本项目为基于SSH实现前端React+后端Node.js的电商网站【源码+数据库+开题报告】web大作业_基于SSH的前端React+后端Node.js的电商网站设计 基于SSH的前端React+后端Node.js的电商网站课程设计SSH的前端React+后端Node.js的电商网站项目代码(项目源码+数据库+源代码讲解)(附源码)SSH实现的前端React+后端Node.js的电商网站研究与开发基于SSH的前端React+后端Node.js的电商网站开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,前端React+后端Node.js的电商网站 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的前端React+后端Node.js的电商网站系统设计与实现”为题,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。前端React+后端Node.js的电商网站不仅要求技术上的创新,更需满足用户友好和数据管理的需求。首先,我们将分析前端React+后端Node.js的电商网站市场的现状及发展趋势,然后深入研究JavaWeb技术栈,包括Servlet、JSP和MVC框架。接着,详细阐述系统的设计理念与架构,以及前端React+后端Node.js的电商网站的核心功能模块实现。最后,通过测试与优化,确保系统的稳定性和性能。此研究期望为前端React+后端Node.js的电商网站的未来发展提供有价值的参考和实践指导。
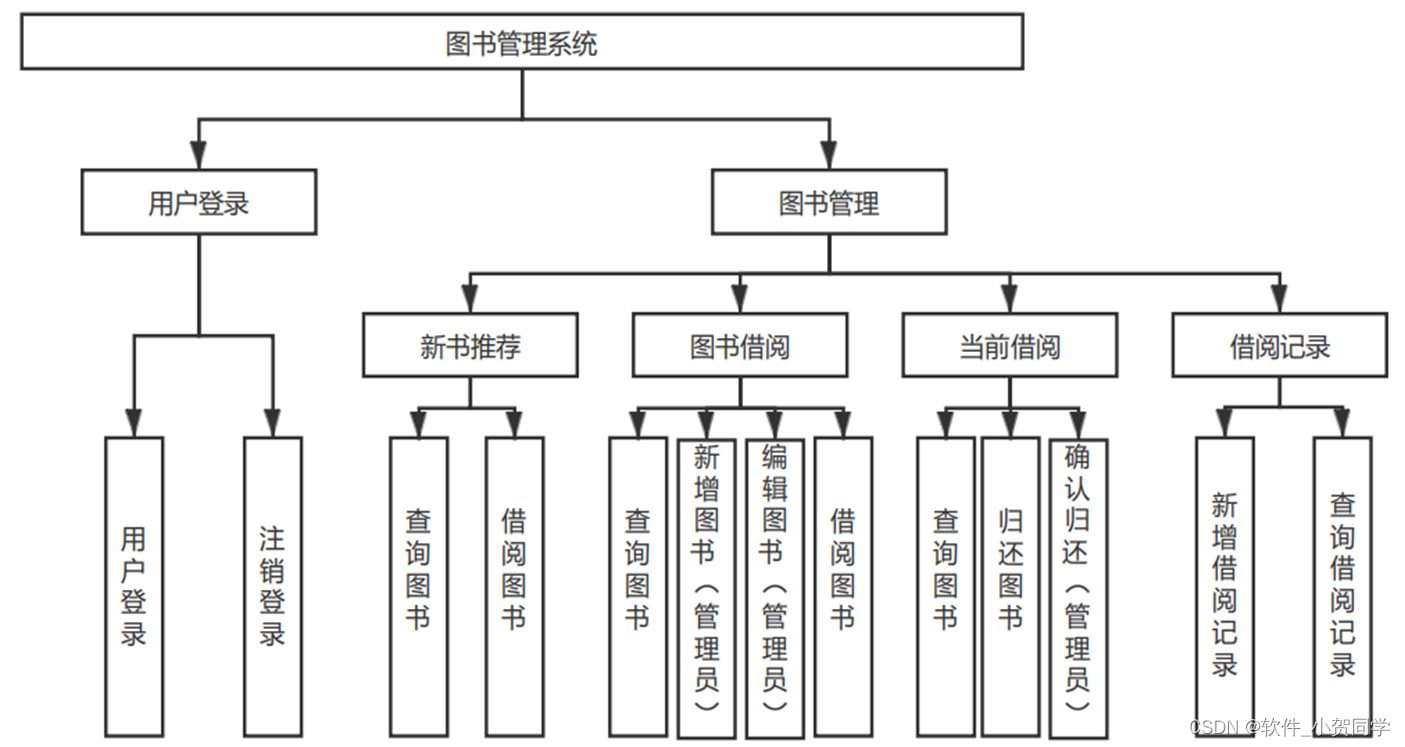
前端React+后端Node.js的电商网站系统架构图/系统设计图




前端React+后端Node.js的电商网站技术框架
B/S架构
B/S架构,全称为Browser/Server架构,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。在当前数字化时代,B/S架构广泛存在,主要原因是其在特定业务场景下的优势。首先,从开发角度来看,B/S架构提供了便捷的程序开发环境。其次,用户端仅需具备基本的网络浏览器即可使用,无需高性能设备,降低了用户的硬件成本,尤其在大规模用户群体中,这种架构能显著节省开支。此外,由于数据存储在服务器端,安全性得到增强,用户无论身处何地,只要有互联网连接,都能轻松访问所需信息和资源。考虑到用户体验,用户已习惯通过浏览器获取多元化信息,额外安装专用软件可能会引发用户的抵触和不信任。因此,B/S架构在兼顾效率、经济性和用户友好性方面,成为满足诸多设计需求的理想选择。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用和网络应用的开发。它以其为基础构建的后台系统在当前技术环境中占据了重要地位。Java的核心机制围绕变量展开,变量作为数据的载体,负责管理内存,这在一定程度上增强了对计算机安全的防护,使得由Java编写的程序对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。 此外,Java具备强大的动态运行特性,允许开发者对预设的类进行重写和扩展,极大地丰富了语言的功能性。程序员可以创建可复用的模块化代码,当其他项目需要类似功能时,只需引入这些模块并调用相应的方法,大大提高了开发效率和代码的可维护性。
MySQL数据库
在数据库管理领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。简单来说,MySQL以其轻量级、高效能的特质而著称,相较于Oracle和DB2等其他大型数据库系统,它显得更为小巧且快速。尤为关键的是,MySQL在满足实际租赁场景需求的同时,还具备低成本和开源的优势,这也是在毕业设计中优先选择它的根本原因。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在优化应用程序结构,提升代码的可维护性和可扩展性。该模式将程序划分为三个关键部分,以实现不同功能的关注点分离。Model组件专注于数据处理和业务逻辑,包含了应用程序的核心数据结构,负责数据的存取和运算,且不直接涉及用户界面。View部分则构成了用户与应用交互的界面,展示由Model提供的数据,并允许用户发起操作。多种形态的视图,如GUI、网页或文本界面,均属于这一范畴。Controller作为中心协调者,接收用户的输入,调度Model进行数据处理,并依据需要更新View来响应用户请求,确保了各组件间的有效通信,从而增强了软件的可管理和适应性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它融合了静态HTML与可执行的Java代码。这种技术的核心特性在于,服务器负责解析并执行含有Java代码的JSP页面,随后将运行结果转化为HTML文档,再传递给用户的浏览器。JSP简化了构建具备交互功能的Web应用的过程,从而提升了开发效率。在JSP的背后,Servlet技术扮演了基础架构的角色。实际上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例,通过Servlet标准接口来处理HTTP请求,并生成相应的响应内容。
前端React+后端Node.js的电商网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端React+后端Node.js的电商网站数据库表设计
用户表 (dianshang_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,前端React+后端Node.js的电商网站系统的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录前端React+后端Node.js的电商网站系统 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,保护前端React+后端Node.js的电商网站账户安全 | |
| VARCHAR | 100 | NOT NULL | 用户电子邮件地址,用于前端React+后端Node.js的电商网站系统通信 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册日期,记录加入前端React+后端Node.js的电商网站的时间 |
日志表 (dianshang_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,前端React+后端Node.js的电商网站系统操作的日志记录主键 |
| USER_ID | INT | 11 | NOT NULL | 与dianshang_USER表关联,记录操作用户ID | |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在前端React+后端Node.js的电商网站系统中的具体行为 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录在前端React+后端Node.js的电商网站系统中的执行时间 |
管理员表 (dianshang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,前端React+后端Node.js的电商网站系统的管理员主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于前端React+后端Node.js的电商网站后台管理身份识别 | |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员电子邮件,用于前端React+后端Node.js的电商网站系统通信和找回密码 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,保护前端React+后端Node.js的电商网站后台安全 |
核心信息表 (dianshang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息ID,前端React+后端Node.js的电商网站系统的核心配置主键 |
| KEY | VARCHAR | 50 | NOT NULL | 关键字,标识前端React+后端Node.js的电商网站系统中的特定配置项 | |
| VALUE | TEXT | NOT NULL | 值,存储前端React+后端Node.js的电商网站系统的配置信息 | ||
| DESCRIPTION | VARCHAR | 255 | 配置说明,解释该配置在前端React+后端Node.js的电商网站中的作用和意义 |
前端React+后端Node.js的电商网站系统类图




前端React+后端Node.js的电商网站前后台
前端React+后端Node.js的电商网站前台登陆地址 https://localhost:8080/login.jsp
前端React+后端Node.js的电商网站后台地址 https://localhost:8080/admin/login.jsp
前端React+后端Node.js的电商网站测试用户 cswork admin bishe 密码 123456
前端React+后端Node.js的电商网站测试用例
前端React+后端Node.js的电商网站 管理系统测试用例模板
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|---|
| 1 | TCF001 | 登录功能 | 用户名:admin,密码:123456 | 登录成功,跳转至主页面 | 前端React+后端Node.js的电商网站 | Pass/Fail |
| 2 | TCF002 | 添加前端React+后端Node.js的电商网站 | 新前端React+后端Node.js的电商网站信息(如ID,名称,描述等) | 前端React+后端Node.js的电商网站成功添加,显示在列表中 | 前端React+后端Node.js的电商网站 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 功能描述 | 测试条件 | 预期性能指标 | 实际性能指标 | 结果判断 |
|---|---|---|---|---|---|---|
| 1 | TPF001 | 大量并发请求 | 100个用户同时操作 | 响应时间不超过2秒 | 前端React+后端Node.js的电商网站响应时间 | Pass/Fail |
| 2 | TPF002 | 数据库压力测试 | 模拟大量前端React+后端Node.js的电商网站数据存储 | 系统稳定,无崩溃 | 系统状态 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 功能描述 | 测试数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|---|
| 1 | TSS001 | SQL注入攻击 | 特殊字符输入 | 系统应阻止并提示错误 | 前端React+后端Node.js的电商网站处理 | Pass/Fail |
| 2 | TSS002 | 用户权限验证 | 低权限用户尝试访问高权限接口 | 访问被拒绝 | 前端React+后端Node.js的电商网站行为 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 设备/浏览器描述 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | TCM001 | Chrome最新版 | 前端React+后端Node.js的电商网站正常显示和操作 | 前端React+后端Node.js的电商网站表现 | Pass/Fail |
| 2 | TCM002 | Firefox最新版 | 前端React+后端Node.js的电商网站正常显示和操作 | 前端React+后端Node.js的电商网站表现 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
前端React+后端Node.js的电商网站部分代码实现
SSH的前端React+后端Node.js的电商网站源码源码下载
- SSH的前端React+后端Node.js的电商网站源码源代码.zip
- SSH的前端React+后端Node.js的电商网站源码源代码.rar
- SSH的前端React+后端Node.js的电商网站源码源代码.7z
- SSH的前端React+后端Node.js的电商网站源码源代码百度网盘下载.zip
总结
在我的本科毕业论文《前端React+后端Node.js的电商网站: 一个基于Javaweb的创新应用开发》中,我深入探究了如何利用JavaWeb技术构建高效、安全的网络平台。前端React+后端Node.js的电商网站的设计与实现,让我对Servlet、JSP、MVC模式有了实质性的理解。通过项目实践,我不仅掌握了数据库设计与优化,还熟悉了Spring Boot和Hibernate等框架的运用。此外,解决调试中遇到的问题锻炼了我的问题解决能力和团队协作精神,为未来的职业生涯打下了坚实基础。前端React+后端Node.js的电商网站的开发过程,不仅是技术的磨砺,更是从理论到实践的一次宝贵蜕变。







还没有评论,来说两句吧...