本项目为基于Web的跨媒体艺术分享平台设计与开发课程设计web大作业_基于Web的跨媒体艺术分享平台研究与实现基于Web的跨媒体艺术分享平台(项目源码+数据库+源代码讲解)基于Web实现跨媒体艺术分享平台(项目源码+数据库+源代码讲解)Web的跨媒体艺术分享平台源码开源(附源码)基于Web的跨媒体艺术分享平台设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,跨媒体艺术分享平台 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的跨媒体艺术分享平台系统设计与实现”为题,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的互联网平台。跨媒体艺术分享平台系统将融合现代化的Web架构,提供用户友好的界面和灵活的数据管理。首先,我们将分析跨媒体艺术分享平台的需求背景及现有解决方案;接着,详细介绍技术选型与系统架构设计;然后,阐述开发过程及关键技术实现;最后,进行系统测试与性能优化。此研究不仅提升跨媒体艺术分享平台的服务质量,也为同类项目的开发提供参考,彰显JavaWeb在创新应用中的潜力与价值。
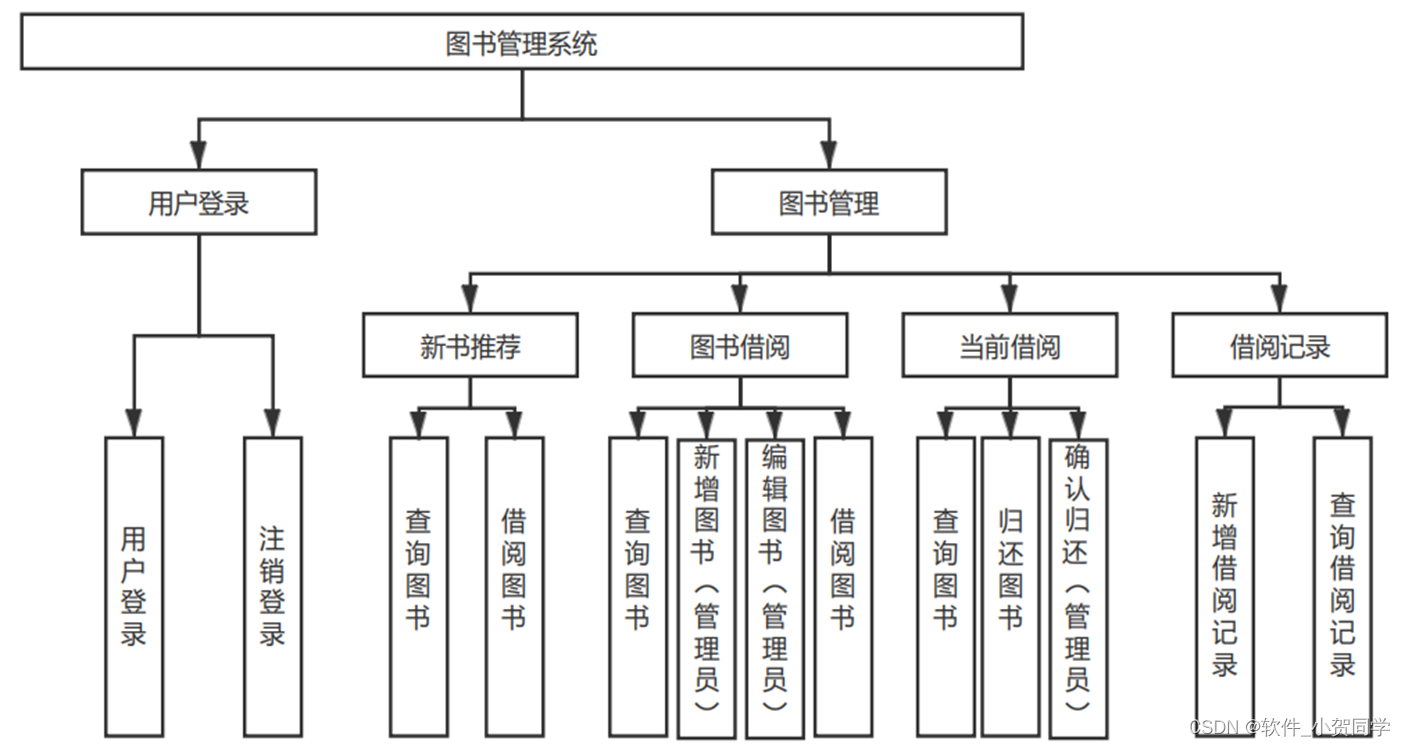
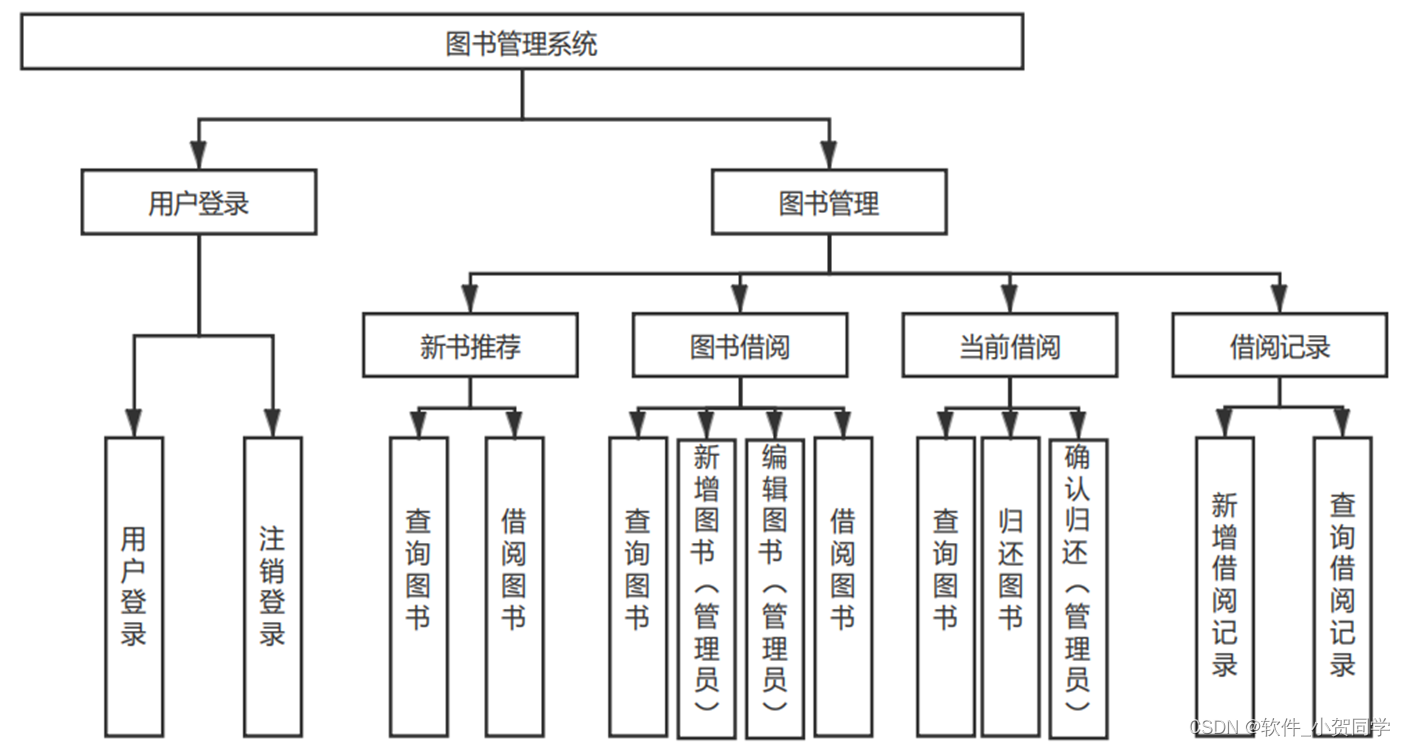
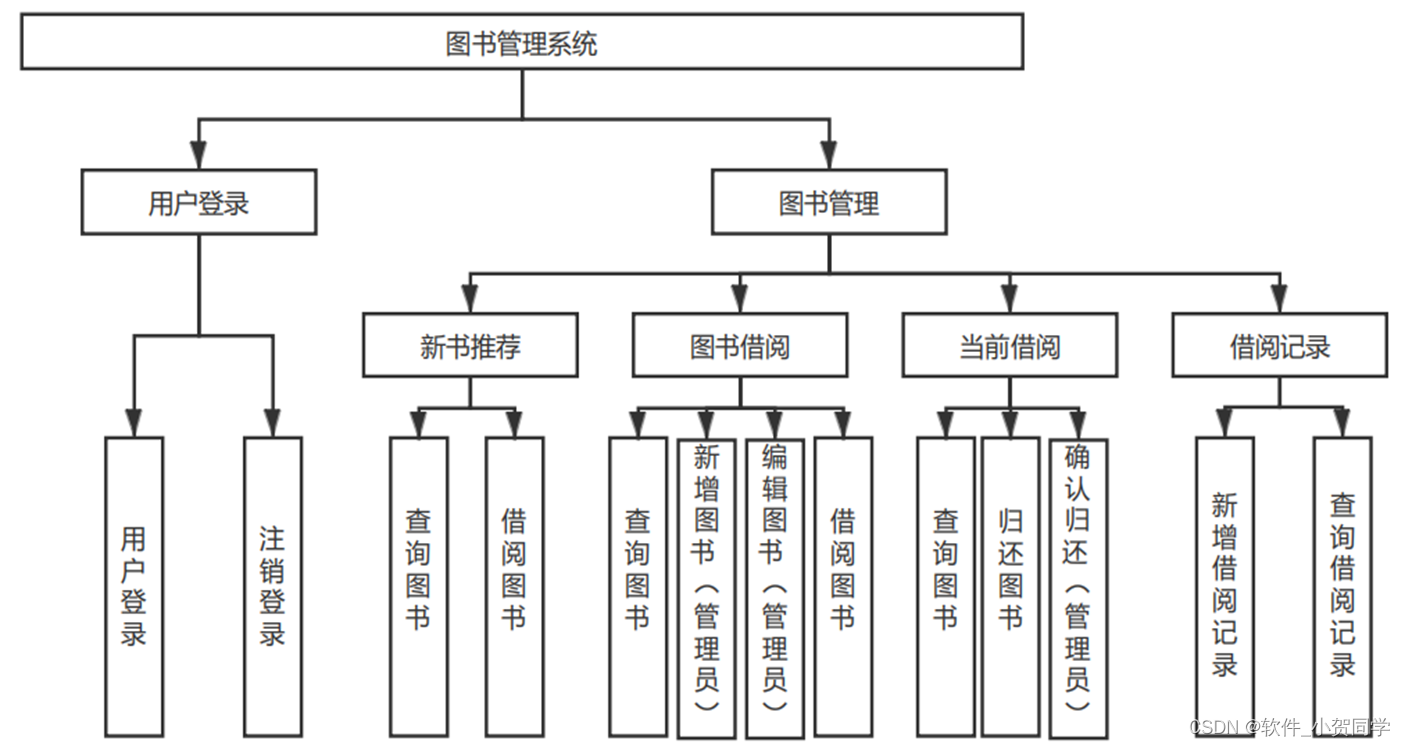
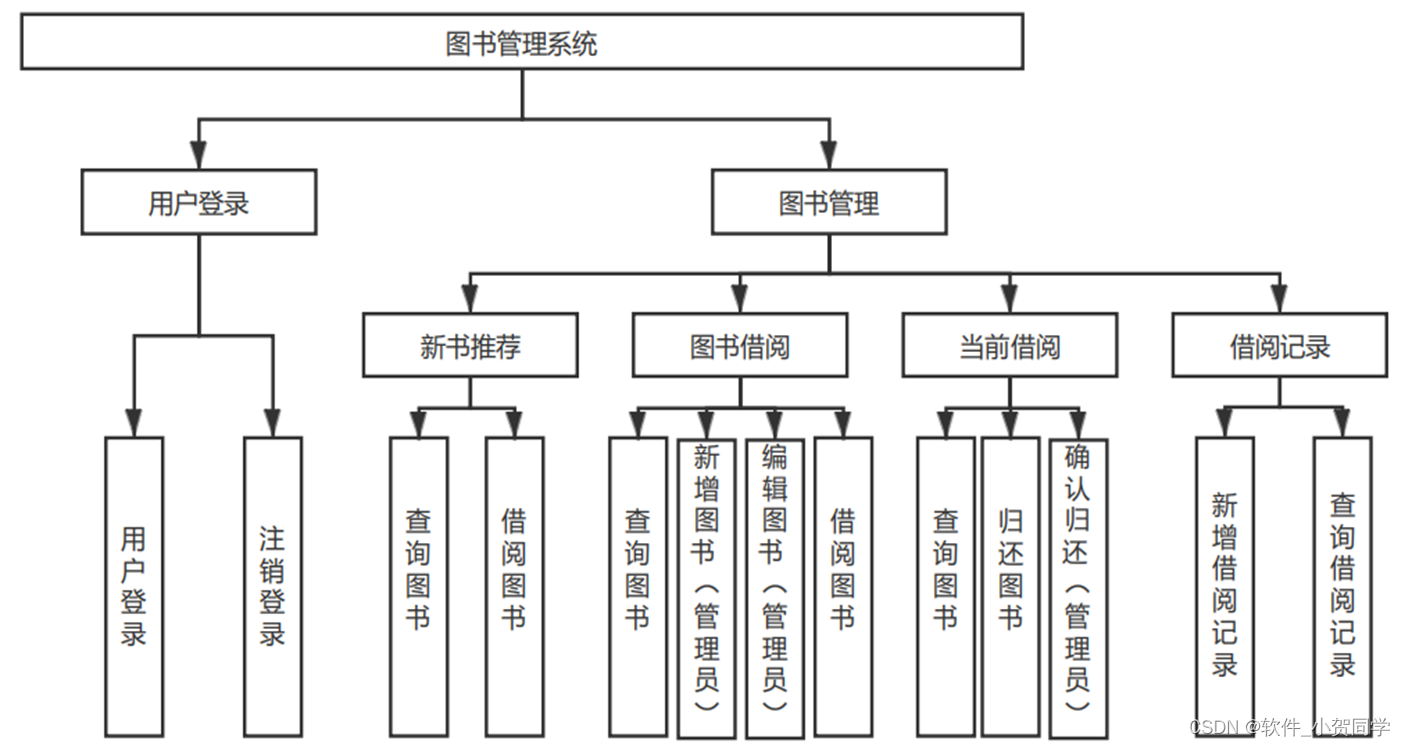
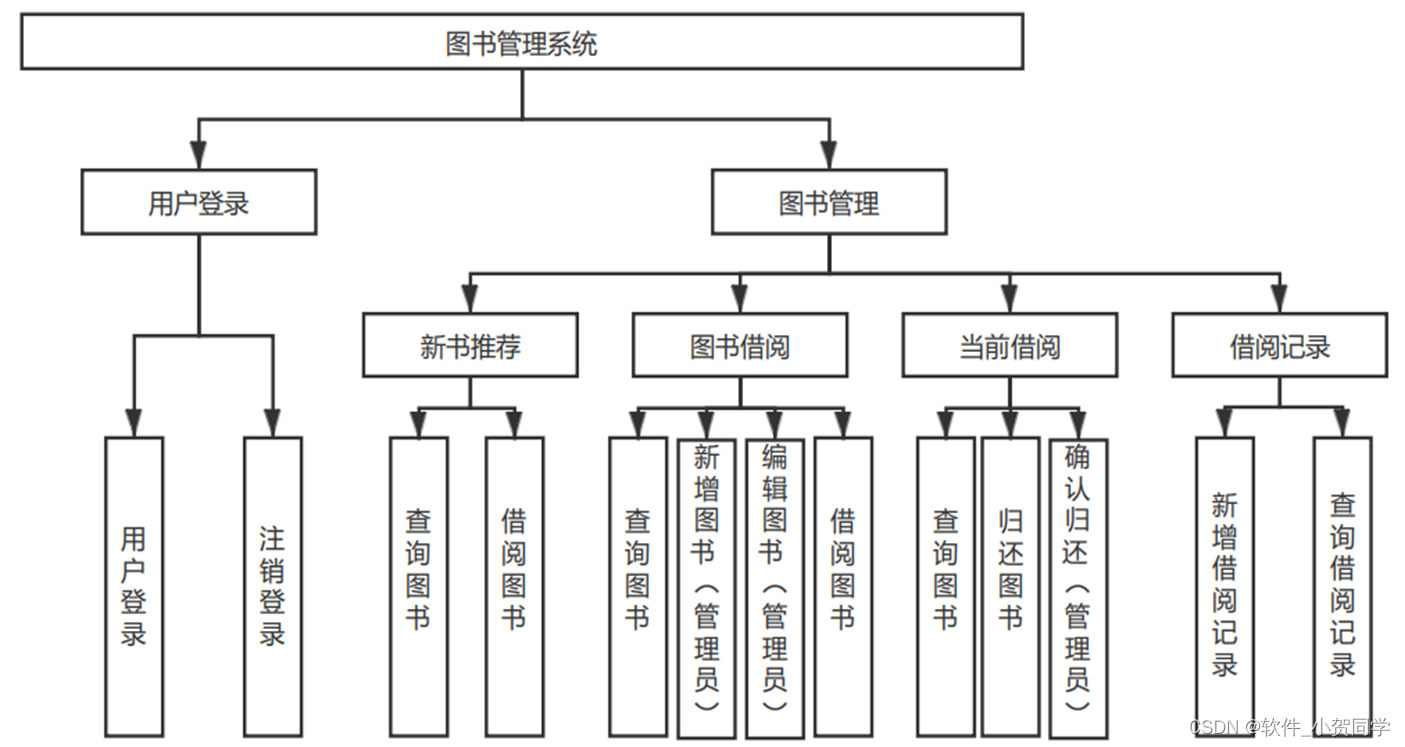
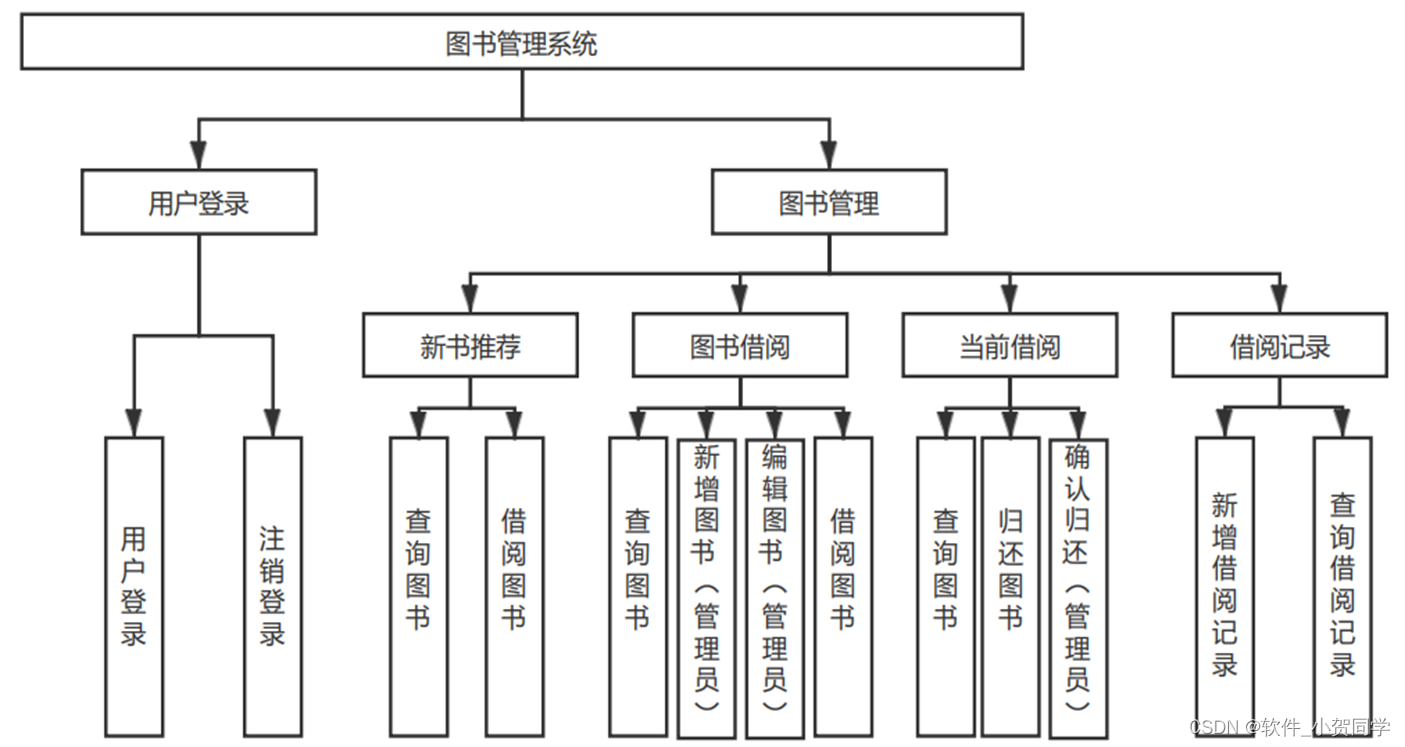
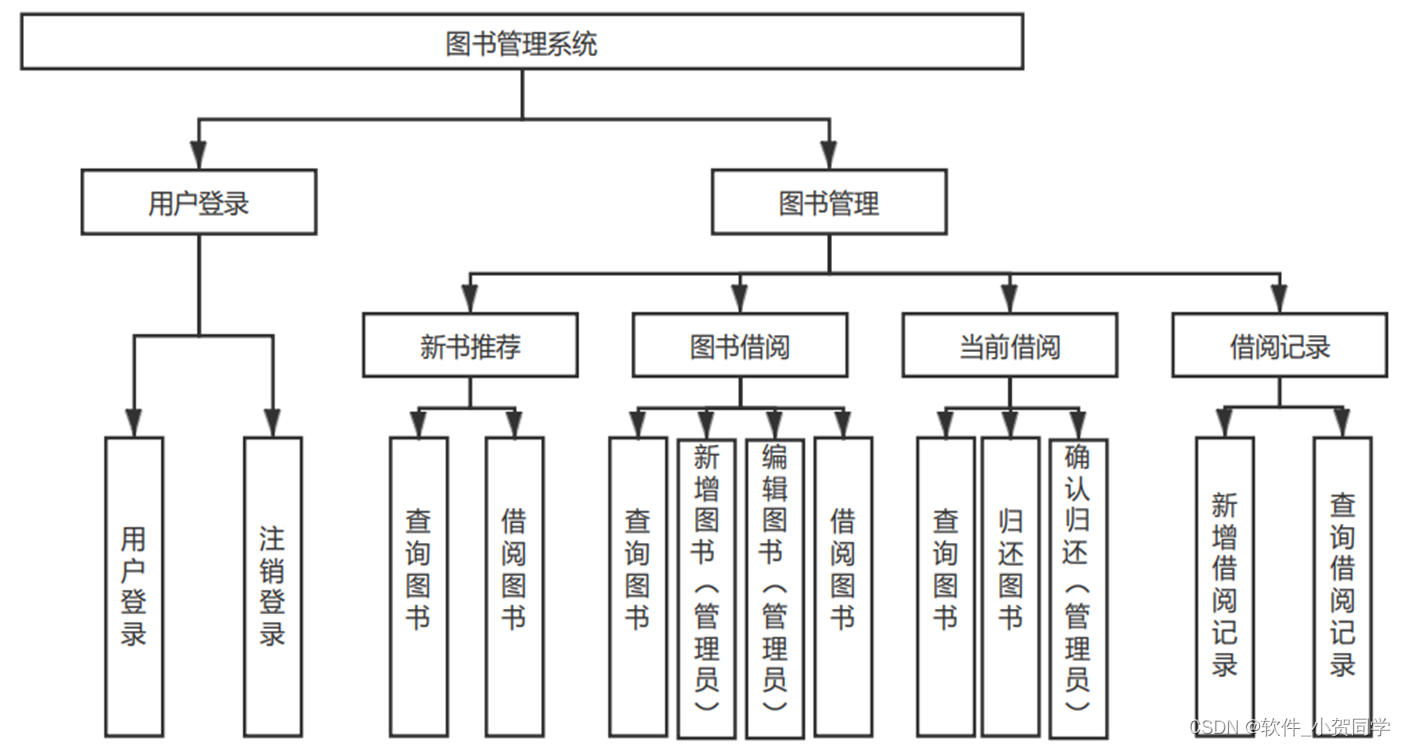
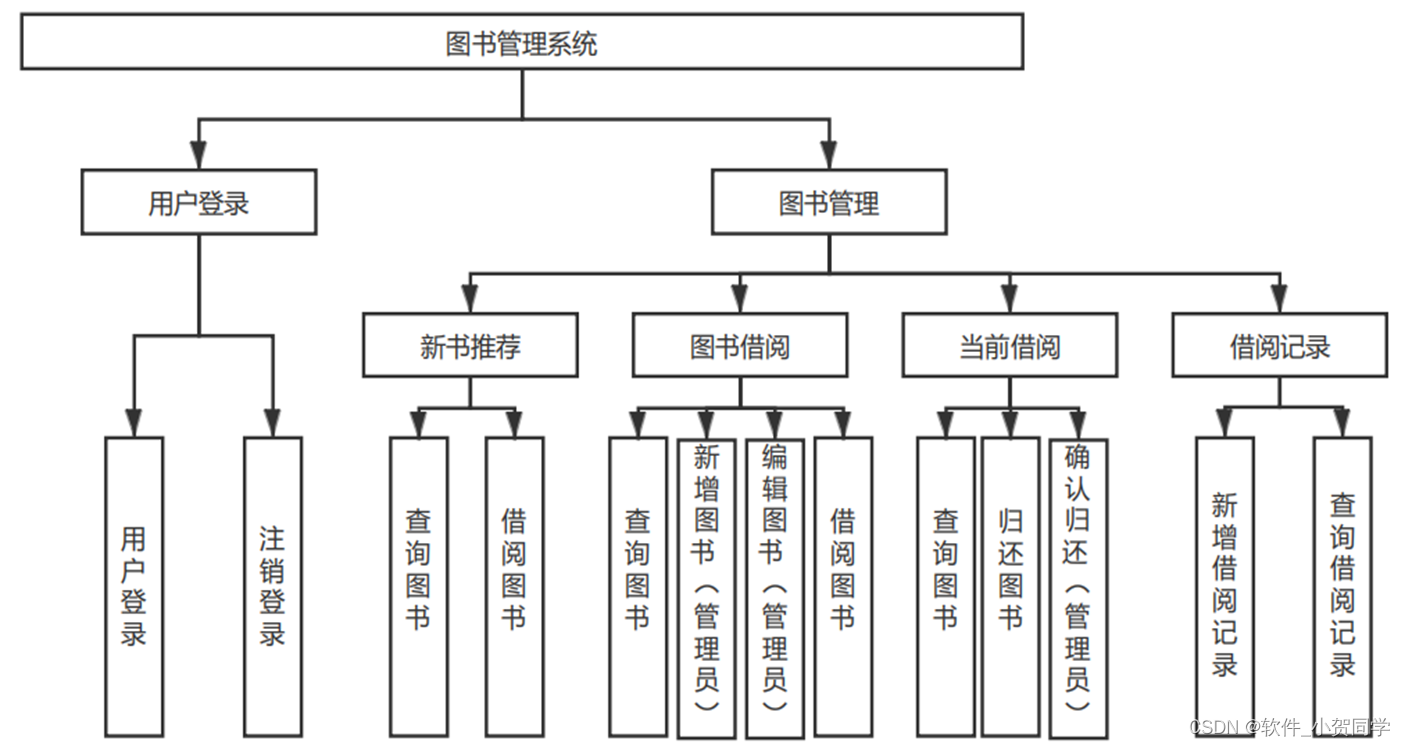
跨媒体艺术分享平台系统架构图/系统设计图




跨媒体艺术分享平台技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML文档中。JSP在服务器端运行,其机制是将Java代码片段转换为HTML,并将生成的静态页面发送至用户浏览器。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色。实质上,每个JSP页面在执行时都会被编译为一个Servlet实例。Servlet是Java定义的一种标准接口,专门用于处理HTTP请求并生成相应的服务响应。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种架构模型,其核心特点是用户通过Web浏览器与服务器进行交互。尽管当前技术日新月异,但B/S架构仍然广泛应用,主要原因是其独特的优点。首先,从开发角度来看,B/S架构提供了便利性,开发者可以更高效地构建和维护系统。其次,对于终端用户而言,他们无需拥有高性能的计算机,仅需一个能够上网的浏览器即可访问应用,这极大地降低了硬件成本,尤其在大规模用户群体中更为经济。此外,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能即时访问所需信息和资源。在用户体验层面,人们已习惯于浏览器进行各类信息获取,若需安装专门软件可能会引起用户的抵触情绪,降低信任感。因此,综合考量功能、成本和用户接受度,B/S架构成为满足本设计需求的理想选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用程序的核心数据结构和商业逻辑,独立于用户界面,专注于数据的管理与处理。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器作为中介,接收用户输入,协调模型和视图的活动以响应用户请求,从而实现关注点的分离,有效提高代码的可维护性。
Java语言
Java编程语言是广泛应用的编程语言之一,它不仅支持桌面应用的开发,也能够创建Web应用程序。其独特之处在于,Java以其为基础构建的系统常用于后端处理。在Java中,变量是数据存储的关键概念,它们操控内存,这一特性间接增强了Java程序的安全性,因为它们能抵抗直接针对Java程序的病毒,从而提升程序的健壮性。此外,Java具备动态执行的特性,允许开发者不仅使用内置的基本类,还能重写这些类以扩展功能。这使得Java能够实现高度的模块化,开发者可以封装功能强大的代码库,供其他项目便捷地引用和调用,促进了代码的复用与效率。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心优势在于其精巧的体系结构和高效性能。作为开源软件,MySQL以其小巧的体积、快速的运行速度以及相对较低的运营成本,在众多如Oracle、DB2等高端数据库中脱颖而出。尤其对于实际的租赁环境应用,MySQL不仅能满足功能需求,更以其开源免费的特性,成为了本次毕业设计的首选方案。
跨媒体艺术分享平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨媒体艺术分享平台数据库表设计
用户表 (fenxiang_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,唯一,用于登录 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱,跨媒体艺术分享平台系统联系信息 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册日期时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
日志表 (fenxiang_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联用户表的ID,记录操作用户 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述,如“登录”,“编辑信息”等 | |
| ACTION_TIME | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DETAILS | TEXT | 操作详情,跨媒体艺术分享平台系统中的具体动作记录 |
管理员表 (fenxiang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | 管理员邮箱,跨媒体艺术分享平台系统联系信息 | |||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员的日期时间 |
核心信息表 (fenxiang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息ID,主键 |
| KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system.name","system.version"等 | |
| VALUE | VARCHAR | 255 | NOT NULL | 与键关联的值,跨媒体艺术分享平台系统的配置或核心信息 |
跨媒体艺术分享平台系统类图




跨媒体艺术分享平台前后台
跨媒体艺术分享平台前台登陆地址 https://localhost:8080/login.jsp
跨媒体艺术分享平台后台地址 https://localhost:8080/admin/login.jsp
跨媒体艺术分享平台测试用户 cswork admin bishe 密码 123456
跨媒体艺术分享平台测试用例
1. 系统功能测试
| 序号 | 测试项 | 预期输入(跨媒体艺术分享平台:各种信息管理系统) | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确的用户名和密码 | 成功登录,显示跨媒体艺术分享平台主界面 | - | 通过/失败 |
| 2 | 注册新用户 | 唯一的用户名和有效信息 | 新用户成功创建,跳转至登录页 | - | 通过/失败 |
| 3 | 跨媒体艺术分享平台数据查询 | 用户指定的查询条件 | 相关跨媒体艺术分享平台信息列表 | 无结果或错误信息 | 通过/失败 |
2. 界面与用户体验
| 序号 | 测试项 | 预期结果(与跨媒体艺术分享平台相关) | 实际结果 | 结果 |
|---|---|---|---|---|
| 4 | 界面布局 | 清晰,跨媒体艺术分享平台相关信息展示完整 | - | 通过/失败 |
| 5 | 错误提示 | 输入无效时,显示相应错误提示 | 显示错误信息,不影响跨媒体艺术分享平台其他功能 | 通过/失败 |
| 6 | 响应时间 | 快速加载跨媒体艺术分享平台页面及数据 | 页面加载时间小于2秒 | 通过/失败 |
3. 数据处理与安全性
| 序号 | 测试项 | 预期输入/操作 | 预期结果(涉及跨媒体艺术分享平台数据安全) | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 7 | 数据添加 | 新跨媒体艺术分享平台信息 | 数据成功入库,界面更新 | - | 通过/失败 |
| 8 | 数据修改 | 修改跨媒体艺术分享平台信息 | 数据更新成功,界面实时同步 | - | 通过/失败 |
| 9 | 数据删除 | 选择跨媒体艺术分享平台记录进行删除 | 记录从数据库中移除,界面反馈成功 | - | 通过/失败 |
4. 异常情况处理
| 序号 | 测试项 | 异常情况描述 | 预期响应(跨媒体艺术分享平台系统) | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 10 | 网络中断 | 在使用跨媒体艺术分享平台时断网 | 显示网络错误,保存本地未提交数据 | - | 通过/失败 |
| 11 | 多用户并发 | 多用户同时操作同一跨媒体艺术分享平台记录 | 数据一致性保持,无冲突 | - | 通过/失败 |
| 12 | 权限控制 | 无权限用户尝试访问敏感跨媒体艺术分享平台信息 | 访问被拒绝,提示相应权限不足 | - | 通过/失败 |
跨媒体艺术分享平台部分代码实现
Web实现的跨媒体艺术分享平台开发与实现(项目源码+数据库+源代码讲解)源码下载
- Web实现的跨媒体艺术分享平台开发与实现(项目源码+数据库+源代码讲解)源代码.zip
- Web实现的跨媒体艺术分享平台开发与实现(项目源码+数据库+源代码讲解)源代码.rar
- Web实现的跨媒体艺术分享平台开发与实现(项目源码+数据库+源代码讲解)源代码.7z
- Web实现的跨媒体艺术分享平台开发与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"跨媒体艺术分享平台"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Hibernate和Spring框架的运用,实现了跨媒体艺术分享平台的高效数据交互与用户友好界面。此外,项目经验让我懂得了需求分析的重要性,以及如何利用JUnit进行单元测试,保证跨媒体艺术分享平台的稳定运行。这次经历不仅提升了我的编程技能,更锻炼了团队协作与问题解决能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...