本项目为基于j2ee+mysql的美术作品数字化保存与分享系统设计课程设计j2ee+mysql实现的美术作品数字化保存与分享系统代码(项目源码+数据库+源代码讲解)(附源码)基于j2ee+mysql实现美术作品数字化保存与分享系统(附源码)基于j2ee+mysql的美术作品数字化保存与分享系统计算机毕业设计j2ee+mysql美术作品数字化保存与分享系统j2ee+mysql的美术作品数字化保存与分享系统源码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,美术作品数字化保存与分享系统的开发成为JavaWeb技术应用的重要研究课题。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的美术作品数字化保存与分享系统系统。首先,我们将介绍美术作品数字化保存与分享系统的基本概念和其在当前领域的地位,阐述选题的现实意义。接着,详述项目的技术框架,包括Servlet、JSP与数据库的交互等关键环节。然后,通过实际开发过程,展示美术作品数字化保存与分享系统的实现细节及遇到的问题与解决方案。最后,对项目进行性能测试与优化,以确保美术作品数字化保存与分享系统在实际运行中的稳定性和用户体验。此研究期望为JavaWeb领域的创新与实践提供有益参考。
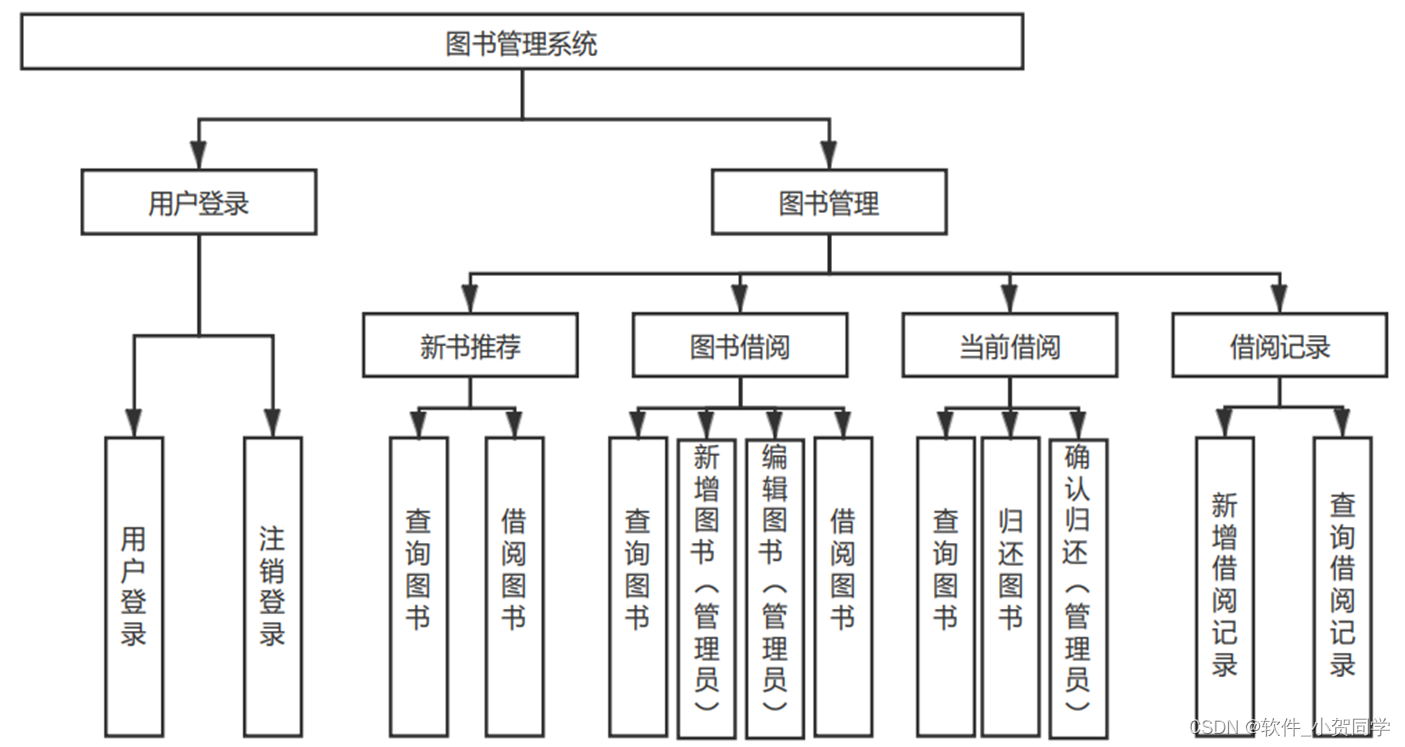
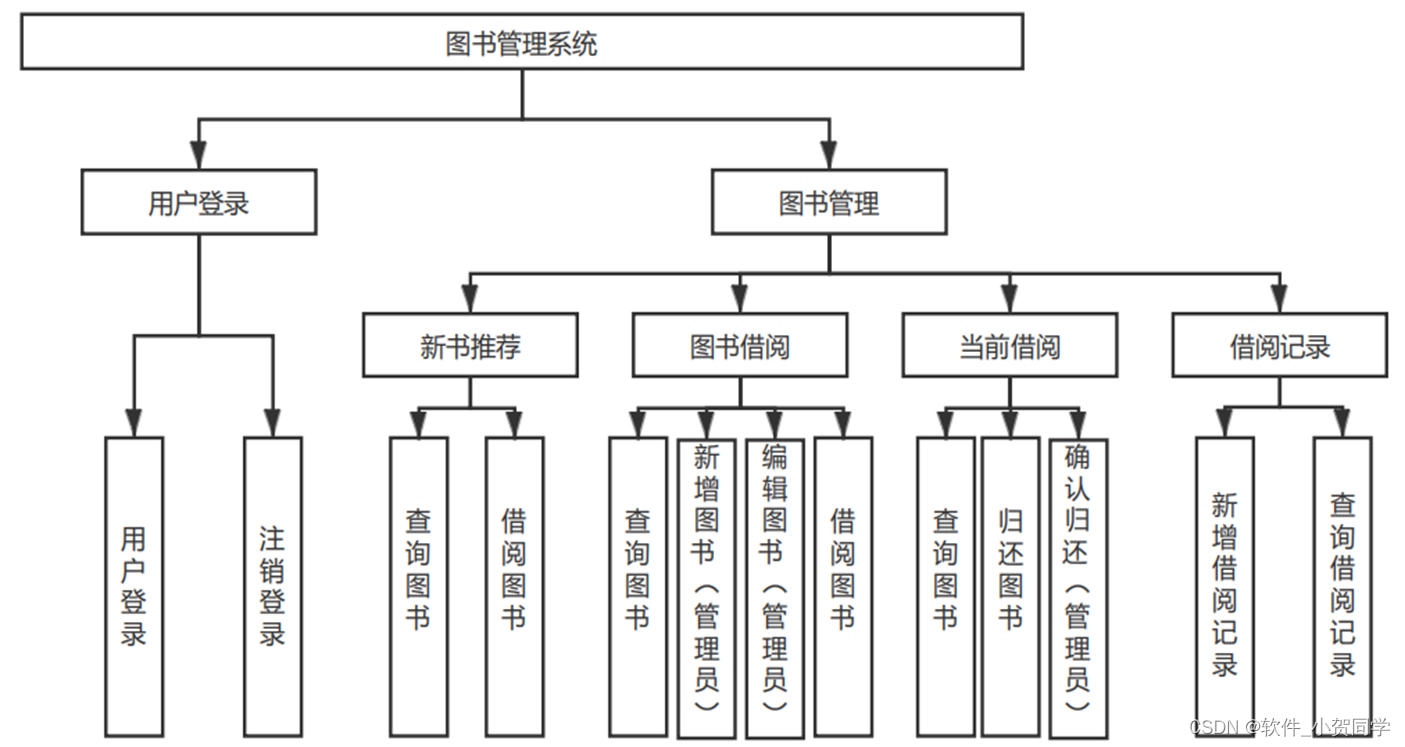
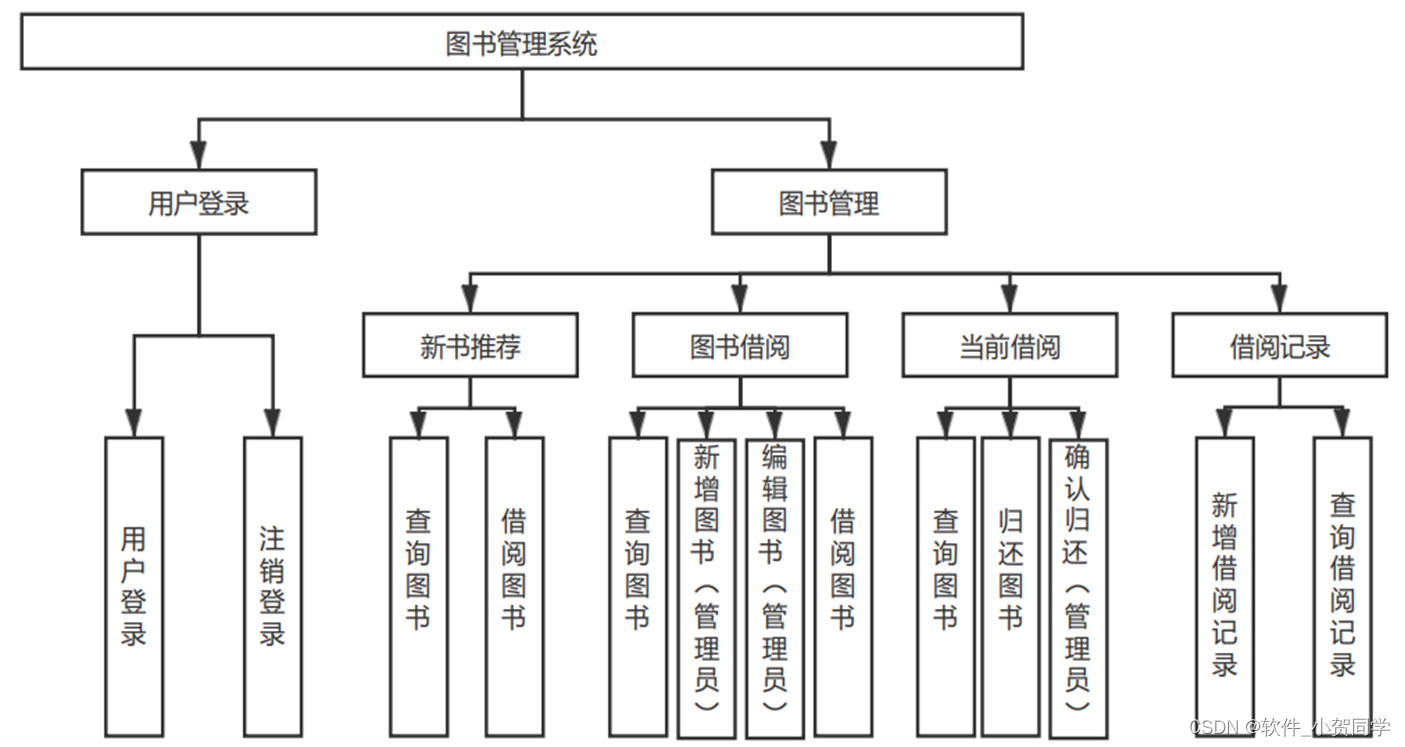
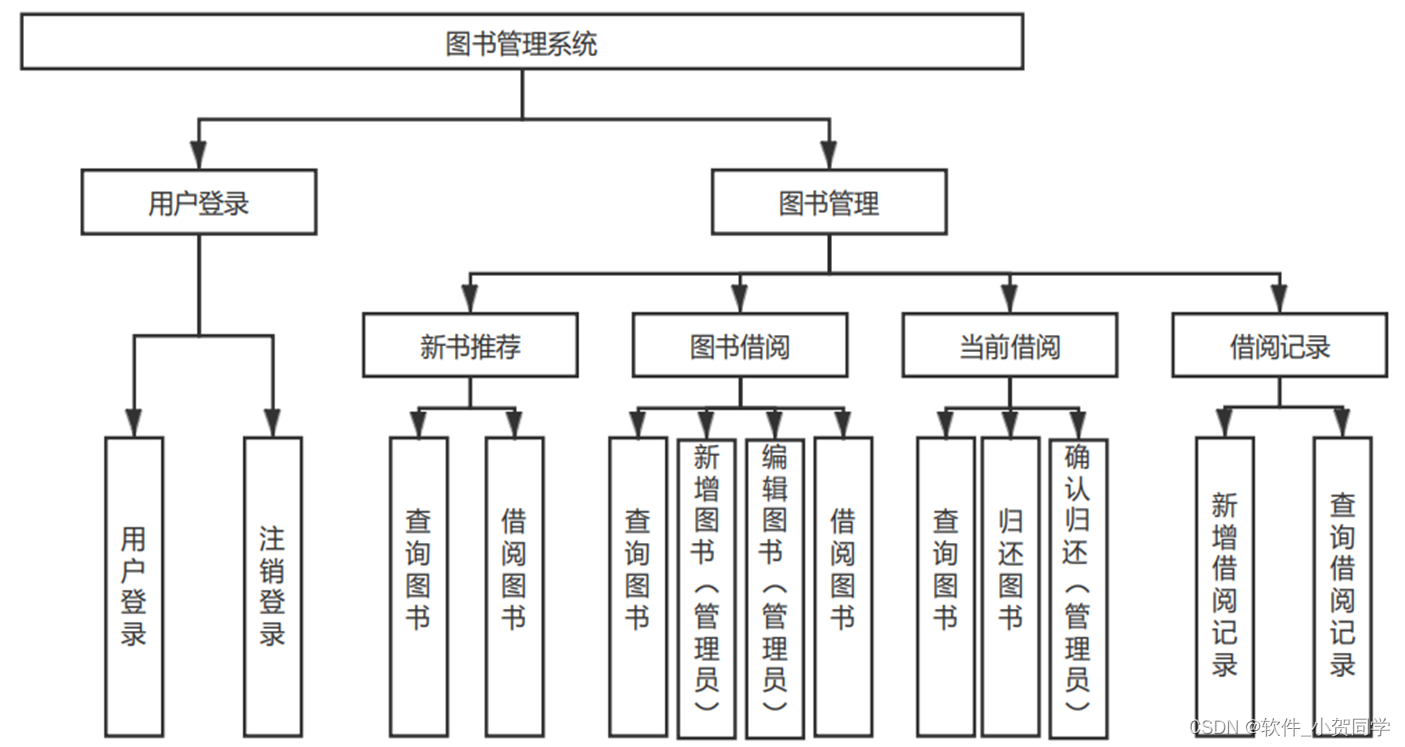
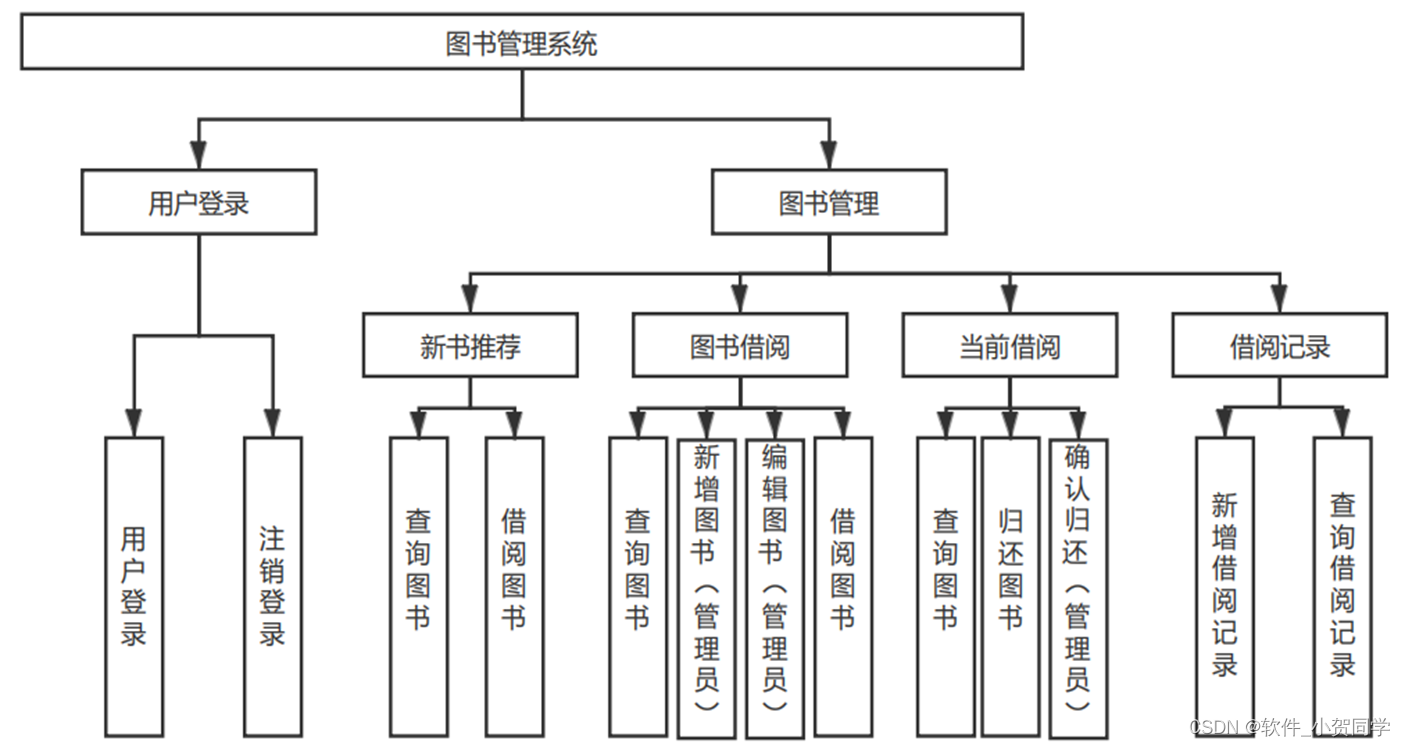
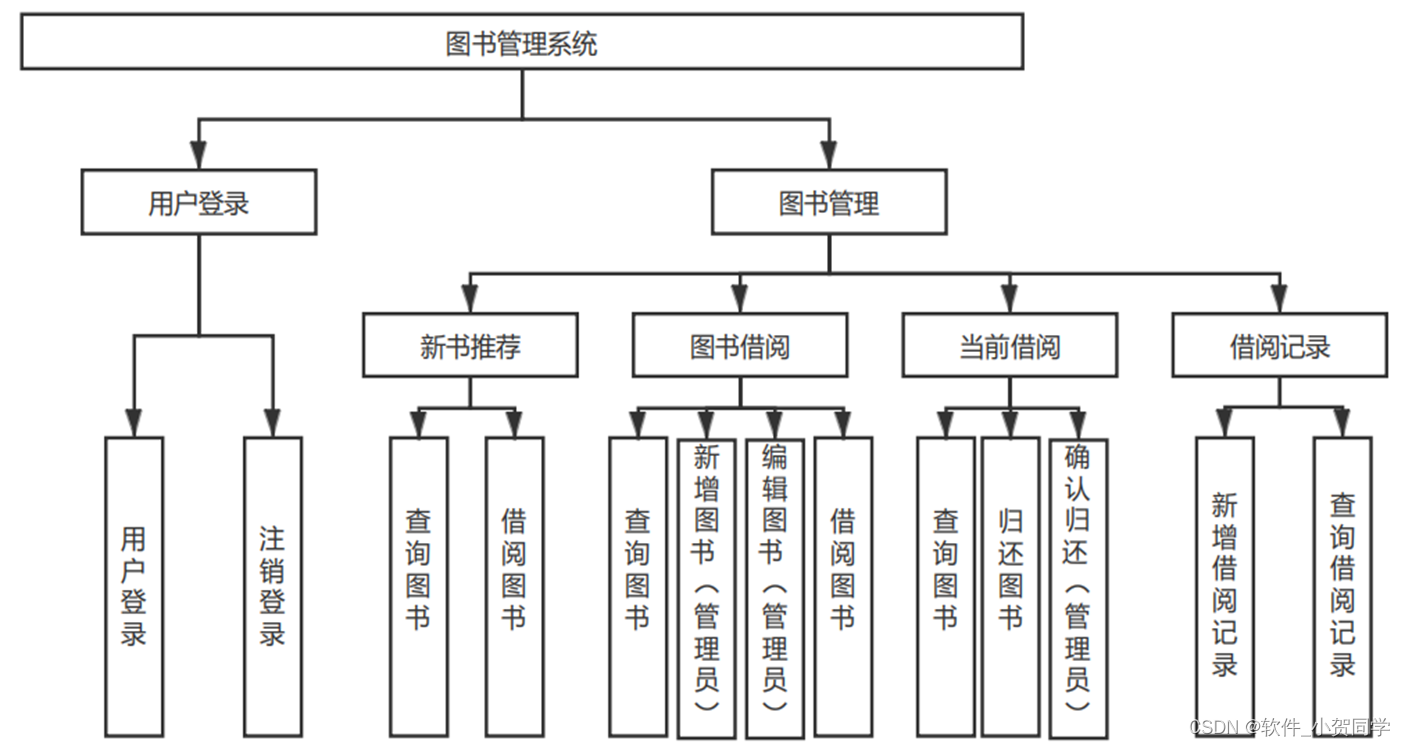
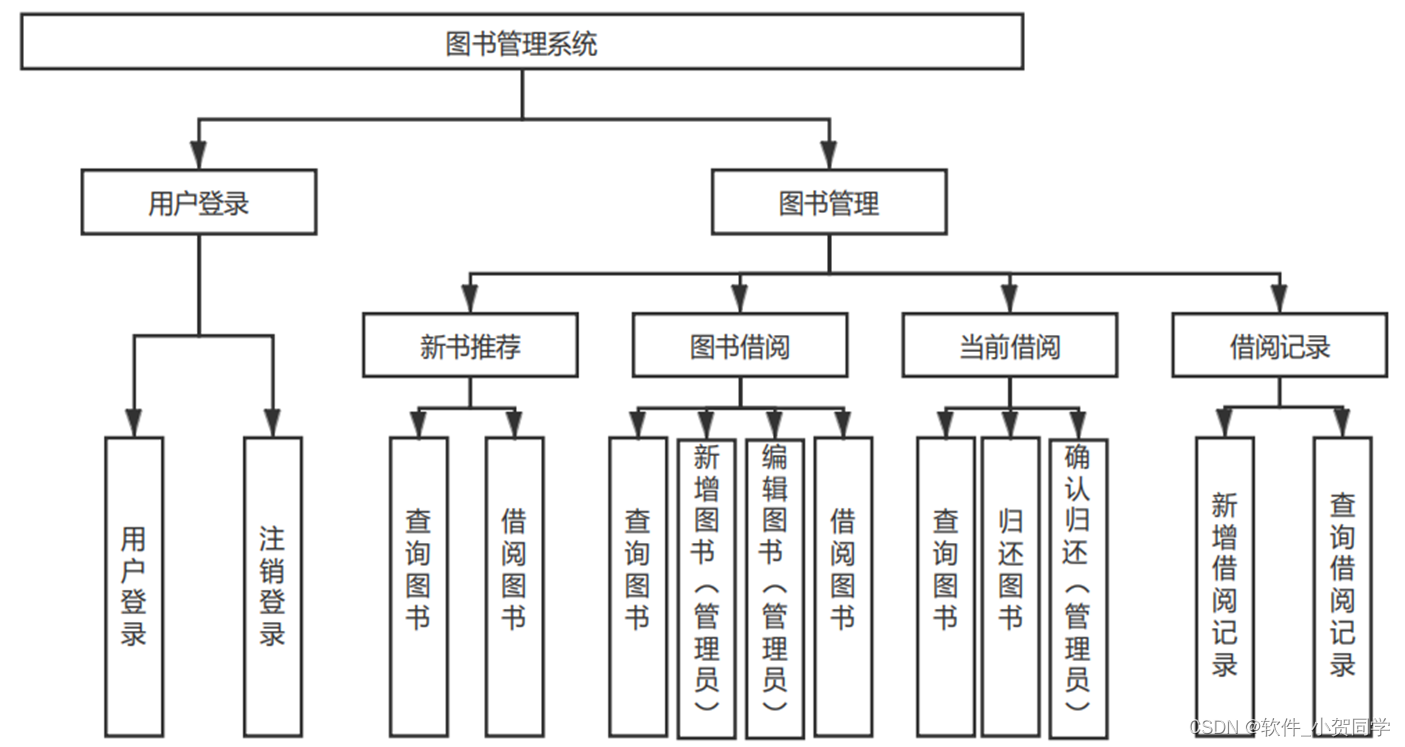
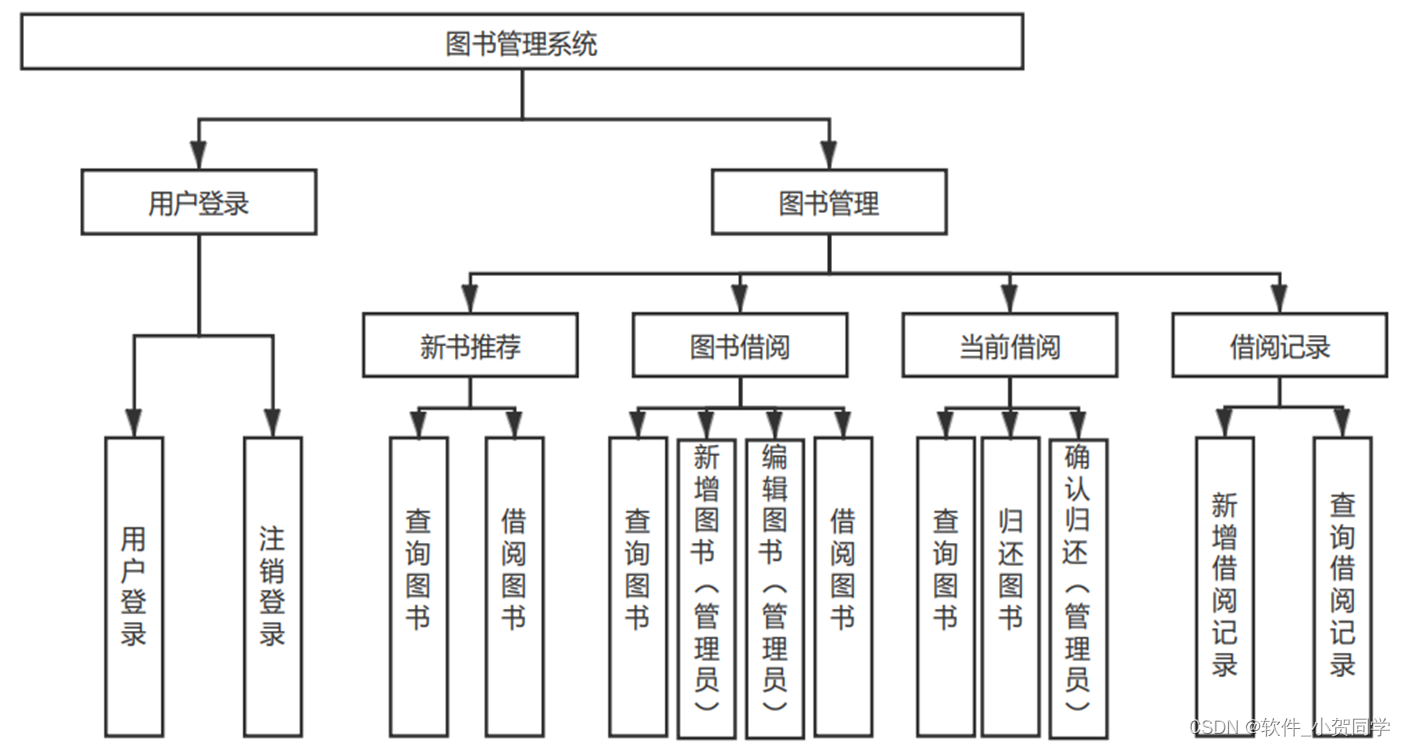
美术作品数字化保存与分享系统系统架构图/系统设计图




美术作品数字化保存与分享系统技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。相较于Oracle和DB2等其他大型数据库系统,MySQL在实际的租赁环境应用中展现出极高的性价比,尤其是它的开源性质和较低的运营成本,这些都是在毕业设计中优先选择MySQL的重要考量因素。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以增强其可管理和扩展性。Model组件专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和计算。View则担当用户界面的角色,直观地展示由Model提供的信息,并允许用户与应用进行交互,形式多样,如GUI、网页或命令行界面。Controller作为协调者,接收用户的指令,调度Model进行数据处理,并指示View更新以响应用户需求,从而实现关注点分离,提升代码的可维护性。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用程序的开发,也能构建网络应用。它以其为核心构建的后台系统在当前信息技术领域占据了重要地位。在Java中,变量是核心概念,它们是存储数据的容器,通过操作内存来实现程序的逻辑,这种机制也在一定程度上增强了程序的安全性,防止了针对Java程序的直接病毒攻击,从而提升了软件的稳定性和持久性。 此外,Java具备动态执行的特性,允许开发者对预设的类进行扩展和重写,极大地丰富了其功能集。开发者可以创建可复用的代码模块,这些模块在其他项目中能被轻松引用,只需在需要的地方调用相应的方法即可,这显著提高了开发效率和代码的可维护性。
B/S架构
在信息技术领域,B/S架构(Browser/Server)模式常被视为与C/S架构(Client/Server)相对的体系。这种架构的核心特征在于,用户通过Web浏览器来交互式地访问和处理服务器上的数据。B/S架构在当前时代得以广泛应用,主要归因于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的维护成本。用户仅需具备基本的网络浏览器,即可访问系统,无需高配置的个人计算机。此外,当用户基数庞大时,这种架构能显著节省用户的硬件投入。 其次,由于数据存储在服务器端,B/S架构在安全层面具有一定的保障。用户无论身处何地,只要有互联网连接,都能随时随地获取所需信息,增强了资源的可访问性。在用户体验方面,人们已习惯于使用浏览器浏览各种内容,若需安装专门的软件才能访问特定信息,可能会引起用户的抵触情绪,影响信任感。因此,综合考虑易用性、成本效益和安全性,B/S架构仍然是许多系统设计的理想选择,尤其是对于本设计项目而言。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML文档中。JSP在服务器端运行,其机制是将Java代码片段转换为HTML,并将生成的静态页面发送至用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。实质上,每一个JSP页面在执行时都会被编译为一个Servlet实例,Servlet遵循标准接口处理HTTP请求并生成相应的响应。
美术作品数字化保存与分享系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
美术作品数字化保存与分享系统数据库表设计
数据库表格模板
1. meishuzuopin_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 用户唯一标识符,主键 | |
| username | VARCHAR | 50 | NOT NULL | 用户名,美术作品数字化保存与分享系统系统的登录名 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于美术作品数字化保存与分享系统系统登录验证 |
| VARCHAR | 100 | 用户邮箱,美术作品数字化保存与分享系统系统中的联系方式 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间,记录美术作品数字化保存与分享系统系统中的注册时间 | |
| last_login | DATETIME | 最后一次登录时间,跟踪用户在美术作品数字化保存与分享系统系统中的活动 |
2. meishuzuopin_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | NOT NULL | 日志唯一标识符,主键 | |
| user_id | INT | NOT NULL | 关联的用户ID,记录美术作品数字化保存与分享系统系统中用户的操作行为 | |
| action | VARCHAR | 100 | NOT NULL | 操作描述,描述用户在美术作品数字化保存与分享系统系统中的具体动作 |
| timestamp | TIMESTAMP | NOT NULL | 操作时间,记录在美术作品数字化保存与分享系统系统中的时间戳 | |
| details | TEXT | 操作详情,详细记录美术作品数字化保存与分享系统系统中的操作信息 |
3. meishuzuopin_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | NOT NULL | 管理员唯一标识符,主键 | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于美术作品数字化保存与分享系统系统的后台管理 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,美术作品数字化保存与分享系统系统后台管理的登录验证 |
| VARCHAR | 100 | 管理员邮箱,美术作品数字化保存与分享系统系统中的联系方式 | ||
| create_time | DATETIME | NOT NULL | 管理员创建时间,记录在美术作品数字化保存与分享系统系统中的注册时间 |
4. meishuzuopin_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息键,如“系统名称”、“版本号”,标识美术作品数字化保存与分享系统信息 |
| info_value | VARCHAR | 255 | NOT NULL | 关键信息值,对应美术作品数字化保存与分享系统的详细信息内容 |
| update_time | TIMESTAMP | NOT NULL | 信息更新时间,记录美术作品数字化保存与分享系统信息的最近变更时间 |
美术作品数字化保存与分享系统系统类图




美术作品数字化保存与分享系统前后台
美术作品数字化保存与分享系统前台登陆地址 https://localhost:8080/login.jsp
美术作品数字化保存与分享系统后台地址 https://localhost:8080/admin/login.jsp
美术作品数字化保存与分享系统测试用户 cswork admin bishe 密码 123456
美术作品数字化保存与分享系统测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC1 | 美术作品数字化保存与分享系统 登录功能 |
1. 打开美术作品数字化保存与分享系统系统首页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 未测试 | |
| TC2 | 美术作品数字化保存与分享系统 注册新用户 |
1. 访问注册页面
2. 填写必要信息(如姓名、邮箱、密码) 3. 点击“注册”按钮 |
新用户账户创建成功,收到确认邮件 | 未测试 | |
| TC3 | 美术作品数字化保存与分享系统 数据检索 |
1. 在搜索框输入关键字
2. 点击“搜索”或按回车键 |
显示与关键字匹配的美术作品数字化保存与分享系统信息列表 | 未测试 | |
| TC4 | 美术作品数字化保存与分享系统 权限管理 |
1. 登录管理员账户
2. 进入权限设置页面 3. 分配/修改用户角色权限 |
系统保存并显示更新后的权限设置 | 未测试 | |
| TC5 | 美术作品数字化保存与分享系统 异常处理 |
1. 提交无效数据(如空值、超长字符串)
2. 触发错误条件 |
系统返回错误提示,页面保持稳定 | 未测试 |
美术作品数字化保存与分享系统部分代码实现
web大作业_基于j2ee+mysql的美术作品数字化保存与分享系统开发源码下载
- web大作业_基于j2ee+mysql的美术作品数字化保存与分享系统开发源代码.zip
- web大作业_基于j2ee+mysql的美术作品数字化保存与分享系统开发源代码.rar
- web大作业_基于j2ee+mysql的美术作品数字化保存与分享系统开发源代码.7z
- web大作业_基于j2ee+mysql的美术作品数字化保存与分享系统开发源代码百度网盘下载.zip
总结
在以"美术作品数字化保存与分享系统"为主题的JavaWeb开发毕业设计中,我深入探讨了如何构建高效、安全的Web应用程序。通过这次实践,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式在美术作品数字化保存与分享系统开发中的应用。同时,我学会了数据库设计与优化,尤其是在MySQL中的事务处理和索引策略。此外,我还体验了集成开发环境的使用,如Eclipse或IntelliJ IDEA,以及版本控制工具Git。这次经历让我认识到团队协作与文档编写的重要性,为未来职场生涯奠定了坚实基础。在未来,我计划继续深化对美术作品数字化保存与分享系统及相关框架的研究,以适应不断变化的Web开发需求。







还没有评论,来说两句吧...