本项目为Springboot实现的新鲜海鲜线上商城代码(项目源码+数据库+源代码讲解)(附源码)Springboot实现的新鲜海鲜线上商城研究与开发基于Springboot的新鲜海鲜线上商城开发 (项目源码+数据库+源代码讲解)基于Springboot实现新鲜海鲜线上商城课程设计基于Springboot的新鲜海鲜线上商城研究与实现(项目源码+数据库+源代码讲解)(附源码)基于Springboot的新鲜海鲜线上商城设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,新鲜海鲜线上商城作为JavaWeb技术的创新应用,已日益凸显其重要性。本论文旨在探讨和实现一款基于新鲜海鲜线上商城的高效、安全的Web系统。首先,我们将介绍新鲜海鲜线上商城的基本概念及其在javaweb开发中的核心地位,阐述其对提升用户体验和企业管理的潜在价值。接着,详细分析新鲜海鲜线上商城的技术架构与设计原则,展示其在解决复杂网络问题上的优越性。最后,通过实际开发案例,展示新鲜海鲜线上商城的实施过程及效果评估,以期为同类项目的开发提供参考,推动JavaWeb技术的实践应用。
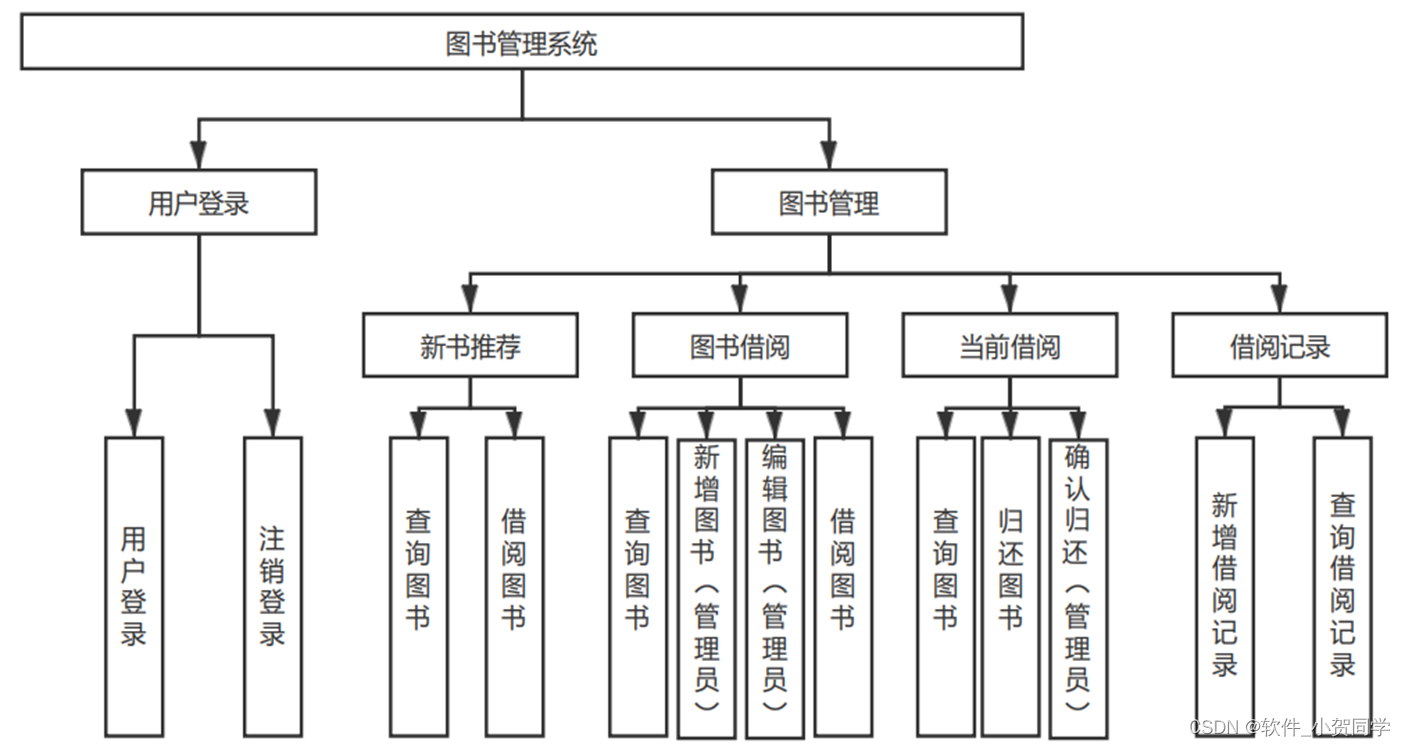
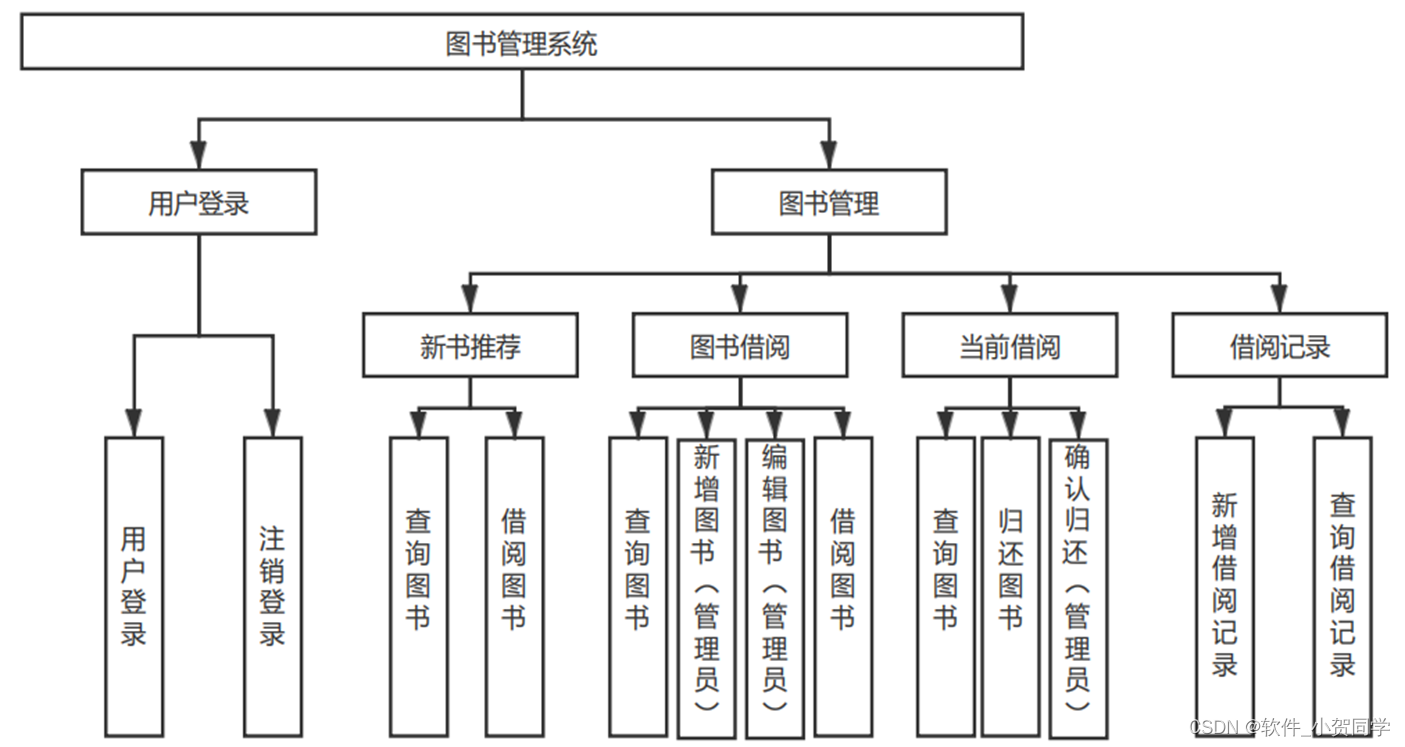
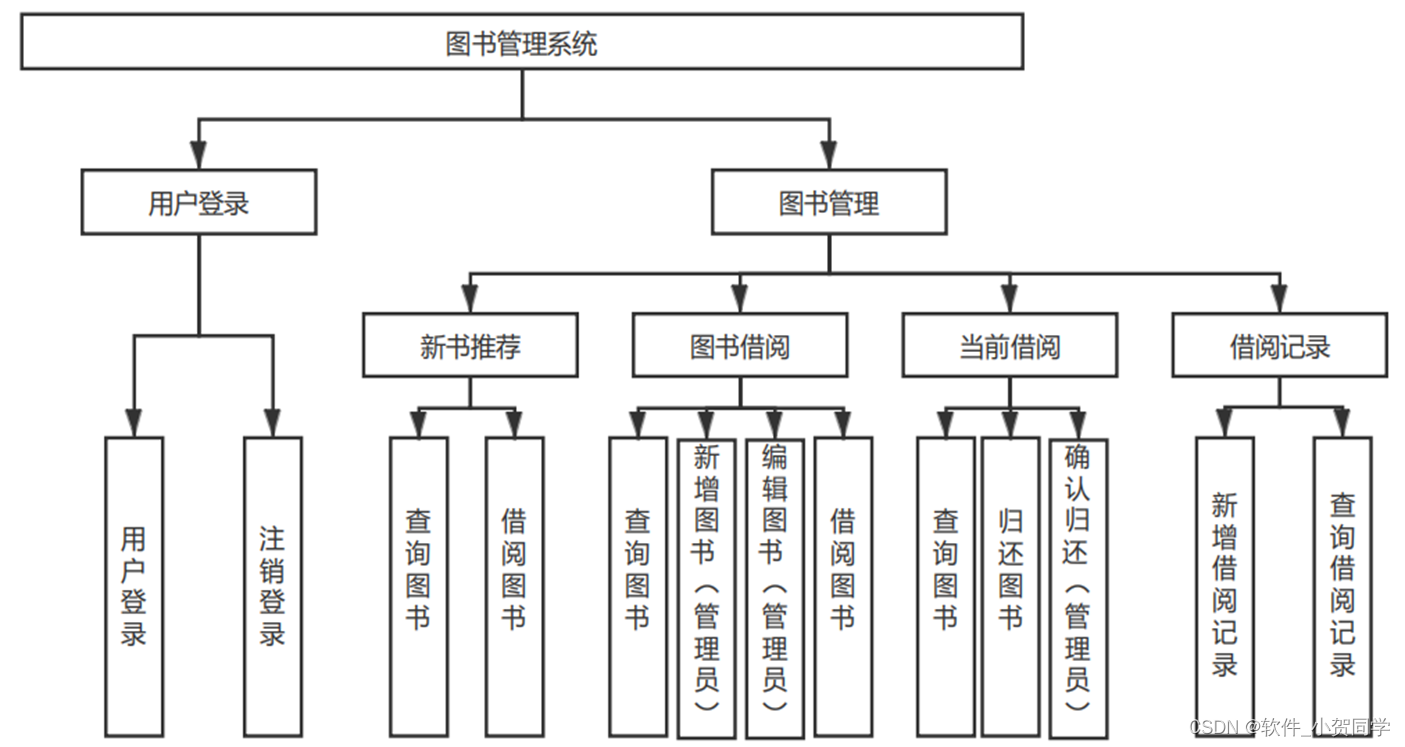
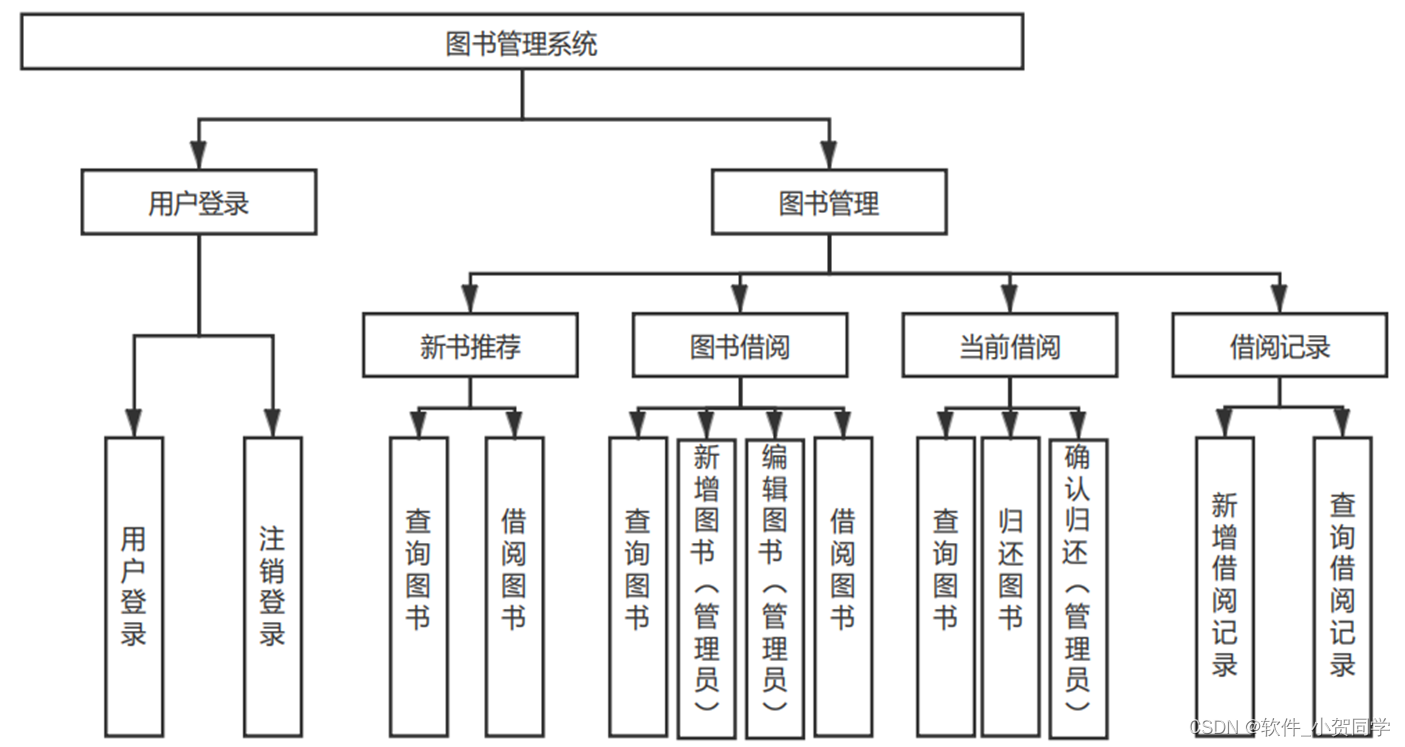
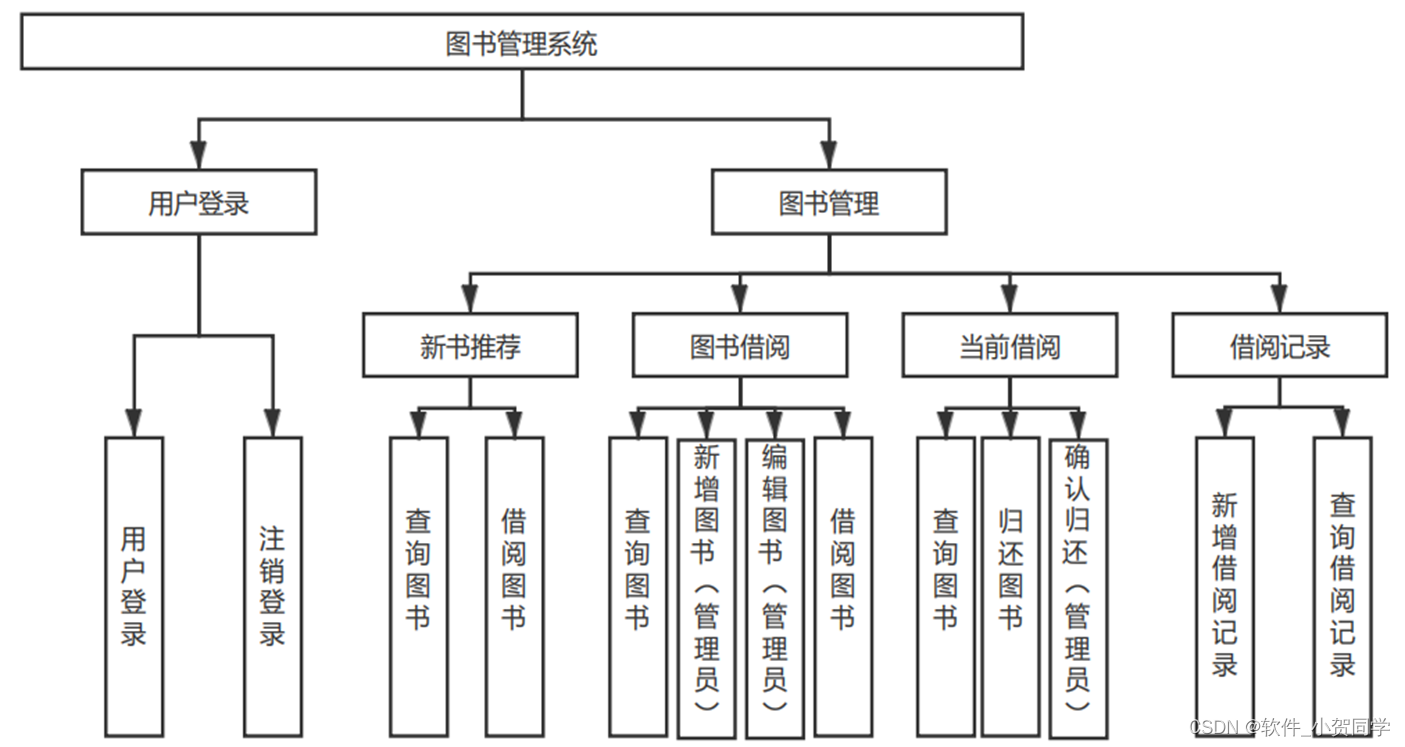
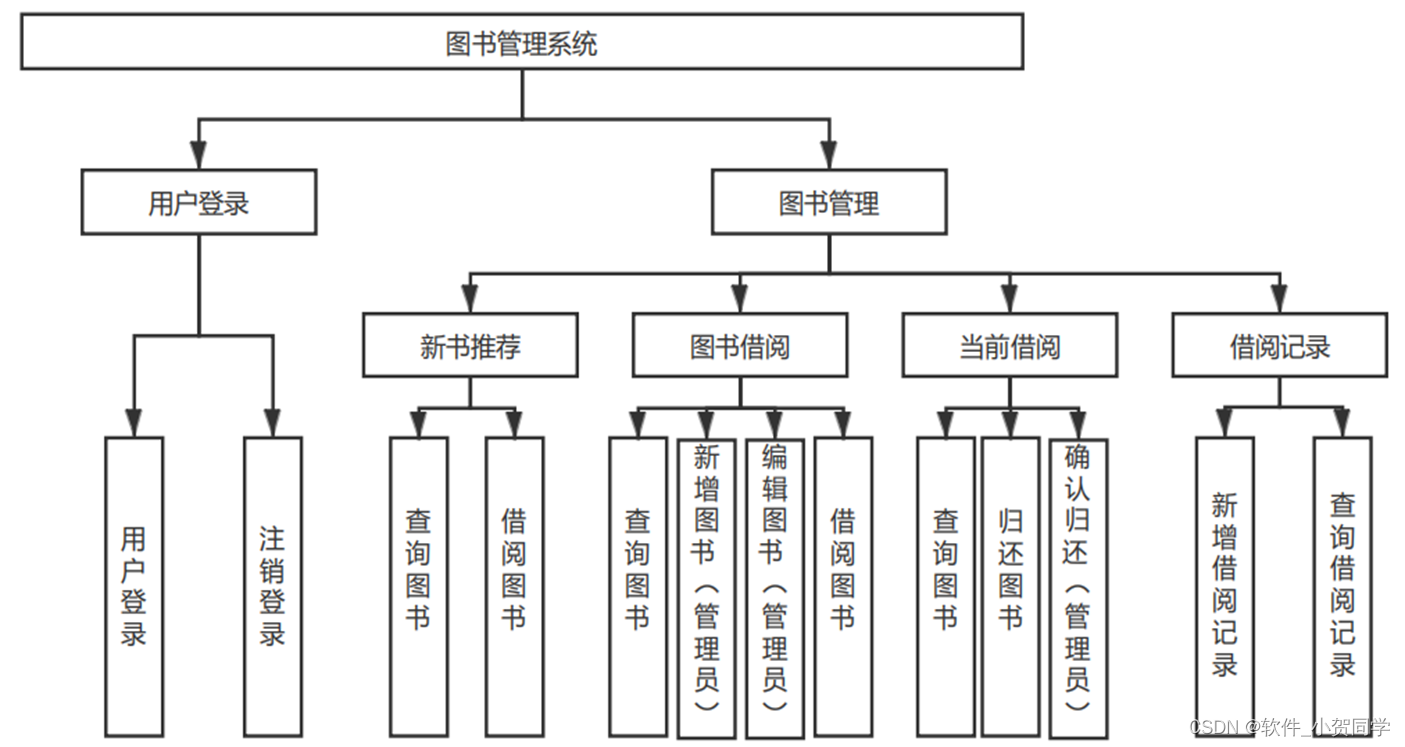
新鲜海鲜线上商城系统架构图/系统设计图




新鲜海鲜线上商城技术框架
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户端/服务器模式)相对应,其核心特征在于用户通过Web浏览器即可与服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因在于其独特的优点。首先,它极大地简化了程序开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可访问系统,这在大规模用户群体中显著节省了硬件成本。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和可访问性,用户无论身处何地,只要有互联网连接,就能获取所需的信息和服务。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器来浏览和获取信息,避免安装额外软件可能带来的抵触感和不安全感。因此,根据这些考量,选择B/S架构作为设计方案能够有效地满足实际需求。
Vue框架
Vue.js 是一种渐进式的JavaScript框架,专用于构建用户界面及单页面应用(SPA)。它的设计理念在于无缝融入既有项目,既能担当局部功能增强,也能担纲完整的前端应用开发。核心库专注于视图层,学习曲线平缓,且便于与其他库或现有项目整合。Vue.js 提供了强大的数据绑定、组件系统和客户端路由功能,通过组件化开发方法,将界面分解为独立、可重用的部分,每个组件承载特定的功能,从而实现代码的模块化和易维护性。丰富的文档和活跃的社区支持使得开发者,尤其是新手,能够迅速掌握并投入实践。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS),其独特的优势使其在同类系统中备受青睐。MySQL以其轻量级、高效能的特性著称,与Oracle、DB2等大型数据库相比,它提供了一种更为经济且开源的解决方案。尤其是在实际的租赁系统环境中,MySQL的成本效益高,源代码开放,这些关键因素使得它成为了首选的数据库系统。
SpringBoot框架
Spring Boot是一款面向初级和资深Java开发者的设计框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文还是中文教程都易于获取。该框架全面支持Spring生态系统,允许开发者无缝地迁移和运行原有的Spring项目。值得注意的是,Spring Boot内置了Servlet容器,因此无需将代码打包为WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控项目状态,精准定位并及时解决可能出现的问题,从而提高开发效率和软件质量。
Java语言
Java语言作为一种广泛应用的编程语言,兼顾了桌面应用和Web应用的开发需求。其独特之处在于,它为各种程序的后台处理提供了坚实的基础。在Java中,变量扮演着核心角色,它们是数据存储的抽象表示,负责管理内存,从而间接增强了程序的安全性,使得针对Java编写的程序具有抵抗病毒的能力,提升了软件的稳定性和持久性。 Java的动态特性也是其魅力所在,开发者不仅能够利用内置的基本类,还能对其进行扩展和重写,极大地丰富了语言的功能性。此外,Java支持代码模块化,允许开发人员封装常用功能,形成可复用的组件。这样一来,其他项目在需要类似功能时,只需引入相应模块并调用相应方法,大大提高了开发效率和代码的可维护性。
MVC架构(Model-View-Controller)是一种广泛应用的软件设计模式,旨在优化应用程序结构,清晰地划分不同职责领域,以增强其可维护性和扩展性。在该模式中,程序被划分为三个关键部分: - Model(模型):这部分专注于应用程序的数据模型和业务逻辑,处理数据的存储、检索和运算,但不涉及任何用户界面的实现细节。 - View(视图):作为用户与应用交互的界面,视图展示由模型提供的数据,并允许用户发起操作。它可以表现为各种形式,如图形界面、网页或是文本终端。 - Controller(控制器):作为协调者,控制器接收用户的输入,根据用户请求调用模型进行数据处理,随后更新视图以展示结果。它充当着模型和视图之间的桥梁,确保两者间的通信顺畅。 通过MVC架构,关注点得以有效分离,使得代码更易于理解和维护,提升了整体软件质量。
新鲜海鲜线上商城项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
新鲜海鲜线上商城数据库表设计
新鲜海鲜线上商城 管理系统数据库表格模板
1.
xianshang_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键 |
| USERNAME | VARCHAR(50) | 用户名,新鲜海鲜线上商城系统中的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于新鲜海鲜线上商城系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于新鲜海鲜线上商城系统通信和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户在新鲜海鲜线上商城系统中的注册时间 |
2.
xianshang_LOG
表 - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT |
关联用户ID,外键,引用
xianshang_USER
表的ID
|
| ACTION | VARCHAR(100) | 用户在新鲜海鲜线上商城系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在新鲜海鲜线上商城系统执行动作的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于新鲜海鲜线上商城系统审计和追踪 |
3.
xianshang_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,新鲜海鲜线上商城系统内的管理员身份 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱,用于新鲜海鲜线上商城系统内部通信和通知 |
| PRIVILEGE | INT | 管理员权限等级,决定在新鲜海鲜线上商城系统中的操作范围 |
4.
xianshang_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识核心信息,如系统名称、版本等 |
| INFO_VALUE | TEXT | 与INFO_KEY关联的核心信息值,如新鲜海鲜线上商城的版本号或描述 |
| UPDATE_DATE | DATETIME | 最后更新日期,记录新鲜海鲜线上商城系统核心信息的修改时间 |
新鲜海鲜线上商城系统类图




新鲜海鲜线上商城前后台
新鲜海鲜线上商城前台登陆地址 https://localhost:8080/login.jsp
新鲜海鲜线上商城后台地址 https://localhost:8080/admin/login.jsp
新鲜海鲜线上商城测试用户 cswork admin bishe 密码 123456
新鲜海鲜线上商城测试用例
1. 登录功能
| 测试编号 | 描述 | 输入 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正常登录 |
用户名:admin
密码:123456 |
登录成功,跳转到主页面 | 新鲜海鲜线上商城系统应显示欢迎信息和主菜单 | Pass |
| TC1.2 | 错误密码 |
用户名:admin
密码:wrongpassword |
登录失败,提示错误信息 | 系统应显示“密码错误”提示 | Pass |
2. 数据添加功能
| 测试编号 | 描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新用户 |
姓名:TestUser
邮箱:test@example.com 密码:Secure123 |
新用户数据保存成功,返回确认信息 | 新鲜海鲜线上商城系统应在数据库中找到新添加的用户 | Pass |
| TC2.2 | 缺失必填项 |
姓名:
邮箱:test@example.com 密码:Secure123 |
添加失败,提示缺少信息 | 系统应提示“姓名不能为空” | Fail |
3. 数据查询功能
| 测试编号 | 描述 | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索用户名 | 关键词:TestUser | 显示包含TestUser的用户列表 | 新鲜海鲜线上商城系统应返回TestUser的相关信息 | Pass |
| TC3.2 | 无效搜索关键词 | 关键词:empty | 无结果返回,提示信息 | 系统应显示“未找到匹配结果” | Pass |
4. 数据删除功能
| 测试编号 | 描述 | 删除操作 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 删除特定用户 | 用户ID:123 | 用户删除成功,更新用户列表 | 新鲜海鲜线上商城系统应从列表中移除该用户,数据库中无此记录 | Pass |
| TC4.2 | 试图删除不存在的用户 | 用户ID:999 | 删除失败,提示错误信息 | 系统应提示“用户ID不存在” | Fail |
新鲜海鲜线上商城部分代码实现
(附源码)Springboot的新鲜海鲜线上商城项目代码源码下载
- (附源码)Springboot的新鲜海鲜线上商城项目代码源代码.zip
- (附源码)Springboot的新鲜海鲜线上商城项目代码源代码.rar
- (附源码)Springboot的新鲜海鲜线上商城项目代码源代码.7z
- (附源码)Springboot的新鲜海鲜线上商城项目代码源代码百度网盘下载.zip
总结
在《新鲜海鲜线上商城的JavaWeb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的Web应用。通过新鲜海鲜线上商城的开发,我熟练掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式的精髓。实践中,我体验了从需求分析到系统部署的完整开发流程,强化了问题解决和团队协作能力。此外,对数据库优化及安全性策略的实施,让我深知新鲜海鲜线上商城在实际环境中的挑战与解决方案。这次经历不仅巩固了我的专业技能,更培养了我面对复杂项目时的应变和创新能力。







还没有评论,来说两句吧...