本项目为基于jsp+servlet实现利用React Native构建跨平台教育APP课程设计(附源码)基于jsp+servlet实现利用React Native构建跨平台教育APP基于jsp+servlet的利用React Native构建跨平台教育APP设计与实现【源码+数据库+开题报告】基于jsp+servlet的利用React Native构建跨平台教育APP(项目源码+数据库+源代码讲解)jsp+servlet的利用React Native构建跨平台教育APP源码开源jsp+servlet实现的利用React Native构建跨平台教育APP源码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,利用React Native构建跨平台教育APP作为JavaWeb技术的创新应用,已引起广泛关注。本论文旨在探讨并实现一个基于利用React Native构建跨平台教育APP的高效、安全的Web系统。首先,我们将介绍利用React Native构建跨平台教育APP的基本概念及其在现代互联网环境中的重要性。接着,详述选用JavaWeb平台的原因,分析其技术优势与利用React Native构建跨平台教育APP的契合点。然后,通过需求分析、系统设计与实现,展示利用React Native构建跨平台教育APP如何融入到Web开发流程中。最后,对系统进行测试评估,论证利用React Native构建跨平台教育APP在提升用户体验和系统性能方面的显著效果。此研究不仅深化了对JavaWeb的理解,也为利用React Native构建跨平台教育APP在同类项目中的应用提供了实践参考。
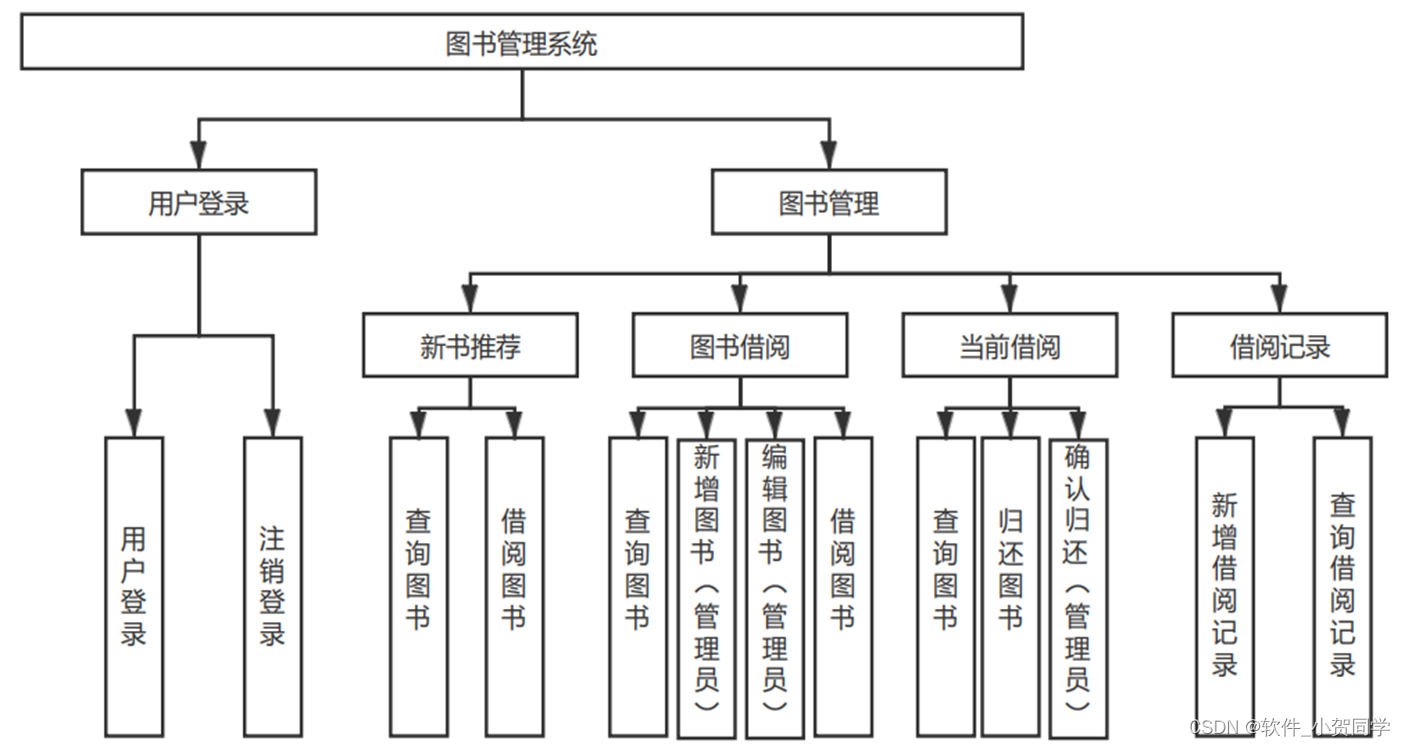
利用React Native构建跨平台教育APP系统架构图/系统设计图




利用React Native构建跨平台教育APP技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于创建网页交互式的解决方案。如今,Java作为后端开发的首选语言,其重要性不言而喻。在Java中,变量是核心概念,它们是数据存储的抽象表示,通过操作变量来管理内存,这在一定程度上为Java程序提供了抵御病毒的安全屏障,增强了由Java编写的软件的稳定性和生存能力。 Java具备动态执行的特性,它的类库不仅包含基础类,还允许开发者进行重写和扩展,因此Java的功能可以无限拓展。此外,开发者可以封装特定的功能模块,这些模块可以在不同的项目中被复用,只需简单地引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的技术,它允许开发人员在HTML文档中集成Java语言元素。JSP在服务器端运行,通过将Java代码转化为HTML格式,随后将结果传输至客户端浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着核心支撑的角色。本质上,每一个JSP页面在执行时都会被翻译成一个Servlet实例。Servlet是按照标准处理HTTP请求并生成相应输出的Java类,为JSP提供了强大的功能基础。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以增强其可管理和扩展性。Model组件专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和计算。View则担当用户界面的角色,直观地展示由Model提供的信息,并允许用户与应用进行交互,形式多样,如GUI、网页或命令行界面。Controller作为协调者,接收用户的指令,调度Model进行数据处理,并指示View更新以响应用户需求,从而实现关注点分离,提升代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端,来接入和交互服务器端的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度,B/S模式简化了程序开发流程,降低了维护成本。其次,对于用户而言,只需具备基本的网络浏览器环境,无需高性能计算机,即可轻松访问应用,这显著降低了用户的硬件投入。此外,由于数据集中存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,浏览器已成为人们获取信息的主要工具,避免安装额外软件可以减少用户的抵触感,增强信任度。综上所述,B/S架构在满足设计需求方面展现出其适应性和实用性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特优势使其在同类系统中备受青睐。MySQL以其小巧精悍的体积、高效的运行速度以及开源、低成本的特性著称。相较于Oracle和DB2等其他大型数据库系统,MySQL更适用于实际的租赁环境,它的开源本质和经济优势是主要的采纳理由。
利用React Native构建跨平台教育APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用React Native构建跨平台教育APP数据库表设计
kuapingtai_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,利用React Native构建跨平台教育APP中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,利用React Native构建跨平台教育APP中用于登录的名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护利用React Native构建跨平台教育APP用户的账户安全 |
| VARCHAR(100) | 用户邮箱,利用React Native构建跨平台教育APP的联系方式 | |
| REG_DATE | TIMESTAMP | 注册日期,记录用户在利用React Native构建跨平台教育APP的注册时间 |
kuapingtai_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录利用React Native构建跨平台教育APP的系统操作日志 |
| USER_ID | INT | 外键,关联kuapingtai_USER表,记录操作用户ID |
| ACTION | VARCHAR(50) | 操作描述,描述在利用React Native构建跨平台教育APP中执行的动作 |
| ACTION_DATE | TIMESTAMP | 操作时间,记录在利用React Native构建跨平台教育APP执行动作的时间点 |
kuapingtai_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,利用React Native构建跨平台教育APP后台管理系统中的管理员标识符 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,利用React Native构建跨平台教育APP后台的身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,利用React Native构建跨平台教育APP后台登录验证 |
| PRIVILEGE | INT | 权限等级,定义在利用React Native构建跨平台教育APP中的管理员权限级别 |
kuapingtai_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,存储利用React Native构建跨平台教育APP的核心配置或状态信息 |
| KEY | VARCHAR(50) | 键值,对应利用React Native构建跨平台教育APP的特定信息标识 |
| VALUE | TEXT | 值,存储与键相关的利用React Native构建跨平台教育APP信息内容 |
| DESCRIPTION | VARCHAR(255) | 描述,解释该信息在利用React Native构建跨平台教育APP中的作用和意义 |
利用React Native构建跨平台教育APP系统类图




利用React Native构建跨平台教育APP前后台
利用React Native构建跨平台教育APP前台登陆地址 https://localhost:8080/login.jsp
利用React Native构建跨平台教育APP后台地址 https://localhost:8080/admin/login.jsp
利用React Native构建跨平台教育APP测试用户 cswork admin bishe 密码 123456
利用React Native构建跨平台教育APP测试用例
利用React Native构建跨平台教育APP 测试用例模板
本测试用例文档旨在确保利用React Native构建跨平台教育APP,一个基于JavaWeb的信息管理系统,能够稳定、高效地运行。以下列出的关键功能和场景将进行详尽的测试。
- 确保利用React Native构建跨平台教育APP的基础架构和接口正常工作
- 验证用户界面的易用性和响应性
- 确保数据的准确存储和检索
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 数据库: MySQL 8.x
4.1 登录模块
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC001 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | 利用React Native构建跨平台教育APP应显示欢迎信息 | PASS |
4.2 数据添加
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC002 | 添加新记录 | 合法数据 | 新记录保存并显示在列表中 | 利用React Native构建跨平台教育APP应更新列表并提示成功 | PASS/FAIL |
4.3 数据查询
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC003 | 搜索特定记录 | 关键词 | 显示匹配的利用React Native构建跨平台教育APP记录 | 应显示正确的搜索结果 | PASS/FAIL |
4.4 数据修改
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC004 | 修改已存在记录 | 修改后的数据 | 记录更新,列表显示变化 | 利用React Native构建跨平台教育APP应更新记录并保存 | PASS/FAIL |
通过上述测试用例,我们可以全面评估利用React Native构建跨平台教育APP在实际使用中的性能和可靠性,确保其满足用户需求。
利用React Native构建跨平台教育APP部分代码实现
基于jsp+servlet的利用React Native构建跨平台教育APP设计课程设计源码下载
- 基于jsp+servlet的利用React Native构建跨平台教育APP设计课程设计源代码.zip
- 基于jsp+servlet的利用React Native构建跨平台教育APP设计课程设计源代码.rar
- 基于jsp+servlet的利用React Native构建跨平台教育APP设计课程设计源代码.7z
- 基于jsp+servlet的利用React Native构建跨平台教育APP设计课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《利用React Native构建跨平台教育APP: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了如何利用JavaWeb开发高效、安全的利用React Native构建跨平台教育APP系统。通过这个项目,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式的精髓。实际操作中,我体验了从需求分析到系统上线的完整开发流程,强化了团队协作和项目管理能力。遇到问题时,我学会了独立思考,有效地应用搜索引擎和开源社区资源解决问题。这次利用React Native构建跨平台教育APP的开发经历,不仅提升了我的编程技能,也让我对未来从事的软件开发工作有了更清晰的认识。







还没有评论,来说两句吧...