本项目为Springboot+Mysql的员工技能评估与提升工具源码Springboot+Mysql实现的员工技能评估与提升工具源码基于Springboot+Mysql的员工技能评估与提升工具基于Springboot+Mysql的员工技能评估与提升工具研究与实现java项目:员工技能评估与提升工具基于Springboot+Mysql的员工技能评估与提升工具(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会背景下,员工技能评估与提升工具的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的员工技能评估与提升工具系统。首先,我们将阐述员工技能评估与提升工具的重要性及其在实际应用中的需求,展示其在业务流程中的核心地位。接着,详细分析项目的技术选型,以Java后端和Web前端为基础,构建员工技能评估与提升工具的架构设计。再者,通过具体的开发过程,展示JavaWeb在员工技能评估与提升工具中的功能实现与优化策略。最后,对系统进行测试与评估,确保其性能稳定,满足用户需求。本文期望为同类员工技能评估与提升工具的开发提供有价值的参考和实践指导。
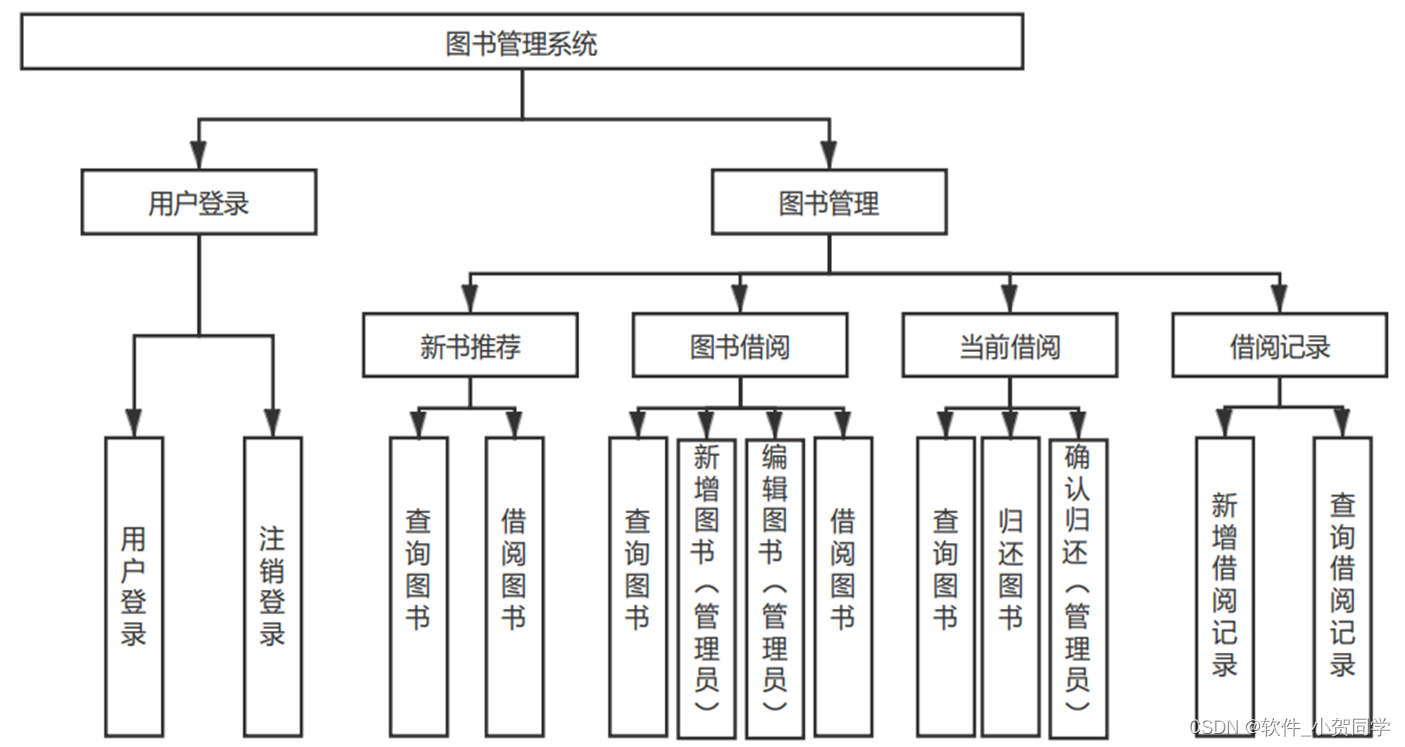
员工技能评估与提升工具系统架构图/系统设计图




员工技能评估与提升工具技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台特性闻名,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端服务的主力。在Java中,变量扮演着核心角色,它们是数据存储的抽象,通过变量对内存进行操作,同时也涉及到计算机安全的层面。由于Java的这种特性,它能天然防御某些针对其编写的病毒,从而增强了由Java构建的应用程序的稳定性和安全性。 Java还具备动态性,它的类库不仅限于预定义的基础类,允许开发者进行重写和扩展,这极大地丰富了Java的功能性。开发者可以创建可复用的模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,极大地提升了代码的复用性和效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,成为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其轻量级的架构、高效的性能著称。尤为关键的是,它在实际的租赁场景中表现得相当适用,不仅因为其低成本和开源的特性,还因为其对开发工作的友好性。这些因素综合起来,构成了选用MySQL作为毕业设计数据库系统的首要考虑。
SpringBoot框架
Spring Boot是一款适宜初学者和资深Spring框架开发者 alike的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络。该框架全面支持Spring项目,实现无缝集成,允许在不同项目间轻松切换。值得注意的是,Spring Boot内置了Servlet容器,开发者无需将代码打包成WAR文件即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控项目状态,高效定位并解决问题,从而促进程序员及时进行故障修复。
B/S架构
在信息化时代,B/S架构(Browser/Server)模式常被用来与C/S架构相区分,它主要强调的是利用Web浏览器来与服务器进行交互。B/S架构广泛存在的原因在于其独特的优势。首先,从开发角度,这种架构提供了便利性,开发者可以快速构建应用程序,而用户端仅需具备基本的网络浏览器即可,无需高性能设备。这尤其在大规模用户群体中,显著降低了用户的硬件成本,从而节省了大量资金。其次,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何地,只要有网络连接,都能轻松获取所需信息,增强了信息的可访问性。此外,考虑到用户体验,用户已习惯于通过浏览器浏览各种内容,若需要安装专门软件来访问特定信息,可能会引起用户的抵触和不信任。因此,基于这些因素,选择B/S架构作为设计基础是符合实际需求的合理选择。
Vue框架
Vue.js,一种进化式的JavaScript框架,专用于构建用户界面及单页应用(SPA)。其设计理念在于无缝融入既有项目,同时也支持构建全方位的前端解决方案。该框架的核心聚焦于视图层,学习曲线平缓,便于理解和整合。Vue.js具备强大的数据绑定、组件体系和客户端路由功能,倡导组件化开发模式。开发者能够将界面拆解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。得益于详尽的文档与活跃的社区支持,Vue.js为新手提供了友好的入门体验。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)负责管理应用程序的核心数据和业务逻辑,独立于用户界面;视图(View)是用户与之交互的界面,展示由模型提供的信息,并允许用户进行操作,形式多样,如GUI、网页等;控制器(Controller)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
员工技能评估与提升工具项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
员工技能评估与提升工具数据库表设计
员工技能评估与提升工具 管理系统数据库表格模板
1.
jineng_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于员工技能评估与提升工具相关通知 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
| active | BOOLEAN | 是否激活,员工技能评估与提升工具账户状态 |
2.
jineng_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID |
| user_id | INT |
外键,关联
jineng_users.id
,操作用户ID
|
| action | VARCHAR(100) | 操作描述,例如“登录”,“修改信息”等 |
| details | TEXT | 操作详情,JSON格式,记录员工技能评估与提升工具的具体变化 |
| timestamp | TIMESTAMP | 操作时间 |
3.
jineng_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于员工技能评估与提升工具后台管理沟通 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
4.
jineng_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如“system_name”,“version”等 |
| value | VARCHAR(255) | 关键字对应的值,如员工技能评估与提升工具名称或版本号 |
| description | TEXT | 关键信息描述,用于员工技能评估与提升工具的配置和展示 |
| last_updated | TIMESTAMP | 最后更新时间 |
以上表格模板适用于员工技能评估与提升工具管理系统的数据库设计,可根据实际需求进行调整和扩展。
员工技能评估与提升工具系统类图




员工技能评估与提升工具前后台
员工技能评估与提升工具前台登陆地址 https://localhost:8080/login.jsp
员工技能评估与提升工具后台地址 https://localhost:8080/admin/login.jsp
员工技能评估与提升工具测试用户 cswork admin bishe 密码 123456
员工技能评估与提升工具测试用例
一、功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | 登录系统 | 正确用户名和密码 | 成功登录,跳转至主页面 | 员工技能评估与提升工具 | ${pass/fail} |
| 2 | 注册新用户 | 合法用户信息 | 新用户信息保存成功,显示注册成功提示 | 员工技能评估与提升工具 | ${pass/fail} |
| 3 | 搜索员工技能评估与提升工具 | 关键字“员工技能评估与提升工具” | 显示匹配的员工技能评估与提升工具列表 | 员工技能评估与提升工具列表 | ${pass/fail} |
二、性能测试用例
| 序号 | 测试点 | 预期负载 | 响应时间 | CPU使用率 | 内存占用 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | 并发请求 | 100个用户同时搜索员工技能评估与提升工具 | ≤2秒 | ≤80% | ≤500MB | ${pass/fail} |
| 2 | 数据库压力 | 插入1000条员工技能评估与提升工具数据 | 数据保存成功,无延迟 | - | - | ${pass/fail} |
三、安全性测试用例
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符注入尝试 | 系统应拒绝非法输入,无数据库异常 | 无异常 | ${pass/fail} |
| 2 | 用户权限验证 | 未登录用户访问员工技能评估与提升工具编辑页面 | 重定向至登录页面 | 重定向情况 | ${pass/fail} |
四、兼容性测试用例
| 序号 | 测试环境 | 预期表现 | 实际表现 | 测试状态 |
|---|---|---|---|---|
| 1 | Chrome浏览器 | 员工技能评估与提升工具功能正常运行 | 员工技能评估与提升工具 | ${pass/fail} |
| 2 | Firefox浏览器 | 员工技能评估与提升工具功能正常运行 | 员工技能评估与提升工具 | ${pass/fail} |
| 3 | Android设备 | 员工技能评估与提升工具界面适配,功能正常 | 员工技能评估与提升工具 | ${pass/fail} |
员工技能评估与提升工具部分代码实现
java项目:员工技能评估与提升工具源码下载
- java项目:员工技能评估与提升工具源代码.zip
- java项目:员工技能评估与提升工具源代码.rar
- java项目:员工技能评估与提升工具源代码.7z
- java项目:员工技能评估与提升工具源代码百度网盘下载.zip
总结
在本次以"员工技能评估与提升工具"为主题的JavaWeb毕业设计中,我深入探究了Web应用的开发流程和技术栈。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC架构模式。在数据库设计上,运用MySQL进行了高效的数据存储与检索。此外,我还体验了Ajax异步通信和JSON数据交换,增强了前后端交互的能力。此次项目让我认识到版本控制工具Git的重要性,并锻炼了团队协作能力。未来,我将致力于提升员工技能评估与提升工具的性能和用户体验,使其更加智能化和安全。







还没有评论,来说两句吧...