本项目为(附源码)基于springboot+vue的前后端分离的生鲜配送系统开发 web大作业_基于springboot+vue的前后端分离的生鲜配送系统设计与开发(附源码)springboot+vue实现的前后端分离的生鲜配送系统开发与实现基于springboot+vue的前后端分离的生鲜配送系统研究与实现【源码+数据库+开题报告】基于springboot+vue的前后端分离的生鲜配送系统基于springboot+vue实现前后端分离的生鲜配送系统【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,前后端分离的生鲜配送系统成为了互联网领域的焦点。本论文以“基于JavaWeb的前后端分离的生鲜配送系统系统开发”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。前后端分离的生鲜配送系统系统的实现,不仅要求扎实的编程基础,还需对Web框架、数据库管理有深入理解。首先,我们将阐述前后端分离的生鲜配送系统的重要性和现状,然后详细描述系统的需求分析与设计,接着展示JavaWeb在实现前后端分离的生鲜配送系统功能中的关键技术应用。最后,通过实际操作与测试,论证所开发的前后端分离的生鲜配送系统系统性能和可行性。此研究期望能为同类项目的开发提供参考,推动JavaWeb技术在前后端分离的生鲜配送系统领域的实践创新。
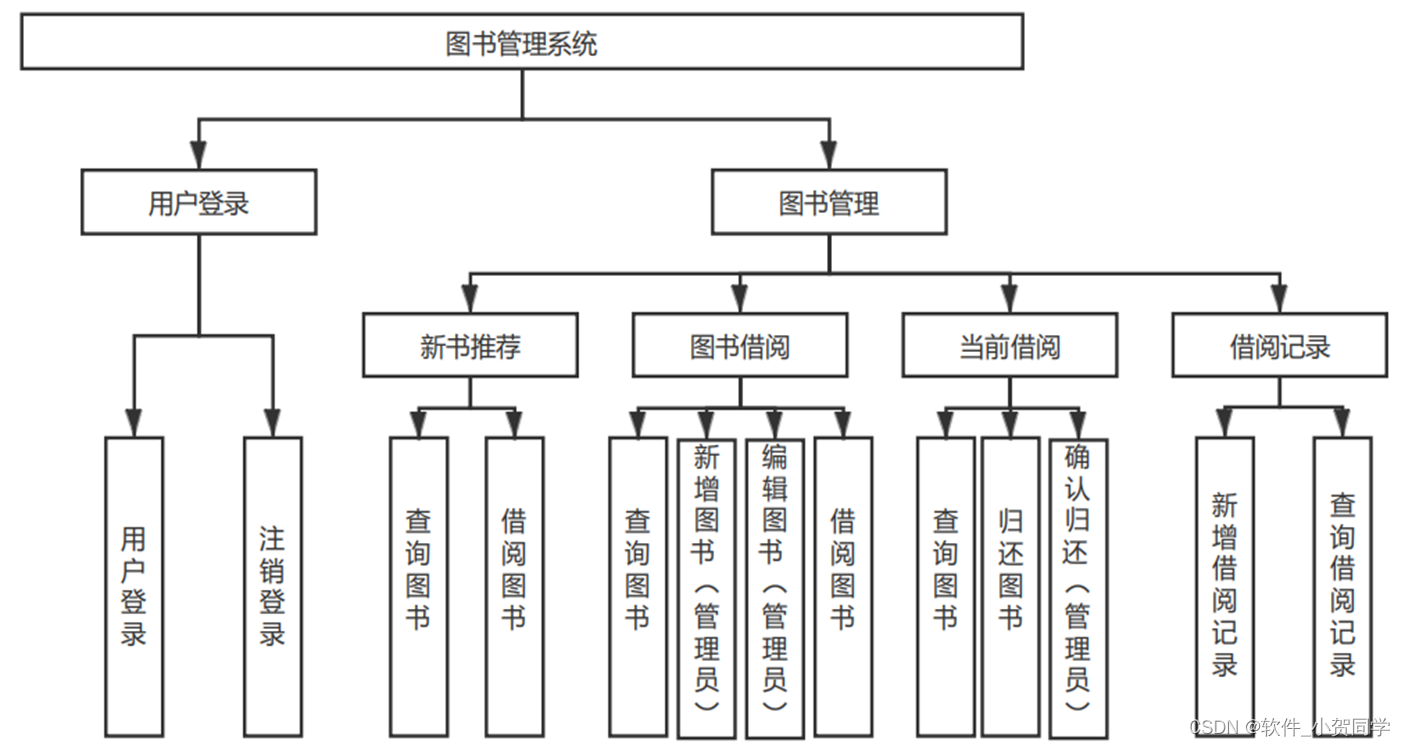
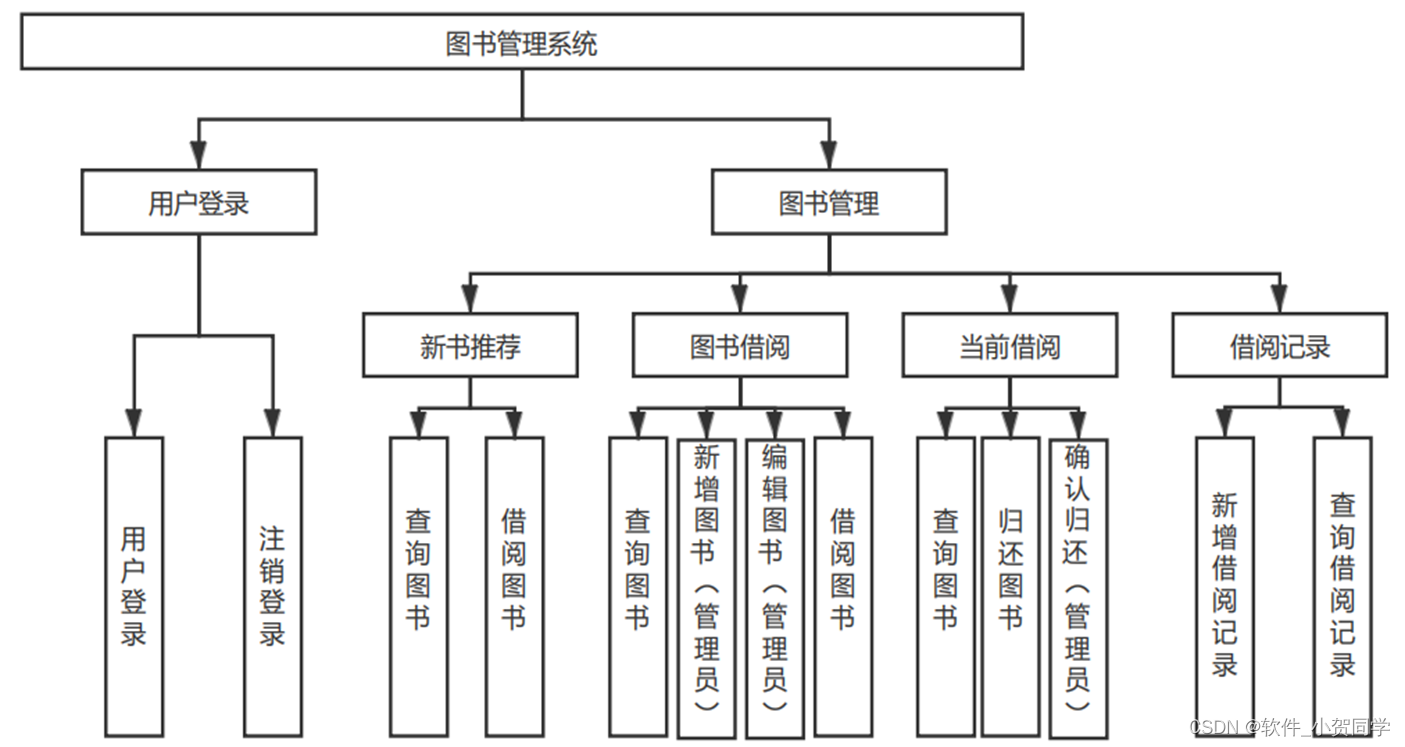
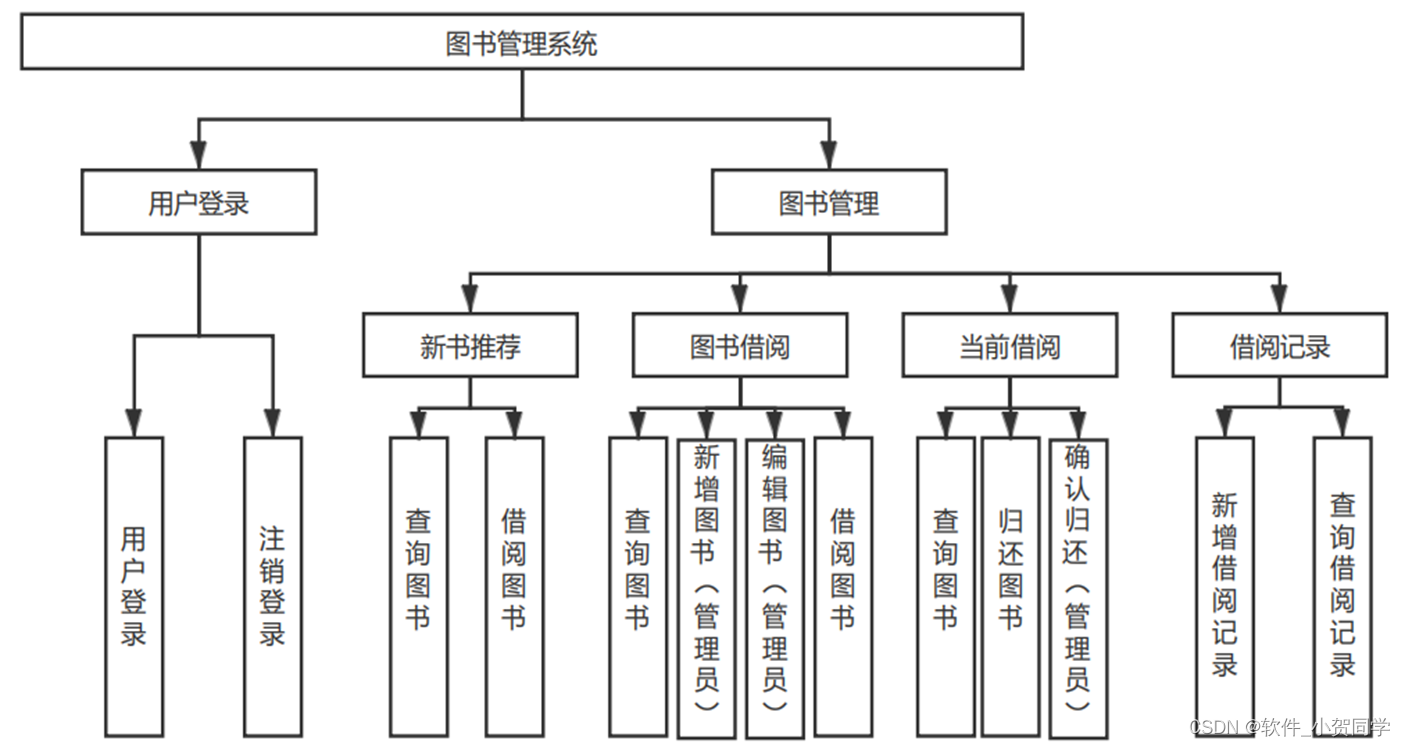
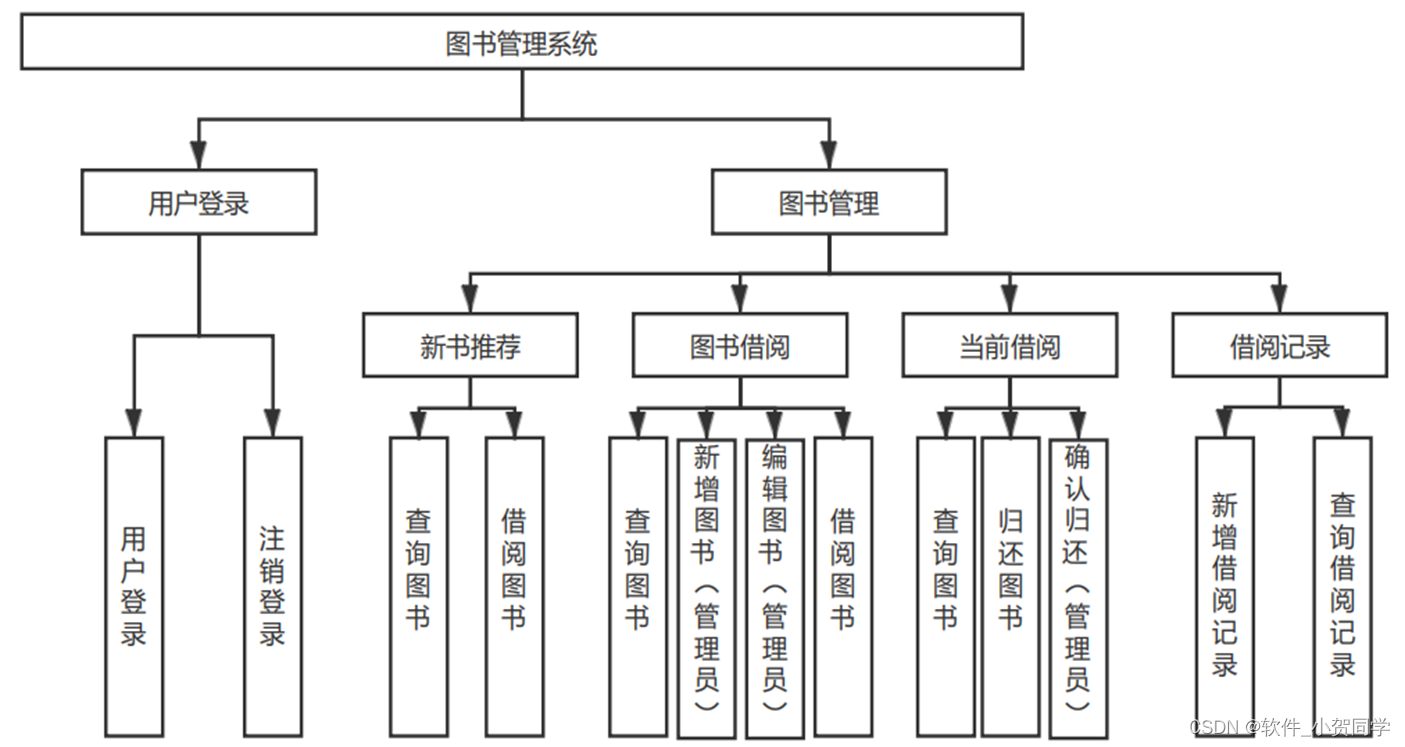
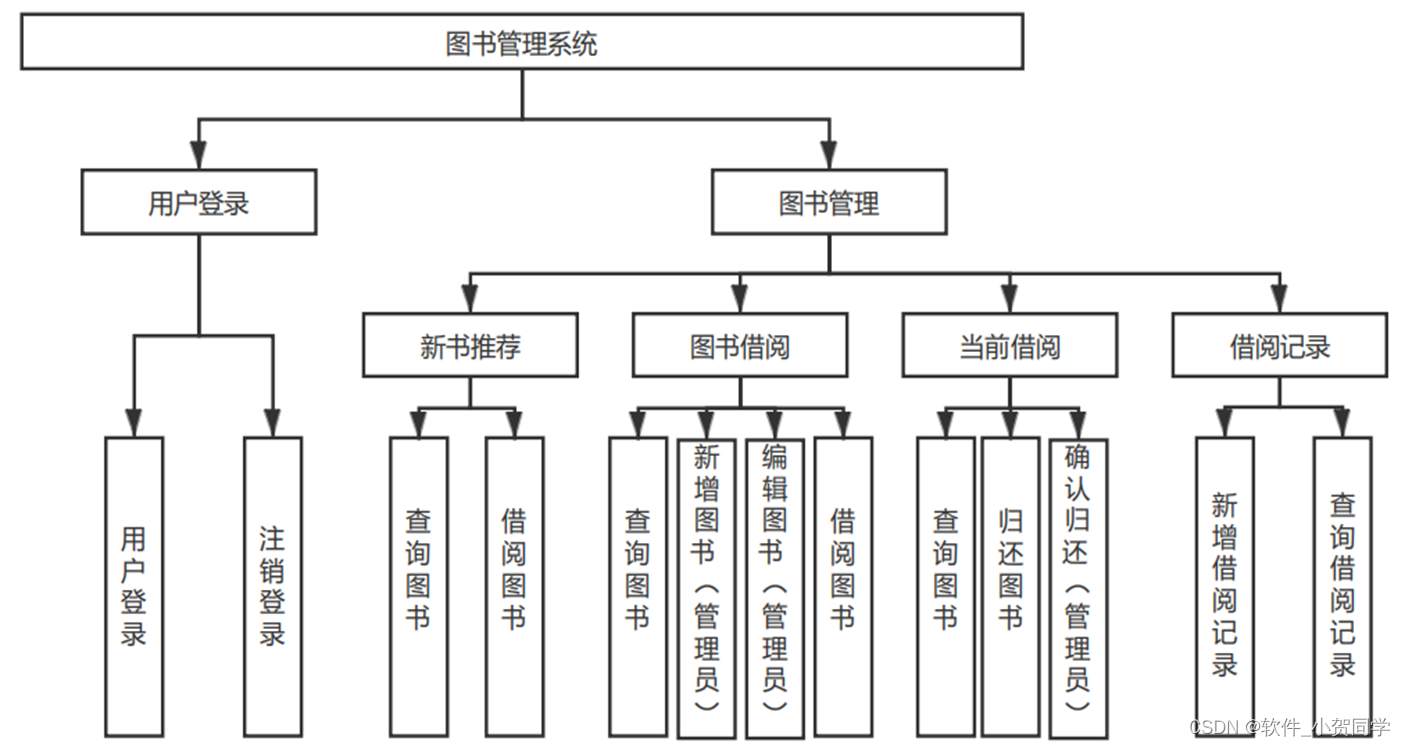
前后端分离的生鲜配送系统系统架构图/系统设计图




前后端分离的生鲜配送系统技术框架
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和扩展性。该模式将程序拆分为三个关键部分:Model(模型)负责封装应用程序的核心数据和业务逻辑,独立于用户界面,专注于数据的管理与处理;View(视图)作为用户与应用交互的界面,它展示由模型提供的信息,并支持用户的操作,形式多样,包括GUI、网页等;Controller(控制器)充当协调者角色,接收用户的指令,与模型进行通信以获取数据,随后指示视图更新展示,确保了数据处理与界面显示的解耦,从而提高了代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专用于构建用户界面及复杂的单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支持构建全方位的前端解决方案。该框架的核心聚焦于视图层,学习曲线平缓,且具备便捷的数据绑定、组件体系以及客户端路由功能。Vue.js通过组件化的方法,鼓励将用户界面拆分为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。得益于详尽的文档与活跃的社区支持,Vue.js为新手开发者提供了友好的入门体验。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持桌面应用的开发,同时也广泛应用于创建Web应用程序。Java的核心在于其变量管理,这些变量是数据存储的抽象,它们操作内存,从而关联到计算机安全领域。由于Java的这种特性,它能够防御针对由Java编写的程序的直接攻击,增强了程序的健壮性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,极大地丰富了其功能集。这使得Java能够支持模块化编程,开发者可以封装常用功能为独立的组件,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了代码的复用性和开发效率。因此,Java成为了构建各种后台服务的首选语言。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源遍布全球,无论英文原版教程还是中文译本都易于获取。该框架全面支持Spring生态系统,允许开发者在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中能够实时监控并诊断项目状态,精准定位问题源头,从而促进问题的即时修复。这一特性极大地提升了开发效率和问题解决能力。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相对应。该架构的核心特点是利用Web浏览器作为客户端,来接入和交互服务器端的应用。在现代社会,B/S架构盛行的原因在于其独特的优势。首先,它极大地简化了软件开发,因为开发者只需关注服务器端的编程,而用户端仅需具备网络浏览能力即可。这降低了客户端硬件配置的要求,对于大规模用户群体而言,可以显著节省购置和维护计算机的成本。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和可访问性。用户无论身处何地,只要有互联网连接,都能便捷地获取所需信息和资源,增强了系统的灵活性和可扩展性。 再者,用户通常对浏览器操作有很高的接受度和熟悉度,避免了安装额外软件可能带来的不便和抵触感,有利于提升用户体验和信任度。综上所述,B/S架构在满足设计需求、成本控制、易用性和安全性等方面表现出色,因此在当前信息化社会中仍具有广泛的应用价值。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其特点是小巧精悍、运行速度快,同时,MySQL在实际的租赁环境背景下表现出良好的适用性。相较于Oracle和DB2等其他知名数据库系统,MySQL以轻量级、高效能的特质脱颖而出。尤为值得一提的是,它的低成本和开源性质成为选用MySQL的关键因素,这使得它成为毕业设计的理想选择。
前后端分离的生鲜配送系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前后端分离的生鲜配送系统数据库表设计
前后端分离的生鲜配送系统 管理系统数据库表格模板
1.
peisong_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于前后端分离的生鲜配送系统相关通知 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
| active | BOOLEAN | 是否激活,前后端分离的生鲜配送系统账户状态 |
2.
peisong_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID |
| user_id | INT |
外键,关联
peisong_users.id
,操作用户ID
|
| action | VARCHAR(100) | 操作描述,例如“登录”,“修改信息”等 |
| details | TEXT | 操作详情,JSON格式,记录前后端分离的生鲜配送系统的具体变化 |
| timestamp | TIMESTAMP | 操作时间 |
3.
peisong_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于前后端分离的生鲜配送系统后台管理沟通 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
4.
peisong_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如“system_name”,“version”等 |
| value | VARCHAR(255) | 关键字对应的值,如前后端分离的生鲜配送系统名称或版本号 |
| description | TEXT | 关键信息描述,用于前后端分离的生鲜配送系统的配置和展示 |
| last_updated | TIMESTAMP | 最后更新时间 |
以上表格模板适用于前后端分离的生鲜配送系统管理系统的数据库设计,可根据实际需求进行调整和扩展。
前后端分离的生鲜配送系统系统类图




前后端分离的生鲜配送系统前后台
前后端分离的生鲜配送系统前台登陆地址 https://localhost:8080/login.jsp
前后端分离的生鲜配送系统后台地址 https://localhost:8080/admin/login.jsp
前后端分离的生鲜配送系统测试用户 cswork admin bishe 密码 123456
前后端分离的生鲜配送系统测试用例
前后端分离的生鲜配送系统(例如:学生信息管理系统)测试用例模板
验证前后端分离的生鲜配送系统的核心功能和性能,确保其满足用户需求和系统规格。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 功能测试
- 性能测试
- 安全性测试
- 兼容性测试
1. 功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 前后端分离的生鲜配送系统登录 | 输入有效凭证后成功登录 | 前后端分离的生鲜配送系统页面 | PASS |
| 2 | 数据添加 | 新增前后端分离的生鲜配送系统数据,如学生信息 | 数据成功入库 | PASS/FAIL |
2. 性能测试
| 序号 | 测试项 | 目标 | 结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发处理 | 处理100个并发请求 | 响应时间小于2秒 | PASS/FAIL |
| 2 | 负载测试 | 在高负载下运行前后端分离的生鲜配送系统 | 系统稳定,无错误 | PASS/FAIL |
3. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | SQL注入 | 防止非法SQL语句执行 | 错误提示或正常操作 | PASS/FAIL |
| 2 | 用户权限 | 未授权用户无法访问前后端分离的生鲜配送系统私有资源 | 访问受限 | PASS |
4. 兼容性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 不同浏览器 | 前后端分离的生鲜配送系统在各浏览器上显示正常 | 正常显示和操作 | PASS/FAIL |
| 2 | 移动设备 | 在手机和平板上运行前后端分离的生鲜配送系统 | 响应式布局,功能可用 | PASS/FAIL |
详细记录每个测试用例的执行情况,分析问题原因,并提出改进措施。
请注意替换
前后端分离的生鲜配送系统
为你实际的项目名称,例如“学生信息管理系统”。
前后端分离的生鲜配送系统部分代码实现
基于springboot+vue的前后端分离的生鲜配送系统开发源码下载
- 基于springboot+vue的前后端分离的生鲜配送系统开发源代码.zip
- 基于springboot+vue的前后端分离的生鲜配送系统开发源代码.rar
- 基于springboot+vue的前后端分离的生鲜配送系统开发源代码.7z
- 基于springboot+vue的前后端分离的生鲜配送系统开发源代码百度网盘下载.zip
总结
在以"前后端分离的生鲜配送系统"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构模式。通过实践,我熟练掌握了Spring Boot和Hibernate框架,增强了数据库设计与优化的能力,尤其是在MySQL的使用上。此外,前后端分离的生鲜配送系统的开发让我体验了前后端交互的全过程,运用Ajax提升了用户体验。面对问题,我学会了利用调试工具定位并解决,强化了问题解决策略。此项目不仅锻炼了我的编程技能,更培养了团队协作和项目管理意识,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...