本项目为j2ee项目:基于React的天文知识探索网站web大作业_基于SSH的基于React的天文知识探索网站开发 SSH的基于React的天文知识探索网站项目代码【源码+数据库+开题报告】web大作业_基于SSH的基于React的天文知识探索网站设计与开发基于SSH的基于React的天文知识探索网站研究与实现(项目源码+数据库+源代码讲解)SSH实现的基于React的天文知识探索网站研究与开发(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,基于React的天文知识探索网站作为一款基于JavaWeb技术的创新应用,已逐渐成为业界关注的焦点。本论文旨在探讨和实现基于React的天文知识探索网站的设计与开发,以提升用户体验并优化后台服务。首先,我们将分析基于React的天文知识探索网站的市场背景及需求,阐述其在互联网环境中的重要地位。接着,详细阐述选用JavaWeb技术的原因,介绍系统架构与核心技术。然后,通过具体的开发流程,展示基于React的天文知识探索网站的功能模块实现。最后,对系统进行性能测试与优化,确保其稳定性和效率。本文期望能为基于React的天文知识探索网站的未来发展提供理论支持和技术参考。
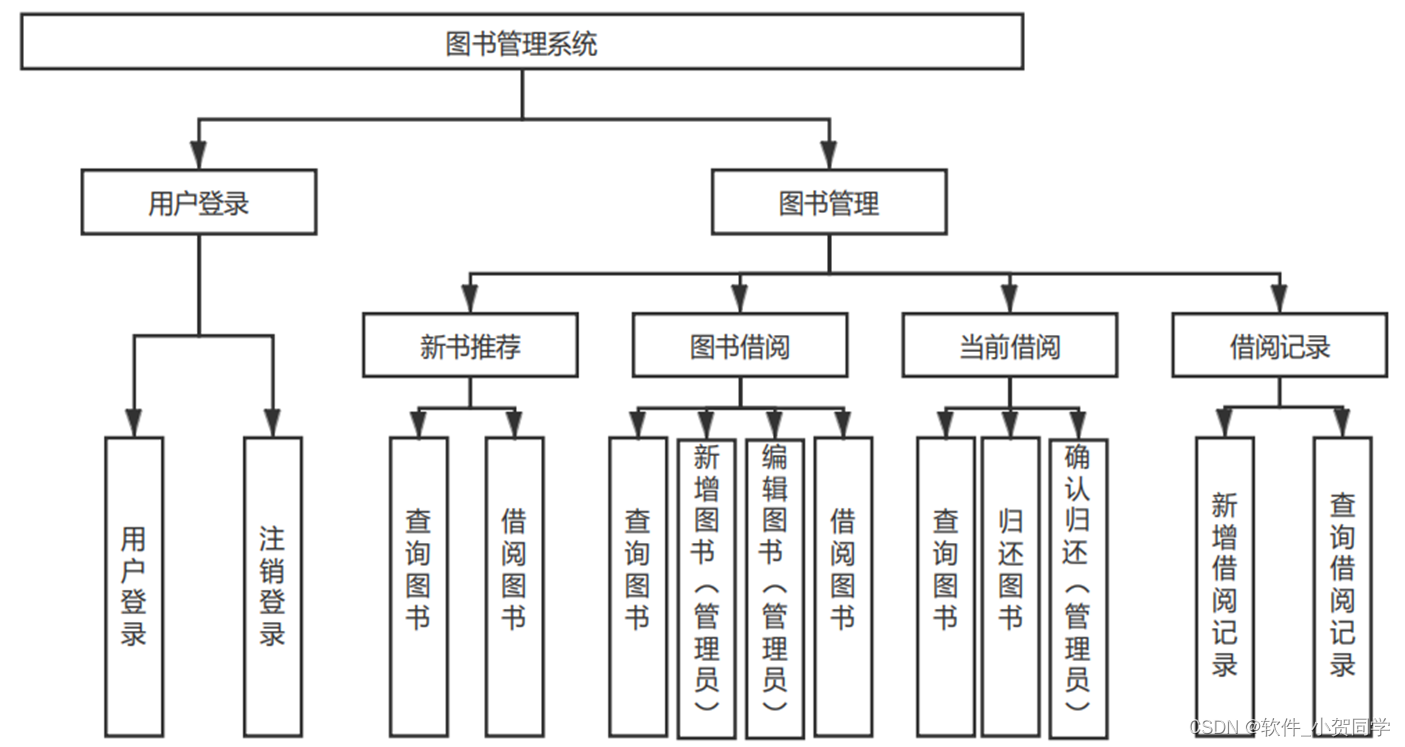
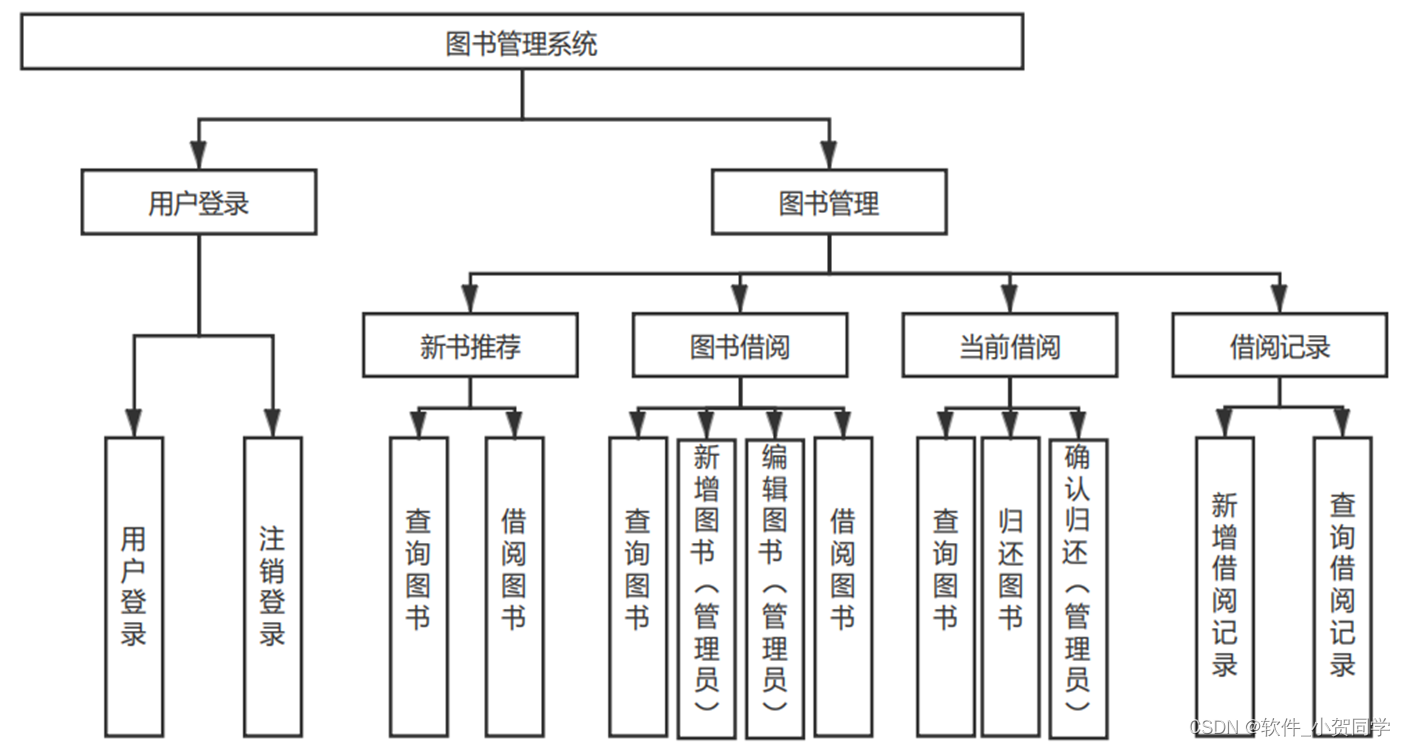
基于React的天文知识探索网站系统架构图/系统设计图




基于React的天文知识探索网站技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对,主要特点是通过Web浏览器来连接并交互服务器。这种架构模式在现代社会中广泛应用,其主要原因在于它提供了一种高效且经济的解决方案。首先,从开发角度,B/S架构简化了程序的开发流程,降低了复杂度。其次,对于终端用户,他们无需拥有高性能的计算机,仅需具备基本的网络浏览器即可访问应用,这极大地降低了硬件成本,尤其在大规模用户群体中,节省了大量的设备投入。此外,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和跨地域访问的便利性,用户无论身处何地,只要有网络连接,就能获取所需信息和资源。考虑到用户的使用体验,浏览器已经成为人们获取信息的主要工具,避免安装额外软件可以提升用户的接受度和信任感。因此,根据上述优势,B/S架构在当前设计需求中显得尤为适用。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。该系统以其简洁轻量级的架构和高效运行速度著称,尤其适合于处理实时租赁场景等项目需求。相较于Oracle或DB2等其他大型数据库,MySQL以其小巧的体积、快速的性能以及低成本和开源的特性脱颖而出。这些优势恰好满足了毕业设计中对于数据库选择的实际考量,因此成为首选方案。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它使开发人员能够在HTML源文件中嵌入Java脚本。这些JSP页面在服务器端执行,其内部的Java代码被解析并生成相应的HTML,随后发送至用户浏览器。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet技术起着至关重要的作用。实质上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口,负责处理接收到的HTTP请求,并生成相应回应。
MVC架构,即Model-View-Controller模式,是一种常用于构建软件应用的结构化设计方法,旨在提升代码的组织性、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型),负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面;View(视图),构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互,其形态可多样,如GUI、网页或命令行界面;Controller(控制器)作为中介,接收用户的指令,协调模型和视图的协作,从模型获取数据并指示视图更新以响应用户请求。通过MVC架构,各组件的职责明确,有助于降低复杂度,提高代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力备受青睐。在Java中,变量是核心概念,代表着数据的存储单元,通过对变量的操作来管理内存,这种机制在一定程度上增强了程序的安全性,使得Java应用程序具有抵抗特定病毒的能力,从而提升了程序的稳定性和持久性。 Java还具备动态执行的特性,允许开发者不仅使用预设的基础类库,还能对这些类进行扩展和重定义,极大地丰富了语言的功能。此外,Java支持代码模块化,开发者可以封装常用功能为独立模块,当其他项目需要时,只需简单引用并调用相关方法,提高了代码的复用性和开发效率。
基于React的天文知识探索网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的天文知识探索网站数据库表设计
基于React的天文知识探索网站 管理系统数据库表格模板
1. React_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户唯一标识 |
| USERNAME | VARCHAR(50) | 用户名,基于React的天文知识探索网站系统的登录名称 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于基于React的天文知识探索网站系统身份验证 |
| VARCHAR(100) | 用户邮箱,基于React的天文知识探索网站系统的联系方式 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录基于React的天文知识探索网站账户的创建日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次登录基于React的天文知识探索网站的时间 |
2. React_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志唯一标识 |
| USER_ID | INT | 外键,关联React_USER表,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在基于React的天文知识探索网站系统中的具体行为 |
| DESCRIPTION | TEXT | 操作详情,详细说明在基于React的天文知识探索网站系统执行的操作内容 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录在基于React的天文知识探索网站系统执行该操作的时间 |
3. React_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,基于React的天文知识探索网站系统后台管理身份 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于基于React的天文知识探索网站系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在基于React的天文知识探索网站系统中的不同管理权限 |
| CREATE_TIME | TIMESTAMP | 管理员创建时间,记录加入基于React的天文知识探索网站系统的时间 |
4. React_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息唯一标识 |
| KEY | VARCHAR(50) | 关键字,标识基于React的天文知识探索网站系统的核心信息类别 |
| VALUE | TEXT | 值,对应关键字的具体信息,用于存储基于React的天文知识探索网站系统的配置或状态 |
| UPDATE_TIME | TIMESTAMP | 更新时间,记录基于React的天文知识探索网站系统信息最近修改的时间 |
基于React的天文知识探索网站系统类图




基于React的天文知识探索网站前后台
基于React的天文知识探索网站前台登陆地址 https://localhost:8080/login.jsp
基于React的天文知识探索网站后台地址 https://localhost:8080/admin/login.jsp
基于React的天文知识探索网站测试用户 cswork admin bishe 密码 123456
基于React的天文知识探索网站测试用例
表格1: 功能测试用例
| 编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1 | 登录功能 | 基于React的天文知识探索网站用户名,正确密码 | 成功登录页面 | 基于React的天文知识探索网站用户名,正确密码 | Pass |
| TC2 | 注册新用户 | 新基于React的天文知识探索网站用户名,有效邮箱 | 注册成功提示 | 用户名已存在或邮箱格式错误 | Fail |
| TC3 | 数据检索 | 关键词(如:“基于React的天文知识探索网站信息”) | 相关基于React的天文知识探索网站信息列表 | 无结果或错误信息 | Pass/Fail |
| TC4 | 基于React的天文知识探索网站详情查看 | 基于React的天文知识探索网站ID | 基于React的天文知识探索网站详细信息页面 | 页面加载失败或信息不匹配 | Pass/Fail |
表格2: 性能测试用例
| 编号 | 测试场景 | 用户并发数 | 响应时间 | 错误率 | 结果 |
|---|---|---|---|---|---|
| PT1 | 高峰期登录 | 100并发用户 | ≤2秒 | 0% | Pass |
| PT2 | 大量基于React的天文知识探索网站搜索 | 50并发用户 | ≤3秒 | ≤2% | Pass/Fail |
| PT3 | 数据库压力测试 | 添加1000条基于React的天文知识探索网站数据 | ≤1分钟 | 0% | Pass |
表格3: 安全测试用例
| 编号 | 安全场景 | 测试操作 | 预期防护机制 | 实际防护机制 | 结果 |
|---|---|---|---|---|---|
| ST1 | SQL注入 | 提交恶意SQL查询 | 阻止并返回错误信息 | 无响应或系统崩溃 | Pass/Fail |
| ST2 | 基于React的天文知识探索网站信息泄露 | 尝试访问他人基于React的天文知识探索网站信息 | 未经授权访问失败 | 成功访问或提示异常 | Fail |
| ST3 | CSRF攻击 | 发起伪造的基于React的天文知识探索网站操作请求 | 验证令牌失败 | 操作成功执行 | Fail |
基于React的天文知识探索网站部分代码实现
SSH实现的基于React的天文知识探索网站研究与开发【源码+数据库+开题报告】源码下载
- SSH实现的基于React的天文知识探索网站研究与开发【源码+数据库+开题报告】源代码.zip
- SSH实现的基于React的天文知识探索网站研究与开发【源码+数据库+开题报告】源代码.rar
- SSH实现的基于React的天文知识探索网站研究与开发【源码+数据库+开题报告】源代码.7z
- SSH实现的基于React的天文知识探索网站研究与开发【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于React的天文知识探索网站:基于Javaweb的开发与实践》中,我深入研究了如何运用JavaWeb技术构建高效、安全的Web应用。通过基于React的天文知识探索网站的设计与实现,我熟练掌握了Servlet、JSP、Spring Boot等核心框架,并对MVC模式有了更直观的理解。此外,项目经验让我深刻体验到数据库优化和前端交互的重要性,同时也锻炼了我的团队协作和问题解决能力。基于React的天文知识探索网站的开发过程不仅是技术的磨炼,更是从理论到实践的一次飞跃,为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...