本项目为基于J2ee的全语音交互电子菜单实现【源码+数据库+开题报告】web大作业_基于J2ee的全语音交互电子菜单设计与开发J2ee实现的全语音交互电子菜单开发与实现(项目源码+数据库+源代码讲解)(附源码)J2ee实现的全语音交互电子菜单开发与实现基于J2ee的全语音交互电子菜单开发 【源码+数据库+开题报告】基于J2ee实现全语音交互电子菜单。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,全语音交互电子菜单的开发与实现成为当前Web技术领域的焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的全语音交互电子菜单系统。首先,我们将介绍全语音交互电子菜单的基本概念及其在行业中的重要地位,随后分析现有系统的不足,提出改进策略。接着,详细阐述基于JavaWeb的架构设计及关键技术应用,包括Servlet、JSP和数据库交互。通过实际开发过程,展示全语音交互电子菜单的功能实现,同时讨论可能遇到的问题及解决方案。最后,对系统性能进行测试与评估,以证明全语音交互电子菜单在实际环境中的可行性和优越性。本文旨在为JavaWeb应用开发提供实践参考,推动全语音交互电子菜单的技术革新。
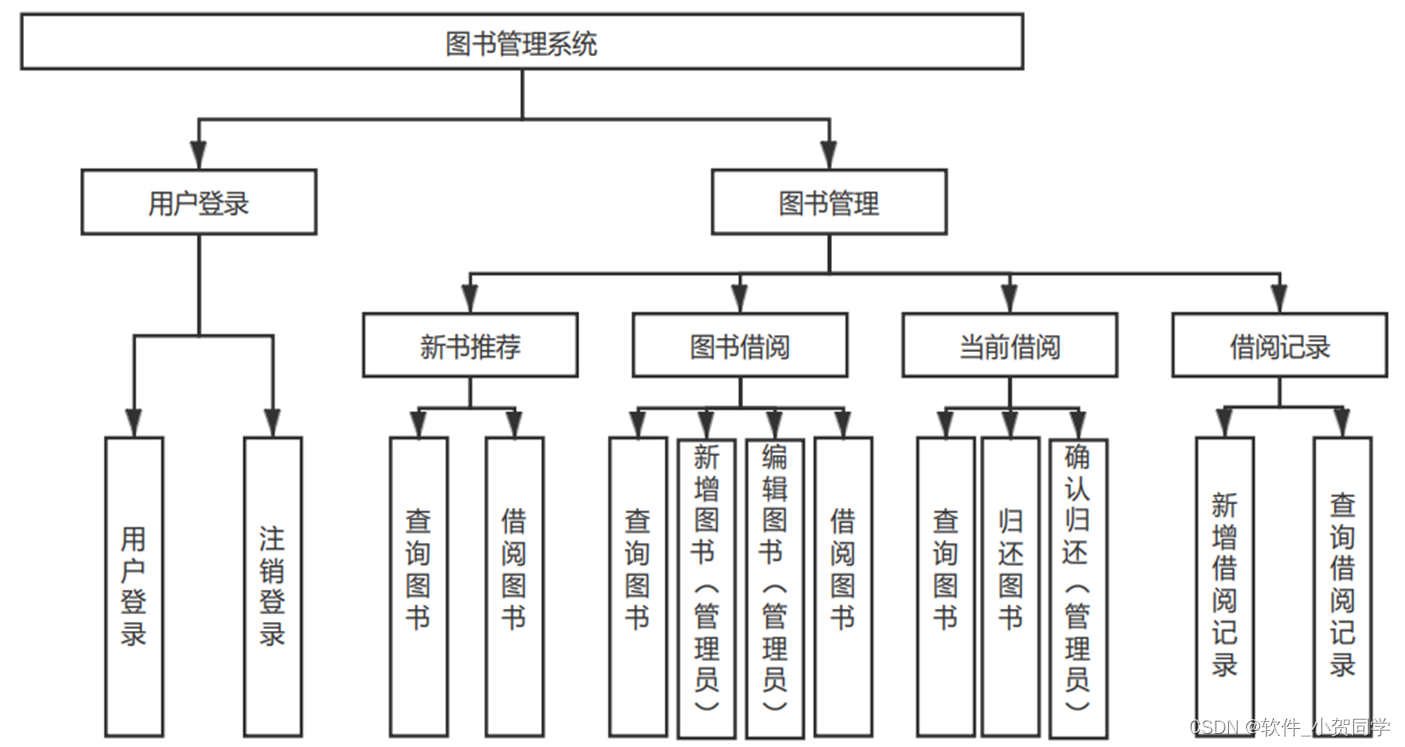
全语音交互电子菜单系统架构图/系统设计图




全语音交互电子菜单技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念在于利用Web浏览器作为客户端来访问和交互服务器。这种架构模式在当前时代仍广泛应用,主要源于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而用户只需一个标准的网络浏览器即可使用应用,无需安装额外的客户端软件。这一特性对硬件配置要求低,降低了用户的成本,尤其当用户基数庞大时,这种经济效益更为显著。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和一致性,用户无论身处何处,只要有互联网连接,都能便捷地访问所需的信息和资源,增强了系统的可访问性和灵活性。 再者,考虑到用户体验,人们已经习惯于通过浏览器获取多元化的信息,若需要安装专门的软件来访问特定服务,可能会引起用户的反感和不信任。因此,B/S架构以其用户友好性和普适性,成为了满足多种设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,MySQL以其特有的优势脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧轻便、运行速度快的特质著称。尤其对于实际的租赁环境,MySQL能够满足需求,且具备低成本和开源的优势,这使得它成为毕业设计的理想选择。
Java语言
Java是一种广泛应用的编程语言,以其跨平台能力和多领域的适应性而闻名。它不仅支持桌面应用的开发,也广泛应用于创建网络应用程序,特别是在构建后端系统方面扮演着重要角色。在Java中,变量是核心概念,代表着程序中数据的存储单元,它们在内存中动态操作,从而关联到计算机系统的安全性。由于Java的这种特性,它能有效抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。 此外,Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者对已有类进行扩展和重写,这极大地丰富了语言的功能。开发者可以封装特定功能为独立模块,供其他项目便捷地引用和调用,促进了代码的复用性和效率,这也是Java成为高效开发工具的关键因素之一。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java代码,使开发者能够在网页设计中无缝集成业务逻辑。JSP的运行机制是在服务器端执行,它将Java代码编译为HTML,并将生成的静态页面传输至客户端浏览器。这一过程使得开发人员能够便捷地构建具备丰富交互特性的Web应用。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例,Servlet按照预定义的规范处理HTTP请求,并生成相应的服务器响应。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用的核心数据和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,如GUI、网页等。控制器作为中介,接收用户的输入指令,协调模型和视图以响应用户请求,确保各组件间的通信流畅。通过这种方式,MVC模式有效地解耦了不同组件,增强了代码的可维护性。
全语音交互电子菜单项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
全语音交互电子菜单数据库表设计
全语音交互电子菜单 管理系统数据库表格模板
1.
jiaohu_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 全语音交互电子菜单 | VARCHAR(100) | 用户在全语音交互电子菜单中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
jiaohu_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在全语音交互电子菜单中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
jiaohu_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 全语音交互电子菜单 | VARCHAR(100) | 在全语音交互电子菜单中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
jiaohu_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“全语音交互电子菜单管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在全语音交互电子菜单中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
全语音交互电子菜单系统类图




全语音交互电子菜单前后台
全语音交互电子菜单前台登陆地址 https://localhost:8080/login.jsp
全语音交互电子菜单后台地址 https://localhost:8080/admin/login.jsp
全语音交互电子菜单测试用户 cswork admin bishe 密码 123456
全语音交互电子菜单测试用例
全语音交互电子菜单 测试用例模板
本测试用例针对的是
全语音交互电子菜单
,一个基于JavaWeb技术构建的信息管理系统,旨在高效、安全地管理各类信息。
| 序号 | 功能模块 | 测试编号 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TCF001 | 正确账号、密码 | 登录成功界面 | 全语音交互电子菜单显示登录成功 | PASS |
| 2 | 数据添加 | TCD002 | 新增信息数据 | 数据成功添加提示 | 全语音交互电子菜单反馈添加成功 | PASS/FAIL |
| 3 | 数据查询 | TCR003 | 查询关键词 | 匹配数据列表 | 全语音交互电子菜单展示查询结果 | PASS/FAIL |
| 4 | 权限控制 | TCP004 | 无权限用户尝试操作 | 操作受限提示 | 全语音交互电子菜单阻止非法操作 | PASS |
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果 |
|---|---|---|---|---|
| 1 | 并发访问 | 承受50用户同时在线 | 全语音交互电子菜单稳定运行 | PASS/FAIL |
| 2 | 响应时间 | 页面加载不超过2秒 | 全语音交互电子菜单加载速度 | PASS/FAIL |
| 序号 | 测试内容 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| 1 | SQL注入 | 阻止恶意SQL语句 | 全语音交互电子菜单有效防护 | PASS/FAIL |
| 2 | 数据加密 | 用户敏感信息加密存储 | 全语音交互电子菜单数据安全 | PASS/FAIL |
| 序号 | 测试环境 | 预期表现 | 实际表现 | 结果 |
|---|---|---|---|---|
| 1 | 不同浏览器 | 正常显示和功能 | 全语音交互电子菜单在各浏览器一致 | PASS/FAIL |
| 2 | 多种操作系统 | 兼容运行 | 全语音交互电子菜单在Windows/Linux/Mac上运行良好 | PASS/FAIL |
全语音交互电子菜单部分代码实现
基于J2ee的全语音交互电子菜单开发源码下载
- 基于J2ee的全语音交互电子菜单开发源代码.zip
- 基于J2ee的全语音交互电子菜单开发源代码.rar
- 基于J2ee的全语音交互电子菜单开发源代码.7z
- 基于J2ee的全语音交互电子菜单开发源代码百度网盘下载.zip
总结
在《全语音交互电子菜单的JavaWeb应用开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的全语音交互电子菜单系统的过程。通过本次研究,我掌握了Servlet、JSP、MVC模式以及Spring Boot等关键框架的应用,理解了它们在全语音交互电子菜单开发中的核心作用。此外,我还学会了数据库设计与优化,特别是MySQL的使用,以支持全语音交互电子菜单的高效数据处理。实际操作中,我体验了敏捷开发与团队协作,增强了问题解决能力。此项目不仅提升了我的编程技能,也让我认识到持续学习和适应新技术在软件开发中的重要性。







还没有评论,来说两句吧...