本项目为基于MVC构架的线上选课系统实现课程设计(附源码)基于MVC构架的线上选课系统开发 毕业设计项目: 线上选课系统(附源码)基于MVC构架的线上选课系统设计与实现MVC构架实现的线上选课系统代码(项目源码+数据库+源代码讲解)基于MVC构架的线上选课系统研究与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,线上选课系统的开发与应用成为了当前Web技术领域的热点。本文旨在探讨如何利用JavaWeb技术构建高效、安全的线上选课系统系统。线上选课系统不仅要求前端界面友好,更需后端逻辑严谨,以满足用户多样化的需求。首先,我们将阐述线上选课系统的重要性及其实现目标;接着,详细描述采用JavaWeb框架如Spring Boot和Hibernate进行系统架构设计的原因;然后,深入研究数据库设计与实现,以及安全策略如HTTPS的应用;最后,通过实际案例分析与测试结果,验证线上选课系统的设计理念与技术选型的合理性。此研究为同类项目的开发提供参考,推动JavaWeb技术在线上选课系统领域的实践创新。
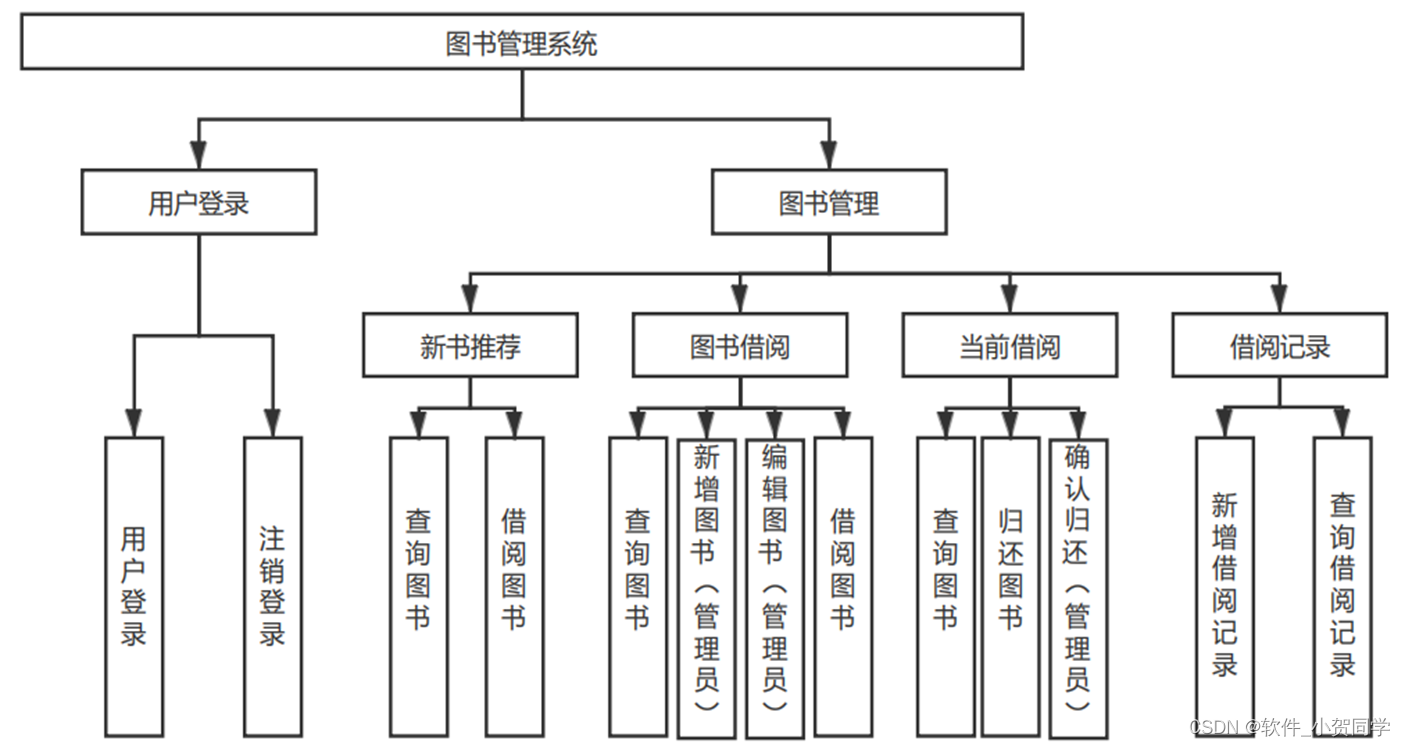
线上选课系统系统架构图/系统设计图




线上选课系统技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。MySQL以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。其核心优点包括轻量级架构、高效的运行速度以及对复杂查询的良好支持。相较于Oracle和DB2等大型数据库,MySQL显得更为小巧且快速,尤其适合实际的租赁环境。此外,它的低成本和开源特性是我们在毕业设计中优先考虑的关键因素。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和解耦不同功能模块。该模式下,程序被划分为三个关键部分,以提升可维护性和扩展性。Model,即模型,专注于管理应用程序的数据模型和业务逻辑,独立于用户界面处理数据的存储和处理。View,视图,构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。Controller,控制器,充当协调者,接收用户的指令,调度模型进行数据处理,并指示视图更新以响应用户请求。这种架构通过分离关注点,显著提升了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中集成Java脚本。在服务器端,JSP将这些含有Java代码的页面翻译成Servlet,一个Java程序,然后由服务器执行并生成HTML响应,再将其发送至用户浏览器。这种技术简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色,因为每个JSP页面在运行时本质上都会被转化并编译为一个Servlet实例。Servlet遵循标准接口来处理HTTP请求,并生成相应的服务器响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过浏览器即可与服务器进行交互,实现业务功能。在当前信息化社会,B/S架构广泛存在,主要原因是其独特的优势。首先,对于开发者而言,B/S架构简化了程序开发,降低了维护成本。其次,用户端的硬件要求极低,仅需具备基本的网络浏览器即可,这极大地节省了用户在计算机配置上的投入,尤其在大规模用户群体中,这一优点更为显著。此外,由于数据存储在服务器端,安全性和数据一致性得到保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验来看,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任感。因此,根据实际设计需求,选择B/S架构能够提供一个既经济又用户友好的解决方案。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能满足Web应用程序的需求。它以其为基础构建的后台系统广泛存在于各类程序之中。在Java中,变量是数据存储的关键概念,它们在内存中操控数据,同时,由于Java对内存管理的特殊机制,它能有效抵御针对Java程序的直接攻击,从而提升了软件的安全性和健壮性。此外,Java具备强大的动态运行特性,开发者不仅可以利用其内置的类库,还能自定义和重写类,实现功能扩展。这种模块化的编程方式使得代码可复用性极高,一旦创建了功能模块,其他项目只需简单引用并调用相关方法,就能便捷地实现所需功能。
线上选课系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上选课系统数据库表设计
用户表 (xuanke_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,线上选课系统中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,用于登录线上选课系统系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于线上选课系统的账户安全 |
| VARCHAR(100) | 用户邮箱,线上选课系统的联系方式 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在线上选课系统的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近访问线上选课系统的时间 |
日志表 (xuanke_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT | 关联xuanke_USER表的用户ID,记录操作用户 |
| ACTION | VARCHAR(50) | 用户在线上选课系统执行的操作描述 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录用户在线上选课系统执行动作的具体时间 |
| DETAILS | TEXT | 操作详情,描述线上选课系统中具体发生了什么变化 |
管理员表 (xuanke_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,线上选课系统后台的管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,用于线上选课系统后台登录 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在线上选课系统的添加时间 |
核心信息表 (xuanke_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识线上选课系统中的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储线上选课系统的核心配置信息或状态数据 |
| DESCRIPTION | VARCHAR(200) | 对该核心信息的描述,解释在线上选课系统中的作用和意义 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间,记录线上选课系统配置信息的修改时间 |
线上选课系统系统类图




线上选课系统前后台
线上选课系统前台登陆地址 https://localhost:8080/login.jsp
线上选课系统后台地址 https://localhost:8080/admin/login.jsp
线上选课系统测试用户 cswork admin bishe 密码 123456
线上选课系统测试用例
线上选课系统 测试用例模板
本测试用例旨在评估和验证 线上选课系统(一个基于JavaWeb的信息管理系统)的功能性、稳定性和用户体验。
- 硬件:标准办公电脑
- 软件:Java ${java_version}, Tomcat ${tomcat_version}, MySQL ${mysql_version}
- 浏览器:Chrome 最新稳定版, Firefox 最新稳定版
| 序号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| FC01 | 用户注册 | ${valid_username}, ${valid_password} | 注册成功提示 | - | Pass/Fail |
| FC02 | 登录系统 | ${invalid_username}, ${valid_password} | 错误提示 | - | Pass/Fail |
| FC03 | 线上选课系统 数据检索 | ${search_keywords} | 相关信息列表 | - | Pass/Fail |
| 序号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果 |
|---|---|---|---|---|---|
| P01 | 高峰期登录 | 100 | ≤2s | 100req/s | Pass/Fail |
| P02 | 大量数据查询 | - | ≤5s | - | Pass/Fail |
| 序号 | 浏览器/设备 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| C01 | Chrome | 正常显示和操作 | - | Pass/Fail |
| C02 | Firefox | 正常显示和操作 | - | Pass/Fail |
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| S01 | SQL注入防护 | 阻止非法输入 | - | Pass/Fail |
| S02 | 线上选课系统 数据加密 | 数据传输过程中加密 | - | Pass/Fail |
请根据实际线上选课系统的特性填充具体值,并根据测试执行情况更新“实际输出”和“结果”列。
线上选课系统部分代码实现
(附源码)MVC构架实现的线上选课系统开发与实现源码下载
- (附源码)MVC构架实现的线上选课系统开发与实现源代码.zip
- (附源码)MVC构架实现的线上选课系统开发与实现源代码.rar
- (附源码)MVC构架实现的线上选课系统开发与实现源代码.7z
- (附源码)MVC构架实现的线上选课系统开发与实现源代码百度网盘下载.zip
总结
在以"线上选课系统"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的设计与实现。通过构建线上选课系统系统,我熟练掌握了Servlet、JSP、MVC模式及Spring Boot框架。实践中,我学会了数据库优化,如使用Hibernate进行数据持久化,并对前端技术如HTML、CSS和JavaScript有了更全面的认识。此外,协同开发过程中,Git版本控制与敏捷开发理念的应用,提升了我的团队协作能力和项目管理技能。此经历让我认识到,线上选课系统开发不仅需要扎实的技术基础,更需良好的问题解决与沟通能力。







还没有评论,来说两句吧...