本项目为基于jsp的数字家庭网站web大作业_基于jsp的数字家庭网站研究与实现(附源码)jsp实现的数字家庭网站研究与开发基于jsp的数字家庭网站设计与实现【源码+数据库+开题报告】基于jsp实现数字家庭网站(附源码)基于jsp的数字家庭网站。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,数字家庭网站作为一款基于JavaWeb技术构建的创新型应用,其开发与实现旨在提升业务处理效率,优化用户体验。本论文以数字家庭网站为核心,探讨了在JavaWeb平台上进行系统设计与开发的关键技术。首先,我们将分析数字家庭网站的需求背景及市场定位,阐述其重要性。接着,深入研究相关技术,如Servlet、JSP和数据库交互,构建数字家庭网站的架构模型。再者,详细描述开发过程,包括前端界面设计与后端逻辑实现。最后,对数字家庭网站进行性能测试与优化,确保其稳定性和安全性。此研究不仅为数字家庭网站的实际应用提供理论支持,也为同类JavaWeb项目的开发提供了参考。
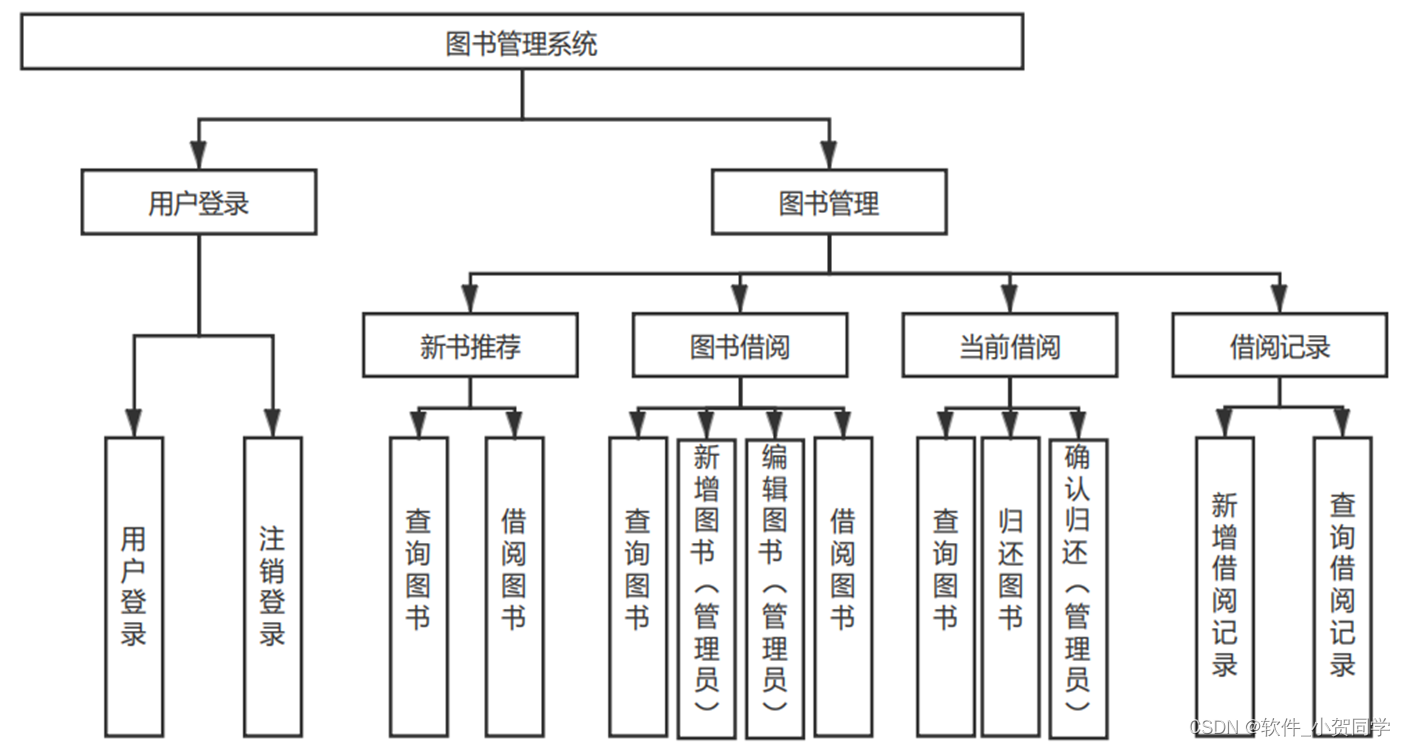
数字家庭网站系统架构图/系统设计图




数字家庭网站技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序划分为三个关键部分:Model、View和Controller。Model组件专注于应用程序的核心数据结构和商业逻辑,独立于用户界面,处理数据的存储、获取和处理。View则担当用户交互界面的角色,展示由Model提供的信息,并允许用户与应用进行互动,其形式多样,包括图形界面、网页等。Controller作为协调者,接收用户输入,调度Model以响应用户需求,并更新View来展示结果。这种分离的关注点策略使得代码更易于理解和维护。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势包括轻量级、高效能以及开源本质,这使得MySQL在众多如Oracle和DB2等大型数据库中脱颖而出。鉴于这些特质,MySQL尤为适合实际的租赁环境应用,不仅因为其低成本和开源代码的特性,还因其能够满足毕业设计的具体需求。这些因素综合起来,构成了选择MySQL作为数据库解决方案的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术。它允许开发人员在HTML文档中嵌入Java脚本,以实现页面的动态生成。在服务器端,JSP将这些含有Java代码的页面转换为Servlet——一种Java程序,专门设计来处理HTTP请求并产生相应的响应。JSP的这种工作模式简化了开发具有交互功能的Web应用的过程。值得注意的是,尽管用户看不到,但每个JSP页面在运行时实质上都被编译为一个Servlet实例,从而在后台发挥其作用。Servlet作为JSP的基础,定义了标准的方法来管理和响应来自客户端的请求。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用和Web应用的开发。它以其为基础构建的后台系统在当前业界占据重要地位。Java的核心在于变量的管理,它通过变量与内存交互,确保了数据的安全性,从而间接增强了由Java编写的程序抵抗病毒的能力,提升了软件的健壮性。此外,Java具备动态执行的特性,允许开发者对内置类进行扩展和重定义,极大地丰富了其功能。这使得开发者能够封装一系列功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,极大地提高了代码的可维护性和效率。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构(Client/Server,客户端/服务器模式)提出的。B/S架构的核心特点是利用Web浏览器作为客户端,与服务器进行交互。这种架构在当前广泛应用,主要原因是其独特的优势。首先,它极大地简化了软件开发过程,因为大部分业务逻辑集中在服务器端,降低了对客户端硬件的要求,用户只需具备基本的网络浏览器即可访问系统,从而降低了用户的设备成本。尤其在大规模用户群体中,这种节省尤为显著。 其次,B/S架构保障了数据的安全性,因为数据主要存储在服务器上,用户无论身处何地,只要有互联网连接,都能便捷、安全地访问所需信息和资源。在用户体验方面,浏览器已经成为人们获取信息的主要工具,用户对网页操作的熟悉度使得B/S架构更易接受,避免了安装额外软件可能带来的抵触感和不安全感。 综上所述,B/S架构以其便捷性、经济性和安全性,持续满足着众多应用场景的需求,成为本设计选择的理想架构方案。
数字家庭网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字家庭网站数据库表设计
shuzijiating_USER 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,唯一标识符,自增长 |
| USERNAME | VARCHAR(50) | 用户名,数字家庭网站系统的登录账号 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于数字家庭网站系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于数字家庭网站系统通信和找回密码 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录用户在数字家庭网站系统中的注册日期 |
| UPDATE_TIME | TIMESTAMP | 最后修改时间,记录用户信息在数字家庭网站系统中的最后更新时间 |
shuzijiating_LOG 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,唯一标识符,自增长 |
| USER_ID | INT | 外键,关联shuzijiating_USER表的ID,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在数字家庭网站系统中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录在数字家庭网站系统执行该操作的时间点 |
| IP_ADDRESS | VARCHAR(50) | 操作IP地址,记录用户执行操作时的网络地址 |
shuzijiating_ADMIN 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,唯一标识符,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,数字家庭网站系统的后台管理员账号 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于数字家庭网站系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在数字家庭网站系统中的管理权限级别 |
| CREATE_TIME | TIMESTAMP | 创建时间,记录管理员在数字家庭网站系统中的添加日期 |
shuzijiating_INFO 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,唯一标识符,自增长 |
| KEY | VARCHAR(50) | 关键字,用于数字家庭网站系统中的配置项标识 |
| VALUE | VARCHAR(255) | 值,对应关键字的配置值,存储数字家庭网站系统的各种核心配置信息 |
| DESCRIPTION | TEXT | 配置说明,描述数字家庭网站系统中该配置项的具体用途和含义 |
数字家庭网站系统类图




数字家庭网站前后台
数字家庭网站前台登陆地址 https://localhost:8080/login.jsp
数字家庭网站后台地址 https://localhost:8080/admin/login.jsp
数字家庭网站测试用户 cswork admin bishe 密码 123456
数字家庭网站测试用例
数字家庭网站 管理系统测试用例模板
确保数字家庭网站管理系统符合功能需求,提供稳定、安全、用户友好的Web服务。
- 操作系统:Windows/Linux/Mac OS
- 浏览器:Chrome/Firefox/Safari
- 数字家庭网站版本:v1.0
1. 功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结论 |
|---|---|---|---|---|
| 1 | 用户注册 | 新用户能成功注册并登录 | 数字家庭网站账户创建成功,可正常登录 | Pass |
| 2 | 数据添加 | 能够添加数字家庭网站数据 | 新数据成功存储在系统中,界面反馈确认 | Pass/Fail |
| 3 | 数据查询 | 用户能搜索并查看数字家庭网站信息 | 返回正确的搜索结果,信息完整 | Pass/Fail |
2. 性能测试
| 序号 | 测试项 | 预期性能指标 | 实际性能指标 | 结论 |
|---|---|---|---|---|
| 1 | 响应时间 | 页面加载时间小于2秒 | 数字家庭网站页面加载时间 | Pass/Fail |
| 2 | 并发处理 | 在100用户同时操作下,系统稳定运行 | 系统无崩溃或数据丢失 | Pass/Fail |
3. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结论 |
|---|---|---|---|---|
| 1 | SQL注入 | 防止恶意SQL代码执行 | 输入非法字符时,系统提示错误或忽略 | Pass/Fail |
| 2 | 用户权限 | 未授权用户无法访问数字家庭网站私有数据 | 未登录用户无法查看或修改数据 | Pass/Fail |
根据上述测试用例,评估数字家庭网站管理系统的整体质量和用户体验,提出改进意见和优化方案。
请注意替换
数字家庭网站
为实际的系统名称,如“图书”、“学生”或“订单”,以适应具体的管理系统。
数字家庭网站部分代码实现
基于jsp的数字家庭网站(项目源码+数据库+源代码讲解)源码下载
- 基于jsp的数字家庭网站(项目源码+数据库+源代码讲解)源代码.zip
- 基于jsp的数字家庭网站(项目源码+数据库+源代码讲解)源代码.rar
- 基于jsp的数字家庭网站(项目源码+数据库+源代码讲解)源代码.7z
- 基于jsp的数字家庭网站(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"数字家庭网站"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构的应用,熟练掌握了Spring Boot和MyBatis框架,实现了数字家庭网站的高效后端逻辑。同时,通过Ajax和jQuery优化了前端交互,赋予了数字家庭网站更佳的用户体验。此外,我还学习了数据库优化与安全策略,确保了数字家庭网站数据的安全稳定。这次实践不仅提升了我的编程技能,更强化了团队协作与项目管理能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...