本项目为基于SpringMVC的移动端Vue.js购物应用设计实现【源码+数据库+开题报告】基于SpringMVC的移动端Vue.js购物应用设计设计与开发(附源码)SpringMVC实现的移动端Vue.js购物应用设计开发与实现基于SpringMVC的移动端Vue.js购物应用设计设计与实现web大作业_基于SpringMVC的移动端Vue.js购物应用设计设计与实现SpringMVC的移动端Vue.js购物应用设计源码开源。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,移动端Vue.js购物应用设计作为JavaWeb技术的创新应用,日益凸显其在互联网服务领域的潜力。本论文以“移动端Vue.js购物应用设计的设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的移动端Vue.js购物应用设计系统。首先,我们将介绍移动端Vue.js购物应用设计的基本概念和市场背景,阐述其研究价值。接着,详细分析系统需求,设计移动端Vue.js购物应用设计的架构,重点讨论JavaWeb在数据库交互、前端展示及安全性方面的应用。最后,通过实际开发与测试,验证移动端Vue.js购物应用设计的可行性和优越性,为同类项目的开发提供参考。该研究不仅锻炼了JavaWeb编程技能,也为移动端Vue.js购物应用设计的未来发展奠定了理论基础。
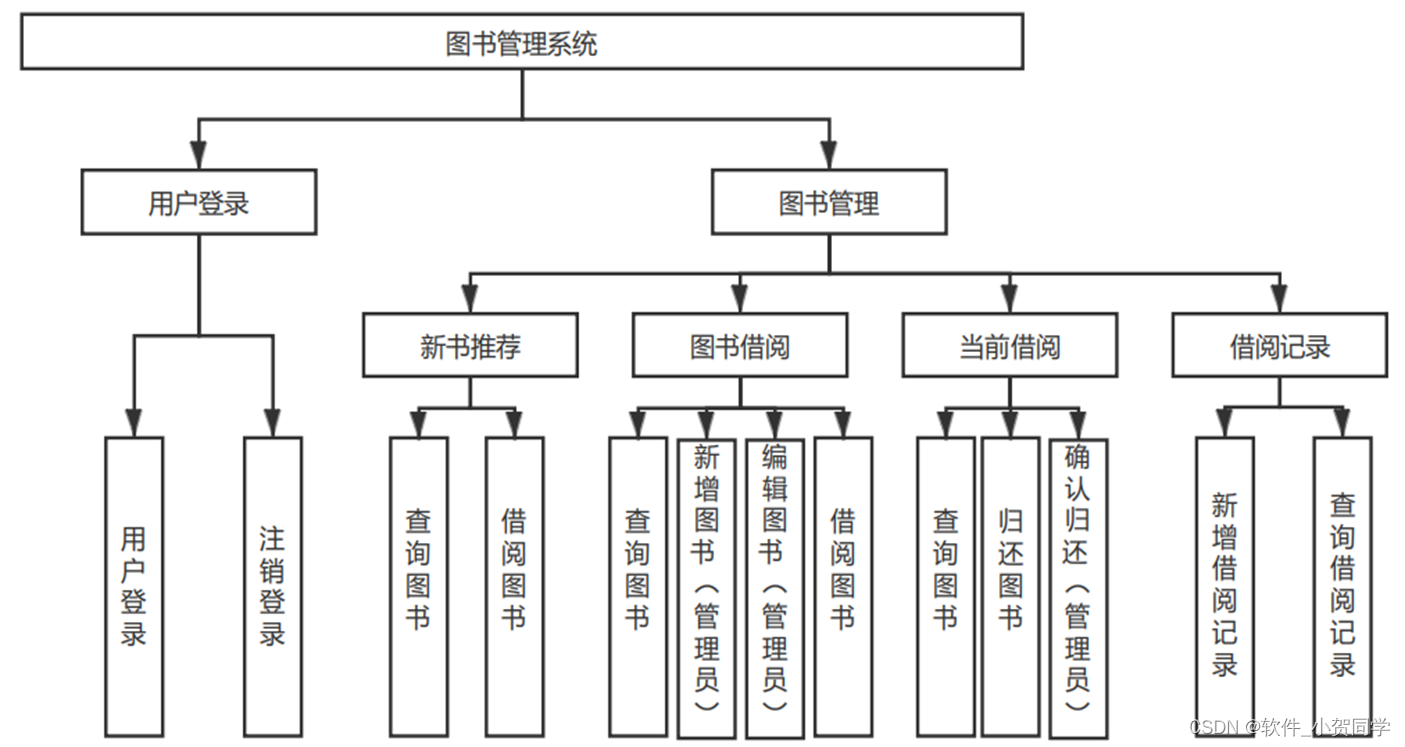
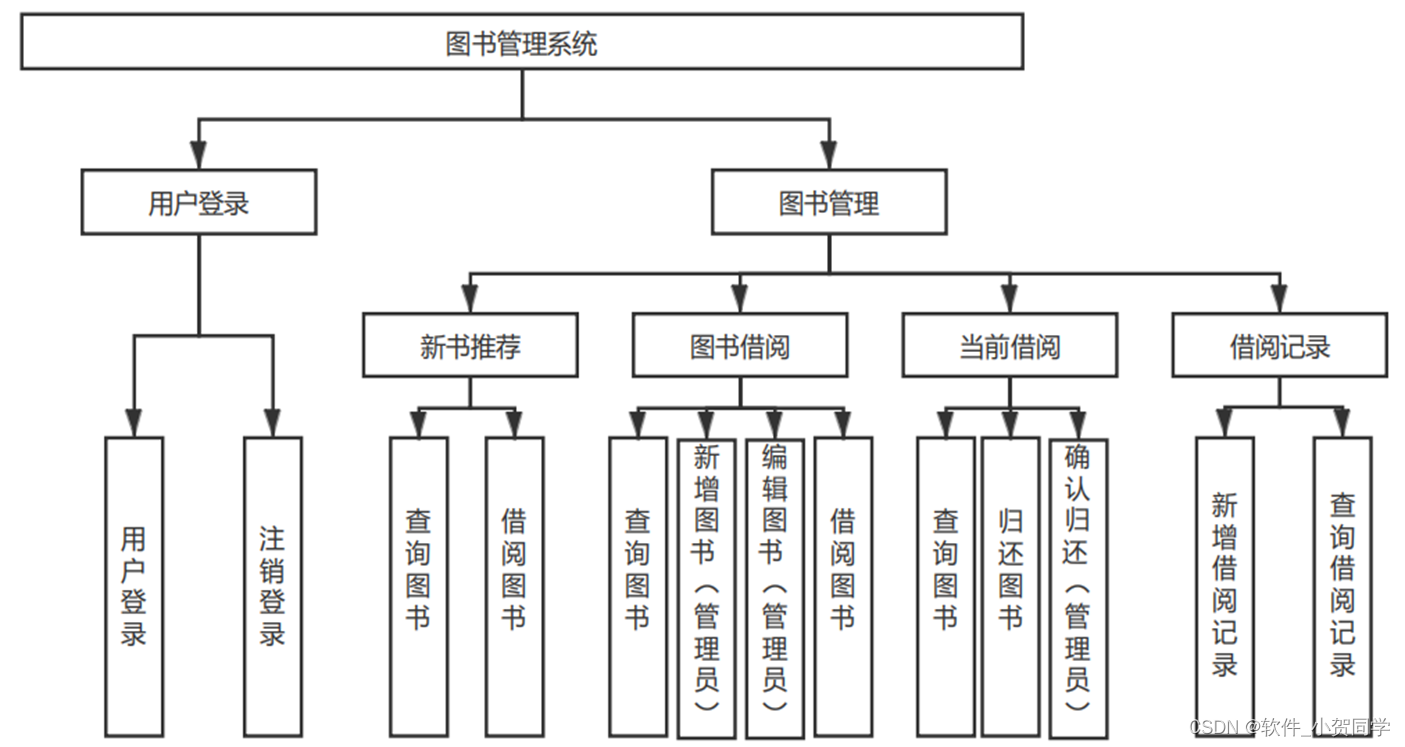
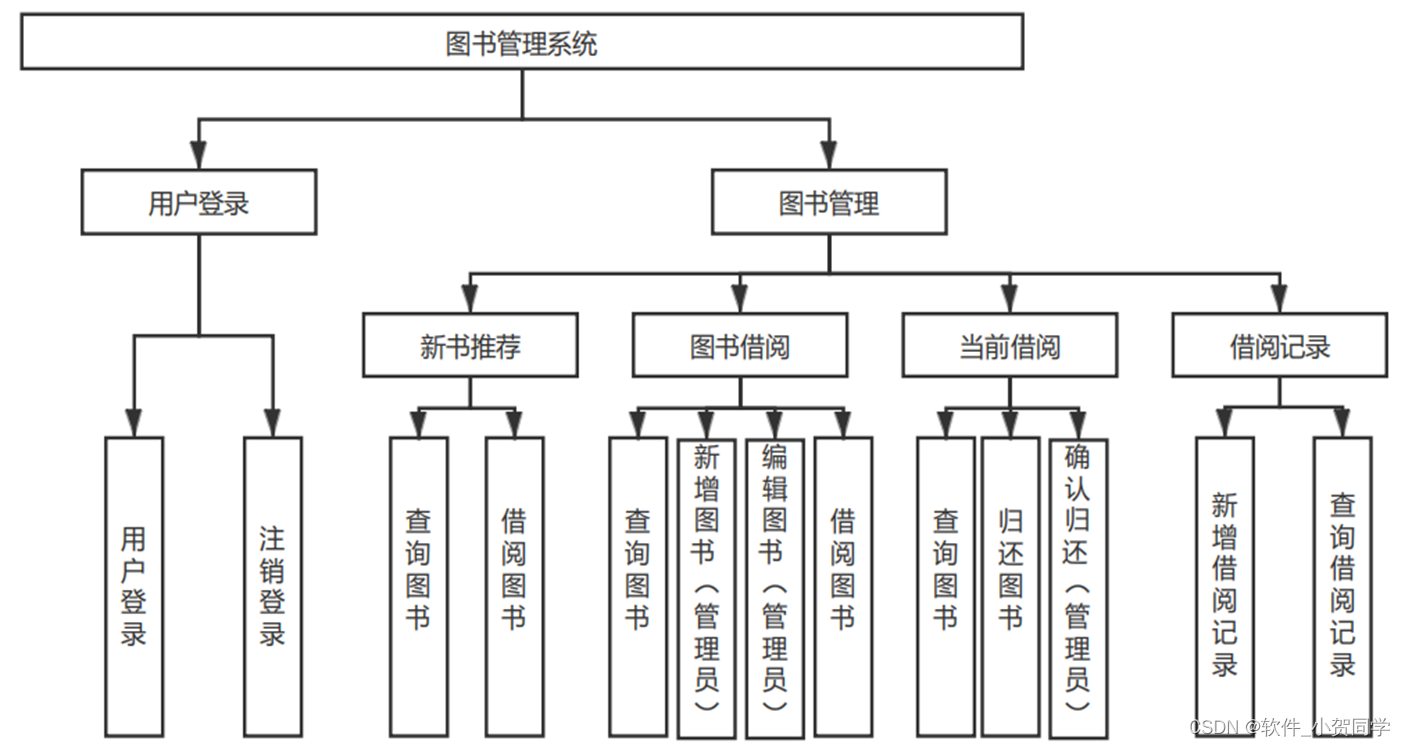
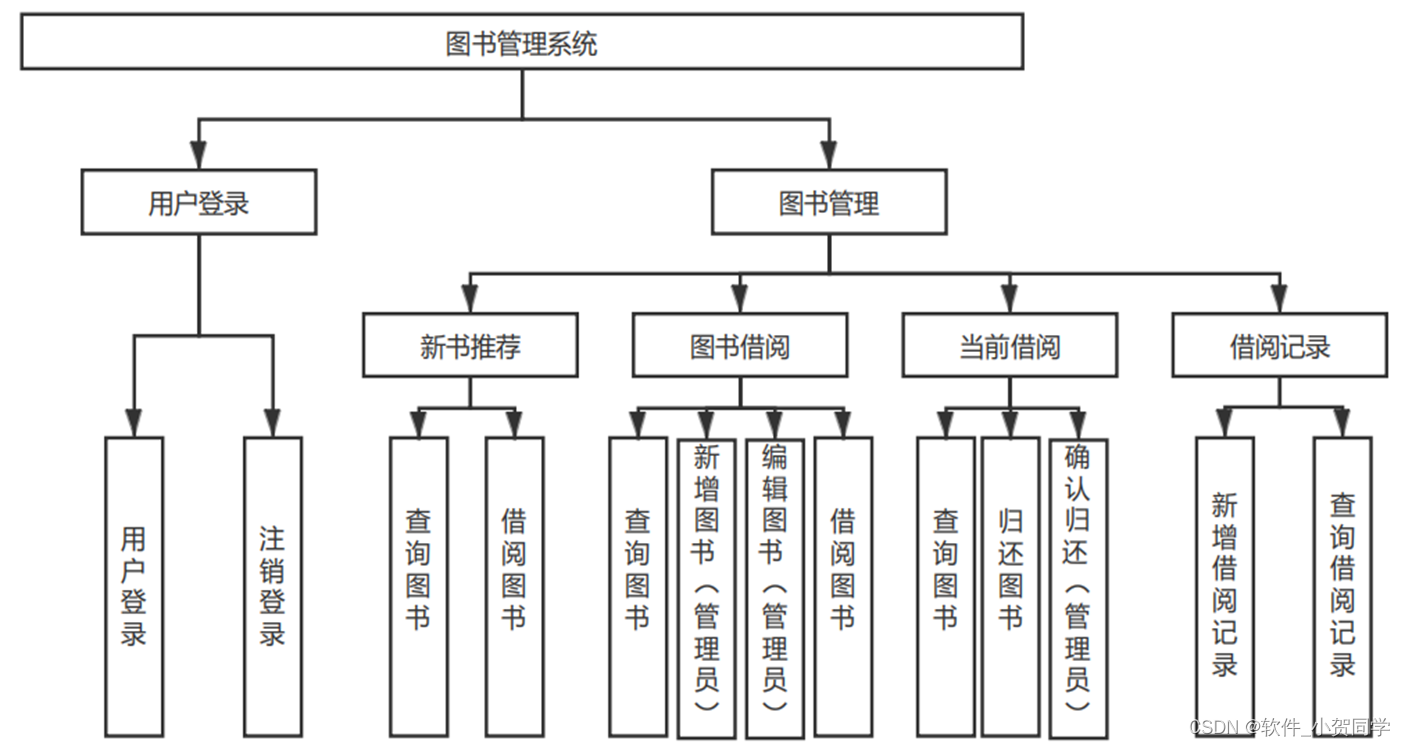
移动端Vue.js购物应用设计系统架构图/系统设计图




移动端Vue.js购物应用设计技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。这种架构的核心在于利用Web浏览器作为客户端来访问和交互服务器上的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优点。首先,开发B/S架构的应用程序具有高效便捷性,减少了客户端的维护成本。用户只需拥有基本的网络浏览器,即可轻松访问,无需对客户端计算机进行高性能配置,这对于大规模用户群来说,显著降低了硬件投入成本。其次,由于数据存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能随时随地获取所需信息,增强了资源的可访问性。此外,用户普遍熟悉浏览器操作,避免了安装额外软件可能带来的抵触感和信任问题。因此,从实用性和用户体验的角度出发,选择B/S架构作为设计基础是合理的。
SpringBoot框架
Spring Boot是一款面向初级和经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的学习资源包括国内外的英文与中文教程。该框架允许无缝地运行各类Spring项目,且集成内建的Servlet容器,使得无需将代码打包成WAR格式即可执行。此外,Spring Boot提供内置的应用程序监控功能,在运行时能实时洞察项目状态,精确地定位和解决问题,从而促进开发者高效地调试和修复问题。
Vue框架
Vue.js是一个旨在构建用户界面和单页应用(SPA)的渐进式JavaScript框架。它以无缝融入现有项目或支持全面前端开发的能力而著称。该框架的核心专注于视图层,其设计简洁易学,便于与其他库或既有项目配合使用。Vue.js具备强大的数据绑定、组件系统和客户端路由功能,倡导组件化开发模式,允许开发者将应用程序拆分为独立、可重用的组件,每个组件专注处理特定功能,从而提升代码的模块化和可维护性。由于其平滑的学习曲线、详尽的文档以及活跃的社区支持,Vue.js为新手提供了一个友好的入门环境。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用和网络应用的开发。它以Java为基础构建的后端系统在当前技术环境中占据了重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象表示,通过操作变量间接作用于内存,这一特性在一定程度上增强了程序的安全性,使得Java程序对某些病毒具备一定的抵御能力,从而提升了程序的稳定性和持久性。 此外,Java的动态运行机制赋予了它强大的灵活性。开发者不仅可以利用预定义的Java核心类库,还能对这些类进行重写,扩展其功能,满足特定需求。更进一步,开发者可以封装常用功能为独立模块,方便在不同项目中复用,只需简单引用并在需要的地方调用相应方法,极大地提高了代码的可维护性和开发效率。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以增强其可维护性、可扩展性和模块化。模型(Model)承载了应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图(View)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行。控制器(Controller)充当协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了各个组件,提升了代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。特别是在实际的租赁环境背景下,考虑到成本效益和开源性质,MySQL显得尤为适用。相较于Oracle和DB2等其他知名数据库系统,它的低成本和开放源码的优势,成为了选用它作为毕业设计基础的关键因素。
移动端Vue.js购物应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端Vue.js购物应用设计数据库表设计
用户表 (Vue_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,用于移动端Vue.js购物应用设计登录 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护移动端Vue.js购物应用设计账户安全 |
| VARCHAR(100) | 用户邮箱,用于移动端Vue.js购物应用设计相关通知 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在移动端Vue.js购物应用设计上 |
| REG_DATE | DATETIME | 注册日期,记录用户加入移动端Vue.js购物应用设计的时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间,跟踪用户在移动端Vue.js购物应用设计的活动 |
| STATUS | TINYINT | 用户状态(0-禁用,1-正常),控制移动端Vue.js购物应用设计中的账户权限 |
日志表 (Vue_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,自增长 |
| USER_ID | INT | 关联的用户ID,外键,指向Vue_USER表 |
| ACTION | VARCHAR(100) | 用户在移动端Vue.js购物应用设计执行的操作描述 |
| TIMESTAMP | DATETIME | 操作时间戳,记录在移动端Vue.js购物应用设计上的行为时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于移动端Vue.js购物应用设计的审计和追踪 |
| DETAILS | TEXT | 操作详情,提供移动端Vue.js购物应用设计事件的详细信息 |
管理员表 (Vue_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,用于移动端Vue.js购物应用设计后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在移动端Vue.js购物应用设计的凭证 |
| VARCHAR(100) | 管理员邮箱,用于移动端Vue.js购物应用设计通讯和通知 | |
| CREATE_DATE | DATETIME | 创建日期,记录管理员在移动端Vue.js购物应用设计的入职时间 |
| PRIVILEGES | VARCHAR(255) | 管理员权限,定义在移动端Vue.js购物应用设计中的操作权限和范围 |
核心信息表 (Vue_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本号等 |
| INFO_VALUE | VARCHAR(255) | 关键信息值,对应移动端Vue.js购物应用设计的核心配置或状态信息 |
| DESCRIPTION | TEXT | 信息描述,解释移动端Vue.js购物应用设计中该信息的作用和意义 |
移动端Vue.js购物应用设计系统类图




移动端Vue.js购物应用设计前后台
移动端Vue.js购物应用设计前台登陆地址 https://localhost:8080/login.jsp
移动端Vue.js购物应用设计后台地址 https://localhost:8080/admin/login.jsp
移动端Vue.js购物应用设计测试用户 cswork admin bishe 密码 123456
移动端Vue.js购物应用设计测试用例
I. 测试目标
确保移动端Vue.js购物应用设计系统在Java Web环境中稳定运行,提供高效、安全的信息管理服务。
II. 测试环境
- 硬件 :标准服务器配置
- 软件 :JDK 1.8+, Tomcat 9.x, MySQL 5.7+
- 浏览器 :Chrome 80+, Firefox 75+, Safari 13+
III. 测试分类
A. 功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判断 | 备注 |
|---|---|---|---|---|---|
| 1 | 移动端Vue.js购物应用设计登录 | 正确输入凭证后,用户成功登录 | |||
| 2 | 数据添加 | 新增移动端Vue.js购物应用设计信息,系统保存成功 | |||
| 3 | 数据修改 | 更新移动端Vue.js购物应用设计信息,系统保存更新 |
B. 性能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判断 | 备注 |
|---|---|---|---|---|---|
| 1 | 并发访问 | 多用户同时操作,系统响应快速无延迟 | |||
| 2 | 负载测试 | 高负荷下,移动端Vue.js购物应用设计查询性能 |
C. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判断 | 备注 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 输入恶意SQL,系统应不受影响 | |||
| 2 | 用户权限 | 未经授权访问移动端Vue.js购物应用设计数据,应被拒绝 |
IV. 测试总结与建议
在完成所有测试用例后,记录测试结果,分析系统性能和安全性,提出改进移动端Vue.js购物应用设计系统功能、性能和安全性的具体建议。
移动端Vue.js购物应用设计部分代码实现
(附源码)基于SpringMVC的移动端Vue.js购物应用设计开发源码下载
- (附源码)基于SpringMVC的移动端Vue.js购物应用设计开发源代码.zip
- (附源码)基于SpringMVC的移动端Vue.js购物应用设计开发源代码.rar
- (附源码)基于SpringMVC的移动端Vue.js购物应用设计开发源代码.7z
- (附源码)基于SpringMVC的移动端Vue.js购物应用设计开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端Vue.js购物应用设计:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的移动端Vue.js购物应用设计系统。通过这个项目,我不仅巩固了Servlet、JSP、MVC模式等核心概念,还实践了数据库设计与优化、Spring Boot框架的应用。我学会了如何进行需求分析,编写健壮的后端逻辑,并优化前端展示,使移动端Vue.js购物应用设计用户体验更佳。此外,协同开发过程使我深刻理解团队合作的重要性,以及版本控制工具如Git的必要性。这次经历为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...