本项目为web大作业_基于ssm的Flutter打造跨平台APP(附源码)ssm的Flutter打造跨平台APP项目代码(附源码)ssm实现的Flutter打造跨平台APP研究与开发毕设项目: Flutter打造跨平台APP基于ssm的Flutter打造跨平台APP设计与实现基于ssm实现Flutter打造跨平台APP课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,Flutter打造跨平台APP作为一款基于JavaWeb技术的创新应用,已逐渐成为行业焦点。本论文旨在探讨和实现Flutter打造跨平台APP的设计与开发,以提升用户体验并优化后台管理系统。首先,我们将阐述Flutter打造跨平台APP的重要性和市场背景,分析现有解决方案的优缺点。接着,详细说明采用JavaWeb技术的原因,以及它如何满足Flutter打造跨平台APP的功能需求。随后,将介绍系统架构、主要模块的设计与实现,包括数据库设计、前端界面和后端服务。最后,通过测试与性能评估,验证Flutter打造跨平台APP的有效性,并对未来改进提出展望。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
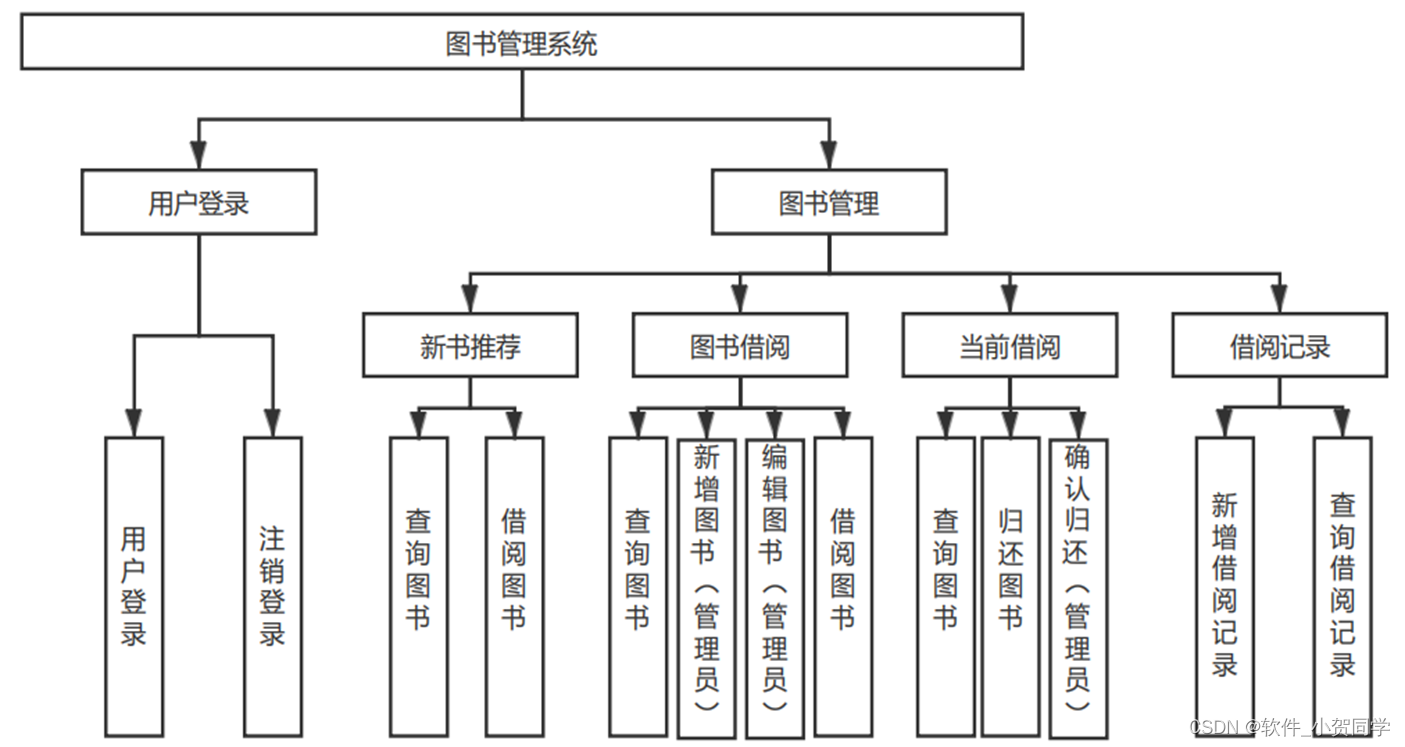
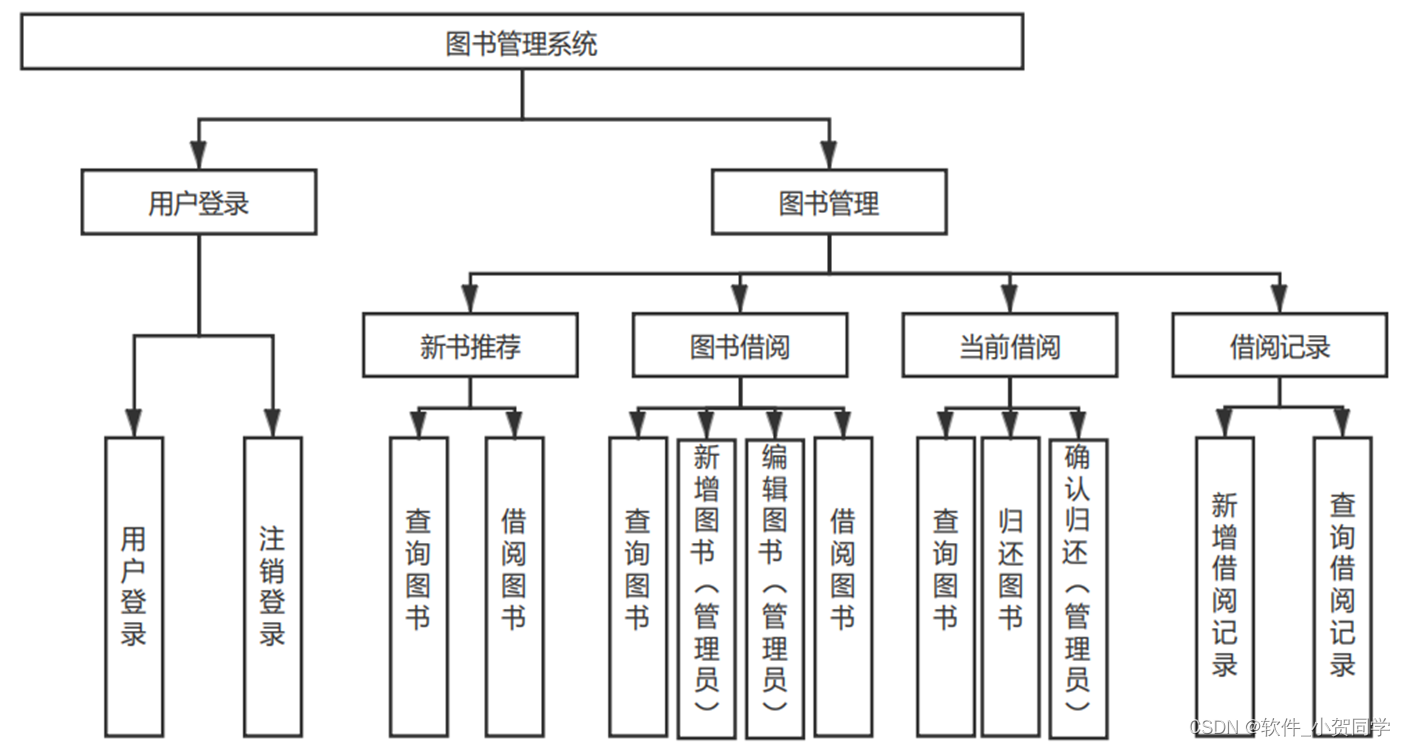
Flutter打造跨平台APP系统架构图/系统设计图




Flutter打造跨平台APP技术框架
MVC架构,即模型-视图-控制器模式,是一种常用于构建软件应用的结构化设计方法,旨在优化代码组织、提升可维护性和扩展性。在这一模式中,应用被划分为三个关键部分: 1. 模型(Model):这部分专注于管理应用程序的核心数据和业务逻辑。它独立于用户界面,负责数据的获取、处理及存储操作。 2. 视图(View):视图构成了用户与应用交互的界面,展示由模型提供的数据。它可以表现为图形用户界面、网页或其他形式,主要任务是呈现信息并接收用户输入。 3. 控制器(Controller):作为应用的中枢,控制器接收并处理用户的输入,协调模型和视图的活动。它依据用户请求调用模型以更新数据,并指示视图更新其展示内容,确保各组件间的有效通信。 通过MVC架构,关注点得以分离,使得代码更易于理解和维护,同时也为系统的扩展和升级提供了便利。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛采用的主流开发框架,尤其适用于构建复杂的企业级应用程序。在该体系中,Spring担当着核心角色,它如同胶水一般整合各个组件,管理bean的实例化与生命周期,实现依赖注入(DI)以优化控制流程。SpringMVC则在处理用户请求时发挥关键作用,DispatcherServlet担当调度者,将请求精准路由至对应的Controller执行业务逻辑。MyBatis是对传统JDBC的轻量级封装,它使得数据库操作更为简洁透明,通过配置文件将SQL指令与实体类的Mapper接口关联,实现了数据访问的映射功能。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。简单来说,MySQL以其轻量级、高效能的特质著称,相较于Oracle和DB2等其他大型数据库,它更显小巧且快速。在实际的租赁环境背景下,MySQL显得尤为适用,因其具备低成本和开源的优势,这正是在毕业设计中优先选择MySQL的关键原因。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网页交互式的系统。如今,Java作为后端开发的基础,备受青睐。该语言的核心在于其变量机制,它们是数据存储的抽象概念,通过变量对内存进行操作,这一特性间接增强了Java程序的安全性,使其对某些特定病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。 Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者进行重写和扩展,以满足更复杂的需求。这种特性使得Java能够实现丰富的功能,并且鼓励代码的复用。开发人员可以封装功能模块,当其他项目需要类似功能时,可以直接引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种架构模式。提及B/S架构,核心特征在于它依赖于浏览器作为客户端来与远程服务器进行交互。这种架构在当前时代依然广泛应用,主要归因于其独特的优势。首先,B/S架构极大地简化了软件开发过程,因为它允许开发者专注于服务器端的逻辑,而用户只需拥有能够上网的浏览器即可,降低了对客户端硬件的要求。这对于大规模用户群来说,意味着显著的成本节省,因为用户无需购买高性能设备。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷、安全地访问自己的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器浏览和获取信息,若需安装额外软件可能引起用户的抵触情绪,影响用户体验和信任度。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供用户友好的体验。
Flutter打造跨平台APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Flutter打造跨平台APP数据库表设计
1. Flutter_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录Flutter打造跨平台APP |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于找回密码或接收Flutter打造跨平台APP通知 | |
| CREATE_DATE | DATETIME | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 | ||
| IS_ACTIVE | TINYINT | 1 | NOT NULL | 用户状态,1表示活跃,0表示禁用 |
| ROLES | VARCHAR | 255 | 用户角色,多个角色以逗号分隔 |
2. Flutter_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户执行的操作,如"登录", "修改资料"等 |
| DESCRIPTION | TEXT | NOT NULL | 操作描述,记录Flutter打造跨平台APP中的具体行为 | |
| TIMESTAMP | DATETIME | NOT NULL | 操作时间 |
3. Flutter_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于Flutter打造跨平台APP后台管理 |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员邮箱,用于工作联系 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| CREATE_DATE | DATETIME | NOT NULL | 管理员账户创建时间 |
4. Flutter_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system_name", "company_name"等 |
| INFO_VALUE | TEXT | NOT NULL | 与键相关的核心信息值 | |
| DESCRIPTION | VARCHAR | 255 | 信息描述,解释此信息在Flutter打造跨平台APP中的作用和意义 | |
| UPDATE_TIMESTAMP | DATETIME | NOT NULL | 最后更新时间 |
Flutter打造跨平台APP系统类图




Flutter打造跨平台APP前后台
Flutter打造跨平台APP前台登陆地址 https://localhost:8080/login.jsp
Flutter打造跨平台APP后台地址 https://localhost:8080/admin/login.jsp
Flutter打造跨平台APP测试用户 cswork admin bishe 密码 123456
Flutter打造跨平台APP测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 | 备注 |
|---|---|---|---|---|---|---|
| TC1 | Flutter打造跨平台APP 登录功能 | 正确用户名/密码 | 登录成功界面 | - | - | - |
| TC2 | Flutter打造跨平台APP 注册新用户 | 合法用户信息 | 注册确认消息 | - | - | - |
| TC3 | Flutter打造跨平台APP 搜索信息 | 关键词 "example" | 包含关键词的结果 | - | - | - |
| TC4 | Flutter打造跨平台APP 添加信息 | 新信息数据 | 信息添加成功提示 | - | - | - |
| TC5 | Flutter打造跨平台APP 编辑信息 | 已存在信息ID, 更新内容 | 信息更新成功提示 | - | - | - |
| TC6 | Flutter打造跨平台APP 删除信息 | 存在的ID | 信息删除成功提示 | - | - | - |
| TC7 | Flutter打造跨平台APP 权限验证 | 无权限用户尝试访问管理员页面 | 访问受限提示 | - | - | - |
| TC8 | Flutter打造跨平台APP 系统性能测试 | 大量并发请求 | 系统响应时间在可接受范围内 | - | - | - |
| TC9 | Flutter打造跨平台APP 数据恢复 | 恢复前一天数据请求 | 数据成功回滚 | - | - | - |
| TC10 | Flutter打造跨平台APP 安全性测试 | 非法SQL注入尝试 | 防御机制触发,操作失败 | - | - | - |
Flutter打造跨平台APP部分代码实现
(附源码)ssm的Flutter打造跨平台APP项目代码源码下载
- (附源码)ssm的Flutter打造跨平台APP项目代码源代码.zip
- (附源码)ssm的Flutter打造跨平台APP项目代码源代码.rar
- (附源码)ssm的Flutter打造跨平台APP项目代码源代码.7z
- (附源码)ssm的Flutter打造跨平台APP项目代码源代码百度网盘下载.zip
总结
在以 "Flutter打造跨平台APP" 为主题的JavaWeb开发毕业设计中,我深入探索了现代Web应用的构建与优化。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,理解了Flutter打造跨平台APP在企业级项目中的关键角色。此外,我还学会了如何利用MVC模式提升系统的可维护性,并对数据库设计与SQL优化有了更直观的认知。此过程不仅锻炼了我的编程技能,也强化了团队协作和项目管理经验,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...