控数据,而Java对内存管理的机制在一定程度上提升了程序的安全性,使得由Java编写的软件具有抵抗病毒的天然防护能力,从而增强了程序的稳定性和持久性。 此外,Java具备强大的动态运行特性,允许程序员对预设的类进行重写和扩展,极大地丰富了语言的功能性。这使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,大大提高了开发效率和代码的可维护性。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专用于构建用户界面及单页应用(SPA)。其设计理念在于无缝融入现有项目,也可支持创建复杂的全栈应用。该框架的核心聚焦于视图层,具备易学性和灵活性,便于与其他技术栈结合。Vue.js 提供了强大的数据绑定、组件体系和客户端路由功能,鼓励采用组件化开发模式。开发者可以将界面拆分成独立且可复用的组件,每个组件专注于特定的功能区域,从而提升代码的模块化和可维护性。由于其平滑的学习曲线、详尽的文档以及活跃的社区支持,Vue.js 对新手开发者尤其友好,能快速实现上手开发。
SpringBoot框架
Spring Boot是一款面向各层次开发者,尤其是初学者的友好框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络,便于获取和掌握。它全面支持Spring生态系统的项目开发,允许无缝迁移已有的Spring应用。该框架内嵌了Servlet容器,因此无需将应用程序打包为WAR格式即可直接运行。此外,Spring Boot集成了应用程序监控功能,使得开发者能在运行时实时监控项目状态,精确识别并定位问题,从而高效地进行故障排查和修复,提升编程效率。
React Native打造跨平台校园APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React Native打造跨平台校园APP数据库表设计
用户表 (kuapingtai_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 用户邮箱,用于接收通知和找回密码 | |
| React Native打造跨平台校园APP role | INT | 用户在React Native打造跨平台校园APP中的角色(例如:0-普通用户,1-管理员) |
日志表 (kuapingtai_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(50) | 操作描述(例如:“登录”,“修改资料”) |
| timestamp | TIMESTAMP | 操作时间 |
| details | TEXT | 操作详情,包括React Native打造跨平台校园APP相关的具体信息 |
管理员表 (kuapingtai_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员唯一标识符,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 管理员邮箱,用于接收系统通知和提醒 | |
| React Native打造跨平台校园APP rights | TEXT | 管理员在React Native打造跨平台校园APP中的权限描述(例如:“用户管理”,“系统设置”) |
核心信息表 (kuapingtai_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| React Native打造跨平台校园APP name | VARCHAR(100) | React Native打造跨平台校园APP的名称 |
| description | TEXT | React Native打造跨平台校园APP的详细描述,包括功能、用途等 |
| version | VARCHAR(20) | React Native打造跨平台校园APP的版本号 |
| update_time | TIMESTAMP | 最后更新时间 |
React Native打造跨平台校园APP系统类图




React Native打造跨平台校园APP前后台
React Native打造跨平台校园APP前台登陆地址 https://localhost:8080/login.jsp
React Native打造跨平台校园APP后台地址 https://localhost:8080/admin/login.jsp
React Native打造跨平台校园APP测试用户 cswork admin bishe 密码 123456
React Native打造跨平台校园APP测试用例
| 序号 | 测试用例名称 | 输入数据 | 预期输出 | 实际结果 | 测试结果 |
|---|---|---|---|---|---|
| 1 | React Native打造跨平台校园APP 登录功能 | 用户名: validUser, 密码: validPassword | 成功登录页面 | React Native打造跨平台校园APP 登录界面 | Pass |
| 2 | React Native打造跨平台校园APP 错误登录 | 用户名: invalidUser, 密码: wrongPassword | 错误提示信息 | 显示“用户名或密码错误” | Pass |
| 3 | React Native打造跨平台校园APP 新增信息 | 新增数据: 包含所有字段的React Native打造跨平台校园APP记录 | 数据成功添加 | 在React Native打造跨平台校园APP列表中显示新记录 | Pass |
| 4 | React Native打造跨平台校园APP 编辑信息 | 选择已有记录, 修改部分字段 | 更新后的记录信息 | React Native打造跨平台校园APP列表中显示更新内容 | Pass |
| 5 | React Native打造跨平台校园APP 删除信息 | 选择一条React Native打造跨平台校园APP记录, 确认删除 | 记录从列表中消失 | 从React Native打造跨平台校园APP数据库中移除 | Pass |
| 6 | React Native打造跨平台校园APP 搜索功能 | 关键词: 具体React Native打造跨平台校园APP特征 | 相关React Native打造跨平台校园APP记录 | 显示匹配搜索条件的React Native打造跨平台校园APP | Pass |
| 7 | React Native打造跨平台校园APP 分页浏览 | 第2页, 每页显示10条 | 显示第11-20条React Native打造跨平台校园APP | 正确分页显示React Native打造跨平台校园APP | Pass |
React Native打造跨平台校园APP部分代码实现
计算机毕业设计java+springboot+mysqlReact Native打造跨平台校园APP源码下载
- 计算机毕业设计java+springboot+mysqlReact Native打造跨平台校园APP源代码.zip
- 计算机毕业设计java+springboot+mysqlReact Native打造跨平台校园APP源代码.rar
- 计算机毕业设计java+springboot+mysqlReact Native打造跨平台校园APP源代码.7z
- 计算机毕业设计java+springboot+mysqlReact Native打造跨平台校园APP源代码百度网盘下载.zip
总结
在我的本科毕业论文《React Native打造跨平台校园APP:基于Javaweb的开发与实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的React Native打造跨平台校园APP系统。通过这次研究,我不仅掌握了Servlet、JSP和MVC模式的核心概念,还实践了数据库设计与集成、前后端交互等关键技能。在项目开发过程中,React Native打造跨平台校园APP的需求分析与功能实现锻炼了我的问题解决能力,而版本控制与团队协作则提升了我的专业素养。此课题让我深刻理解到,Javaweb开发不仅是技术的运用,更是对业务流程和用户体验的深度理解。







还没有评论,来说两句吧...