本项目为(附源码)java+springboot+vue+mysql实现的跨平台进销存移动应用设计开发与实现基于java+springboot+vue+mysql的跨平台进销存移动应用设计设计与开发基于java+springboot+vue+mysql实现跨平台进销存移动应用设计计算机毕业设计java+springboot+vue+mysql跨平台进销存移动应用设计java+springboot+vue+mysql实现的跨平台进销存移动应用设计开发与实现(项目源码+数据库+源代码讲解)java+springboot+vue+mysql的跨平台进销存移动应用设计源码下载。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,跨平台进销存移动应用设计作为一款基于JavaWeb技术的创新应用,其开发与实现成为当前研究的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的跨平台进销存移动应用设计系统,以满足现代社会对互联网服务的需求。首先,我们将详细阐述跨平台进销存移动应用设计的设计理念和功能需求,继而深入分析JavaWeb开发环境及核心技术。接着,通过实际操作展示跨平台进销存移动应用设计的开发流程,包括前端界面设计与后端逻辑实现。最后,对系统进行测试与优化,确保其稳定运行。此研究不仅有助于提升JavaWeb开发技能,也为同类项目的开发提供参考,彰显了跨平台进销存移动应用设计在实际应用中的价值。
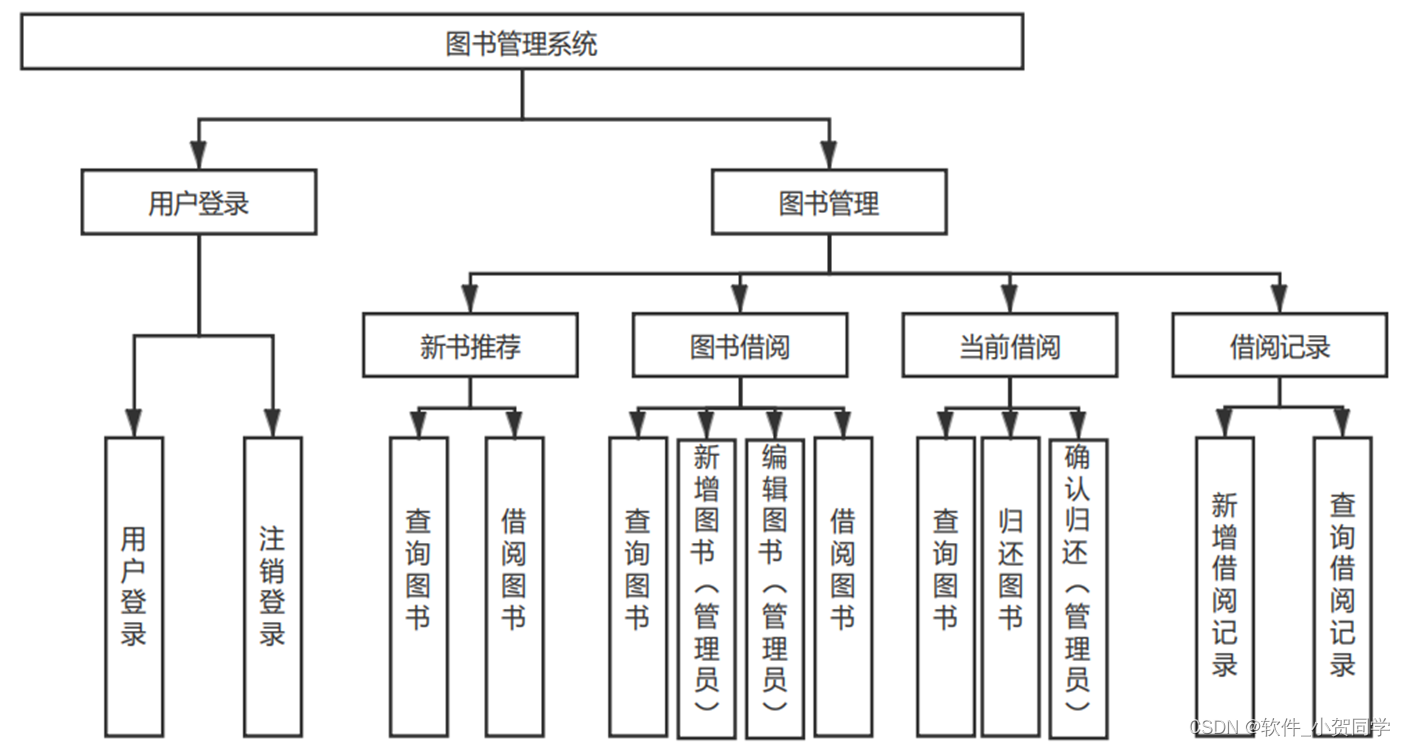
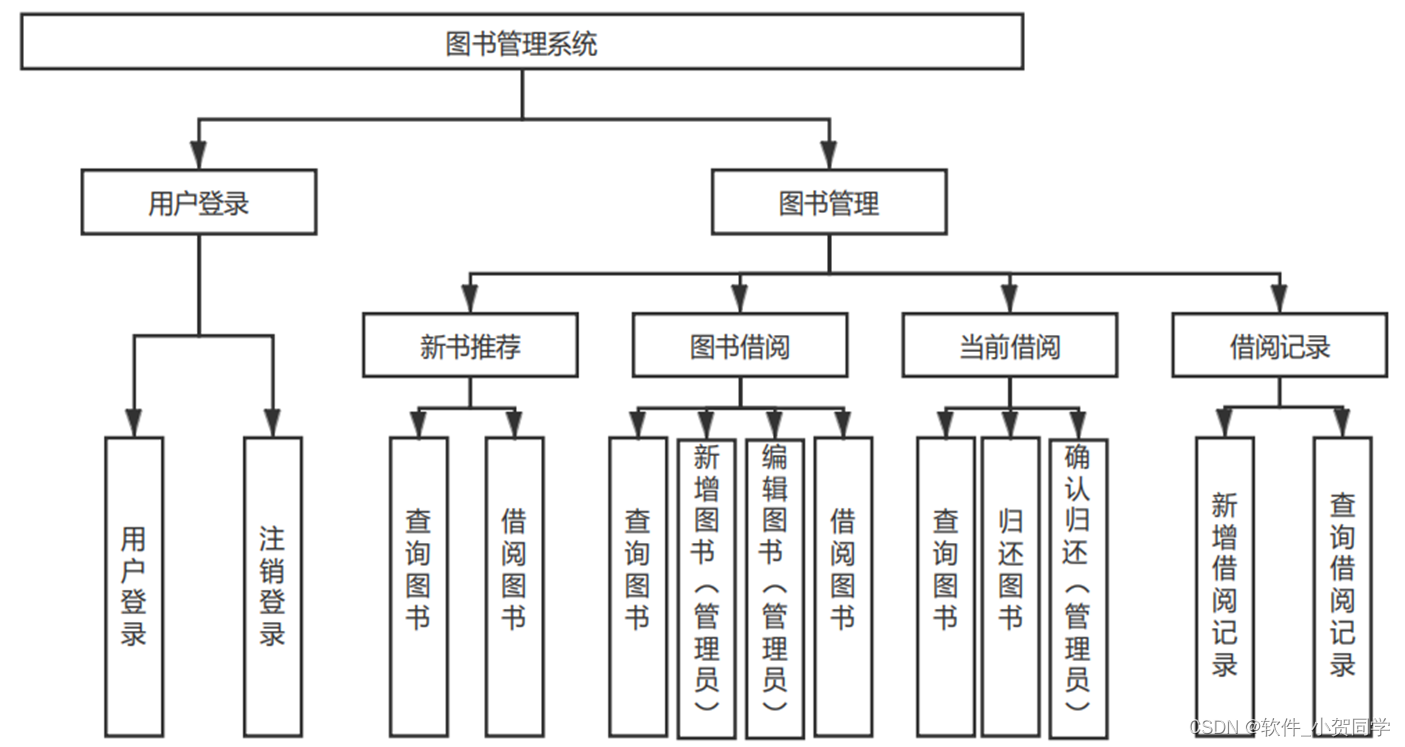
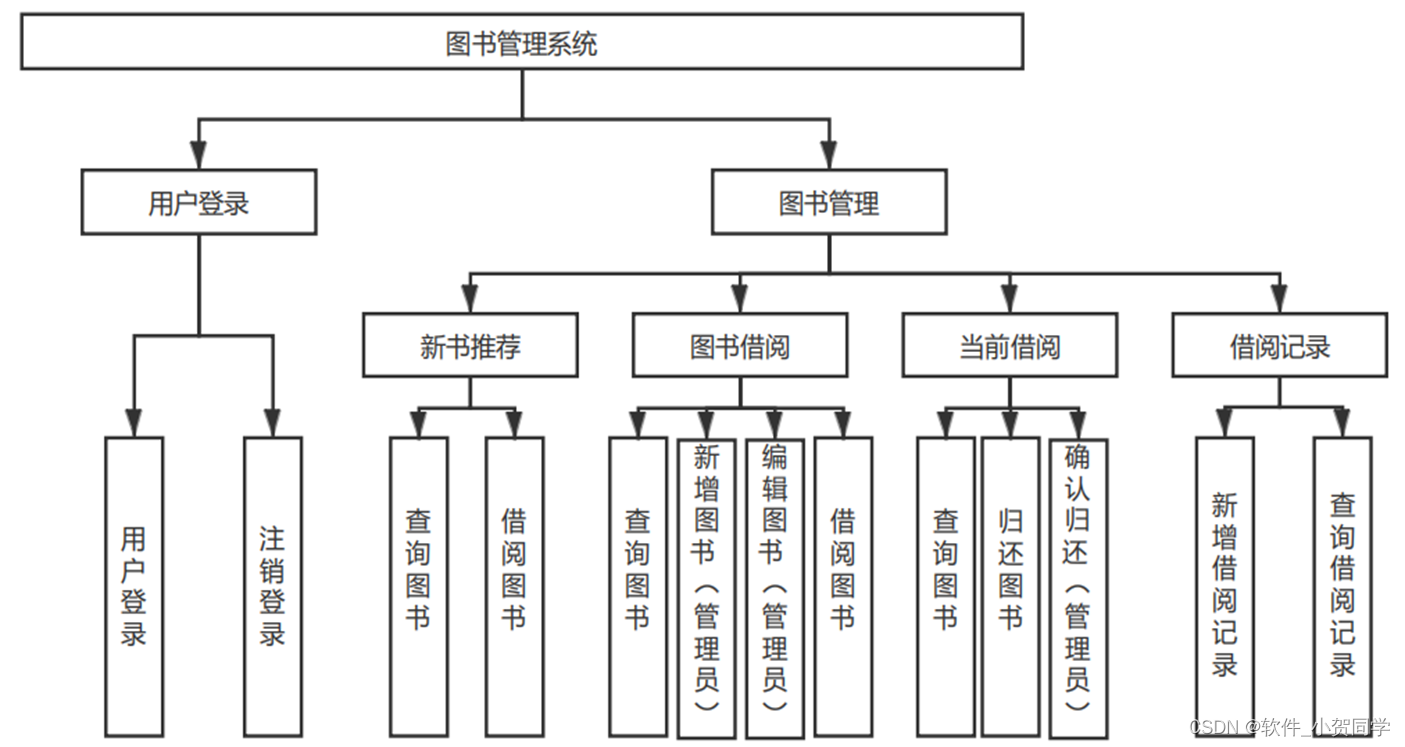
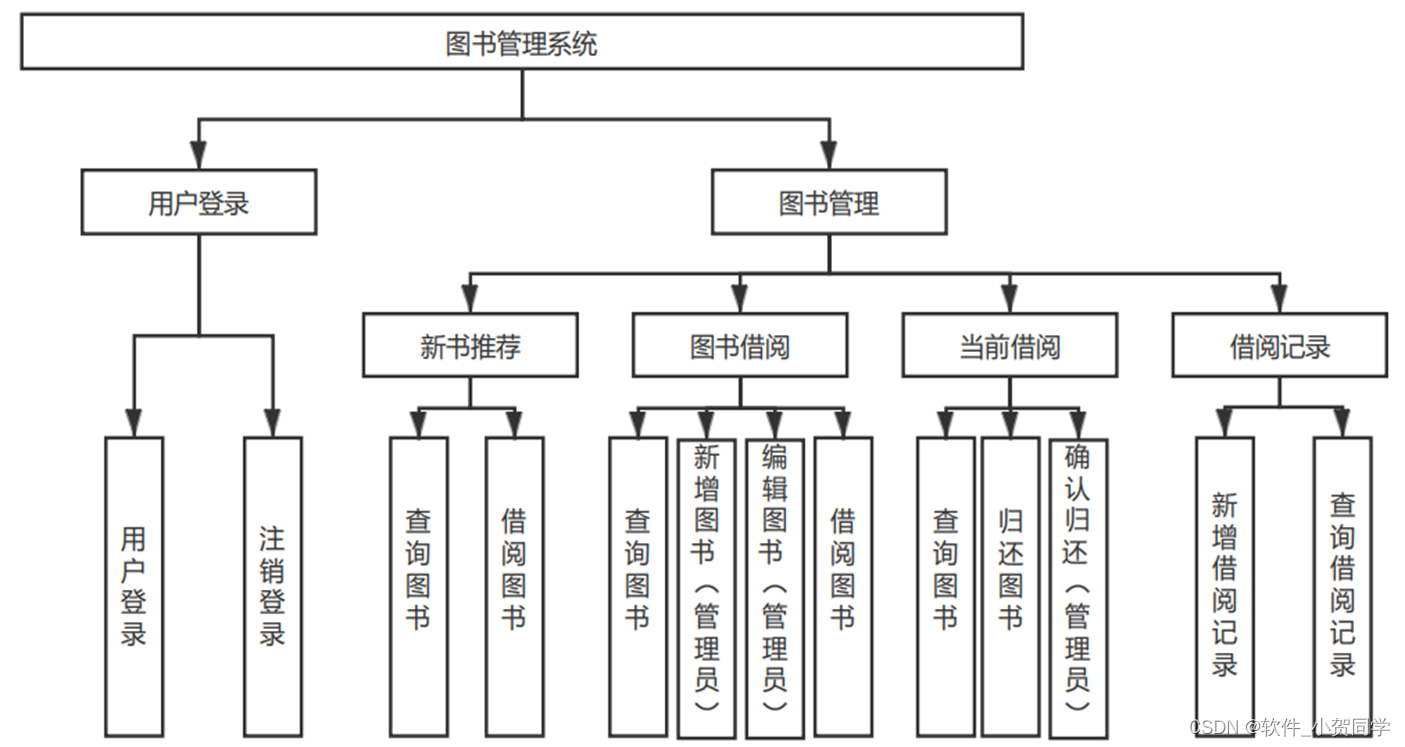
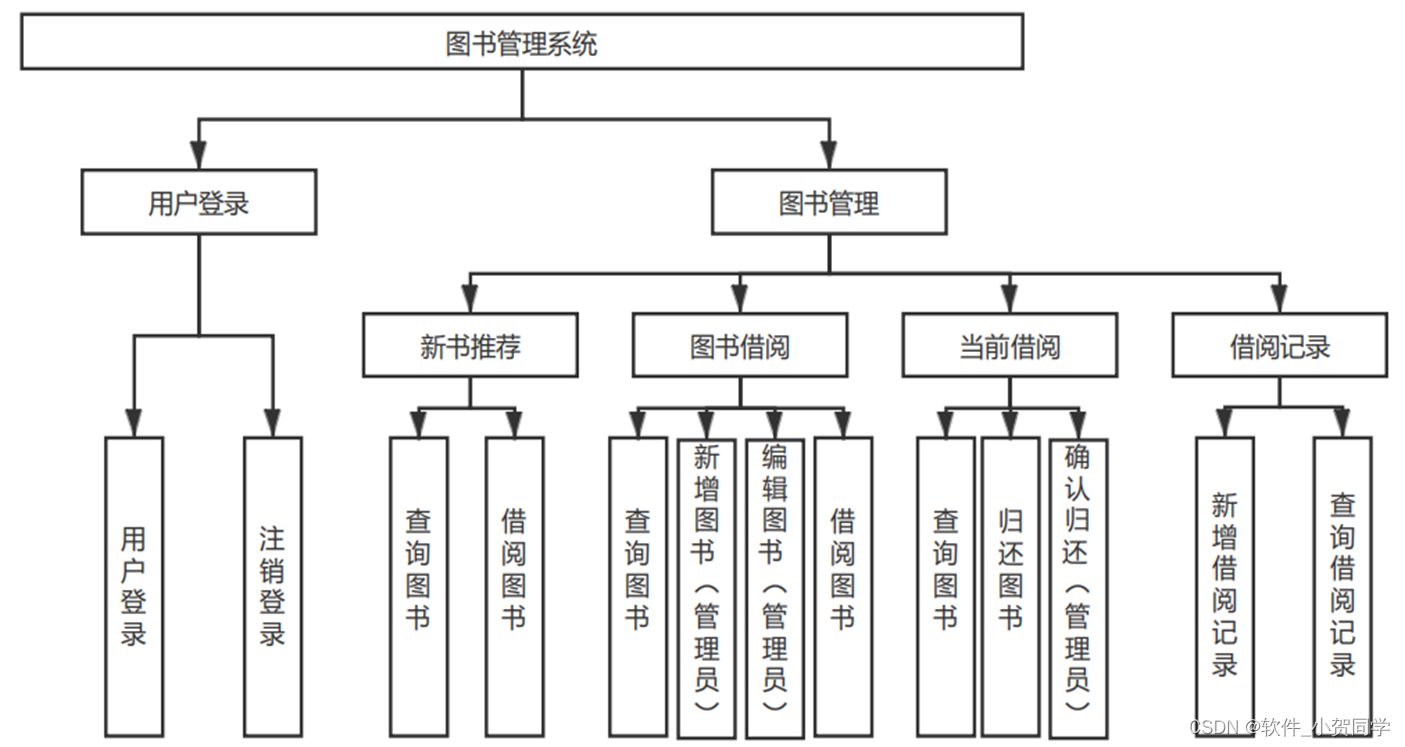
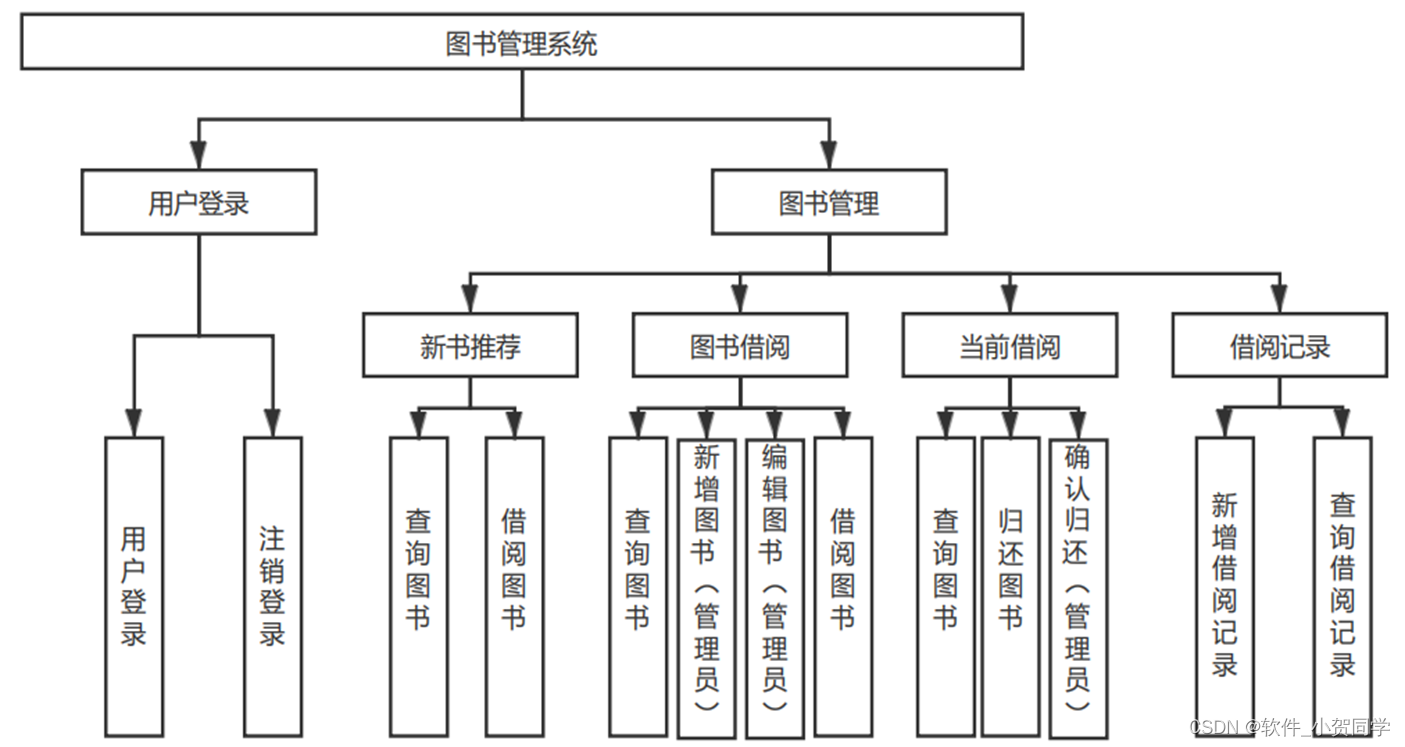
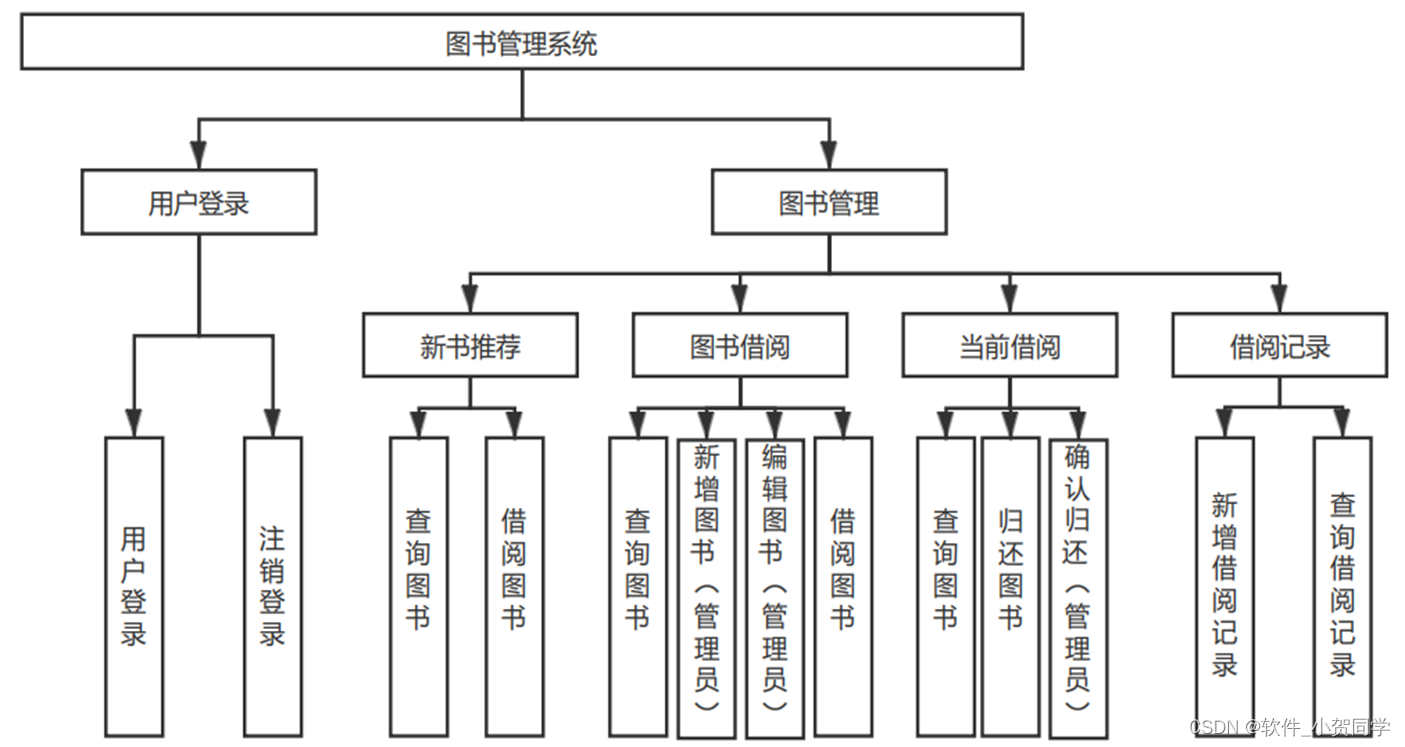
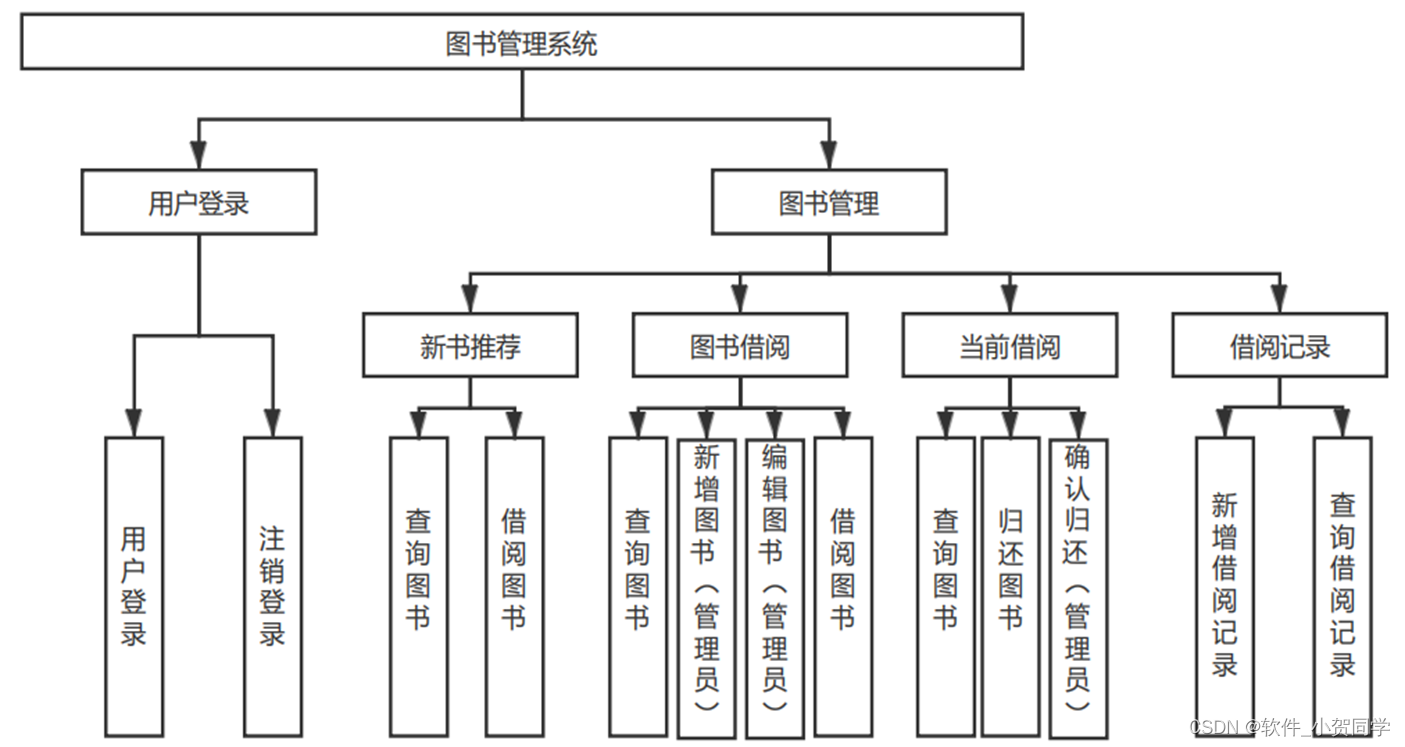
跨平台进销存移动应用设计系统架构图/系统设计图




跨平台进销存移动应用设计技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用程序的开发,也广泛应用于创建web应用程序。Java的核心优势在于其后端处理能力,为各种程序提供强大的支持。在Java中,变量是数据存储的基础,它们管理和操作内存,这种机制在一定程度上增强了Java程序的安全性,使其对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。 Java还具备动态执行的能力,其类库不仅包含基础类,还允许开发者进行重写和扩展,这极大地丰富了语言的功能。通过封装可复用的功能模块,开发者能够高效地在不同项目中进行代码共享,只需简单引用并调用相应方法,即可实现功能集成,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的名称直指其实质——管理和维护基于关系的数据结构。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级、高效能的特质脱颖而出。尤为关键的是,它在实际的租赁场景下表现优异,同时具备低成本和开源的优势。这些因素共同决定了MySQL成为本次毕业设计的理想选择。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面及单页面应用(SPA),具备高度灵活性,既可方便地融入现有项目以增强特定功能,也可用于搭建全方位的前端解决方案。其核心专注于视图层,学习曲线平缓,且与现有项目集成简便。Vue.js 提供了强大的数据绑定、组件体系以及客户端路由功能,倡导组件化开发模式,将界面拆分为独立、可复用的组件,每个组件承载着应用的特定功能,从而实现代码的模块化和易维护性。得益于详尽的文档和活跃的社区支持,Vue.js 对新手开发者极其友好,能快速上手并投入实践。
SpringBoot框架
Spring Boot是一款适宜新手和资深Spring框架开发者 alike 的便捷框架,其学习资源丰富,无论英文还是中文教程,全球范围内都易于获取。该框架全面兼容Spring生态系统,允许无缝整合各类项目。值得注意的是,Spring Boot内嵌了Servlet容器,因此无需将代码打包成WAR文件即可直接运行。此外,它提供了一套内置的应用程序监控机制,在运行时能实时监控项目状态,精准定位并帮助开发者迅速解决出现的问题,从而提升故障排查效率和代码优化能力。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升模块化、可维护性和可扩展性。该模式将程序拆分为三个关键部分:Model(模型)专注于数据处理和业务逻辑,独立于用户界面,负责数据的管理、存储和计算;View(视图)担当用户交互的界面角色,直观地呈现由模型提供的信息,并允许用户与应用进行互动,其形态可以多样化,如GUI、网页或命令行界面;Controller(控制器)作为协调者,接收并解析用户的输入,调度模型进行数据处理,随后指示视图更新以响应用户的操作,从而实现各组件间的有效解耦,提高代码的可维护性。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)与C/S架构相对应,其核心特点在于用户通过Web浏览器与服务器进行交互。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因是它在多方面的优势。首先,该架构极大地简化了程序开发过程,同时对客户端硬件要求较低,用户只需具备基本的网络浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中更为经济。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和跨地域访问的便利性,用户无论身处何处,只要有互联网连接,都能轻松获取所需信息。此外,考虑到用户习惯,浏览器已成为信息获取的主要工具,用户可能对额外安装专用软件持有抵触心理,这使得B/S架构在用户体验方面更具优势。因此,根据上述分析,选择B/S架构作为设计基础是符合实际需求的明智之举。
跨平台进销存移动应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台进销存移动应用设计数据库表设计
1. kuapingtai_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录跨平台进销存移动应用设计 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于找回密码或接收跨平台进销存移动应用设计通知 | |
| CREATE_DATE | DATETIME | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 | ||
| IS_ACTIVE | TINYINT | 1 | NOT NULL | 用户状态,1表示活跃,0表示禁用 |
| ROLES | VARCHAR | 255 | 用户角色,多个角色以逗号分隔 |
2. kuapingtai_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户执行的操作,如"登录", "修改资料"等 |
| DESCRIPTION | TEXT | NOT NULL | 操作描述,记录跨平台进销存移动应用设计中的具体行为 | |
| TIMESTAMP | DATETIME | NOT NULL | 操作时间 |
3. kuapingtai_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于跨平台进销存移动应用设计后台管理 |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员邮箱,用于工作联系 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| CREATE_DATE | DATETIME | NOT NULL | 管理员账户创建时间 |
4. kuapingtai_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system_name", "company_name"等 |
| INFO_VALUE | TEXT | NOT NULL | 与键相关的核心信息值 | |
| DESCRIPTION | VARCHAR | 255 | 信息描述,解释此信息在跨平台进销存移动应用设计中的作用和意义 | |
| UPDATE_TIMESTAMP | DATETIME | NOT NULL | 最后更新时间 |
跨平台进销存移动应用设计系统类图




跨平台进销存移动应用设计前后台
跨平台进销存移动应用设计前台登陆地址 https://localhost:8080/login.jsp
跨平台进销存移动应用设计后台地址 https://localhost:8080/admin/login.jsp
跨平台进销存移动应用设计测试用户 cswork admin bishe 密码 123456
跨平台进销存移动应用设计测试用例
1. 登录功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 跨平台进销存移动应用设计管理员账号 | 成功登录 | 跨平台进销存移动应用设计管理员成功登录界面 | 是 |
| TC1.2 | 错误用户名 | 非跨平台进销存移动应用设计用户 | 登录失败提示 | 显示“用户名不存在” | 是 |
| TC1.3 | 错误密码 | 跨平台进销存移动应用设计管理员账号, 错误密码 | 登录失败提示 | 显示“密码错误” | 是 |
2. 数据添加功能
| 序号 | 测试项 | 添加数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC2.1 | 正常添加跨平台进销存移动应用设计信息 | 完整且有效的跨平台进销存移动应用设计数据 | 数据成功入库 | 数据出现在跨平台进销存移动应用设计列表中 | 是 |
| TC2.2 | 空数据添加 | 无跨平台进销存移动应用设计信息 | 添加失败提示 | 显示“数据不能为空” | 是 |
| TC2.3 | 重复数据添加 | 已存在的跨平台进销存移动应用设计信息 | 添加失败提示 | 显示“数据已存在” | 是 |
3. 数据查询功能
| 序号 | 测试项 | 查询条件 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC3.1 | 正确跨平台进销存移动应用设计ID查询 | 存在的跨平台进销存移动应用设计ID | 返回相应跨平台进销存移动应用设计详情 | 显示正确跨平台进销存移动应用设计信息 | 是 |
| TC3.2 | 不存在的跨平台进销存移动应用设计ID查询 | 不存在的跨平台进销存移动应用设计ID | 未找到提示 | 显示“未找到跨平台进销存移动应用设计” | 是 |
| TC3.3 | 空条件查询 | 不输入跨平台进销存移动应用设计ID | 返回所有跨平台进销存移动应用设计 | 显示所有跨平台进销存移动应用设计列表 | 是 |
4. 数据修改功能
| 序号 | 测试项 | 修改数据 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC4.1 | 正常修改跨平台进销存移动应用设计信息 | 合法的跨平台进销存移动应用设计修改请求 | 数据更新成功 | 跨平台进销存移动应用设计列表显示更新后信息 | 是 |
| TC4.2 | 修改不存在的跨平台进销存移动应用设计 | 不存在的跨平台进销存移动应用设计ID | 修改失败提示 | 显示“跨平台进销存移动应用设计不存在” | 是 |
5. 数据删除功能
| 序号 | 测试项 | 删除条件 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|
| TC5.1 | 正常删除跨平台进销存移动应用设计 | 存在的跨平台进销存移动应用设计ID | 数据删除成功 | 跨平台进销存移动应用设计从列表中移除 | 是 |
| TC5.2 | 删除不存在的跨平台进销存移动应用设计 | 不存在的跨平台进销存移动应用设计ID | 删除失败提示 | 显示“跨平台进销存移动应用设计不存在” | 是 |
跨平台进销存移动应用设计部分代码实现
基于java+springboot+vue+mysql的跨平台进销存移动应用设计研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于java+springboot+vue+mysql的跨平台进销存移动应用设计研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于java+springboot+vue+mysql的跨平台进销存移动应用设计研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于java+springboot+vue+mysql的跨平台进销存移动应用设计研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于java+springboot+vue+mysql的跨平台进销存移动应用设计研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在本次以 "跨平台进销存移动应用设计" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用的全栈开发流程。通过实践跨平台进销存移动应用设计的构建与优化,我熟练掌握了Servlet、JSP、MVC模式及Spring Boot等核心技术。此外,我还体验了数据库设计与优化,尤其是在MySQL中的事务处理和索引应用。这次项目让我认识到版本控制(如Git)和团队协作的重要性。未来,我将以跨平台进销存移动应用设计为起点,持续探索JavaWeb的深度与广度,提升自己在互联网开发领域的实战能力。







还没有评论,来说两句吧...