本项目为(附源码)Web实现的互动式科技教育网站开发与实现基于Web的互动式科技教育网站设计与实现【源码+数据库+开题报告】(附源码)基于Web的互动式科技教育网站web大作业_基于Web的互动式科技教育网站javaweb项目:互动式科技教育网站基于Web的互动式科技教育网站开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,互动式科技教育网站作为JavaWeb技术的创新应用,已逐渐成为业界关注的焦点。本论文旨在探讨和实现互动式科技教育网站的设计与开发,以提升web服务的效率和用户体验。首先,我们将概述互动式科技教育网站的背景及重要性,阐述其在JavaWeb领域的独特价值。接着,深入研究相关技术和架构,包括Servlet、JSP以及Spring Boot等,以支撑互动式科技教育网站的功能需求。然后,详细描述系统设计过程,包括需求分析、数据库设计和模块划分。最后,通过实际操作展示互动式科技教育网站的实现步骤,并对其性能进行测试和优化。此研究不仅为互动式科技教育网站的发展提供理论基础,也为JavaWeb领域的实践创新贡献一份力量。
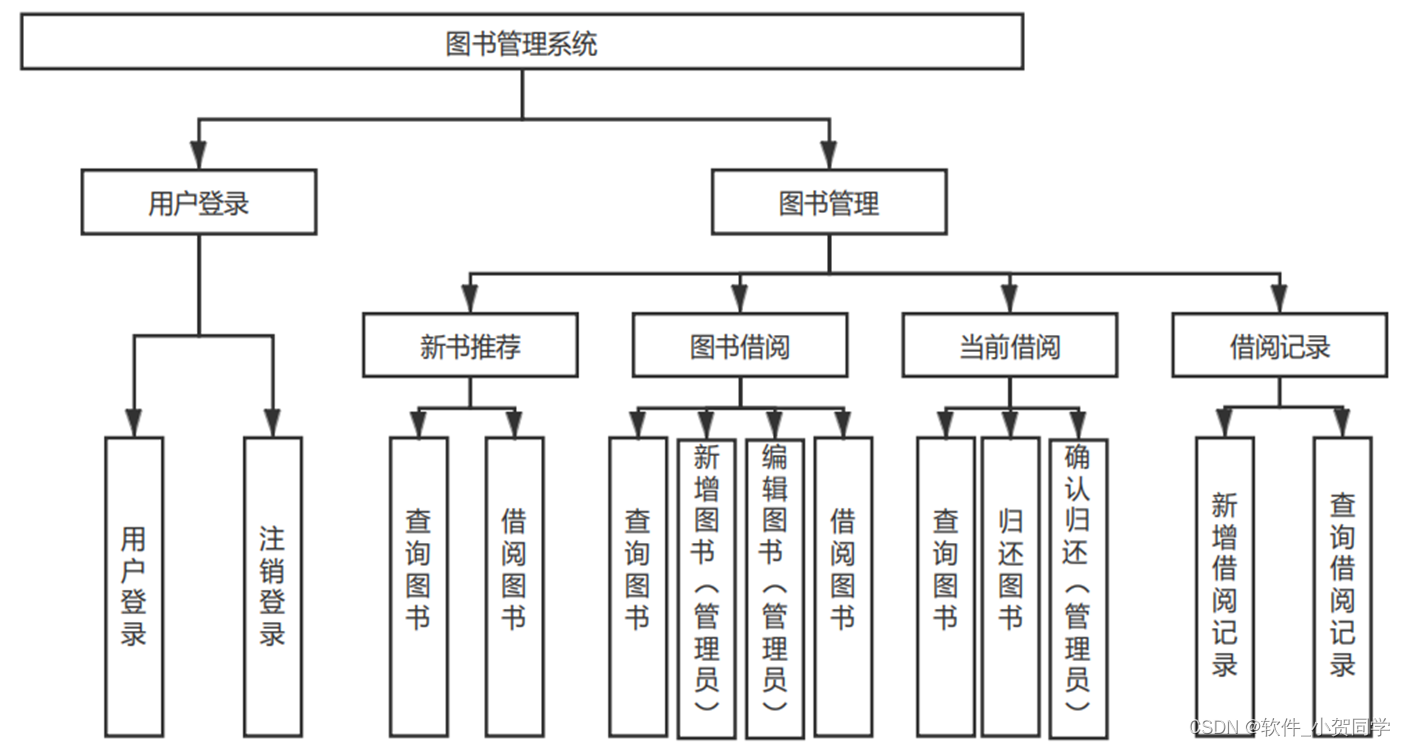
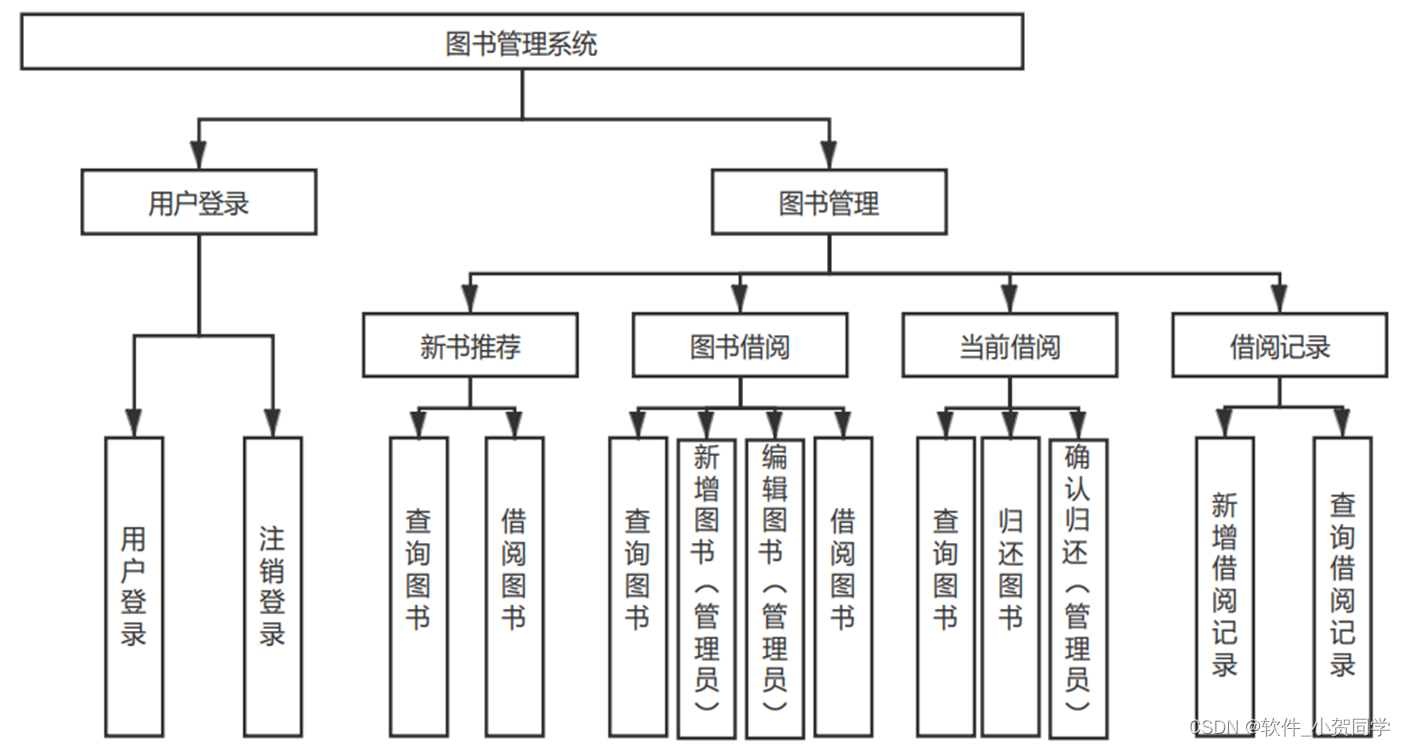
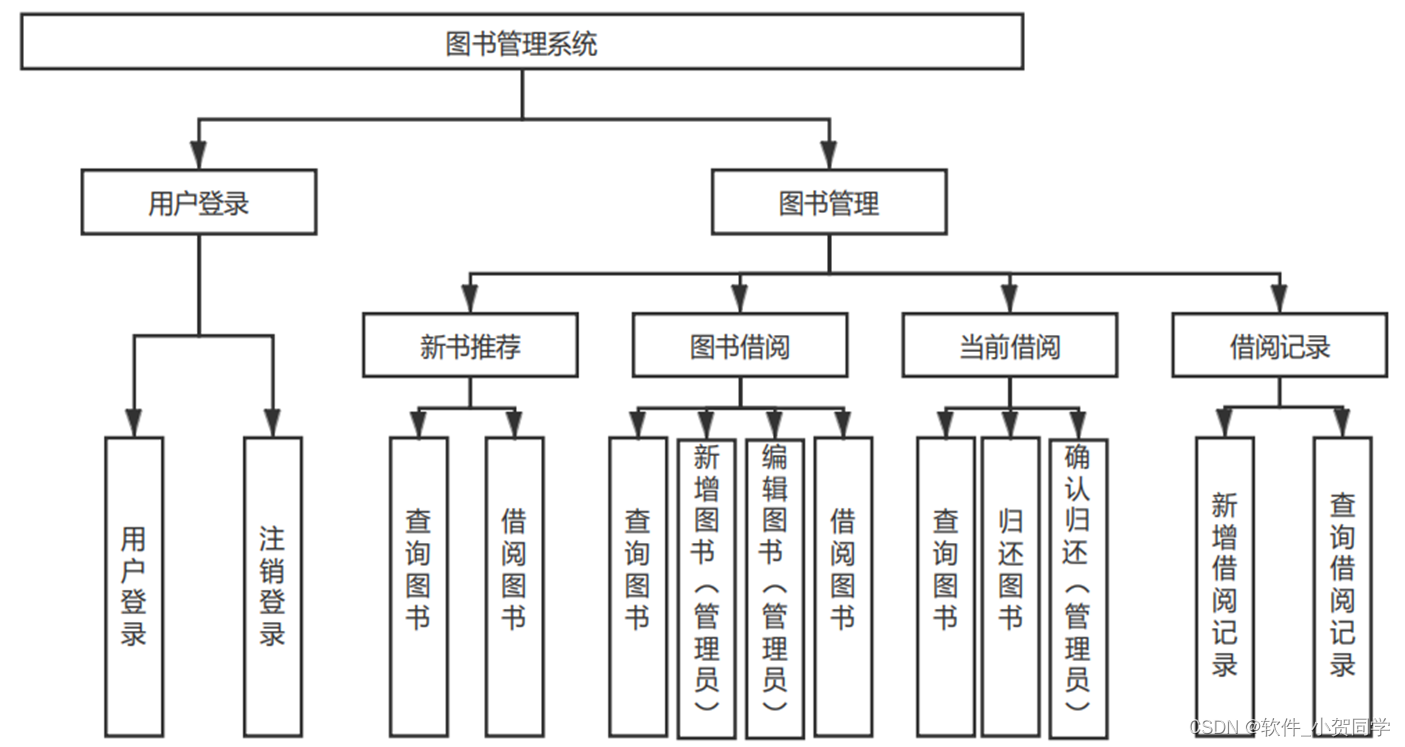
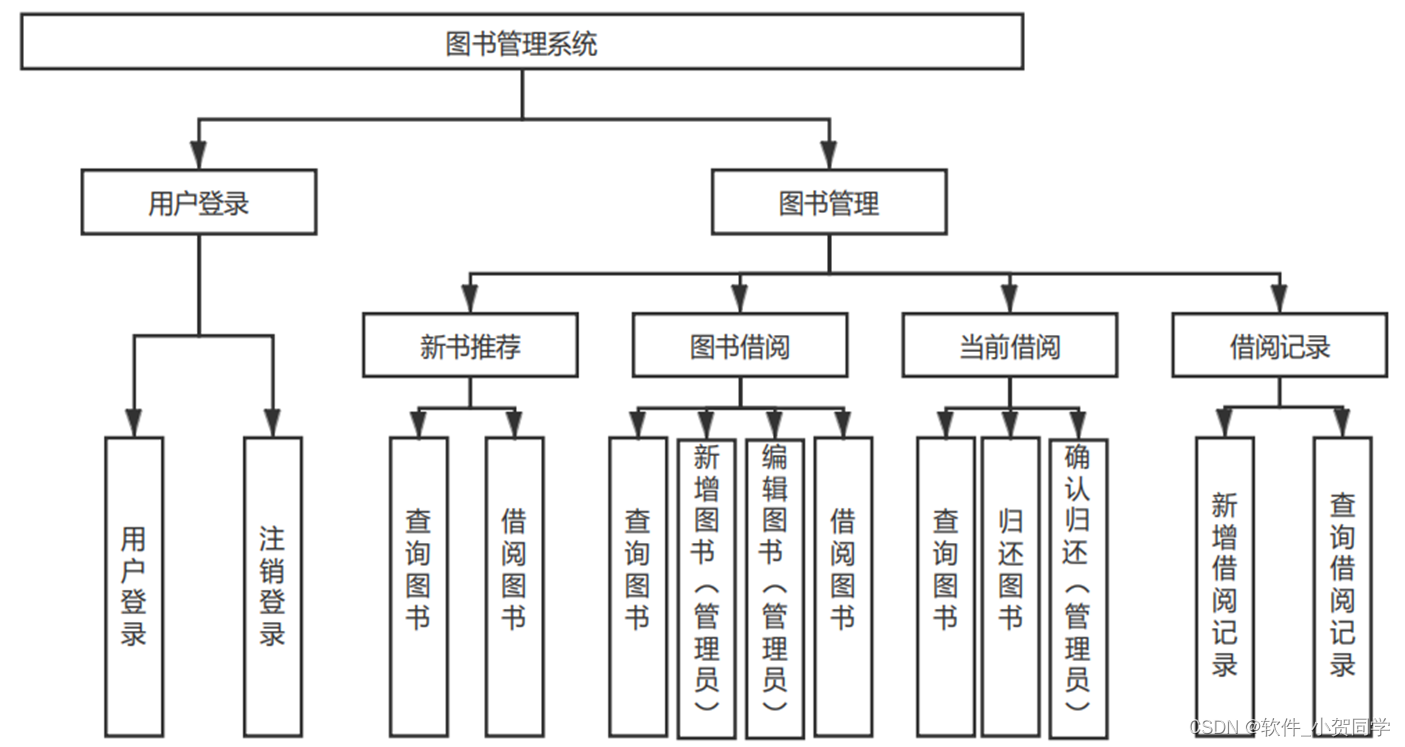
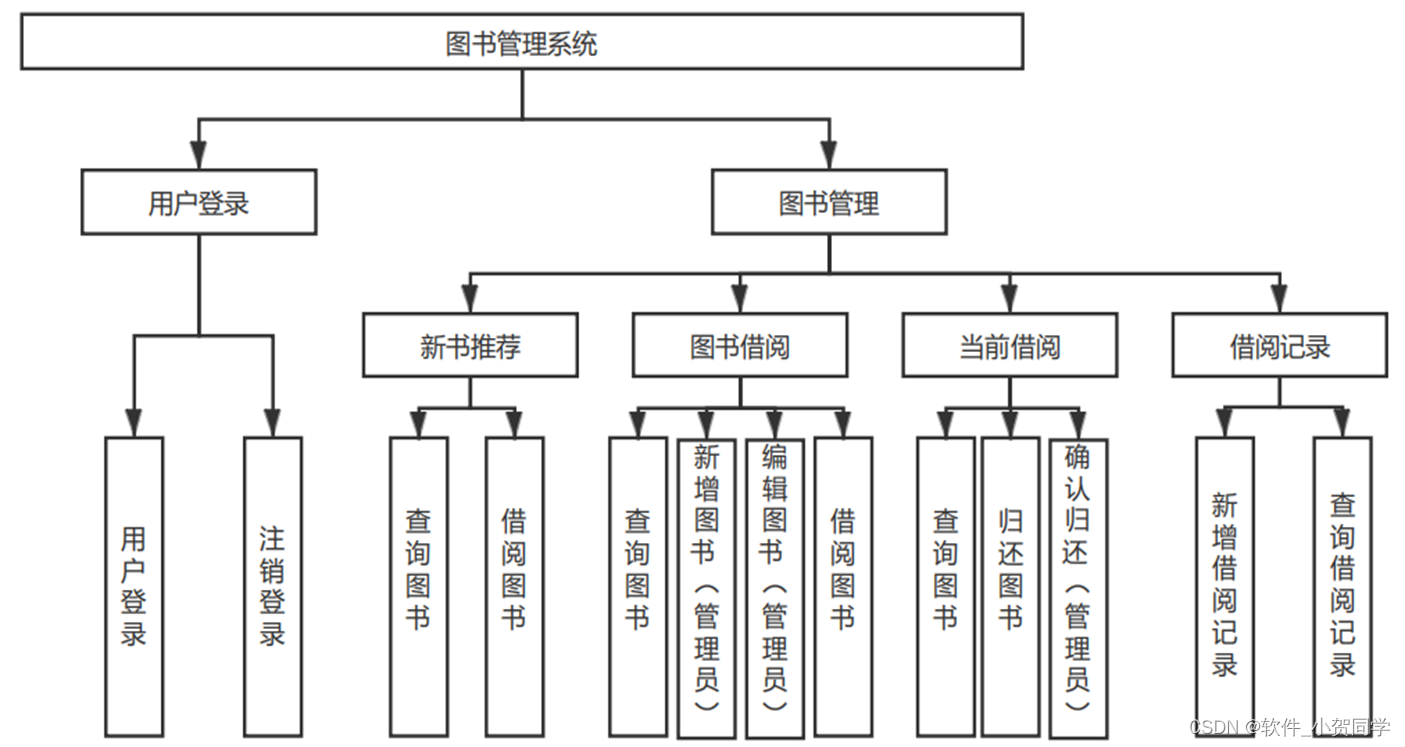
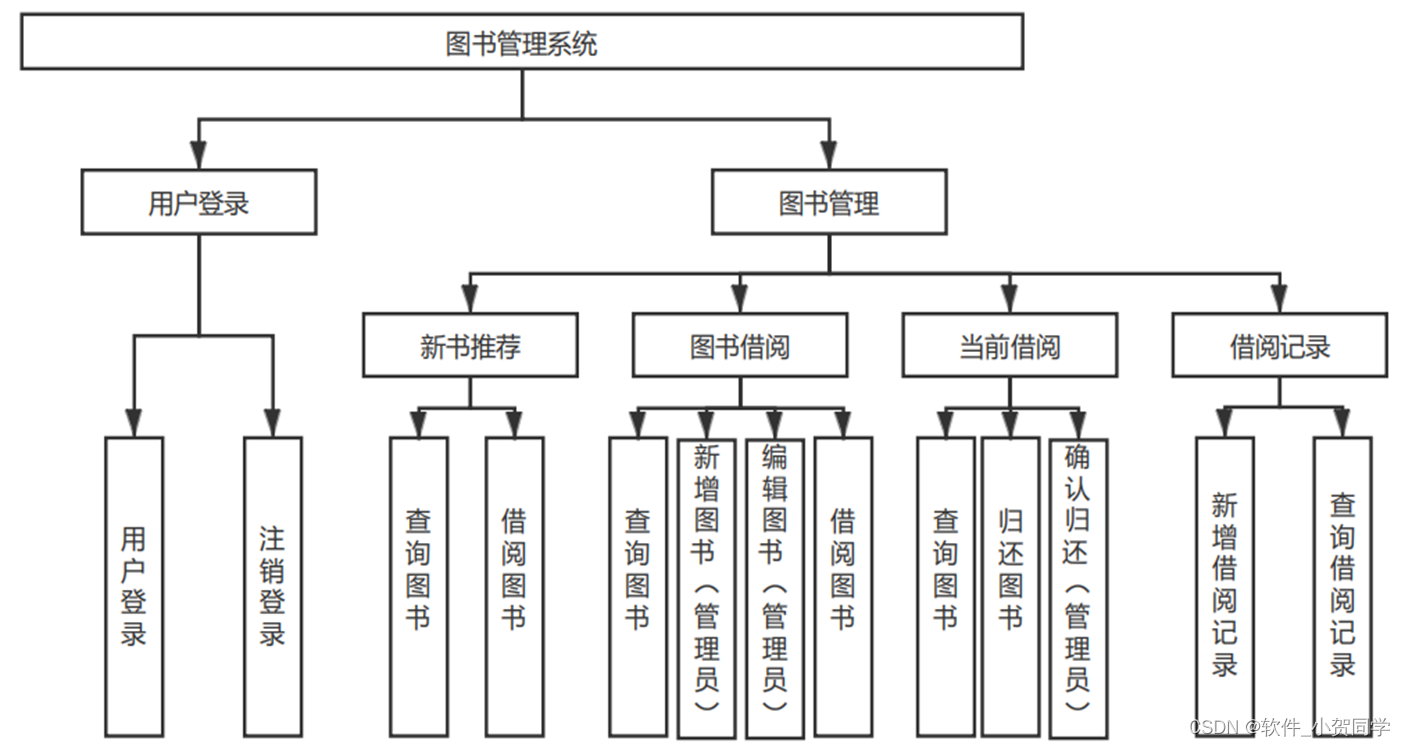
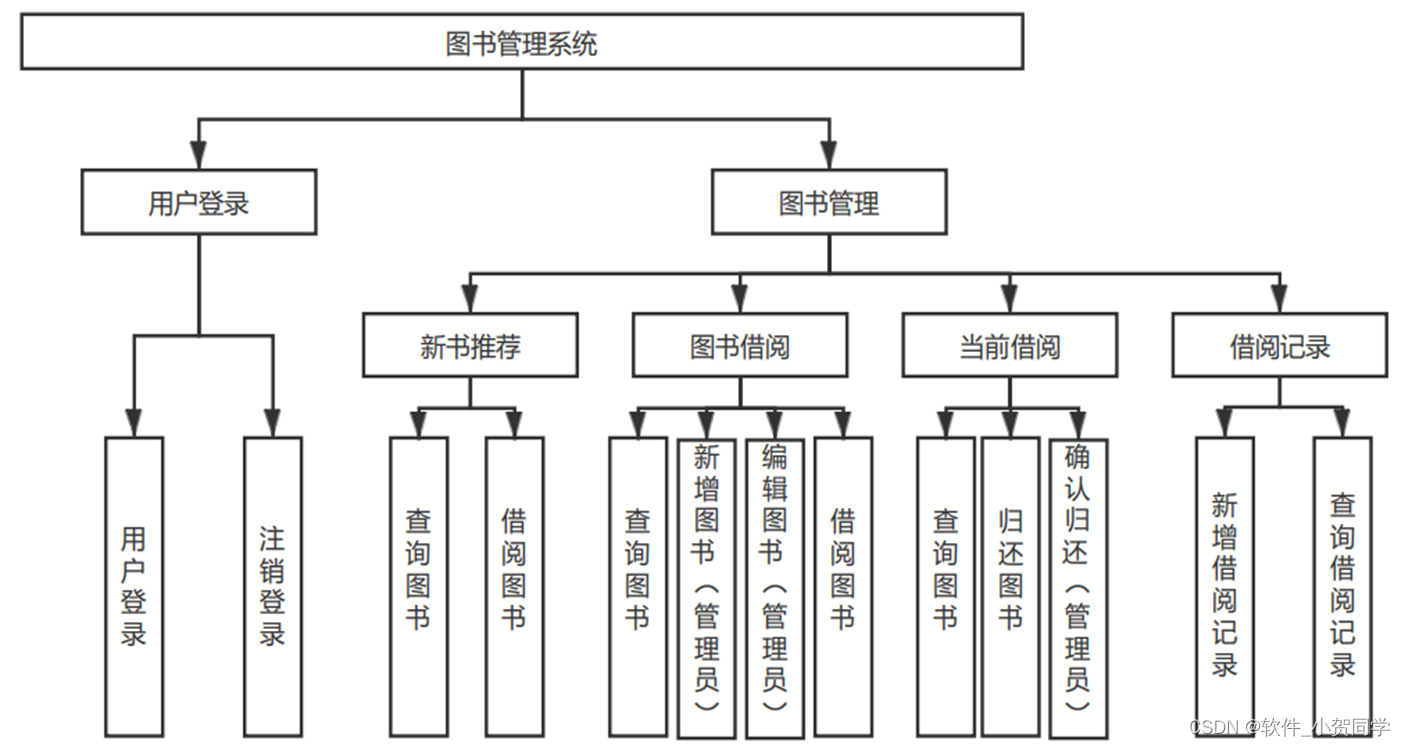
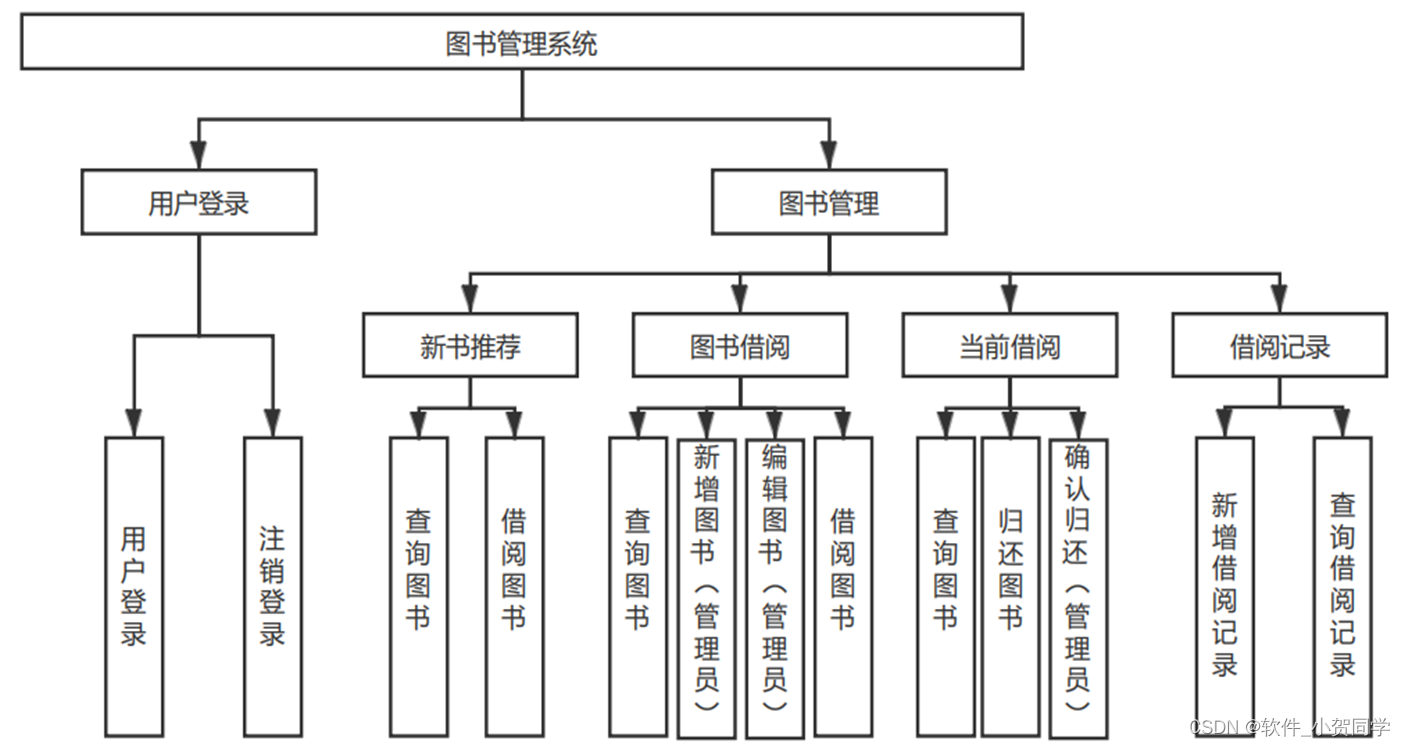
互动式科技教育网站系统架构图/系统设计图




互动式科技教育网站技术框架
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、维护效率和扩展性。该模式将应用划分为三大关键部分:Model(模型)专注于数据处理和业务规则,包含了应用程序的核心数据结构,执行数据的存储和处理,但不涉及用户界面的实现;View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并支持用户操作,其形态可以多样化,如GUI、网页或命令行界面;Controller(控制器)担当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户需求,从而实现关注点的分离,有效提升了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java代码无缝集成到HTML文档中。这种技术的工作原理是:在服务器端执行JSP页面,将其中的Java代码执行结果转化为标准的HTML,随后将这个HTML发送至用户的浏览器。通过JSP,开发者能够便捷地构建具备丰富交互特性的Web应用。值得注意的是,JSP本质上依赖于Servlet技术。实际上,每个JSP页面在运行时都会被翻译成一个Servlet实例。Servlet作为一种标准化的方法,负责处理来自HTTP客户端的请求并生成相应的响应。
Java语言
Java语言作为一种广泛应用的编程语种,它涵盖了从桌面应用到Web服务的广泛领域。其独特之处在于,它不仅支持传统的窗口应用程序开发,还特别适应于构建供网络浏览器访问的交互式应用。Java的核心优势在于它的后端处理能力,它通过变量对数据进行抽象和管理,这些变量在内存中操作,从而在一定程度上增强了程序的安全性,使其能有效抵御针对Java编写的恶意病毒,提升软件的稳定性和持久性。 此外,Java的动态执行特性赋予了它强大的灵活性。开发者不仅能够利用Java核心库提供的基础类,还能对其进行扩展和重写,实现更复杂的功能。这种面向对象的特性使得Java成为模块化开发的理想选择,开发者可以创建可复用的代码库,当其他项目需要类似功能时,只需简单引入并调用相应方法,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server,客户端/服务器)架构的一种设计模式。这种架构的核心特点是用户通过Web浏览器即可与服务器进行交互。在当前信息化时代,B/S架构仍广泛应用,主要归因于其独特的优势。首先,它极大地简化了开发流程,对程序员而言更为便捷。其次,对于终端用户,无需配置高性能计算机,仅需具备基本的网络浏览器环境,这显著降低了硬件成本,尤其在大规模用户群体中,能节省大量资金。此外,由于数据存储在服务器端,安全性得以保证,用户无论身处何地,只要有网络连接,都能随时随地访问所需信息和资源。从用户体验角度出发,人们已习惯于使用浏览器获取各类信息,若需安装专用软件,可能会引发用户的抵触情绪和信任危机。综上所述,B/S架构的选用在满足设计需求方面具有明显优势。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。相较于Oracle和DB2等其他知名数据库系统,MySQL在实际的租赁场景中展现出极高的适用性,主要体现在其低廉的运营成本和开放源码的优势。这些关键因素构成了选择MySQL作为毕业设计基础的主要理由。
互动式科技教育网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
互动式科技教育网站数据库表设计
互动式科技教育网站 系统数据库表格模板
1.
hudongshi_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID, 主键 |
| username | VARCHAR | 用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于互动式科技教育网站系统登录 |
| VARCHAR | 用户邮箱, 用于互动式科技教育网站系统通信 | |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
2.
hudongshi_logs
- 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID, 主键 |
| user_id | INT |
关联用户ID, 外键引用
hudongshi_users
的id
|
| action | VARCHAR | 用户在互动式科技教育网站系统执行的操作 |
| details | TEXT | 操作详情 |
| log_time | TIMESTAMP | 日志记录时间 |
3.
hudongshi_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID, 主键 |
| username | VARCHAR | 管理员用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于互动式科技教育网站系统后台登录 |
| role | ENUM | 管理员角色(如:admin, superadmin) |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
4.
hudongshi_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 信息键, 唯一标识 |
| info_value | VARCHAR | 信息值, 存储互动式科技教育网站系统的核心配置或状态信息 |
| description | TEXT | 信息描述, 说明该键在互动式科技教育网站中的作用和含义 |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
互动式科技教育网站系统类图




互动式科技教育网站前后台
互动式科技教育网站前台登陆地址 https://localhost:8080/login.jsp
互动式科技教育网站后台地址 https://localhost:8080/admin/login.jsp
互动式科技教育网站测试用户 cswork admin bishe 密码 123456
互动式科技教育网站测试用例
1. 登录模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | 互动式科技教育网站显示用户信息 | Pass |
| 2 | TC_Login_02 | 错误用户名,任意密码 | 登录失败,提示错误信息 | 互动式科技教育网站提示“用户名不存在” | Pass |
| 3 | TC_Login_03 | 正确用户名,错误密码 | 登录失败,提示错误信息 | 互动式科技教育网站提示“密码错误” | Pass |
2. 注册模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Register_01 | 新用户名,有效邮箱 | 用户注册成功,发送验证邮件 | 互动式科技教育网站显示注册成功信息 | Pass |
| 2 | TC_Register_02 | 已存在用户名,任意邮箱 | 注册失败,提示用户名已被占用 | 互动式科技教育网站显示“用户名已存在” | Pass |
| 3 | TC_Register_03 | 空用户名,无效邮箱 | 注册失败,提示输入错误 | 互动式科技教育网站显示“用户名不能为空”和“邮箱格式错误” | Pass |
3. 数据查询模块
| 序号 | 测试用例 ID | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Search_01 | 正确关键字 | 显示包含关键字的信息列表 | 互动式科技教育网站列出相关记录 | Pass |
| 2 | TC_Search_02 | 空关键字 | 显示所有信息 | 互动式科技教育网站显示所有记录 | Pass |
| 3 | TC_Search_03 | 非法关键字 | 提示错误,无结果显示 | 互动式科技教育网站提示“请输入有效关键字” | Pass |
4. 数据修改模块
| 序号 | 测试用例 ID | 修改内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Edit_01 | 有效信息ID,更新内容 | 信息更新成功,提示成功信息 | 互动式科技教育网站显示“信息已更新” | Pass |
| 2 | TC_Edit_02 | 无效信息ID,任意内容 | 更新失败,提示错误信息 | 互动式科技教育网站显示“信息ID不存在” | Pass |
| 3 | TC_Edit_03 | 未登录状态,尝试修改 | 无法访问,提示登录要求 | 互动式科技教育网站重定向至登录页面 | Pass |
互动式科技教育网站部分代码实现
web大作业_基于Web的互动式科技教育网站设计与实现源码下载
- web大作业_基于Web的互动式科技教育网站设计与实现源代码.zip
- web大作业_基于Web的互动式科技教育网站设计与实现源代码.rar
- web大作业_基于Web的互动式科技教育网站设计与实现源代码.7z
- web大作业_基于Web的互动式科技教育网站设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《互动式科技教育网站的javaweb开发与实践》中,我深入探讨了如何运用JavaWeb技术构建高效、安全的互动式科技教育网站系统。通过这个项目,我熟练掌握了Servlet、JSP、Spring Boot等关键框架,并对MVC设计模式有了深入理解。实际开发过程中,互动式科技教育网站的数据库优化和前端交互设计,锻炼了我的问题解决能力。此外,协同开发经验让我理解了团队合作与版本控制(如Git)的重要性。这次经历不仅提升了我的编程技能,也让我认识到持续学习与适应新技术在软件开发中的必要性。







还没有评论,来说两句吧...