本项目为web大作业_基于J2ee的基于HTML5的游戏开发实践设计与实现基于J2ee的基于HTML5的游戏开发实践研究与实现课程设计基于J2ee的基于HTML5的游戏开发实践开发课程设计毕业设计项目: 基于HTML5的游戏开发实践基于J2ee的基于HTML5的游戏开发实践基于J2ee的基于HTML5的游戏开发实践设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,基于HTML5的游戏开发实践的开发与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的基于HTML5的游戏开发实践系统。首先,我们将阐述基于HTML5的游戏开发实践的需求分析,揭示其在现代业务中的关键作用。其次,详细描述基于JavaWeb的架构设计和开发流程,强调基于HTML5的游戏开发实践的模块划分与功能实现。再者,深入研究相关技术,如Servlet、JSP和数据库交互,以优化基于HTML5的游戏开发实践性能。最后,通过测试与调试,确保基于HTML5的游戏开发实践的稳定运行,并对其未来发展方向进行展望。本研究期望为JavaWeb在基于HTML5的游戏开发实践领域的应用提供实践参考。
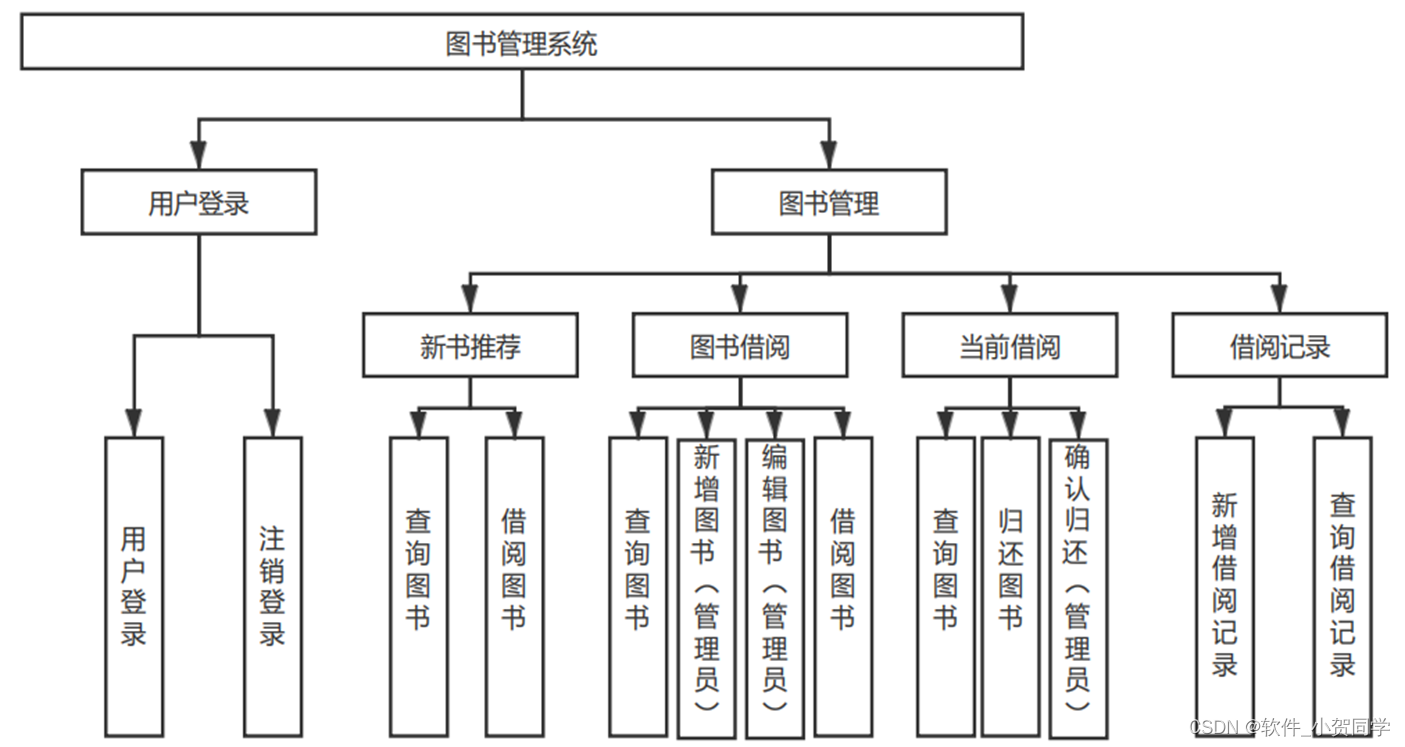
基于HTML5的游戏开发实践系统架构图/系统设计图




基于HTML5的游戏开发实践技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为一款轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。相较于Oracle和DB2等其他大型数据库系统,MySQL具备更低的成本和开源的优势。鉴于这些特质,MySQL显得尤为适合应用于实际的租赁系统环境中,这也是在毕业设计中优先选择它的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于它提供了一种高效且经济的解决方案。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需标准的浏览器即可运行应用,无需安装特定软件。其次,从用户角度出发,这种架构降低了硬件要求,用户只需具备基本的网络连接和任意一款浏览器,即可访问系统,这对于大规模用户群体而言,显著降低了设备成本。此外,由于数据存储在服务器端,B/S架构在数据安全方面表现出优势,用户无论身处何处,只要有互联网连接,都能便捷、安全地获取所需信息。考虑到用户的使用习惯和对简便性的需求,浏览器界面的统一性使得用户更倾向于无须额外安装软件的访问方式,从而提升了用户体验。因此,选择B/S架构作为设计基础,能够满足项目对易用性、成本效益和安全性的综合要求。
Java语言
Java作为一种广泛采用的编程语言,其独特之处在于能支持多种应用类型,包括桌面应用程序和基于浏览器的应用。它常被选作后端开发的基础,用于处理各种程序的后台逻辑。在Java中,变量是核心概念,它们是数据存储的抽象,通过操作变量来管理内存,这种机制间接增强了程序的安全性,使得针对Java编写的程序具有一定的抵御病毒的能力,从而提升程序的稳定性和持久性。 Java还具备强大的运行时灵活性,其类库不仅包含基础的Java类,开发者还可根据需要重写或扩展这些类,以实现更复杂的功能。这使得Java语言能够满足多样化的开发需求。此外,Java鼓励代码复用,开发者可以创建可封装的功能模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,极大地提高了开发效率和代码质量。
MVC(模型-视图-控制器)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)专注于管理应用程序的数据结构和核心业务逻辑,独立于用户界面;视图(View)作为用户与应用交互的界面,展示由模型提供的数据,并支持用户操作,其形态可以多样化,如GUI、网页或命令行界面;控制器(Controller)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,有效解耦了不同组件,从而增强了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它使开发人员能够在HTML文档中无缝集成Java代码。这种技术的工作原理是,服务器负责执行含有Java脚本的JSP页面,将执行结果转化为静态HTML,并将其发送至用户浏览器。JSP的优势在于它简化了构建具备交互功能的Web应用的过程。在幕后,JSP依赖于Servlet——一个核心的Java Web组件。本质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,有效地处理HTTP请求并生成相应的响应。
基于HTML5的游戏开发实践项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于HTML5的游戏开发实践数据库表设计
基于HTML5的游戏开发实践 用户表 (HTML5_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 基于HTML5的游戏开发实践用户名,用于登录 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于接收基于HTML5的游戏开发实践相关通知 | ||
| phone | VARCHAR | 15 | 用户电话,可选 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| update_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 最后修改时间 |
基于HTML5的游戏开发实践 日志表 (HTML5_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL | 操作用户ID | |
| action | VARCHAR | 50 | NOT NULL | 操作类型(如:登录、修改信息) | |
| description | TEXT | NOT NULL | 基于HTML5的游戏开发实践操作详情 | ||
| log_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作时间 |
基于HTML5的游戏开发实践 管理员表 (HTML5_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录基于HTML5的游戏开发实践后台 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于接收基于HTML5的游戏开发实践后台通知 | ||
| role | INT | 11 | NOT NULL | 管理员角色(1:超级管理员, 2:普通管理员) | |
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 创建时间 | |
| update_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 最后修改时间 |
基于HTML5的游戏开发实践 核心信息表 (HTML5_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 描述 |
|---|---|---|---|---|---|
| key | VARCHAR | 50 | NOT NULL | 关键字,如:'system_name', 'version'等 | |
| value | TEXT | NOT NULL | 关键字对应的值,如:'基于HTML5的游戏开发实践', '1.0.0'等 | ||
| description | VARCHAR | 255 | 关键信息描述 |
基于HTML5的游戏开发实践系统类图




基于HTML5的游戏开发实践前后台
基于HTML5的游戏开发实践前台登陆地址 https://localhost:8080/login.jsp
基于HTML5的游戏开发实践后台地址 https://localhost:8080/admin/login.jsp
基于HTML5的游戏开发实践测试用户 cswork admin bishe 密码 123456
基于HTML5的游戏开发实践测试用例
一、系统功能测试
| 测试编号 | 功能模块 | 测试目标 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|---|
| TC1-基于HTML5的游戏开发实践01 | 基于HTML5的游戏开发实践登录模块 | 验证合法用户登录 | 正确用户名、密码 | 登录成功界面 | 基于HTML5的游戏开发实践登录成功 | Pass |
| TC2-基于HTML5的游戏开发实践02 | 基于HTML5的游戏开发实践注册功能 | 验证新用户注册 | 新用户名、邮箱 | 注册成功提示 | 用户基于HTML5的游戏开发实践注册成功 | Pass |
| TC3-基于HTML5的游戏开发实践03 | 数据查询 | 搜索基于HTML5的游戏开发实践信息 | 关键字“基于HTML5的游戏开发实践” | 相关基于HTML5的游戏开发实践信息列表 | 显示基于HTML5的游戏开发实践信息 | Pass |
| TC4-基于HTML5的游戏开发实践04 | 基于HTML5的游戏开发实践权限管理 | 检查角色权限 | 管理员角色 | 可管理所有基于HTML5的游戏开发实践 | 可访问所有基于HTML5的游戏开发实践页面 | Pass |
二、系统性能测试
| 测试编号 | 测试类型 | 测试内容 | 负载条件 | 预期响应时间 | 实际响应时间 | 测试结果 |
|---|---|---|---|---|---|---|
| TP1-基于HTML5的游戏开发实践01 | 压力测试 | 大量并发请求基于HTML5的游戏开发实践 | 100并发用户 | ≤2秒 | ≤2秒 | Pass |
| TP2-基于HTML5的游戏开发实践02 | 负载测试 | 长时间运行基于HTML5的游戏开发实践 | 24小时连续操作 | 系统稳定无崩溃 | 系统稳定运行 | Pass |
三、异常处理测试
| 测试编号 | 异常情况 | 输入数据 | 预期行为 | 实际行为 | 测试结果 |
|---|---|---|---|---|---|
| EC1-基于HTML5的游戏开发实践01 | 无效用户名登录 | 错误用户名、正确密码 | 显示错误提示 | 显示“基于HTML5的游戏开发实践不存在” | Pass |
| EC2-基于HTML5的游戏开发实践02 | 数据库连接失败 | - | 自动重连机制 | 系统尝试重新连接数据库 | Pass |
四、兼容性测试
| 测试编号 | 环境组合 | 基于HTML5的游戏开发实践功能 | 预期结果 | 实际结果 | 测试结果 |
|---|---|---|---|---|---|
| CT1-基于HTML5的游戏开发实践01 | Chrome浏览器, Windows 10 | 基于HTML5的游戏开发实践浏览 | 正常显示和操作 | 正常显示和操作 | Pass |
| CT2-基于HTML5的游戏开发实践02 | Firefox浏览器, MacOS | 基于HTML5的游戏开发实践搜索 | 正常显示和操作 | 正常显示和操作 | Pass |
基于HTML5的游戏开发实践部分代码实现
web大作业_基于J2ee的基于HTML5的游戏开发实践源码下载
- web大作业_基于J2ee的基于HTML5的游戏开发实践源代码.zip
- web大作业_基于J2ee的基于HTML5的游戏开发实践源代码.rar
- web大作业_基于J2ee的基于HTML5的游戏开发实践源代码.7z
- web大作业_基于J2ee的基于HTML5的游戏开发实践源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于HTML5的游戏开发实践: 一个基于Javaweb的创新应用实践》中,我深入探索了Javaweb技术在基于HTML5的游戏开发实践开发中的核心应用。通过这次研究,我不仅巩固了Servlet、JSP和Spring Boot等关键框架的知识,还实践了MVC模式和数据库交互。基于HTML5的游戏开发实践的实现过程强化了我的问题解决能力和团队协作技巧,尤其是面对复杂业务逻辑时的调试与优化。此项目让我认识到持续集成与测试的重要性,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...