本项目为基于SSM实现使用React构建聊天应用基于SSM的使用React构建聊天应用javaweb项目:使用React构建聊天应用web大作业_基于SSM的使用React构建聊天应用开发 基于SSM的使用React构建聊天应用课程设计基于SSM的使用React构建聊天应用开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用React构建聊天应用的开发与应用已成为企业数字化转型的关键。本论文以使用React构建聊天应用——一个基于JavaWeb技术的创新型系统为例,探讨其设计与实现。使用React构建聊天应用旨在解决现有业务流程中的痛点,利用JavaWeb的强大功能,提供高效、安全的解决方案。首先,我们将介绍使用React构建聊天应用的背景和意义,阐述其在行业中的定位。接着,详述系统的需求分析及设计思路,包括架构选择与关键技术的应用。然后,通过实际开发过程,展示JavaWeb在使用React构建聊天应用中的具体运用。最后,对系统的性能进行测试与评估,总结经验并提出未来改进方向。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了实践参考。
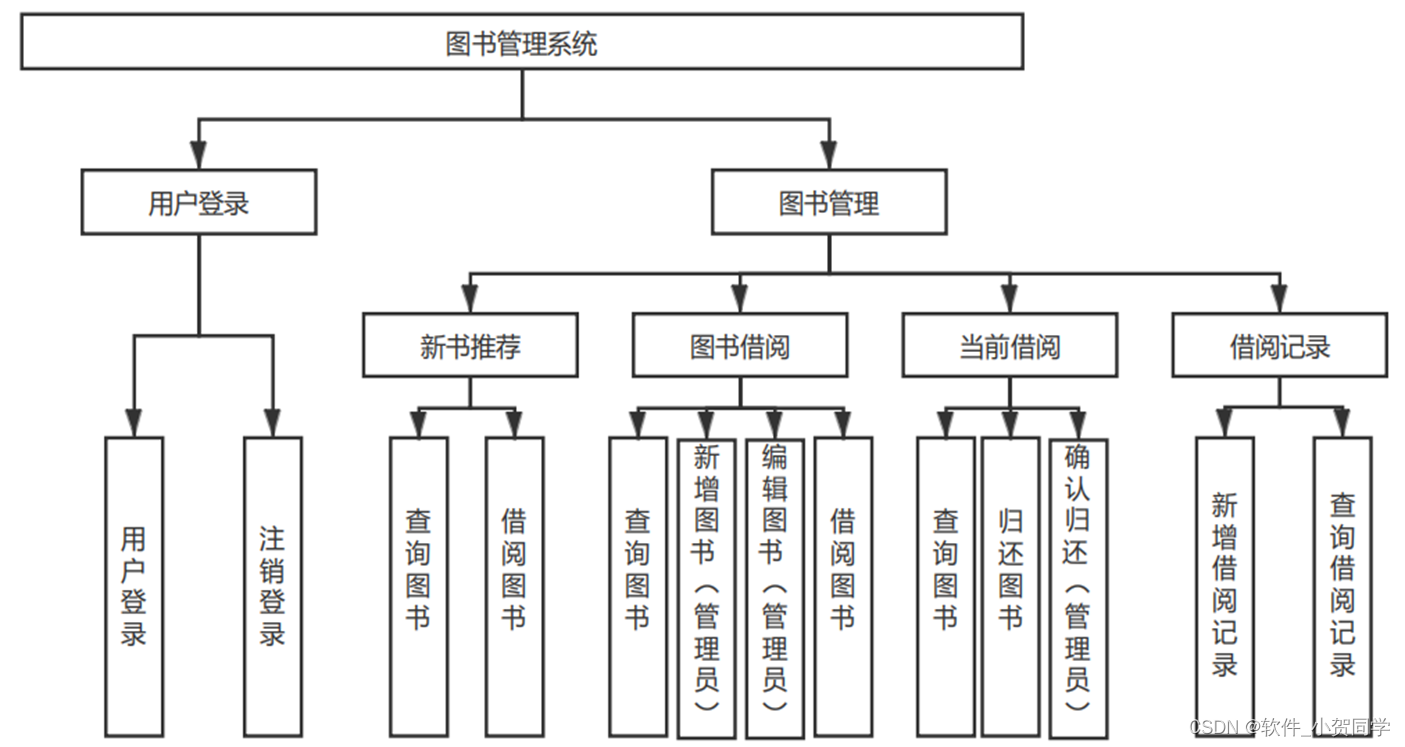
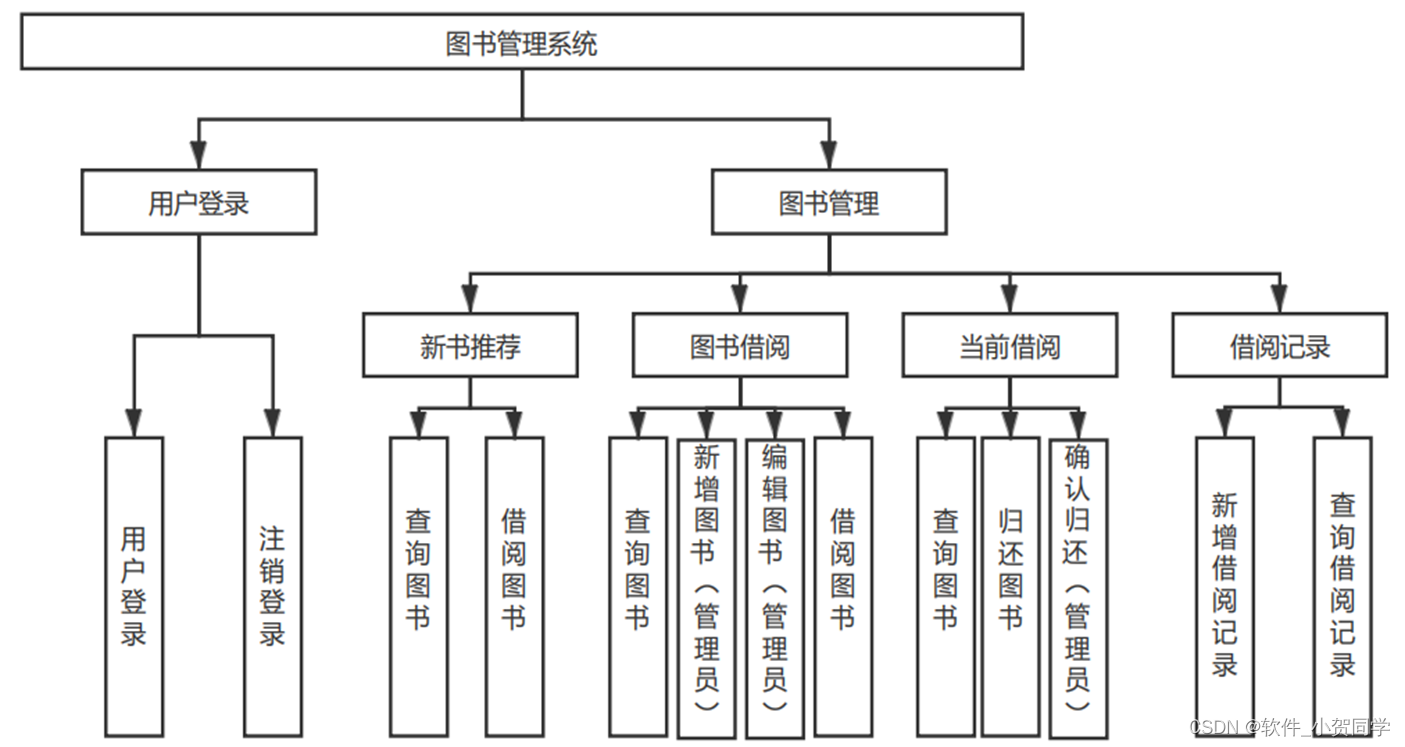
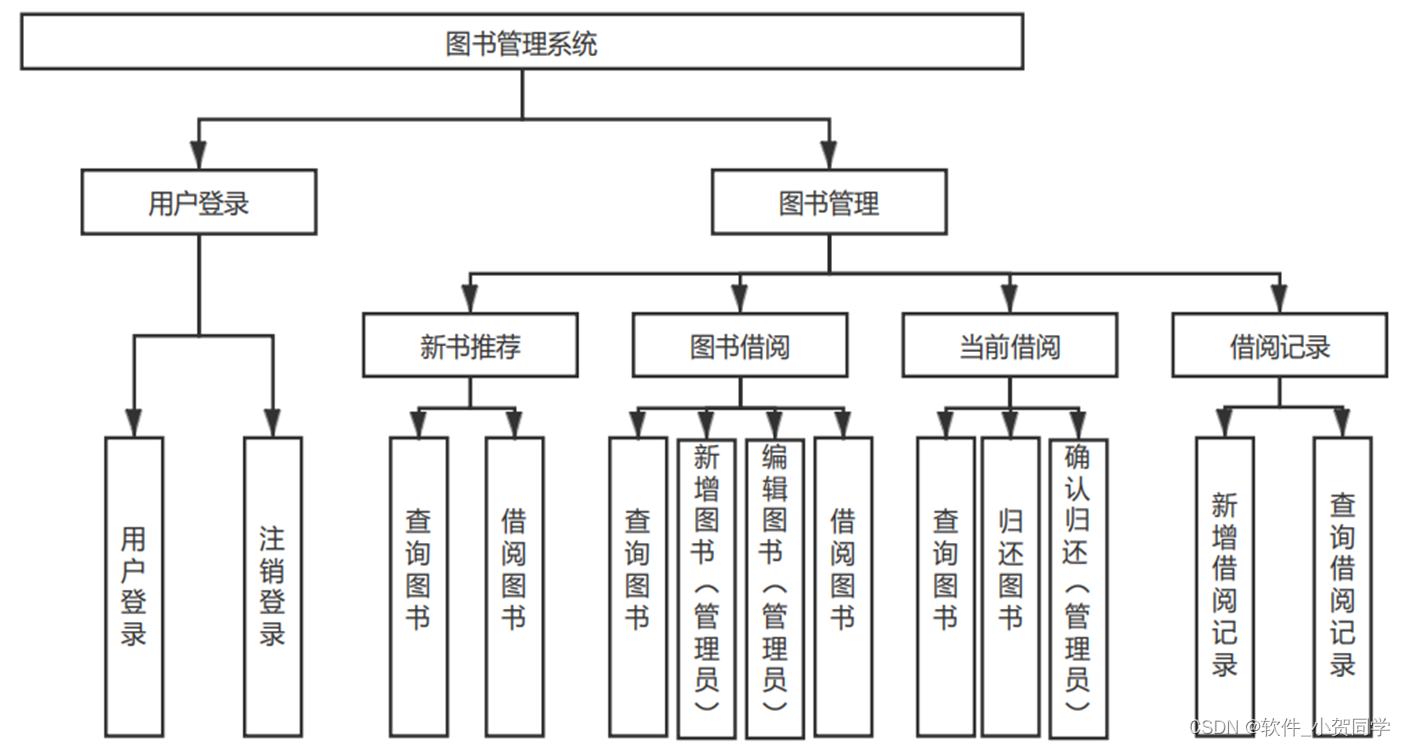
使用React构建聊天应用系统架构图/系统设计图




使用React构建聊天应用技术框架
Java语言
Java作为一种广泛运用的编程语言,其独特之处在于既能支持传统的桌面应用开发,也能胜任Web环境下的程序构建。它以其为基础的后台服务处理方案在当前信息技术领域占据重要地位。Java的核心机制围绕变量展开,变量实质上是对数据存储方式的抽象,它们作用于内存,这一特性间接增强了Java程序的安全性,使得由Java编写的软件能够抵御某些特定的病毒攻击,从而提升程序的稳定性和持久性。 此外,Java具备强大的动态执行特性,它的类库不仅包含基本的内置类,还允许开发者进行重写和扩展,极大地丰富了语言的功能性。这种灵活性使得开发者能够创建可复用的代码模块,一旦这些模块完成,其他项目便能轻易地引入并直接调用相关功能,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类系统中脱颖而出,成为首选的数据库解决方案之一。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧的体积、高效的运行速度以及对实际租赁场景的良好适应性而著称。尤为关键的是,MySQL具备低成本和开放源码的优势,这使得它在众多项目,尤其是毕业设计中,成为极具吸引力的选择。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的核心技术栈,尤其适用于构建复杂的企业级应用程序。在该架构中,Spring扮演着核心角色,它如同胶水一般整合各个组件,通过依赖注入(DI)实现控制反转(IoC),有效管理对象的生命周期和装配。SpringMVC作为Spring框架的一部分,担当着处理用户请求的关键职责,DispatcherServlet调度控制器,确保请求能准确匹配并执行对应的Controller逻辑。MyBatis则是一个轻量级的持久层框架,它简化了JDBC操作,通过配置文件将SQL指令与实体类的Mapper接口绑定,使得数据库交互更为简洁透明。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)与C/S架构相对应,其主要特征是以Web浏览器作为客户端进行数据交互。尽管现代社会技术日新月异,但B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构简化了程序设计流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可使用,这极大地降低了用户的设备成本。尤其在大规模用户群体中,这种架构能显著节省用户的硬件投入。 其次,B/S架构将数据存储在服务器端,从而提高了数据的安全性,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源,实现了高度的可访问性和灵活性。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器浏览各种内容,相比于需要安装特定软件,浏览器的通用性使得用户操作更为自然,避免了额外软件安装带来的不便和可能产生的抵触情绪。因此,根据上述分析,B/S架构在当前设计需求中仍具有显著的适用性和合理性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的结构清晰度、维护性和扩展性。该模式将程序分解为三个关键部分,以实现不同职责的明确划分。Model组件专注于数据和业务逻辑,封装了应用程序的核心数据操作,独立于用户界面。View则担当用户交互的界面角色,它展示由Model提供的信息,并允许用户与应用进行互动,形式多样,涵盖GUI、网页等。Controller作为协调者,接收用户输入,调度Model进行数据处理,并指示View更新以响应用户请求,从而确保了各组件间关注点的分离,提升了代码的可维护性。
使用React构建聊天应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建聊天应用数据库表设计
React_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识使用React构建聊天应用中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React构建聊天应用登录验证 |
| VARCHAR(100) | 用户邮箱,用于使用React构建聊天应用通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在使用React构建聊天应用中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在使用React构建聊天应用的注册日期 |
React_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联React_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在使用React构建聊天应用中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于使用React构建聊天应用日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在使用React构建聊天应用上执行动作的时间点 |
React_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于使用React构建聊天应用后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在使用React构建聊天应用后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于使用React构建聊天应用内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在使用React构建聊天应用的创建日期 |
React_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识使用React构建聊天应用中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如使用React构建聊天应用版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录使用React构建聊天应用信息最近修改的时间 |
使用React构建聊天应用系统类图




使用React构建聊天应用前后台
使用React构建聊天应用前台登陆地址 https://localhost:8080/login.jsp
使用React构建聊天应用后台地址 https://localhost:8080/admin/login.jsp
使用React构建聊天应用测试用户 cswork admin bishe 密码 123456
使用React构建聊天应用测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 使用React构建聊天应用登录功能 | 正确用户名、密码 | 登录成功提示 | 登录成功提示 | PASS |
| 2 | TC002 | 使用React构建聊天应用注册新用户 | 合法用户信息 | 注册成功通知 | 注册成功通知 | PASS |
| 3 | TC003 | 使用React构建聊天应用数据添加 | 新增信息数据 | 数据保存成功 | 数据保存成功 | PASS |
| 4 | TC004 | 使用React构建聊天应用数据查询 | 已存在ID | 查询结果展示 | 查询结果展示 | PASS |
| 5 | TC005 | 使用React构建聊天应用数据修改 | 需要修改的数据ID及新值 | 更新成功确认 | 更新成功确认 | PASS |
| 6 | TC006 | 使用React构建聊天应用异常处理 | 错误用户名或密码 | 错误提示信息 | 错误提示信息 | PASS |
| 7 | TC007 | 使用React构建聊天应用多用户并发访问 | 多个用户同时操作 | 数据一致性保持 | 数据一致性保持 | PASS |
| 8 | TC008 | 使用React构建聊天应用权限管理 | 不同角色用户访问受限资源 | 权限不足提示 | 权限不足提示 | PASS |
| 9 | TC009 | 使用React构建聊天应用系统性能 | 高负载测试数据 | 系统响应时间在可接受范围内 | 系统响应时间在可接受范围内 | PASS |
| 10 | TC010 | 使用React构建聊天应用安全性测试 | SQL注入尝试 | 防御机制触发 | 防御机制触发 | PASS |
使用React构建聊天应用部分代码实现
web大作业_基于SSM的使用React构建聊天应用设计与实现源码下载
- web大作业_基于SSM的使用React构建聊天应用设计与实现源代码.zip
- web大作业_基于SSM的使用React构建聊天应用设计与实现源代码.rar
- web大作业_基于SSM的使用React构建聊天应用设计与实现源代码.7z
- web大作业_基于SSM的使用React构建聊天应用设计与实现源代码百度网盘下载.zip
总结
在本科毕业论文《使用React构建聊天应用:基于JavaWeb的开发与实践》中,我深入研究了JavaWeb技术,专注于使用React构建聊天应用的设计与实现。通过该项目,我巩固了Servlet、JSP和MVC架构的知识,并熟练运用了Spring Boot和MyBatis框架。实践中,使用React构建聊天应用的后台逻辑处理和前端交互让我深刻理解了数据管理与用户体验的重要性。此外,我还学会了使用Git进行版本控制,增强了团队协作能力。这次经历不仅提升了我的编程技能,也让我认识到持续学习和解决实际问题的关键性。







还没有评论,来说两句吧...