本项目为(附源码)基于SpringMVC的视频编辑与上传平台构建研究与实现java项目:视频编辑与上传平台构建基于SpringMVC的视频编辑与上传平台构建设计课程设计(附源码)基于SpringMVC的视频编辑与上传平台构建实现基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)javaee项目:视频编辑与上传平台构建。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,视频编辑与上传平台构建的开发与实现成为当前互联网领域的焦点。本论文以视频编辑与上传平台构建为中心,探讨如何利用JavaWeb技术构建高效、安全的网络应用。首先,我们将介绍视频编辑与上传平台构建的概念及其在行业中的重要性,阐述选题的现实意义。接着,详述项目背景及研究现状,分析现有视频编辑与上传平台构建的不足,提出改进策略。然后,将详细规划视频编辑与上传平台构建的系统架构,包括前端展示和后端处理,强调JavaWeb框架的选择与应用。最后,通过实际开发与测试,展示视频编辑与上传平台构建的功能优化与性能提升,为同类项目提供参考。此研究旨在推动JavaWeb技术在视频编辑与上传平台构建领域的创新实践。
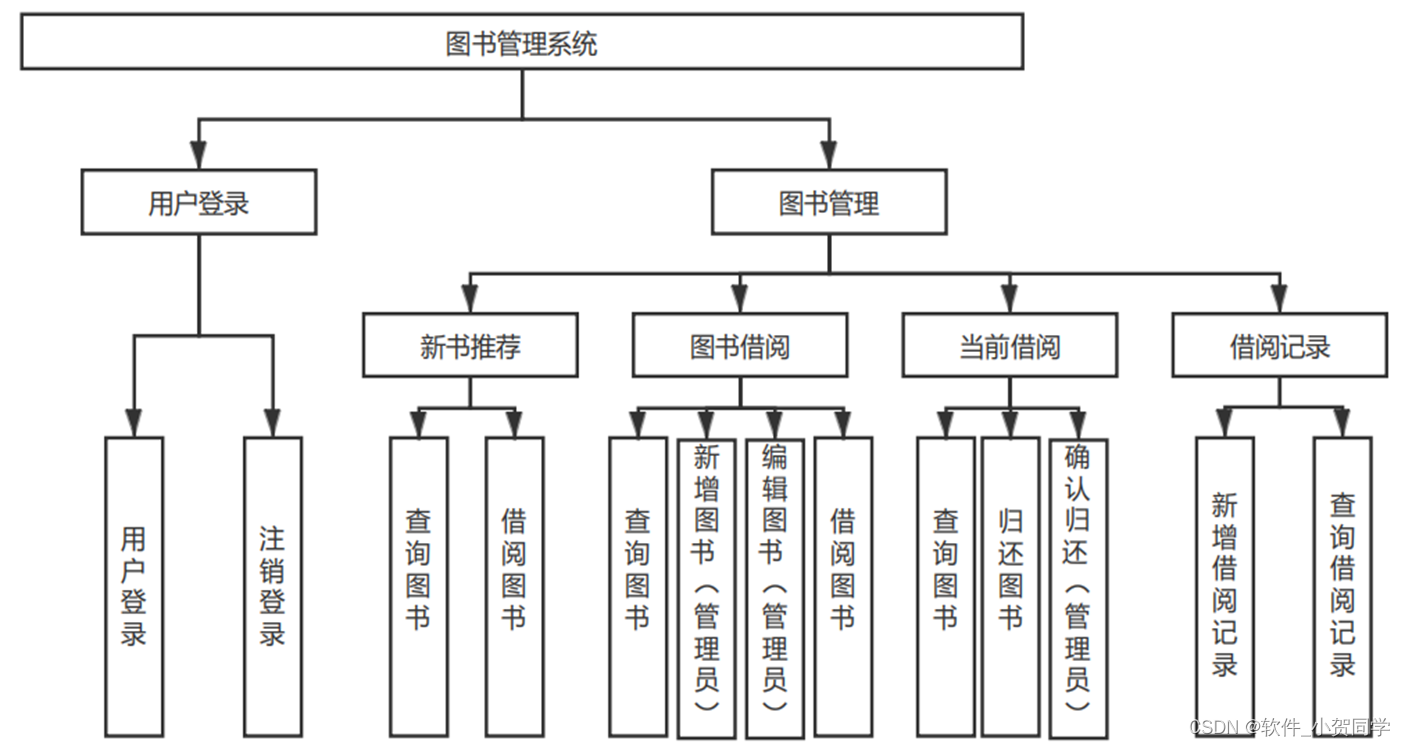
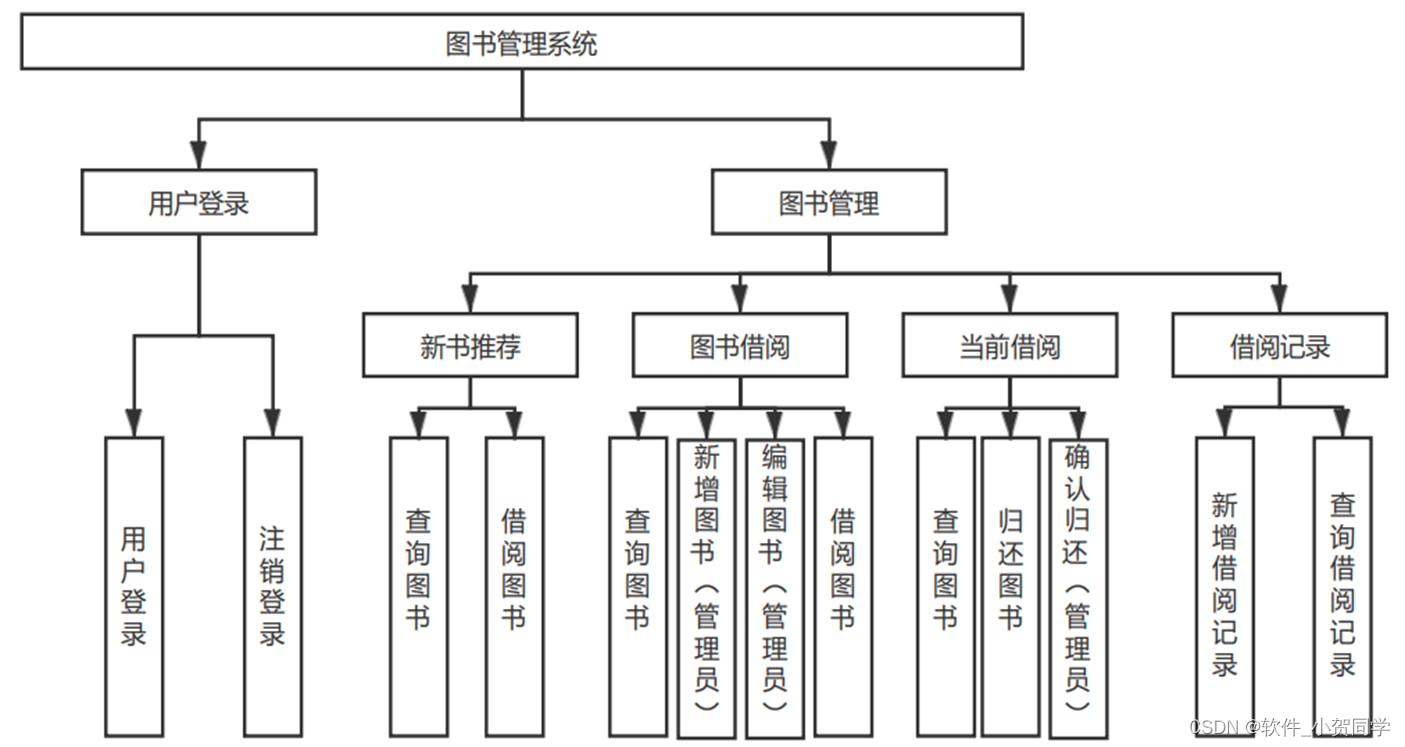
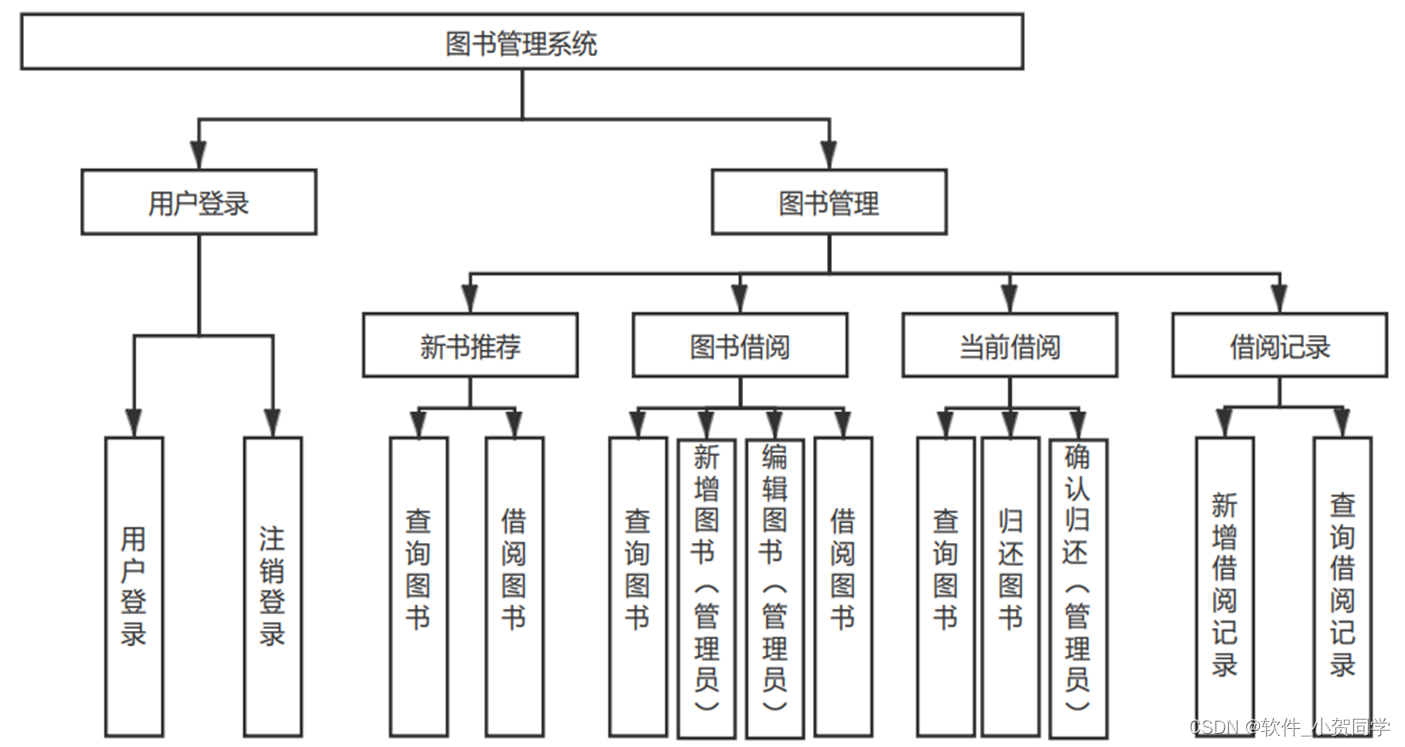
视频编辑与上传平台构建系统架构图/系统设计图




视频编辑与上传平台构建技术框架
SpringBoot框架
Spring Boot是一款面向初学者与经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论是英文文档还是中文教程,都能提供充足的支持。它具备全面的Spring项目兼容性,允许开发者在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,框架还集成了一套应用程序监控系统,在运行时能够实时监控并诊断项目状态,帮助开发者迅速定位并解决问题,从而提高故障排查和修复的效率。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持桌面应用的开发,还特别适用于构建网络应用程序,尤其是作为后端服务器的基石。在Java中,变量扮演着核心角色,它们是存储数据的关键,通过操作变量来管理内存,这一特性间接增强了Java程序对病毒的防御能力,提升了软件的稳定性和持久性。此外,Java具备强大的运行时灵活性,允许开发者对预定义类进行扩展和重写,从而实现功能的丰富和定制化。这使得开发者能够创建可复用的代码模块,供其他项目便捷地引用和调用,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是通过Web浏览器来访问和交互服务器。在当前信息化时代,B/S架构仍广泛应用,主要原因是某些业务场景对其有强烈需求。首先,从开发角度来看,B/S架构提供了便捷性,开发者可以更高效地构建应用程序。对于终端用户而言,他们无需拥有高性能计算机,仅需具备网络连接和标准浏览器,即可访问系统,这显著降低了用户的硬件成本,尤其在大规模用户群体中,这种节省尤为明显。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全保证,用户无论身处何处,只要有网络,都能轻松获取所需信息和资源。在用户体验层面,人们已习惯于通过浏览器浏览各类信息,若需安装专用软件来访问特定内容,可能会引起用户的不便感和不信任。因此,综合考量之下,B/S架构的选用在本设计中显得尤为适宜。
MySQL数据库
在毕业设计的背景下,MySQL被选为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。该系统的核心特性使其在众多同类产品中脱颖而出,成为广泛应用的选择。相较于Oracle和DB2等大型数据库系统,MySQL以其轻量级、高效能的特质著称。尤为值得一提的是,它在实际的租赁环境中的适用性,加之其低廉的运营成本和开源的特性,这些都是我们决定采纳MySQL的主要动因。
MVC(Model-View-Controller)架构是一种常见的软件设计模式,旨在优化应用程序的结构,清晰地划分不同组件的职责,从而提升其可维护性与可扩展性。在该模式中,三个关键部分协同工作: 1. Model(模型):这部分专注于应用程序的数据模型和业务逻辑,处理数据的存储、检索和运算,独立于用户界面,确保数据处理的核心功能不被界面设计所影响。 2. View(视图):作为用户与应用交互的界面,视图展示由模型提供的数据,并允许用户进行操作。它可以是各种形式,如图形用户界面、网页或是基于文本的终端。 3. Controller(控制器):扮演中枢角色,接收并处理用户的输入,协调模型和视图的活动。当收到用户请求时,控制器会调用模型来更新数据,随后通知视图更新显示,以此实现数据流的控制。 通过MVC模式,关注点得以分离,使得代码更易于理解和维护,提高了软件开发的效率和质量。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专为构建用户界面和单页应用(SPA)而设计。它提倡逐步采用,既能无缝融入既有项目,又能承载全面的前端开发任务。该框架的核心聚焦于视图层,学习曲线平缓,便于理解和集成,同时具备高效的数据绑定、组件系统和客户端路由机制。Vue.js通过组件化方法,鼓励将界面拆分为独立、可重用的部分,每个组件承载特定的功能,从而提升代码的模块化和维护性。得益于详尽的文档和活跃的社区支持,Vue.js对于新开发者来说具有较高的易用性和较低的学习门槛。
视频编辑与上传平台构建项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
视频编辑与上传平台构建数据库表设计
视频编辑与上传平台构建 管理系统数据库设计
1. 用户表 (shipin_users)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 主键,用户ID | |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一标识符 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于登录验证 | |
| created_at | TIMESTAMP | NOT NULL | 创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 | |
| 视频编辑与上传平台构建_id | INT | 与视频编辑与上传平台构建相关的唯一标识,如项目ID或客户ID(根据实际需求) |
2. 日志表 (shipin_logs)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 主键,日志ID | |
| user_id | INT | NOT NULL | 操作用户ID | |
| action | VARCHAR | 100 | NOT NULL | 操作类型(如登录、修改信息等) |
| details | TEXT | NOT NULL | 操作详情,描述发生了什么 | |
| timestamp | TIMESTAMP | NOT NULL | 操作时间 | |
| 视频编辑与上传平台构建_id | INT | 与视频编辑与上传平台构建相关的操作对象ID(如项目ID或资源ID) |
3. 管理员表 (shipin_admins)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 主键,管理员ID | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于登录验证 | |
| role | ENUM | NOT NULL | 角色(如超级管理员、普通管理员等) | |
| created_at | TIMESTAMP | NOT NULL | 创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
4. 核心信息表 (shipin_core_info)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 主键,核心信息ID | |
| key | VARCHAR | 50 | NOT NULL | 关键字,如"system_name","version"等 |
| value | VARCHAR | 255 | NOT NULL | 关键字对应的值,如视频编辑与上传平台构建的名称或版本号 |
| description | TEXT | 关键信息的详细描述 | ||
| created_at | TIMESTAMP | NOT NULL | 创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
视频编辑与上传平台构建系统类图




视频编辑与上传平台构建前后台
视频编辑与上传平台构建前台登陆地址 https://localhost:8080/login.jsp
视频编辑与上传平台构建后台地址 https://localhost:8080/admin/login.jsp
视频编辑与上传平台构建测试用户 cswork admin bishe 密码 123456
视频编辑与上传平台构建测试用例
一、功能测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC01 | 登录功能 |
1. 输入用户名和密码
2. 点击“登录”按钮 |
用户成功登录系统,进入主界面 | 视频编辑与上传平台构建显示正确用户信息 | 未执行 |
| TC02 | 注册新用户 |
1. 填写用户名、密码和邮箱
2. 点击“注册” |
新用户信息保存到数据库,发送验证邮件 | 视频编辑与上传平台构建显示注册成功提示 | 未执行 |
| TC03 | 数据检索 |
1. 在搜索框输入关键字
2. 点击“搜索” |
视频编辑与上传平台构建显示与关键字匹配的信息列表 | 显示相关数据 | 未执行 |
二、性能测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| PT01 | 大量并发请求 |
1. 同时发起50个用户请求
2. 观察系统响应时间 |
视频编辑与上传平台构建能处理高并发,响应时间在合理范围内 | 无超时或错误 | 未执行 |
| PT02 | 数据库压力测试 |
1. 插入1000条记录
2. 查询数据 |
视频编辑与上传平台构建数据库操作快速,无延迟 | 数据查询迅速 | 未执行 |
三、安全性测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| ST01 | SQL注入测试 |
1. 在输入框中输入恶意SQL语句
2. 提交请求 |
视频编辑与上传平台构建应阻止恶意输入,返回错误提示 | 阻止并报警 | 未执行 |
| ST02 | 跨站脚本攻击(XSS) |
1. 输入包含JavaScript代码的文本
2. 查看页面渲染 |
视频编辑与上传平台构建应过滤或转义输入,防止脚本执行 | 无脚本执行 | 未执行 |
四、兼容性测试用例
| 编号 | 测试用例名称 | 操作环境 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| CT01 | 浏览器兼容性 | Chrome, Firefox, Safari, Edge | 视频编辑与上传平台构建在各浏览器上正常显示和运行 | 兼容所有浏览器 | 未执行 |
| CT02 | 移动设备适配 | iOS, Android设备 | 视频编辑与上传平台构建在不同分辨率设备上布局适应良好 | 自适应布局 | 未执行 |
视频编辑与上传平台构建部分代码实现
基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)源码下载
- 基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)源代码.zip
- 基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)源代码.rar
- 基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)源代码.7z
- 基于SpringMVC实现视频编辑与上传平台构建(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"视频编辑与上传平台构建"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了问题解决能力。此外,视频编辑与上传平台构建的开发让我领略到数据库设计与优化的重要性,尤其是SQL的高效使用。此过程不仅提升了我的团队协作和项目管理技巧,也让我认识到持续集成和测试在保证软件质量中的关键角色。未来,我将把在视频编辑与上传平台构建项目中学到的知识和经验应用于更复杂的系统开发,以创新推动技术进步。







还没有评论,来说两句吧...