本项目为JSP实现的使用Angular构建的企业培训平台开发与实现(附源码)基于JSP的使用Angular构建的企业培训平台实现JSP的使用Angular构建的企业培训平台源码开源(附源码)JSP实现的使用Angular构建的企业培训平台代码javaweb项目:使用Angular构建的企业培训平台JSP实现的使用Angular构建的企业培训平台研究与开发(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用Angular构建的企业培训平台的开发与应用已成为互联网行业的重要研究领域。本论文以使用Angular构建的企业培训平台为中心,探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将阐述使用Angular构建的企业培训平台的需求背景和其在现代业务中的价值,展示其在JavaWeb环境下的重要地位。接着,深入分析使用Angular构建的企业培训平台的设计理念,结合相关框架如Spring Boot和Hibernate,构建系统架构。最后,通过实际开发和测试,论证使用Angular构建的企业培训平台的可行性和优越性,为同类项目的开发提供参考。本文旨在为JavaWeb开发者提供关于使用Angular构建的企业培训平台开发的新视角和实践指导。
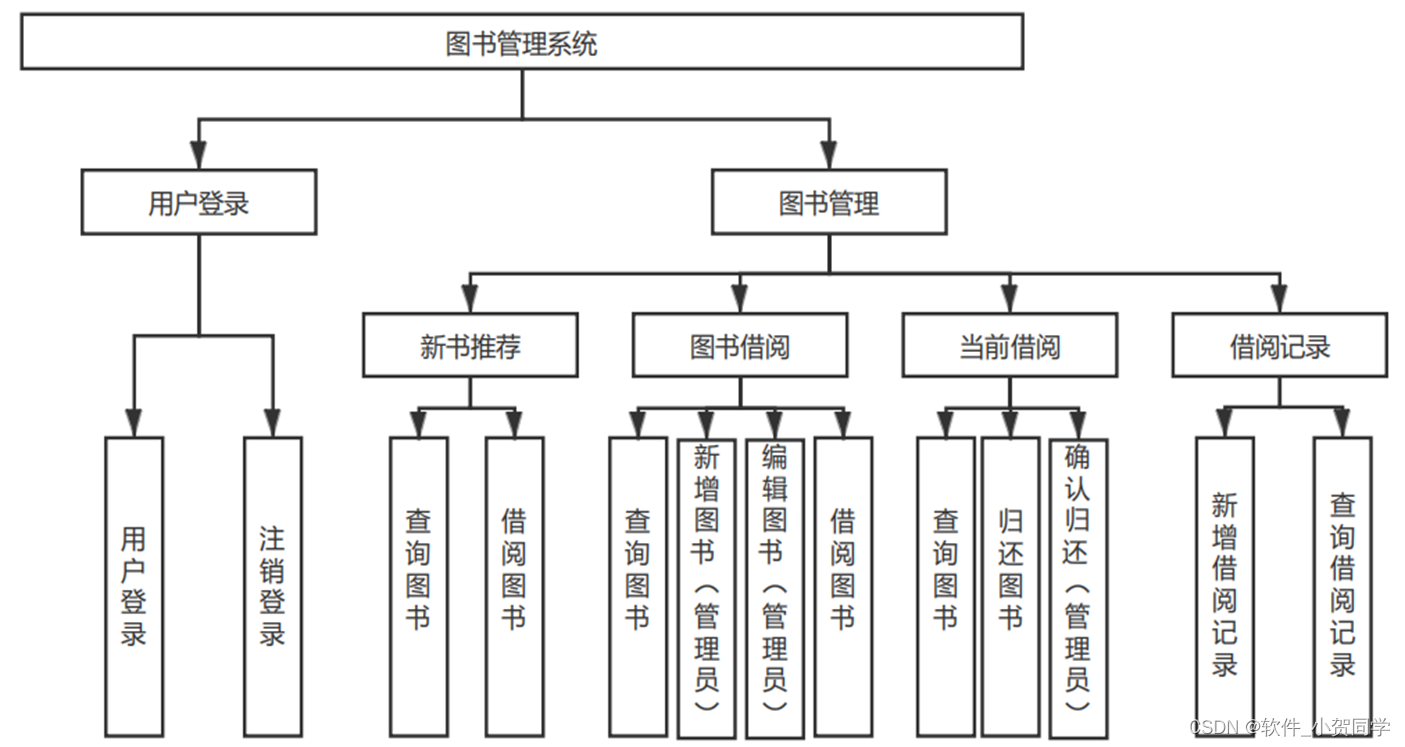
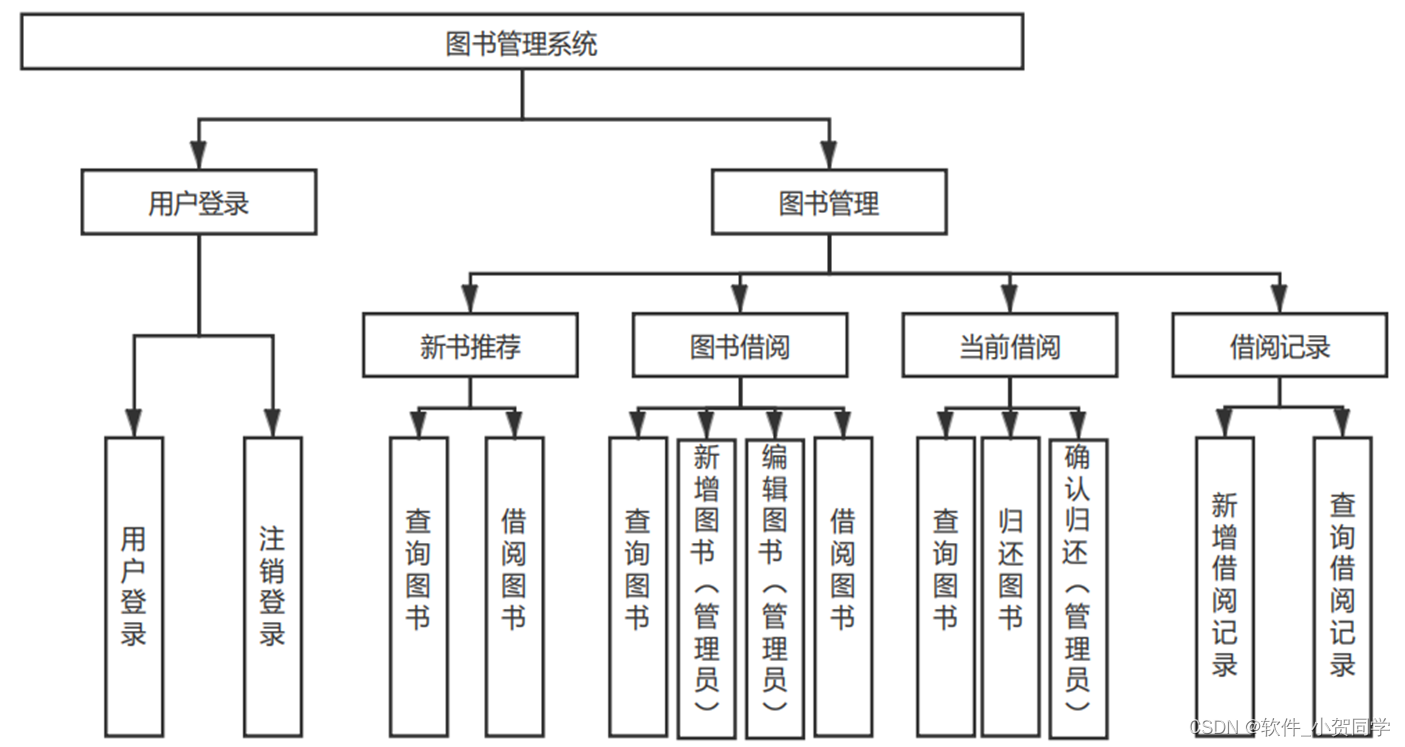
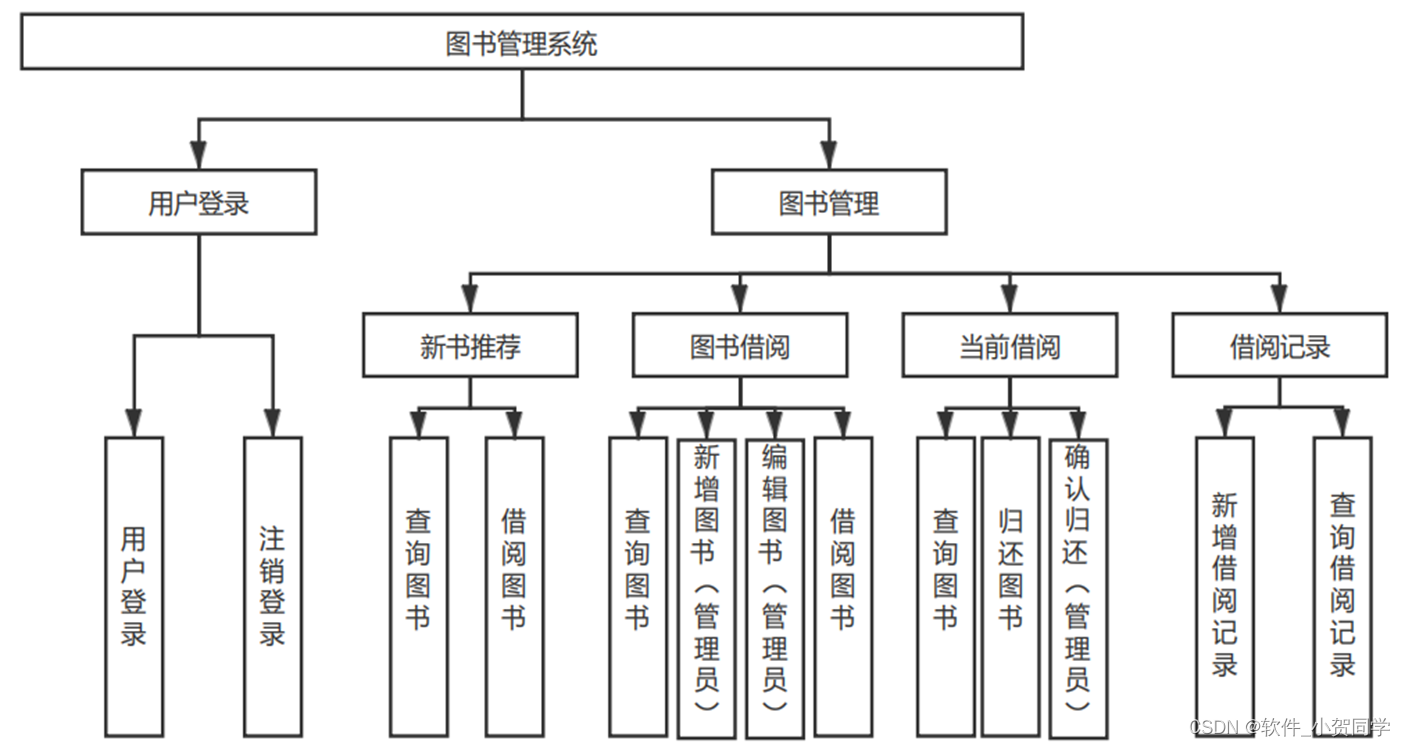
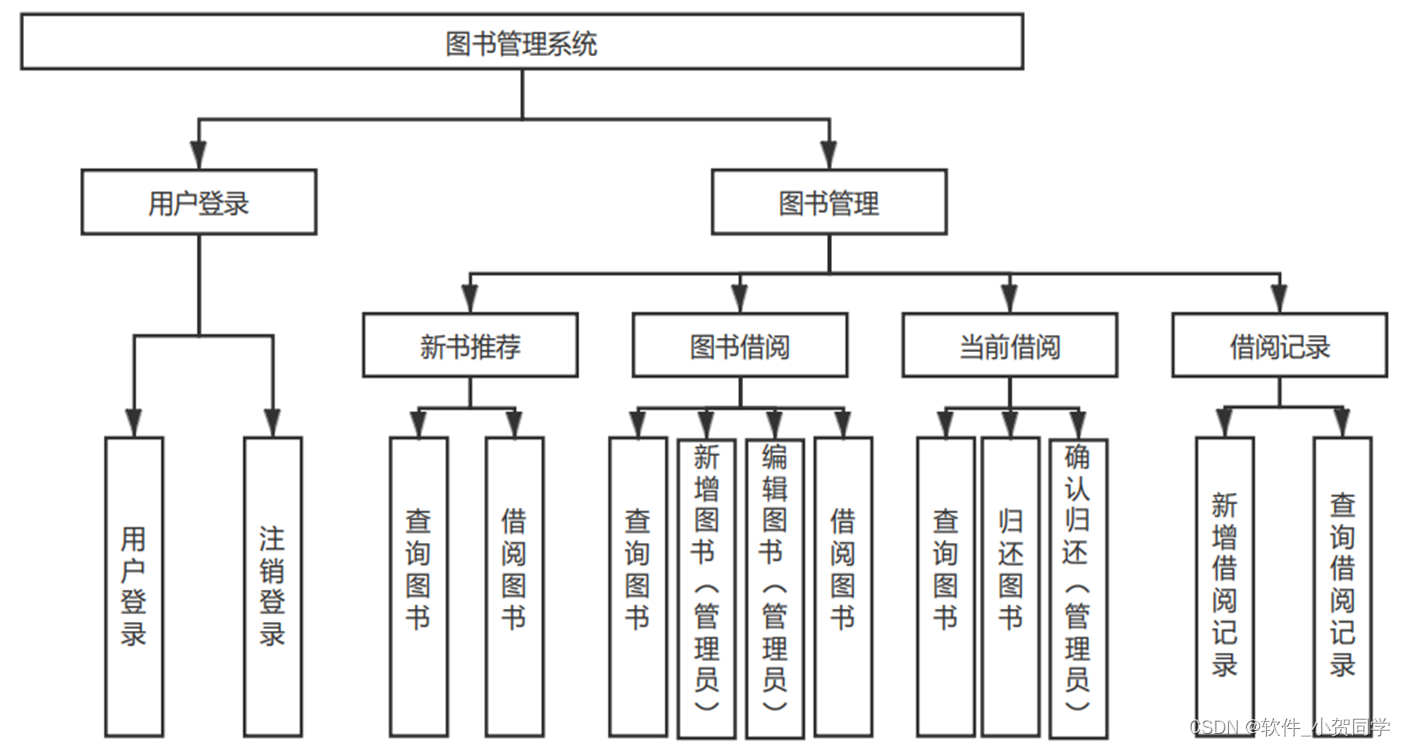
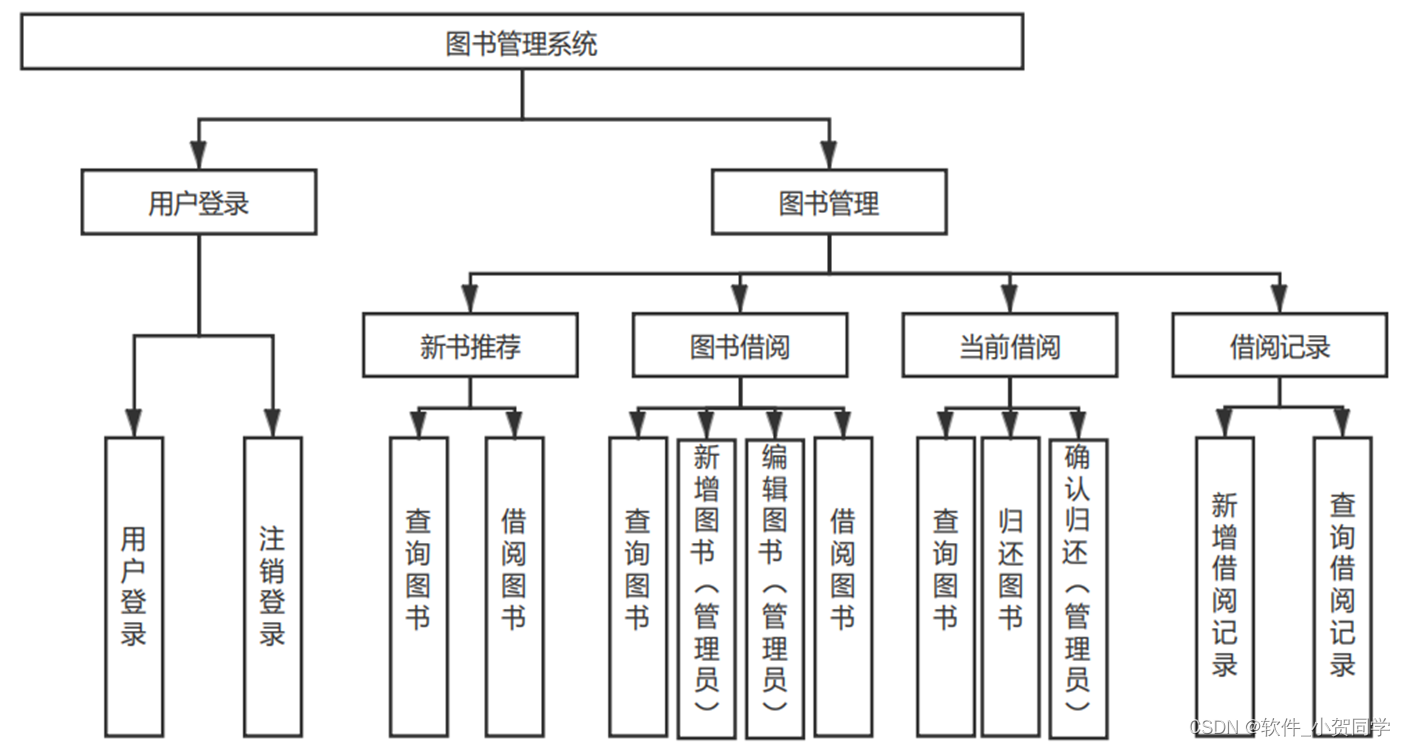
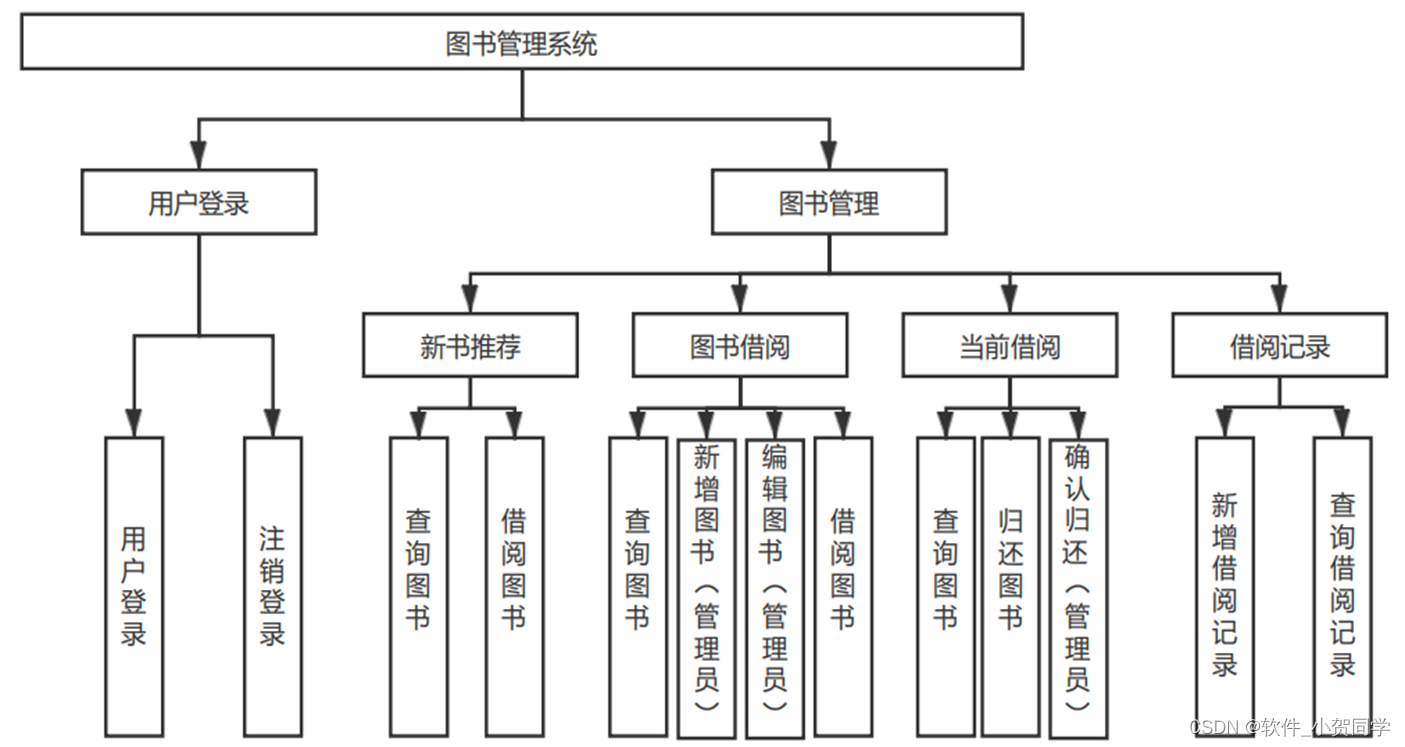
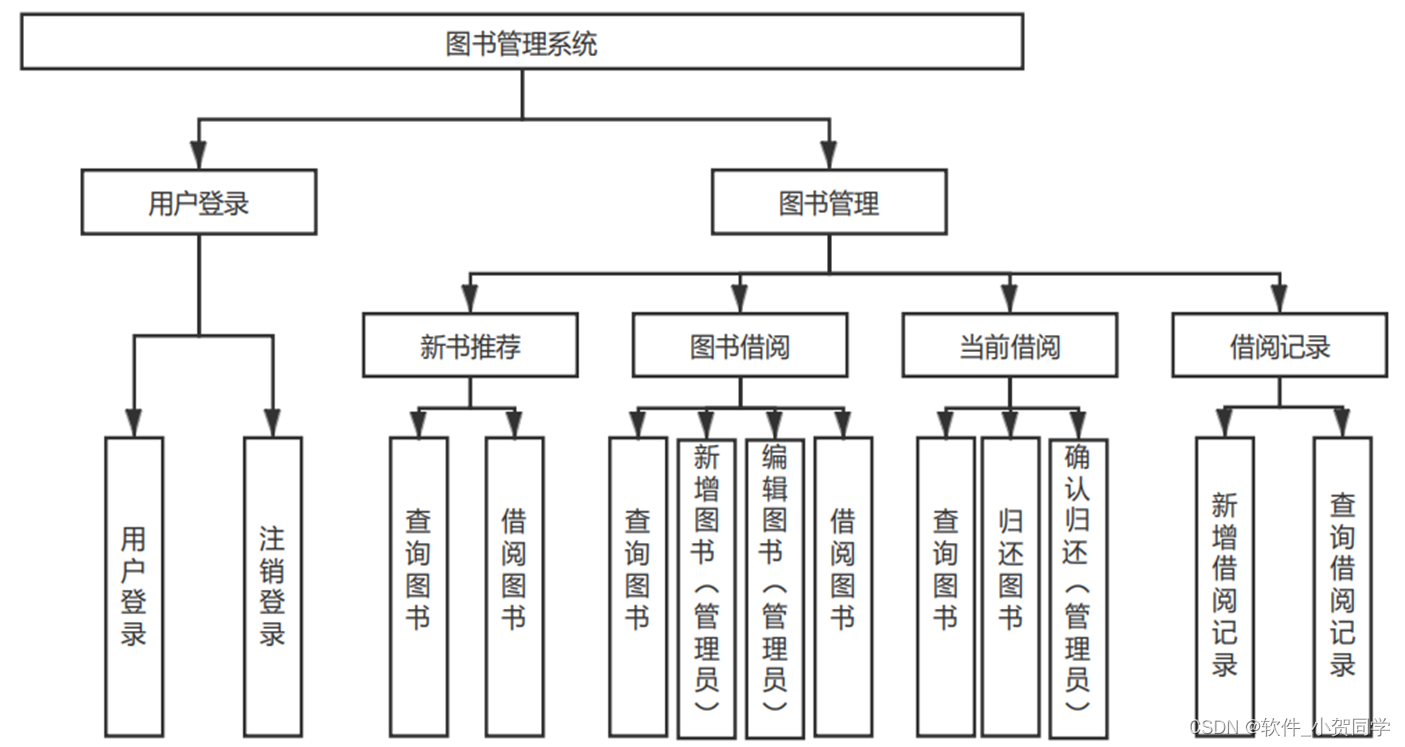
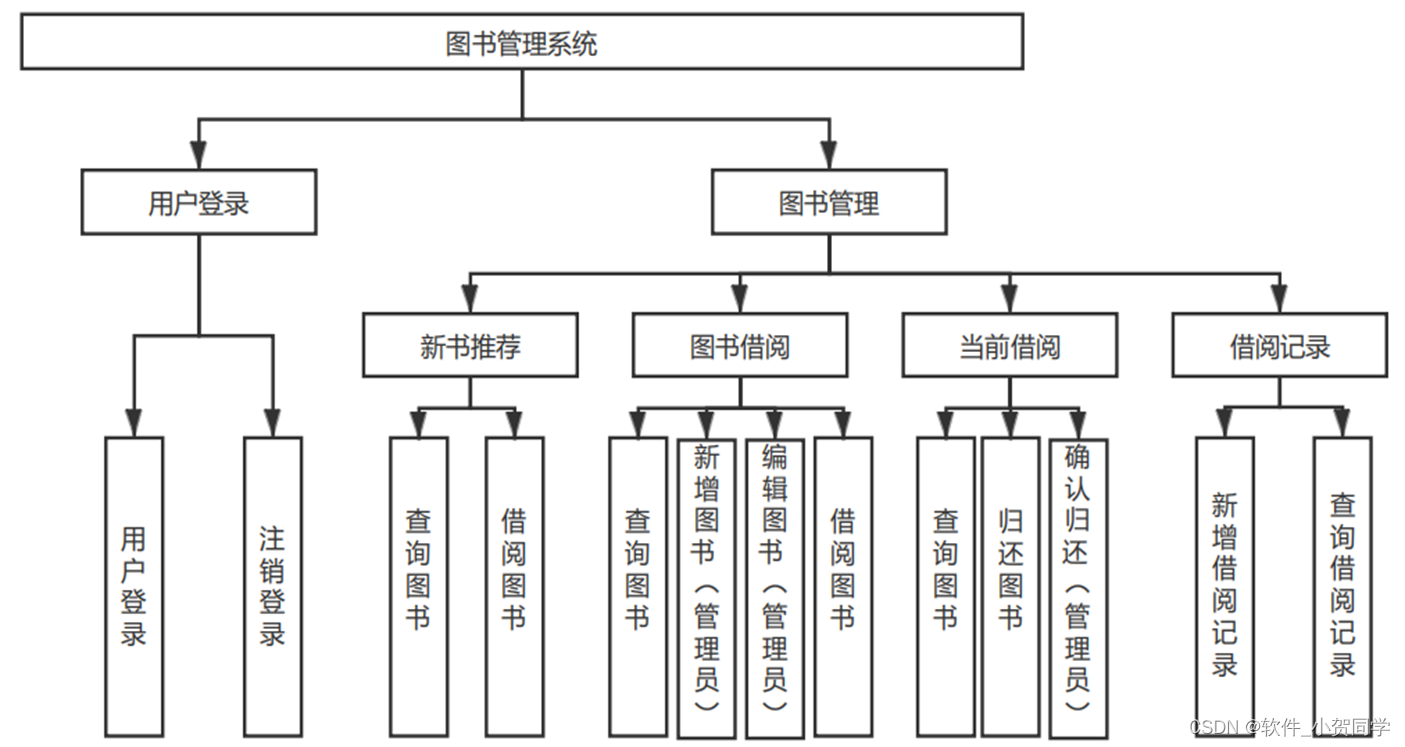
使用Angular构建的企业培训平台系统架构图/系统设计图




使用Angular构建的企业培训平台技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的选择,MySQL与Oracle、DB2等大型数据库相比,具有小巧、快速的特质。特别是在实际的租赁场景下,MySQL因其开源、低成本的特性而显得尤为适用,这也是在毕业设计中优先选用它的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端,来与服务器进行交互。在当前时代,B/S架构仍广泛应用,主要原因是某些业务需求恰好契合其特性。首先,B/S架构极大地简化了开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这显著降低了用户的成本,尤其是当用户基数庞大时,这种经济效益更为明显。其次,由于数据集中在服务器端,安全性能得到保证,用户无论身处何地,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验角度看,人们已习惯通过浏览器获取多样化的信息,额外安装专用软件可能会引起用户的抵触情绪,降低信任感。因此,综合考虑功能、成本和用户接受度,B/S架构仍然是满足本设计需求的理想选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织、提升可维护性和可扩展性。该模式将程序划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于数据的管理与业务逻辑,包含数据的存储、获取和处理,独立于用户界面。视图则担当用户交互的界面角色,以多种形式展示由模型提供的数据,并允许用户与应用进行互动。控制器作为中心协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其强大的后端处理能力,成为了许多应用程序开发的核心选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,因为它们能够抵御直接针对Java编写的程序的病毒攻击,从而提升了程序的健壮性和持久性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行重写,极大地扩展了其功能。这使得Java能够适应各种复杂的开发需求,开发者可以创建可复用的模块或库,当其他项目需要类似功能时,只需简单地引入并调用相应的方法,大大提高了代码的效率和项目的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中嵌入Java代码片段。这种技术的工作原理是:服务器负责执行JSP页面,将其中的Java逻辑转化为HTML,并将生成的静态内容传递给用户的浏览器。JSP的强大之处在于它简化了构建具有交互功能的Web应用的过程。 在JSP的背后,Servlet技术起到了关键的支持作用。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口来处理HTTP请求,并生成相应的响应,从而为JSP提供了运行的基础框架。
使用Angular构建的企业培训平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用Angular构建的企业培训平台数据库表设计
数据库表格模板
1. Angular_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,与使用Angular构建的企业培训平台中的用户对应 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于使用Angular构建的企业培训平台登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护使用Angular构建的企业培训平台用户账户安全 |
| VARCHAR | 100 | 用户邮箱,用于使用Angular构建的企业培训平台相关通知 | ||
| REG_DATE | DATETIME | NOT NULL | 用户注册日期,在使用Angular构建的企业培训平台系统中的时间戳 | |
| LAST_LOGIN | DATETIME | 最后一次登录使用Angular构建的企业培训平台的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常),控制使用Angular构建的企业培训平台中的用户活动状态 |
2. Angular_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符,记录使用Angular构建的企业培训平台操作历史 |
| USER_ID | INT | 11 | NOT NULL | 关联Angular_USER表的ID,记录操作用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在使用Angular构建的企业培训平台中执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间,使用Angular构建的企业培训平台系统中的时间戳 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址,用于使用Angular构建的企业培训平台日志分析 |
3. Angular_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符,使用Angular构建的企业培训平台后台管理权限持有者 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名,用于使用Angular构建的企业培训平台后台登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护使用Angular构建的企业培训平台后台管理安全 |
| VARCHAR | 100 | 管理员邮箱,用于使用Angular构建的企业培训平台后台通讯 | ||
| PRIVILEGES | TEXT | 管理员权限列表,描述在使用Angular构建的企业培训平台中的管理权限 |
4. Angular_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如使用Angular构建的企业培训平台版本、公司信息等 |
| INFO_VALUE | TEXT | NOT NULL | 关键信息值,存储使用Angular构建的企业培训平台的动态配置或静态信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间,记录使用Angular构建的企业培训平台信息变更的时间戳 |
使用Angular构建的企业培训平台系统类图




使用Angular构建的企业培训平台前后台
使用Angular构建的企业培训平台前台登陆地址 https://localhost:8080/login.jsp
使用Angular构建的企业培训平台后台地址 https://localhost:8080/admin/login.jsp
使用Angular构建的企业培训平台测试用户 cswork admin bishe 密码 123456
使用Angular构建的企业培训平台测试用例
| 序号 | 测试用例 ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_使用Angular构建的企业培训平台_01 | 登录功能 | 用户名: admin, 密码: 123456 | 登录成功,显示使用Angular构建的企业培训平台管理界面 | 登录成功 | Pass |
| 2 | TC_使用Angular构建的企业培训平台_02 | 添加使用Angular构建的企业培训平台 | 名称: TestItem, 描述: Test Description | 成功添加,返回确认消息 | 提示“使用Angular构建的企业培训平台 TestItem 已成功添加” | Pass |
| 3 | TC_使用Angular构建的企业培训平台_03 | 查询使用Angular构建的企业培训平台 | 搜索关键词: Test | 显示包含Test的使用Angular构建的企业培训平台列表 | 显示TestItem | Pass |
| 4 | TC_使用Angular构建的企业培训平台_04 | 修改使用Angular构建的企业培训平台 | ID: 1, 新名称: UpdatedTestItem | 使用Angular构建的企业培训平台更新成功提示 | 提示“使用Angular构建的企业培训平台已更新为UpdatedTestItem” | Pass |
| 5 | TC_使用Angular构建的企业培训平台_05 | 删除使用Angular构建的企业培训平台 | ID: 1 | 使用Angular构建的企业培训平台删除成功提示,从列表中移除 | 提示“UpdatedTestItem已成功删除” | Pass |
| 6 | TC_使用Angular构建的企业培训平台_06 | 权限控制 | 无权限用户尝试访问管理页面 | 重定向至登录页面 | 重定向至登录页面 | Pass |
使用Angular构建的企业培训平台部分代码实现
基于JSP的使用Angular构建的企业培训平台研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于JSP的使用Angular构建的企业培训平台研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于JSP的使用Angular构建的企业培训平台研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于JSP的使用Angular构建的企业培训平台研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于JSP的使用Angular构建的企业培训平台研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在本次以"使用Angular构建的企业培训平台"为中心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期和MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Hibernate和Spring等核心技术,使用Angular构建的企业培训平台的实现让我对数据库交互和前后端交互有了更直观的认识。此外,项目开发过程中,我体验到了敏捷开发和团队协作的重要性,遇到问题时,学会了如何调试与定位错误,提升了问题解决能力。此番经历不仅巩固了我的编程技能,也锻炼了我在实际项目中的应用和创新能力。







还没有评论,来说两句吧...