本项目为基于bs架构的教室预约系统(React Native)设计课程设计基于bs架构的教室预约系统(React Native)开发课程设计(附源码)bs架构的教室预约系统(React Native)项目代码bs架构实现的教室预约系统(React Native)代码(项目源码+数据库+源代码讲解)bs架构实现的教室预约系统(React Native)代码【源码+数据库+开题报告】(附源码)bs架构实现的教室预约系统(React Native)开发与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,教室预约系统(React Native) 的开发与应用成为了JavaWeb技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的教室预约系统(React Native)系统。首先,我们将介绍教室预约系统(React Native)的基本概念及其在当前行业中的重要地位,阐述研究的必要性和现实意义。接着,详细分析系统的需求,设计并实现基于JavaWeb的教室预约系统(React Native)架构,包括前端界面和后端逻辑。最后,通过测试与优化,确保教室预约系统(React Native)系统的稳定运行,为实际业务提供有力支持。此研究期望能为JavaWeb开发领域的实践与创新提供参考。
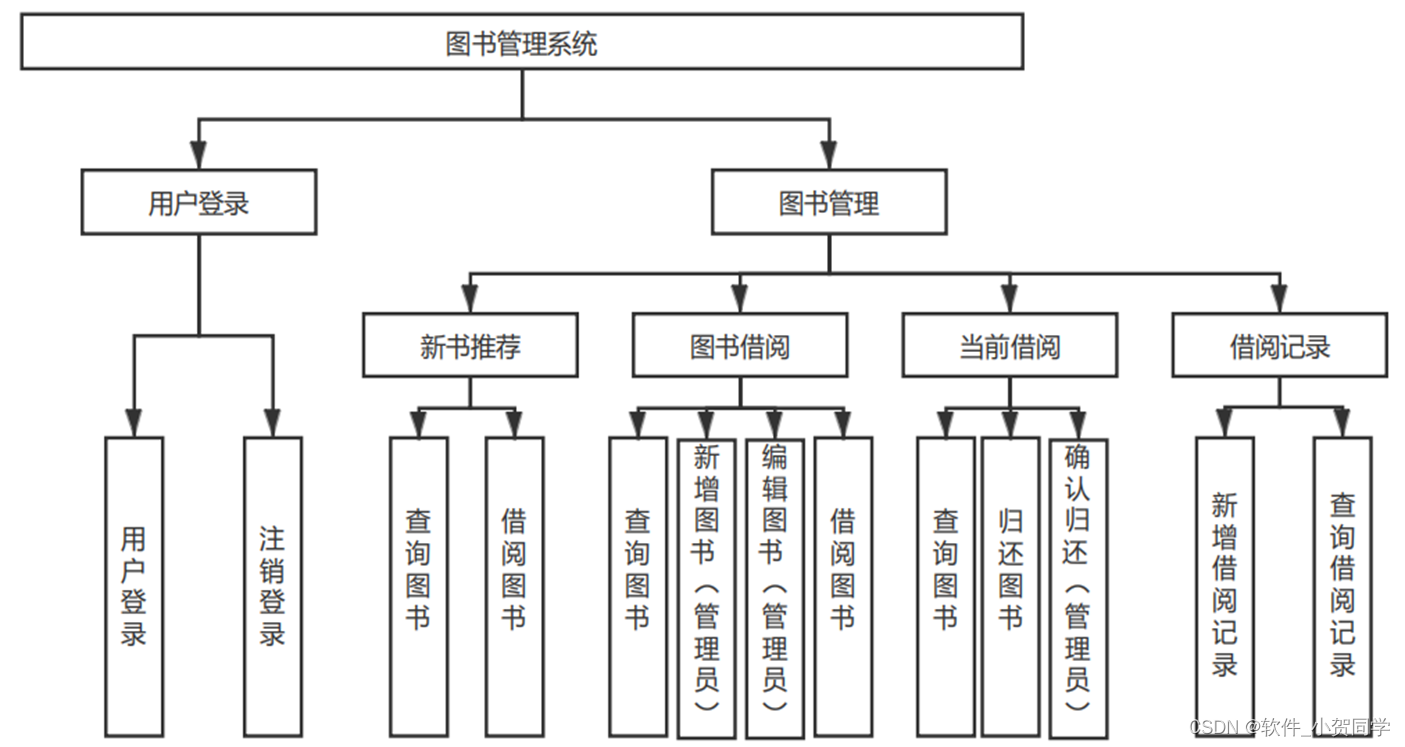
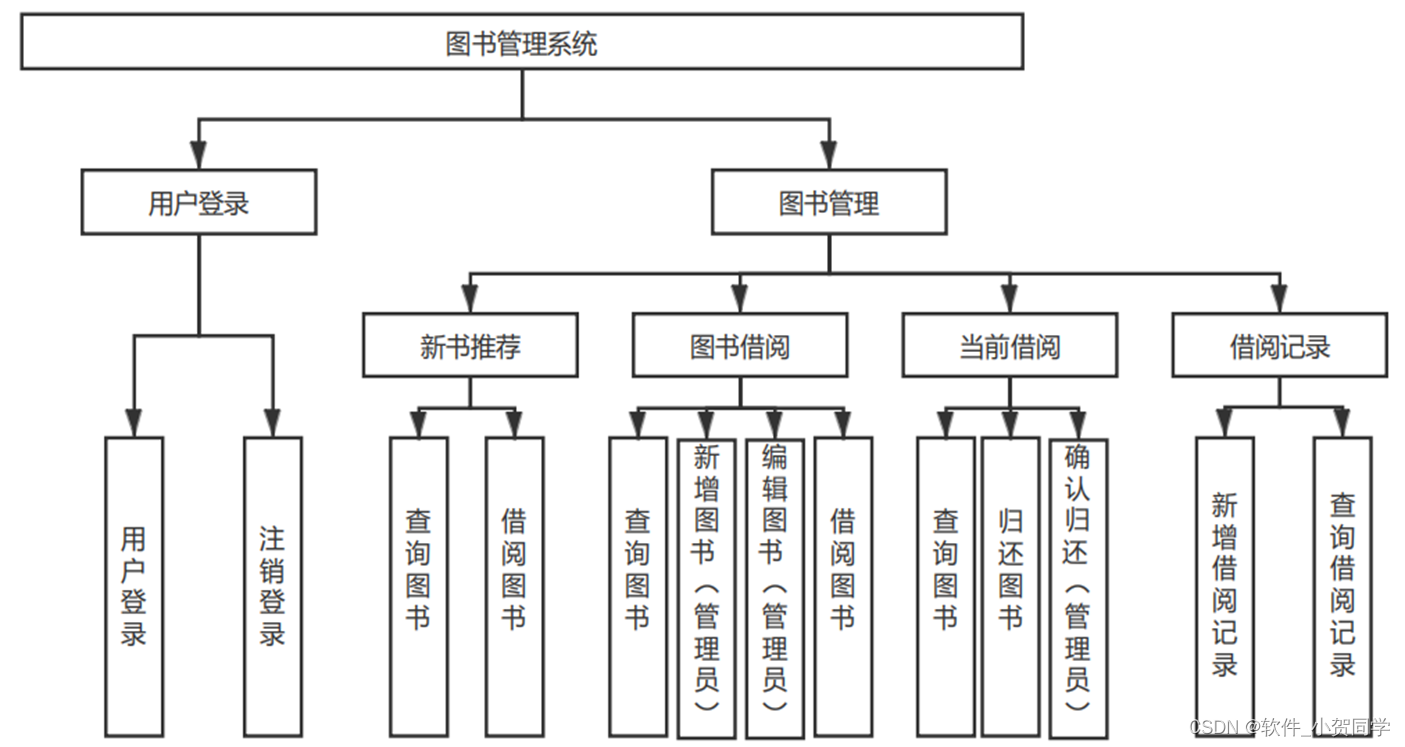
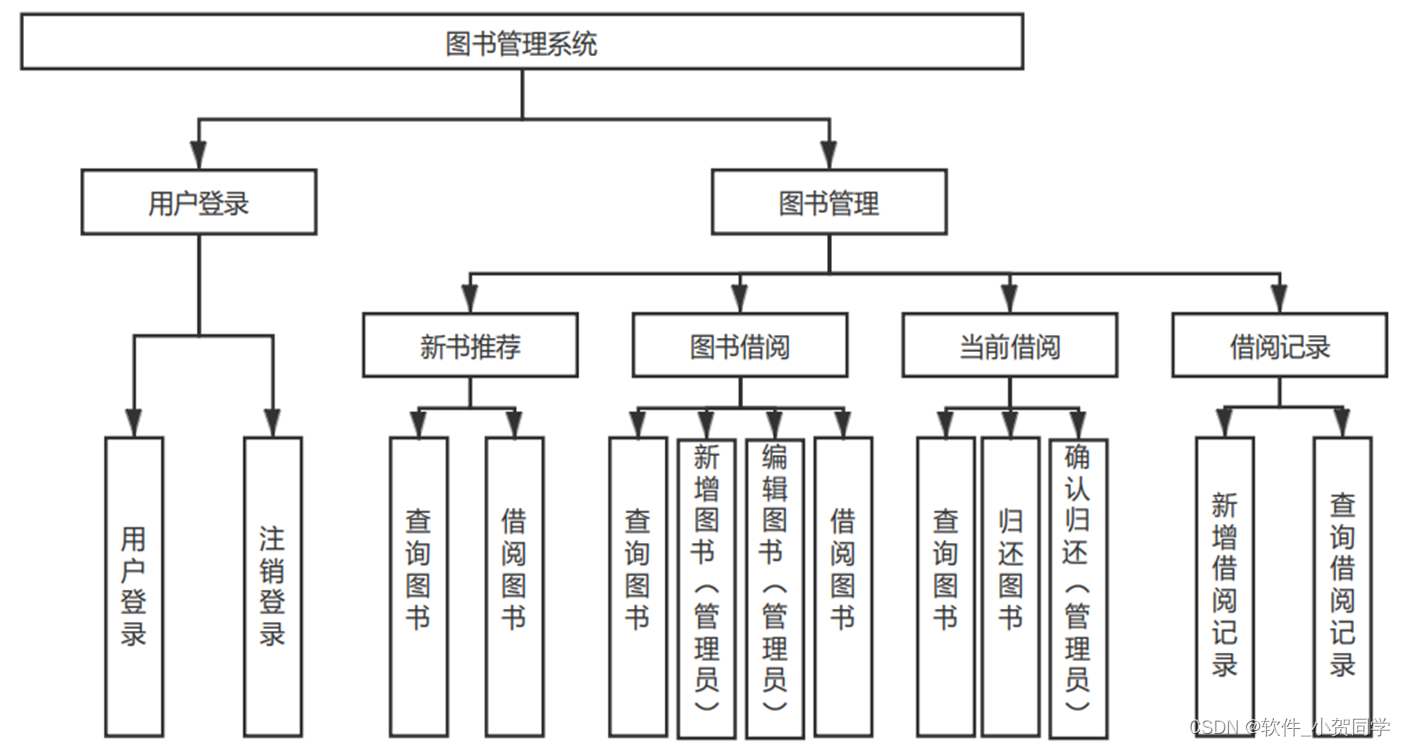
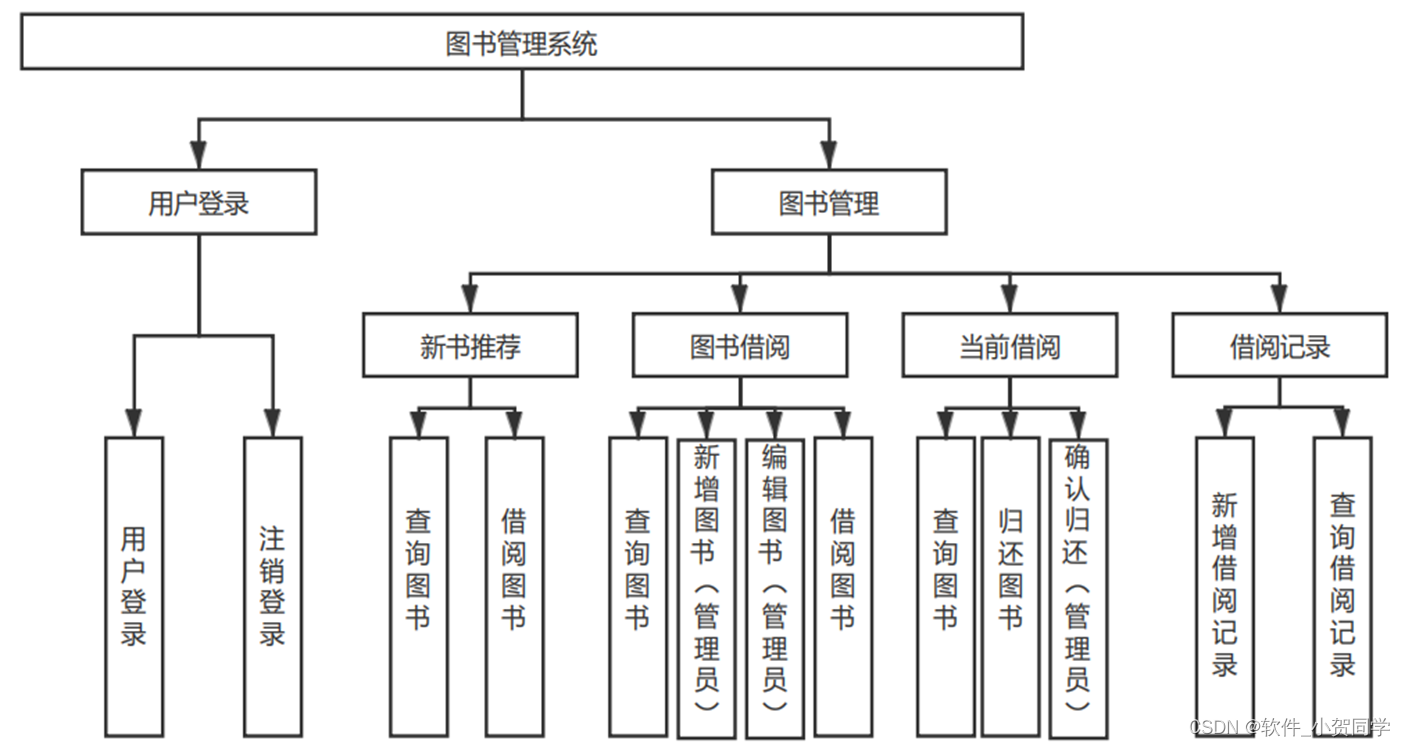
教室预约系统(React Native)系统架构图/系统设计图




教室预约系统(React Native)技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是利用Web浏览器作为用户界面,用户只需具备基本的网络浏览能力即可访问服务器上的应用。在当前信息化时代,B/S架构之所以广泛应用,主要原因在于其显著的优势。首先,它极大地简化了程序开发流程,降低了客户端硬件配置要求,用户只需一台能上网的设备和浏览器,即可轻松使用,这在大规模用户群体中能节省大量设备成本。其次,由于数据存储在服务器端,安全性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度出发,人们已习惯通过浏览器获取信息,额外安装专用软件可能会引起用户的抵触情绪和信任问题。综上所述,B/S架构以其便捷性、经济性和安全性,成为满足本设计需求的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java代码,使得开发人员能够在网页设计中集成业务逻辑。在服务器端运行时,JSP会将其中的Java代码解析并执行,随后将生成的HTML内容传递给用户的浏览器。这一机制使得开发者能够便捷地构建具备丰富交互特性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色,每个JSP页面本质上都会被翻译并编译为一个Servlet实例。Servlet遵循标准的接口,有效处理HTTP请求,并生成相应的服务器响应。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛应用的选择。MySQL以其轻量级的体积、高效的运行速度以及开源的本质,与Oracle、DB2等相比,展现出显著的差异。尤其是在实际的租赁场景中,MySQL的成本效益高,源代码开放,这不仅是其核心竞争力,也是我们项目中优先考虑它的关键因素。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序结构划分为三大关键部分。模型(Model)承载了应用的数据模型和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行沟通,其形态可以是图形界面、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的指令,驱动模型执行任务,并根据需要更新视图以反映变化。这种分离职责的方式有助于降低复杂性,提高代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性闻名,既能支持桌面应用开发,也能构建Web应用程序。如今,它在后端服务开发中占据重要地位。Java的核心在于其变量管理,这些变量是程序对数据存储方式的抽象,它们操控内存,同时也间接增强了Java程序的安全性。由于Java具备抵御针对其代码的直接攻击的能力,因此它创建的应用程序具有更强的健壮性。 此外,Java的动态性也是其魅力之一。它的类库不仅限于预定义的基本类,开发者可以进行重写和扩展,极大地丰富了语言的功能。这种灵活性使得开发者能够封装可复用的功能模块,当其他项目需要这些功能时,只需简单引入并调用相关方法,大大提升了开发效率和代码的复用性。
教室预约系统(React Native)项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
教室预约系统(React Native)数据库表设计
用户表 (React_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 教室预约系统(React Native)系统的登录名 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱地址, 用于教室预约系统(React Native)系统通信 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 用户创建时间 | |
| UPDATE_TIME | TIMESTAMP | 最后一次信息更新时间 |
日志表 (React_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 与React_USER表关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户在教室预约系统(React Native)系统中的操作描述 |
| ACTION_TIME | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 用户执行操作时的IP地址 |
管理员表 (React_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 在教室预约系统(React Native)系统中的身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址, 用于教室预约系统(React Native)系统内部通讯 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (React_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID |
| KEY | VARCHAR | 100 | NOT NULL | 关键信息的标识符, 例如:系统版本, 教室预约系统(React Native)的配置参数等 |
| VALUE | TEXT | NOT NULL | 对应的值 | |
| UPDATE_TIME | TIMESTAMP | NOT NULL | 最后一次信息更新时间, 可能影响教室预约系统(React Native)的运行状态 |
教室预约系统(React Native)系统类图




教室预约系统(React Native)前后台
教室预约系统(React Native)前台登陆地址 https://localhost:8080/login.jsp
教室预约系统(React Native)后台地址 https://localhost:8080/admin/login.jsp
教室预约系统(React Native)测试用户 cswork admin bishe 密码 123456
教室预约系统(React Native)测试用例
表格标题:教室预约系统(React Native) 系统功能测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC001 | 登录功能 |
1. 输入用户名和密码
2. 点击“登录”按钮 |
用户成功进入教室预约系统(React Native)系统界面 | - | 未执行 |
| TC002 | 注册新用户 |
1. 填写基本信息
2. 确认并提交注册 |
新用户账户创建成功,收到确认邮件 | - | 未执行 |
| TC003 | 数据检索 |
1. 在搜索框输入关键词
2. 点击“搜索” |
显示与关键词相关的教室预约系统(React Native)数据 | - | 未执行 |
| TC004 | 教室预约系统(React Native)添加 |
1. 点击“新增”按钮
2. 填写教室预约系统(React Native)详细信息 3. 提交 |
新教室预约系统(React Native)记录保存并显示在列表中 | - | 未执行 |
| TC005 | 教室预约系统(React Native)编辑 |
1. 选择一条记录进行编辑
2. 修改信息后保存 |
教室预约系统(React Native)信息更新成功,列表中显示更新内容 | - | 未执行 |
| TC006 | 教室预约系统(React Native)删除 |
1. 选中一条记录
2. 点击“删除” 3. 确认操作 |
相关教室预约系统(React Native)记录从列表中移除 | - | 未执行 |
注意事项:
- 教室预约系统(React Native)应替换为实际的系统产品名称,如“图书”,“员工”,或“订单”等。
- 测试状态可标记为“通过”,“失败”或“未执行”。
- 预期结果和实际结果在执行测试用例后填写,用于对比和评估系统功能的正确性。
教室预约系统(React Native)部分代码实现
基于bs架构的教室预约系统(React Native)开发源码下载
- 基于bs架构的教室预约系统(React Native)开发源代码.zip
- 基于bs架构的教室预约系统(React Native)开发源代码.rar
- 基于bs架构的教室预约系统(React Native)开发源代码.7z
- 基于bs架构的教室预约系统(React Native)开发源代码百度网盘下载.zip
总结
在以"教室预约系统(React Native)"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构模式。通过实践,我熟练掌握了Spring Boot和Hibernate框架,增强了数据库设计与优化的能力,尤其是在MySQL的使用上。此外,教室预约系统(React Native)的开发让我体验了前后端交互的全过程,运用Ajax提升了用户体验。面对问题,我学会了利用调试工具定位并解决,强化了问题解决策略。此项目不仅锻炼了我的编程技能,更培养了团队协作和项目管理意识,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...