本项目为基于javawebb实现老生迎新助手APP开发课程设计javawebb实现的老生迎新助手APP开发研究与开发基于javawebb的老生迎新助手APP开发设计与实现基于javawebb的老生迎新助手APP开发实现课程设计javawebb的老生迎新助手APP开发项目代码(项目源码+数据库+源代码讲解)web大作业_基于javawebb的老生迎新助手APP开发设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,老生迎新助手APP开发成为了关注焦点。本论文旨在探讨基于JavaWeb技术构建高效、安全的老生迎新助手APP开发系统。首先,我们将阐述老生迎新助手APP开发的重要性和现状,分析其在互联网服务中的应用需求。接着,深入研究JavaWeb开发环境与工具,介绍如何利用Servlet、JSP和MVC模式设计老生迎新助手APP开发架构。同时,我们将讨论数据库设计与集成,确保老生迎新助手APP开发数据的安全存储与快速访问。最后,通过实际开发与测试,展示老生迎新助手APP开发系统的功能实现与优化策略,以期为同类项目提供参考。本文将全面展现JavaWeb技术在打造老生迎新助手APP开发解决方案中的核心作用。
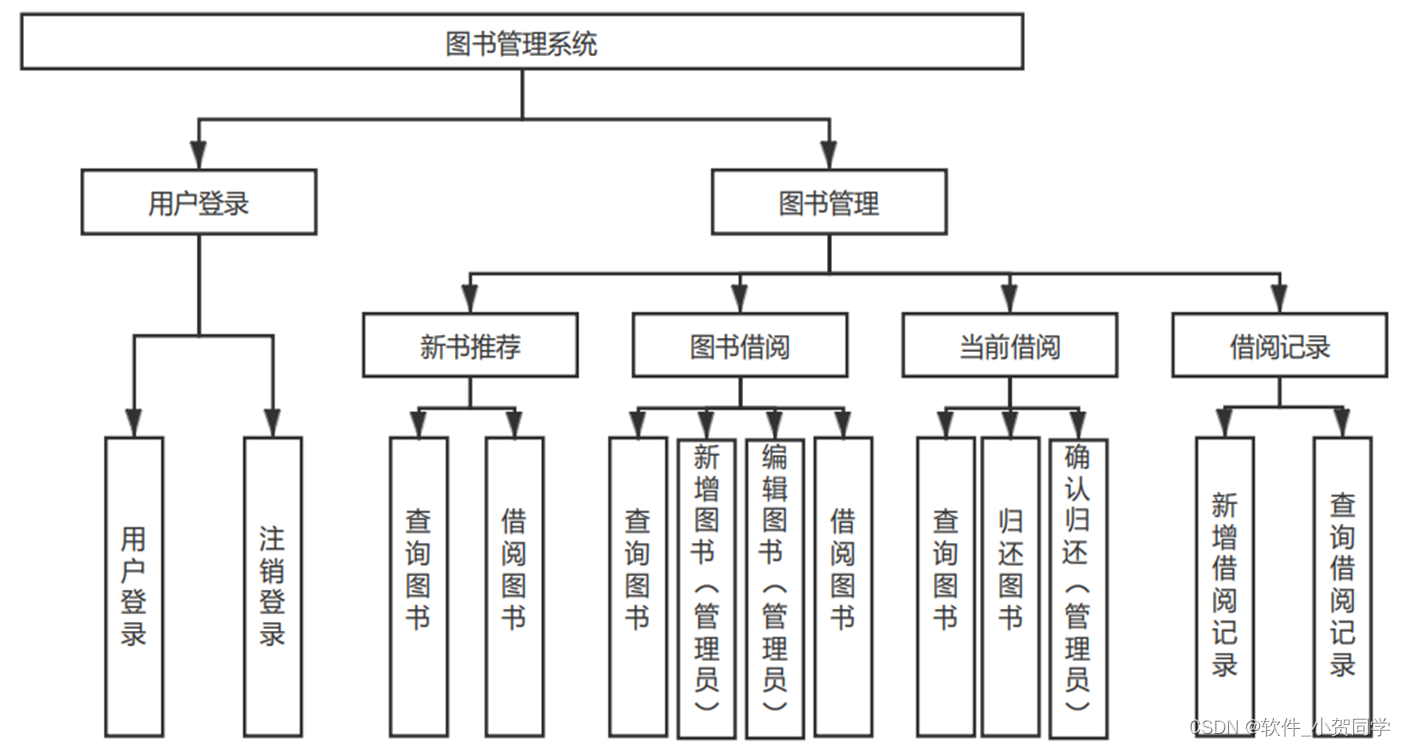
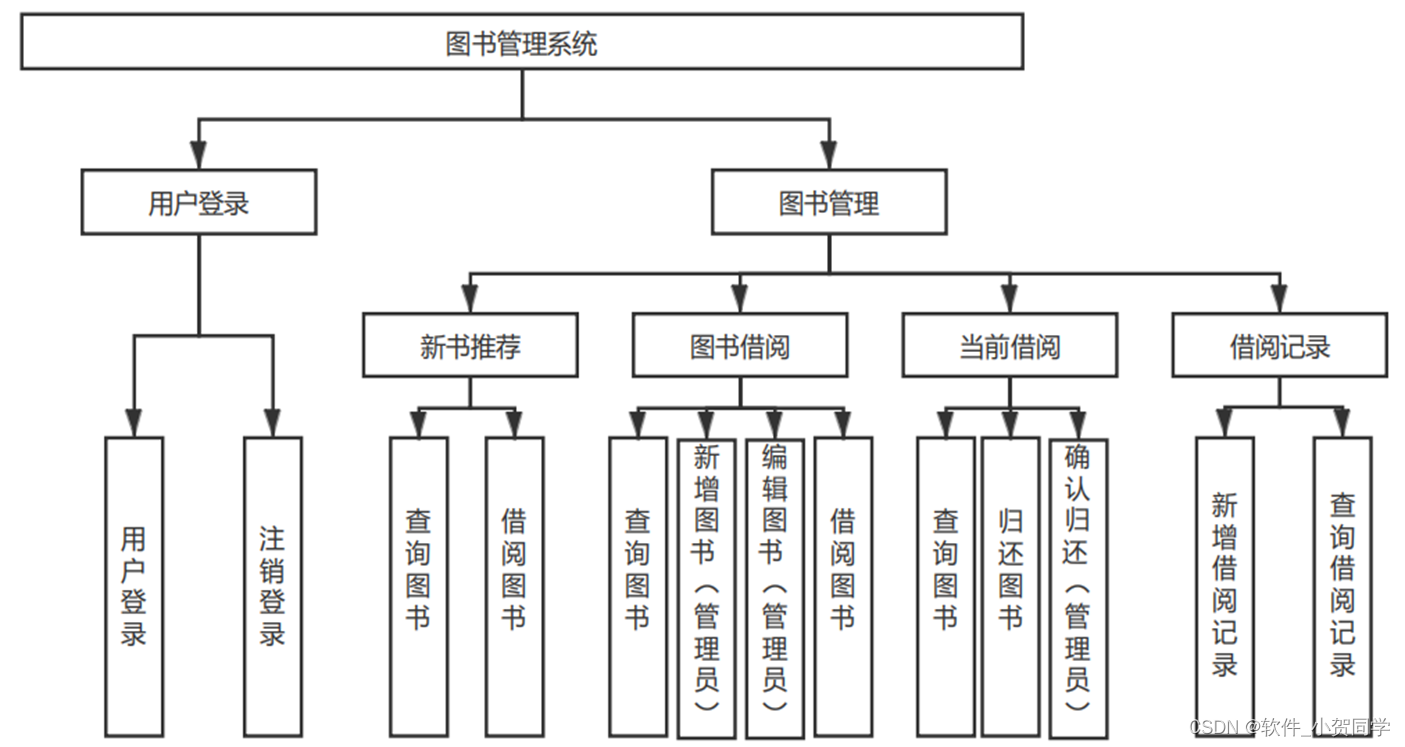
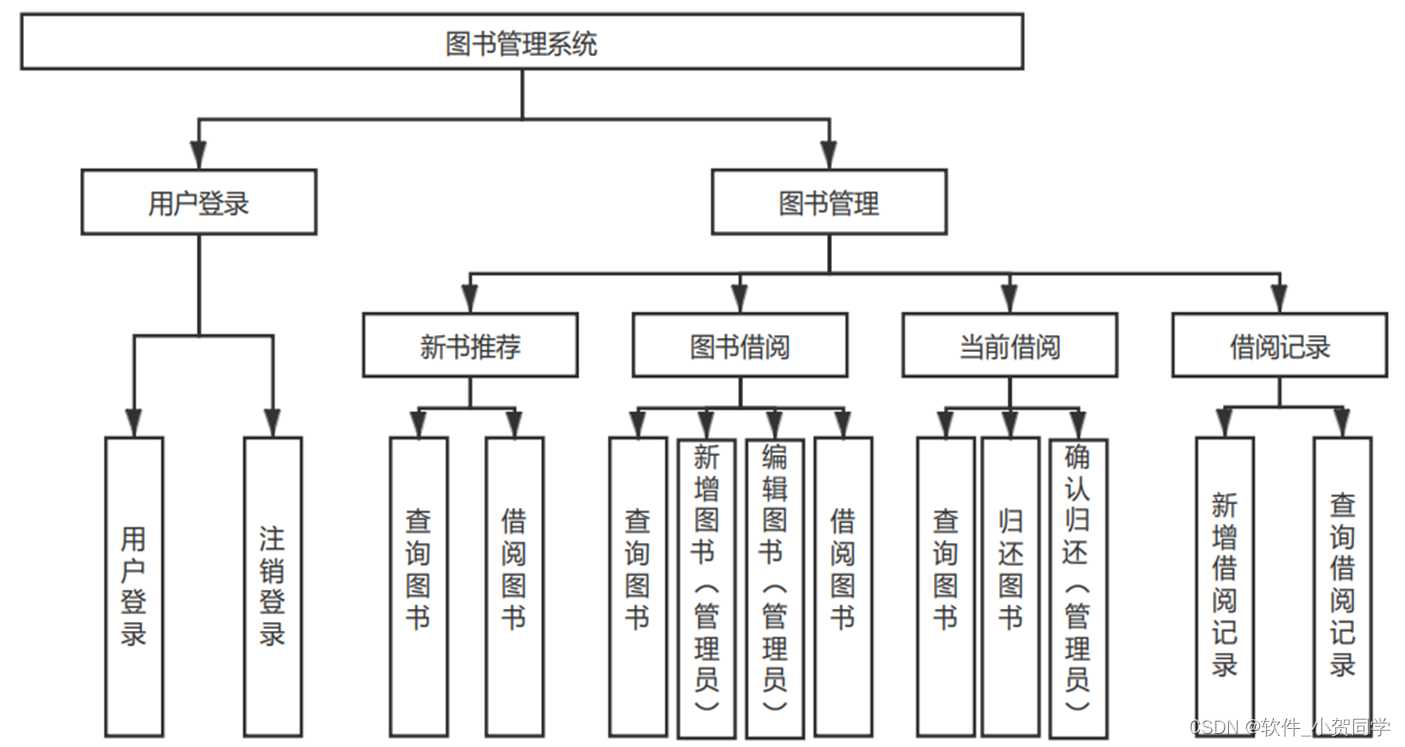
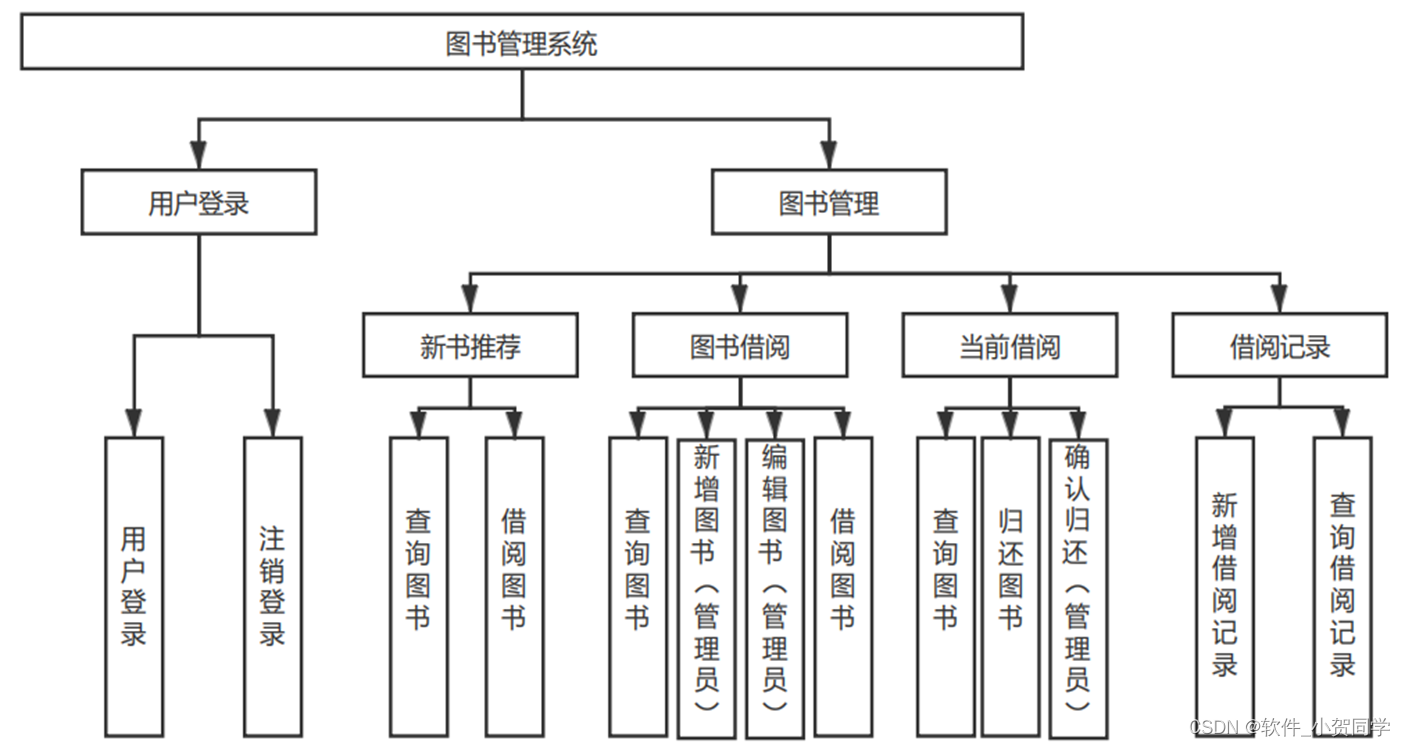
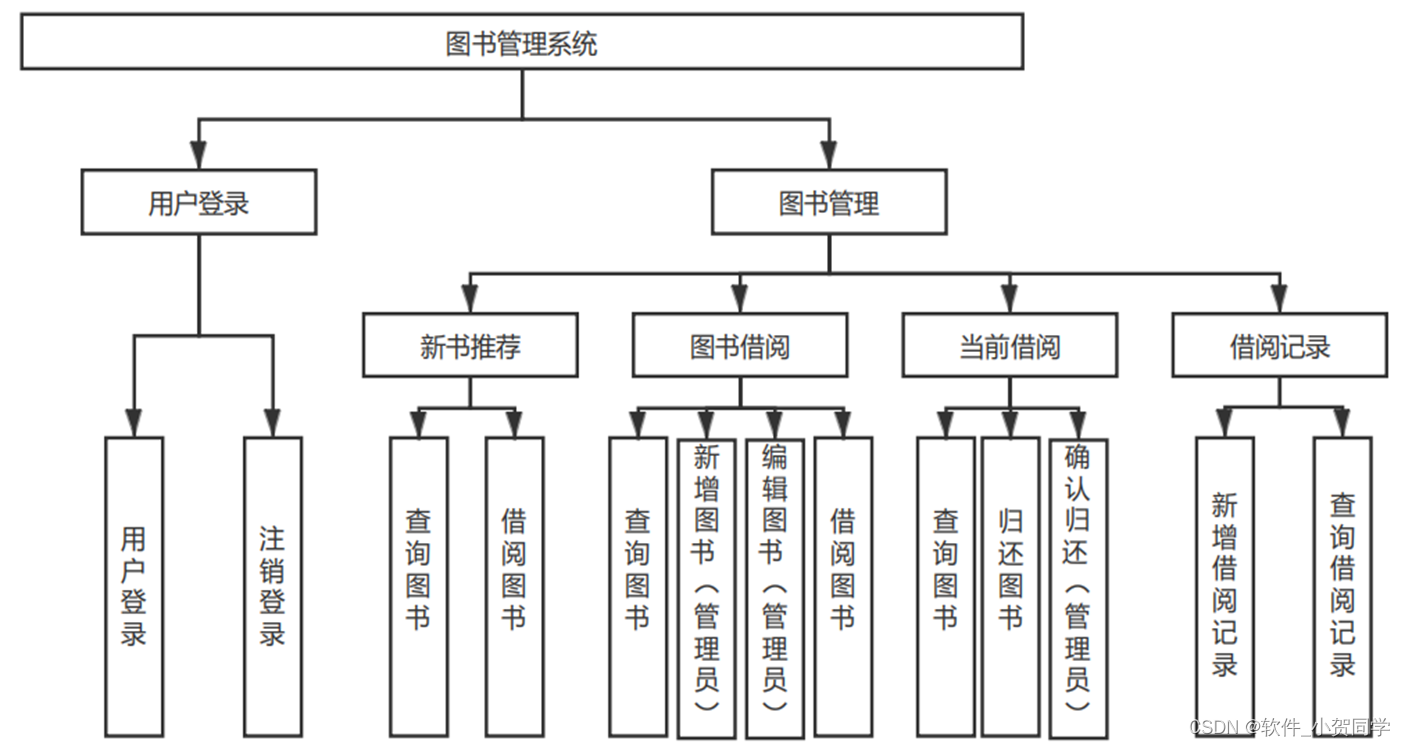
老生迎新助手APP开发系统架构图/系统设计图




老生迎新助手APP开发技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级、高效能以及开源的本质,这使得MySQL在众多如Oracle、DB2等大型数据库中脱颖而出。对于实际的毕业设计场景,尤其是模拟真实的租赁环境,MySQL凭借其低成本和开源代码的特性,成为理想的数据库选择。这些关键因素构成了选择MySQL作为数据库系统的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术。它允许开发人员在HTML文档中嵌入Java脚本,以实现服务器端的数据处理和逻辑控制。当用户请求一个JSP页面时,服务器会执行其中的Java代码,并将生成的静态HTML内容发送回客户端浏览器。这种机制使得开发者能轻松构建具备交互性和实时更新功能的Web应用。JSP的背后,Servlet扮演了关键角色,它作为JSP的基础架构,确保了对HTTP请求的有效管理和响应生成。实际上,每个JSP页面在运行时都会被翻译成一个对应的Servlet类,从而遵循标准的Servlet编程模型。
Java语言
Java语言作为一种广泛应用的编程语言,以其跨平台的特性,涵盖了从桌面应用到Web服务的广泛领域。它以变量为核心,将数据存储于内存中,从而涉及到了计算机安全的关键层面。由于Java对内存操作的特殊性,它能够抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。此外,Java的动态运行机制赋予了其高度的灵活性,开发者不仅可以利用预置的基础类库,还能自定义和重写类,实现功能的扩展。这种特性使得Java开发者能够构建可复用的模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提升了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是用户通过Web浏览器来交互和访问服务器上的应用。在当前信息化社会中,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的开发环境,减少了客户端的维护成本。其次,用户端仅需具备基本的网络浏览器即可使用,降低了对客户端硬件配置的要求,这对于大规模用户群体来说,显著节省了设备投入。此外,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能访问所需信息和资源。考虑到用户的使用习惯,浏览器已经成为获取各类信息的主要工具,避免安装额外软件可以提升用户体验,增强用户信任。因此,根据实际需求,选择B/S架构作为设计基础是合理的。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其可维护性与扩展性。该模式将程序分解为三个关键部分:模型、视图和控制器。模型负责管理应用程序的核心数据结构和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图则构成了用户与应用交互的界面,它展示由模型提供的信息,并允许用户进行操作,其形态可以是图形界面、网页或是文本形式。控制器作为中心协调者,接收用户的输入,调度模型执行相应操作,并指示视图更新以反映结果。通过MVC架构,可以有效解耦各个组件,使得代码更易于理解和维护。
老生迎新助手APP开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
老生迎新助手APP开发数据库表设计
用户表 (yingxin_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,老生迎新助手APP开发系统的登录账号,唯一 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于老生迎新助手APP开发系统的身份验证 |
| VARCHAR(100) | 用户邮箱,用于老生迎新助手APP开发系统中的通知和找回密码 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在老生迎新助手APP开发系统中的注册日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近登录老生迎新助手APP开发系统的时间 |
| STATUS | TINYINT | 用户状态(1-正常,0-禁用),控制老生迎新助手APP开发系统的账户访问权限 |
日志表 (yingxin_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键,自增长 |
| USER_ID | INT | 与yingxin_USER表关联,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在老生迎新助手APP开发系统中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录在老生迎新助手APP开发系统执行该动作的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户IP地址,记录操作时的网络地址,便于老生迎新助手APP开发系统审计追踪 |
| DETAILS | TEXT | 操作详情,详细描述老生迎新助手APP开发系统中的操作内容 |
管理员表 (yingxin_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键,自增长 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,老生迎新助手APP开发系统的后台管理员身份 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱,用于老生迎新助手APP开发系统内部通信和通知 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于老生迎新助手APP开发系统的后台管理权限验证 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在老生迎新助手APP开发系统中的添加日期和时间 |
核心信息表 (yingxin_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息键,如“system_name”或“version”,标识老生迎新助手APP开发信息 |
| INFO_VALUE | TEXT | 关键信息值,存储老生迎新助手APP开发的核心配置或状态信息 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录老生迎新助手APP开发信息的最后修改日期和时间 |
| DESCRIPTION | VARCHAR(255) | 信息描述,简述该核心信息在老生迎新助手APP开发系统中的作用 |
老生迎新助手APP开发系统类图




老生迎新助手APP开发前后台
老生迎新助手APP开发前台登陆地址 https://localhost:8080/login.jsp
老生迎新助手APP开发后台地址 https://localhost:8080/admin/login.jsp
老生迎新助手APP开发测试用户 cswork admin bishe 密码 123456
老生迎新助手APP开发测试用例
一、测试目标
验证老生迎新助手APP开发管理系统的功能、性能和稳定性,确保其满足用户需求和预期。
二、测试环境
- 硬件 : 标准PC配置
- 软件 : Java 1.8+, Tomcat 9.x, MySQL 5.7+
- 浏览器 : Chrome 80+, Firefox 75+
三、测试类别
| 编号 | 测试类型 | 测试项 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC001 | 功能测试 | 用户登录 | 成功登录并跳转至主页面 | ||
| TC002 | 注册新用户 | 新用户信息存储并反馈成功信息 | |||
| TC003 | 老生迎新助手APP开发添加 | 老生迎新助手APP开发信息保存并显示在列表中 | |||
| TC004 | 老生迎新助手APP开发编辑 | 更新的老生迎新助手APP开发信息保存并显示 | |||
| TC005 | 性能测试 | 处理并发请求 | 系统响应时间小于2秒,无错误 | ||
| TC006 | 安全性测试 | 未授权访问 | 未登录用户无法访问老生迎新助手APP开发详情 | ||
| TC007 | 兼容性测试 | 浏览器兼容 | 在不同浏览器上正常运行 |
四、测试步骤与预期结果
对于每个测试用例,详细描述测试步骤和预期的结果。例如,对于
TC001
:
- 打开浏览器,输入系统URL。
- 输入用户名和密码,点击“登录”按钮。
- 预期:若输入正确,应跳转至主页面;否则,显示错误提示。
五、测试总结与建议
记录测试过程中发现的问题,提出改进意见,确保老生迎新助手APP开发管理系统的质量和用户体验。
老生迎新助手APP开发部分代码实现
基于javawebb的老生迎新助手APP开发开发 【源码+数据库+开题报告】源码下载
- 基于javawebb的老生迎新助手APP开发开发 【源码+数据库+开题报告】源代码.zip
- 基于javawebb的老生迎新助手APP开发开发 【源码+数据库+开题报告】源代码.rar
- 基于javawebb的老生迎新助手APP开发开发 【源码+数据库+开题报告】源代码.7z
- 基于javawebb的老生迎新助手APP开发开发 【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在本次以 "老生迎新助手APP开发" 为主题的JavaWeb毕业设计中,我深入探究了Web应用程序的开发流程。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,理解了老生迎新助手APP开发在实际业务场景中的应用。此项目让我体验了从需求分析到系统设计,再到编码与调试的全过程,强化了问题解决和团队协作能力。我认识到,老生迎新助手APP开发不仅要求扎实的编程基础,更需理解用户体验,从而提供高效、友好的交互。此次经历为我未来职业生涯奠定了坚实基础,使我更加自信地面对基于JavaWeb的复杂系统开发挑战。







还没有评论,来说两句吧...