本项目为web大作业_基于javawebb的数字化美术馆设计与实现研究与实现基于javawebb的数字化美术馆设计与实现设计课程设计基于javawebb的数字化美术馆设计与实现开发 基于javawebb的数字化美术馆设计与实现设计与实现(项目源码+数据库+源代码讲解)javaee项目:数字化美术馆设计与实现javawebb的数字化美术馆设计与实现源码开源。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会背景下,数字化美术馆设计与实现的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的数字化美术馆设计与实现系统。首先,我们将阐述数字化美术馆设计与实现的重要性及其在实际应用中的需求,展示其在业务流程中的核心地位。接着,详细分析项目的技术选型,以Java后端和Web前端为基础,构建数字化美术馆设计与实现的架构设计。再者,通过具体的开发过程,展示JavaWeb在数字化美术馆设计与实现中的功能实现与优化策略。最后,对系统进行测试与评估,确保其性能稳定,满足用户需求。本文期望为同类数字化美术馆设计与实现的开发提供有价值的参考和实践指导。
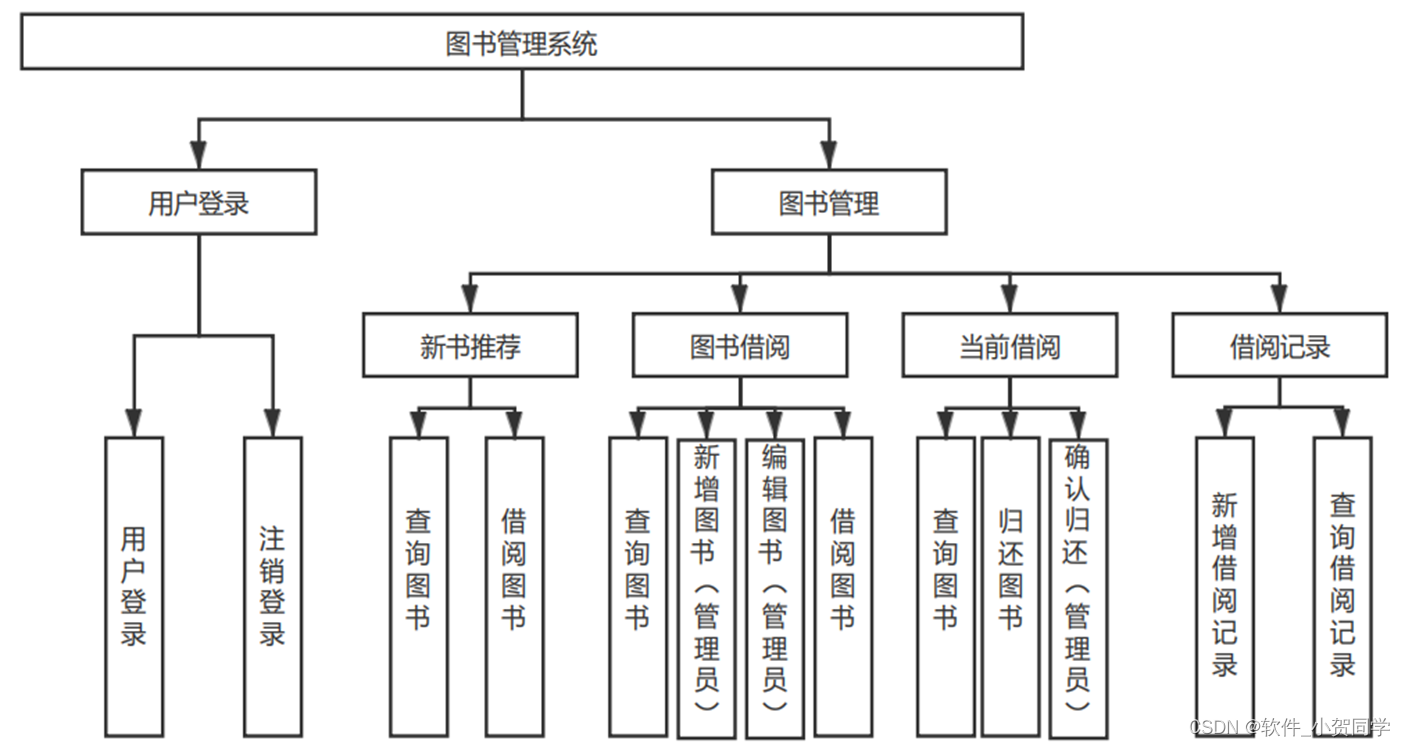
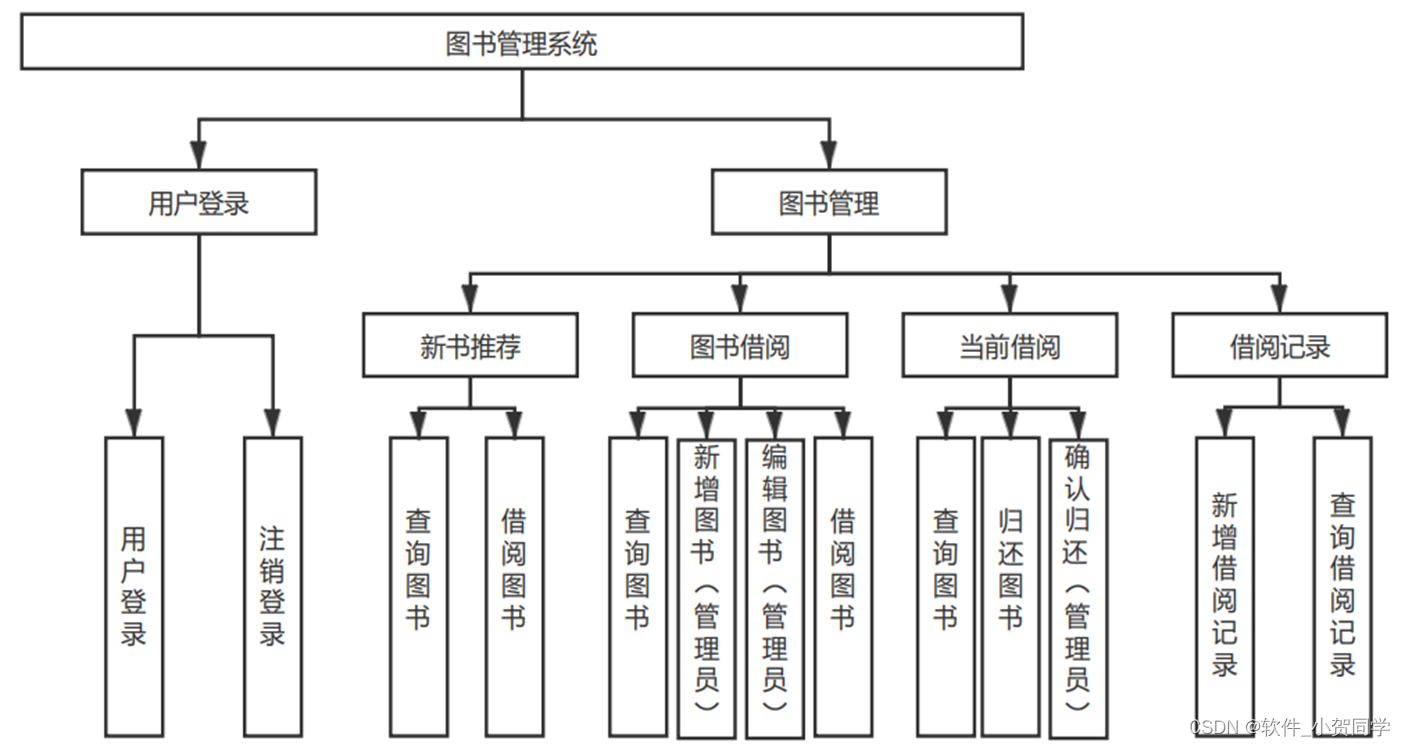
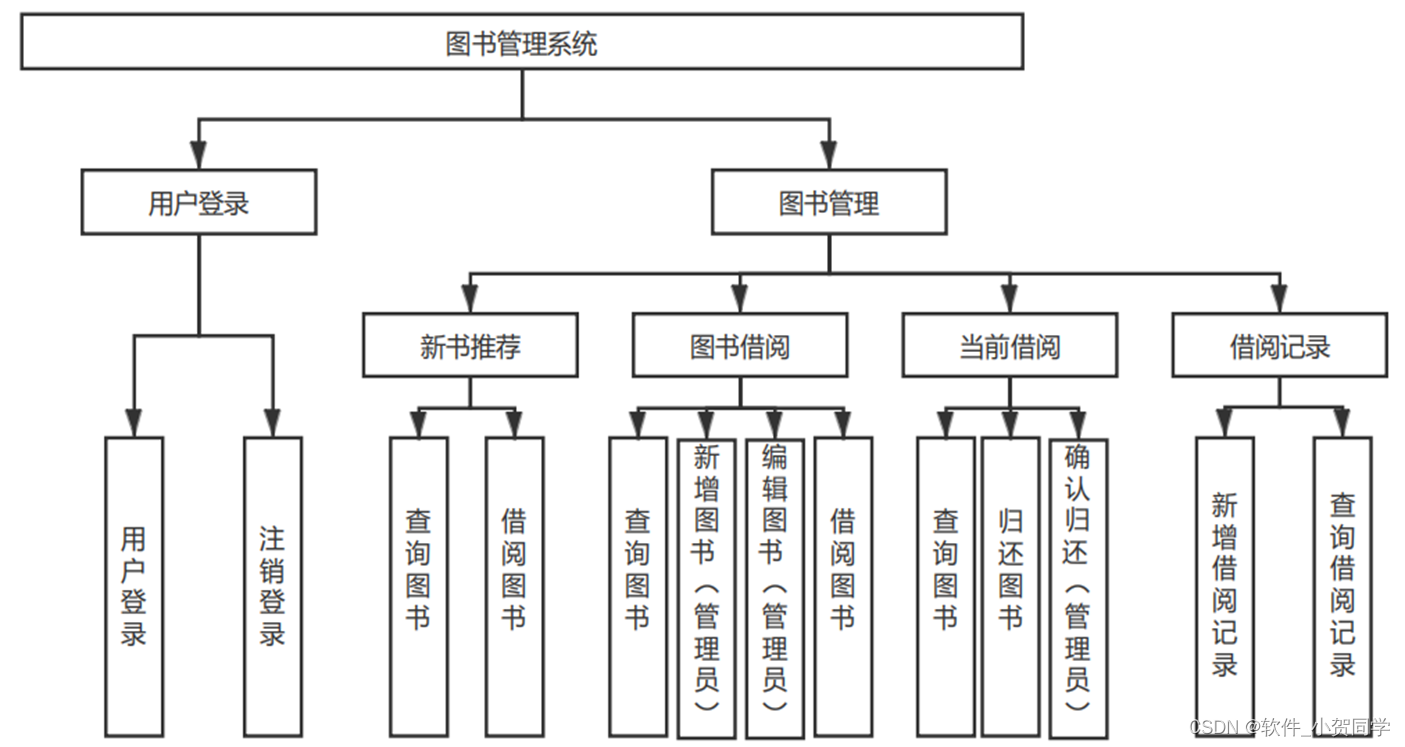
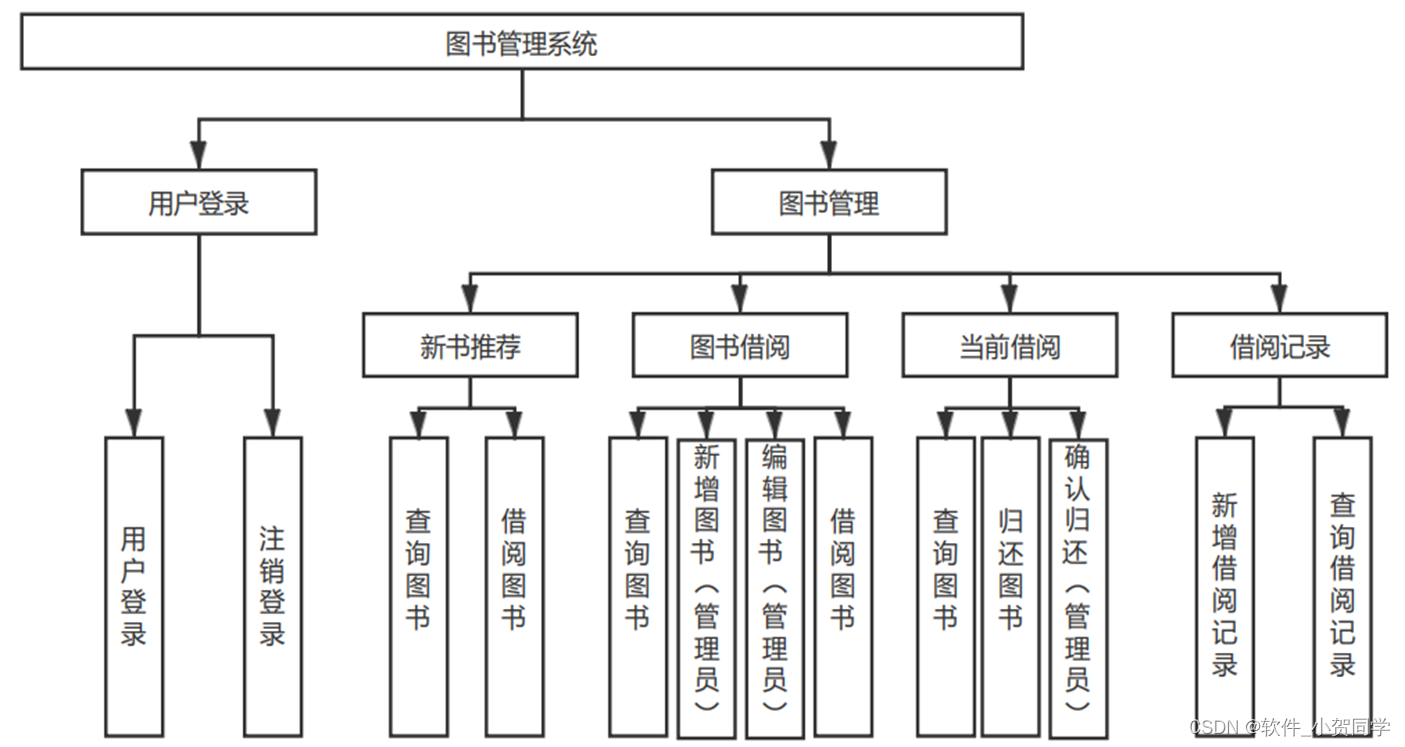
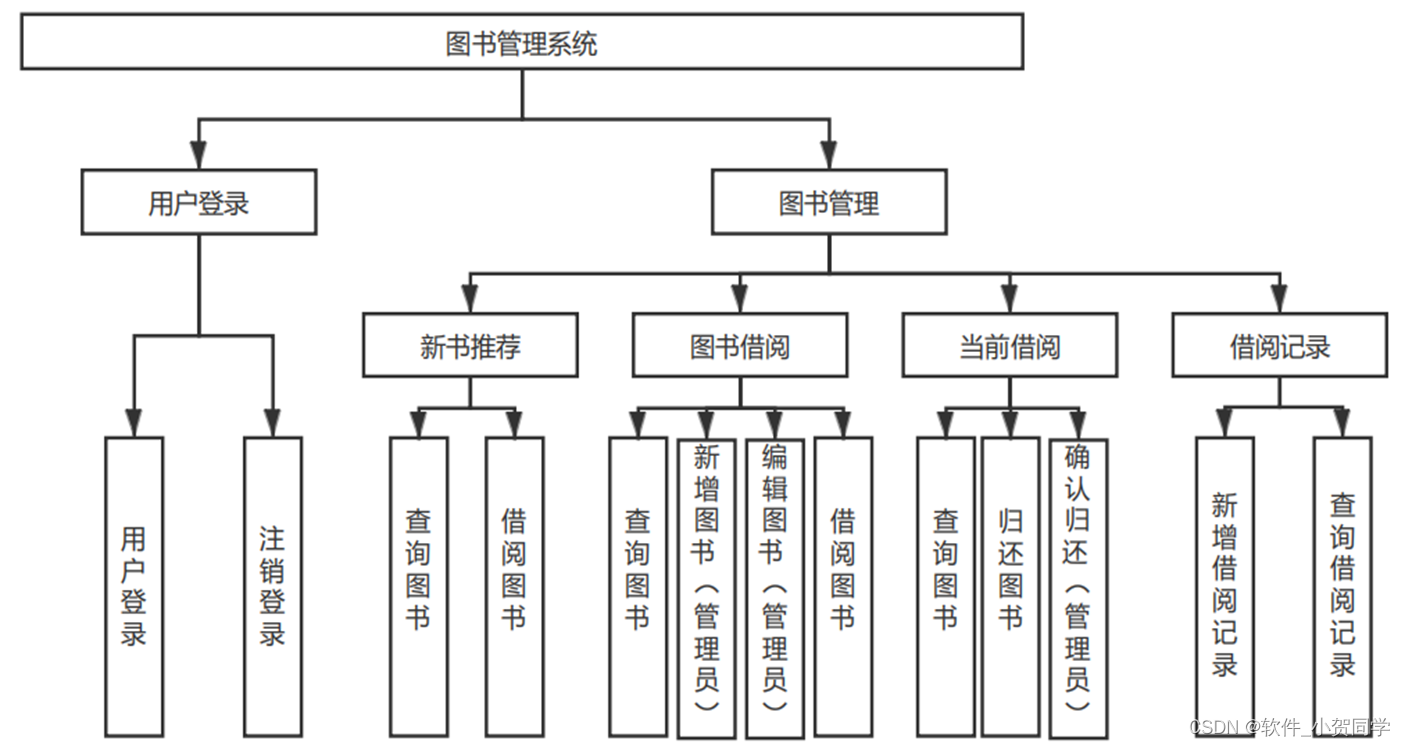
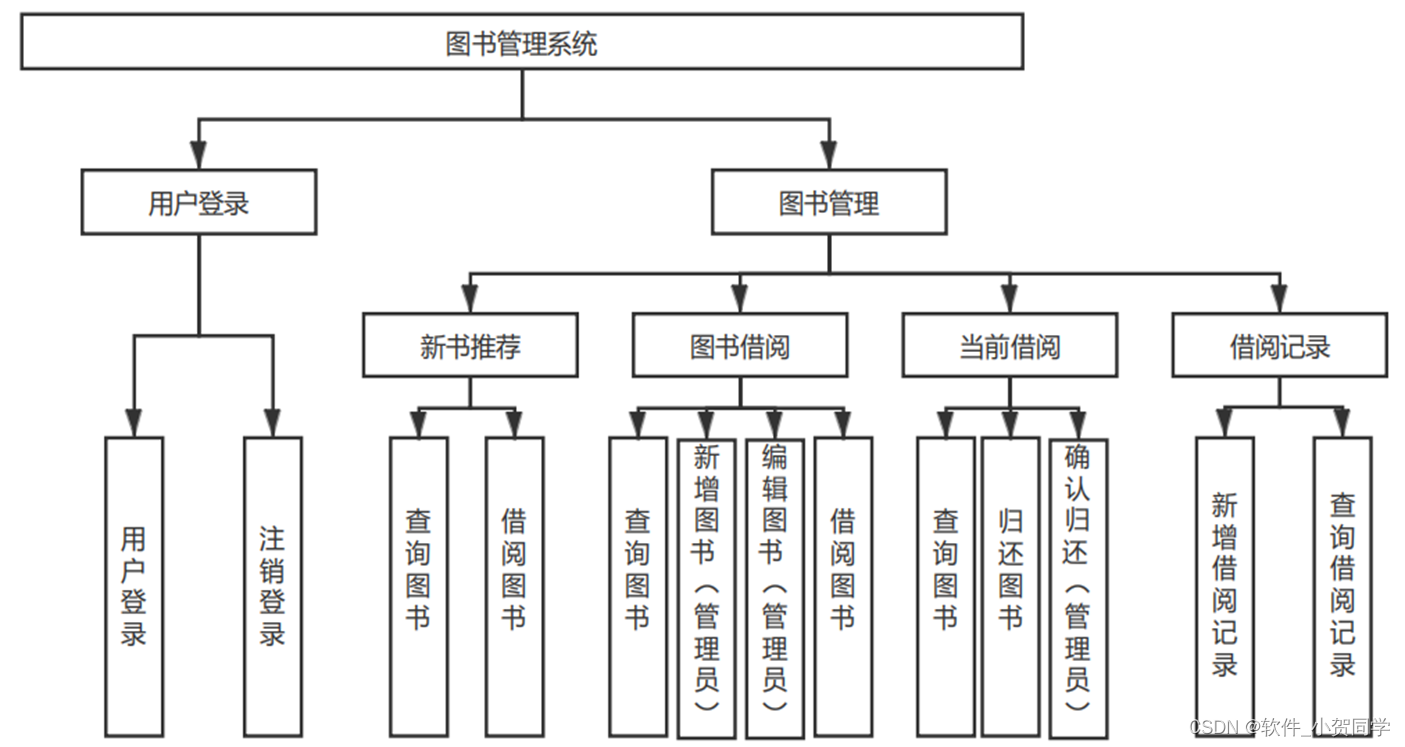
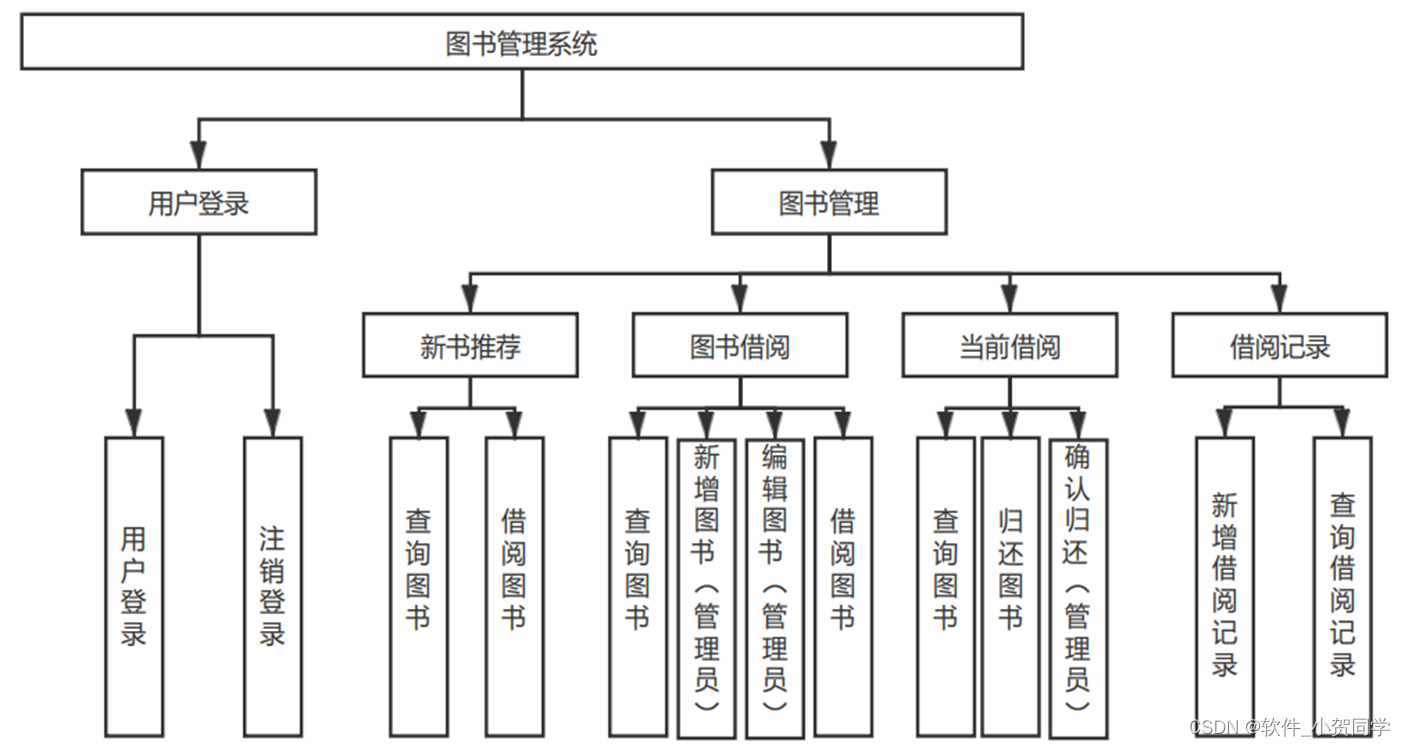
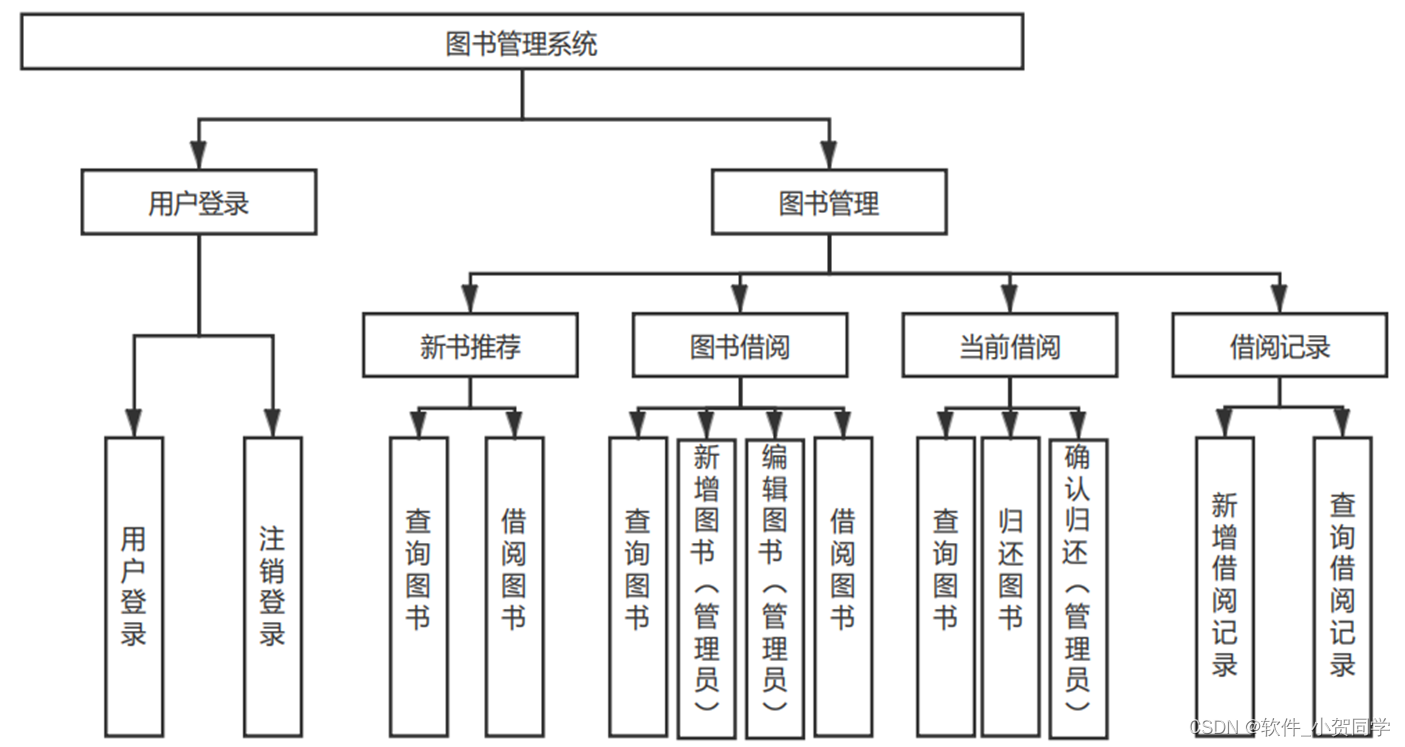
数字化美术馆设计与实现系统架构图/系统设计图




数字化美术馆设计与实现技术框架
Java语言
Java作为一种广泛采纳的编程语言,其应用范围涵盖了从桌面应用程序到网页服务的诸多领域。它以其独特的方式处理变量,将数据以特定的形式存储在内存中,从而在提升程序效率的同时,也增强了安全性,能够抵御针对Java编写的程序的直接攻击,确保了程序的稳定性和生存能力。此外,Java的动态执行特性使得开发者能够充分利用其内置的基础类,并且允许重写,极大地扩展了语言的功能性。通过封装可复用的功能模块,开发者可以便捷地在不同的项目中引用这些模块,只需在需要的地方简单调用相关方法,这显著提高了代码的复用性和开发效率。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了Java编程语言于HTML页面中,以实现数据的动态呈现。在服务器端运行时,JSP会将含有Java代码的页面转化为普通的HTML,并将结果传递给用户的浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。其工作原理背后,Servlet扮演了关键角色,作为JSP的基础支撑。本质上,每个JSP页面在执行时都会被翻译并编译为一个Servlet实例,Servlet遵循标准的协议处理HTTP请求,并生成相应的响应内容。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,是相对于C/S(Client/Server,客户端/服务器)架构的一种设计模式。它的核心特点是用户通过Web浏览器与服务器进行交互,而无需在本地计算机上安装专门的客户端软件。在当前数字化时代,B/S架构持续流行的原因在于其诸多优势。首先,开发者受益于其便捷性,能够更高效地进行程序开发。其次,用户端的硬件要求较低,只需具备基本的网络浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中,这种节省尤为可观。此外,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和访问的普遍性,用户无论身处何处,只要有网络连接,都能获取所需信息。从用户体验的角度看,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任度。综上所述,B/S架构适应了本设计项目的需求,是一种理想的解决方案。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其核心优势在于它的特性与实际需求的契合。MySQL以其精巧的体积、高效的运行速度以及开源、低成本的特性,在众多如ORACLE、DB2等知名的数据库系统中脱颖而出。尤其是对于现实世界的租赁环境,MySQL不仅能满足功能需求,而且经济实惠,源代码开放,这成为我们项目首选的主要理由。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,清晰地划分不同职责,从而提升可维护性与扩展性。在该模式中,主要包含三个关键部分: 1. Model(模型):这部分专注于应用程序的核心数据结构和业务逻辑,处理数据的存取和处理,但不涉及任何用户界面的实现细节。 2. View(视图):作为用户与应用交互的界面,视图展示由模型提供的数据,并且允许用户发起交互。它可以表现为图形界面、网页或是文本形式的输出。 3. Controller(控制器):作为协调者,控制器接收用户的输入,根据用户请求调用模型进行数据处理,随后指示视图更新以展示结果。这样,控制器起到了解耦模型和视图的作用,确保了关注点的分离。 通过这种架构,MVC模式有效地提高了代码的组织性和可维护性,使得软件开发和后期维护更为高效。
数字化美术馆设计与实现项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字化美术馆设计与实现数据库表设计
用户表 (meishuguan_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 数字化美术馆设计与实现系统的登录名 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱地址, 用于数字化美术馆设计与实现系统通信 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 用户创建时间 | |
| UPDATE_TIME | TIMESTAMP | 最后一次信息更新时间 |
日志表 (meishuguan_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 与meishuguan_USER表关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户在数字化美术馆设计与实现系统中的操作描述 |
| ACTION_TIME | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 用户执行操作时的IP地址 |
管理员表 (meishuguan_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 在数字化美术馆设计与实现系统中的身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址, 用于数字化美术馆设计与实现系统内部通讯 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (meishuguan_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID |
| KEY | VARCHAR | 100 | NOT NULL | 关键信息的标识符, 例如:系统版本, 数字化美术馆设计与实现的配置参数等 |
| VALUE | TEXT | NOT NULL | 对应的值 | |
| UPDATE_TIME | TIMESTAMP | NOT NULL | 最后一次信息更新时间, 可能影响数字化美术馆设计与实现的运行状态 |
数字化美术馆设计与实现系统类图




数字化美术馆设计与实现前后台
数字化美术馆设计与实现前台登陆地址 https://localhost:8080/login.jsp
数字化美术馆设计与实现后台地址 https://localhost:8080/admin/login.jsp
数字化美术馆设计与实现测试用户 cswork admin bishe 密码 123456
数字化美术馆设计与实现测试用例
表格模板:
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|---|
| 1 | TC_数字化美术馆设计与实现_01 | 用户登录 | 正确用户名,正确密码 | 登录成功,跳转至主页面 | 数字化美术馆设计与实现主页面 | Pass |
| 2 | TC_数字化美术馆设计与实现_02 | 数据添加 | 新数字化美术馆设计与实现信息 | 添加成功提示,数据列表更新 | 新数字化美术馆设计与实现出现在列表中 | Pass/Fail |
| 3 | TC_数字化美术馆设计与实现_03 | 数据搜索 | 搜索关键字 | 相关数字化美术馆设计与实现结果展示 | 返回与关键字匹配的数字化美术馆设计与实现 | Pass/Fail |
| 4 | TC_数字化美术馆设计与实现_04 | 权限控制 | 无权限用户尝试修改数字化美术馆设计与实现 | 操作受限提示 | 无法修改数字化美术馆设计与实现信息 | Pass |
| 5 | TC_数字化美术馆设计与实现_05 | 异常处理 | 错误的数字化美术馆设计与实现ID | 错误提示信息 | 显示“数字化美术馆设计与实现不存在” | Pass |
注意事项:
- "数字化美术馆设计与实现"代表具体的管理系统名称(如:学生、图书、订单等),请根据实际论文主题替换。
- "输入数据"和"预期输出"应根据数字化美术馆设计与实现系统的具体功能进行详细描述。
- "实际输出"栏在执行测试时填写,"测试结果"根据实际输出与预期输出对比确定。
数字化美术馆设计与实现部分代码实现
毕设项目: 数字化美术馆设计与实现源码下载
- 毕设项目: 数字化美术馆设计与实现源代码.zip
- 毕设项目: 数字化美术馆设计与实现源代码.rar
- 毕设项目: 数字化美术馆设计与实现源代码.7z
- 毕设项目: 数字化美术馆设计与实现源代码百度网盘下载.zip
总结
在本次以 "数字化美术馆设计与实现" 为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP以及Spring Boot等核心技术。通过实践,我掌握了如何构建高效、安全的Web应用,尤其是在数字化美术馆设计与实现的集成运用上,体验了MVC模式的实战魅力。此外,优化数据库查询和使用Ajax提升用户体验,让我对前后端交互有了更深的认知。这次项目不仅锻炼了我的编程技能,也教会了我团队协作与项目管理的重要性,为未来职场生涯奠定了坚实基础。







还没有评论,来说两句吧...